マルチルートワークスペース
Visual Studio Code では、マルチルート ワークスペースを使用すると、複数のプロジェクト フォルダーを扱えます。これは、複数の関連プロジェクトを同時に作業している場合に役立ちます。たとえば、製品のソース コードを更新するときに最新の状態に保ちたい製品ドキュメントのリポジトリを持っている場合があります。

注意: VS Code の「ワークスペース」の概念について詳しく知りたい場合は、「VS Code の「ワークスペース」とは?」を参照してください。明示的にマルチルート ワークスペースを作成しない限り、「ワークスペース」はプロジェクトの単一のルート フォルダーです。
フォルダーの追加
既存のワークスペースに別のフォルダーを追加するのは簡単です。フォルダーを追加するには、いくつかのジェスチャーがあります。
ワークスペースにフォルダーを追加
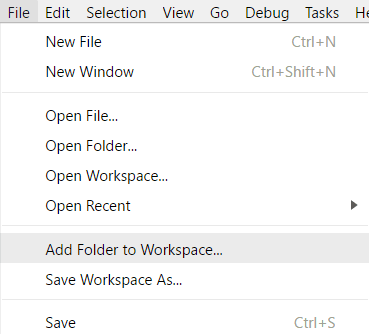
ファイル > ワークスペースにフォルダーを追加 コマンドを実行すると、フォルダーを選択するための [フォルダーを開く] ダイアログが表示されます。

ルート フォルダーが追加されると、エクスプローラーに新しいフォルダーがファイル エクスプローラーのルートとして表示されます。ルート フォルダーを右クリックして、コンテキスト メニューを使用してフォルダーを追加または削除できます。

ファイル エクスプローラーは、以前と同じように機能します。ルート フォルダー間でファイルを移動したり、コンテキスト メニューやエクスプローラー ビューで提供される通常のファイル操作アクションを使用したりできます。
files.exclude のような設定は、設定されている場合は各ルート フォルダーでサポートされ、グローバルなユーザー設定として設定されている場合はすべてのフォルダーでサポートされます。
ドラッグ アンド ドロップ
ドラッグ アンド ドロップを使用して、ワークスペースにフォルダーを追加できます。フォルダーをファイル エクスプローラーにドラッグして、現在のワークスペースに追加します。複数のフォルダーを選択してドラッグすることもできます。
注意: 単一のフォルダーを VS Code のエディター領域にドロップすると、フォルダーは引き続き単一フォルダー モードで開かれます。複数のフォルダーをエディター領域にドラッグ アンド ドロップすると、新しいマルチルート ワークスペースが作成されます。
ドラッグ アンド ドロップを使用して、ワークスペース内のフォルダーを並べ替えることもできます。
複数の選択肢があるネイティブ ファイル オープン ダイアログ
プラットフォームのネイティブ ファイル オープン ダイアログで複数のフォルダーを開くと、マルチルート ワークスペースが作成されます。
コマンド ライン --add
最後のアクティブな VS Code インスタンスにフォルダーまたは複数のフォルダーを追加して、マルチルート ワークスペースを作成します。
code --add vscode vscode-docs
フォルダーの削除
コンテキスト メニュー コマンドの「ワークスペースからフォルダーを削除」を使用して、ワークスペースからフォルダーを削除できます。
ワークスペース ファイル
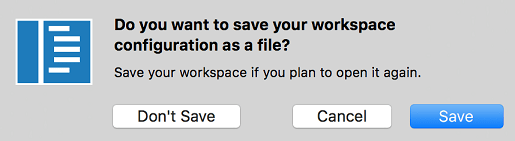
複数のフォルダーを追加すると、それらは最初に **UNTITLED WORKSPACE** というタイトルのワークスペースに配置され、ワークスペースを保存するまでその名前が保持されます。ワークスペースを永続的な場所に、たとえばデスクトップに保存したいまで、ワークスペースを保存する必要はありません。無題のワークスペースは、それらを使用している VS Code インスタンスが開いている間は存在します。無題のワークスペースを持つインスタンスを完全に閉じると、将来再び開く予定がある場合は保存するかどうか尋ねられます。

ワークスペースを保存すると、.code-workspace ファイルが作成され、ファイル名がファイル エクスプローラーに表示されます。
ワークスペースを名前を付けて保存...
ワークスペース ファイルを新しい場所に移動したい場合は、**ファイル** > **ワークスペースを名前を付けて保存** コマンドを使用できます。これにより、新しいワークスペース ファイルの場所に対する正しいフォルダー パスが自動的に設定されます。
ワークスペース ファイルを開く
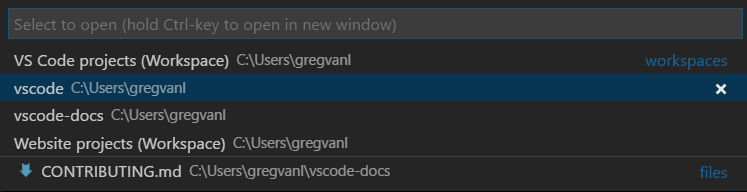
ワークスペースを再度開くには、次のことができます。
- プラットフォームのエクスプローラーで
.code-workspaceファイルをダブルクリックします。 - ファイル > ワークスペースを開く コマンドを使用して、ワークスペース ファイルを選択します。
- ファイル > 最近開いた項目 (⌃R (Windows、Linux Ctrl+R)) リストからワークスペースを選択します。
- ワークスペースは、フォルダーと区別するために **(ワークスペース)** というサフィックスが付いています。

VS Code で単一フォルダーが開かれている場合の **フォルダーを閉じる** と同様に、アクティブなワークスペースを閉じるための **ワークスペースを閉じる** (⌘K F (Windows、Linux Ctrl+K F)) コマンドがあります。
ワークスペース ファイル スキーマ
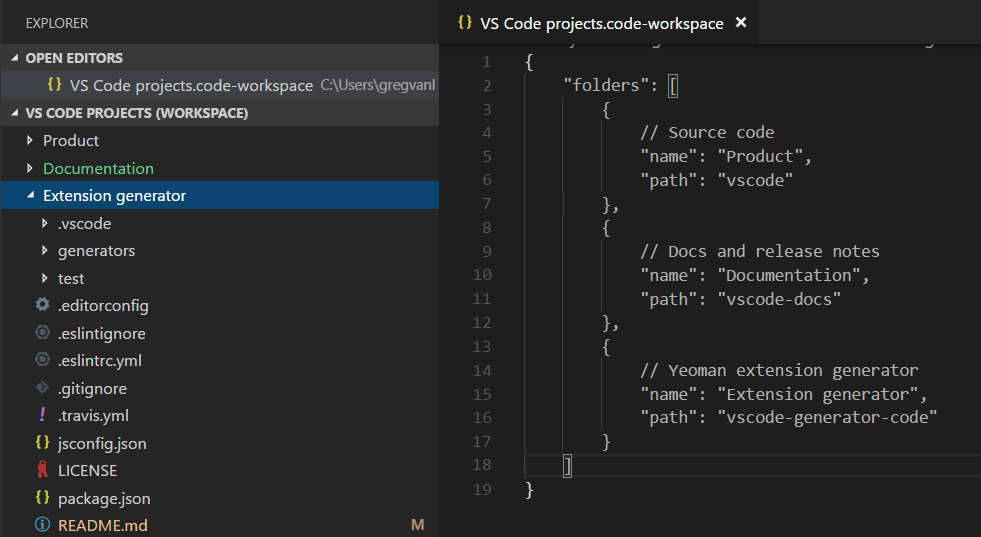
.code-workspace のスキーマは非常に単純です。絶対パスまたは相対パスのいずれかを持つフォルダーの配列があります。ワークスペース ファイルを共有したい場合は、相対パスの方が適しています。
name 属性を使用してフォルダーの表示名を上書きし、エクスプローラーでフォルダーにわかりやすい名前を付けることができます。たとえば、「Product」や「Documentation」のようにプロジェクト フォルダーに名前を付けると、フォルダー名でコンテンツを簡単に識別できます。
{
"folders": [
{
// Source code
"name": "Product",
"path": "vscode"
},
{
// Docs and release notes
"name": "Documentation",
"path": "vscode-docs"
},
{
// Yeoman extension generator
"name": "Extension generator",
"path": "vscode-generator-code"
}
]
}
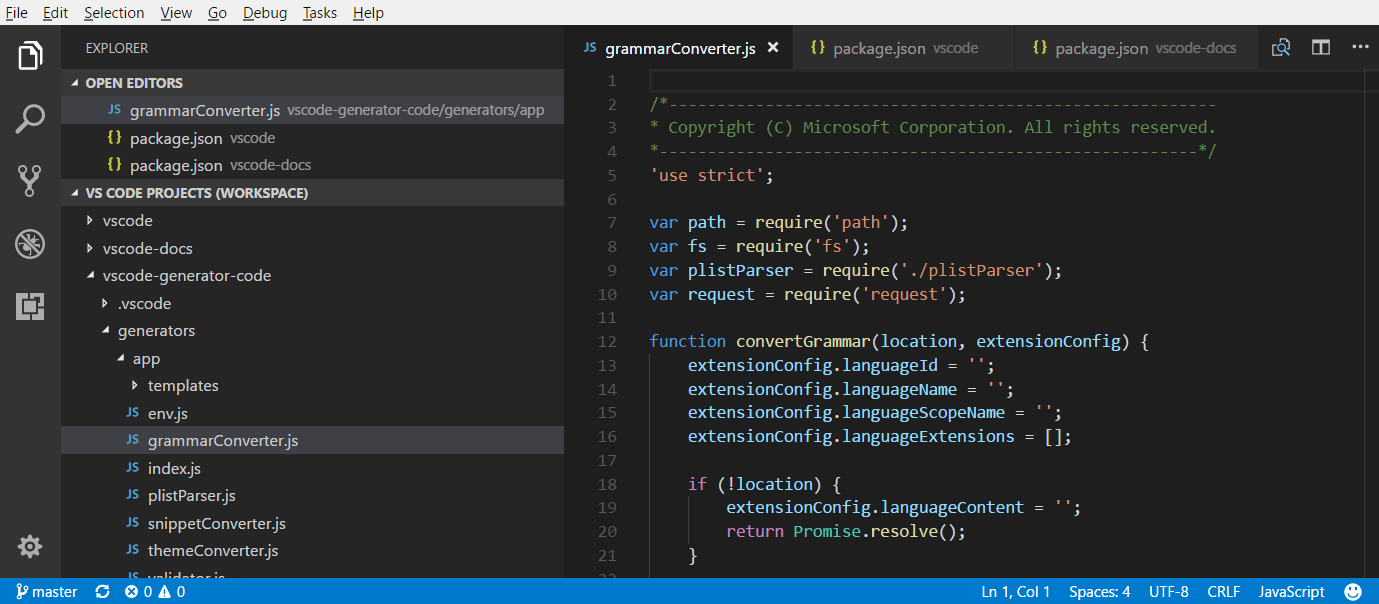
これにより、次のエクスプローラー表示が得られます。

上記の例からわかるように、ワークスペース ファイルにコメントを追加できます。
ワークスペース ファイルには、settings の下のワークスペース グローバル設定と、以下で説明する extensions の下の 拡張機能の推奨事項も含まれる場合があります。

一般的な UI
エディター
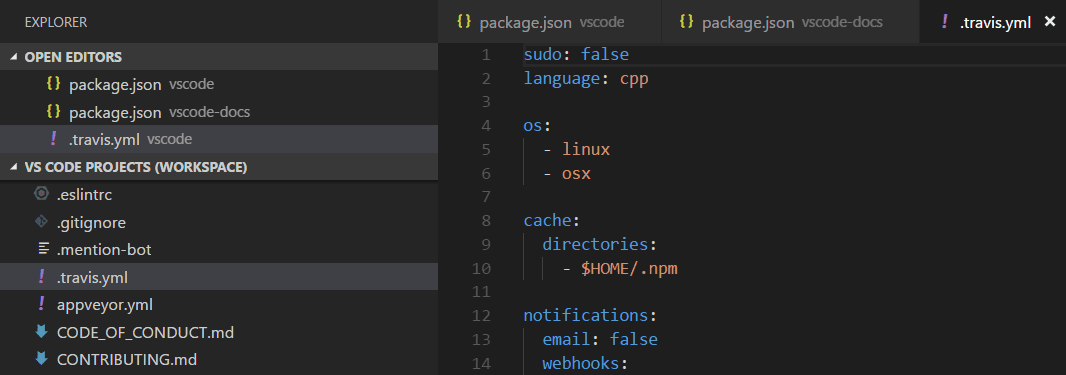
マルチルート ワークスペースを使用している場合、VS Code UI の変更はごくわずかで、主にフォルダー間のファイルのあいまいさを解消するためです。たとえば、複数のフォルダー内のファイル間で名前の衝突がある場合、VS Code はタブヘッダーにフォルダー名を含めます。

タブヘッダーに常にフォルダーを表示したい場合は、workbench.editor.labelFormat 設定の「medium」または「long」の値を使用して、フォルダーまたは完全なパスを表示できます。
"workbench.editor.labelFormat": "medium"
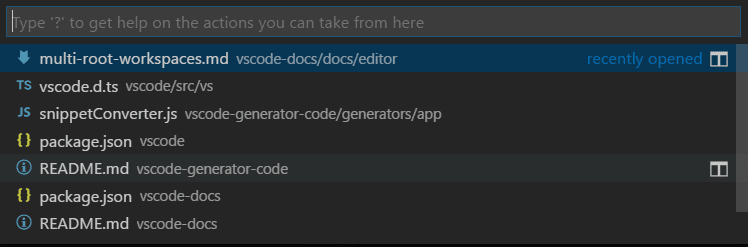
VS Code UI の **開いているエディター** や **クイック オープン** (⌘P (Windows、Linux Ctrl+P)) リストには、フォルダー名が含まれます。

ファイル アイコン テーマを使用しており、アクティブなテーマがそれをサポートしている場合、特別なワークスペース アイコンが表示されます。
以下は、組み込みの **Minimal (Visual Studio Code)** ファイル アイコン テーマのワークスペース アイコンです。
![]()
検索
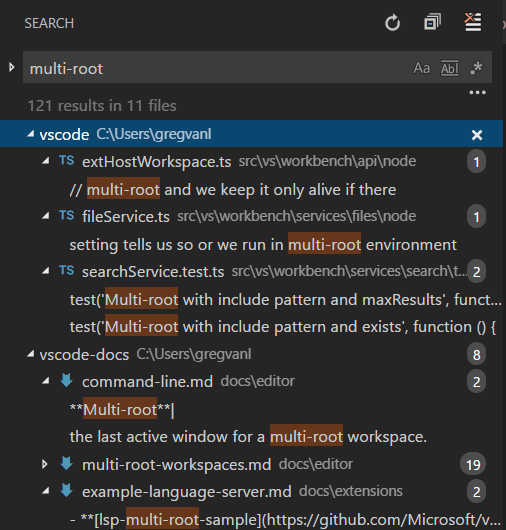
VS Code のグローバル検索などの機能は、すべてのフォルダーを検索し、検索結果をフォルダーごとにグループ化します。

マルチルート ワークスペースが開いている場合、**含めるファイル** ボックスに ./ 構文を使用すると、単一のルート フォルダーで検索することを選択できます。たとえば、./project1/**/*.txt と入力すると、project1/ ルート フォルダーの下にあるすべての .txt ファイルが検索されます。
設定
1 つのワークスペースに複数のルート フォルダーがある場合、各ルート フォルダーに .vscode フォルダーを含めることができ、そのフォルダーに適用される設定を定義できます。設定の競合を回避するために、マルチルート ワークスペースを使用している場合、リソース (ファイル、フォルダー) 設定のみが適用されます。エディター全体に影響する設定 (たとえば、UI レイアウト) は無視されます。たとえば、2 つのプロジェクトが両方ともズーム レベルを設定することはできません。
ユーザー設定は、単一フォルダー プロジェクトと同様にサポートされており、マルチルート ワークスペースのすべてのフォルダーに適用されるグローバル ワークスペース設定を設定することもできます。グローバル ワークスペース設定は、.code-workspace ファイルに格納されます。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
},
{
"path": "vscode-generator-code"
}
],
"settings": {
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}
}
単一フォルダー インスタンスから複数のフォルダーに移行すると、VS Code は最初のフォルダーからエディター全体の設定を新しいグローバル ワークスペース設定に追加します。
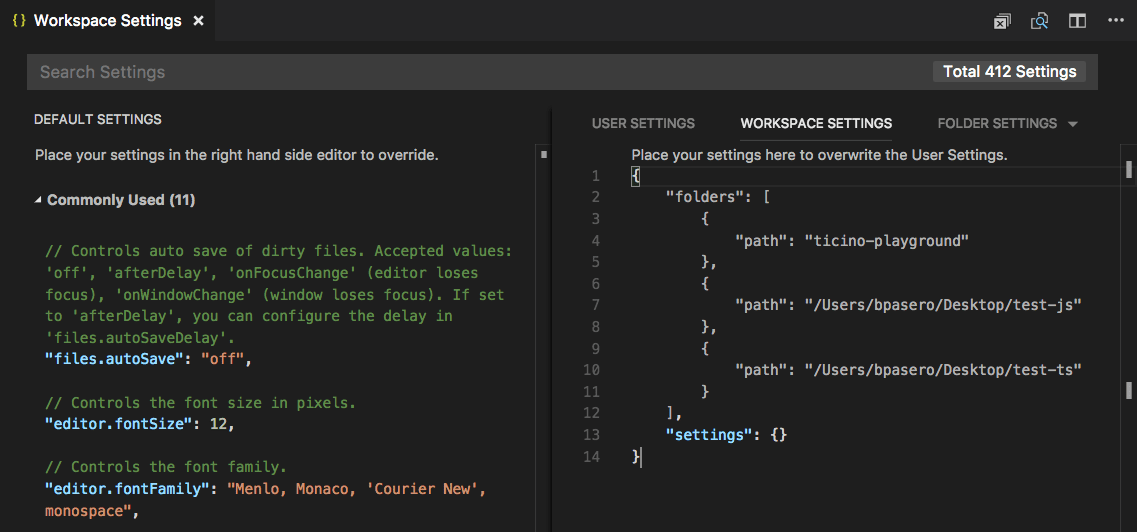
設定エディターを使用して、さまざまな設定ファイルを簡単に確認および変更できます。設定エディターのタブを使用すると、ユーザー設定、グローバル ワークスペース設定、および個々のフォルダー設定を選択できます。

コマンドを使用して、特定の villes ファイルを開くこともできます。
- 設定: ユーザー設定を開く - グローバルなユーザー設定を開きます。
- 設定: ワークスペース設定を開く - ワークスペース ファイルの設定セクションを開きます。
- 設定: フォルダー設定を開く - アクティブなフォルダーの設定を開きます。
グローバル ワークスペース設定はユーザー設定をオーバーライドし、フォルダー設定はワークスペースまたはユーザー設定をオーバーライドできます。
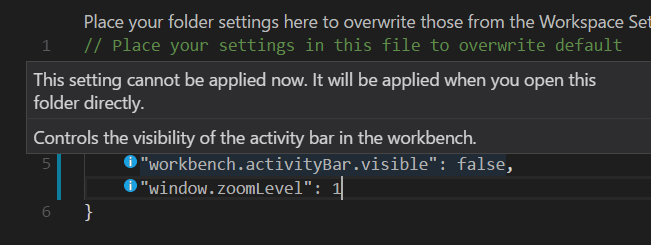
サポートされていないフォルダー設定
サポートされていないエディター全体の設定は、フォルダー設定でグレー表示され、**既定のフォルダー設定** リストからフィルターされます。設定の前に情報アイコンも表示されます。

デバッグ
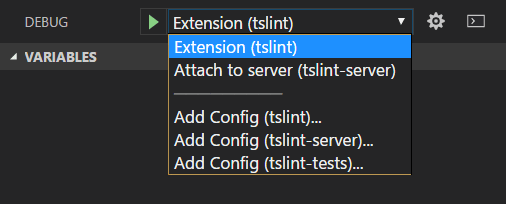
マルチルート ワークスペースでは、VS Code はすべてのフォルダーを検索して launch.json デバッグ構成ファイルを見つけ、フォルダー名をサフィックスとして表示します。さらに、VS Code はワークスペース構成ファイルに定義された起動構成も表示します。

上記の例は、TSLint 拡張機能のデバッグ構成を示しています。tslint 拡張機能フォルダーからの tslint 拡張機能の実行を開始するための launch 構成と、実行中の TSLint サーバーにデバッガーをアタッチするための tslint-server フォルダーからの attach 構成があります。
また、VS Code TSLint ワークスペースの tslint、tslint-server、および tslint-tests フォルダーの 3 つの **構成の追加** コマンドも表示されます。 **構成の追加** コマンドは、フォルダーの .vscode サブフォルダーにある既存の launch.json ファイルを開くか、新しいファイルを作成してデバッグ構成テンプレート ドロップダウンを表示します。

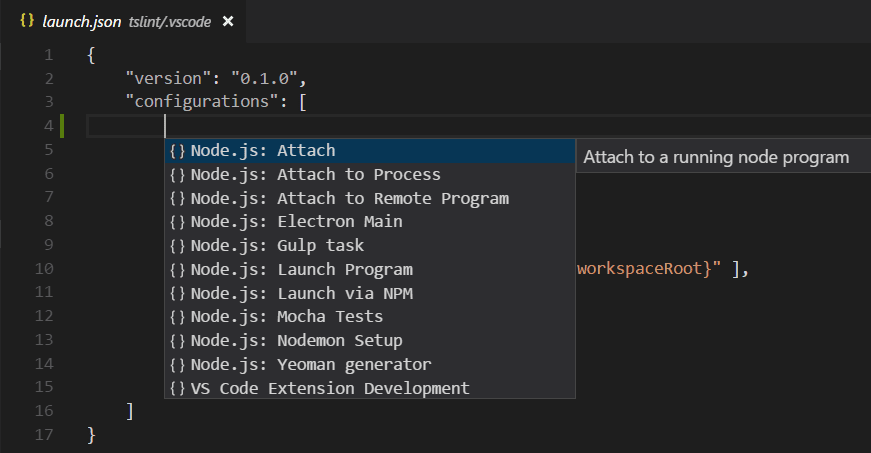
構成で使用される 変数 (たとえば ${workspaceFolder} または現在は非推奨の ${workspaceRoot}) は、それらが属するフォルダーに対して解決されます。ワークスペース フォルダーごとに変数をスコープすることは、変数にルート フォルダーの名前を (コロンで区切って) 追記することで可能です。
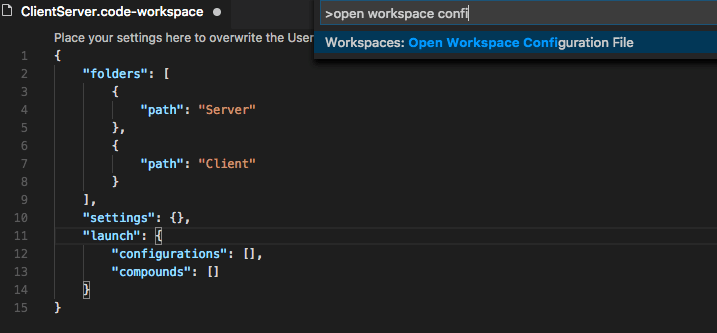
ワークスペース スコープの起動構成
ワークスペース スコープの起動構成は、ワークスペース構成ファイル (コマンド パレットの「**ワークスペース: ワークスペース構成ファイルを開く**」) の "launch" セクションにあります。

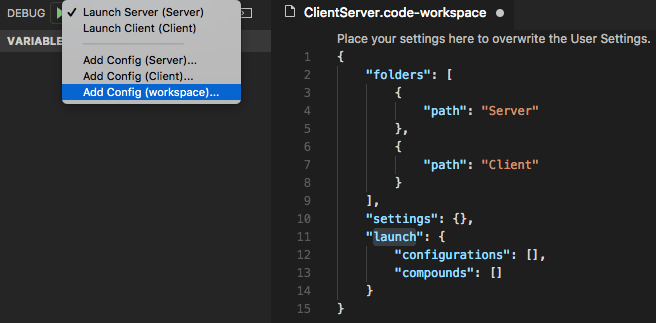
または、起動構成ドロップダウン メニューの「構成の追加 (ワークスペース)」エントリから新しい起動構成を追加できます。

複合起動構成は、名前がワークスペース内で一意である限り、個々の起動構成を名前で参照できます。たとえば、
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
"Launch Client"
]
}]
個々の起動構成名が一意でない場合、より冗長な「フォルダー」構文で修飾フォルダーを指定できます。
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
{
"folder": "Web Client",
"name": "Launch Client"
},
{
"folder": "Desktop Client",
"name": "Launch Client"
}
]
}]
compounds に加えて、ワークスペース構成ファイルの launch セクションに通常の起動構成を含めることもできます。使用されているすべての変数が特定のフォルダーに明示的にスコープされていることを確認してください。そうでない場合、ワークスペースでは無効になります。明示的にスコープされた変数に関する詳細は、変数リファレンスで確認できます。
プログラムが「Program」フォルダーにあり、ステップ実行時に「Library」フォルダーのすべてのファイルがスキップされる起動構成の例を次に示します。
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch test",
"program": "${workspaceFolder:Program}/test.js",
"skipFiles": [
"${workspaceFolder:Library}/out/**/*.js"
]
}]
}
タスク
VS Code がデバッグ構成を検索する方法と同様に、VS Code は gulp、grunt、npm、および TypeScript プロジェクト ファイルからタスクを自動検出し、ワークスペース内のすべてのフォルダーを検索します。また、tasks.json ファイルで定義されたタスクも検索します。タスクの場所はフォルダー名のサフィックスで示されます。tasks.json で定義されたタスクはバージョン 2.0.0 である必要があります。

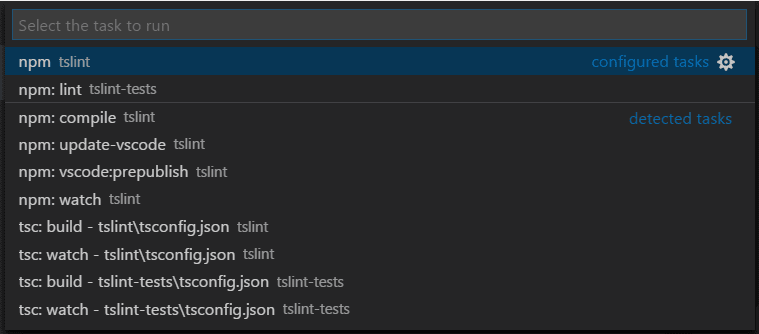
上記の TSLint 拡張機能 ワークスペースの例から、tslint および tslint-tests フォルダーの tasks.json ファイルにある 2 つの **構成済みタスク** と、多数の自動検出された npm および TypeScript コンパイラ **検出済みタスク** が表示されます。
ワークスペース タスク構成
ワークスペース スコープのタスクは、ワークスペース構成ファイル (コマンド パレットの「**ワークスペース: ワークスペース構成ファイルを開く**」) の "tasks" セクションにあります。ワークスペース構成ファイルでは、"shell" および "process" 型のタスクのみを定義できます。
ソース管理
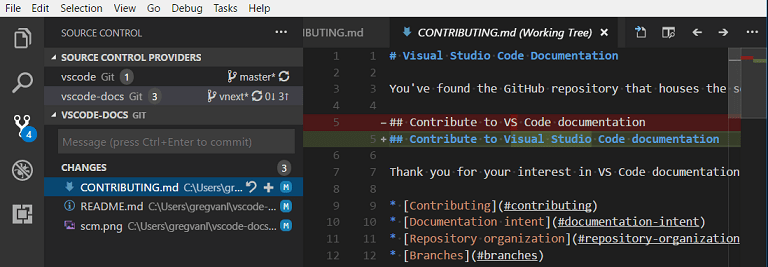
マルチルート ワークスペースでは、複数のアクティブなリポジトリがある場合に概要を提供する **ソース管理プロバイダー** セクションがあります。これらは、さまざまな SCM プロバイダーによって提供される可能性があります。たとえば、Azure DevOps Server ワークスペースと並べて Git リポジトリを持つことができます。このビューでリポジトリを選択すると、下のソース管理の詳細が表示されます。

Ctrl+Click または Shift+Click を使用して複数のリポジトリを選択できます。それらの詳細は、下に個別の領域として表示されます。
拡張機能
拡張機能の作成者の場合は、VS Code のマルチルート ワークスペース API について、また拡張機能が複数のフォルダーでうまく機能するようにする方法を学ぶために、マルチルート ワークスペース API の採用ガイドを確認してください。
以下は、マルチルート ワークスペース API を採用した人気の拡張機能の一部です。
注意: 拡張機能がまだ複数のフォルダーをサポートしていない場合でも、マルチルート ワークスペースの最初のフォルダーで機能します。
拡張機能の推奨事項
VS Code は、フォルダーの .vscode サブフォルダーの下にある extensions.json ファイルを通じて、フォルダー レベルの拡張機能の推奨事項をサポートしています。また、.code-workspace ファイルに追加して、グローバル ワークスペースの拡張機能の推奨事項を提供することもできます。 **拡張機能: 推奨拡張機能の設定 (ワークスペース フォルダー)** コマンドを使用してワークスペース ファイルを開き、extensions.recommendations 配列に拡張機能識別子 ({publisherName}.{extensionName}) を追加できます。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
}
],
"extensions": {
"recommendations": ["eg2.tslint", "dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
}
次のステップ
- VS Code の「ワークスペース」とは? - 単一フォルダーおよびマルチルート ワークスペースに関する詳細。
- デバッグ - アプリケーションのデバッグをセットアップする方法を学びます。
- タスク - タスクを使用すると、VS Code 内でコンパイラなどの外部ツールを実行できます。
よくある質問
単一プロジェクト フォルダーでの作業に戻るにはどうすればよいですか?
ワークスペースを閉じてフォルダーを直接開くか、ワークスペースからフォルダーを削除します。
拡張機能の作成者として、何をすべきですか?
「マルチルート ワークスペース API の採用」ガイドを参照してください。ほとんどの拡張機能は、マルチルート ワークスペースを簡単にサポートできます。