VS Code で GitHub を操作する
GitHub は、ソースコードの保存と共有のためのクラウドベースのサービスです。Visual Studio Code で GitHub を使用すると、エディター内でソースコードを共有し、他のユーザーと共同作業を行うことができます。GitHub と連携する方法はたくさんあります。たとえば、https://github.com のウェブサイトや、Git コマンドラインインターフェース (CLI) を介する方法などがありますが、VS Code では、GitHub Pull Requests and Issues 拡張機能によって豊富な GitHub 統合が提供されています。
GitHub Pull Requests and Issues 拡張機能をインストールする
VS Code で GitHub を使い始めるには、Git をインストールし、GitHub アカウントを作成し、GitHub Pull Requests and Issues 拡張機能をインストールする必要があります。このトピックでは、VS Code を離れることなく、GitHub のお気に入りの機能の一部を使用する方法を説明します。
ソース管理の初心者の方、または VS Code の基本的な Git サポートについて詳しく知りたい方は、ソース管理のトピックから始めることができます。
GitHub Pull Requests and Issues の使用を開始する
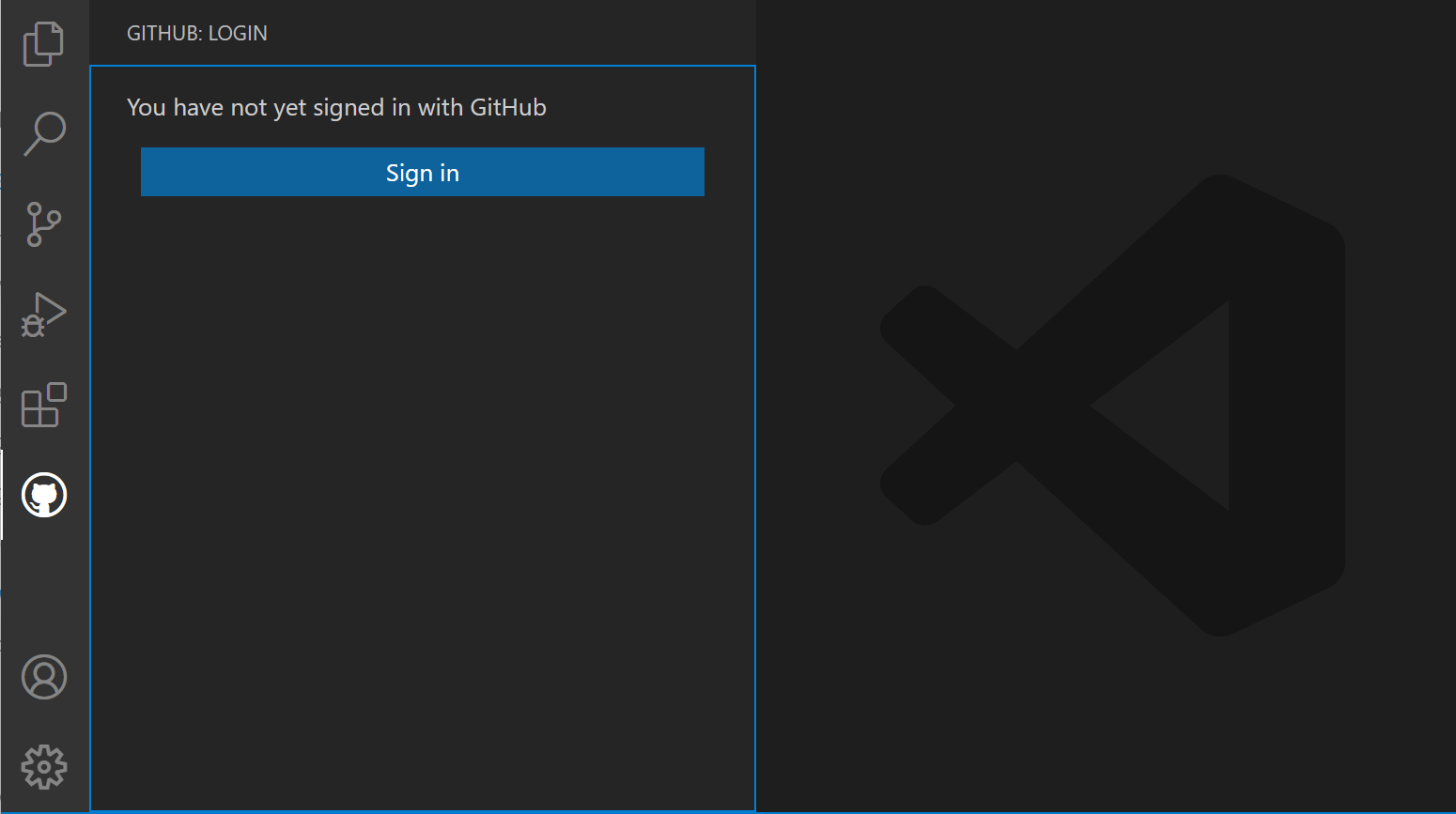
GitHub Pull Requests and Issues 拡張機能をインストールしたら、サインインする必要があります。プロンプトに従ってブラウザーで GitHub の認証を行い、VS Code に戻ります。

VS Code にリダイレクトされない場合は、承認トークンを手動で追加できます。ブラウザーウィンドウで承認トークンが発行されます。トークンをコピーし、VS Code に戻ります。ステータスバーの Signing in to github.com... を選択し、トークンを貼り付けて Enter を押します。
リポジトリの設定
リポジトリのクローン
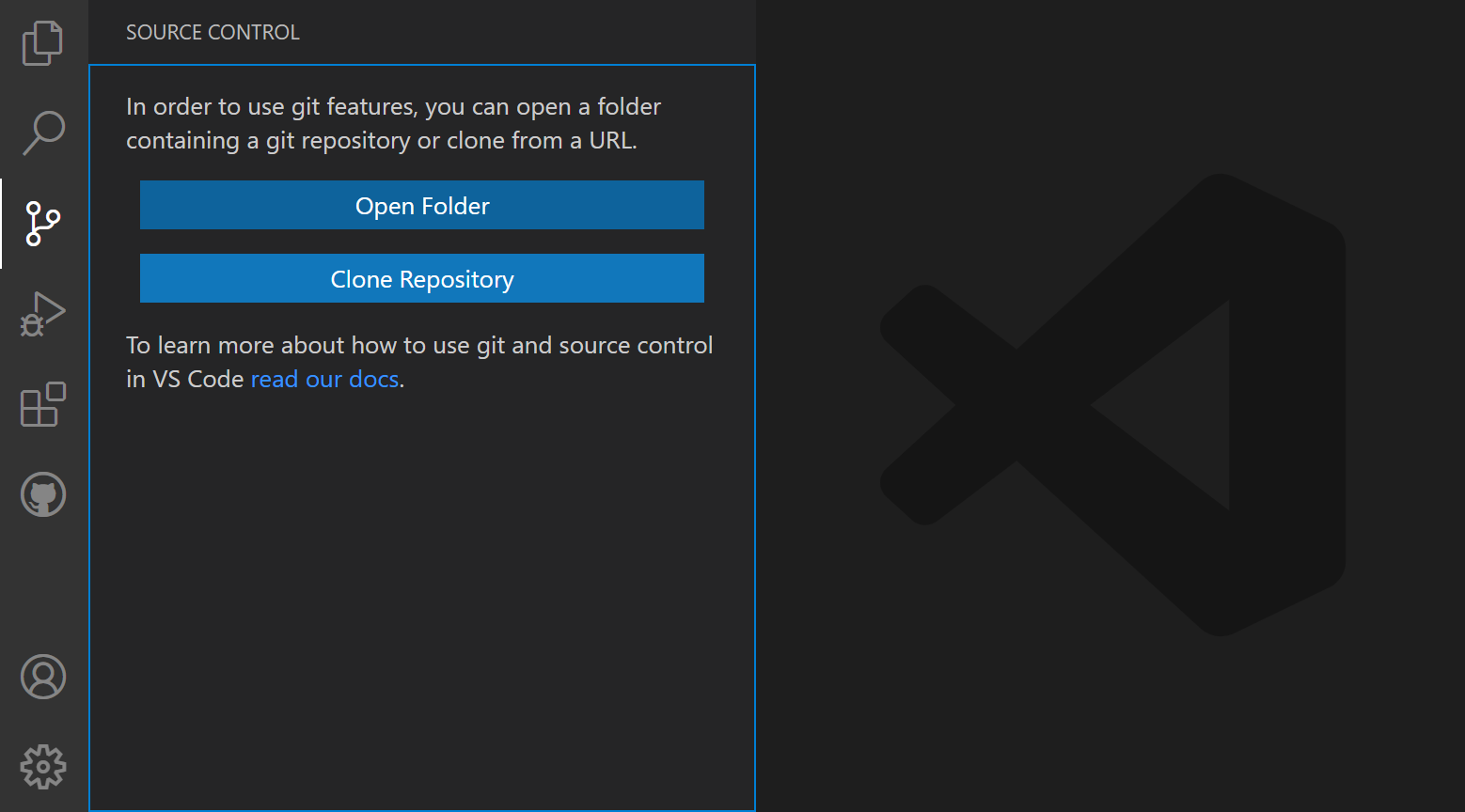
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) の Git: Clone コマンドを使用するか、ソース管理ビューの Clone Repository ボタン (フォルダーを開いていない場合に利用可能) を使用して、GitHub からリポジトリを検索してクローンできます。

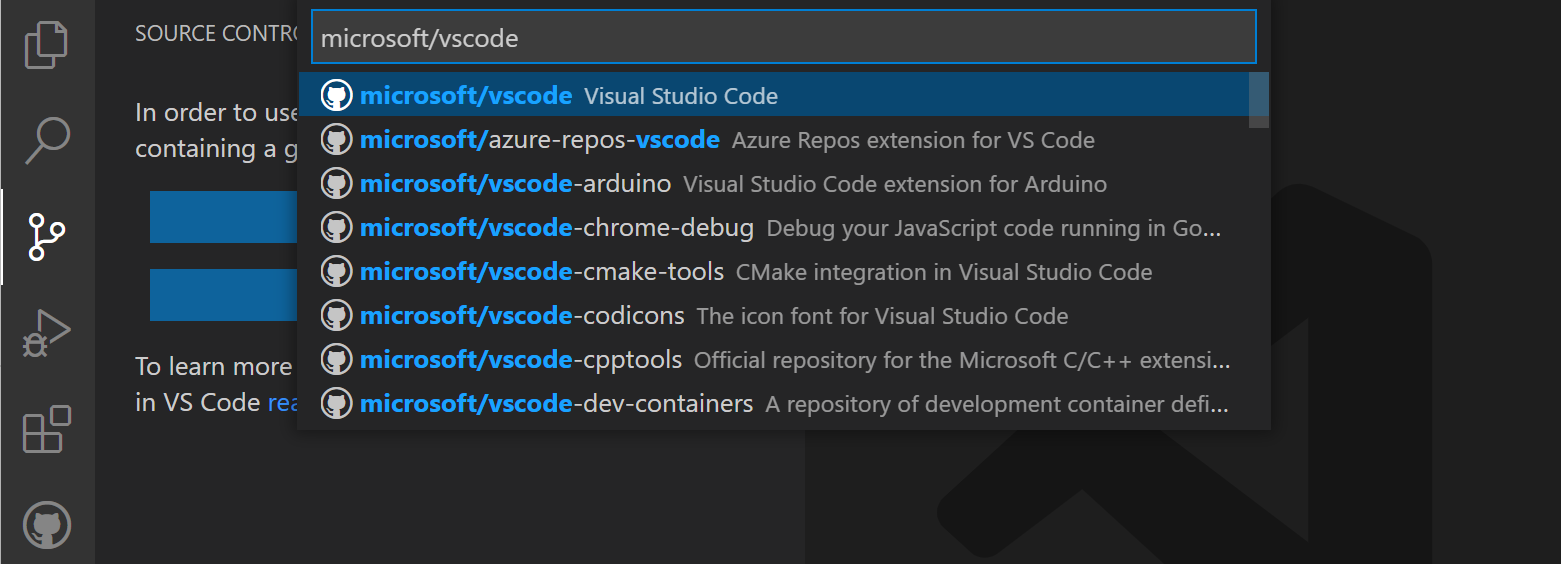
GitHub リポジトリのドロップダウンから、ローカルにクローンしたいリポジトリをフィルタリングして選択できます。

既存のリポジトリで認証する
GitHub を介した認証は、メンバーになっているリポジトリへのプッシュやプライベートリポジトリのクローンなど、GitHub 認証を必要とする VS Code で Git アクションを実行したときに有効になります。認証のために特別な拡張機能をインストールする必要はありません。VS Code に組み込まれているため、リポジトリを効率的に管理できます。
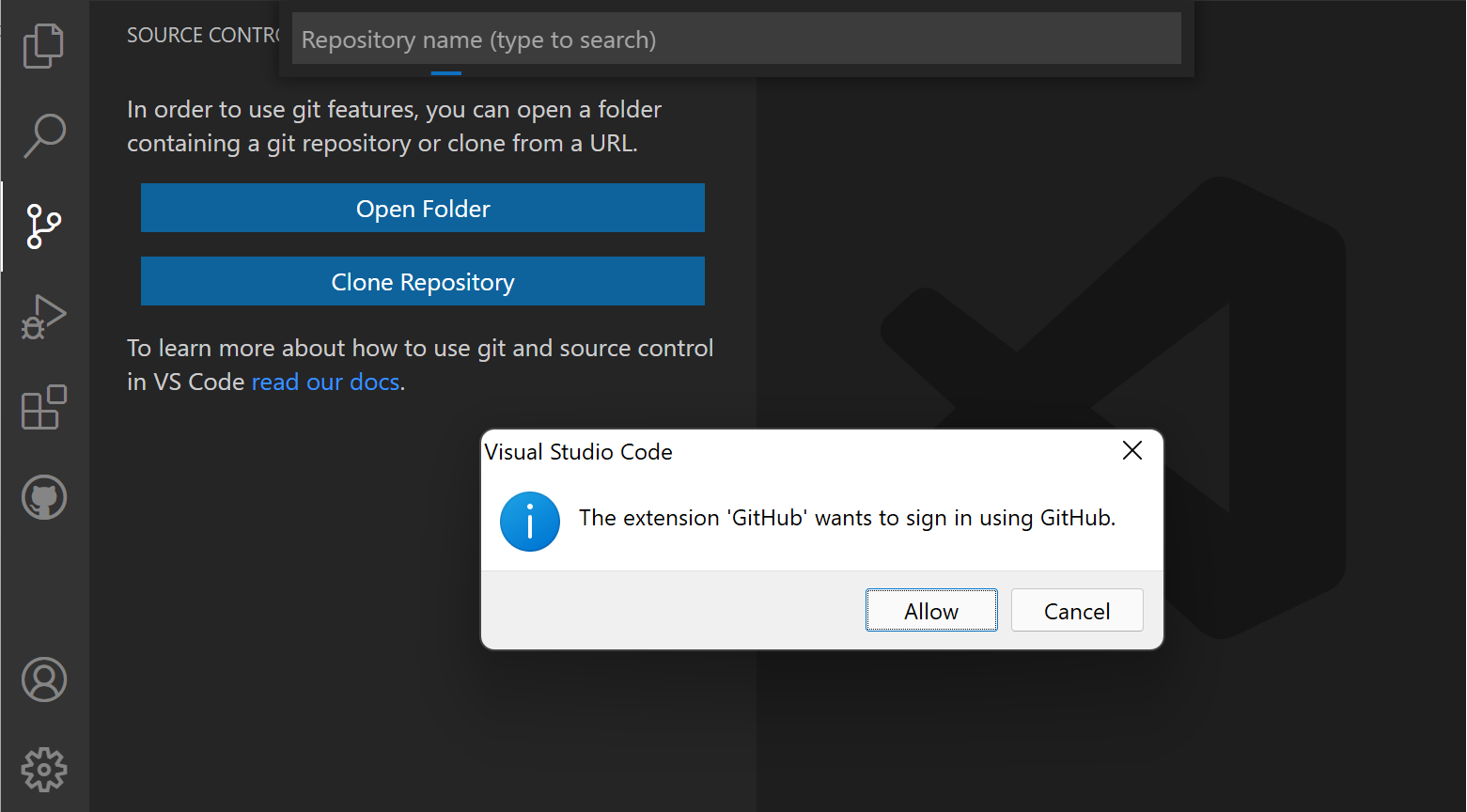
GitHub 認証を必要とする操作を実行すると、サインインを求めるプロンプトが表示されます。

手順に従って GitHub にサインインし、VS Code に戻ります。個人アクセストークン (PAT) を使用したサインインは、GitHub Enterprise Server でのみサポートされています。GitHub Enterprise Server を使用しており、PAT を使用したい場合は、PAT を求められるまでサインインプロンプトで「キャンセル」をクリックできます。
ユーザー名とパスワードを二要素認証 (2FA)、個人アクセストークン、SSH キーなど、GitHub に認証する方法はいくつかあります。各オプションの詳細については、GitHub への認証についてを参照してください。
注: リポジトリのコンテンツをローカルマシンにクローンせずにリポジトリを操作したい場合は、GitHub Repositories 拡張機能をインストールして、GitHub 上で直接閲覧および編集できます。詳細については、以下のGitHub Repositories 拡張機能セクションを参照してください。
エディターとの統合
ホバー
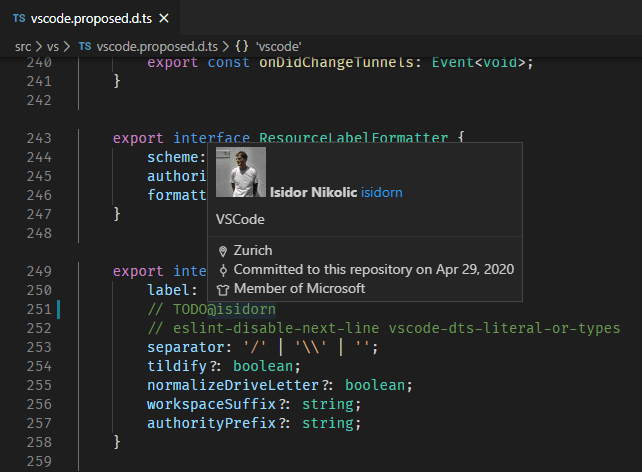
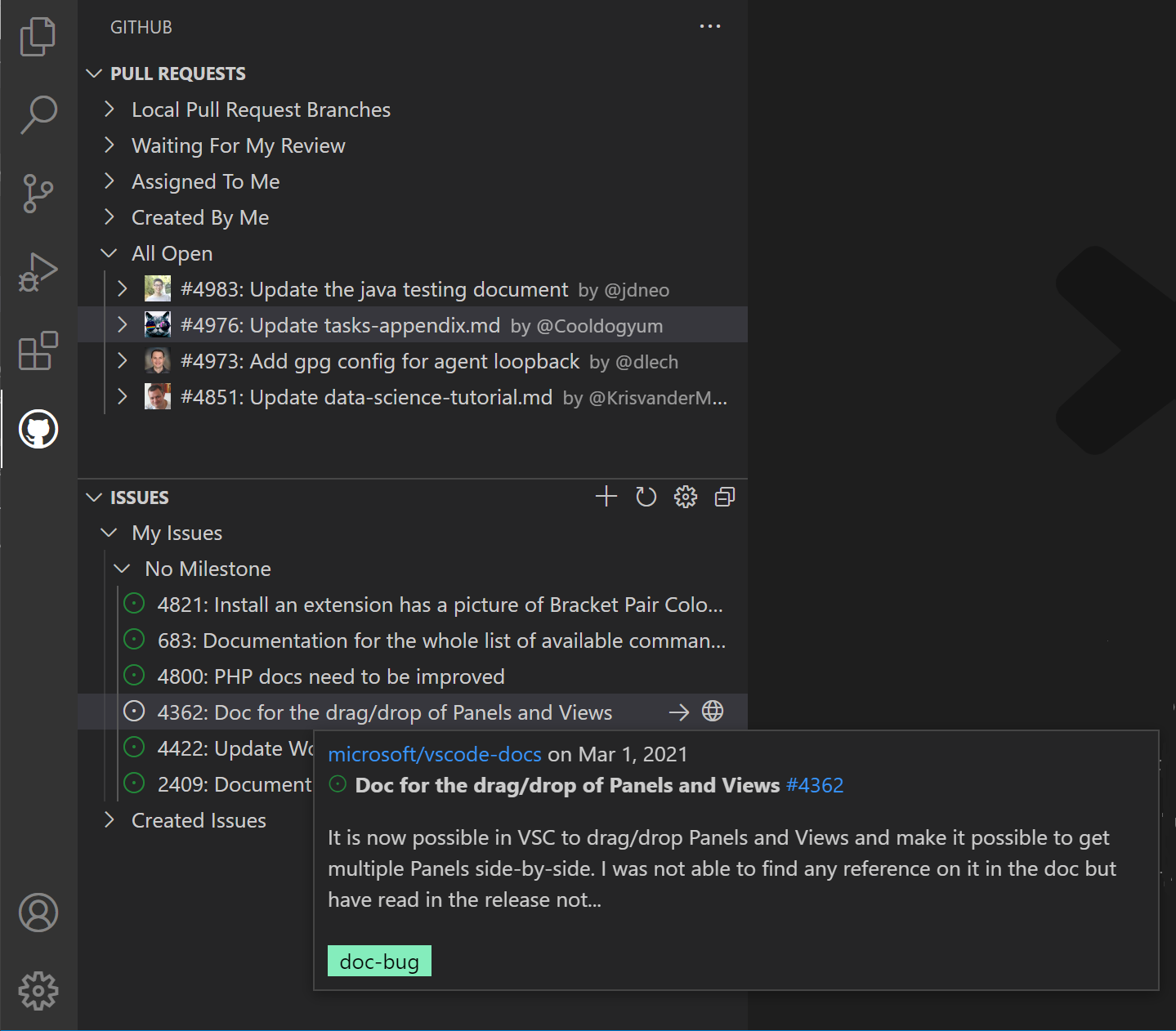
リポジトリが開いていて、ユーザーが @ でメンションされている場合、そのユーザー名にカーソルを合わせると、GitHub スタイルのホバーが表示されます。

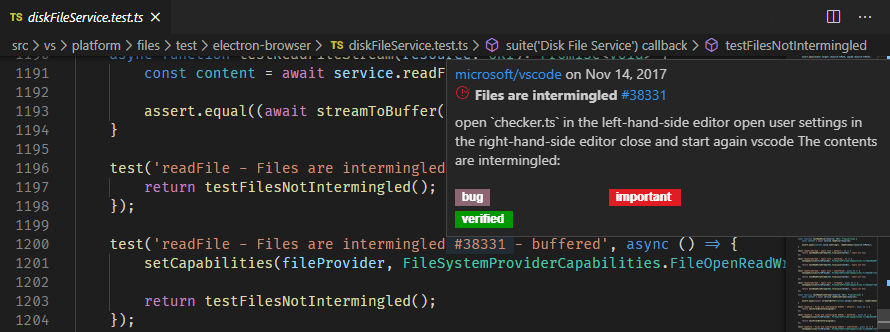
同様のホバーは、# でメンションされたイシュー番号、完全な GitHub イシュー URL、およびリポジトリ指定のイシューに対しても表示されます。

提案
ユーザー提案は「@」文字でトリガーされ、イシュー提案は「#」文字でトリガーされます。提案はエディターおよびソース管理ビューの入力ボックスで利用できます。

提案に表示されるイシューは、GitHub Issues: Queries (githubIssues.queries) の設定で構成できます。クエリはGitHub 検索構文を使用します。
これらの提案を表示するファイルを、設定 GitHub Issues: Ignore Completion Trigger (githubIssues.ignoreCompletionTrigger) および GitHub Issues: Ignore User Completion Trigger (githubIssues.ignoreUserCompletionTrigger) を使用して構成することもできます。これらの設定は、ファイルの種類を指定する言語識別子の配列を受け入れます。
// Languages that the '#' character should not be used to trigger issue completion suggestions.
"githubIssues.ignoreCompletionTrigger": [
"python"
]
プルリクエスト
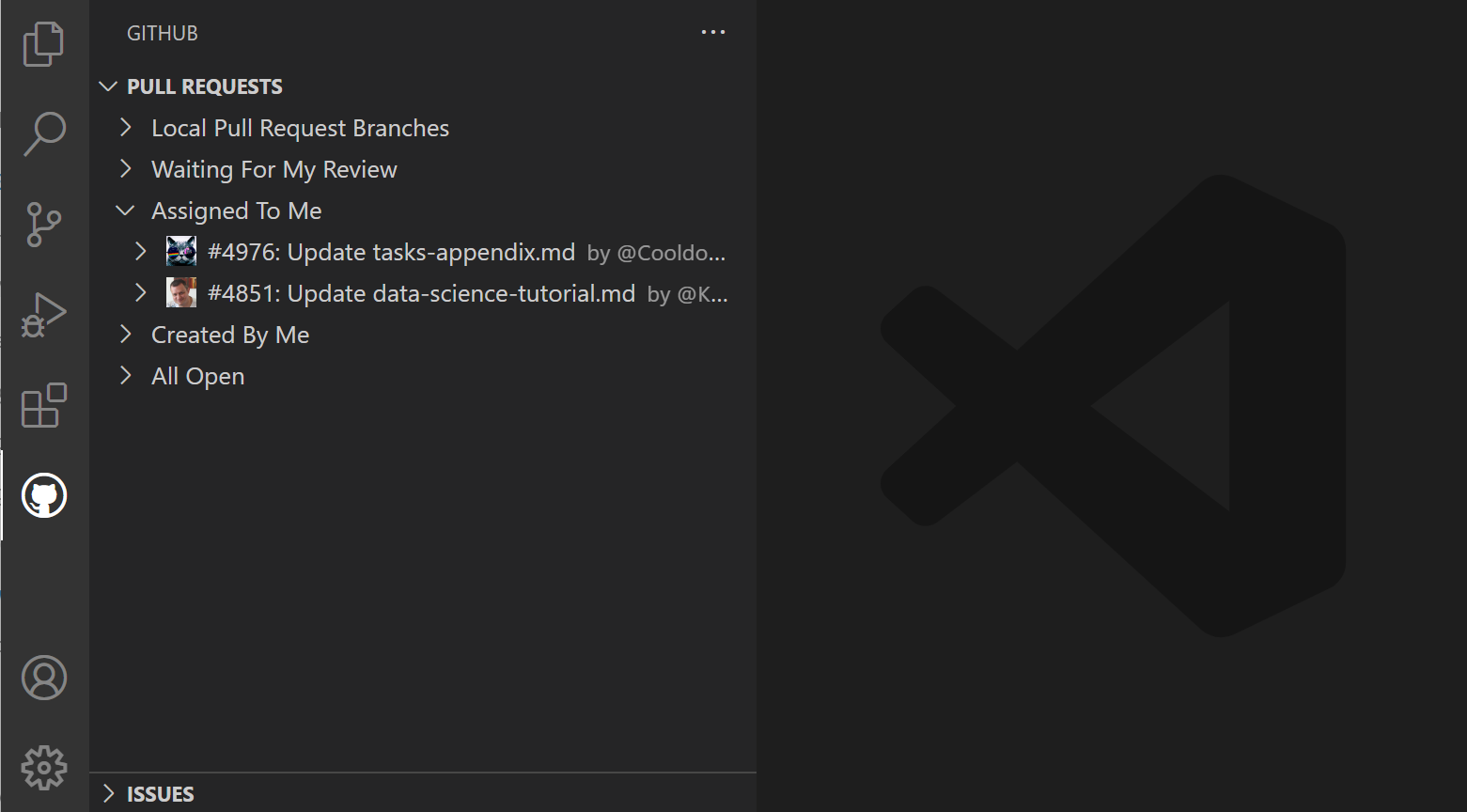
プルリクエストビューから、プルリクエストを表示、管理、作成できます。

プルリクエストを表示するために使用されるクエリは、GitHub Pull Requests: Queries (githubPullRequests.queries) 設定で構成でき、GitHub 検索構文を使用します。
"githubPullRequests.queries": [
{
"label": "Assigned To Me",
"query": "is:open assignee:${user}"
},
プルリクエストを作成する
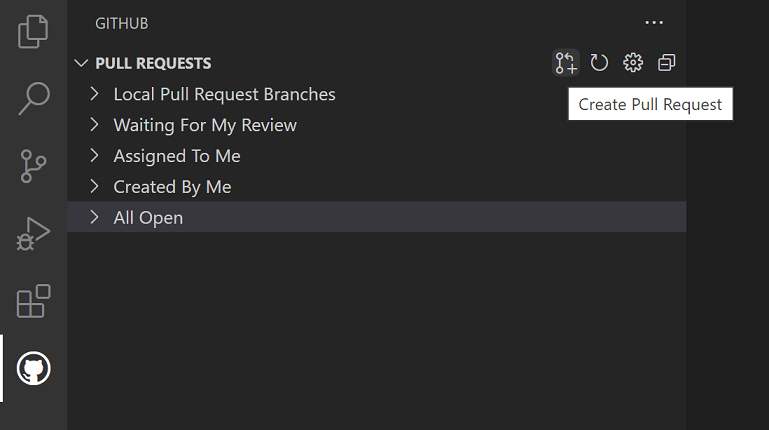
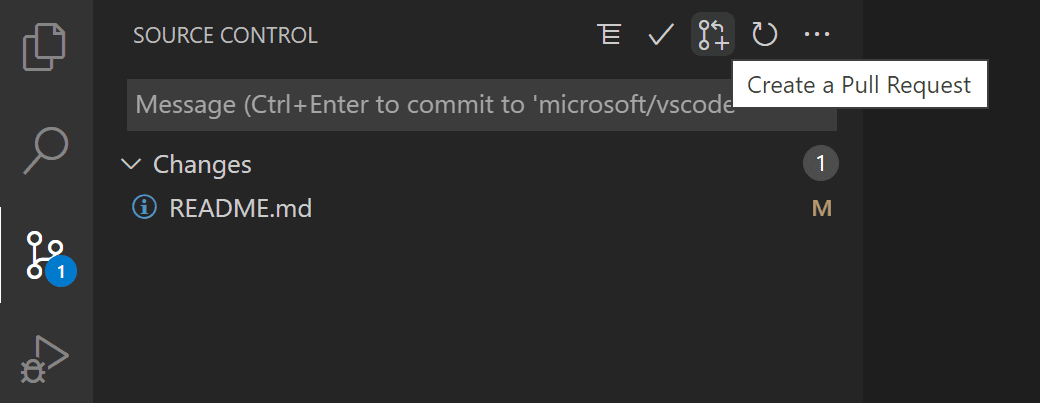
フォークまたはブランチに変更をコミットしたら、GitHub Pull Requests: Create Pull Request コマンドまたはプルリクエストビューのCreate Pull Requestボタンを使用してプルリクエストを作成できます。

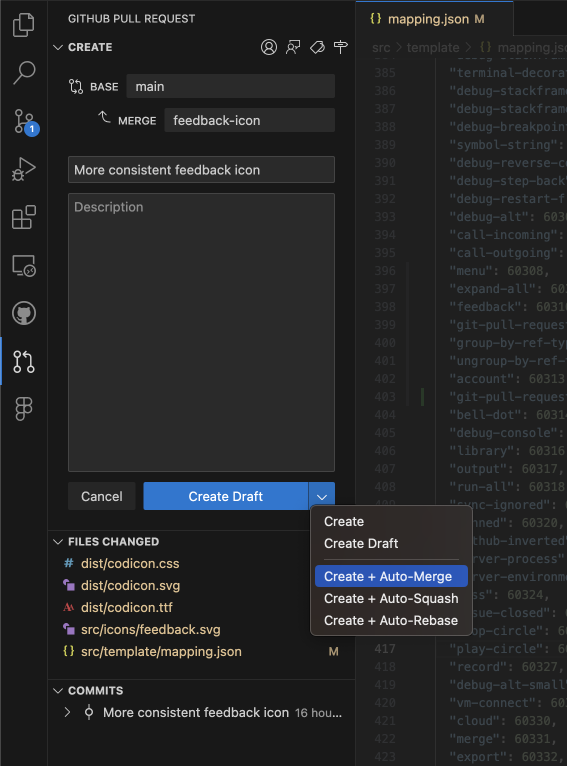
新しいCreateビューが表示され、プルリクエストのターゲットとなるベースリポジトリとベースブランチを選択し、タイトルと説明を入力できます。リポジトリにプルリクエストテンプレートがある場合、それが自動的に説明として使用されます。
上部のアクションバーにあるボタンを使用して、担当者、レビュー担当者、ラベル、マイルストーンを追加します。

Createボタンメニューを使用すると、Create DraftやAuto-Mergeメソッドの有効化など、代替の作成オプションを選択できます。
Createを選択すると、まだブランチを GitHub リモートにプッシュしていない場合、拡張機能はブランチを公開するかどうかを尋ね、特定のリモートを選択するドロップダウンを提供します。
プルリクエストの作成ビューはレビューモードに入り、PR の詳細を確認したり、コメントを追加したり、準備ができたら PR をマージしたりできます。PR がマージされた後、リモートブランチとローカルブランチの両方を削除するオプションが提供されます。
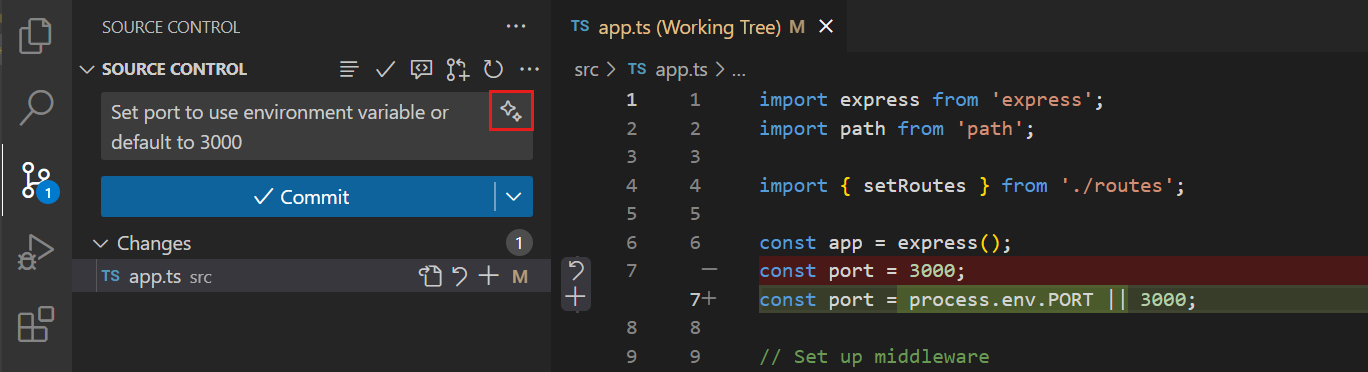
GitHub Copilot を使用して、PR に含まれるコミットに基づいて PR のタイトルと説明を生成します。PR タイトルフィールドの横にあるキラキラアイコンを選択して、PR のタイトルと説明を生成します。

レビュー
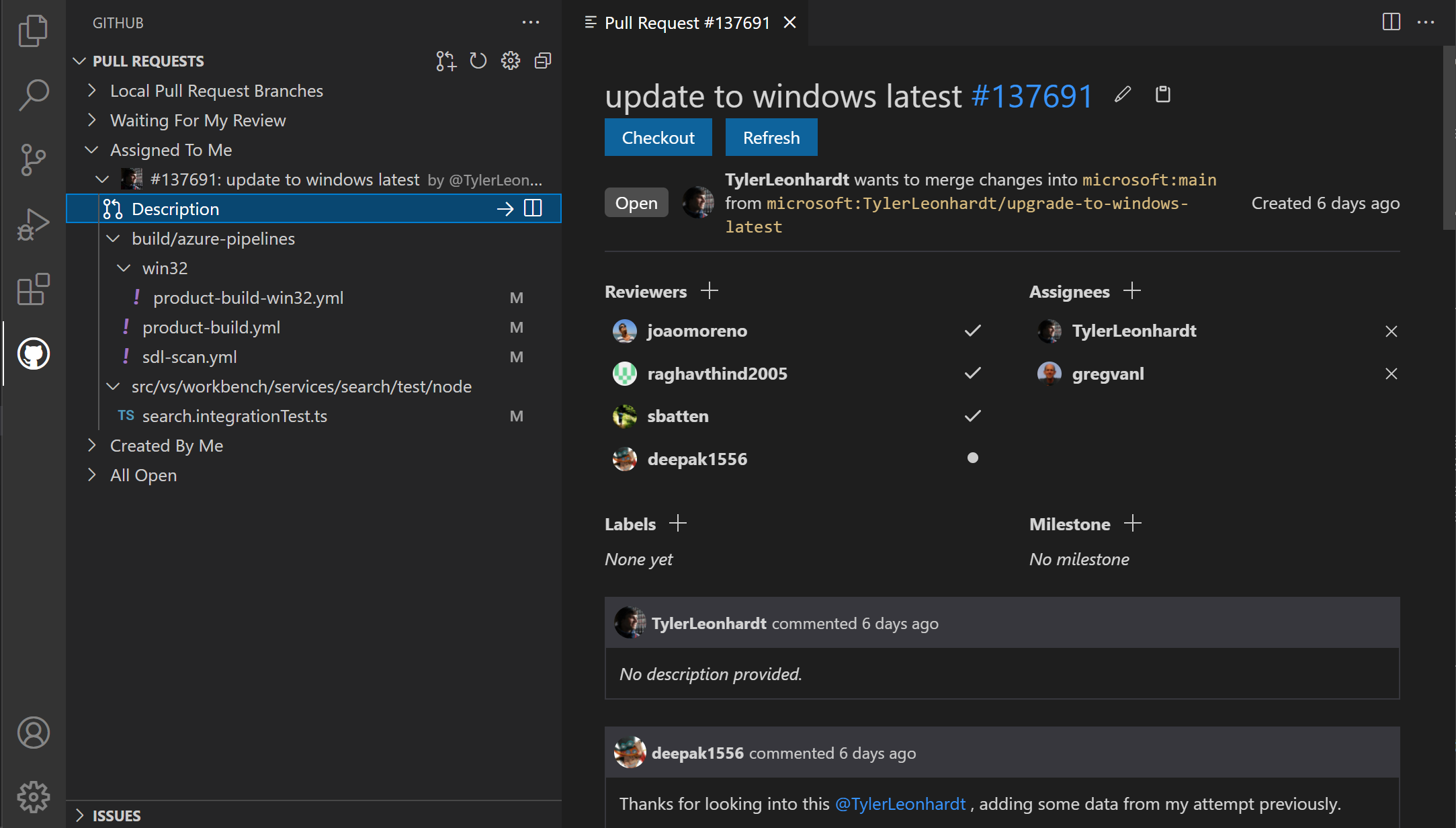
プルリクエストはプルリクエストビューからレビューできます。プルリクエストの説明から、レビュアーとラベルの割り当て、コメントの追加、承認、クローズ、およびマージをすべて行うことができます。

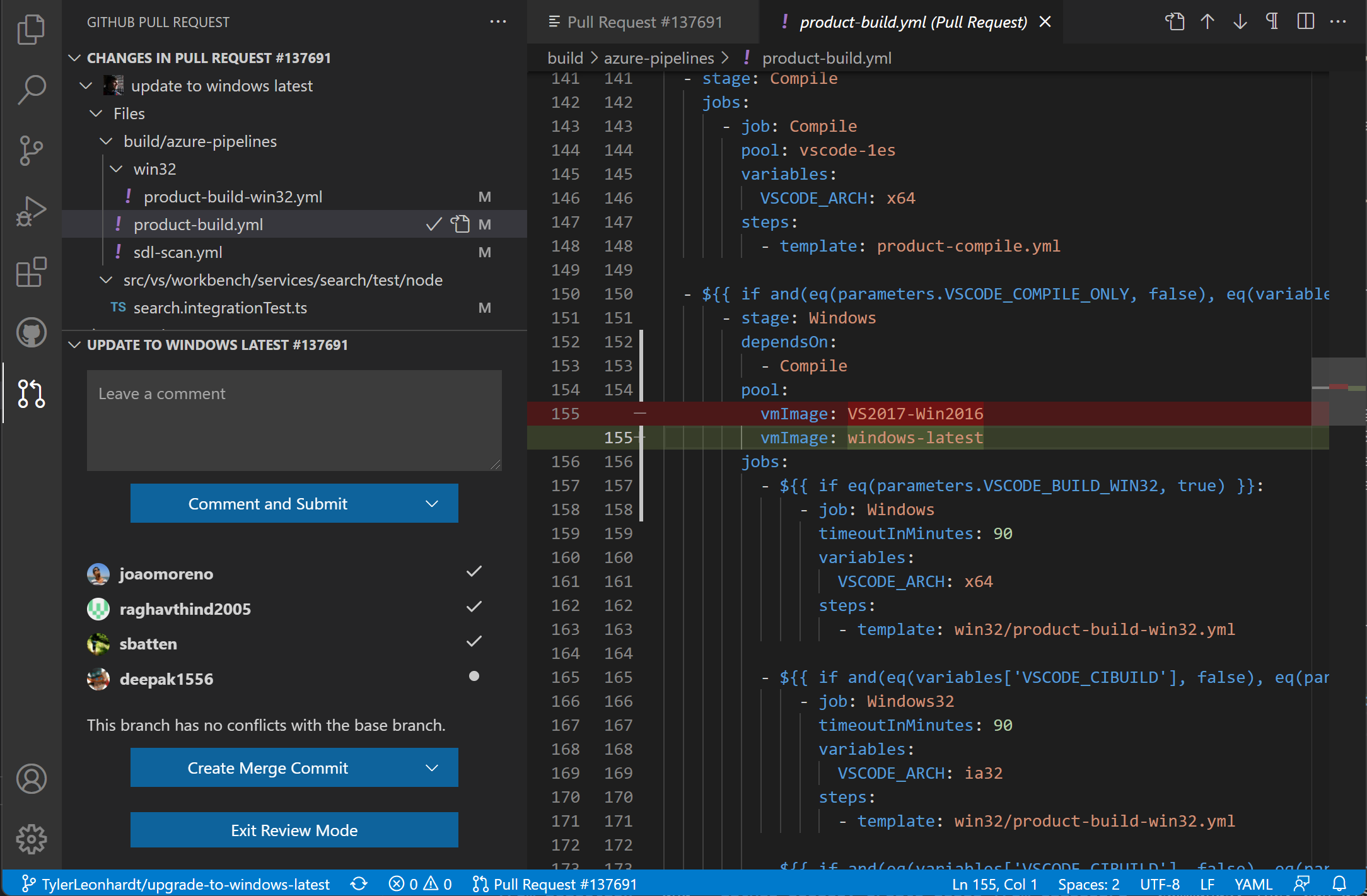
説明ページから、チェックアウトボタンを使用してプルリクエストをローカルで簡単にチェックアウトすることもできます。これにより、VS Code がレビューモードでプルリクエストのフォークとブランチ (ステータスバーに表示) を開き、現在の変更とすべてのコミットおよびそれらのコミット内の変更の差分を表示できる新しいプルリクエストの変更ビューが追加されます。コメントが付けられたファイルには、ひし形のアイコンが装飾されます。ディスク上のファイルを表示するには、ファイルを開くインラインアクションを使用できます。

このビューの差分エディターはローカルファイルを使用するため、ファイルナビゲーション、IntelliSense、および編集は通常どおり機能します。これらの差分エディター内でコメントを追加できます。単一のコメントの追加と、レビュー全体の作成の両方がサポートされています。
プルリクエストの変更のレビューが完了したら、PR をマージするか、レビューモードを終了を選択して、作業していた前のブランチに戻ることができます。
PR を作成する前に、Copilot に PR のコードレビューを実行させることもできます。GitHub プルリクエストビューでCode Reviewボタンを選択します。
イシュー
イシューを作成する
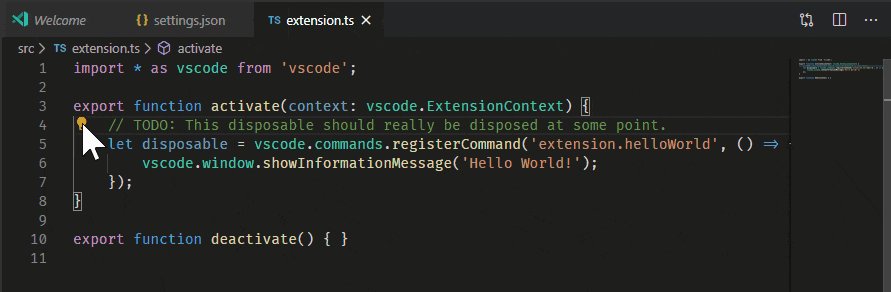
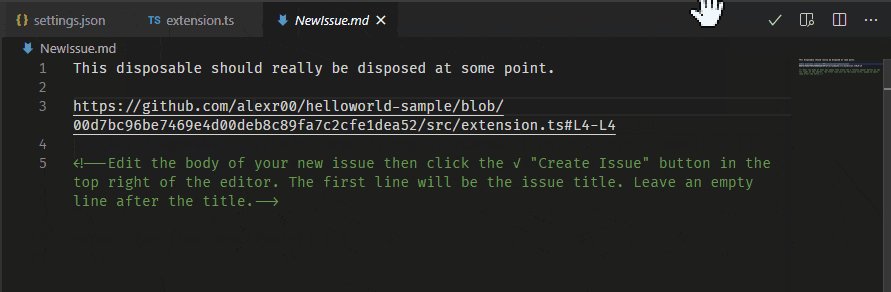
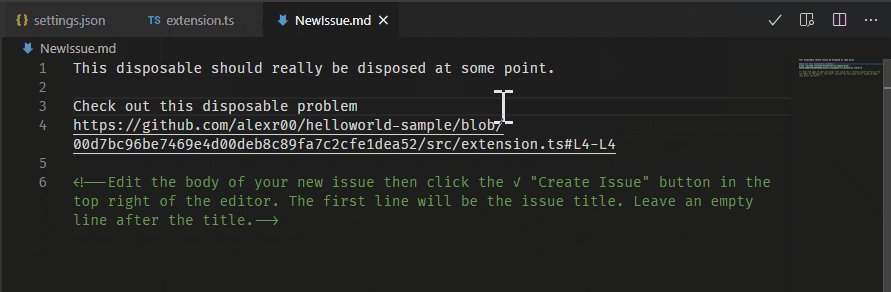
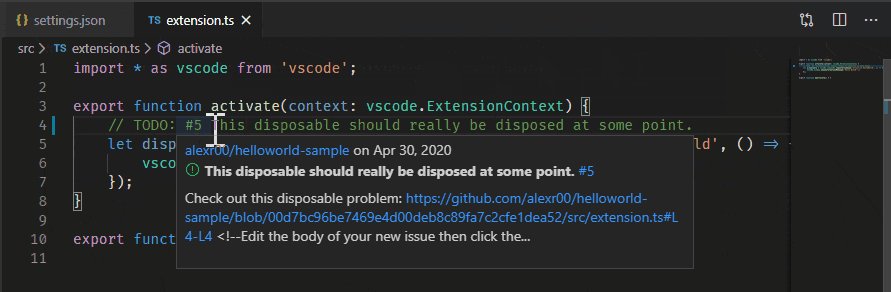
イシューは、イシュービューの+ボタンと、GitHub Issues: Create Issue from SelectionコマンドおよびGitHub Issues: Create Issue from Clipboardコマンドを使用して作成できます。「TODO」コメントに対するコードアクションを使用しても作成できます。イシューを作成する際、デフォルトの説明を使用するか、右上にある説明を編集鉛筆アイコンを選択して、イシュー本文のエディターを表示できます。

コードアクションのトリガーは、GitHub Issues: Create Issue Triggers (githubIssues.createIssueTriggers) 設定を使用して構成できます。
デフォルトのイシューのトリガーは次のとおりです。
"githubIssues.createIssueTriggers": [
"TODO",
"todo",
"BUG",
"FIXME",
"ISSUE",
"HACK"
]
イシューの作業
イシュービューから、イシューを表示して作業できます。

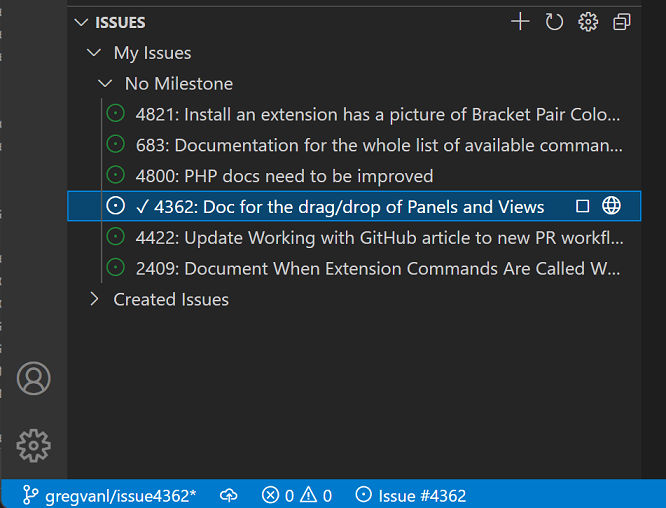
デフォルトでは、イシューの作業を開始すると (Start Working on Issueコンテキストメニュー項目)、以下の画像のようにステータスバーに表示されるように、ブランチが作成されます。

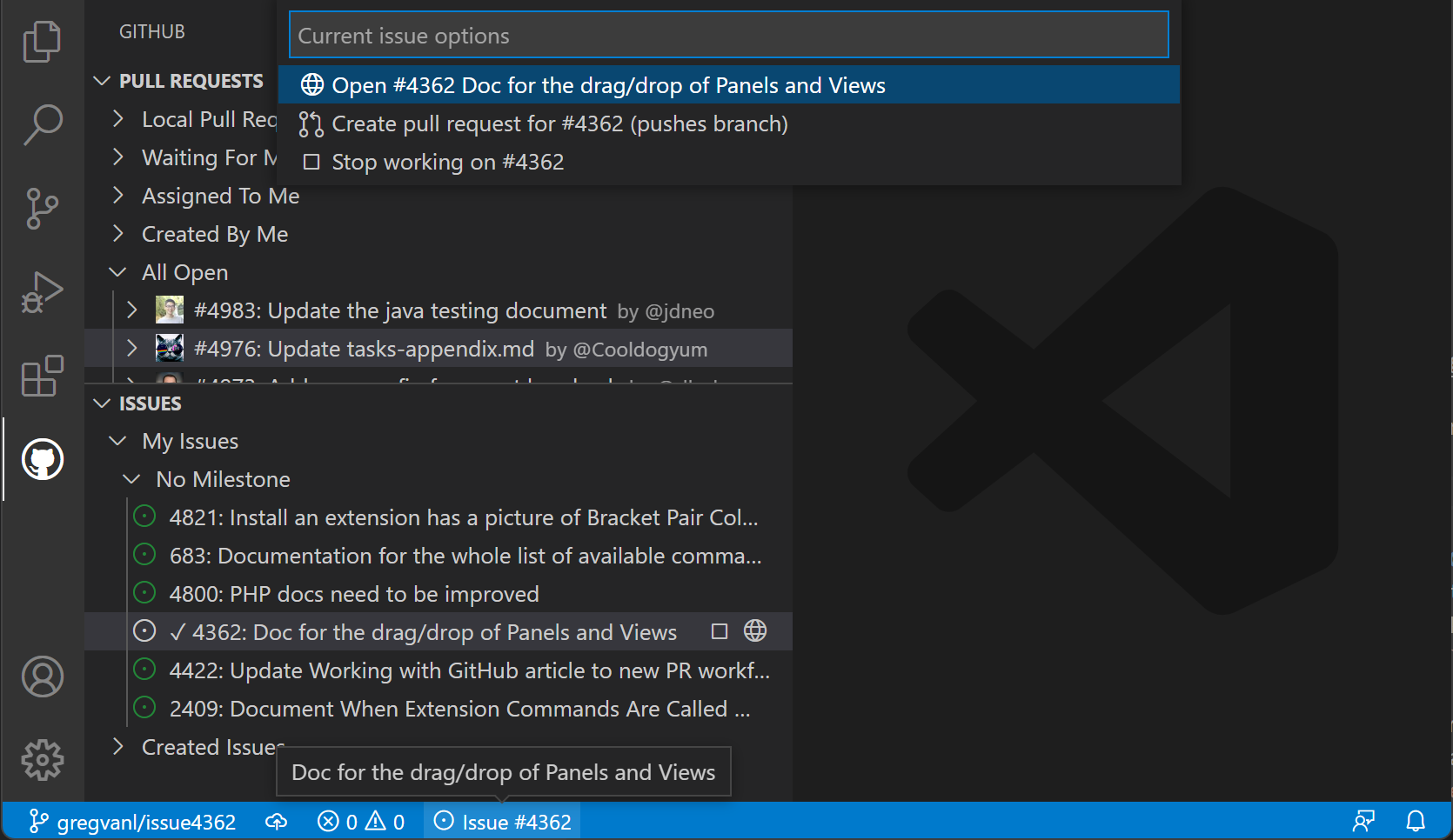
ステータスバーにはアクティブなイシューも表示され、その項目を選択すると、GitHub ウェブサイトでイシューを開いたり、プルリクエストを作成したりするなどのイシューアクションのリストが利用可能になります。

ブランチの名前は、GitHub Issues: Issue Branch Title (githubIssues.issueBranchTitle) 設定で構成できます。ワークフローにブランチの作成が含まれていない場合、またはブランチ名を毎回入力するように求められたい場合は、GitHub Issues: Use Branch For Issues (githubIssues.useBranchForIssues) 設定をオフにすることで、そのステップをスキップできます。
イシューの作業が完了し、変更をコミットしたい場合、ソース管理ビューのコミットメッセージ入力ボックスにはメッセージが入力されます。これは、GitHub Issues: Working Issue Format SCM (githubIssues.workingIssueFormatScm) で構成できます。
GitHub Repositories 拡張機能
GitHub Repositories 拡張機能を使用すると、リポジトリをローカルにクローンすることなく、Visual Studio Code 内から直接、リモートの GitHub リポジトリをすばやく参照、検索、編集、コミットできます。これは、ソースコードを確認したり、ファイルやアセットに小さな変更を加えたりするだけでよい多くのシナリオで、高速かつ便利です。

リポジトリを開く
GitHub Repositories 拡張機能をインストールしたら、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) からGitHub Repositories: Open Repository...コマンドを使用するか、ステータスバーの左下にあるリモートインジケーターをクリックしてリポジトリを開くことができます。

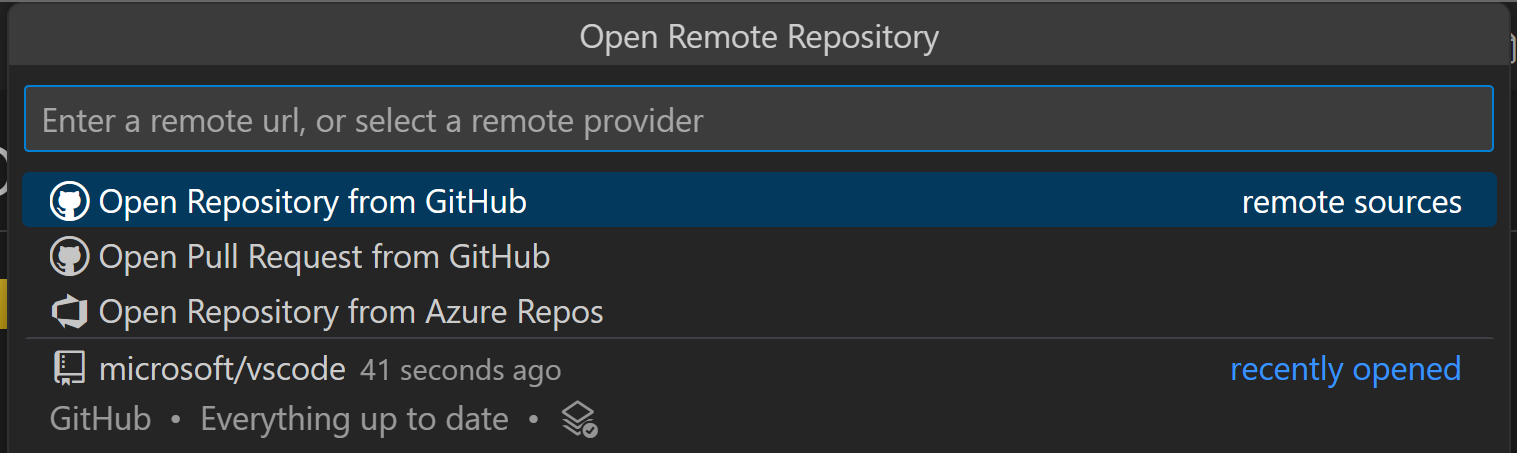
Open Repositoryコマンドを実行すると、GitHub からリポジトリを開くか、GitHub からプルリクエストを開くか、以前に接続したリポジトリを再度開くかを選択します。
VS Code から GitHub にまだログインしていない場合は、GitHub アカウントで認証するよう求められます。

リポジトリの URL を直接指定するか、テキストボックスに入力して GitHub で目的のリポジトリを検索できます。
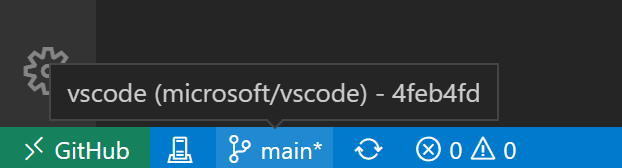
リポジトリまたはプルリクエストを選択すると、VS Code ウィンドウが再読み込みされ、ファイルエクスプローラーにリポジトリの内容が表示されます。その後、ファイルのオープン (完全な構文ハイライトとブラケットマッチングを含む)、編集、変更のコミットを、ローカルにクローンされたリポジトリを操作するのと同様に行うことができます。
ローカルリポジトリとの作業との違いは、GitHub Repository 拡張機能で変更をコミットすると、変更がリモートリポジトリに直接プッシュされることです。これは、GitHub ウェブインターフェースで作業している場合と同様です。
GitHub Repositories 拡張機能のもう一つの機能は、リポジトリまたはブランチを開くたびに、GitHub から最新のソースが利用可能になることです。ローカルリポジトリの場合のように、更新のためにプルする必要があることを覚えておく必要はありません。
GitHub Repositories 拡張機能は、ローカルにGit LFS (Large File System) をインストールすることなく、LFS 追跡ファイルの表示とコミットをサポートしています。LFS で追跡したいファイルの種類を.gitattributesファイルに追加し、ソース管理ビューを使用して変更を直接 GitHub にコミットします。
ブランチの切り替え
ステータスバーのブランチインジケーターをクリックすると、ブランチ間を簡単に切り替えることができます。GitHub Repositories 拡張機能の優れた機能の 1 つは、コミットされていない変更をスタッシュする必要なくブランチを切り替えられることです。拡張機能は変更を記憶し、ブランチを切り替えるときに再適用します。

リモートエクスプローラー
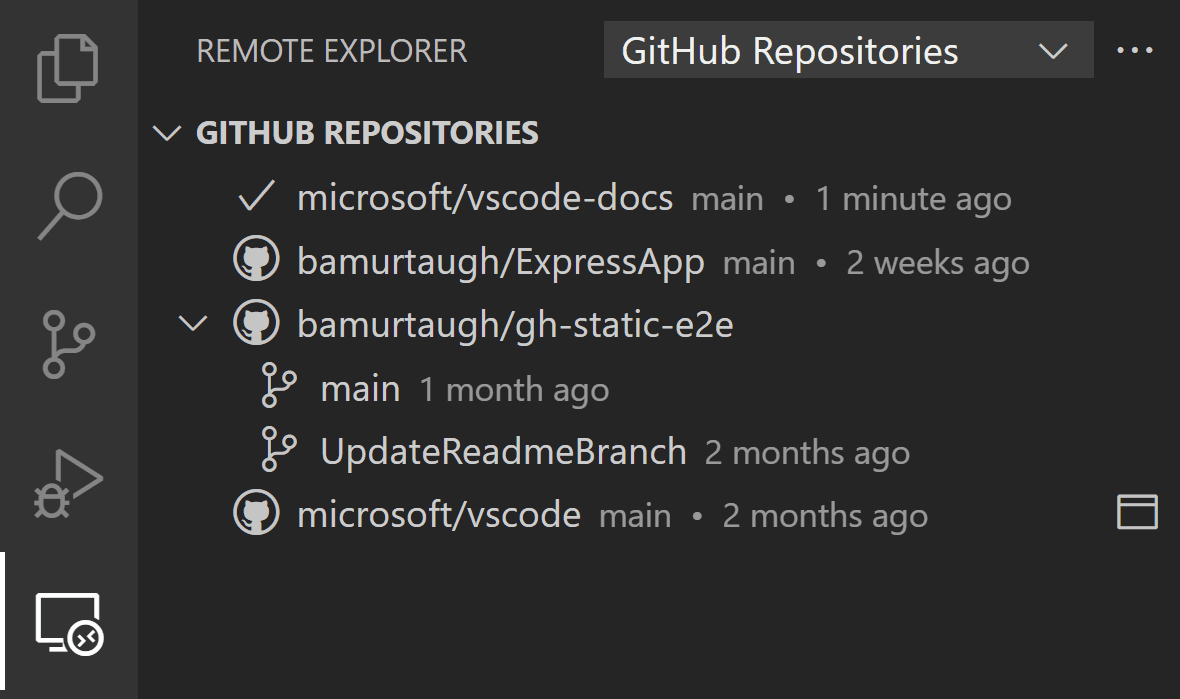
アクティビティバーにあるリモートエクスプローラーを使用して、リモートリポジトリをすばやく再度開くことができます。このビューには、以前開いたリポジトリとブランチが表示されます。

プルリクエストを作成する
ワークフローがリポジトリへの直接コミットではなくプルリクエストを使用する場合、ソース管理ビューから新しい PR を作成できます。タイトルを提供し、新しいブランチを作成するよう求められます。

プルリクエストを作成したら、このトピックの以前に説明したように、GitHub Pull Request and Issues 拡張機能を使用して PR をレビュー、編集、マージできます。
仮想ファイルシステム
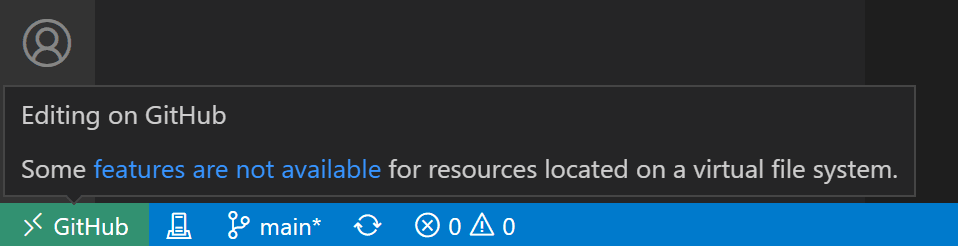
リポジトリのファイルがローカルマシンにない場合でも、GitHub Repositories 拡張機能はメモリ内に仮想ファイルシステムを作成し、ファイルコンテンツを表示したり編集したりできるようにします。仮想ファイルシステムを使用するということは、ローカルファイルを前提とする一部の操作や拡張機能が有効になっていないか、機能が制限されていることを意味します。タスク、デバッグ、統合ターミナルなどの機能は有効になっておらず、リモートインジケーターのホバーにある機能が利用できませんリンクから、仮想ファイルシステムのサポートレベルについて学ぶことができます。

拡張機能の開発者は、仮想ファイルシステムとワークスペースでの実行について、仮想ワークスペース拡張機能開発者ガイドで詳しく学ぶことができます。
引き続き作業する...
ローカルファイルシステムと完全な言語および開発ツールをサポートする開発環境でリポジトリの作業に切り替えたい場合があります。GitHub Repositories 拡張機能を使用すると、次のことが簡単に行えます。
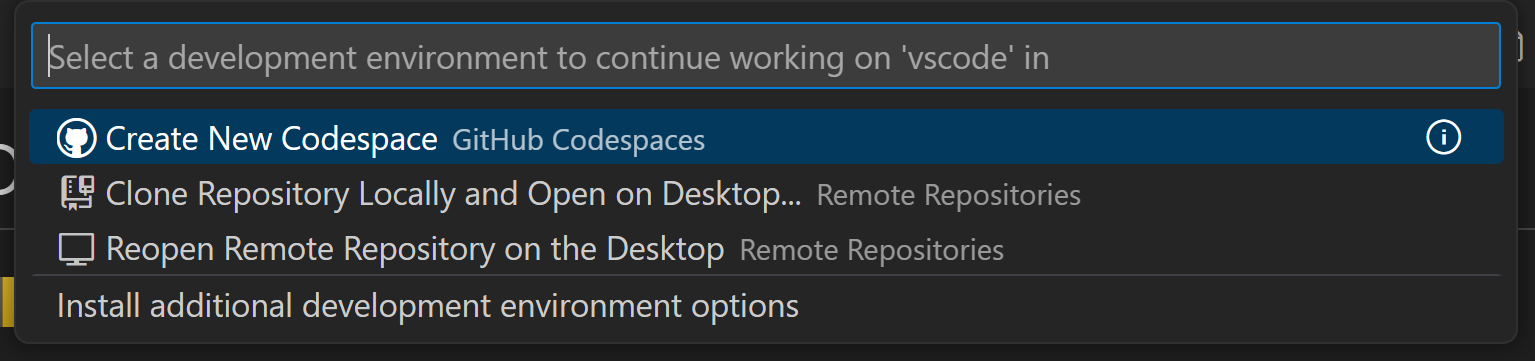
- GitHub Codespace を作成する (GitHub Codespaces 拡張機能がある場合)。
- リポジトリをローカルにクローンする。
- リポジトリを Docker コンテナにクローンする (Docker と Microsoft のContainer Tools 拡張機能がインストールされている場合)。
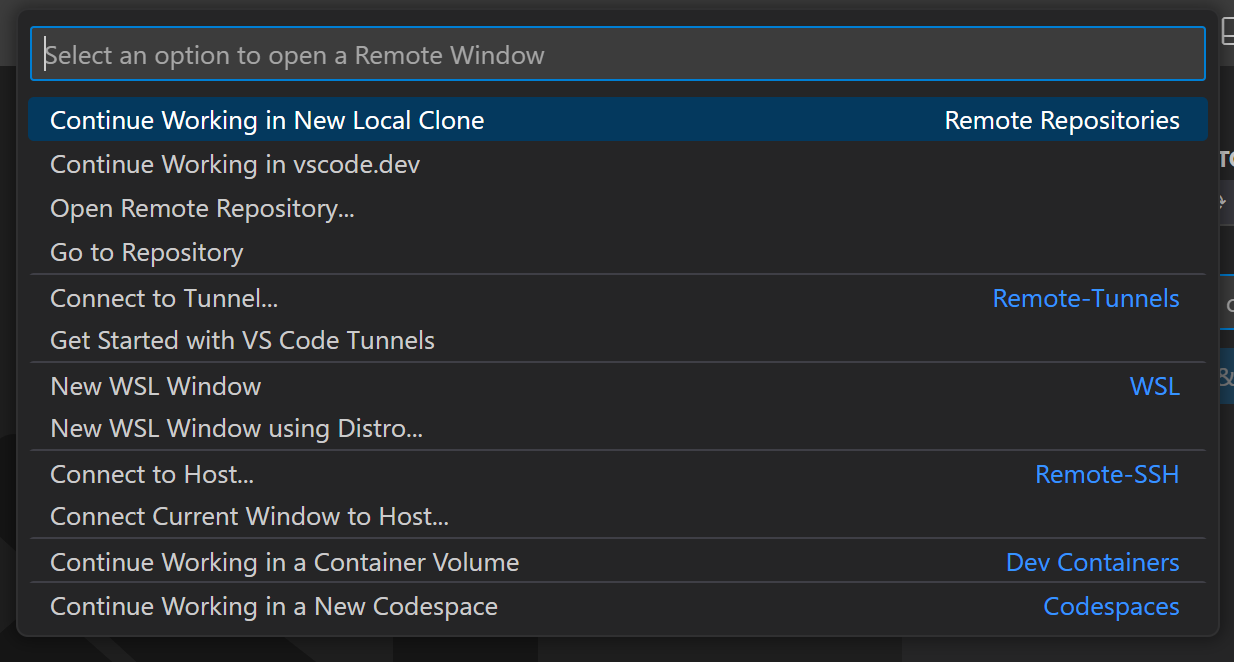
開発環境を切り替えるには、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) またはステータスバーのリモートインジケーターをクリックして利用できるContinue Working On...コマンドを使用します。

ブラウザベースのエディタを使用している場合、"Continue Working On..." コマンドには、リポジトリをローカルで開くか、GitHub Codespaces のクラウドホスト型環境で開くかのオプションがあります。

コミットされていない変更がある状態でContinue Working Onを初めて使用する場合、保留中の変更を「クラウド変更」を使用して選択した開発環境に持ち込むオプションがあります。これは、設定同期に使用される VS Code サービスと同じサービスに保留中の変更を保存します。
これらの変更は、ターゲット開発環境に適用されるとサービスから削除されます。コミットされていない変更なしで続行することを選択した場合でも、後で設定"workbench.cloudChanges.continueOn": "prompt"を構成することで、この設定を変更できます。
保留中の変更がターゲット開発環境に自動的に適用されない場合でも、Cloud Changes: Show Cloud Changes コマンドを使用して、保存されている変更を表示、管理、削除できます。
次のステップ
- Copilot VS Code について学ぶ - VS Code の Copilot について学びます。