AI のためのコンテキスト管理
適切なコンテキストを提供することで、VS Code の AI からより関連性の高い正確な応答を得ることができます。この記事では、ファイル、フォルダー、シンボルを参照するための #-メンションの使用方法、Web コンテンツを参照する方法、または AI の応答をガイドするためのカスタム命令の使用方法など、チャットでコンテキストを管理する方法について説明します。
暗黙的なコンテキスト
VS Code は、現在の活動に基づいてチャットプロンプトにコンテキストを自動的に提供します。次の情報がチャットコンテキストに暗黙的に含まれています。
- アクティブエディターで現在選択されているテキスト。
- アクティブエディターのファイル名またはノートブック名。
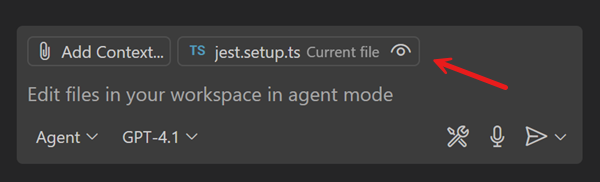
- 質問モードまたは編集モードを使用している場合、アクティブファイルは自動的にコンテキストとして含まれます。

エージェントモードを使用している場合、エージェントツールはアクティブファイルがチャットコンテキストに追加される必要があるかどうかを自動的に判断します。
#-メンション
チャットでは、# の後に参照したいコンテキスト項目を入力することで、コンテキストを明示的に参照できます。これにより、AI は参照している特定のコンテキストに基づいて、より関連性の高い応答を提供できます。
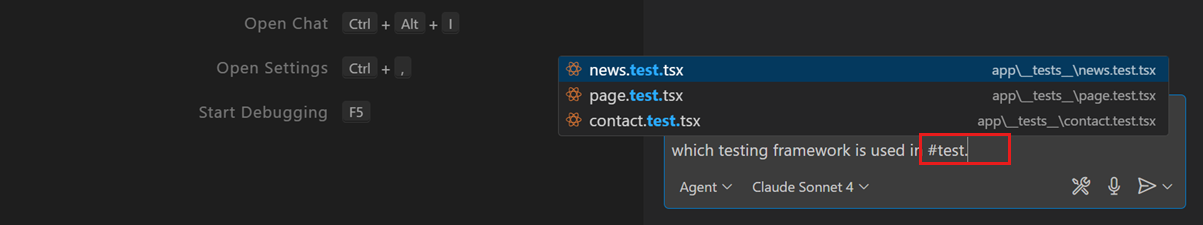
チャット入力フィールドに # 記号を入力すると、利用可能なコンテキスト項目のリストが表示されます。

特定のワークスペースファイル、フォルダー、またはコードシンボルを参照するには、# の後にファイル名、フォルダー名、またはシンボル名を入力します。チャットでファイルとフォルダーを参照するの詳細をご覧ください。
または、変更されたファイルの差分を取得する #changes や、ワークスペースのコードベース検索を実行する #codebase など、利用可能な事前定義されたコンテキスト項目リストから選択します。
最良の結果を得るには、github.copilot.chat.codesearch.enabled (プレビュー) 設定を有効にしてください。
サポートされているコンテキスト項目の完全なリストは、チートシートのチャット変数セクションで確認できます。
プロンプトの例
次の例は、チャットプロンプトで #-メンションを使用する方法を示しています。
保留中のソース管理の変更を参照する
「#changes を要約してください」「#changes に基づいてリリースノートを生成してください」
コードベースを理解する
「#codebase で認証がどのように機能するか説明してください」「データベース接続文字列はどこで設定されていますか? #codebase」「この #codebase をどのようにビルドしますか?」「#getUser はどこで使われていますか? #usages」
コードベースと一致するコードを生成する
「about ページを作成し、ナビゲーションバーに含めてください #codebase」「アドレス情報を更新するための新しい API ルートを追加してください #codebase」「ログインボタンを追加し、#styles.css に基づいてスタイルを設定してください」
ワークスペースの問題を修正する
「#problems の問題を修正してください」「失敗しているテストを修正してください #testFailure」
拡張機能に関する情報を取得する
「このワークスペースに最適な #extensions は何ですか?」
ウェブからのコンテンツを参照する
「react 18 で 'useState' フックを使うにはどうすればいいですか? #fetch https://18.react.dev/reference/react/useState#usage」「アドレス情報を取得するための API エンドポイントを構築し、#githubRepo contoso/api-templates のテンプレートを使用してください」
ファイルをコンテキストとして追加する
AI にワークスペース内の関連ファイルやシンボルを自動的に見つけさせるには、#codebase を使用できます。特定のファイル、フォルダー、またはシンボルをコンテキストとして提供するには、次の方法でチャットに追加します。

-
チャットメッセージでファイル、フォルダー、またはシンボルを #-メンションします。
#の後にファイル名、フォルダー名、またはシンボル名を入力します。シンボルを参照するには、まずエディターでシンボルを含むファイルを開いていることを確認してください。 -
エクスプローラービュー、検索ビュー、またはエディタータブからチャットビューにファイルまたはフォルダーをドラッグアンドドロップして、コンテキストとして追加します。
-
チャットビューのコンテキストを追加ボタンを使用し、ファイルとフォルダーまたはシンボルを選択します。
可能であれば、ファイルを添付するとファイルの全内容が含まれます。コンテキストウィンドウに収まらないほど大きい場合は、実装なしで関数とその説明を含むファイルの概要が含まれます。概要も大きすぎる場合、ファイルはプロンプトの一部になりません。
コードベース検索を実行する
個々のファイルを手動で追加する代わりに、VS Code にコードベースから適切なファイルを自動的に見つけさせることができます。これは、質問に関連するファイルがわからない場合に役立ちます。
プロンプトに #codebase を追加するか、コンテキストを追加 > ツール > codebase を選択して、ワークスペースのコード検索を有効にします。
次のプロンプトの例は、コードベース検索を使用する方法を示しています。
「#codebase で認証がどのように機能するか説明してください」「データベース接続文字列はどこで設定されていますか? #codebase」「アドレスを更新するための新しい API ルートを追加してください #codebase」
最良の結果を得るには、github.copilot.chat.codesearch.enabled (プレビュー) 設定を有効にしてください。
Web コンテンツを参照する
チャットプロンプトで Web からのコンテンツを参照できます。たとえば、最新の API リファレンスやコード例を取得できます。
-
#fetch: このツールは、フレームワークのバージョン固有のドキュメントページなど、特定の Web ページからコンテンツを取得するために使用します。このツールを使用するには、#fetchの後に参照したいページの URL を入力します。「VS Code 1.100 のハイライトは何ですか #fetch https://vscode.dokyumento.jp/updates/v1_100」「asp.net アプリを .net 9 に更新してください #fetch https://learn.microsoft.com/en-us/aspnet/core/migration/80-90」
-
#githubRepo: このツールは、GitHub リポジトリ内でコード検索を実行するために使用します。たとえば、他のプロジェクトのコードパターンや例を参照できます。#githubRepoの後にリポジトリ名 (例:microsoft/vscode-docs) を入力します。「next.js でルーティングはどのように機能しますか #githubRepo vercel/next.js」「#githubRepo microsoft/typescript と一貫性があることを検証するためにコードレビューを実行してください」「アプリの単体テストを追加してください。#githubRepo rust-lang/rust と同じテスト設定と構造を使用してください」
ツールを参照する
VS Code のチャットにはいくつかの組み込みツールがあり、MCP サーバーまたは拡張機能からのツールでさらに拡張できます。たとえば、#fetch ツールは Web ページからコンテンツを取得できる組み込みツールです。ツールをツールセットにグループ化することもでき、その後チャットプロンプトで参照できます。
チャットプロンプトでツールまたはツールセットを直接参照するには、# の後にツール (セット) 名とオプションのツールパラメータを入力します。次のプロンプトの例は、ツールを使用する方法を示しています。
-
GitHub MCP サーバーツール (
mcp.jsonでgithub-mcpとして設定)「私のオープンな問題は何ですか #github-mcp」「contoso/tailwindtraders の問題 #123 の修正を実装してください #github-mcp」「microsoft/vscode-docs の PR 8407 は何についてですか? #github-mcp」
-
#postgresMCP サーバーを使用して PostgreSQL データベースにクエリを実行する「#postgres から気象データを取得するための API エンドポイントとデータアクセスレイヤーを生成してください」「#postgres からの会社名の最大長は何ですか?」
@-メンション
チャット参加者は、チャットでドメイン固有の質問をすることを可能にする専門アシスタントです。チャット参加者を、チャットリクエストを渡して残りを処理してくれるドメインエキスパートと考えてください。
チャット参加者は、特定タスクの実行と貢献のためにエージェントフローの一部として呼び出されるツールとは異なります。
チャット参加者を @-メンションすることで呼び出すことができます。@ の後に参加者名を入力します。VS Code には、@vscode、@terminal、@workspace などのいくつかの組み込みチャット参加者があります。これらはそれぞれのドメインに関する質問に答えるように最適化されています。
次の例は、チャットプロンプトで @-メンションを使用する方法を示しています。
「@vscode でワードラップを有効にするにはどうすればいいですか」「@terminal 現在のディレクトリで最大のファイル上位 5 つは何ですか」
チャット入力フィールドに @ を入力すると、利用可能なチャット参加者のリストが表示されます。
拡張機能は独自のチャット参加者を提供することもできます。
VS Code シンプルブラウザーからの要素を追加する (実験的)
VS Code には、ローカルでホストされている Web アプリケーションを表示および操作するために使用できる組み込みのシンプルブラウザーがあります。たとえば、Web アプリケーションのクイックテストとデバッグに役立ちます。
シンプルブラウザーウィンドウから要素をチャットプロンプトのコンテキストとして追加できます。これを行うには、
-
chat.sendElementsToChat.enabled 設定でシンプルブラウザーから要素を選択できるようにしてください。
-
Web アプリケーションをローカルで実行します。
-
コマンドパレットからシンプルブラウザー: 表示コマンドを実行して、シンプルブラウザービューを開きます。
-
開始ボタンを選択して、現在のページから要素の選択を開始します。
-
Web ページの要素にカーソルを合わせ、クリックしてチャットプロンプトに追加します。
選択した要素が現在のチャットプロンプトのコンテキストとして追加されることに注意してください。
コンテキストに含める情報を構成できます。
- CSS を添付する - chat.sendElementsToChat.attachCSS 設定で有効にします。
- 画像を添付する - chat.sendElementsToChat.attachImages 設定で有効にします。
この機能は、Live Preview 拡張機能 (プレリリース) でも利用できます。
チャット履歴
VS Code のチャットは、多段会話になるように設計されています。チャットセッション内で、VS Code は会話の履歴を現在のプロンプトのコンテキストとして使用します。つまり、コンテキストを繰り返すことなく、フォローアップの質問をしたり、以前の質問を明確にしたりできます。
新しいチャットセッションを開始し、現在のコンテキストを破棄するには、チャットビューの新しいチャット (+) ボタン (⌘N (Windows, Linux Ctrl+N)) を選択します。これは、別のトピックに移行し、以前のコンテキストと履歴を避けたい場合に役立ちます。
チャット履歴とコンテキスト管理の詳細をご覧ください。
カスタム指示
指示ファイルを使用すると、コーディングスタイルと設定に一致する応答を生成するための一般的なガイドラインとルールを AI に提供できます。指示ファイルは、ワークスペースまたは現在のプロファイルに作成できる Markdown ファイルです。
指示ファイルを使用することで、チャットプロンプトに一般的な指示を繰り返し追加する必要がなくなり、代わりに AI がこれらの指示をチャットのやり取りに自動的に適用するようになります。
指示ファイルの使用について詳しく学びましょう。
ワークスペースのインデックス作成
VS Code はインデックスを使用して、コードベースから関連するコードスニペットをすばやく正確に検索します。このインデックスは、GitHub によって維持されるか、ローカルマシンに保存されます。
次のワークスペースインデックス作成オプションが利用可能です。
- リモートインデックス: コードが GitHub リポジトリでホストされている場合、大規模なコードベースでもコードベースをすばやく検索するためのリモートインデックスを構築できます。
- ローカルインデックス: ローカルマシンに保存されている高度なセマンティックインデックスを使用して、コードベースの高速かつ正確な検索結果を提供します。
- 基本インデックス: ローカルインデックスが利用できない場合、大規模なコードベースでローカルで動作するように最適化されたより単純なアルゴリズムを使用できます。
ワークスペースインデックス作成の詳細をご覧ください。
関連リソース
- エージェントモードのツールについて学びます。
- 指示ファイルで AI をカスタマイズします。
- ワークスペースインデックス作成について学びます。
- VS Code でチャットを開始します。