アクセシビリティ
Visual Studio Codeには、すべてのユーザーがエディターにアクセスしやすくなるための多くの機能があります。ズームレベルとハイコントラストの色はエディターの視認性を向上させ、キーボードのみのナビゲーションはマウスなしでの使用をサポートし、エディターはスクリーンリーダー向けに最適化されています。
Zoom
VS Codeでは、表示 > 外観 > ズーム コマンドでズームレベルを調整できます。各ズームコマンドは、ズームレベルを20パーセント増減させます。
- 表示 > 外観 > ズームイン (⌘= (Windows, Linux Ctrl+=)) - ズームレベルを上げます。
- 表示 > 外観 > ズームアウト (⌘- (Windows, Linux Ctrl+-)) - ズームレベルを下げます。
- 表示 > 外観 > ズームのリセット (⌘Numpad0 (Windows, Linux Ctrl+Numpad0)) - ズームレベルを0にリセットします。
注: 拡大鏡を使用している場合、ホバー表示中にAltキーを押しながらホバー上にカーソルを移動させます。

永続的なズームレベル
表示 > 外観 > ズームイン/ズームアウト コマンドでズームレベルを調整すると、ズームレベルはwindow.zoomLevel 設定に永続化されます。デフォルト値は0で、増減するごとにズームレベルが20パーセント変化します。
Accessibility help
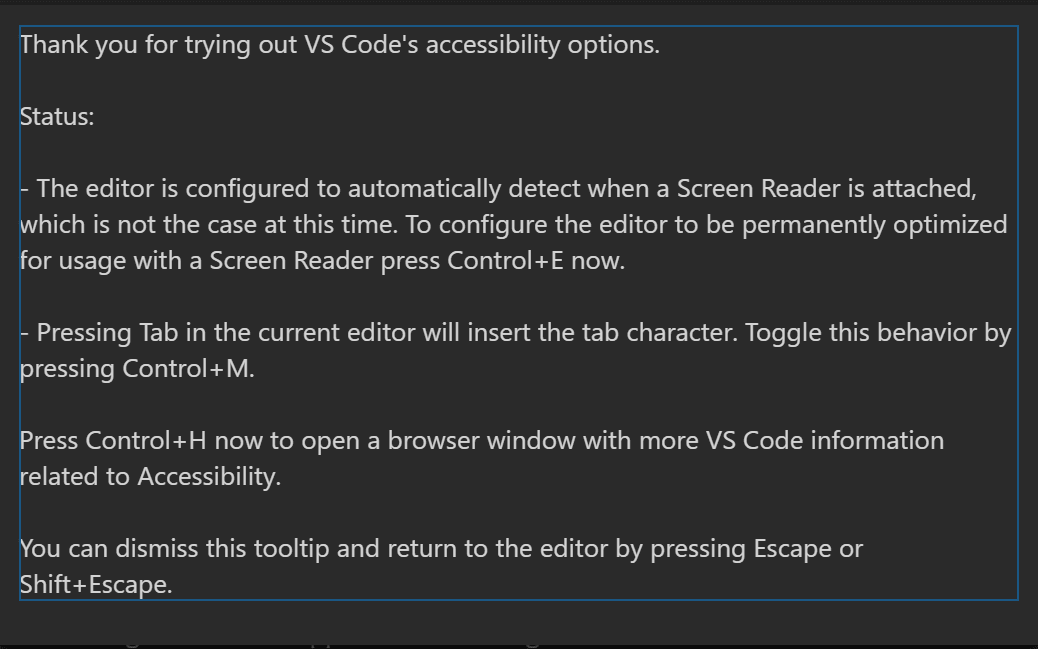
コマンドアクセシビリティ ヘルプを開く ⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1) は、現在のコンテキストに基づいてヘルプメニューを開きます。これは現在、エディター、ターミナル、ノートブック、チャットビュー、インラインチャットの機能に適用されます。
ヘルプメニュー内からアクセシビリティヘルプメニューを閉じたり、追加のドキュメントを開いたりすることができます。

High Contrast theme
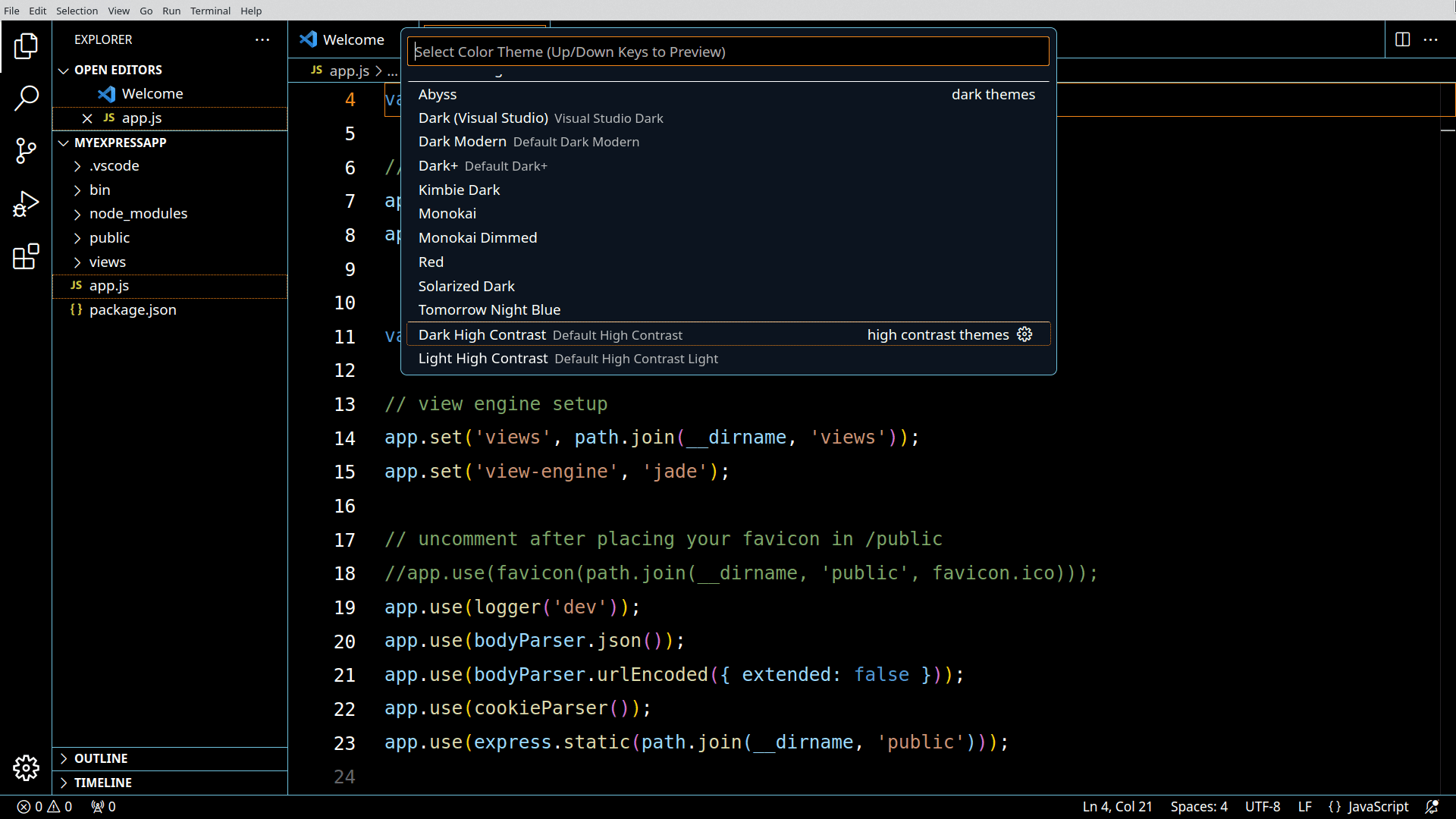
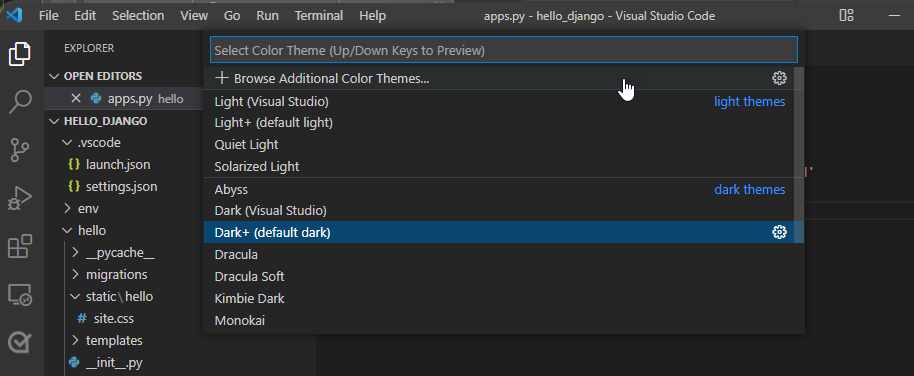
VS Codeは、すべてのプラットフォームでハイコントラストのカラーテーマをサポートしています。ファイル > 基本設定 > テーマ > 配色テーマ (⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T)) を使用して、配色テーマを選択ドロップダウンを表示し、ハイコントラストテーマを選択します。

Color vision accessibility
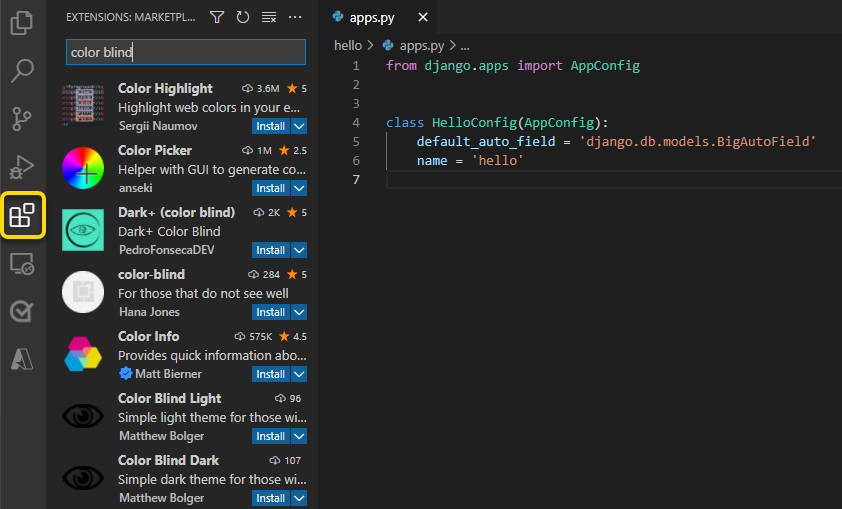
色覚異常に対応した拡張機能をVisual Studio Marketplaceで検索できます。拡張機能ビュー ⇧⌘X (Windows, Linux Ctrl+Shift+X) を使用し、「color blind」で検索して関連するオプションを表示します。

Marketplaceからカラーテーマをインストールした後、ファイル > 基本設定 > テーマ > 配色テーマ ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T) でカラーテーマを変更できます。

色覚アクセシビリティ向け推奨テーマ
- GitHub - ほとんどの色覚異常に対応しており、GitHubの設定にあるテーマと一致します。
- Gotthard - 約20のプログラミング言語に最適化されています。
- Blinds - 高いコントラスト比を特徴とし、第二色覚異常(deuteranopia)の人向けに作成されています。
- Greative - 色覚異常と光過敏性の両方を考慮しています。
- Pitaya Smoothie - ほとんどの色覚異常に対応しており、WCAG 2.1のコントラストに関する基準に準拠しています。
Customizing warning colors
VS Codeのデフォルトの配色テーマはDark+です。ただし、ユーザーインターフェースのテーマとプロパティの色をカスタマイズできます。
注: 現在のテーマの色を上書きする方法の詳細については、「配色テーマのカスタマイズ」を参照してください。
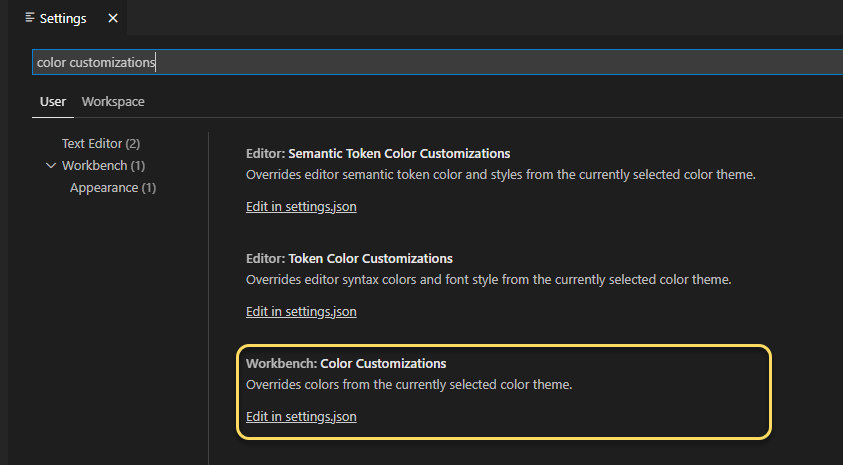
エラーと警告の波線(squiggles)をカスタマイズするには、ユーザー設定のためにファイル > 基本設定 > 設定 に移動します。「color customizations」を検索してワークベンチ: 色のカスタマイズ設定を見つけ、settings.jsonで編集を選択してユーザーのsettings.jsonファイルを開きます。

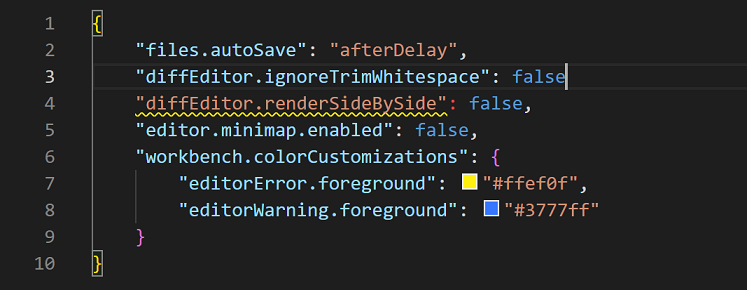
settings.jsonファイルで、以下のコードを最も外側の波括弧の内側にネストします。各オブジェクトに16進コードを入力して色を割り当てることができます。
"workbench.colorCustomizations": {
"editorError.foreground": "#ffef0f",
"editorWarning.foreground": "#3777ff"
}
次の例では、JSON項目の後にコンマがない場合に警告色が適用されます。

editorError.foreground- エラーの下の波線を上書きします。editorWarning.foreground- 警告の下の波線を上書きします。editorError.background- エラーのハイライト色を上書きします。editorWarning.background- 警告のハイライト色を上書きします。
editorErrorとeditorWarningの背景に色を割り当てることは、潜在的な問題を特定するのにも役立ちます。選択した色は、それぞれのエラーまたは警告をハイライトします。前の例に示されている#ffef0f (黄色) と #37777ff (青) の色は、一般的な色覚異常を持つ個人にとってよりアクセスしやすくなっています。
アクセスしやすい色の選択
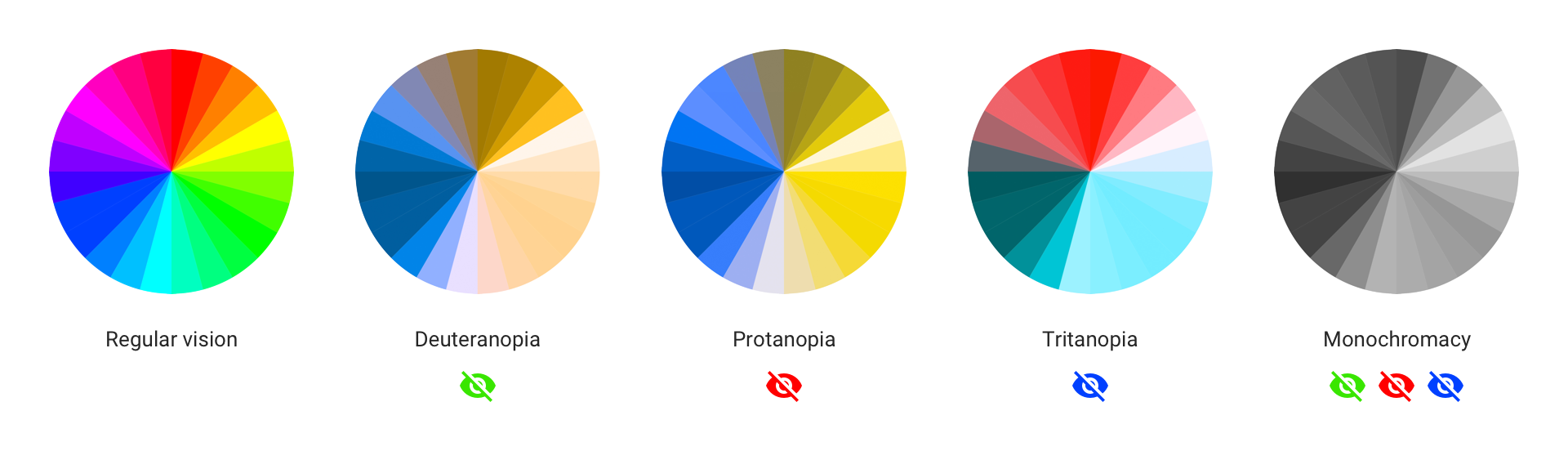
色のアクセシビリティは、異常三色型色覚(色覚異常)のタイプに主観的です。重症度は人によって異なり、4つの状態タイプに分けられます。
| 状態 | タイプ |
|---|---|
| 第二色覚異常 | 緑色の光に対する感度が低下します。これは最も一般的な色覚異常の形式です。 |
| 第一色覚異常 | 赤色の光に対する感度が低下します。 |
| 第三色覚異常 | 青色の光に対する感度が低下します。この状態はまれであると考えられています。 |
| 全色盲 | すべての色を見ることができない状態を指し、アクロマトプシアとも呼ばれます。最もまれな色覚異常の形式についての詳細: Foundation for Fighting Blindness。 |
特定の状態に最適な色を選択するための最良のアプローチの1つは、補色を適用することです。これらは、色相環上で互いに反対側に位置する色です。

注: 補色を見つけるための詳細情報については、Adobe Colorで色覚異常シミュレーターとインタラクティブな色相環にアクセスしてください。
Dim unfocused editors and terminals
フォーカスされていないビューを暗くすることで、入力される場所がより明確になります。これは複数のエディターグループやターミナルで作業する際に特に便利です。"accessibility.dimUnfocused.enabled": trueを設定することでこの機能を有効にできます。調光レベルはaccessibility.dimUnfocused.opacityで制御でき、0.2から1までの不透明度分数(デフォルトは0.75)を取ります。
Keyboard navigation
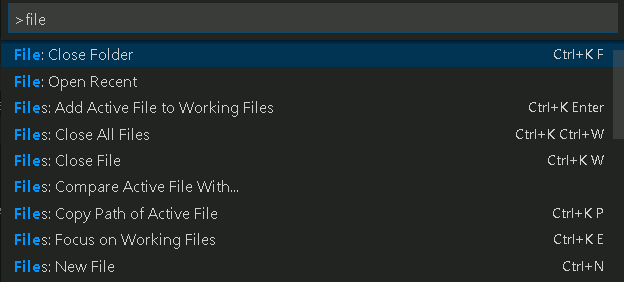
VS Codeは、マウスなしでVS Codeを使用できるように、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) にコマンドの網羅的なリストを提供しています。⇧⌘P (Windows, Linux Ctrl+Shift+P) を押してから、コマンド名 (例: 'git') を入力してコマンドのリストをフィルタリングします。
VS Codeには、コマンド用の多くの事前設定されたキーボードショートカットもあります。

独自のキーボードショートカットを設定することもできます。ファイル > 基本設定 > キーボードショートカット (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)) はキーボードショートカットエディターを開き、VS Codeアクションのキーボードショートカットを見つけて変更できます。独自のキーボードショートカットのカスタマイズまたは追加の詳細については、「キーバインディング」を参照してください。
ワークベンチ全体を素早くナビゲートするために、次の部分にフォーカス (F6) および前の部分にフォーカス (⇧F6 (Windows, Linux Shift+F6)) コマンドを使用することをお勧めします。
アンカー選択
キーボードで選択範囲の開始と終了を簡単にするために、4つのコマンドがあります: 選択アンカーを設定 (⌘K ⌘B (Windows, Linux Ctrl+K Ctrl+B))、アンカーからカーソルまで選択 (⌘K ⌘K (Windows, Linux Ctrl+K Ctrl+K))、選択アンカーをキャンセル (Escape)、および選択アンカーへ移動です。
Tab navigation
VS CodeのUIコントロール間を移動するには、Tabキーを使用できます。Shift+Tabを使用すると、逆順にタブ移動できます。UIコントロールをタブ移動すると、フォーカスがある各UI要素の周りにインジケーターが表示されます。
ワークベンチ内のすべての要素はタブナビゲーションをサポートしています。タブストップが多すぎないようにするため、ワークベンチのツールバーとタブリストにはそれぞれ1つしかありません。ツールバーまたはタブリストにフォーカスが当たると、矢印キーを使用してそれらの中を移動できます。
注: タブナビゲーションは、Webビュー (Markdownプレビューなど) を除き、視覚的に自然な順序で移動します。Webビューの場合、Webビューとワークベンチの他の部分の間を移動するには、F6 および ⇧F6 (Windows, Linux Shift+F6) コマンドを使用することをお勧めします。または、多くのフォーカスエディターコマンドのいずれかを使用することもできます。
Tab trapping
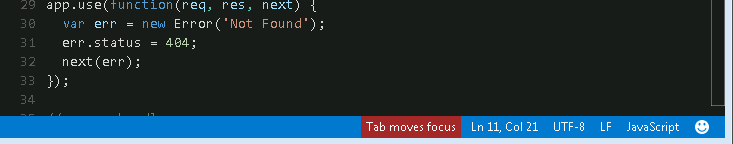
デフォルトでは、ソースコードファイル内でTabキーを押すと、Tab文字(またはインデント設定に応じたスペース)が挿入され、開いているファイルから離れることはありません。⌃⇧M (Windows, Linux Ctrl+M) でTabトラッピングを切り替えることができ、その後のTabキーはファイルのフォーカスを外に移します。デフォルトのTabトラッピングがオフの場合、ステータスバーにタブでフォーカスを移動というインジケーターが表示されます。
統合ターミナルにもタブトラッピングが存在します。この機能のデフォルトの動作は、editor.tabFocusModeで設定できます。

また、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) からタブキーでフォーカスを移動するを切り替えアクションでTabトラッピングのオン/オフを切り替えることもできます。
読み取り専用ファイルはTabキーをトラップしません。統合ターミナルパネルはTabトラッピングモードを尊重し、⌃⇧M (Windows, Linux Ctrl+M)で切り替えることができます。
Screen readers
VS Codeは、テキストページネーションに基づく戦略を使用して、エディターでスクリーンリーダーをサポートしています。以下のスクリーンリーダーがテストされています。
NVDAを使用する場合、ブラウズモードを使用するのではなく、フォーカスモードを維持し、ホットキーを使用してナビゲートすることをお勧めします。
次のエラーまたは警告に移動 (F8) および前のエラーまたは警告に移動 (⇧F8 (Windows, Linux Shift+F8)) のアクションにより、スクリーンリーダーがエラーメッセージと警告メッセージをアナウンスできるようになります。
候補が表示されると、スクリーンリーダーにアナウンスされます。Ctrl+UpとCtrl+Downを使用して候補をナビゲートし、Shift+Escapeで閉じます。候補が邪魔になる場合は、editor.quickSuggestions設定でオフにできます。
差分ビューペインでは、次の差分へ移動 (F7) および前の差分へ移動 (⇧F7 (Windows, Linux Shift+F7)) のアクションにより、統一されたパッチ形式で差分が表示されるアクセシブルな差分ビューアーが表示されます。UpとDownで変更なし、挿入、または削除された行をナビゲートします。Enterを押すと、選択された行番号(または削除された行が選択されている場合は、最も近い既存の行番号)で差分エディターの変更されたペインにフォーカスが戻ります。EscapeまたはShift+Escapeを使用して、アクセシブルな差分ビューアーを閉じます。
Screen reader mode
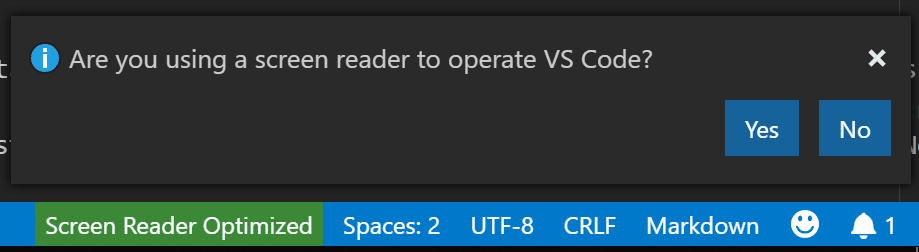
VS Codeは、スクリーンリーダーが使用されていることを検出すると、エディターや統合ターミナルなどのUI向けに最適化されたスクリーンリーダーモードに入ります。ステータスバーの右下にはスクリーンリーダー最適化と表示されます。表示テキストをクリックするか、スクリーンリーダーアクセシビリティモードの切り替えコマンドを使用してスクリーンリーダーモードを終了できます。

折りたたみやミニマップ (コードの概要) などの一部の機能は、スクリーンリーダーモードでは無効になります。VS Codeがスクリーンリーダーモードを使用するかどうかは、エディター: アクセシビリティサポート設定 (editor.accessibilitySupport) で制御でき、値はon、off、またはプラットフォームを照会してスクリーンリーダーを自動的に検出するデフォルトのautoです。
Resize table columns via the keyboard
list.resizeColumnコマンドを使用すると、キーボードを使用して列のサイズを変更できます。このコマンドをトリガーするためにキーボードショートカットを割り当てることができます。
このコマンドをトリガーすると、サイズ変更したい列を選択し、設定したい幅のパーセンテージを指定します。以下のビデオでは、キーボードショートカットエディターで列のサイズを変更するためにこれを適用する方法を示しています。
Accessible View
コマンドアクセシブルビューを開く ⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2) を実行して、アクセシブルビューを表示し、コンテンツを文字ごと、行ごとに検査します。アクセシブルビューは現在、ホバー、通知、コメント、ノートブック出力、ターミナル出力、チャット応答、インライン補完、デバッグコンソール出力などで利用できます。
Input control and result navigation
入力コントロール(例: 検索またはフィルター入力)とその結果間のナビゲーションは、拡張機能ビュー、キーボードショートカットエディター、およびコメント、問題、デバッグコンソールの各パネルで一貫しており、(⌘↓ (Windows, Linux Ctrl+Down)) と (⌘↑ (Windows, Linux Ctrl+Up)) を使用します。
Terminal accessibility
ターミナルのアクセシビリティヘルプは、⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1) で表示できます。これは、スクリーンリーダーを使用する際の便利なヒントを説明しています。1つのヒントは、⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2) を使用してターミナルのバッファにアクセスすることです。これにより、スクリーンリーダーに応じて、スクリーンリーダーのブラウズモードに自動的に入り、ターミナルバッファ全体にアクセス可能なビューが表示されます。
エディターと同様に、ワークベンチの代わりにターミナルがTabキーを受け取るかどうかを制御するには、editor.tabFocusModeを使用します。
シェル統合
ターミナルには、他のターミナルにはない多くの追加機能を有効にするシェル統合と呼ばれる機能があります。スクリーンリーダーを使用する場合、最近のコマンドを実行および最近のディレクトリへ移動の機能は特に便利です。
もう1つのシェル統合によるコマンド、アクセシブルビューでシンボルに移動 (⇧⌘O (Windows, Linux Ctrl+Shift+O)) を使用すると、エディターのエディターでシンボルに移動...ナビゲーションと同様に、ターミナルコマンド間をナビゲートできます。
最小コントラスト比
terminal.integrated.minimumContrastRatio を1から21の間の数値に設定して、目的のコントラスト比が満たされるか、純粋な白 (#FFFFFF) または黒 (#000000) になるまでテキストの色の輝度を調整します。
なお、terminal.integrated.minimumContrastRatio設定はpowerline文字には適用されません。
Status bar accessibility
次の部分にフォーカス (F6) を介してステータスバーにフォーカスが当たると、矢印ナビゲーションを使用してステータスバーのエントリ間を移動できます。
差分エディターのアクセシビリティ
差分エディターには、統一されたパッチ形式で変更を提示するアクセシブルな差分ビューアーがあります。次の差分へ移動 (F7) および前の差分へ移動 (⇧F7 (Windows, Linux Shift+F7)) で変更間をナビゲートできます。矢印キーで行をナビゲートし、Enterを押して差分エディターと選択された行に戻ります。
Debugger accessibility
VS CodeデバッガーのUIはユーザーがアクセス可能で、以下の機能があります。
- デバッグ状態の変化が読み上げられます (例: 「開始」、「ブレークポイントにヒット」、「終了」など)。
- すべてのデバッグアクションはキーボードでアクセス可能です。
- 実行とデバッグビューとデバッグコンソールの両方がタブナビゲーションをサポートしています。
- デバッグホバーはキーボードでアクセス可能です (⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I))。
- 各デバッガー領域にフォーカスを設定するためのキーボードショートカットを作成できます。
- デバッグ中にエディターにフォーカスがある状態で、デバッグ: ウォッチに追加コマンドを呼び出すと、変数の値がアナウンスされます。
Accessibility Signals
アクセシビリティシグナルは、現在の行にエラー、警告、ブレークポイント、折りたたまれたテキスト領域、またはインライン候補などの特定のマーカーがあるかどうかを示します。
それらは、プライマリカーソルが行を変更したとき、または現在の行にマーカーが初めて追加されたときに再生されます。アクセシビリティシグナルのサウンドとアナウンスは、スクリーンリーダーが接続されている場合に自動的に有効になることがあり、accessibility.signals.*設定で制御できます。
コマンドヘルプ: シグナルサウンドをリスト表示は、利用可能なすべてのサウンドをリスト表示し、リストを移動する際に各サウンドを聞くことができ、その有効/無効の状態を設定できます。
Ariaアナウンスは、スクリーンリーダーユーザーおよび点字ユーザーに対し、特定のマーカーにヒットしたことを通知します。コマンドヘルプ: シグナルアナウンスをリスト表示は、利用可能なものをユーザーに通知し、その有効/無効の状態を設定できます。
Hover accessibility
一部のホバーは通常の方法ではホバーできないため、スクリーン拡大鏡での使用が困難になります。これを回避するには、ホバーがアクティブな間にAltまたはOptionキーを押し続けると、ホバーが「ロック」されてホバー時に非表示にならなくなります。キーを離すとホバーのロックが解除されます。
Current known issues
VS Codeには、プラットフォームによっていくつかの既知のアクセシビリティ問題があります。完全なリストについては、VS Codeのアクセシビリティ問題を参照してください。
macOS
エディターにはVoiceOverのスクリーンリーダーサポートが含まれています。
Linux
VS CodeはOrcaスクリーンリーダーとうまく連携します。LinuxディストリビューションのOrcaがエディターの内容を読み上げない場合
- VS Codeで
"editor.accessibilitySupport": "on"の設定が有効になっていることを確認してください。これは設定を使用するか、アクセシビリティヘルプを表示コマンドを実行し、Ctrl+Eを押してaccessibilitySupportをオンにすることで行えます。 - Orcaがまだ沈黙している場合は、環境変数として
ACCESSIBILITY_ENABLED=1を設定してみてください。
その設定を有効にすると、VS CodeはOrcaスクリーンリーダーと連携するはずです。
次のステップ
さらに読む
- 音声インタラクション - VS Codeで音声コマンドを使用する方法を学びます。
- Visual Studio Codeのユーザーインターフェース - VS Codeの簡単な操作方法。
- 基本的な編集 - 強力な VS Code エディターについて学習します。
- コード ナビゲーション - ソースコード内をすばやく移動します。