GitHub Copilot のよくある質問
この記事では、Visual Studio Code で GitHub Copilot を使用する際によくある質問に答えます。
GitHub Copilot のサブスクリプション
Copilot のサブスクリプションを取得するにはどうすればよいですか?
GitHub Copilot にアクセスするには、いくつかの方法があります
| ユーザータイプ | 説明 |
|---|---|
| 個人 |
|
| 組織/エンタープライズのメンバー |
|
GitHub アカウントでサインインすることの利点は何ですか?
GitHub Copilot にアクセスできる GitHub アカウントでサインインすると、次のメリットがあります。
- エディターでのコード補完と次の編集候補
- チャットインタラクションの月間制限の増加
- 自動モデル選択を超えた、チャットでのプレミアム言語モデルへのアクセス
- より多くのモデルにアクセスするための独自のモデルキー (BYOK) の持ち込み
- リモートリポジトリのインデックス作成とセマンティックコード検索
- Copilot コードレビュー
- Copilot コンテンツの除外
- バックグラウンド実行のためのCopilot コーディングエージェントへのタスク委任
Copilot プランによっては、アクセスレベルと制限が異なる場合があります。詳細については、「GitHub Copilot プラン」を参照してください。
Copilot の使用状況を監視するにはどうすればよいですか?
VS Code のステータスバーからアクセスできる Copilot ステータスダッシュボードで、現在の Copilot の使用状況を表示できます。ダッシュボードには次の情報が表示されます。
- 補完: 今月に使用したコード補完クォータの割合。
- チャットメッセージ: 今月に使用したチャットリクエストクォータの割合。
- プレミアムリクエスト: 今月に使用したプレミアムリクエストクォータの割合。
- プレミアムリクエストの超過: 今月に使用したプレミアムリクエストの超過回数。
使用状況と資格の監視の詳細については、GitHub Copilot のドキュメントをご覧ください。
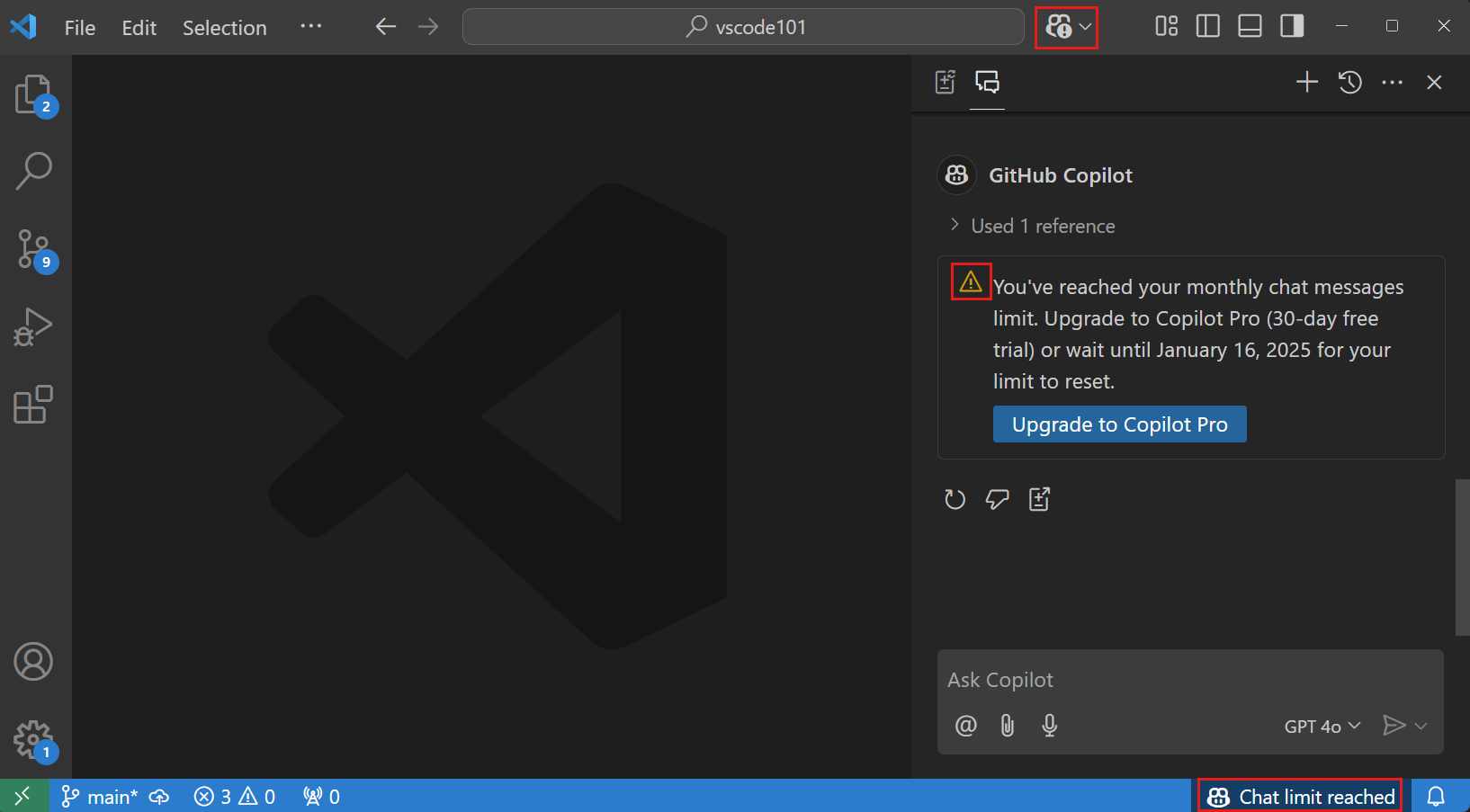
補完またはチャットインタラクションの制限に達しました
コード補完とチャットインタラクションの制限は毎月リセットされます。チャットインタラクションの制限のみに達した場合でも、コード補完は引き続き使用できます。逆に、コード補完の制限に達した場合でも、チャットは引き続き使用できます。
Copilot Free のユーザーは、より多くの補完とチャットインタラクションにアクセスするために、VS Code から直接有料プランにサインアップできます。または、翌月まで待って Copilot を無料で使い続けることもできます。

有料プランを利用していて、すべてのプレミアムリクエストを使い切った場合でも、残りの月は含まれているモデルのいずれかを使用して Copilot を利用できます。プランの制限を超えて追加のプレミアムリクエストを要求することもできます。追加のプレミアムリクエストの取得方法については、GitHub Copilot のドキュメントで詳細をご覧ください。
VS Code で Copilot サブスクリプションが検出されません
Visual Studio Code でチャットを使用するには、GitHub Copilot にアクセスできる GitHub アカウントで Visual Studio Code にサインインする必要があります。
-
Copilot サブスクリプションが別の GitHub アカウントに関連付けられている場合は、現在の GitHub アカウントからサインアウトし、別の GItHub アカウントでサインインします。現在使用している GitHub アカウントからサインアウトするには、アクティビティバーのアカウントメニューを使用します。詳細については、「別の GitHub アカウントを Copilot で使用する」を参照してください。
-
GitHub Copilot の設定で Copilot サブスクリプションがまだアクティブであることを確認してください。
-
GHE.com の管理対象ユーザーアカウントで Copilot プランを使用している場合は、サインインする前にいくつかの設定を更新する必要があります。詳細については、「GHE.com のアカウントで GitHub Copilot を使用する」を参照してください。
Copilot のアカウントを切り替えるにはどうすればよいですか?
Copilot サブスクリプションが別の GitHub アカウントに関連付けられている場合は、VS Code で GitHub アカウントからサインアウトし、別の GitHub アカウントでサインインします。
詳細については、「別の GitHub アカウントを Copilot で使用する」を参照してください。
一般的な Copilot の質問
VS Code から Copilot を削除するにはどうすればよいですか?
VS Codeの他の機能を構成するのと同様に、chat.disableAIFeatures設定でVS Codeの組み込みAI機能を無効にすることができます。これにより、VS Codeのチャットやインライン提案などの機能が無効になり非表示になり、Copilot拡張機能も無効になります。この設定は、ワークスペースレベルまたはユーザーレベルで構成できます。
または、タイトルバーのチャットメニューからAI機能の非表示方法を学習アクションを使用して設定にアクセスすることもできます。
以前に組み込みAI機能を無効にしていた場合、VS Codeの新しいバージョンに更新してもその選択は尊重されます。
Copilot のネットワークとファイアウォールの設定
-
組織または個人でファイアウォールやプロキシサーバーなどのセキュリティ対策が採用されている場合は、特定のドメイン URL を「許可リスト」に含め、特定のポートとプロトコルを開くことが有益な場合があります。GitHub Copilot のファイアウォール設定のトラブルシューティングについて詳しくはこちらをご覧ください。
-
会社の機器で会社のネットワークに接続している場合、VPN または HTTP プロキシサーバーを介してインターネットに接続している可能性があります。場合によっては、これらの種類のネットワーク設定により、GitHub Copilot が GitHub のサーバーに接続できなくなることがあります。GitHub Copilot のネットワークエラーのトラブルシューティングについて詳しくはこちらをご覧ください。
リクエストがレート制限されています
このエラーは、Copilot のリクエストのレート制限を超過したことを示しています。GitHub は、誰もが Copilot サービスに公平にアクセスできるようにし、悪用を防ぐためにレート制限を使用しています。
レート制限と、レート制限された場合の対処方法の詳細については、「GitHub Copilot のレート制限」を参照してください。
Copilot 拡張機能のプレリリースビルドはありますか?
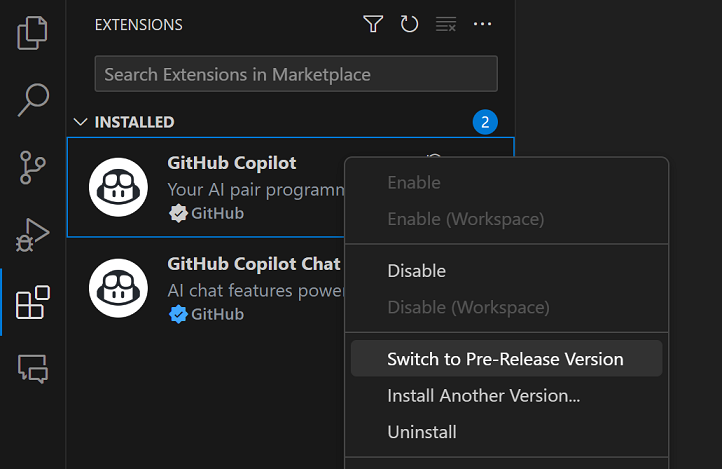
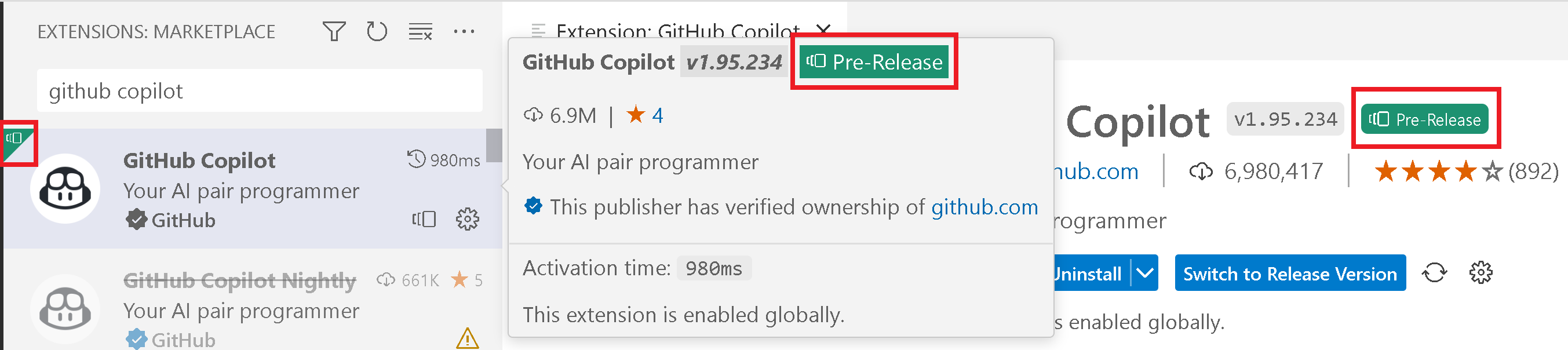
はい、Copilot 拡張機能のプレリリース (夜間) バージョンに切り替えて、最新の機能と修正を試すことができます。拡張機能ビューから、右クリックまたは歯車アイコンを選択してコンテキストメニューを表示し、プレリリースバージョンに切り替えるを選択します。

拡張機能の詳細に「プレリリース」バッジがあるかどうかで、プレリリースバージョンを実行しているかどうかを判断できます。

コード補完
コード補完を有効または無効にするにはどうすればよいですか?
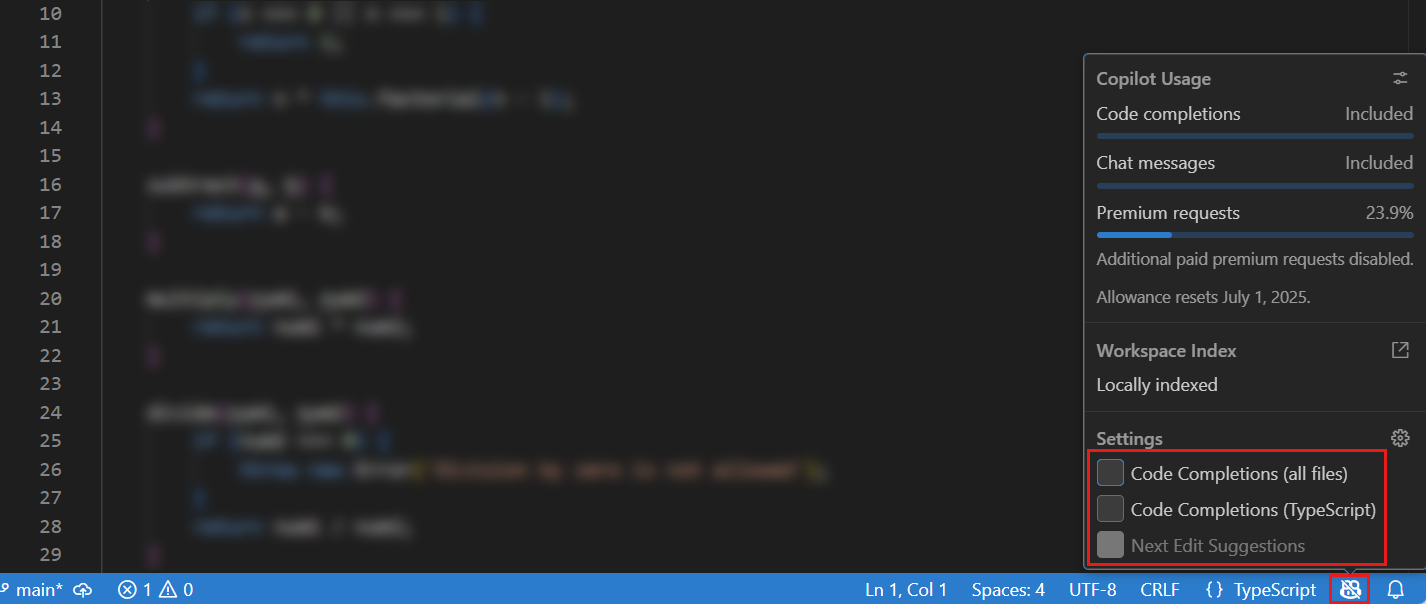
VS Code でコード補完を有効または無効にするには、VS Code のステータスバーにある Copilot ステータスダッシュボードのチェックボックスを使用します。コード補完は、グローバルに有効または無効にすることも、アクティブなエディターのファイルタイプに対して有効または無効にすることもできます。

または、github.copilot.enable および github.copilot.nextEditSuggestions.enabled 設定を使用して、それぞれコード補完と次の編集候補を有効または無効にできます。これらの設定は、ワークスペースレベルまたはユーザーレベルで構成できます。
エディターでインライン補完が機能しません
- GitHub Copilot がグローバルまたはこの言語に対して無効になっていないことを確認してください。
- GitHub Copilot サブスクリプションがアクティブで検出されていることを確認してください。
- ネットワーク設定が GitHub Copilot への接続を許可するように構成されていることを確認してください。
- Copilot Free プランで、その月の補完の制限に達していないことを確認してください。
チャット
チャット機能が機能しません
Visual Studio Code でチャット機能が動作することを確認するために、次の要件を確認してください。
- Visual Studio Code の最新バージョンを使用していることを確認してください (コード: 更新の確認を実行します)。
- GitHub Copilot および GitHub Copilot Chat 拡張機能の両方の最新バージョンを使用していることを確認してください。
- VS Code にサインインしている GitHub アカウントに、アクティブな Copilot サブスクリプションがある必要があります。Copilot サブスクリプションを確認してください。
- Copilot Free プランで、その月のチャットインタラクションの制限に達していないことを確認してください。
チャットでエージェントモードが利用できません
VS Code の設定でエージェントモードが有効になっていることを確認してください。chat.agent.enabled。組織でこの機能が無効になっている可能性がありますので、管理者と協力してエージェントモードを有効にしてください。
言語モデルピッカーですべてのモデルが利用できるわけではありません
言語モデルピッカーで利用できるモデルを選択できます。言語モデルピッカーをカスタマイズする方法を学習してください。
組織は特定のモデルへのアクセスを制限できます。モデルが利用可能であるべきだと考える場合は、組織の管理者に連絡してください。
トラブルシューティングとフィードバック
Copilot にフィードバックを提供するにはどうすればよいですか?
VS Code の GitHub Copilot の問題と機能要求は、microsoft/vscode GitHub リポジトリで追跡しています。このリポジトリで課題を作成することも、VS Code の以下のフィードバックメカニズムを使用することもできます。
-
コード補完
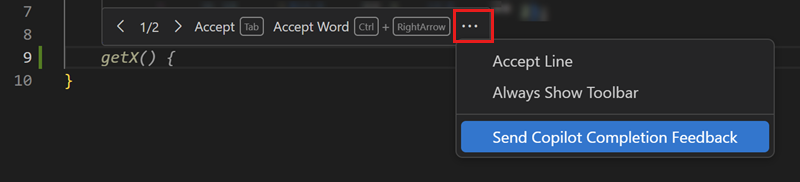
エディターでコード補完にカーソルを合わせると、Copilot 補完フィードバックを送信アクションを使用します。課題レポーターで、問題を再現するための手順を含む、問題の明確で詳細な説明を提供します。

-
次の編集提案
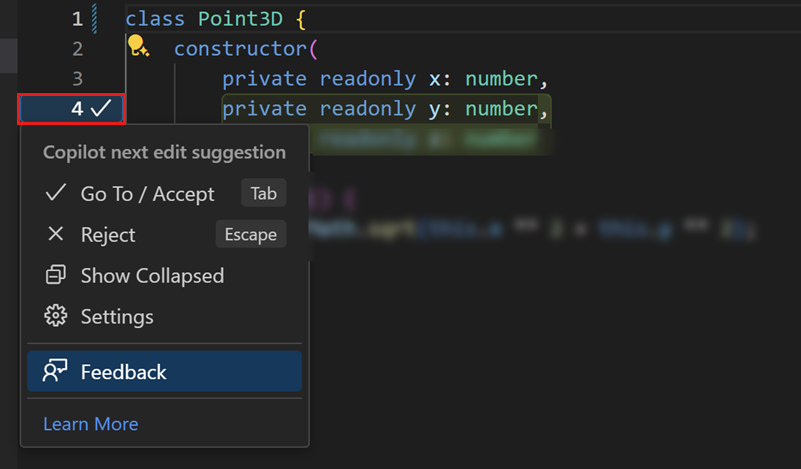
エディターのガターにある次の編集候補メニューで、フィードバックアクションを選択します。課題レポーターで、問題を再現するための手順を含む、問題の明確で詳細な説明を提供します。

-
一般的な問題
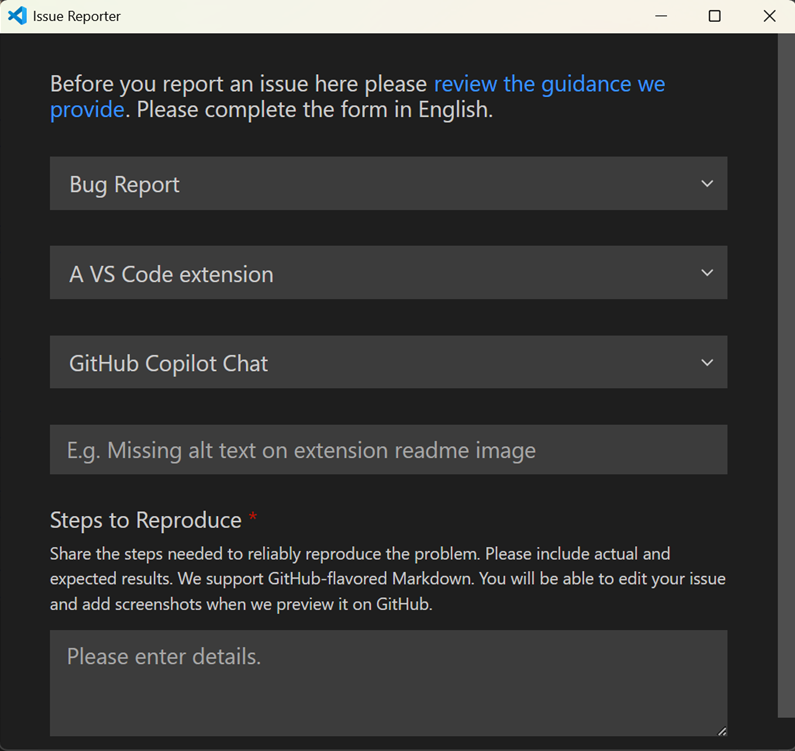
VS Code の課題レポーターを開き (ヘルプメニュー > 課題を報告)、VS Code 拡張機能ソースを選択してから、GitHub Copilot Chat 拡張機能を選択します。問題を再現するための手順を含む、問題の明確で詳細な説明を提供します。

問題を報告する際は、wiki のガイドラインに従って、問題が対処可能であることを確認してください。
問題を報告する場合は、GitHub Copilot のログからの情報を含めると役立つことがあります。
VS Code で GitHub Copilot のログを表示する
GitHub Copilot 拡張機能のログファイルは、Visual Studio Code 拡張機能の標準ログの場所に保存されます。
VS Code で Copilot の詳細なログを取得するには、次の手順に従います。
- コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) で、開発者: ログレベルを設定コマンドを実行し、値をトレースに設定します (これは GitHub Copilot および GitHub Copilot Chat 拡張機能のみで実行できます)。
- コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) で、出力: 出力チャンネルを表示コマンドを実行し、リストから GitHub Copilot または GitHub Copilot Chat を選択します。
- 出力パネルで、選択した拡張機能のログを確認できます。
- 別の出力チャンネルに切り替えるには、出力パネルの右側にあるドロップダウンメニューからGitHub CopilotまたはGitHub Copilot Chatを選択します。
GitHub Copilot への接続で問題が発生した場合は、ネットワーク接続診断ログを表示できます。
- コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開きます。
- GitHub Copilot: 診断情報を収集コマンドを実行します。
- 診断情報を検査できるエディタータブが開きます。
チャットデバッグビューを使用する
チャットデバッグビューを使用すると、使用されているプロンプトや言語モデルに送信されるコンテキストなど、AI のリクエストとレスポンスの詳細を確認できます。このビューは、AI がリクエストをどのように解釈し、レスポンスを生成するためにどのようなコンテキストを使用しているかを理解するのに役立ちます。
チャットデバッグビューの詳細をご覧ください。
追加リソース
- GitHub Copilot Trust Center
- GitHub ドキュメントのGitHub Copilot FAQ