Copilot Chat のプロンプトエンジニアリング
この記事では、Visual Studio Code の Copilot Chat からより質の高い、より関連性の高い応答を得るためのプロンプトの作成のヒントについて説明します。プロンプトエンジニアリングまたはプロンプト作成は、AI について議論する際によく耳にする言葉であり、AI API エンドポイントに情報がどのようにパッケージ化され、送信されるか、またどのような情報が送信されるかを参照します。
VS Code または GitHub Copilot を初めて使用する場合は、最初にGitHub Copilot の概要記事を確認するか、すぐに始め方チュートリアルに飛び込むことをお勧めします。
インライン候補とチャットの両方で Copilot エクスペリエンスを最適化するためのさまざまなオプションがあります。
Copilot インライン候補を最大限に活用する
GitHub Copilot 拡張機能は、より効率的にコーディングできるように、自動的に候補を提示します。Copilot が可能な限り最良の候補を提示できるように助ける (「促す」) ことはできます。そして、嬉しいことに、これらはあなたとあなたの同僚がコードを理解するのに役立つため、おそらくあなたはすでにこれらを行っているでしょう。
Copilot にコンテキストを提供する
Copilot は、あなたが何をしているのか、何を助けたいのかを知るための十分なコンテキストを持っている場合に最も効果的に機能します。特定のプログラミングタスクで助けを求めるときに同僚にコンテキストを提供するのと同じように、Copilot にも同じことができます。
ファイルを開く
コード補完のために、Copilot はエディターの現在開いているファイルと開いているファイルを調べてコンテキストを分析し、適切な候補を作成します。Copilot を使用しながら VS Code で関連ファイルを開いておくことで、このコンテキストを設定し、Copilot がプロジェクトの全体像を把握するのに役立ちます。
トップレベルのコメント
同僚に簡潔で大まかな紹介をするのと同じように、作業中のファイルのトップレベルのコメントは、Copilot が作成している部分の全体的なコンテキストを理解するのに役立ちます。
適切なインクルードと参照
作業に必要なインクルードまたはモジュール参照を手動で設定するのが最善です。Copilot は候補を提示できますが、どの依存関係を含める必要があるかは、おそらくあなたが最もよく知っています。これは、Copilot が候補を作成するときに使用してほしいフレームワーク、ライブラリ、およびそのバージョンを知らせるのにも役立ちます。
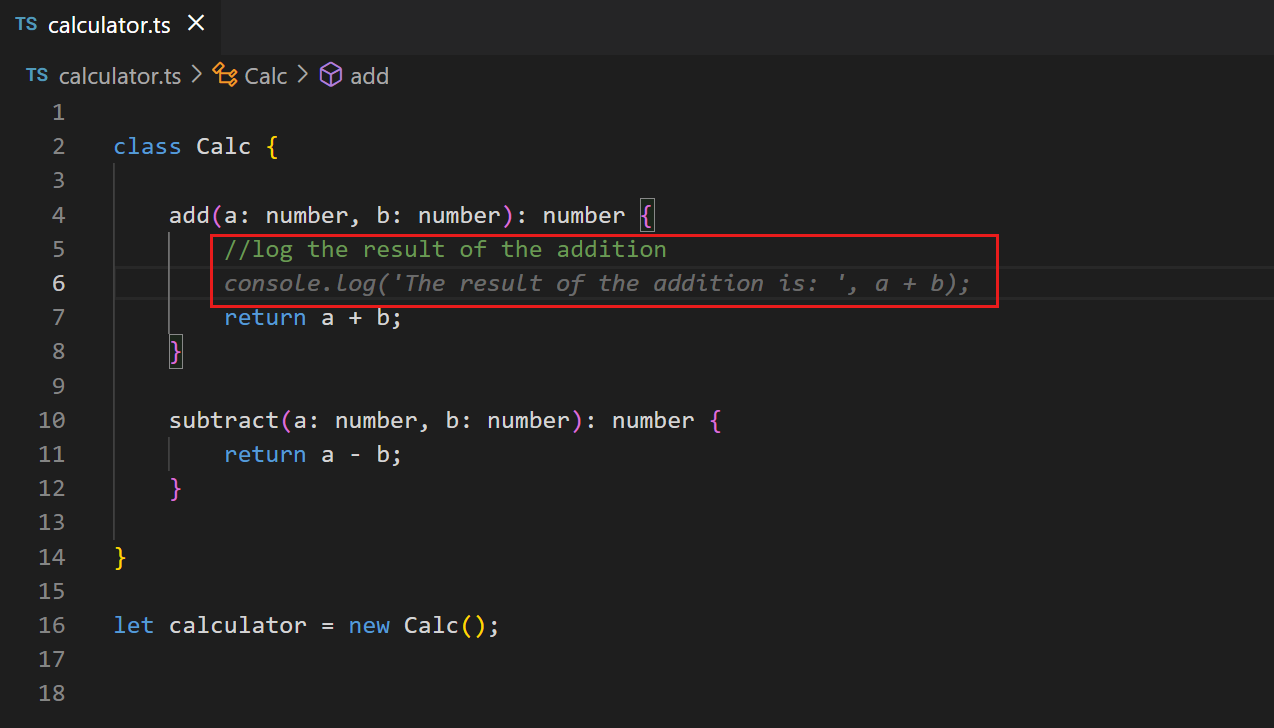
次の TypeScript の例では、add メソッドの出力をログに記録したいと考えています。インクルードがない場合、Copilot は console.log を使用することを提案します。

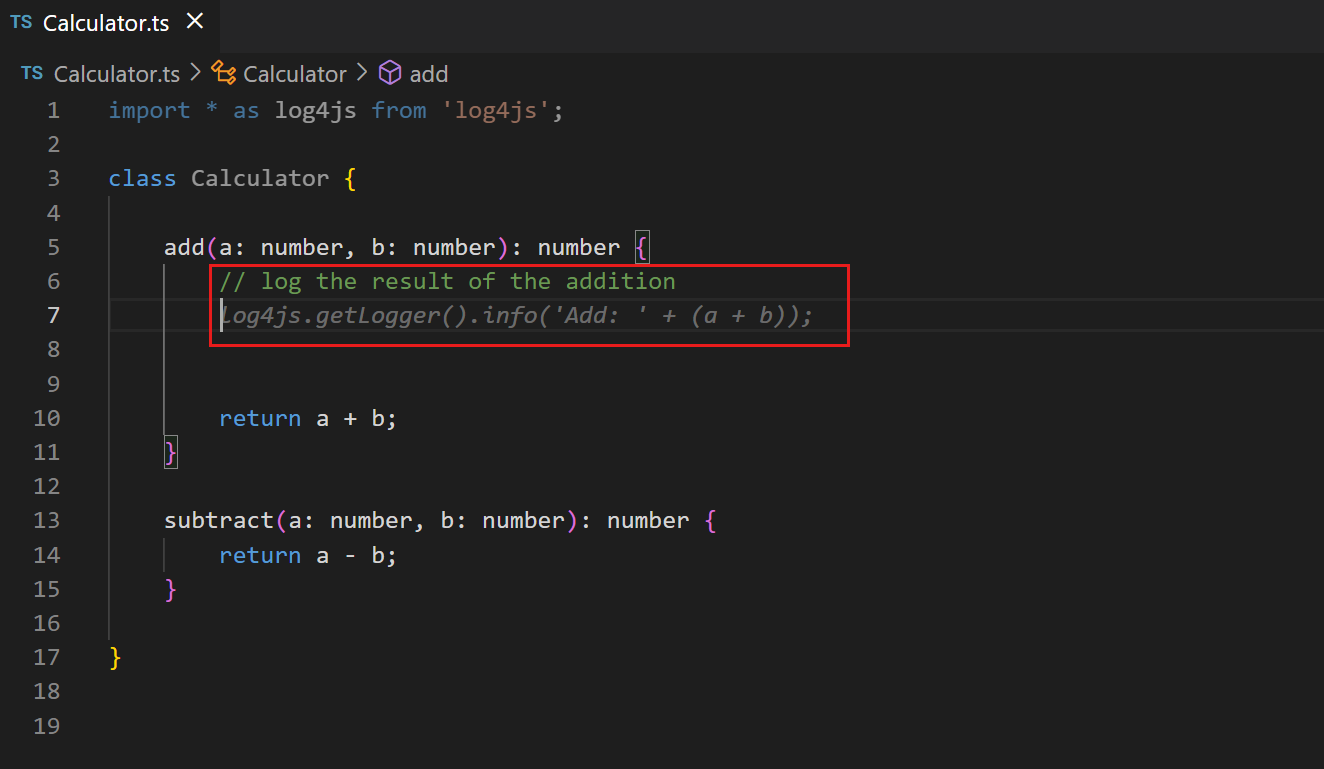
一方、Log4js への参照を追加すると、Copilot はそのフレームワークを使用して出力をログに記録することを提案します。

意味のある関数名
fetchData() というメソッドが同僚 (または数ヶ月後のあなた) にあまり意味がないのと同じように、fetchData() も Copilot には役立ちません。意味のある関数名を使用すると、Copilot はあなたが望むことを行う本体を提供しやすくなります。
具体的でスコープの明確な関数コメント
関数名は、長すぎずに記述的であることしかできません。関数コメントは、Copilot が知る必要がある詳細を補完するのに役立ちます。
サンプルコードで Copilot を準備する
Copilot を正しく理解させるための秘訣の 1 つは、探しているものに近いサンプルコードをコピーして開いているエディターに貼り付けることです。小さな例を提供することで、Copilot は達成したい言語とタスクに一致する候補を生成するのに役立ちます。Copilot が実際に使用するコードを提供し始めたら、ファイルからサンプルコードを削除できます。これは、Copilot が古いコード候補をデフォルトで提供する場合に、新しいライブラリバージョンに Copilot をジャンプスタートさせるのに特に役立ちます。
一貫性を保ち、品質基準を高く維持する
Copilot は既存のパターンに従う候補を生成するためにコードに固執するため、「ゴミを入れたらゴミが出る」という格言が当てはまります。
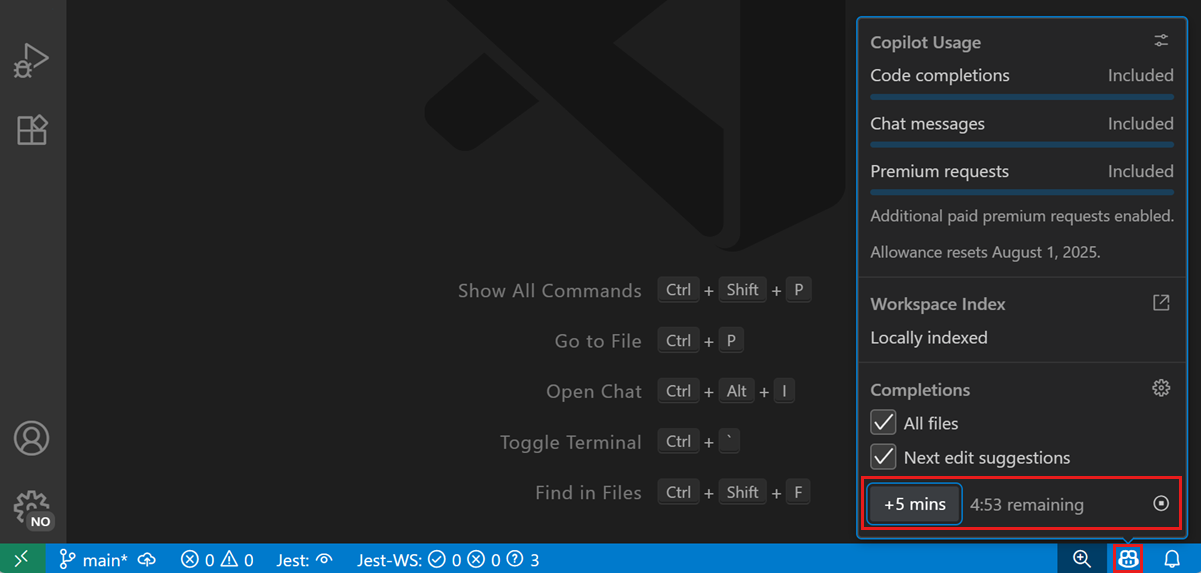
常に高い品質基準を維持するには規律が必要です。特に、何かを動作させるために素早く大雑把にコーディングしている場合、「ハッキング」モードでは補完を無効にしたい場合があります。コード補完を一時的にスヌーズするには、ステータスバーの Copilot メニューを選択し、スヌーズボタンを選択してスヌーズ時間を 5 分増やします。コード補完を再開するには、Copilot メニューのスヌーズ解除ボタンを選択します。

チャットを最大限に活用する
チャットを使用しているときに、エクスペリエンスを最適化するためにできることがいくつかあります。
チャット参加者とスラッシュコマンドを使用する
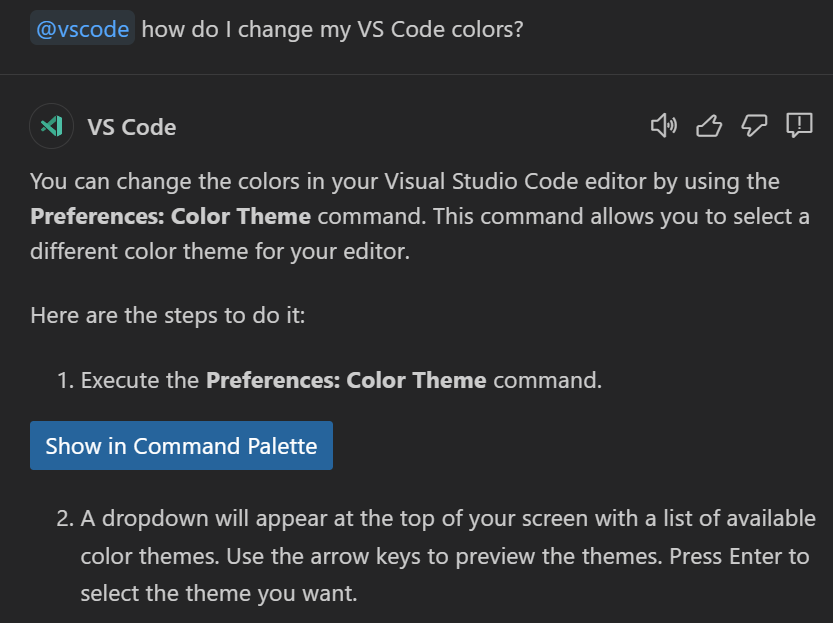
チャット参加者は、コードベースまたは特定のドメインやテクノロジーに関する追加のコンテキストを収集するように設計されています。適切な参加者を使用することで、AI は LLM に送信するより良い情報を見つけて提供できます。たとえば、開いているプロジェクトについて質問したい場合は @workspace を使用し、VS Code の機能と API について詳しく知りたい場合は @vscode を使用します。

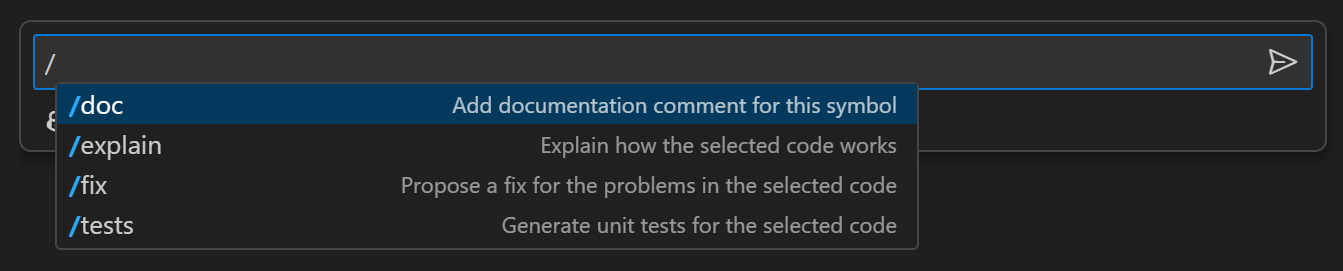
スラッシュコマンドは、Copilot Chat が質問するときの意図を理解するのに役立ちます。コードベースについて学習していますか (/explain)、問題の修正を手伝ってほしいですか (/fix)、それともテストケースを作成していますか (/tests)?Copilot Chat に何を行おうとしているかを知らせることで、タスクに合わせて返信を調整し、役立つコマンド、設定、コードスニペットを提供できます。

自然言語クエリでプロジェクトの範囲や現在のタスクを記述することもできますが、チャット参加者とスラッシュコマンドを使用する方が簡潔で明示的です。
Copilot Chat のチャット参加者とスラッシュコマンドについて詳しく学ぶ。
コンテキストのためにチャット変数を使用する
@workspace や @vscode などのチャット参加者は、ドメイン固有のコンテキストを提供するチャット変数を提供できます。チャットプロンプトで # 記号を使用してチャット変数を参照できます。チャット変数を使用することで、チャットプロンプトに含めるコンテキストについてより具体的にすることができます。
たとえば、#<ファイル名> または #<フォルダ名> を使用して、チャットプロンプトでワークスペースから特定のファイルまたはフォルダを参照できます。これにより、作業中のファイルに関するコンテキストを提供することで、Copilot Chat からの回答がコードにとってより関連性の高いものになります。「#package.json を改善する提案はありますか?」や「#devcontainer.json に拡張機能を追加するにはどうすればよいですか?」などの質問をすることができます。
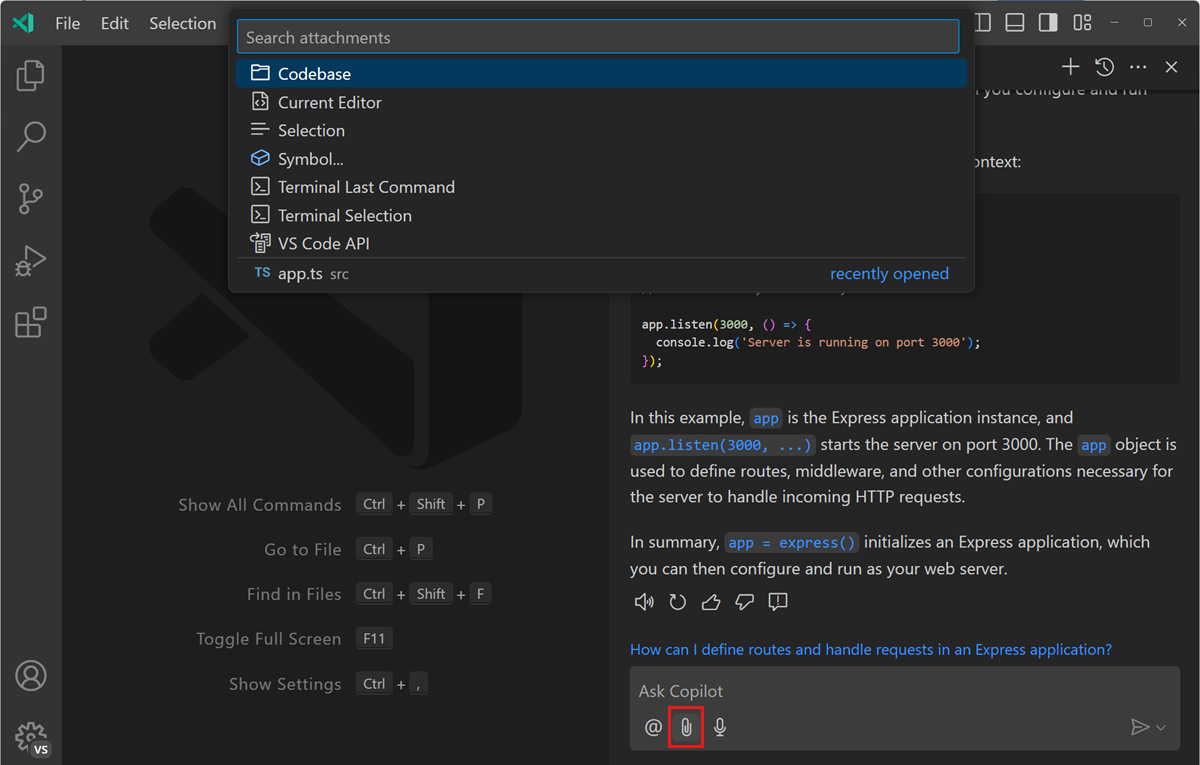
チャットビューのコンテキストをアタッチボタンを使用して、チャットメッセージにコンテキストを追加することもできます。次に、現在の選択、ワークスペースから 1 つ以上のファイル、またはソースコードから 1 つ以上のシンボルなど、特定の種類のコンテキストをクイックピックから選択できます。

Copilot Chat でコンテキスト変数を使用する方法について詳しく学ぶ。
具体的かつ簡潔に
Copilot に何かを依頼するときは、具体的に依頼し、大きなタスクを別々の小さなタスクに分割してください。たとえば、TypeScript と Pug を使用し、MongoDB データベースからデータを取得する製品ページを持つ Express アプリを作成するように Copilot に依頼しないでください。代わりに、まず TypeScript と Pug を使用して Express アプリを作成するように Copilot に依頼します。次に、製品ページを追加するように依頼し、最後にデータベースから顧客データを取得するように依頼します。
Copilot に特定のタスクを実行するように依頼するときは、使用したい入力、出力、API、またはフレームワークについて具体的に指定してください。プロンプトが具体的であればあるほど、結果は良くなります。たとえば、「データベースから製品データを読み取る」の代わりに、「カテゴリ別にすべての製品を読み取り、データを JSON 形式で返し、Mongoose ライブラリを使用する」とします。
解決策を繰り返し改善する
Copilot Chat にヘルプを求めた場合、最初の応答に固執する必要はありません。解決策を改善するために Copilot に繰り返しプロンプトを出すことができます。Copilot は、生成されたコードのコンテキストと現在の会話の両方を保持しています。
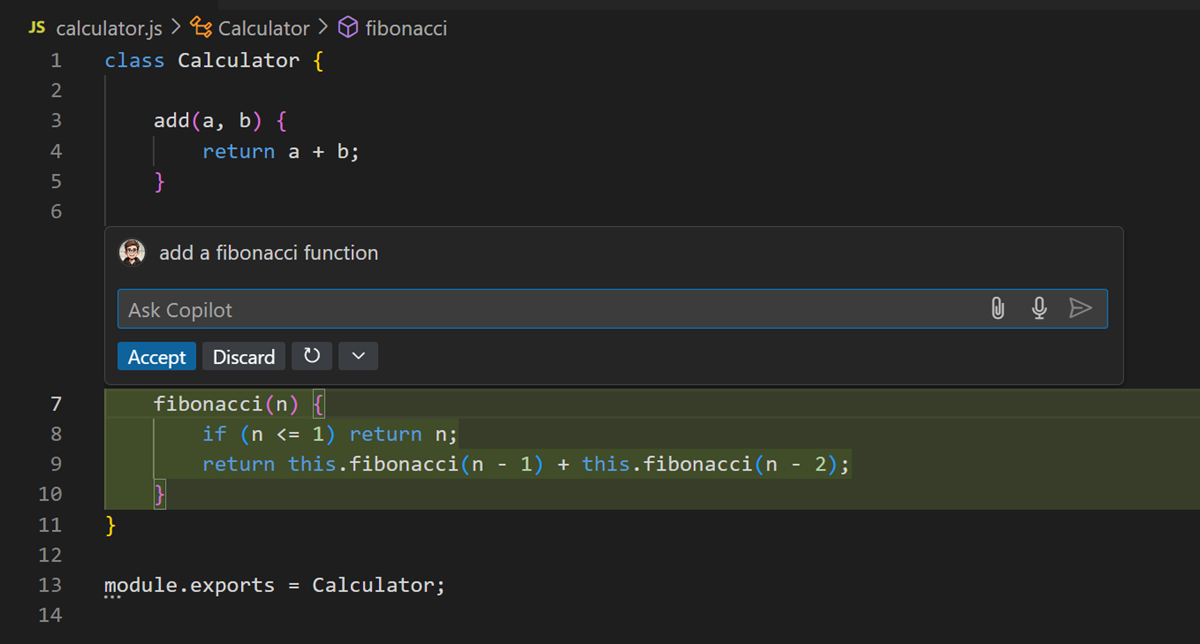
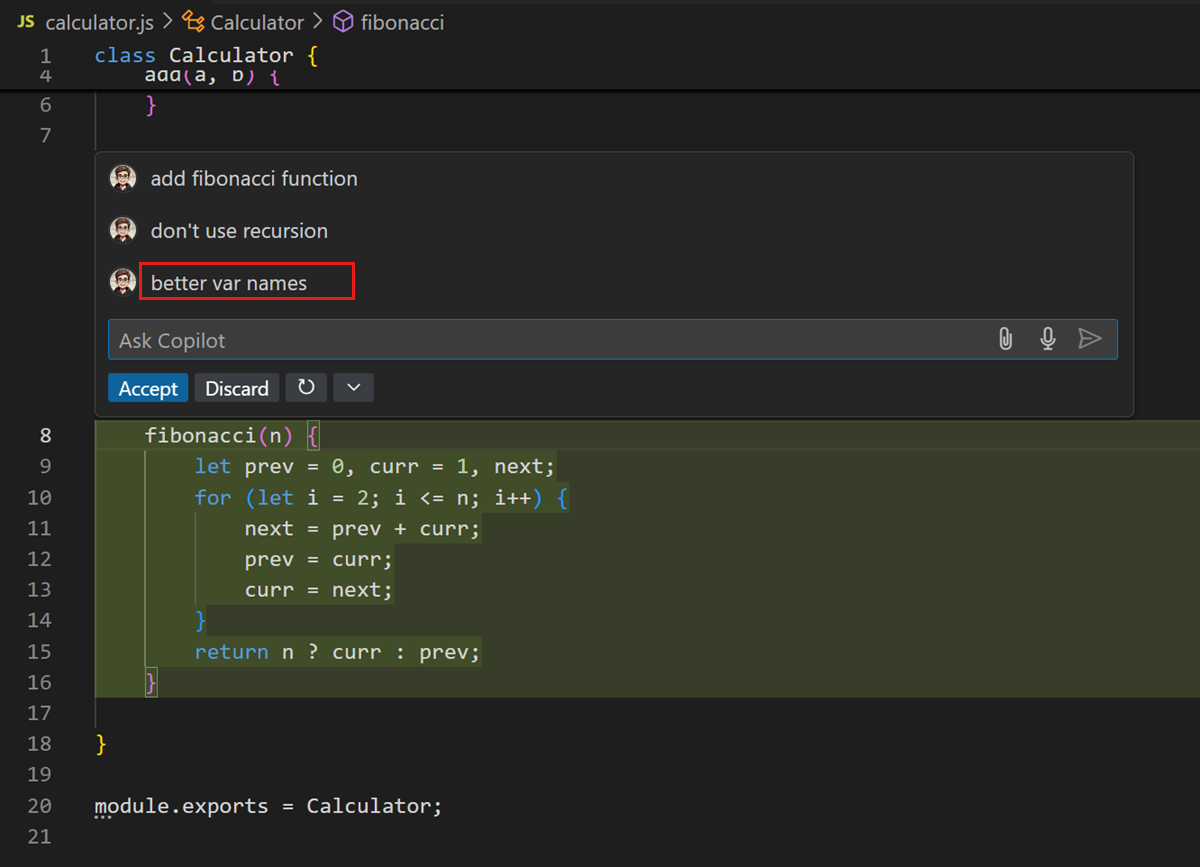
インラインチャットを使用してフィボナッチ数を計算する関数を作成する例を次に示します。

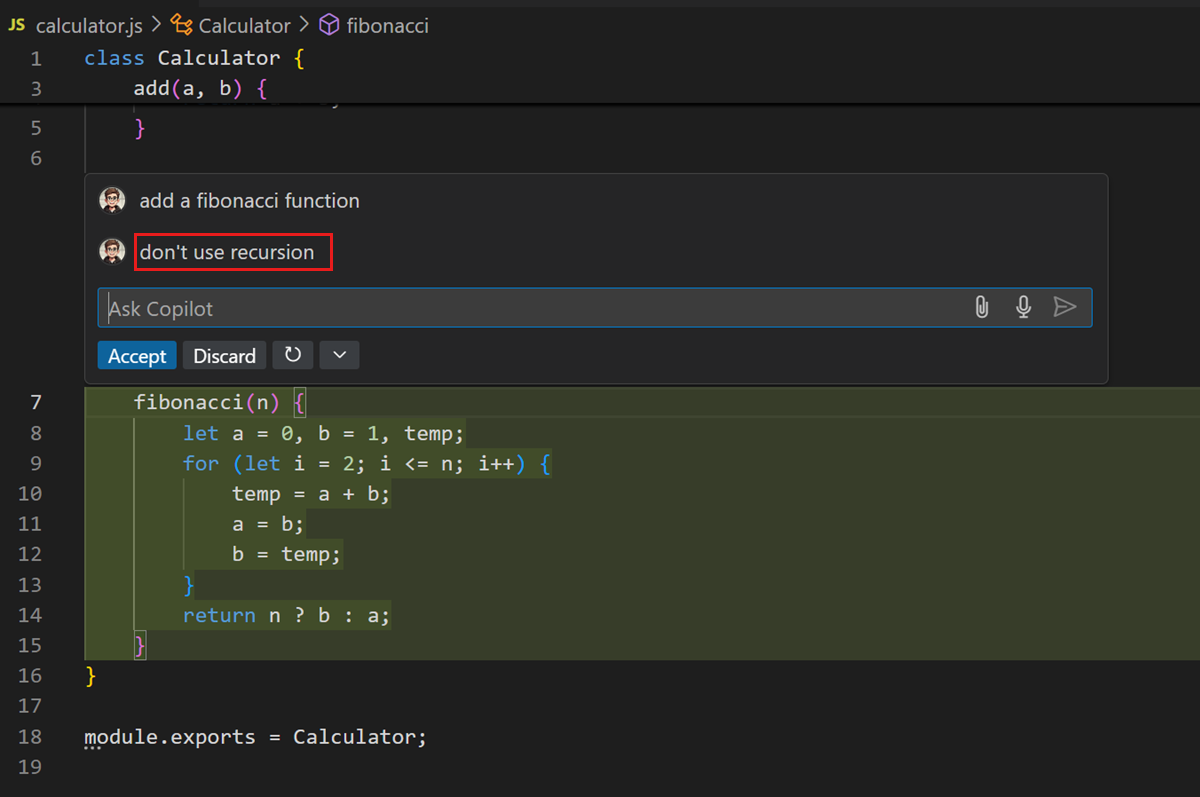
おそらく再帰を使用しない解決策を好むでしょう

Copilot にコーディング規約に従うように依頼したり、変数名を改善するように依頼したりすることもできます

結果をすでに承認していても、後でいつでも Copilot にコードを繰り返し改善するように依頼できます。
Copilot のプロンプトに関するその他のリソース
GitHub Copilot を生産的に使用する方法について詳しく知りたい場合は、次のビデオとブログ記事を参照してください。