コンテナ内のPython
このチュートリアルでは、以下の方法を学びます。
- シンプルな Python コンテナーを記述する
Dockerfileファイルを作成する。 - Django、Flask、または一般的なPythonアプリのビルド、実行、機能検証。
- コンテナーで実行されているアプリをデバッグする。
前提条件
-
お使いのコンピューターにDockerをインストールし、システムパスに追加します。
-
Linuxでは、VS Codeの実行に使用する非rootユーザーアカウントに対してDocker CLIを有効にする必要があります。
-
Container Tools拡張機能。拡張機能をインストールするには、拡張機能ビュー(⇧⌘X (Windows, Linux Ctrl+Shift+X))を開き、
container toolsを検索して結果を絞り込み、Microsoftが作成したContainer Tools拡張機能を選択します。
Pythonプロジェクトの作成
Pythonプロジェクトがまだない場合は、チュートリアルPythonの基本に従ってください。
注: 完全なDjangoまたはFlaskウェブアプリをコンテナ化したい場合は、以下のいずれかのサンプルから始めることができます。
注: このチュートリアルでは、サンプルリポジトリのtutorialブランチを使用してください。
アプリが正しく実行されることを確認したら、アプリケーションをコンテナ化できます。
プロジェクトにDockerファイルを追加する
-
VS Codeでプロジェクトフォルダを開きます。
-
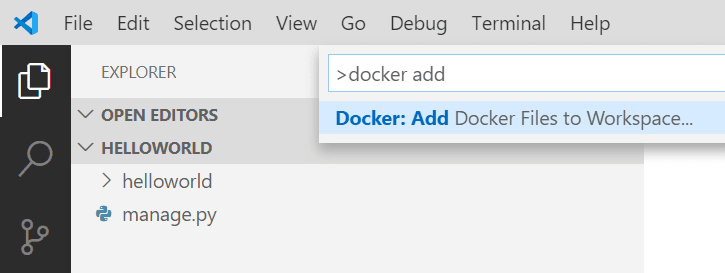
コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を開き、Containers: Add Docker Files to Workspace...を選択します。

-
アプリの種類を尋ねられたら、Python: Django、Python: Flask、またはPython: Generalをアプリの種類として選択します。このチュートリアルでは、Python: Generalの場合に焦点を当てますが、DjangoとFlaskの注意事項も記載します。
-
アプリのエントリポイントへの相対パスを入力します。これは、開始したワークスペースフォルダを除外します。Pythonの基本チュートリアルに従って
hello.pyというPythonアプリを作成した場合は、それを選択します。Django:
manage.py(ルートフォルダ) またはsubfolder_name/manage.pyを選択します。公式のDjangoドキュメントを参照してください。Flask: Flaskインスタンスを作成するパスを選択します。公式のFlaskドキュメントを参照してください。
ヒント: フォルダに
__main__.pyファイルが含まれている限り、フォルダ名へのパスを入力することもできます。 -
ポート番号を選択します。rootユーザーとして実行することによるセキュリティ上の懸念を軽減するために、ポート1024以上を選択することをお勧めします。未使用のポートであればどれでも使用できますが、DjangoとFlaskは標準のデフォルトポートを使用します。
Django: デフォルトポートは8000です。
Flask: デフォルトポートは5000です。
-
Docker Composeを含めるかどうかを尋ねられたら、Docker Composeファイルが不要な場合はNoを選択します。Yesを選択した場合は、Compose Upコマンドを正常に実行するために、
Dockerfile内のwsgi.pyファイルへのパスを確認する必要があります。Composeは通常、複数のコンテナを同時に実行する場合に使用されます。 -
これらの情報に基づいて、Container Tools拡張機能は以下のファイルを生成します。
-
Dockerfile。このファイルのIntelliSenseについて詳しく知るには、概要を参照してください。 -
.git、.vscode、__pycache__など、不要なファイルやフォルダを除外してイメージサイズを削減する.dockerignoreファイル。 -
Docker Composeを使用している場合、
docker-compose.ymlおよびdocker-compose.debug.ymlファイル。 -
まだ存在しない場合、すべてのアプリ依存関係をキャプチャするための
requirements.txtファイル。
重要事項: 私たちのセットアップを使用するには、Pythonフレームワーク (Django/Flask) とGunicornが
requirements.txtファイルに含まれている必要があります。仮想環境/ホストマシンにこれらの前提条件が既にインストールされており、コンテナ環境と同一である必要がある場合は、ターミナルでpip freeze > requirements.txtを実行してアプリの依存関係が転送されていることを確認してください。これにより、現在のrequirements.txtファイルが上書きされます。 -
(オプション) イメージに環境変数を追加する
この手順は必須ではありませんが、コンテナの環境に設定する必要がある環境変数を追加する方法を理解するのに役立つように含まれています。
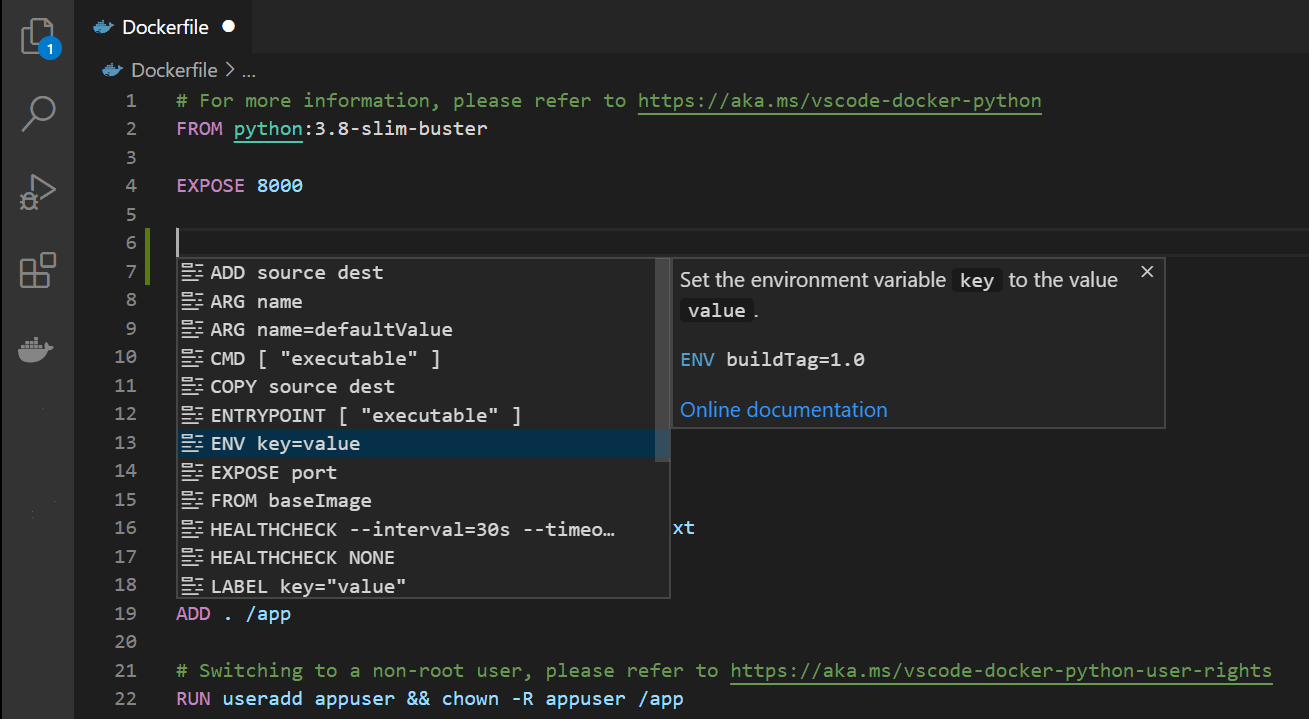
Container Tools拡張機能は、IntelliSenseを使用して自動補完とコンテキストヘルプを提供することで、Dockerfileの作成を支援します。この機能を実際に確認するには、
-
Dockerfileを開きます。 -
EXPOSEステートメントの下に、⌃Space (Windows, Linux Ctrl+Space)と入力してIntelliSenseをトリガーし、ENVまでスクロールします。
-
TabまたはEnterを押してステートメントを完了し、
keyを変数名に、valueを設定します。
Dockerfileでの環境変数の設定と使用に関する詳細については、DockerドキュメントのENV命令と環境置換セクションを参照してください。
DjangoおよびFlaskアプリのGunicornの変更
Pythonウェブ開発者に優れた出発点を提供するために、デフォルトのウェブサーバーとしてGunicornを使用することを選択しました。デフォルトのDockerfileで参照されているため、requirements.txtファイルに依存関係として含まれています。requirements.txtに見つからない場合は、pip install gunicornを実行し、次にpip freeze > requirements.txtを実行してrequirements.txtファイルを再生成します。
-
Django: Gunicornを使用するには、アプリケーション呼び出し可能オブジェクト(アプリケーションサーバーがコードと通信するために使用するもの)にエントリポイントとしてバインドする必要があります。この呼び出し可能オブジェクトは、Djangoアプリケーションの
wsgi.pyファイルで宣言されます。このバインドを実現するために、Dockerfileの最後の行は次のようになります。CMD ["gunicorn", "--bind", "0.0.0.0:8000", "{workspace_folder_name}.wsgi"]プロジェクトがDjangoのデフォルトのプロジェクト構造(つまり、ワークスペースフォルダーと、ワークスペースと同じ名前のサブフォルダー内にあるwsgi.pyファイル)に従っていない場合は、正しい
wsgi.pyファイルを見つけるためにDockerfileのGunicornエントリポイントを上書きする必要があります。wsgi.pyファイルがルートフォルダにある場合、上記のコマンドの最後の引数は"wsgi"になります。サブフォルダ内では、引数は"subfolder1_name.subfolder2_name.wsgi"になります。 -
Flask: Gunicornを使用するには、アプリケーション呼び出し可能オブジェクト(アプリケーションサーバーがコードと通信するために使用するもの)にエントリポイントとしてバインドする必要があります。この呼び出し可能オブジェクトは、作成したFlaskインスタンスのファイル場所と変数名に対応します。公式のFlaskドキュメントによると、ユーザーは通常、メインモジュールまたはパッケージの
__init__.pyファイルで次のようにFlaskインスタンスを作成します。from flask import Flask app = Flask(__name__) # Flask instance named appこのバインドを実現するために、Dockerfileの最後の行は次のようになります。
CMD ["gunicorn", "--bind", "0.0.0.0:5000", "{subfolder}.{module_file}:app"]Containers: Add Docker Files to Workspace...コマンド中にFlaskインスタンスへのパスを設定しますが、Container Tools拡張機能はFlaskインスタンス変数が
appという名前であると仮定します。そうでない場合は、Dockerfileで変数名を変更する必要があります。メインモジュールがルートフォルダに
main.pyという名前のファイルとして存在し、Flaskインスタンス変数がmyappという名前であった場合、上記のコマンドの最後の引数は"main:myapp"になります。サブフォルダ内では、引数は"subfolder1_name.subfolder2_name.main:myapp"になります。
コンテナのビルド、実行、デバッグ
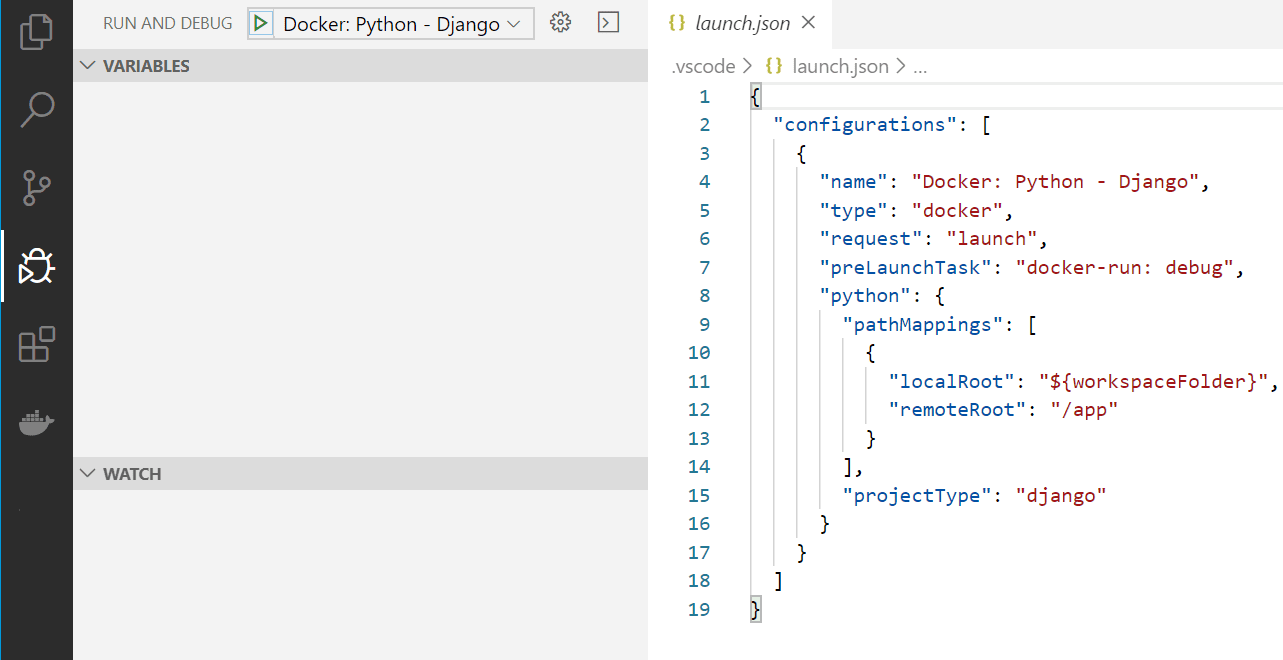
Containers: Add Docker Files to Workspace...コマンドは、コンテナをデバッグモードでビルドおよび実行するためのDocker起動構成を自動的に作成します。Pythonアプリコンテナをデバッグするには、
-
アプリの起動コードを含むファイルに移動し、ブレークポイントを設定します。
-
実行とデバッグに移動し、必要に応じてContainers: Python - General、Containers: Python - Django、またはContainers: Python - Flaskを選択します。

-
F5キーを使用してデバッグを開始します。
- コンテナイメージがビルドされます。
- コンテナが実行されます。
- Pythonデバッガーがブレークポイントで停止します。
-
この行を一度ステップオーバーします。
-
準備ができたら、続行を押します。
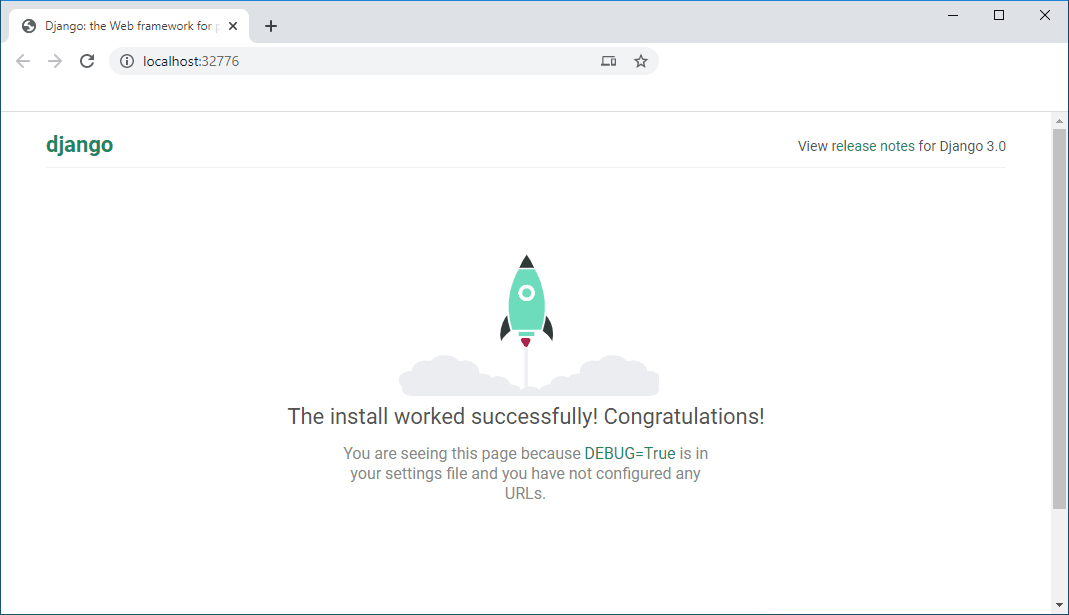
Container Tools拡張機能は、ランダムにマップされたポートでブラウザを起動します。

ヒント: イメージタグの変更など、Dockerビルド設定を変更するには、
.vscode -> tasks.json内のdocker-buildタスクのdockerBuild属性に移動します。ファイル内でIntelliSense (⌃Space (Windows, Linux Ctrl+Space)) を使用して、他のすべての有効なディレクティブを表示します。
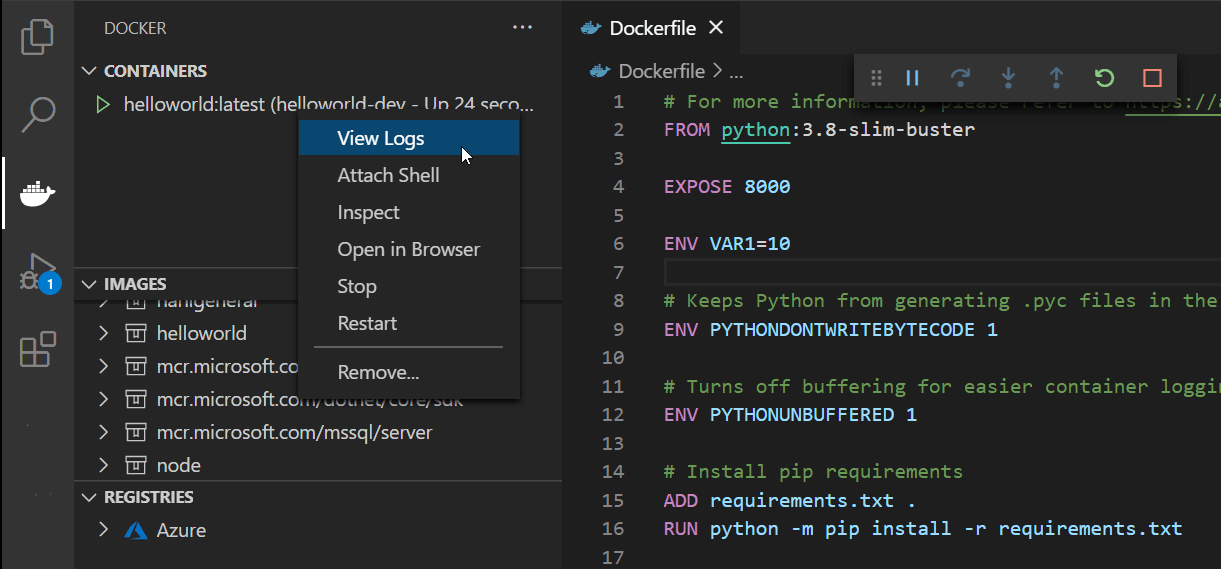
コンテナエクスプローラーを使用する
コンテナエクスプローラーは、コンテナ、イメージなどのコンテナアセットを調査および管理するためのインタラクティブなエクスペリエンスを提供します。例を見るには、
-
コンテナエクスプローラーに移動します。
-
コンテナタブで、コンテナを右クリックし、ログの表示を選択します。

-
出力はターミナルに表示されます。
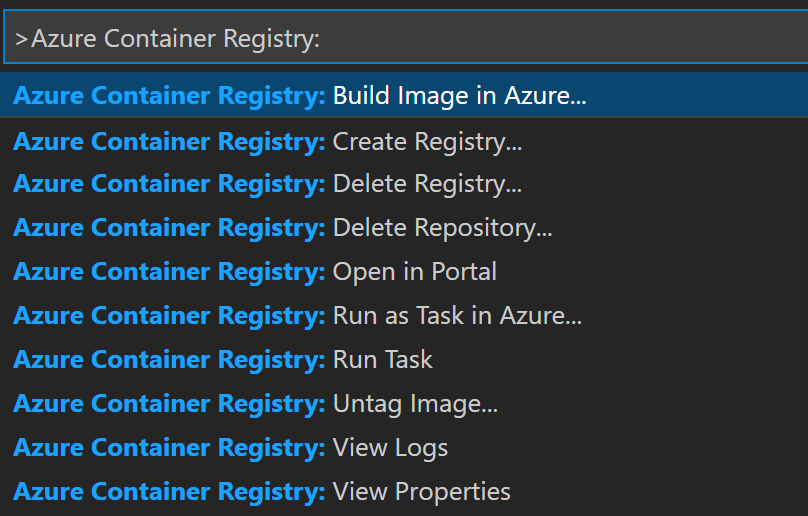
Azureでイメージをビルドする
Azure Container Registry: Build Image in Azureコマンドを使用してイメージをビルドし、その後Azure App ServiceまたはAzure Container Appsにデプロイできます。
-
Azure Resources拡張機能をインストールします。コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を開き、コマンドAzure: Sign Inを検索します。Azureアカウントをお持ちでない場合は、無料試用版にサインアップできます。
-
Azureでのビルドコマンドを呼び出す方法は2つあります。Dockerfileを右クリックして、Build Image in Azureを選択できます。または、コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を使用して、コマンドAzure Container Registry: Build Image in Azureを検索することもできます。

-
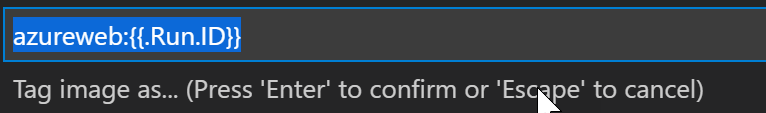
ビルドされたイメージの名前とタグを選択します。これは、コンテナレジストリでイメージを識別するために使用します。

-
使用したいAzureサブスクリプションを選択します。
-
既存のAzure Container Registryを選択するか、新しいものを作成します。新しいものを作成する場合、名前、リソースグループ、場所、およびBasic、Standard、Premiumなどの価格オプションを提供するよう求められます。これらのオプションのコストについては、料金 - Container Registryを参照してください。
-
ベースOS(LinuxまたはWindows)を指定します。この選択はDockerfileと一致している必要があります。

イメージのビルドプロセスには数分かかる場合があります。進行状況はターミナルで追跡できます。エラー(Error: failed to download context.)が発生した場合は、コンテナレジストリでRefreshオプションを試してから、別のビルドを要求してください。再ビルドする前に、古いイメージを手動で削除してください。
Azure App ServiceまたはAzure Container Appsへのデプロイ
コンテナイメージがビルドされると、指定したタグでコンテナレジストリに表示されるはずです。ビルドが完了したら、Azure App ServiceまたはAzure Container Appsにデプロイできます。Azure App ServiceへのデプロイにはAzure App Service拡張機能が推奨され、Azure Container AppsへのデプロイにはAzure Container Apps拡張機能が必要です。これら両方は、幅広いAzure開発シナリオ向けのツールパッケージを含むAzure Tools拡張機能パックをインストールすることで入手できます。
-
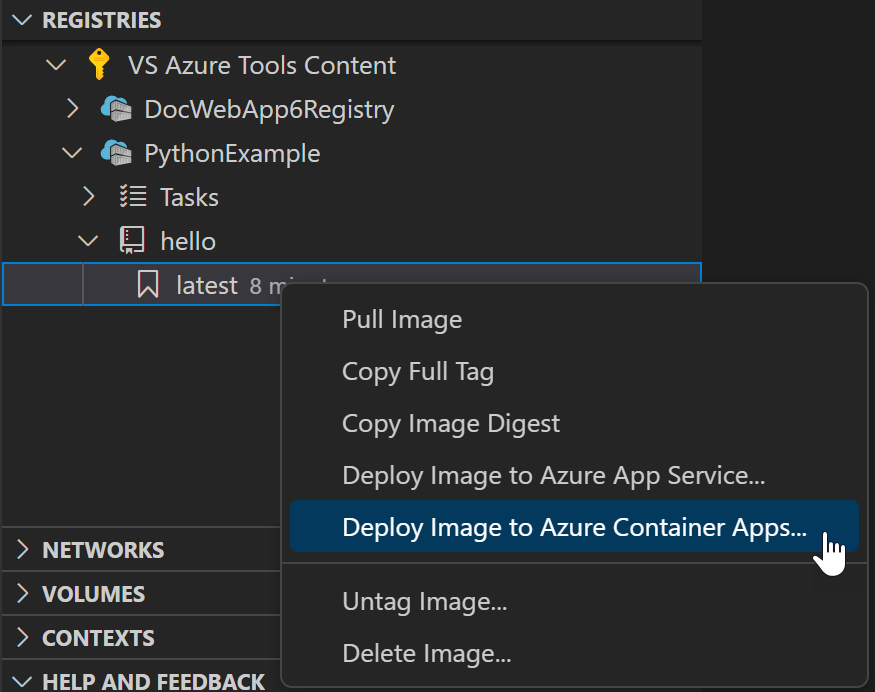
イメージタグを右クリックし、Deploy Image to Azure App ServiceまたはDeploy Image to Azure Container Appsを選択します。

-
ウェブサイトの名前を入力します。これは一意の名前でなければならず、Djangoアプリの場合、
settings.pyファイルのALLOWED_HOSTSリストに有効なホスト名としてリストされている必要があります。 -
リソースグループ、場所、App Serviceプランを指定します。初めての場合は、無料プランを選択できます。
-
イメージがデプロイされます。このプロセスには数分かかる場合があります。デプロイが完了すると、サイトにアクセスするためのボタンを含む通知が表示されます。また、サイトのアドレス
{appname}.azurewebsites.netを使用することもできます。ここで{appname}は作成時に指定した名前です。最初うまくいかない場合は、数分後にもう一度試してください。最初の数回の試行がタイムアウトしたりエラーを返したりすることは珍しいことではありません。これは、App Serviceがまだリクエストを受信する準備ができていないことを意味します。 -
ページのいずれかで表示されるアプリケーションコードに小さな変更を加え、ファイルを保存します。
-
Azureアイコンを使用してリソースビューを開き、サブスクリプションのノードを展開して、前の手順でデプロイしたApp Serviceを見つけます。
-
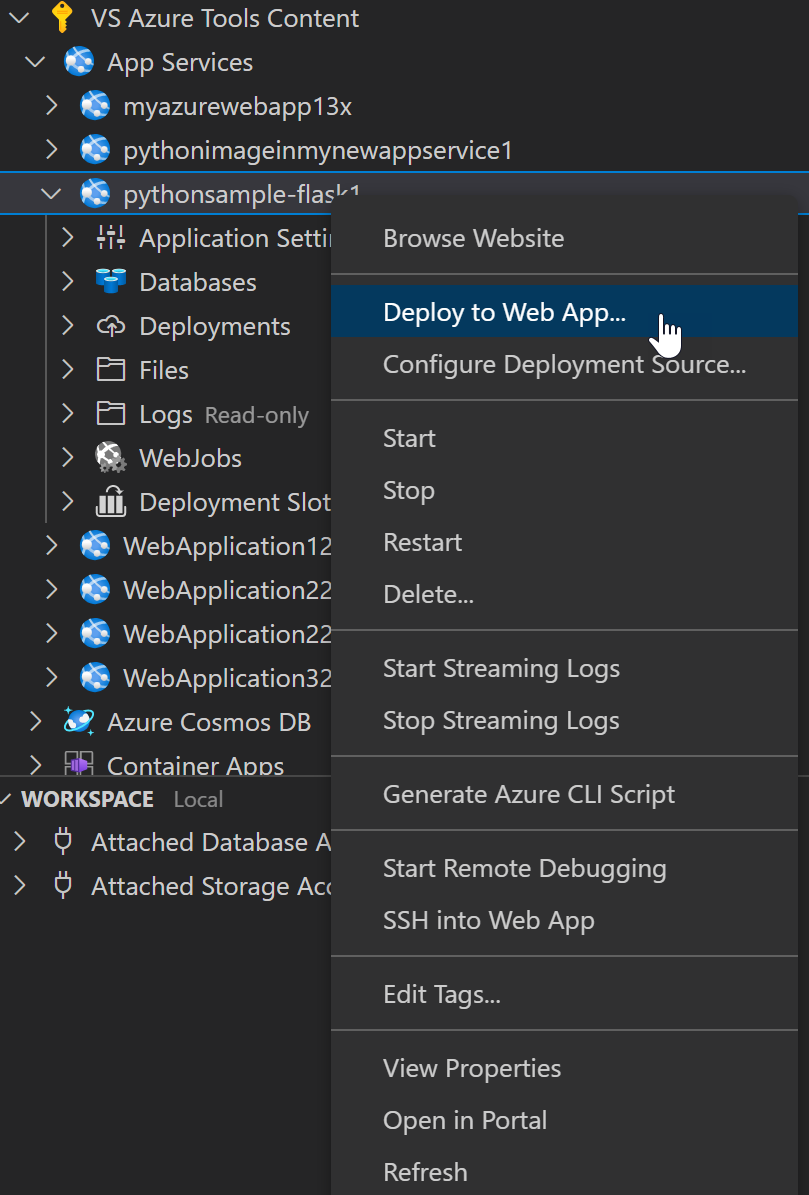
App Serviceノードを右クリックして、利用可能なオプションを確認します。Webアプリにデプロイを選択し、アプリフォルダを指定してデプロイします。

以前のデプロイが上書きされるという警告が表示されたら、デプロイを選択して確認します。
これには数分かかる場合があります。ターミナルウィンドウで進行状況を監視できます。完了すると、サイトにアクセスするためのボタンが表示されます。

ボタンを使用して、変更がサイトに反映されていることを確認します。
おめでとうございます。VS CodeでPythonを使用して、クラウドでホストされ、インターネット上で公開されているウェブサイトを作成し、デプロイしました!
リソースを解放する
Azureポータルで、この演習中に作成したすべてのリソースを解放するためにリソースグループを削除します。
次のステップ
完了しました!コンテナの準備ができたので、次のことを行いたいかもしれません。