WSLでの開発
Visual Studio Code WSL拡張機能を使うと、VS Codeから直接Windows Subsystem for Linux (WSL)をフルタイムの開発環境として使用できます。Windowsから快適に、Linuxベースの環境で開発し、Linux固有のツールチェーンとユーティリティを使用し、Linuxベースのアプリケーションを実行およびデバッグできます。
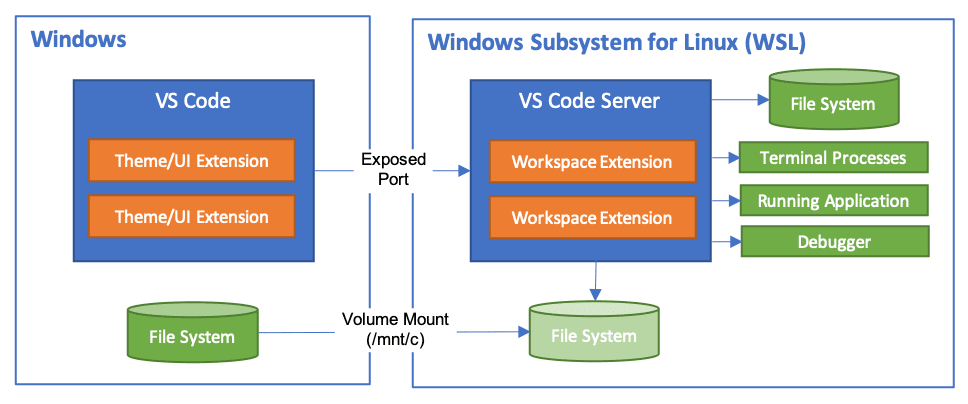
この拡張機能は、WSLで直接コマンドやその他の拡張機能を実行するため、パスの問題、バイナリの互換性、その他のクロスOSの課題を心配することなく、WSLまたはマウントされたWindowsファイルシステム(例:/mnt/c)にあるファイルを編集できます。この拡張機能は、VS Code ServerをWSL内にインストールします。サーバーは、WSL内の既存のVS Codeインストールとは独立しています。

これにより、VS Codeは、コードがどこにホストされていても、完全なIntelliSense(補完)、コードナビゲーション、デバッグを含む、ローカル品質の開発エクスペリエンスを提供できます。
はじめに
注: このトピックを確認した後、入門用のWSLチュートリアルから始めることができます。
インストール
始めるには、以下のものが必要です
-
Windows Subsystem for Linuxと、お好みのLinuxディストリビューションをインストールします。
注: WSL 1には、特定の種類の開発において既知の制限があります。また、Alpine Linuxにインストールされた拡張機能は、拡張機能内のネイティブソースコードの
glibc依存関係のために動作しない場合があります。リモート開発とLinuxの記事で詳細を参照してください。 -
Windows側(WSL内ではない)にVisual Studio Codeをインストールします。
注: インストール中に追加タスクの選択を求められたら、PATHに追加オプションを必ずチェックして、
codeコマンドを使用してWSL内のフォルダを簡単に開けるようにしてください。 -
WSL拡張機能をインストールします。VS Codeで他のリモート拡張機能を使用する予定がある場合は、Remote Development拡張機能パックをインストールすることもできます。
リモートフォルダまたはワークスペースを開く
WSLターミナルから
VS CodeでWindows Subsystem for Linux内のフォルダを開くのは、コマンドプロンプトやPowerShellからWindowsフォルダを開くのと非常によく似ています。
-
WSLターミナルウィンドウを開きます(スタートメニュー項目を使用するか、コマンドプロンプト/PowerShellから
wslと入力します)。 -
VS Codeで開きたいフォルダに移動します(
/mnt/cのようなWindowsファイルシステムのマウントも含まれますが、これらに限定されません)。 -
ターミナルに
code .と入力します。初めてこれを行う場合、VS CodeがWSLで実行するために必要なコンポーネントを取得する様子が表示されるはずです。これは短時間で完了し、1回だけ必要です。注: このコマンドが機能しない場合は、ターミナルを再起動する必要があるか、VS CodeがインストールされたときにPATHに追加されなかった可能性があります。
-
しばらくすると、新しいVS Codeウィンドウが表示され、VS CodeがWSLでフォルダを開いているという通知が表示されます。

VS CodeはWSL内で自己設定を続け、進捗状況を最新の状態に保ちます。
-
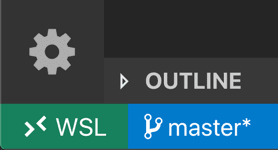
完了すると、左下隅にWSLインジケーターが表示され、通常どおりVS Codeを使用できるようになります!

それだけです!このウィンドウで実行するVS Codeのすべての操作は、編集やファイル操作からデバッグ、ターミナルの使用など、WSL環境で実行されます。
VS Codeから
または、VS Codeから直接WSLウィンドウを開くこともできます
- VS Codeを起動します。
- F1キーを押して、デフォルトのディストリビューションの場合はWSL: Connect to WSLを、特定のディストリビューションの場合はWSL: Connect to WSL using Distroを選択します。
- ファイルメニューを使用してフォルダを開きます。
すでにフォルダが開いている場合は、WSL: Reopen Folder in WSLコマンドを使用することもできます。使用するディストリビューションを選択するよう求められます。
WSLウィンドウにいて、現在の入力をローカルウィンドウで開きたい場合は、WSL: Reopen in Windowsを使用します。
Windowsコマンドプロンプトから
Windowsプロンプトから直接WSLウィンドウを開くには、--remoteコマンドラインパラメータを使用します
code --remote wsl+<ディストリビューション名> <WSL内のパス>
例: code --remote wsl+Ubuntu /home/jim/projects/c
入力パスがファイルかフォルダかを推測する必要があります。ファイル拡張子がある場合、それはファイルと見なされます。
フォルダを開くことを強制するには、パスにスラッシュを追加するか、以下を使用します
code --folder-uri vscode-remote://wsl+Ubuntu/home/ubuntu/folder.with.dot
ファイルを開くことを強制するには、--gotoを追加するか、以下を使用します
code --file-uri vscode-remote://wsl+Ubuntu/home/ubuntu/fileWithoutExtension
Gitでの作業
WSLとWindowsで同じリポジトリを使用している場合は、一貫した改行コードを設定してください。詳細についてはヒントとコツを参照してください。
WSLをWindows Git資格情報マネージャーを使用するように構成することで、パスワードを回避することもできます。詳細についてはヒントとコツを参照してください。
拡張機能の管理
VS Codeは、拡張機能を2つの場所のいずれかで実行します。UI/クライアント側のローカル、またはWSL内です。テーマやスニペットなど、VS Code UIに影響を与える拡張機能はローカルにインストールされますが、ほとんどの拡張機能はWSL内に置かれます。
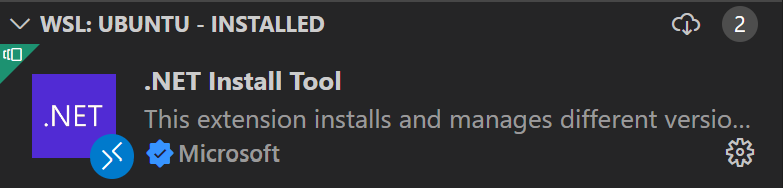
拡張機能ビューから拡張機能をインストールすると、自動的に適切な場所にインストールされます。インストールされると、カテゴリグループに基づいて拡張機能がどこにインストールされているかを知ることができます。Local - InstalledカテゴリとWSL用のカテゴリがあります。


注: 拡張機能の作成者で、拡張機能が正しく動作しない、または間違った場所にインストールされる場合は、詳細についてはリモート開発のサポートを参照してください。
実際にリモートで実行する必要があるローカル拡張機能は、Local - Installedカテゴリで薄暗く無効に表示されます。リモートホストに拡張機能をインストールするには、Installを選択します。

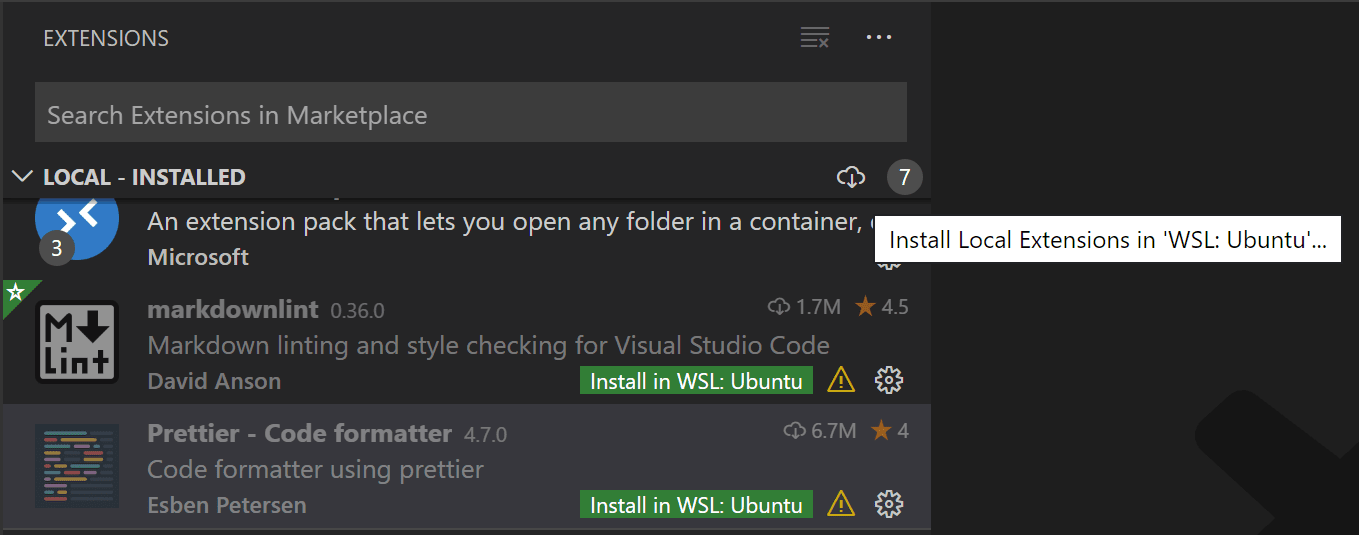
拡張機能ビューに移動し、Local - Installedタイトルバーの右にあるクラウドボタンを使用してInstall Local Extensions in WSL: {Name}を選択することで、WSL内にすべてのローカルインストールされた拡張機能をインストールすることもできます。これによりドロップダウンが表示され、WSLインスタンスにインストールするローカルインストールされた拡張機能を選択できます。

WSLでターミナルを開く
VS CodeからWSLでターミナルを開くのは簡単です。WSLでフォルダが開かれると、VS Codeで開くすべてのターミナルウィンドウ(ターミナル > 新しいターミナル)は、ローカルではなく自動的にWSLで実行されます。
同じターミナルウィンドウからcodeコマンドラインを使用して、WSLで新しいファイルやフォルダを開くなど、さまざまな操作を実行することもできます。code --helpと入力して、コマンドラインで利用できるオプションを確認してください。

WSLでのデバッグ
WSLでフォルダを開いたら、アプリケーションをローカルで実行している場合と同じ方法でVS Codeのデバッガーを使用できます。たとえば、launch.jsonで起動構成を選択し、デバッグを開始する(F5)と、アプリケーションはリモートホストで起動し、デバッガーがそれにアタッチされます。
.vscode/launch.jsonでのVS Codeのデバッグ機能の設定に関する詳細については、デバッグのドキュメントを参照してください。
WSL固有の設定
WSLでフォルダを開いた場合でも、VS Codeのローカルユーザー設定は再利用されます。これによりユーザーエクスペリエンスの一貫性は保たれますが、ローカルマシンとWSLの間で一部の設定を変更したい場合があります。幸いなことに、WSLに接続すると、コマンドパレット(F1)から基本設定: リモート設定を開くコマンドを実行するか、設定エディタでリモートタブを選択することで、WSL固有の設定を設定することもできます。これらは、WSLでフォルダを開くたびに、既存のローカル設定を上書きします。
高度な設定: 環境設定スクリプト
WSLでVS Code Remoteが起動されるとき、シェル起動スクリプトは実行されません。これは、シェル用に調整された起動スクリプトとの問題を回避するために行われました。追加のコマンドを実行したり、環境を変更したい場合は、セットアップスクリプト~/.vscode-server/server-env-setup (Insiders: ~/.vscode-server-insiders/server-env-setup) で行うことができます。存在する場合、スクリプトはサーバーが起動する前に処理されます。
スクリプトは有効なBourneシェルスクリプトである必要があります。無効なスクリプトはサーバーの起動を妨げる可能性があることに注意してください。サーバーの起動を妨げるスクリプトになってしまった場合は、通常のWSLシェルを使用してセットアップスクリプトを削除または名前変更する必要があります。
出力とエラーについては、WSLログ(WSL: ログを表示)を確認してください。
高度な設定: WSL 2フォルダをコンテナで開く
WSL 2とDocker DesktopのWSL 2バックエンドを使用している場合、開発コンテナ拡張機能を使用して、WSL内に保存されているソースコードを操作できます!次の手順に従ってください。
-
まだ行っていない場合は、Docker DesktopのWSL 2サポートをインストールして設定してください。
ヒント: 設定 > リソース > WSL統合に移動し、使用するWSLディストリビューションでDocker統合を有効にします。
-
まだ行っていない場合は、WSL拡張機能とともに開発コンテナ拡張機能をインストールします。
-
次に、通常どおりWSLでソースコードフォルダを開きます。
-
フォルダがWSLで開いたら、コマンドパレット(F1)から開発コンテナ: コンテナで再度開くを選択します。
-
フォルダに
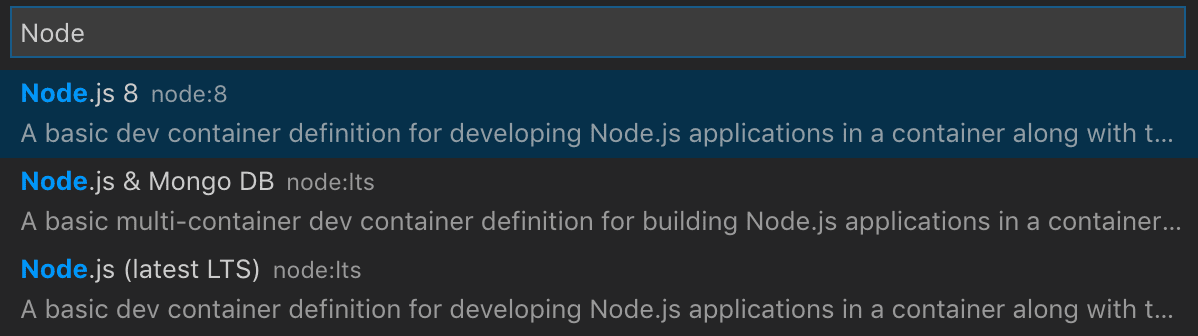
.devcontainer/devcontainer.jsonファイルがない場合は、フィルタリング可能なリスト、既存のDockerfile、またはDocker Composeファイル(存在する場合)から開始点を選択するよう求められます。
-
VS Codeウィンドウ(インスタンス)が再読み込みされ、開発コンテナのビルドが開始されます。進捗状況通知でステータス更新が提供されます。

-
ビルドが完了すると、VS Codeは自動的にコンテナに接続します。これで、コンテナ内からソースコードを操作できます。
詳細については、開発コンテナのドキュメントを参照してください。
既知の制限事項
このセクションには、WSLの一般的な既知の問題のリストが含まれています。すべての問題の完全なリストを提供する意図はなく、WSLでよく見られるいくつかの一般的な問題を強調することを目的としています。
WSLに関連するアクティブな問題のリストについては、こちらを参照してください。
WSL 1で開いているワークスペース内のフォルダの名前を変更しようとすると、EACCES: permission deniedエラーが表示されます。
これは、VSCodeによってアクティブ化されているファイルウォッチャーが原因で発生する、WSLファイルシステムの実装における既知の問題です(Microsoft/WSL#3395、Microsoft/WSL#1956)。この問題はWSL 2で修正されます。
この問題を回避するには、remote.WSL.fileWatcher.pollingをtrueに設定します。ただし、ポーリングベースのファイル監視は、大規模なワークスペースの場合、パフォーマンスに影響を与えます。
大規模なワークスペースの場合、ポーリング間隔を長くする(remote.WSL.fileWatcher.pollingInterval)か、監視するフォルダを制御する(files.watcherExclude)ことができます。
WSL 2には、そのファイルウォッチャーの問題はなく、新しい設定の影響も受けません。
WSL 1でのGolang
| 問題 | 既存の問題 |
|---|---|
| DelveデバッガがWSLで動作しない | go-delve/delve#810、Microsoft/vscode-go#926 |
WSL 1でのNode.js
| 問題 | 既存の問題 |
|---|---|
| NodeJSエラー: spawn EACCES (このエラーの異なるバリアント) | Microsoft/WSL#3886 |
| Webpack HMRが動作しない | Microsoft/WSL#2709 |
| FirebaseがNode経由でWSLでのみ使用できないほど遅い | Microsoft/WSL#2657 |
Gitの制限
SSH を使用して Git リポジトリをクローンし、SSH キーにパスフレーズがある場合、VS Code のプルおよび同期機能がリモートで実行中にハングする可能性があります。この問題を回避するには、パスフレーズなしの SSH キーを使用するか、HTTPS を使用してクローンするか、コマンドラインから git push を実行します。
Container Tools拡張機能の制限事項
コンテナツール拡張機能はリモートとローカルの両方で実行できますが、すでにローカルにインストールされている場合、まずローカルでアンインストールしないとリモートSSHホストにインストールできません。この問題は今後のVS Codeリリースで対処されます。
拡張機能の制限事項
多くの拡張機能は変更なしでWSLで動作します。ただし、場合によっては、特定の機能に変更が必要になることがあります。拡張機能の問題に遭遇した場合は、問題報告時に拡張機能の作成者に伝えることができる一般的な問題と解決策の概要をこちらで確認してください。
さらに、Alpine Linuxベースのディストリビューションを使用している場合にWSLにインストールされた一部の拡張機能は、拡張機能内のネイティブコードのglibc依存関係のために動作しない場合があります。詳細については、Linuxでのリモート開発の記事を参照してください。
よくある質問
なぜデフォルトのディストリビューションを変更するように求められるのですか?
WSL: Connect to WSL using Distroを使用し、Windows 10 May 2019 Update (バージョン1903) よりも古いWSLで実行している場合、WSLコマンドはまだ-dオプションをサポートしていないため、デフォルトのディストリビューションでのみ動作できるため、デフォルトのディストリビューションを切り替えるように求められます。
wslconfig.exeを使用して、いつでも手動でデフォルトのディストリビューションを切り替えることができます。
例
wslconfig /setdefault Ubuntu
インストールされているディストリビューションは、次を使用して確認できます。
wslconfig /l
必要なライブラリまたは依存関係がないというエラーが表示されます
一部の拡張機能は、特定のWSL Linuxディストリビューションのバニラインストールでは見つからないライブラリに依存しています。パッケージマネージャーを使用して、Linuxディストリビューションに追加のライブラリを追加できます。UbuntuおよびDebianベースのディストリビューションの場合、sudo apt-get install を実行して必要なライブラリをインストールします。追加のインストール詳細については、拡張機能または言及されているランタイムのドキュメントを確認してください。
WSL拡張機能の接続要件は何ですか?
WSL拡張機能とVS Code Serverは、以下の場所へのアウトバウンドHTTPS(ポート443)接続が必要です。
update.code.visualstudio.comvscode.download.prss.microsoft.commarketplace.visualstudio.com*.gallerycdn.vsassets.io(Azure CDN)
一部の拡張機能(C#など)は、download.microsoft.comまたはdownload.visualstudio.microsoft.comからセカンダリ依存関係をダウンロードします。その他の拡張機能(Visual Studio Live Shareなど)には、追加の接続要件がある場合があります。問題が発生した場合は、拡張機能のドキュメントで詳細を確認してください。
サーバーとVS Codeクライアント間のその他すべての通信は、ランダムなローカルTCPポートを介して行われます。VS Code自体がアクセスする必要がある場所のリストは、ネットワーク接続の記事で確認できます。
プロキシの背後にいて、接続の問題が発生しています
Windows側またはWSL側のいずれかでプロキシ設定が欠落している可能性があります。
リモートウィンドウがVSCodeの外で開かれるとき、WSL拡張機能はVSCodeサーバーをWindows側でダウンロードしようとします。そのため、Windows側のプロキシ設定を使用します。
- OS設定から継承されます。
- Visual Studio Codeのネットワーク接続に記載されているとおりです。
リモートVSCodeがWSLターミナルから起動されるとき、ダウンロードはWSLディストリビューションのwgetを使用して行われます。プロキシ設定は次の場所で構成できます。
- wgetプロキシ設定: https://stackoverflow.com/questions/11211705/how-to-set-proxy-for-wget
- サーバー設定スクリプトで手動で設定します。
サーバーが起動して実行されると、リモートタブのプロキシ設定が使用されます。
拡張機能をローカル/リモートで実行するように強制できますか?
拡張機能は通常、ローカルまたはリモートのどちらかで実行されるように設計およびテストされており、両方ではありません。ただし、拡張機能がそれをサポートしている場合、settings.jsonファイルで特定の場所で強制的に実行できます。
たとえば、以下の設定は、コンテナーツール拡張機能をローカルで、Remote - SSH: 設定ファイルの編集拡張機能をデフォルトとは異なりリモートで強制的に実行します。
"remote.extensionKind": {
"ms-azuretools.vscode-containers": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
"workspace"の代わりに"ui"の値を指定すると、拡張機能はローカルUI/クライアント側で実行されるように強制されます。通常、これは拡張機能が破損する可能性があるため、拡張機能のドキュメントに明記されていない限り、テスト目的でのみ使用してください。詳細については、リモート開発のサポートに関する記事を参照してください。
拡張機能の作成者として、何をすべきですか?
VS Code 拡張機能 API はローカル/リモートの詳細を抽象化するため、ほとんどの拡張機能は変更なしで動作します。ただし、拡張機能は任意のノードモジュールまたはランタイムを使用できるため、調整が必要になる状況もあります。更新が必要ないことを確認するために、拡張機能をテストすることをお勧めします。詳細については、リモート開発のサポートを参照してください。
質問またはフィードバック
- ヒントとコツまたはFAQを参照してください。
- Stack Overflowで検索します。
- 機能リクエストを追加するか、問題を報告してください。
- 弊社のドキュメントまたはVS Code自体に貢献します。
- 詳細については、CONTRIBUTINGガイドを参照してください。