リファクタリング
ソースコードのリファクタリングは、ランタイムの動作を変更せずにコードを再構築することで、プロジェクトの品質と保守性を向上させることができます。Visual Studio Codeは、メソッドの抽出や変数の抽出などのリファクタリング操作 (リファクタリング) をサポートしており、エディター内からコードベースを改善することができます。

たとえば、コードの重複(保守の頭痛の種)を避けるためによく使われるリファクタリングに、メソッドの抽出リファクタリングがあります。これは、ソースコードを選択し、それを独自の共有メソッドに抽出することで、そのコードを他の場所で再利用できるようにするものです。
リファクタリングは言語サービスによって提供されます。VS Codeには、TypeScript言語サービスを介したTypeScriptおよびJavaScriptのリファクタリングの組み込みサポートがあります。他のプログラミング言語のリファクタリングサポートは、言語サービスを提供するVS Codeの拡張機能を通じて有効になります。
リファクタリングのためのUI要素とVS Codeコマンドは、異なる言語間で同じです。この記事では、TypeScript言語サービスを使用したVS Codeでのリファクタリングサポートについて説明します。
コードアクション = クイックフィックスとリファクタリング
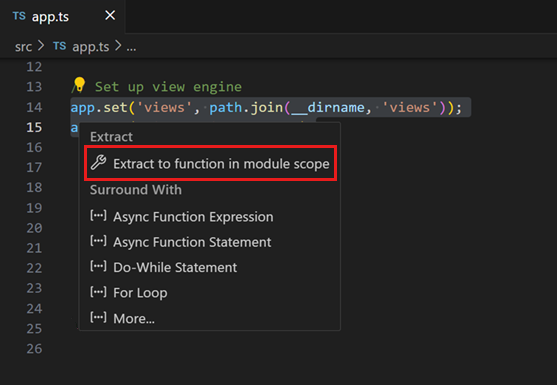
VS Codeでは、コードアクションは、検出された問題(赤い波線で強調表示)に対するリファクタリングとクイックフィックスの両方を提供できます。カーソルが波線の上にあるか、選択されたテキスト領域にある場合、VS Codeはエディターに電球アイコンを表示し、コードアクションが利用可能であることを示します。コードアクションの電球を選択するか、クイックフィックスコマンド⌘. (Windows, Linux Ctrl+.)を使用すると、クイックフィックスとリファクタリングのコントロールが表示されます。
クイックフィックスなしでリファクタリングのみを表示したい場合は、リファクタリングコマンド (⌃⇧R (Windows, Linux Ctrl+Shift+R)) を使用できます。
注: エディターのコードアクションの電球は、
editor.lightbulb.enable設定で完全に無効にできます。クイックフィックスコマンドと⌘. (Windows, Linux Ctrl+.)キーボードショートカットを通じて、引き続きクイックフィックスを開くことができます。
保存時のコードアクション
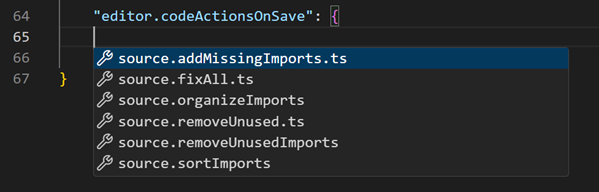
editor.codeActionsOnSave 設定を使用すると、ファイルを保存したときに自動的に適用される一連のコードアクション (たとえば、インポートの整理など) を設定できます。ワークスペースファイルとアクティブな拡張機能に基づいて、IntelliSenseは利用可能なコードアクションのリストを提供します。

editor.codeActionsOnSave には、1つ以上のコードアクションを設定できます。コードアクションは、リストされた順序で実行されます。
次の例は、保存時に複数のコードアクションを設定する方法を示しています。
// On explicit save, run sortImports source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.organizeImports": "always",
"source.sortImports": "explicit",
},
各コードアクションでサポートされている値は次のとおりです。
explicit(デフォルト): 明示的に保存されたときにコードアクションをトリガーします。always: 明示的に保存されたとき、およびウィンドウまたはフォーカスの変更による自動保存時にコードアクションをトリガーします。never: 保存時にコードアクションをトリガーしません。
現時点では true と false も有効な設定値ですが、これらは explicit、always、および never に置き換えられて非推奨となる予定です。
リファクタリングアクション
メソッドの抽出
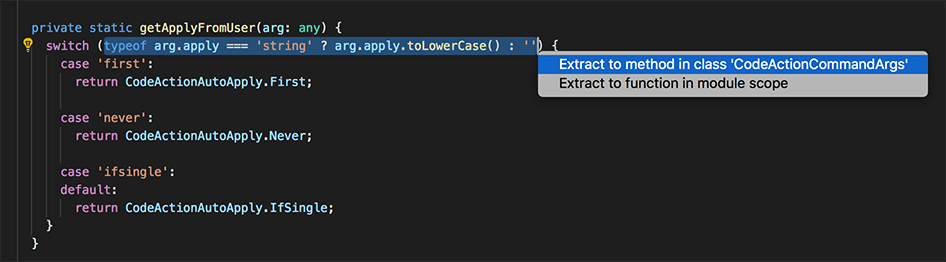
抽出したいソースコードを選択し、ガターにある電球を選択するか、(⌘. (Windows, Linux Ctrl+.)) を押して、利用可能なリファクタリングを表示します。ソースコードの断片は、新しいメソッドとして、または様々な異なるスコープの新しい関数として抽出できます。抽出リファクタリング中には、意味のある名前を提供するように求められます。
変数の抽出
TypeScript言語サービスは、現在選択されている式に対して新しいローカル変数を作成するconst への抽出リファクタリングを提供します。

クラスを扱う場合、値を新しいプロパティに抽出することもできます。
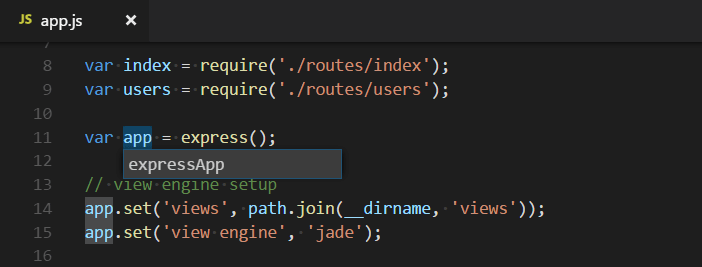
シンボルの名前変更
名前変更はソースコードのリファクタリングに関連する一般的な操作であり、VS Codeには独立したシンボルの名前変更コマンド (F2) があります。一部の言語では、複数のファイルにわたるシンボルの名前変更をサポートしています。F2を押して新しい名前を入力し、Enterを押します。すべてのファイルにわたるシンボルのすべてのインスタンスが名前変更されます。

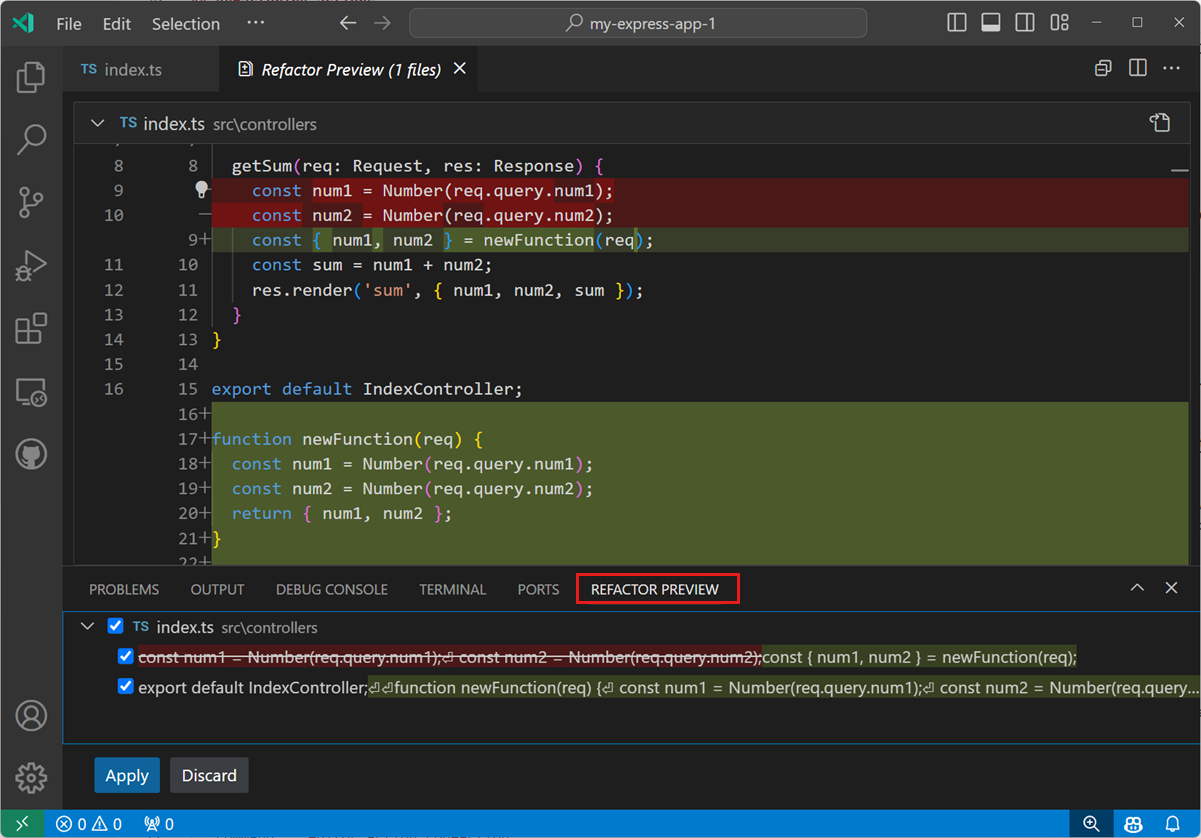
リファクタリングのプレビュー
リファクタリングを適用すると、変更がコードに直接実装されます。リファクタリングのプレビューパネルでは、リファクタリング操作によって適用される変更をプレビューできます。
リファクタリングのプレビューパネルを開くには、コードアクションコントロールを開き、リファクタリングにカーソルを合わせ、⌘Enter (Windows, Linux Ctrl+Enter)を押します。

リファクタリングのプレビューパネルで任意の変更を選択すると、リファクタリング操作の結果である変更の差分ビューが表示されます。

提案されたリファクタリングの変更を適用またはキャンセルするには、承諾または破棄コントロールを使用します。
オプションとして、リファクタリングのプレビューパネルで提案された変更の一部を選択解除することで、部分的にリファクタリングの変更を適用することもできます。

コードアクションのキーボードショートカット
editor.action.codeAction コマンドを使用すると、特定のコードアクションのキーボードショートカットを設定できます。たとえば、このキーボードショートカットは、関数の抽出リファクタリングコードアクションをトリガーします。
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
コードアクションの種類は、強化された CodeActionProvider API を使用して拡張機能によって指定されます。種類は階層的であり、"kind": "refactor" はすべてのリファクタリングコードアクションを表示しますが、"kind": "refactor.extract.function" は関数の抽出リファクタリングのみを表示します。
上記のキーボードショートカットを使用すると、単一の "refactor.extract.function" コードアクションのみが利用可能な場合、それが自動的に適用されます。複数の関数の抽出コードアクションが利用可能な場合、VS Codeはそれらを選択するためのコンテキストメニューを表示します。

また、apply 引数を使用して、コードアクションが自動的に適用される方法とタイミングを制御することもできます。
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function",
"apply": "first"
}
}
apply の有効な値
first- 常に利用可能な最初のコードアクションを自動的に適用します。ifSingle- (デフォルト) コードアクションが1つだけ利用可能な場合、自動的に適用します。それ以外の場合は、コンテキストメニューを表示します。never- コードアクションが1つだけ利用可能な場合でも、常にコードアクションのコンテキストメニューを表示します。
コードアクションのキーボードショートカットが "preferred": true で設定されている場合、優先されるクイックフィックスとリファクタリングのみが表示されます。優先されるクイックフィックスは根本的なエラーを解決し、優先されるリファクタリングは最も一般的なリファクタリングの選択です。たとえば、複数の refactor.extract.constant リファクタリングが存在し、それぞれファイル内の異なるスコープに抽出される場合でも、優先される refactor.extract.constant リファクタリングはローカル変数に抽出するものです。
このキーボードショートカットは "preferred": true を使用して、選択されたソースコードを常にローカルスコープの定数に抽出しようとするリファクタリングを作成します。
{
"key": "shift+ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.constant",
"preferred": true,
"apply": "ifSingle"
}
}
リファクタリングをサポートする拡張機能
リファクタリングをサポートする拡張機能は、VS Codeのマーケットプレイスで検索できます。拡張機能ビュー (⇧⌘X (Windows, Linux Ctrl+Shift+X)) に移動し、検索ボックスに「refactor」と入力します。その後、インストール数または評価でソートして、どの拡張機能が人気があるかを確認できます。
ヒント: 上記の拡張機能は動的にクエリされます。上の拡張機能タイルを選択して説明とレビューを読み、あなたにとって最適な拡張機能を決定してください。
次のステップ
- 入門ビデオ - コード編集 - コード編集機能の入門ビデオをご覧ください。
- コードナビゲーション - VS Codeを使用すると、ソースコード内をすばやく移動できます。
- デバッグ - VS Codeでのデバッグについて学びます。
よくある質問
コードにエラーがあるのに電球が表示されないのはなぜですか?
電球(コードアクション)は、カーソルがエラーを示すテキストの上にある場合にのみ表示されます。テキストの上にカーソルを合わせるとエラーの説明が表示されますが、クイックフィックスとリファクタリングの電球を表示するには、カーソルを移動するかテキストを選択する必要があります。