基本的な編集
Visual Studio Codeは、まず第一にエディターであり、非常に生産性の高いソースコード編集に必要な機能が含まれています。このトピックでは、エディターの基本を説明し、コードを動かすのに役立ちます。
キーボードショートカット
コードを書くときにキーボードから手を離さないことは、高い生産性のために非常に重要です。VS Codeには豊富なデフォルトのキーボードショートカットがあり、カスタマイズすることもできます。
- キーボードショートカットのリファレンス - リファレンスシートをダウンロードして、最もよく使われる人気のキーボードショートカットを学びましょう。
- キーマップ拡張機能をインストールする - キーマップ拡張機能をインストールすることで、VS Codeで以前のエディター(Sublime Text、Atom、Vimなど)のキーボードショートカットを使用できます。
- キーボードショートカットをカスタマイズする - デフォルトのキーボードショートカットを自分のスタイルに合わせて変更します。
複数選択 (マルチカーソル)
VS Codeは、高速な同時編集のために複数のカーソルをサポートしています。2番目のカーソル(薄く表示されます)はAlt+クリックで追加できます。各カーソルは、それが置かれているコンテキストに基づいて独立して動作します。より多くのカーソルを追加する一般的な方法は、下または上にカーソルを挿入する⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down)または⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up)です。
グラフィックカードドライバー(NVIDIAなど)がこれらのデフォルトショートカットを上書きする可能性があります。

⌘D (Windows, Linux Ctrl+D)はカーソル位置の単語、または現在の選択範囲の次の出現箇所を選択します。

また、⇧⌘L (Windows, Linux Ctrl+Shift+L)でさらにカーソルを追加することもできます。これは、現在選択されているテキストの各出現箇所に選択範囲を追加します。
マルチカーソル修飾子
macOSで複数カーソルを適用するための修飾キーをCmd+クリックに、WindowsとLinuxでCtrl+クリックに変更したい場合は、editor.multiCursorModifier 設定で行うことができます。これにより、Sublime TextやAtomのような他のエディターから来たユーザーは、慣れ親しんだキーボード修飾子を使い続けることができます。
設定は以下のようにできます。
ctrlCmd- WindowsではCtrl、macOSではCmdにマップされます。alt- 既存のデフォルトのAlt。
この設定を素早く切り替えるためのメニュー項目「選択」>「マルチカーソルをCtrl+クリックに切り替える」または「選択」>「マルチカーソルをAlt+クリックに切り替える」もあります。
定義へ移動 および リンクを開く のジェスチャもこの設定を尊重し、衝突しないように適応します。例えば、設定が ctrlCmd の場合、Ctrl/Cmd+クリックで複数カーソルを追加でき、リンクを開いたり定義へ移動したりする操作はAlt+クリックで呼び出すことができます。
選択範囲の縮小/拡大
現在の選択範囲を素早く縮小または拡大します。⌃⇧⌘← (Windows, Linux Shift+Alt+Left) と ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) でトリガーします。
こちらは⌃⇧⌘→ (Windows, Linux Shift+Alt+Right) で選択範囲を拡大する例です

列 (ボックス) 選択
カーソルを1つの角に置き、Shift+Alt を押しながら反対の角にドラッグします。

マルチカーソル修飾子としてCtrl/Cmdを使用している場合、これはShift+Ctrl/Cmdに変わります。
macOSとWindowsには列選択のデフォルトキーボードショートカットもありますが、Linuxにはありません。
| キー | コマンド | コマンドID |
|---|---|---|
| ⇧↓ (Windows, Linux Shift+Down) | 列選択下 | cursorColumnSelectDown |
| ⇧↑ (Windows, Linux Shift+Up) | 列選択上 | cursorColumnSelectUp |
| ⇧← (Windows, Linux Shift+Left) | 列選択左 | cursorColumnSelectLeft |
| ⇧→ (Windows, Linux Shift+Right) | 列選択右 | cursorColumnSelectRight |
| ⇧PageDown (Windows, Linux Shift+PageDown) | 列選択ページダウン | cursorColumnSelectPageDown |
| ⇧PageUp (Windows, Linux Shift+PageUp) | 列選択ページアップ | cursorColumnSelectPageUp |
もし必要であれば、keybindings.json を編集して、より慣れたものにバインドすることができます。
列選択モード
ユーザー設定の エディター: 列選択 がこの機能を制御します。このモードに入ると、ステータスバーに表示されるように、マウスジェスチャーと矢印キーがデフォルトで列選択を作成します。このグローバルトグルは、選択 > 列選択モード メニュー項目からもアクセスできます。さらに、ステータスバーから列選択モードを無効にすることもできます。
保存 / 自動保存
デフォルトでは、VS Codeは変更をディスクに保存するために明示的なアクション、⌘S (Windows, Linux Ctrl+S) を必要とします。
しかし、設定された遅延後、またはエディターからフォーカスが外れたときに変更を保存する自動保存を有効にするのは簡単です。このオプションをオンにすると、ファイルを明示的に保存する必要はありません。自動保存を有効にする最も簡単な方法は、ファイル > 自動保存 のトグルで、遅延後の保存をオン/オフすることです。
自動保存をより細かく制御するには、ユーザー設定またはワークスペース設定を開き、関連する設定を見つけます。
- files.autoSave: 次の値を取ることができます。
off- 自動保存を無効にします。afterDelay- 設定された遅延後 (デフォルトは 1000 ms) にファイルを保存します。onFocusChange- 変更されたファイルの編集からフォーカスが外れたときにファイルを保存します。onWindowChange- VS Codeウィンドウからフォーカスが外れたときにファイルを保存します。
- files.autoSaveDelay: files.autoSave が
afterDelayに設定されている場合の遅延をミリ秒単位で設定します。デフォルトは 1000 ms です。
特定の言語やファイルタイプに対して自動保存機能をカスタマイズしたい場合は、settings.jsonファイルに言語固有のルールを追加することで可能です。
例えば、LaTeXファイルの自動保存を無効にするには
"[latex]": {
"files.autoSave": "off",
},
ホットイグジット
デフォルトでは、VS Codeは終了時に未保存の変更を記憶しています。ホットイグジットは、アプリケーションがファイル > 終了 (macOSではCode > 終了) で閉じられたとき、または最後のウィンドウが閉じられたときにトリガーされます。
files.hotExit を以下の値に設定することで、ホットイグジットを設定できます。
"off": ホットイグジットを無効にします。"onExit": ホットイグジットはアプリケーションが閉じられたときにトリガーされます。つまり、Windows/Linuxで最後のウィンドウが閉じられたとき、またはworkbench.action.quitコマンドが(コマンドパレット、キーボードショートカット、またはメニューから)トリガーされたときです。フォルダが開かれていないすべてのウィンドウは、次回起動時に復元されます。"onExitAndWindowClose": ホットイグジットは、アプリケーションが閉じられたとき、つまりWindows/Linuxで最後のウィンドウが閉じられたとき、または`workbench.action.quit`コマンドが(**コマンドパレット**、キーボードショートカット、またはメニューから)トリガーされたときにトリガーされます。また、最後に開かれたウィンドウであるかどうかにかかわらず、フォルダが開かれたすべてのウィンドウに対してトリガーされます。フォルダが開かれていないすべてのウィンドウは、次回起動時に復元されます。シャットダウン前のフォルダウィンドウを復元するには、window.restoreWindowsを`all`に設定します。
ホットイグジットで何か問題が発生した場合、すべてのバックアップは標準インストール場所の以下のフォルダに保存されます。
- Windows
%APPDATA%\Code\Backups - macOS
$HOME/Library/Application Support/Code/Backups - Linux
$HOME/.config/Code/Backups
検索と置換
VS Codeでは、現在開いているファイル内のテキストを素早く検索して置換できます。エディターで検索コントロールを開き、検索文字列を入力するには⌘F (Windows, Linux Ctrl+F)を押します。検索結果はエディター、概要ルーラー、ミニマップでハイライト表示されます。
VS Codeは入力するとすぐに検索を開始します。 Enter を押したときにのみ検索を開始するには、editor.find.findOnType 設定をクリアします。
現在のファイルに複数の一致がある場合、検索入力ボックスにフォーカスがある状態で、次の結果に進むにはEnterを押し、前の結果に進むには⇧Enter (Windows, Linux Shift+Enter)を押します。
デフォルトでは、VS Codeはワークスペースの検索クエリと置換クエリの履歴を保存し、再起動後も復元します。この動作はeditor.find.historyとeditor.find.replaceHistoryの設定で設定できます。履歴の保存を無効にするには、値をneverに設定します。
選択範囲から検索文字列をシードする
検索コントロールを開くと、エディターで選択されたテキストが自動的に検索入力ボックスに設定されます。選択範囲が空の場合、カーソル下の単語が代わりに入力ボックスに挿入されます。

この機能は、editor.find.seedSearchStringFromSelection を "never" に設定することでオフにできます。
選択範囲内の検索
デフォルトでは、検索操作はエディターのファイル全体に対して実行されます。検索を選択したテキストに限定するには、検索コントロールの選択範囲内で検索アイコンを選択するか、⌥⌘L (Windows, Linux Alt+L)を押します。

検索コントロールのデフォルトの動作にしたい場合は、editor.find.autoFindInSelection を always に設定するか、複数行のコンテンツが選択されている場合にのみ選択されたテキストに対して実行したい場合は multiline に設定することができます。
高度な検索と置換オプション
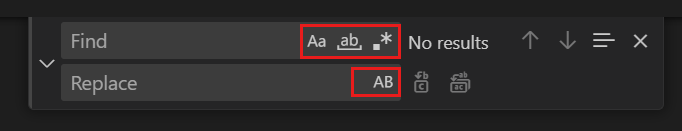
より高度なシナリオのために、検索と置換コントロールには以下のオプションがあります。
-
検索コントロール
- 大文字/小文字を区別する
- 単語全体を一致させる
- 正規表現
-
置換コントロール
- 大文字/小文字を保持

複数行対応と検索コントロールのリサイズ
検索入力ボックスと置換入力ボックスにテキストを貼り付けることで、複数行のテキストを検索できます。 Ctrl+Enter を押すと、入力ボックスに改行が挿入されます。

長いテキストを検索する際、検索コントロールのデフォルトサイズが小さすぎる場合があります。左のサッシをドラッグして検索コントロールを拡大したり、左のサッシをダブルクリックして最大化したり、デフォルトサイズに縮小したりできます。

ファイル全体を検索
VS Code では、現在開いているフォルダー内のすべてのファイルをすばやく検索できます。⇧⌘F (Windows, Linux Ctrl+Shift+F) を押して検索語を入力します。検索結果は、検索語を含むファイルごとにグループ化され、各ファイル内のヒット数と場所が表示されます。ファイルを展開すると、そのファイル内のすべてのヒットのプレビューが表示されます。次に、いずれかのヒットをシングルクリックすると、エディターで表示されます。

VS Codeは、検索ボックスでの正規表現検索もサポートしています。
検索ボックスの右下にある省略記号(検索の詳細を切り替える)を選択するか、⇧⌘J (Windows, Linux Ctrl+Shift+J)を押すと、詳細な検索オプションを設定できます。これにより、検索を設定するための追加フィールドが表示されます。
クイック検索を使用して、現在開いているフォルダー内のすべてのファイルからテキストをすばやく検索できます。コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を開き、検索: クイック検索 コマンドを入力します。
高度な検索オプション

検索ボックスの下にある2つの入力ボックスには、検索に含めるまたは除外するパターンを入力できます。たとえばexampleと入力すると、ワークスペース内のexampleという名前のすべてのフォルダーとファイルが一致します。./exampleと入力すると、ワークスペースのトップレベルにあるexample/フォルダーが一致します。複数のパターンを区切るには,を使用します。パスはスラッシュを使用する必要があります。また、次の例のようにグロブパターン構文も使用できます。
*- パスセグメント内の0個以上の文字に一致します。?- パスセグメント内の1文字に一致します。**- 0個を含む任意の数のパスセグメントに一致します。{}を使用して条件をグループ化します (例:{**/*.html,**/*.txt}はすべてのHTMLおよびテキストファイルと一致します)。[]は、一致する文字の範囲を宣言します (example.[0-9]はexample.0、example.1などと一致します)。[!...]は、一致する文字の範囲を否定します (example.[!0-9]はexample.a、example.bと一致しますが、example.0とは一致しません)。
VS Codeは、関心のない検索結果の数を減らすために、デフォルトで一部のフォルダー(例:node_modules)を除外します。これらのルールを変更するには、files.excludeとsearch.excludeセクションで設定を開きます。
検索ビューのグロブパターンは、files.exclude や search.exclude のような設定とは異なる動作をすることに注意してください。これらの設定では、ワークスペース内のサブフォルダー folder1/example にある example という名前のフォルダーに一致させるには **/example を使用する必要があります。検索ビューでは、** 接頭辞は省略されています。これらの設定のグロブパターンは、常にワークスペースフォルダーのパスに対して評価されます。
また、「ファイルを除外する」ボックスにある「除外設定と無視ファイルを使用する」切り替えボタンにも注目してください。この切り替えボタンは、.gitignoreファイルによって無視されるファイル、および/またはfiles.excludeとsearch.exclude設定で一致するファイルを除外するかどうかを決定します。
エクスプローラーからフォルダーを右クリックして「フォルダー内で検索」を選択すると、そのフォルダー内のみを検索できます。
検索と置換
ファイル全体を検索して置換することもできます。検索ウィジェットを展開して、置換テキストボックスを表示します。

「置換」テキストボックスにテキストを入力すると、保留中の変更の差分が表示されます。「置換」テキストボックスからすべてのファイルを置換したり、1つのファイルをすべて置換したり、単一の変更を置換したりできます。

検索語履歴を遡って使用するには、↓ (Windows, Linux Down) および ↑ (Windows, Linux Up) を使用して、前の検索語を素早く再利用できます。
正規表現置換での大文字/小文字の変更
VS Codeは、エディター内またはグローバルで検索と置換を行う際に、正規表現の一致グループの大文字/小文字を変更する機能をサポートしています。これは、修飾子\u\U\l\Lを使用することで行われます。ここで、\uと\lは1文字を大文字/小文字に変換し、\Uと\Lは一致グループの残りを大文字/小文字に変換します。
例

修飾子を重ねることもできます。例えば、\u\u\u$1はグループの最初の3文字を大文字に変換し、\l\U$1は最初の文字を小文字にし、残りを大文字に変換します。キャプチャグループは、置換文字列内で$nによって参照されます。ここで、nはキャプチャグループの順序です。
検索エディター
検索エディターでは、ワークスペースの検索結果を、構文強調表示とオプションの周囲のコンテキスト行を含むフルサイズのエディターで表示できます。
以下は、コンテキストのために一致前後に2行のテキストを伴う「SearchEditor」という単語の検索結果です。

「検索エディターを開く」コマンドは、既存の検索エディターがあればそれを開き、なければ新しいものを作成します。「新規検索エディター」コマンドは常に新しい検索エディターを作成します。
検索エディターでは、現在のエディターグループでソース場所を開くF12、またはサイドのエディターで場所を開く⌘K F12 (Windows, Linux Ctrl+K F12)などの定義へ移動アクションを使用して結果に移動できます。さらに、検索結果のシングルクリックまたはダブルクリックの動作は、search.searchEditor.singleClickBehaviourとsearch.searchEditor.doubleClickBehaviour設定で構成できます。例えば、ピーク定義ウィンドウを開くか、ソース場所を開くことができます。
検索ビューの上部にある「新しい検索エディターを開く」ボタンを使用したり、結果ツリーの上部にある「エディターで開く」リンクまたは「検索エディター: 結果をエディターで開く」コマンドを使用して、既存の検索ビューの結果を検索エディターにコピーすることもできます。

上記の検索エディターは、検索ビューの上部にある「新しい検索エディターを開く」ボタン(3番目のボタン)を選択して開かれました。
検索エディターのコマンドと引数
search.action.openNewEditor- 検索エディターを新しいタブで開きます。search.action.openInEditor- 現在の検索結果を新しい検索エディターにコピーします。search.action.openNewEditorToSide- 現在開いているウィンドウの隣に、検索エディターを新しいウィンドウで開きます。
新しい検索エディターの動作をキーボードショートカットで設定できるように、検索エディターコマンド(search.action.openNewEditor、search.action.openNewEditorToSide)に渡すことができる引数は2つあります。
triggerSearch- 検索エディターが開かれたときに、検索が自動的に実行されるかどうか。デフォルトはtrueです。focusResults- 検索結果またはクエリ入力にフォーカスを置くかどうか。デフォルトは true です。
たとえば、次のキーボードショートカットは、検索エディターが開かれたときに検索を実行しますが、検索クエリコントロールにフォーカスを残します。
{
"key": "ctrl+o",
"command": "search.action.openNewEditor",
"args": { "query": "VS Code", "triggerSearch": true, "focusResults": false }
}
検索エディターのコンテキストのデフォルト
search.searchEditor.defaultNumberOfContextLines 設定はデフォルト値が1であり、これは検索エディター内の各結果行の前後に1行のコンテキスト行が表示されることを意味します。
最後の検索エディター設定を再利用
search.searchEditor.reusePriorSearchConfiguration 設定 (デフォルトは false) を使用すると、新しい検索エディターを作成する際に、最後にアクティブだった検索エディターの設定を再利用できます。
IntelliSense
常に単語補完を提供しますが、JavaScript、JSON、HTML、CSS、SCSS、Less、C#、TypeScriptのようなリッチな言語の場合、真のIntelliSenseエクスペリエンスを提供します。言語サービスが可能な補完を知っている場合、入力するとIntelliSenseの提案がポップアップ表示されます。⌃Space (Windows, Linux Ctrl+Space) でいつでも手動でトリガーできます。デフォルトでは、TabまたはEnterが受け入れキーボードトリガーですが、これらのキーボードショートカットをカスタマイズすることもできます。
提案のフィルタリングはキャメルケースをサポートしているため、メソッド名で大文字になっている文字を入力して提案を制限できます。たとえば、「cra」と入力すると「createApplication」がすぐに表示されます。
IntelliSenseの提案は、editor.quickSuggestions および editor.suggestOnTriggerCharacters 設定を通じて設定できます。
JavaScriptおよびTypeScript開発者は、一般的なJavaScriptライブラリ(Node.js、React、Angular)のIntelliSenseを取得するために、npmjs型宣言(typings)ファイルリポジトリを利用できます。型宣言ファイルの使用に関する詳細な説明は、JavaScript言語トピックとNode.jsチュートリアルで見つけることができます。
IntelliSense ドキュメントで詳細を確認してください。
フォーマット
VS Code はソースコードの書式設定を強力にサポートしています。エディターには 2 つの明示的な書式設定アクションがあります。
- ドキュメントの書式設定 (⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)) - アクティブなファイル全体を整形します。
- 選択範囲の書式設定 (⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)) - 選択したテキストを整形します。
これらは、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) またはエディターのコンテキストメニューから呼び出すことができます。
VS Codeには、JavaScript、TypeScript、JSON、HTML、CSSのデフォルトのフォーマッターがあります。各言語には特定のフォーマットオプション(例:html.format.indentInnerHtml)があり、ユーザー設定またはワークスペース設定で好みに合わせて調整できます。同じ言語のフォーマットを提供する別の拡張機能がインストールされている場合、デフォルトの言語フォーマッターを無効にすることもできます。
"html.format.enable": false
コードの書式設定を手動で呼び出すだけでなく、入力、保存、貼り付けなどのユーザー操作に基づいて書式設定をトリガーすることもできます。これらはデフォルトではオフになっていますが、以下の設定を通じてこれらの動作を有効にできます。
- editor.formatOnType - 入力後に改行をフォーマットします。
- editor.formatOnSave - 保存時にファイルをフォーマットします。
- editor.formatOnPaste - 貼り付けたコンテンツを整形します。
すべてのフォーマッターがペースト時のフォーマットをサポートしているわけではありません。ペースト時のフォーマットをサポートするには、選択範囲またはテキスト範囲のフォーマットをサポートする必要があります。
デフォルトのフォーマッターに加えて、他の言語やフォーマットツールをサポートする拡張機能をマーケットプレイスで見つけることができます。簡単に検索してフォーマット拡張機能を見つけられるように、「Formatters」カテゴリがあります。拡張機能ビューの検索ボックスに「formatters」または「category:formatters」と入力すると、VS Code内の拡張機能のフィルタリングされたリストが表示されます。
折りたたみ
行番号と行頭の間のガターにある折りたたみアイコンを使用して、ソースコードの領域を折りたたむことができます。マウスをガターの上に移動してクリックすると、領域を折りたたんだり展開したりできます。折りたたみアイコンでShift + クリックを使用すると、その領域と内部のすべての領域を折りたたんだり展開したりできます。

以下の操作も使用できます。
- 折りたたみ (⌥⌘[ (Windows, Linux Ctrl+Shift+[)) は、カーソル位置で最も内側の展開されていない領域を折りたたみます。
- 展開 (⌥⌘] (Windows, Linux Ctrl+Shift+])) は、カーソル位置で折りたたまれた領域を展開します。
- 折りたたみ切り替え (⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)) は、カーソル位置の領域を折りたたむか展開します。
- 再帰的に折りたたむ (⌘K ⌘[ (Windows, Linux Ctrl+K Ctrl+[)) は、カーソル位置で最も内側の展開されていない領域とその領域内のすべての領域を折りたたみます。
- 再帰的に展開 (⌘K ⌘] (Windows, Linux Ctrl+K Ctrl+])) は、カーソル位置の領域とその領域内のすべての領域を展開します。
- すべて折りたたむ (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)) は、エディター内のすべての領域を折りたたみます。
- すべて展開 (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J)) は、エディター内のすべての領域を展開します。
- レベル X を折りたたむ (⌘K ⌘2 (レベル 2 の場合、Windows, Linux Ctrl+K Ctrl+2)) は、現在のカーソル位置にある領域を除き、レベル X のすべての領域を折りたたみます。
- すべてのブロックコメントを折りたたむ (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/)) は、ブロックコメントトークンで始まるすべての領域を折りたたみます。
折りたたみ領域は、デフォルトでは行のインデントに基づいて評価されます。折りたたみ領域は、行が続く1つ以上の行よりも小さいインデントを持つときに開始し、同じまたはより小さいインデントを持つ行があるときに終了します。
折りたたみ領域は、エディターで設定された言語の構文トークンに基づいて計算することもできます。Markdown、HTML、CSS、LESS、SCSS、JSONはすでに構文を認識した折りたたみ機能を提供しています。
上記の言語のいずれか(またはすべて)について、インデントベースの折りたたみに戻したい場合は、
"[html]": {
"editor.foldingStrategy": "indentation"
},
領域は各言語で定義されたマーカーによっても定義できます。現在、以下の言語でマーカーが定義されています。
| 言語 | 開始領域 | 終了領域 |
|---|---|---|
| バット | ::#region または REM #region |
::#endregion または REM #endregion |
| C# | #region |
#endregion |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| コーヒースクリプト | #region |
#endregion |
| F# | //#region または (#_region) |
//#endregion または (#_endregion) |
| Java | //#region または //<editor-fold> |
//#endregion または //</editor-fold> |
| Markdown | <!-- #region --> |
<!-- #endregion --> |
| Perl5 | #region または =pod |
#endregion または =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region または # region |
#endregion または # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
マーカーで定義された領域のみを折りたたんだり展開したりするには、
- マーカー領域を折りたたむ (⌘K ⌘8 (Windows, Linux Ctrl+K Ctrl+8)) は、すべてのマーカー領域を折りたたみます。
- マーカー領域を展開 (⌘K ⌘9 (Windows, Linux Ctrl+K Ctrl+9)) は、すべてのマーカー領域を展開します。
選択範囲の折りたたみ
「選択範囲から手動折りたたみ範囲を作成」コマンド(⌘K ⌘, (Windows, Linux Ctrl+K Ctrl+,))は、現在選択されている行から折りたたみ範囲を作成し、それを折りたたみます。この範囲は手動折りたたみ範囲と呼ばれ、折りたたみプロバイダーによって計算された範囲の上にあります。
手動折りたたみ範囲は、「手動折りたたみ範囲を削除」コマンド(⌘K ⌘. (Windows, Linux Ctrl+K Ctrl+.))で削除できます。
手動折りたたみ範囲は、プログラミング言語での折りたたみサポートがない場合に特に便利です。
インデント
VS Codeでは、テキストのインデントを制御し、スペースまたはタブストップのどちらを使用するかを選択できます。デフォルトでは、VS Codeはスペースを挿入し、Tabキーごとに4つのスペースを使用します。別のデフォルトを使用したい場合は、editor.insertSpacesとeditor.tabSizeの設定を変更できます。
"editor.insertSpaces": true,
"editor.tabSize": 4,
自動検出
VS Codeは開いているファイルを分析し、ドキュメントで使用されているインデントを決定します。自動検出されたインデントは、デフォルトのインデント設定を上書きします。検出された設定はステータスバーの右側に表示されます。

ステータスバーのインデント表示をクリックすると、ドロップダウンメニューが表示され、開いているファイルのデフォルト設定を変更したり、タブストップとスペースを変換したりするためのインデントコマンドにアクセスできます。

VS Codeの自動検出は、2、4、6、または8スペースのインデントをチェックします。ファイルが異なる数のスペースを使用している場合、インデントが正しく検出されないことがあります。たとえば、3スペースでインデントする慣例がある場合、editor.detectIndentationをオフにして、タブサイズを明示的に3に設定することをお勧めします。
"editor.detectIndentation": false,
"editor.tabSize": 3,
ファイルエンコーディングのサポート
ユーザー設定またはワークスペース設定でfiles.encoding設定を使用して、ファイルエンコーディングをグローバルまたはワークスペースごとに設定します。

ファイルエンコーディングはステータスバーで確認できます。

ステータスバーのエンコーディングボタンをクリックすると、アクティブなファイルを別のエンコーディングで再度開くか保存できます。

次に、エンコーディングを選択します。

上書きモード
リリース1.96より前は、VS Codeは、Vim キーマップ拡張機能をインストールしていない限り、カーソル位置に文字が挿入される*挿入*モードのみをサポートしていました。
リリース1.96からは、VS Codeは*上書き*モードをサポートしており、カーソル位置に文字を挿入する代わりに既存の文字を上書きできます。デフォルトでは、上書きモードはオフになっています。
挿入モードと上書きモードを切り替えるには、コマンドパレットで「上書き/挿入モードの切り替え」コマンドを実行するか、(⌥⌘O (Windows, Linux Insert))を押します。上書きモードの場合、ステータスバーのインジケーターにOVRと表示されます。
editor.overtypeCursorStyle 設定を構成することで、上書きモードのカーソルスタイルを変更できます。
editor.overtypeOnPaste 設定を使用して、貼り付け時にテキストを上書きします。この設定を有効にするには、上書きモードである必要があります。
ファイルの比較
VS Code は、現在のファイルまたは任意の 2 つのファイルのコンテンツを比較するいくつかの方法をサポートしています。
エディターでアクティブなファイルを開いている場合、次の比較オプションがあります。
- ワークスペースファイルと比較: コマンドパレットで「ファイル: アクティブファイルを...と比較」を選択し、比較する別のファイルを選択します。
- クリップボードと比較: コマンドパレットで「ファイル: アクティブファイルをクリップボードと比較」(⌘K C (Windows, Linux Ctrl+K C)) を選択し、現在のファイルをクリップボードの内容と比較します。
- 保存済みと比較: コマンドパレットで「ファイル: アクティブファイルを保存済みと比較」(⌘K D (Windows, Linux Ctrl+K D)) を選択し、現在のファイルを最後に保存したバージョンと比較します。
任意の2つのファイルを比較するには
- エクスプローラービューでファイルを右クリックし、「比較用に選択」を選択します。次に、2つ目のファイルを右クリックし、「選択したものと比較」を選択します。
- 2つの空のエディターウィンドウ間で比較を開始するには、コマンドパレットから「ファイル: 新規無題テキストファイルを比較」を選択します。
コマンドラインから--diffオプションを使用してVS Codeを起動し、2つのファイルを比較できます。VS Codeのコマンドラインインターフェースについて詳しくはこちらをご覧ください。
次のステップ
基本的なユーザーインターフェースは習得しました。VS Codeには他にも多くの機能があります。以下の内容をさらに学習してください。
- 入門ビデオ - 設定と基本 - VS Codeの基本に関するチュートリアルをご覧ください。
- ユーザー/ワークスペース設定 - ユーザーおよびワークスペース設定を通じてVS Codeを好みに合わせて構成する方法を学びます。
- コードナビゲーション - 定義のピークと移動など。
- 統合ターミナル - VS Code内からコマンドラインタスクを素早く実行するための統合ターミナルについて学びます。
- IntelliSense - VS Codeはスマートなコード補完を提供します。
- デバッグ - ここがVS Codeの真骨頂です。
よくある質問
グローバルに検索と置換は可能ですか?
はい、検索ビューのテキストボックスを展開して置換テキストフィールドを含めることができます。ワークスペース内のすべてのファイルを検索して置換できます。VS Codeをフォルダーで開いていない場合、検索は現在開いているファイルのみで実行されることに注意してください。

ワードラップを有効にするにはどうすればよいですか?
editor.wordWrap 設定を通じてワードラップを制御できます。デフォルトでは、editor.wordWrapはoffですが、onに設定すると、テキストはエディターの表示幅で折り返されます。
"editor.wordWrap": "on"
VS Codeセッションのワードラップは⌥Z (Windows, Linux Alt+Z)で切り替えることができます。
また、editor.rulers 設定を使用すると、エディターに垂直列ルーラーを追加できます。この設定は、垂直ルーラーを表示したい列文字位置の配列を受け取ります。
他のエディターと同様に、「切り取り」や「コピー」などのコマンドは、折り返された行全体に適用されます。トリプルクリックすると、折り返された行全体が選択されます。Homeを2回押すと、カーソルが行の先頭に移動します。Endを2回押すと、カーソルが行の末尾に移動します。
ワードラップされた行に余分なカーソルを置かないようにするにはどうすればよいですか?
現在の選択範囲の上下にカーソルを追加する際に、行の折り返しを無視したい場合は、キーボードショートカットのargsに{ "logicalLine": true }を渡すことができます。
{
"key": "shift+alt+down",
"command": "editor.action.insertCursorBelow",
"when": "textInputFocus",
"args": { "logicalLine": true },
},
{
"key": "shift+alt+up",
"command": "editor.action.insertCursorAbove",
"when": "textInputFocus",
"args": { "logicalLine": true },
},