カスタムレイアウト
Visual Studio Codeには、シンプルなユーザーインターフェースと便利なデフォルトレイアウトが付属しています。同時に、VS CodeはUIレイアウトを好みに合わせて作業スタイルに合わせてカスタマイズするためのオプションと設定を提供します。このトピックでは、ビュー、エディター、パネルを最も生産性の高い方法で表示できるように、さまざまなUIカスタマイズについて説明します。
この記事は、サイドバー、ビュー、パネルなどのUI要素を再配置するためのワークベンチのカスタマイズについて説明することから始まります。記事の後半では、エディターグループ、分割エディター、エディタータブを使用してエディター領域をカスタマイズする方法について説明します。
VS Codeを初めて使用する場合は、ユーザーインターフェースの概要から始めるか、ヒントとコツの記事をご覧ください。
Workbench
プライマリサイドバー
デフォルトでは、プライマリサイドバーはワークベンチの左側に配置され、エクスプローラー、検索、ソース管理ビューなどのビューが表示されます。アクティビティバーのアイコンを選択することで、ビュー間をすばやく切り替えることができます。

プライマリサイドバーの位置を変更するには、次のいずれかの操作を行います。
- アクティビティバーを右クリックし、プライマリサイドバーを右に移動を選択
- ビュー: プライマリサイドバーの位置を切り替えるを実行して、プライマリサイドバーを右と左に切り替える
- 表示 > 外観 > プライマリサイドバーを右に移動メニュー項目を使用
- 設定エディターで、ワークベンチ > サイドバー: 位置 (workbench.sideBar.location) 設定を
rightに設定する
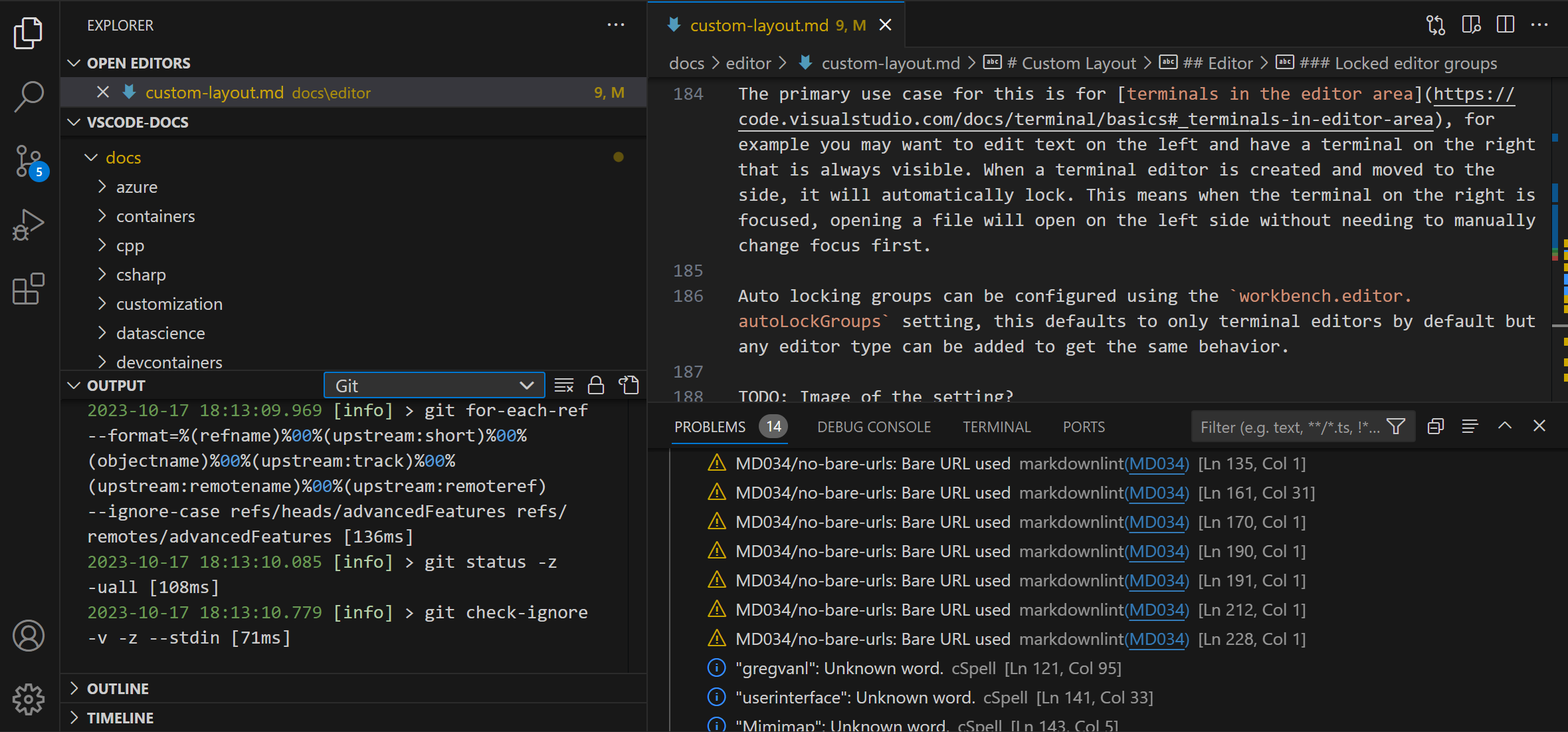
セカンダリサイドバー
デフォルトでは、VS Codeはエディター領域の左側にあるプライマリサイドバーにビューを表示します。2つのビューを同時に開いておくのが便利な場合があります。これを行うには、セカンダリサイドバーを使用して、プライマリサイドバーの反対側にビューを表示できます。セカンダリサイドバーは、プライマリサイドバーの位置を切り替えたかどうかに関係なく、常にプライマリサイドバーの反対側に配置されます。
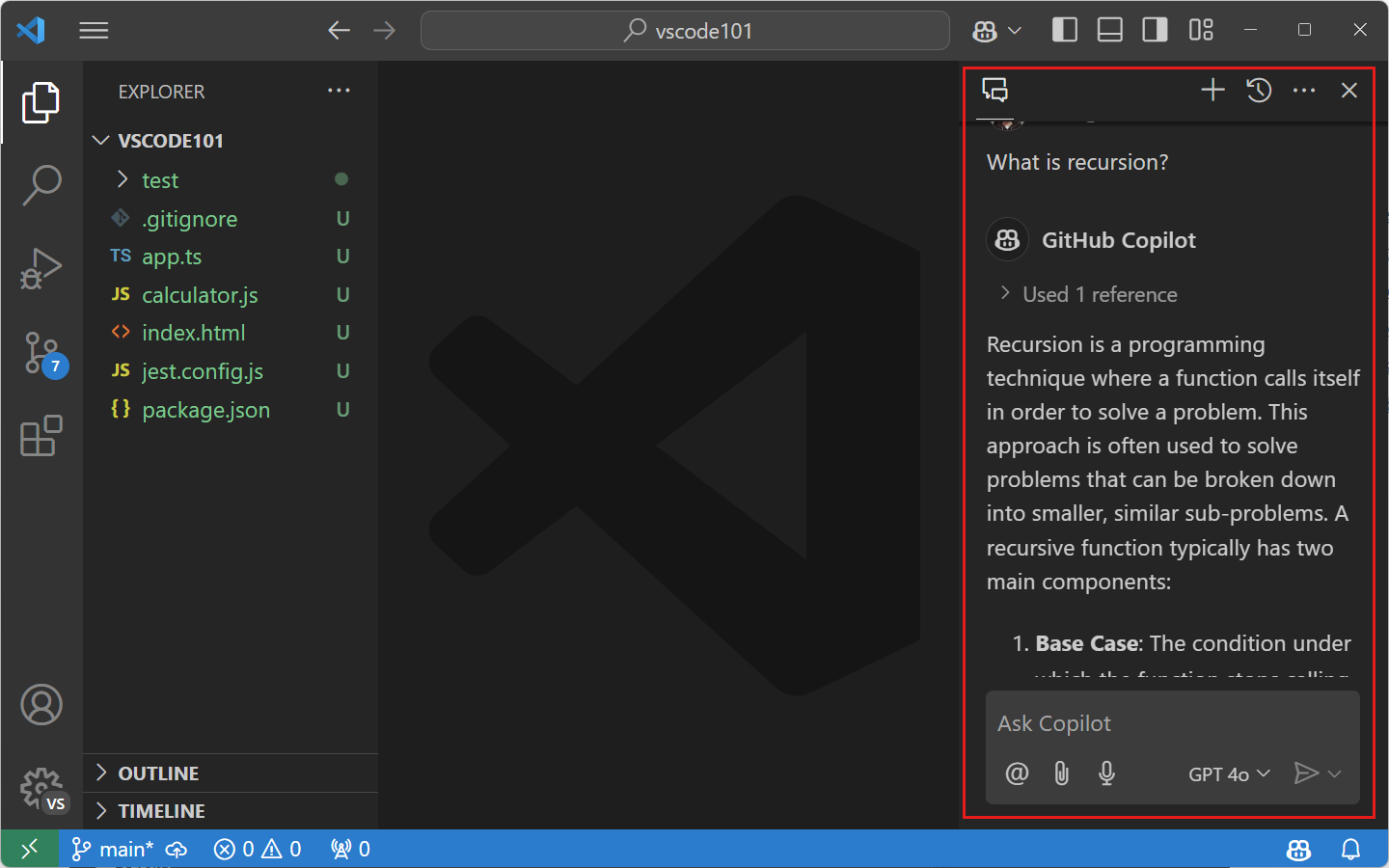
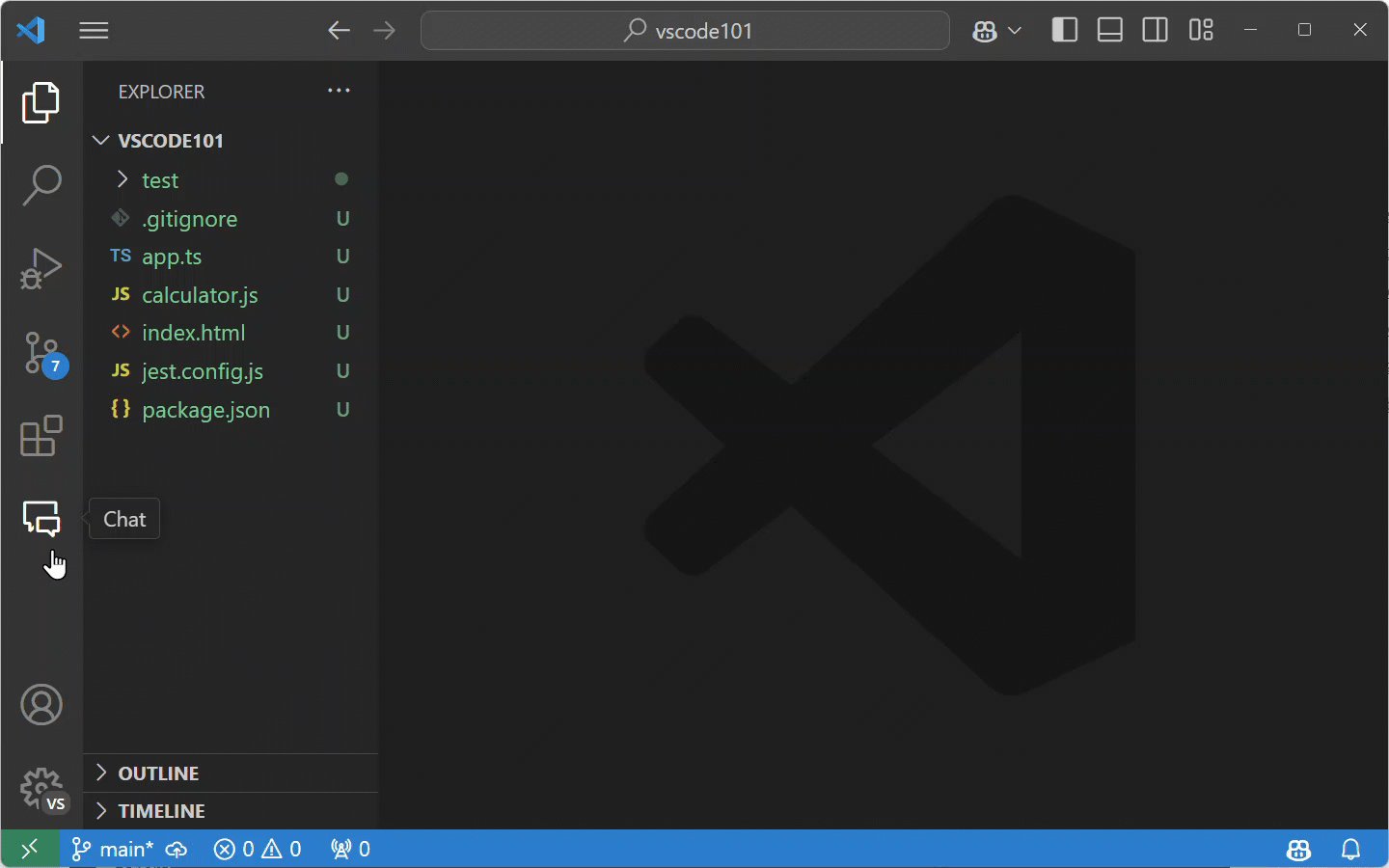
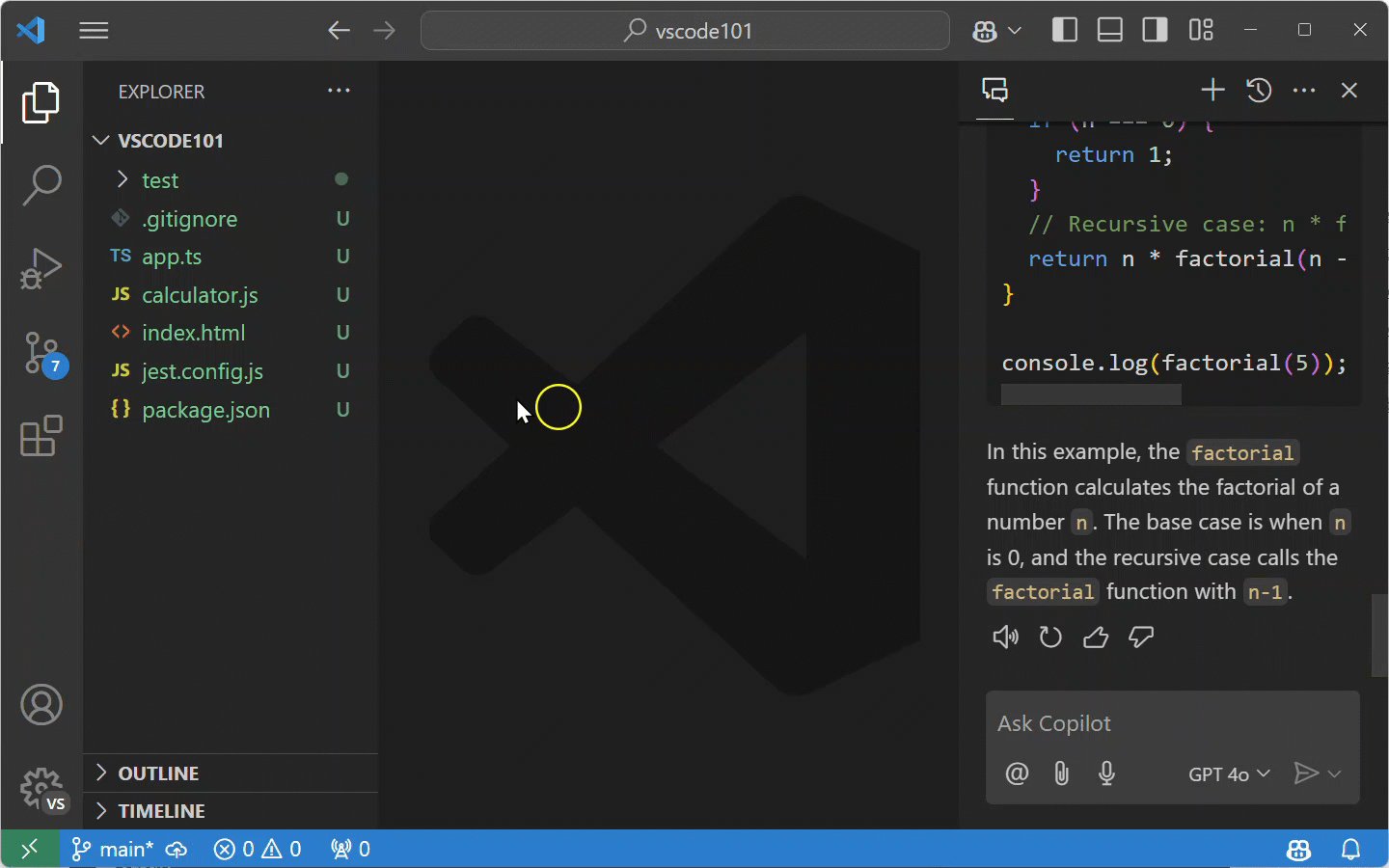
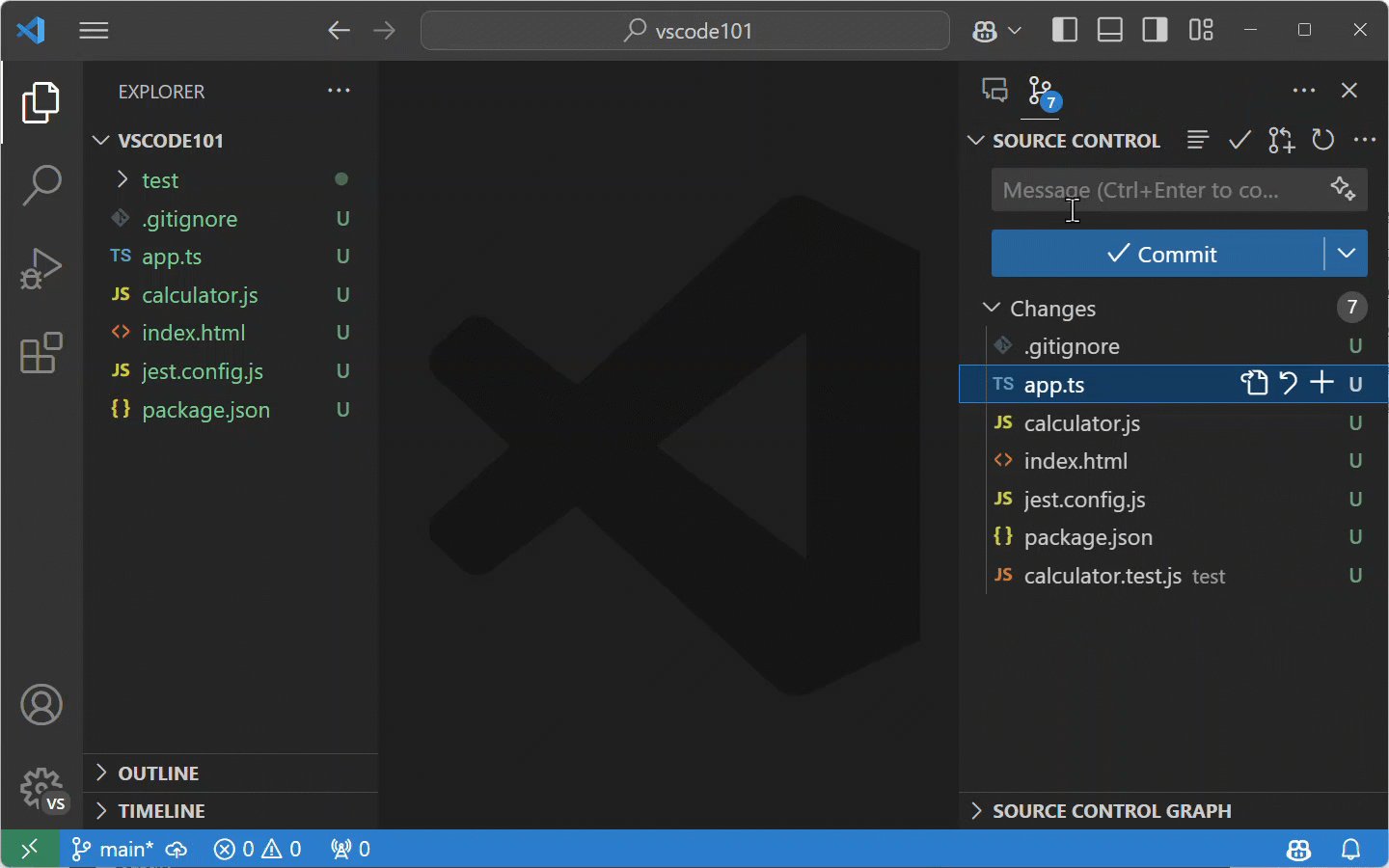
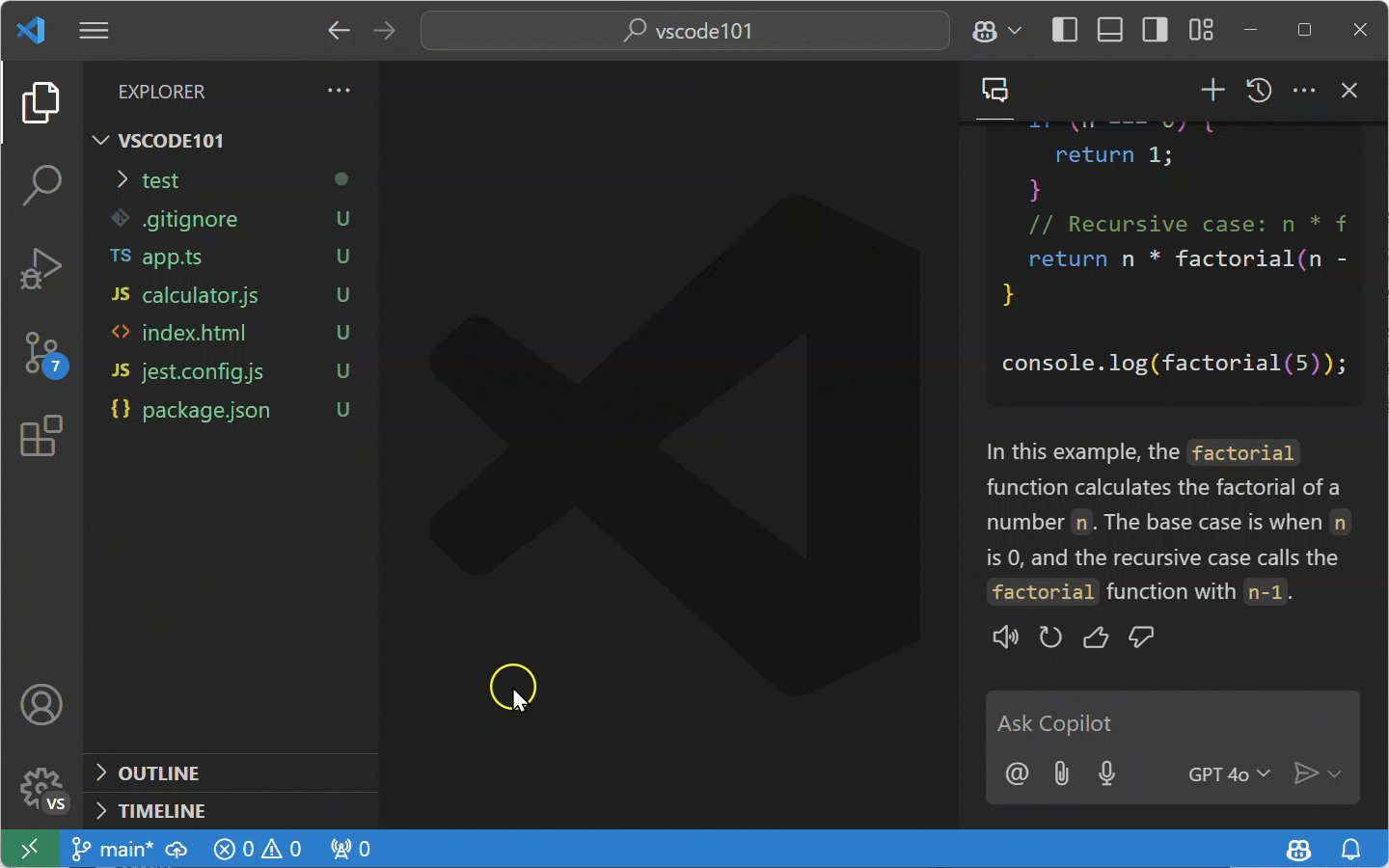
次の画像は、プライマリサイドバーにエクスプローラービュー、セカンダリサイドバーにCopilotチャットビューを示しています。

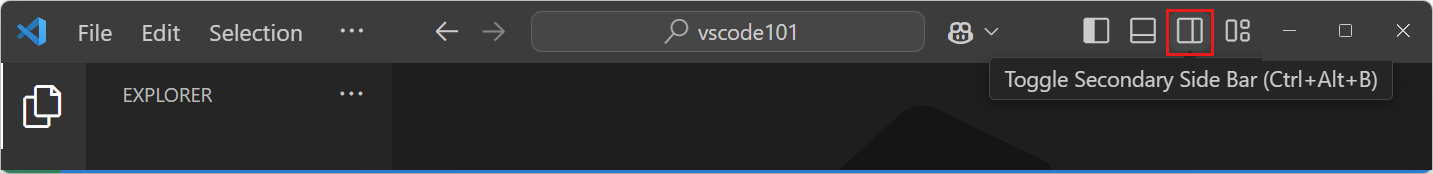
セカンダリサイドバーを表示するには、VS Codeのタイトルバーにあるレイアウトコントロールを使用できます。レイアウトコントロールが表示されていない場合は、VS Codeのタイトルバーを右クリックし、レイアウトコントロールを選択します。

または、次のようにセカンダリサイドバーを開くこともできます。
- ビュー: セカンダリサイドバーの表示を切り替えるコマンドを実行する (または⌥⌘B (Windows、Linux Ctrl+Alt+B)を押す)
- 表示 > 外観 > セカンダリサイドバーメニュー項目を使用
新しいウィンドウまたはワークスペースを開いたときにセカンダリサイドバーを自動的に表示する場合は、workbench.secondarySideBar.defaultVisibility設定でこれを構成できます。
いつでも、ビューとパネルをプライマリまたはセカンダリサイドバーにドラッグアンドドロップできます。VS Codeは、セッション間でビューとパネルのレイアウトを記憶します。

ビュー: ビューの位置をリセットコマンドを使用して、ビューとパネルをデフォルトの位置に戻すことができます。
コマンドパレットの位置
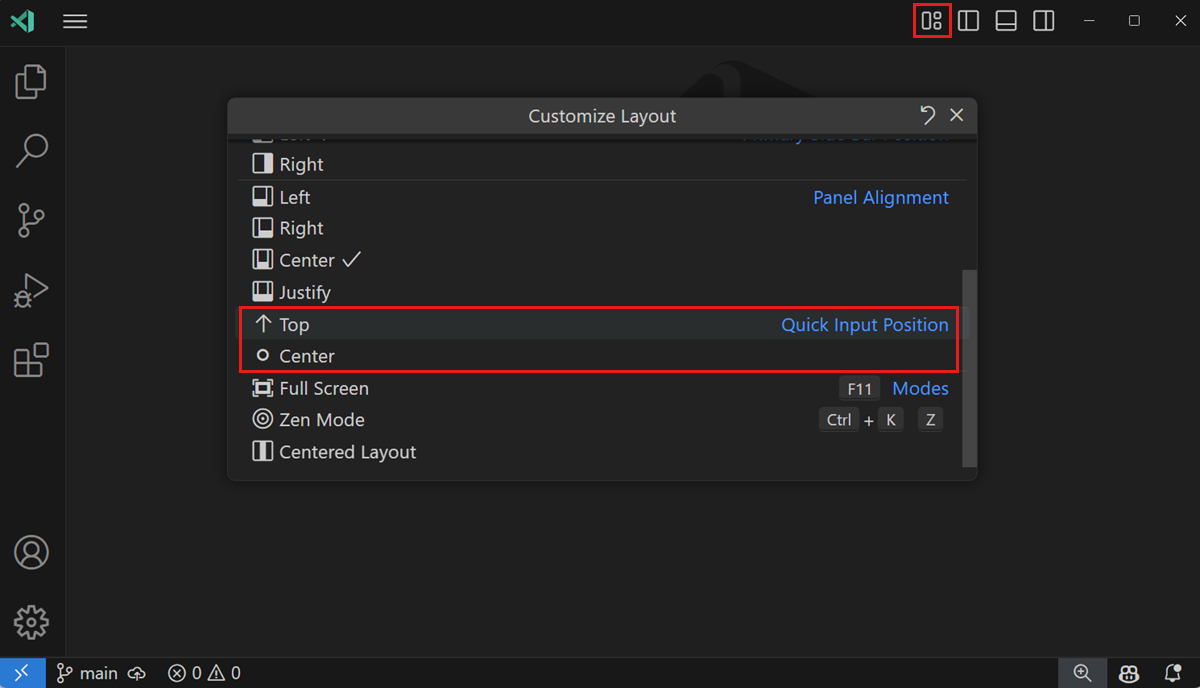
コマンドパレットは、マウスカーソルで上端を掴んで別の場所にドラッグすることで、別の場所に移動できます。また、タイトルバーのレイアウトのカスタマイズコントロールを選択し、事前設定されたクイック入力位置のいずれかを選択することもできます。

アクティビティバーの位置
デフォルトでは、アクティビティバーはプライマリサイドバーと一緒に移動し、ワークベンチの外縁に留まります。アクティビティバーを非表示にするか、プライマリサイドバーの上部または下部に移動することもできます。
アクティビティバーの位置メニューは、アクティビティバーのコンテキストメニュー、またはビュー > 外観 > アクティビティバーの位置から利用でき、デフォルト、上、下、または非表示のオプションがあります。
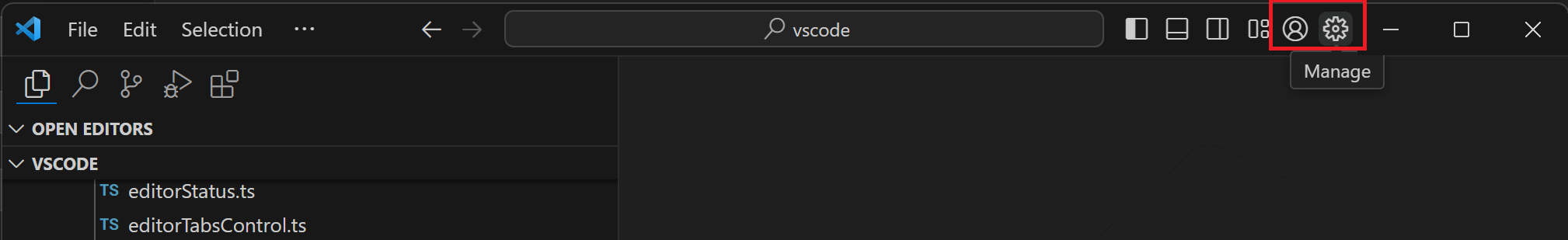
アクティビティバーが上部または下部の位置にある場合、通常アクティビティバーの下部にあるアカウントおよび管理ボタンは、タイトルバーの右側に移動します。

レイアウトのカスタマイズコントロール
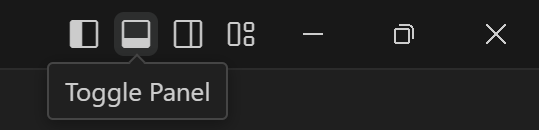
VS Codeのタイトルバーには、主要なUI要素(サイドバーとパネル領域)の表示を切り替えるボタンもあります。

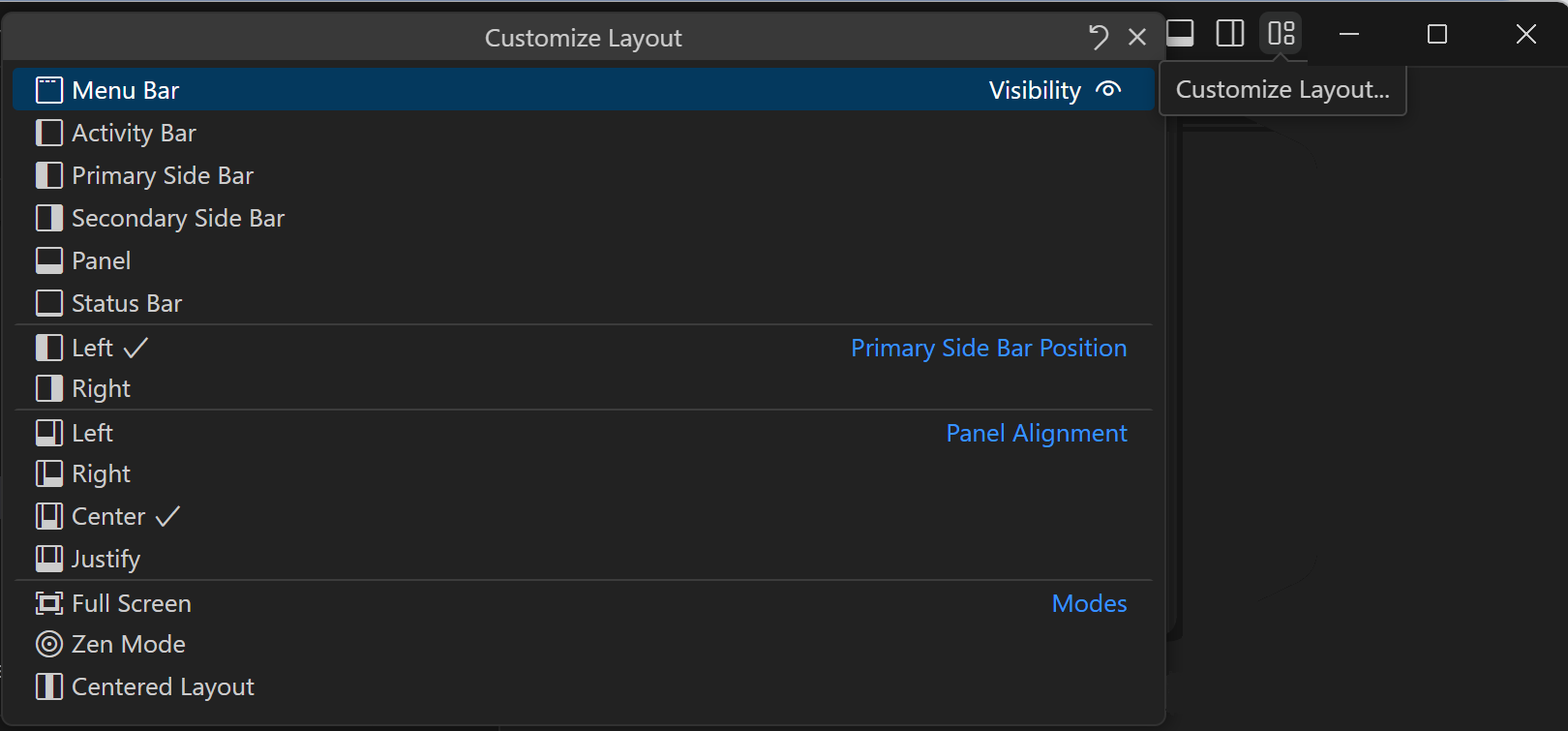
一番右のボタンはレイアウトのカスタマイズドロップダウンを表示し、そこでさまざまなUI要素の表示とレイアウトをさらに変更でき、いくつかのレイアウトモードが含まれています。

レイアウトモードは次のとおりです。
- 全画面表示 - エディターがディスプレイ画面全体を埋めるように設定します。ビュー: 全画面表示を切り替える (⌃⌘F (Windows、Linux F11))。
- Zenモード - エディター領域を除くすべてのUIを非表示にします。ビュー: Zenモードを切り替える (⌘K Z (Windows、Linux Ctrl+K Z))。
- 中央揃えレイアウト - エディターをエディター領域の中央に配置します。ビュー: 中央揃えレイアウトを切り替える。
ウィンドウとメニューのスタイル
VS Codeのウィンドウとメニューバーの外観は、次の設定でカスタマイズできます。
-
window.titleBarStyle: VS Codeウィンドウのタイトルバーの表示を、OSネイティブまたはカスタムに調整します。変更を適用するには、完全な再起動が必要です。
-
window.title: 開いているワークスペースやアクティブなエディターなどの現在のコンテキストに基づいて、VS Codeウィンドウのタイトルを設定します。変数はコンテキストに基づいて置換されます。たとえば、
${activeEditorShort}は現在アクティブなエディターのファイル名を表示します。複数の変数を組み合わせることができます。たとえば、${dirty}${activeEditorShort}${separator}${rootName}${separator}${profileName}${separator}${appName}。 -
window.titleSeparator: window.title設定で使用される区切り文字。
-
window.menuStyle: メニューのスタイルを、OSネイティブ、カスタム、またはタイトルバーのスタイル(window.titleBarStyleで定義)から継承するように調整します。これはコンテキストメニューの外観にも影響します。変更を適用するには、完全な再起動が必要です。
-
window.menuBarVisibility: メニューバーの表示を設定します。
classic: メニューバーはウィンドウの上部に表示され、ウィンドウが全画面モードの場合にのみ非表示になります。visible: メニューバーは常に表示され、ウィンドウが全画面モードの場合も同様です。toggle: メニューバーは非表示になり、Altキーを1回押すと表示されます。compact: メニューはサイドバーに移動します。hidden: メニューバーは常に非表示になります。
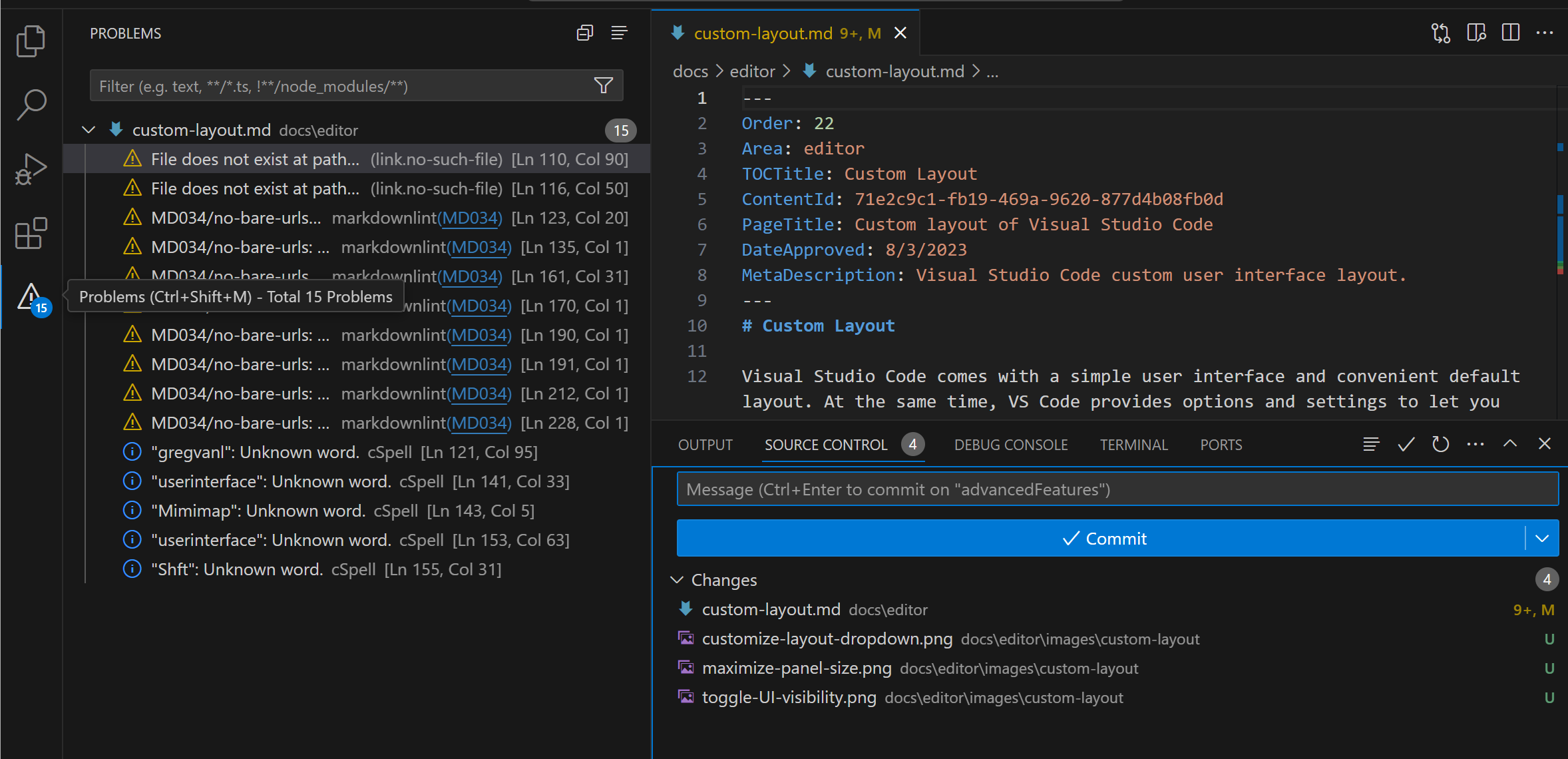
パネル
パネル領域には、問題、ターミナル、出力パネルなどのUI要素が表示され、デフォルトではエディター領域の下に配置されます。
パネルの位置
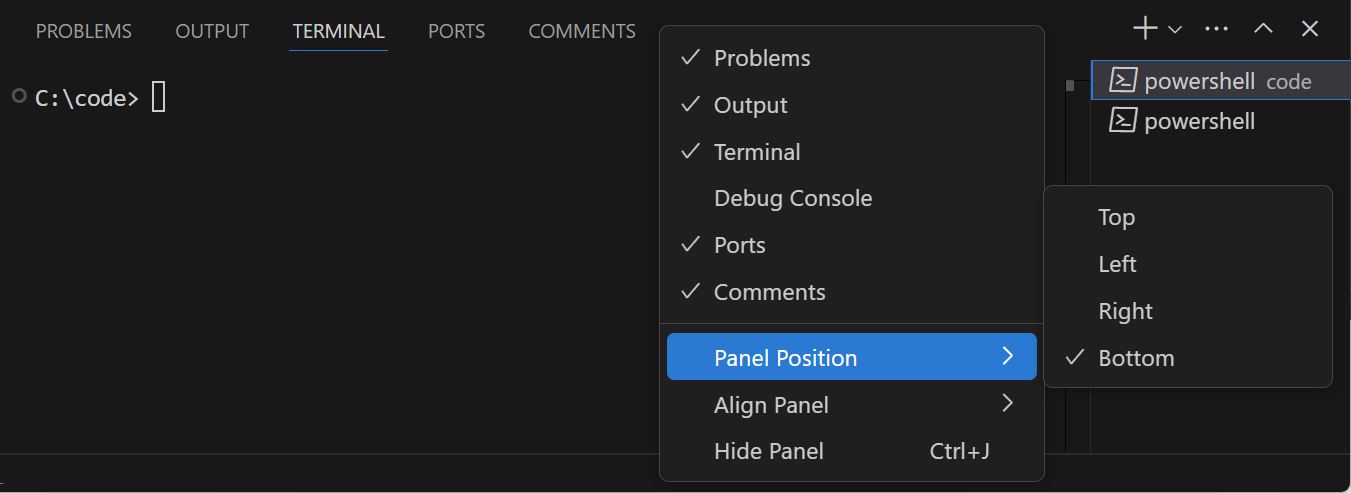
領域をエディターの左、右、下、上部に移動できます。これらのオプションは、ビュー > 外観 > パネル位置のメニュー、またはパネルのタイトルバーのコンテキストメニューから設定できます。

コマンドパレットのパネルの移動コマンドも使用できます。
- ビュー: パネルを左に移動 (
workbench.action.positionPanelLeft) - ビュー: パネルを右に移動 (
workbench.action.positionPanelRight) - ビュー: パネルを下部に移動 (
workbench.action.positionPanelBottom) - ビュー: パネルを上部に移動 (
workbench.action.positionPanelTop)
パネルの配置
このオプションを使用すると、下部のパネルがウィンドウ全体にどの程度広がるかを設定できます。4つのオプションがあります。
- 中央揃え - これがデフォルトの動作です。パネルはエディター領域の幅のみに広がります。
- 両端揃え - パネルはウィンドウの全幅に広がります。
- 左 - パネルはウィンドウの左端からエディター領域の右端まで広がります。
- 右 - パネルはウィンドウの右端からエディター領域の左端まで広がります。
すべてのパネルの配置オプションで、アクティビティバーはウィンドウの端とみなされます。
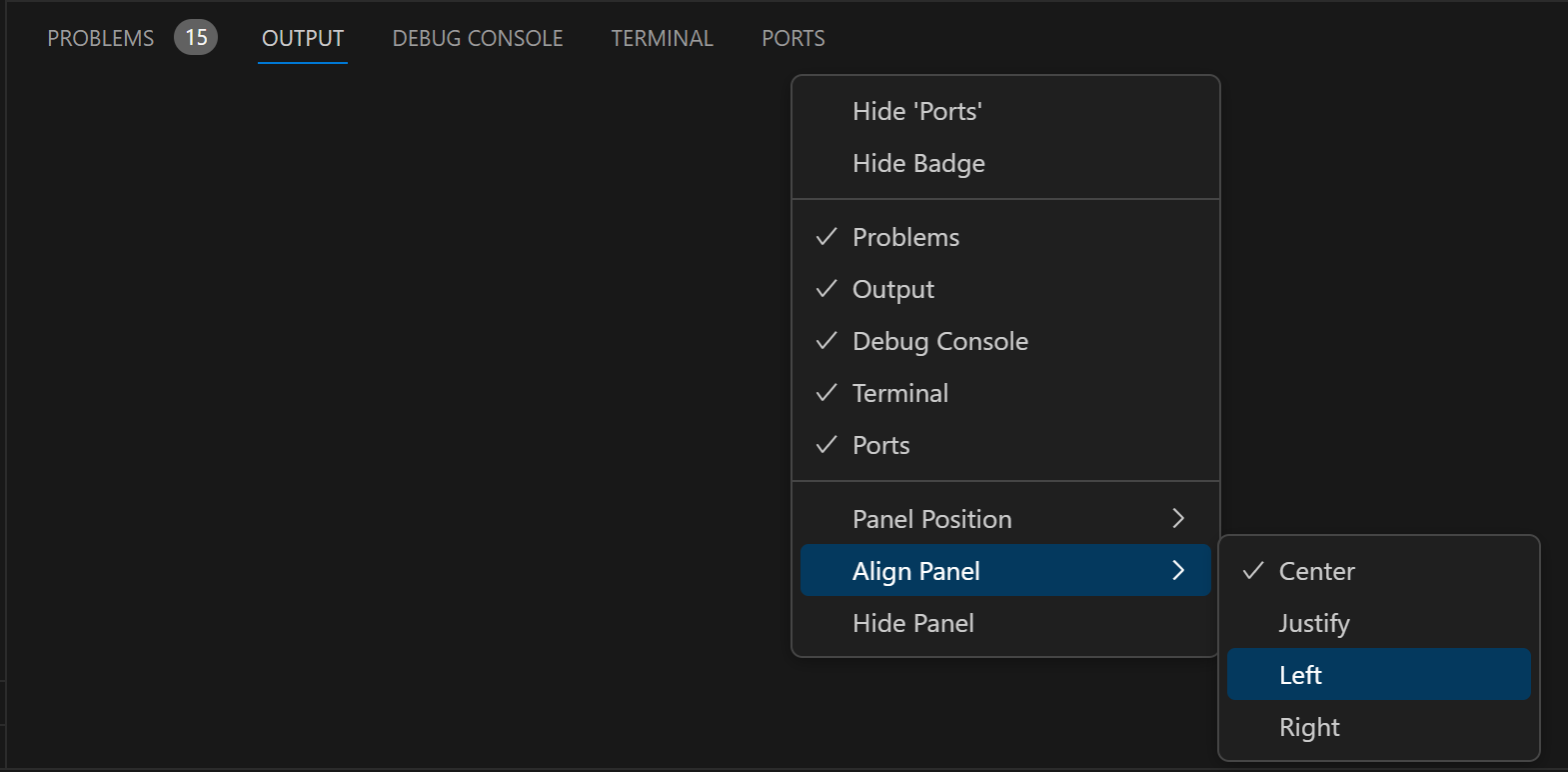
これらのオプションは、ビュー > 外観 > パネルの配置のメニュー、パネルのタイトルコンテキストメニュー、または新しいパネルの配置を設定...コマンドを使用して設定できます。

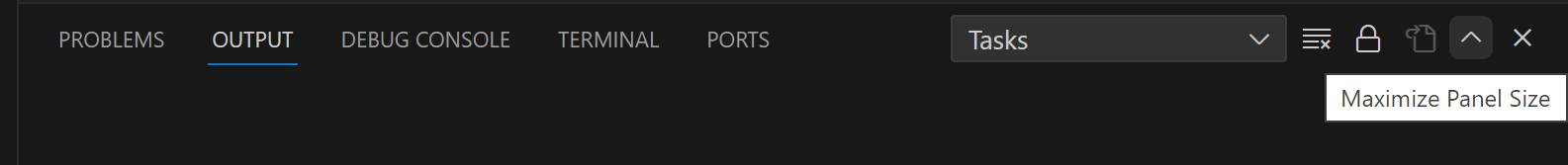
パネルサイズの最大化
パネルの配置が中央揃えの場合、パネル領域の右上にあるパネルサイズの最大化シェブロンボタンを使用して、パネル領域をエディター領域全体にすばやく切り替えることができます。シェブロンボタンは、最大化されたパネルで下向きを指し、パネルを元のサイズに戻します。

ビュー: 最大化されたパネルの切り替えコマンドを使用して、パネル領域を最大化することもできます。
注: 全体的なパネル領域の表示をカスタマイズするだけでなく、個々のパネルには独自のレイアウトカスタマイズがある場合があります。たとえば、ターミナルでは複数の開いているタブや既存のターミナルの分割が可能です。
ビューとパネルのドラッグアンドドロップ
VS Codeには、プライマリサイドバーとパネル領域にビューとパネルのデフォルトレイアウトがありますが、これらの領域間でビューとパネルをドラッグアンドドロップできます。たとえば、ソース管理ビューをパネル領域にドラッグアンドドロップしたり、問題パネルをプライマリサイドバーに配置したりできます。

注: 場所のリセットコンテキストメニュー項目、または汎用的なビュー: ビューの場所をリセットコマンドを使用して、ビューとパネルをデフォルトの場所に戻すことができることを忘れないでください。
既存のビューまたはパネルにビューとパネルを追加して、グループを作成することもできます。たとえば、エクスプローラーアクティビティバーアイテムの上にドラッグしてビューにドロップすることで、出力パネルをエクスプローラービューグループに移動できます。

ビューとパネルを移動するのにマウスに限定されるわけではありません。ビュー: ビューを移動およびビュー: フォーカスされたビューを移動コマンドを使用して、キーボードでレイアウトをカスタマイズすることもできます。ドロップダウンを使用すると、移動するUI要素と、サイドバーやパネル領域のような場所、または既存のビューやパネルなどのグループを作成する宛先を選択できます。
ツールバー
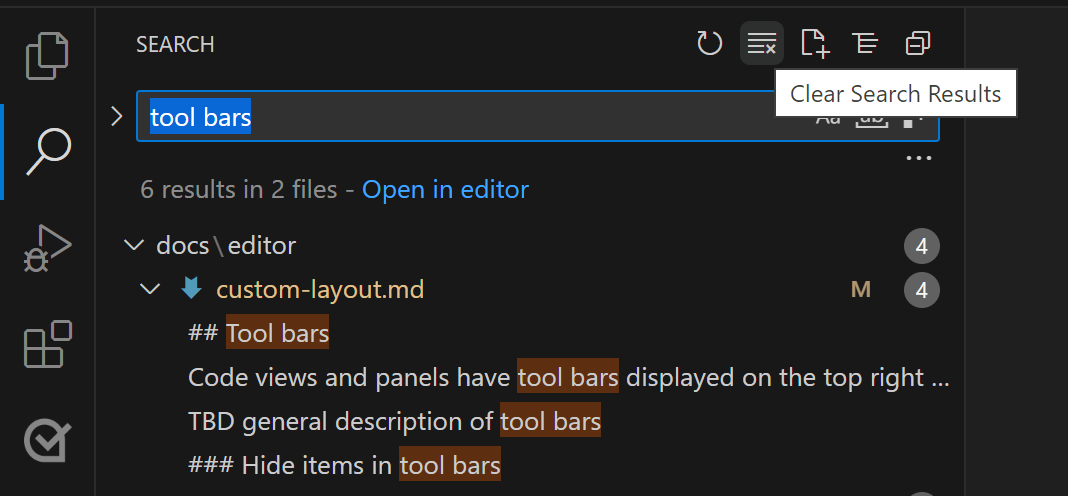
ほとんどのVS Codeビューとパネルには、UIの右上にツールバーが表示されます。たとえば、検索ビューには、更新、検索結果をクリアなどのアクションを含むツールバーがあります。

ツールバーの項目を非表示にする
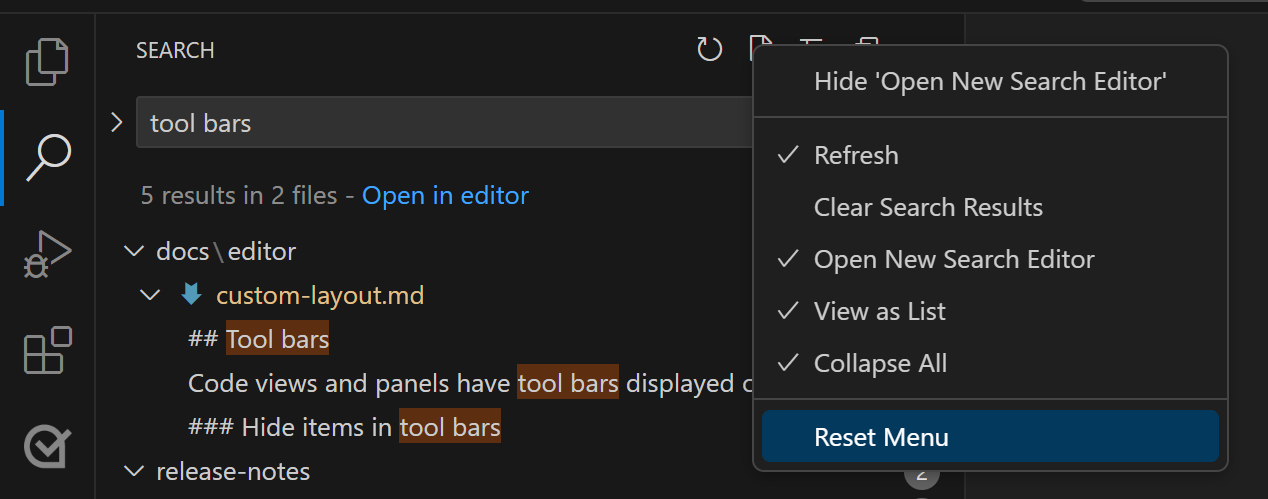
ツールバーが忙しすぎると感じて、あまり使用しないアクションを非表示にしたい場合は、任意のアクションを右クリックして非表示コマンド(たとえば「検索結果をクリア」を非表示)を選択するか、ドロップダウンから任意のアクションのチェックを外すことができます。非表示になったアクションは...その他のアクションメニューに移動し、そこから呼び出すことができます。
アクションをツールバーに復元するには、ツールバーボタン領域を右クリックし、メニューをリセットコマンドを選択するか、非表示になったアクションのチェックボックスをオンにします。VS Codeのすべてのメニューを復元するには、コマンドパレットからビュー: すべてのメニューをリセットを実行します (⇧⌘P (Windows、Linux Ctrl+Shift+P))。

Editor
VS Codeエディター領域のレイアウトは、ワークベンチユーザーインターフェースとは独立してカスタマイズできます。デフォルトでは、エディター領域にはミニマップ、ブレッドクラム、エディタータブなどの便利な機能が表示され、Sticky ScrollなどのオプションのUIがあります。エディター自体のレイアウトを調整したり、フローティングウィンドウに移動したりすることもできます。
ミニマップとブレッドクラム
ビュー > 外観メニューには、エディター領域をカスタマイズするためのセクションがあります。そこには、次のトグルがあります。
- ミニマップ - 現在のファイルの視覚的な概要。ビュー: ミニマップを切り替える。
- ブレッドクラム - アクティブなファイルのフォルダー、ファイル、現在のシンボル情報を表示します。ビュー: ブレッドクラムを切り替える。
- Sticky Scroll - アクティブなファイルでネストされたシンボルのスコープを表示します。ビュー: Sticky Scrollを切り替える。
エディターグループ
デフォルトでは、開かれた各エディターは同じエディターグループに入り、新しいエディタータブを右側に追加します。新しいエディターグループを作成して、類似または関連するファイルをグループ化したり、同じファイルの並べて編集を可能にしたりできます。
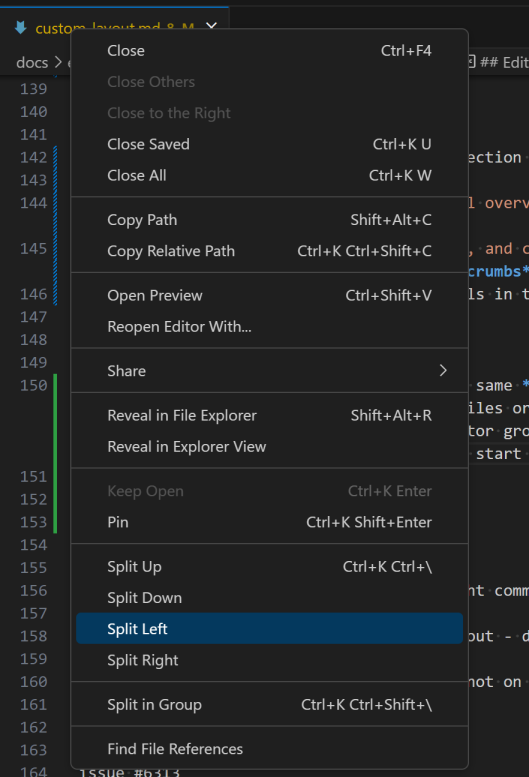
エディターを横にドラッグするか、エディタータブのコンテキストメニューにある分割コマンドのいずれかを使用して、現在のエディターを新しいエディターグループに左、右、上、または下に複製することで、新しいエディターグループを作成します。

分割エディターコマンドは、ビュー > エディターレイアウトメニューとコマンドパレットからも利用できます。
垂直/水平エディターグループレイアウトをすばやく切り替えたい場合は、垂直/水平エディターレイアウトを切り替えるコマンド (⌥⌘0 (Windows、Linux Shift+Alt+0)) を使用できます。
グループ内で分割
ビュー: グループ内でエディターを分割コマンド (⌘K ⇧⌘\ (Windows、Linux Ctrl+K Ctrl+Shift+\)) を使用して、並べて編集するために同じグループ内でエディターを分割することもできます。
グループ内で分割機能を使用する場合、このモードを切り替えたり、2つの分割エディター間を移動したりするための特定のコマンドがあります。
- ビュー: グループ内でエディターを分割 - 現在のエディターを分割します。
- ビュー: グループ内でエディターの分割を切り替える - アクティブなエディターの分割モードを切り替えます。
- ビュー: グループ内のエディターを結合 - アクティブなファイルの単一エディターに戻ります。
- ビュー: グループ内の分割エディターのレイアウトを切り替える - 水平レイアウトと垂直レイアウトを切り替えます。
サイド間を移動するには
- ビュー: アクティブなエディターの最初のサイドにフォーカス - 分割エディターの最初のサイド(左または上)にフォーカスを移動します。
- ビュー: アクティブなエディターの2番目のサイドにフォーカス - 2番目のサイド(右または下)にフォーカスを移動します。
- ビュー: アクティブなエディターの別のサイドにフォーカス - 分割エディターのサイド間を切り替えます。
ワークベンチ > エディター: グループ内分割レイアウト (workbench.editor.splitInGroupLayout) 設定を使用すると、優先する分割エディターレイアウトを水平(デフォルト)または垂直に設定できます。
グリッドレイアウト
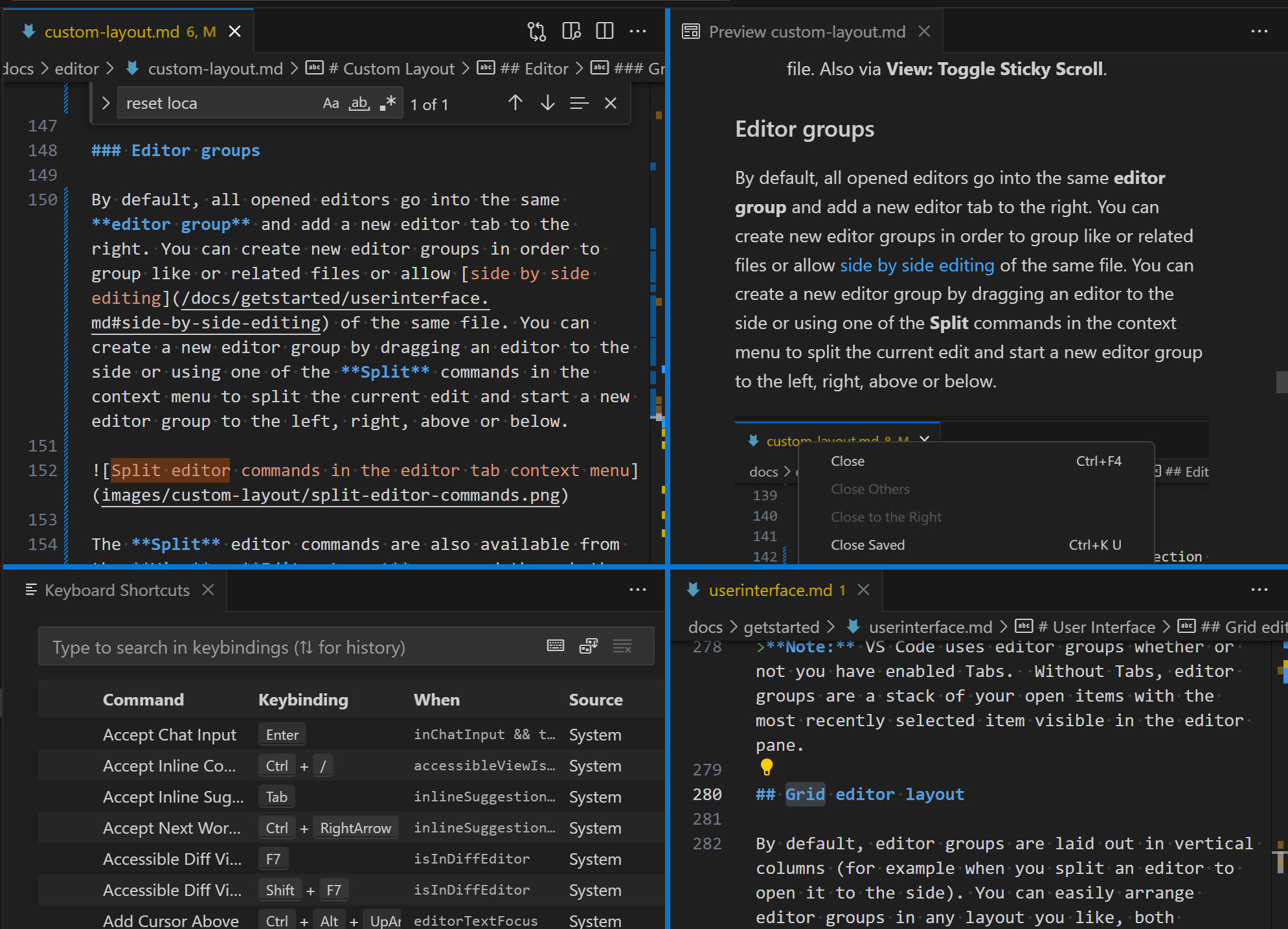
エディターグループのレイアウトをより詳細に制御したい場合は、グリッドレイアウトを使用できます。グリッドレイアウトでは、複数の行と列のエディターグループを表示できます。ビュー > エディターレイアウトメニューには、さまざまなエディターレイアウトオプション(例: 2列、3列、グリッド (2x2))が一覧表示され、グループ間のサッシを掴んで移動することでグループサイズを調整できます。

フローティングウィンドウ
エディター、ターミナル、または特定のビューをフローティングウィンドウで開くことができます。これは、マルチモニターセットアップで、エディターを別のモニターに移動したり、同じモニター上の別の場所に移動したりする場合に便利です。
エディターをフローティングウィンドウで開くには、メインウィンドウからドラッグして、現在のVS Codeウィンドウの外のどこかにドロップします。
フローティングウィンドウは、グリッドレイアウトで好きなだけエディターを開くことができます。ウィンドウは再起動後もその位置に復元され、すべてのエディターが開かれた状態で再開されます。
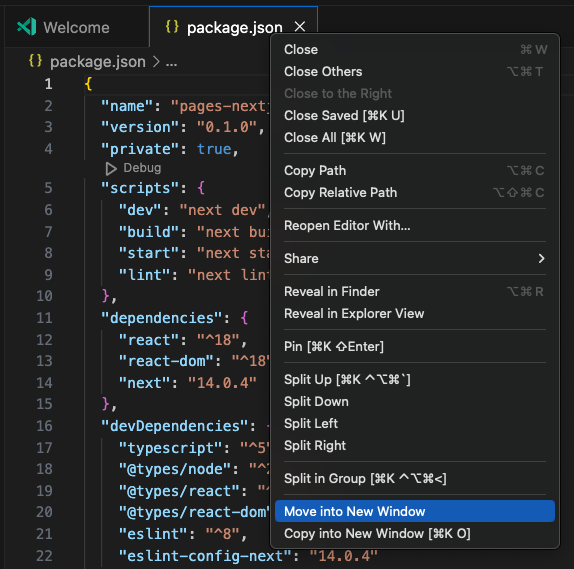
エディターを分離するもう1つの方法は、エディタータブを右クリックし、オプション新しいウィンドウに移動 (workbench.action.moveEditorToNewWindow) または新しいウィンドウにコピー (⌘K O (Windows、Linux Ctrl+K O)) を選択することです。

エディターグループ全体を移動するには、エディターグループを新しいウィンドウに移動 () またはエディターグループを新しいウィンドウにコピー () コマンドを使用します。
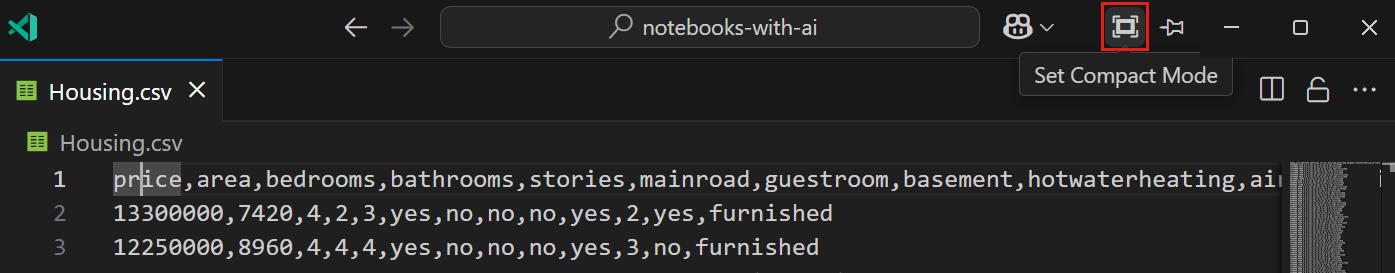
コンパクトモード
フローティングウィンドウから不要なUI要素を削除してコンテンツのスペースを増やすには、フローティングウィンドウのタイトルバーにあるコンパクトモードを設定オプションを選択します。再度選択すると、フローティングウィンドウが元のモードに戻ります。

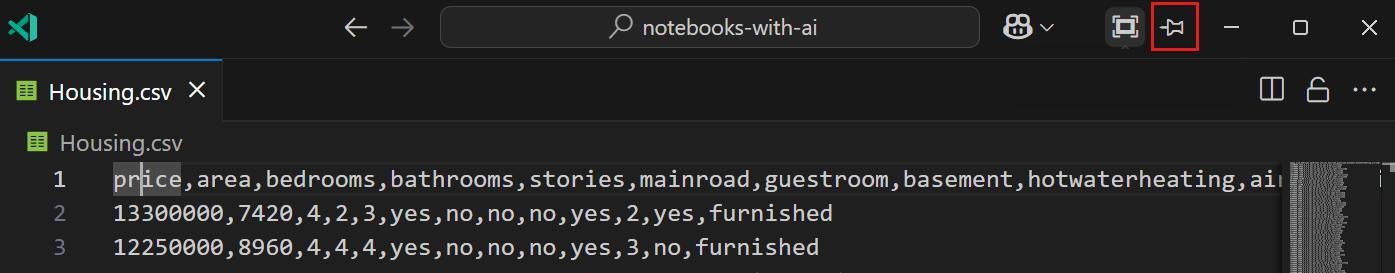
最前面に固定
フローティングウィンドウのタイトルバーにある常に最前面に設定オプションを選択することで、フローティングウィンドウを画面の最前面に固定できます。これは、メインのVS Codeウィンドウで作業中にターミナルやプレビューウィンドウを常に表示しておく場合に便利です。再度選択すると、フローティングウィンドウの固定が解除されます。

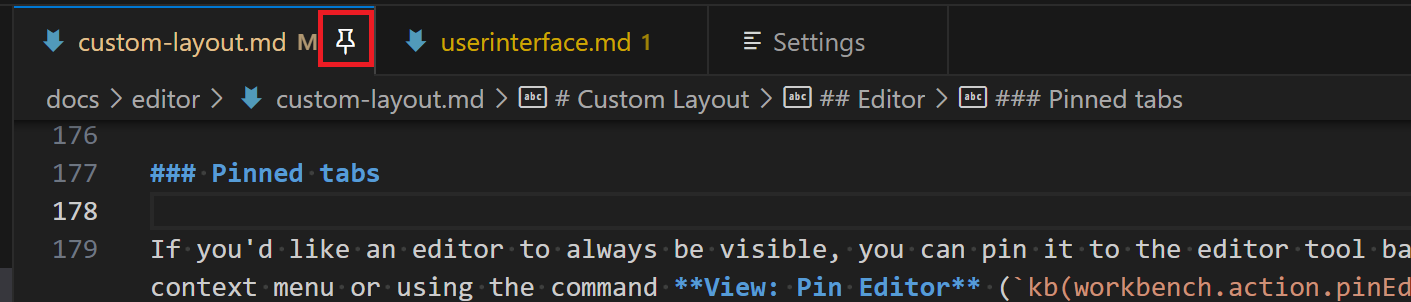
ピン留めされたタブ
エディタータブを常に表示したい場合は、エディタータブバーにピン留めできます。コンテキストメニューから、またはコマンドビュー: エディターをピン留め (⌘K ⇧Enter (Windows、Linux Ctrl+K Shift+Enter)) を使用して、エディタータブをピン留めできます。

ピン留めされたタブは、次のように重要なファイルにアクセスするのに役立ちます。
- ピン留めされたタブは常に、ピン留めされていないタブより前に表示されます。
- 多くのタブが開いていても、スクロールして表示から外れることはありません。
- その他を閉じるやすべて閉じるなどのエディタータブコマンドを使用しても閉じません。
- 開いているエディターの制限を超えても閉じません。
ピンアイコンをクリックするか、ピン留めを解除エディタータブコンテキストメニュー項目、またはビュー: エディターのピン留めを解除コマンドを使用して、エディターのピン留めを解除します。
ピン留めされたエディターの表示方法は、ワークベンチ > エディター: ピン留めされたタブのサイズ設定 (workbench.editor.pinnedTabSizing) 設定で選択できます。オプションは次のとおりです。
normal: ピン留めされたタブは、他のタブの外観を継承します(デフォルト)shrink: ピン留めされたタブは、エディターラベルの一部を表示する固定サイズに縮小します。compact: ピン留めされたタブは、アイコンまたはエディターラベルの最初の文字のみを表示します。
ワークベンチ > エディター: ピン留めされたタブを別の行に表示を設定することで、通常のエディタータブバーの上に別の行にピン留めされたエディタータブを表示することもできます。タブを2つの行間でドラッグアンドドロップすることで、エディターをピン留めしたり、ピン留めを解除したりできます。
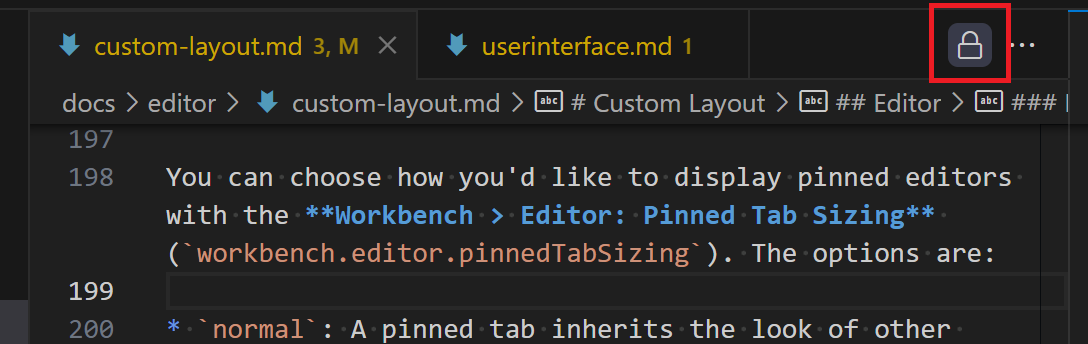
ロックされたエディターグループ
複数のエディターを使用する場合、常に表示しておきたいエディターが1つ以上あるのが一般的です。エディターグループ全体がロックされて表示されるロックされたエディターグループ機能は、安定した表示を提供し、新しいエディターを開く要求はすべて別のグループで作成されます。エディターグループがロックされているかどうかは、エディターグループツールバーのロックアイコンで確認できます。

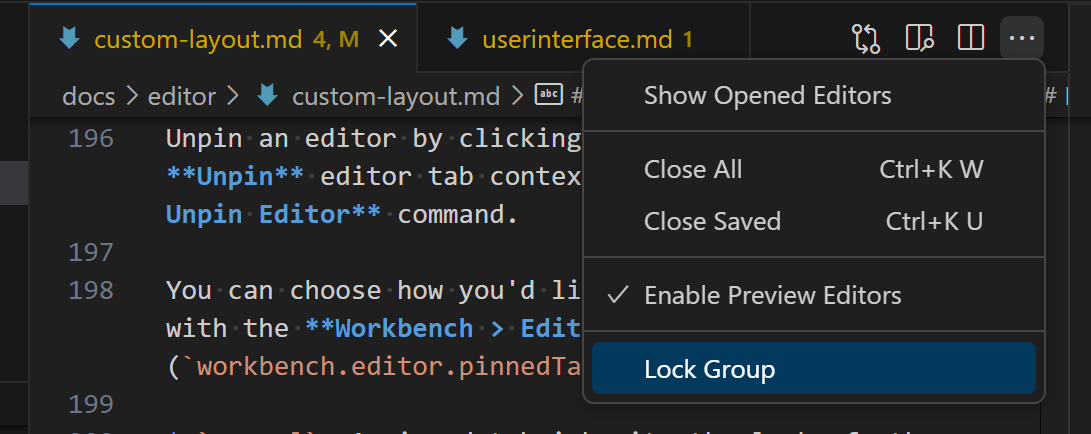
エディターグループをロックするには、エディターツールバーのその他のアクション...ドロップダウンからグループをロックを選択するか、ビュー: エディターグループをロックコマンドを実行します。

エディターグループのロックを解除するには、ロックアイコンをクリックするか、ビュー: エディターグループのロックを解除コマンドを実行します。
ロックされたグループは、ロック解除されたグループとは異なる動作をします。
- 明示的にそこに移動されない限り(たとえば、ドラッグアンドドロップ経由)、ロックされたグループでは新しいエディターは開きません。
- 新しいエディターがロックされたグループをスキップすると、最も最近使用されたロック解除されたグループで開くか、ロックされたグループの横に新しいグループを作成します。
- エディターグループのロック状態は、再起動後も保持され、復元されます。
- 空のグループもロックできるため、より安定したエディターレイアウトが可能になります。
主なユースケースは、エディター領域のターミナルです。たとえば、左側でテキストを編集し、右側に常に表示されるターミナルを配置したい場合があります。ターミナルエディターが作成され、横に移動されると、自動的にロックされます。これは、右側のターミナルにフォーカスが当たっていても、ファイルを最初に手動でフォーカスを変更することなく、左側で開くことを意味します。
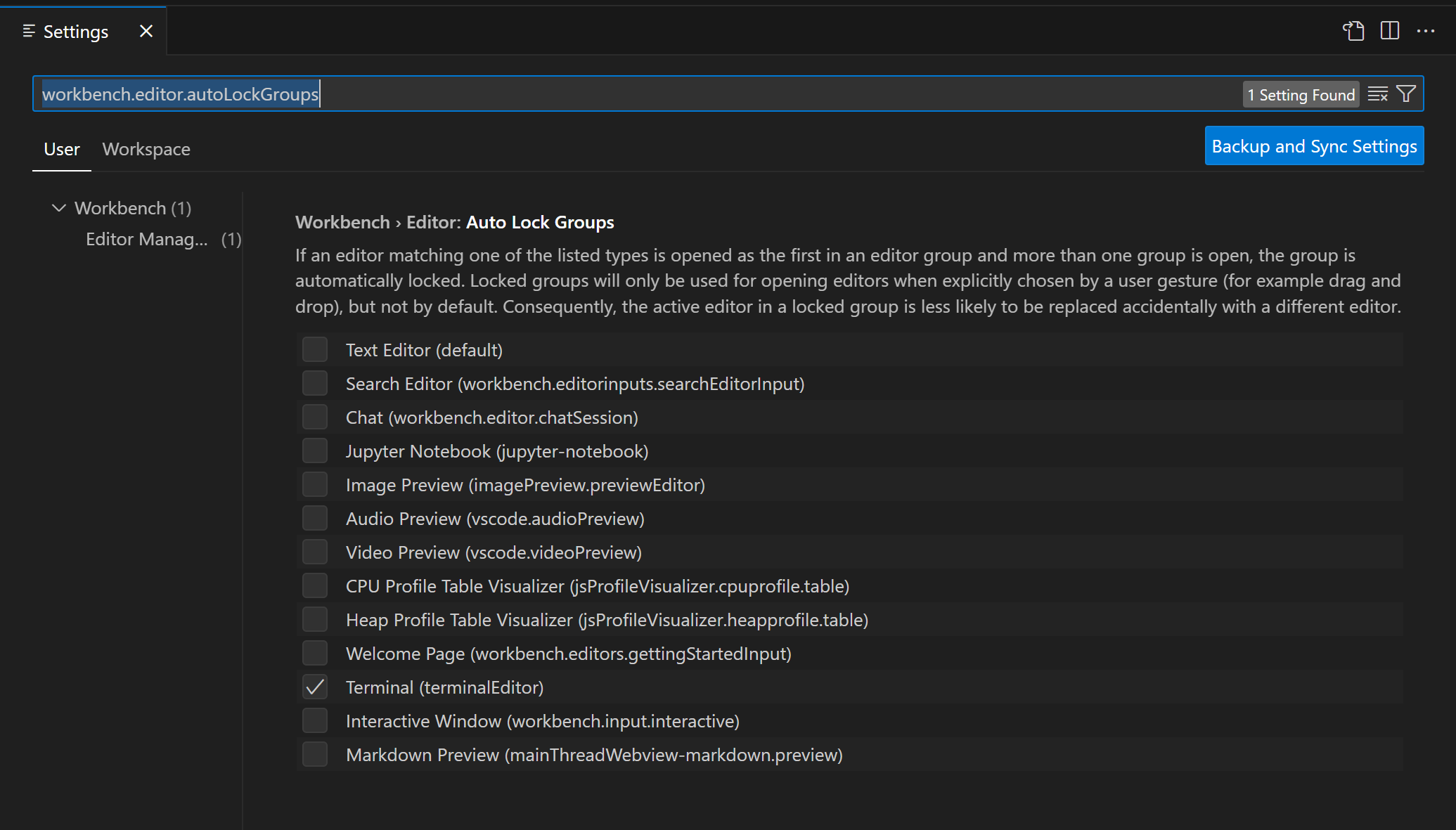
グループの自動ロックは、workbench.editor.autoLockGroups設定を使用して構成できます。デフォルトではターミナルエディターのみですが、同じ動作を得るために任意の種類のエディターを追加できます。

エディターグループのロックに関連するコマンド
- ビュー: エディターグループをロック - アクティブなエディターグループをロックします。
- ビュー: エディターグループのロックを解除 - アクティブなロックされたエディターグループのロックを解除します。
- ビュー: エディターグループのロックを切り替える - アクティブなエディターグループをロックまたはロック解除します。
これらのコマンドを使用するには、エディターグループが1つ以上必要です。
次のステップ
さらに読む
- Visual Studio Codeのユーザーインターフェース - VS Codeの簡単な操作方法。
- 基本的な編集 - 強力な VS Code エディターについて学習します。
- コード ナビゲーション - ソースコード内をすばやく移動します。