Djangoイメージをレジストリにプッシュする
このチュートリアルでは、ローカルで構築したPython Djangoアプリのコンテナイメージを取得し、Azure Container Registry (ACR) または Docker Hub にデプロイします。
コンテナレジストリを作成する
イメージをプッシュするためのコンテナレジストリを作成します。レジストリへの認証と操作方法の詳細については、「コンテナレジストリの使用」を参照してください。
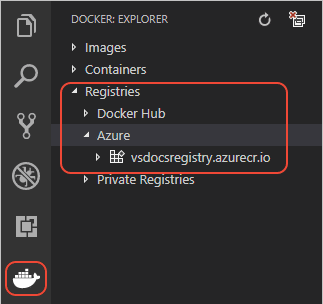
作成したレジストリのエンドポイントが、VS Code の コンテナエクスプローラー の レジストリ の下に表示されていることを確認してください。

Djangoアプリの設定
-
Djangoプロジェクトの
settings.pyファイルで、ALLOWED_HOSTSリストを、アプリをデプロイするルートURLを含めるように変更します。たとえば、以下のコードは、「vsdocs-django-sample-container」という名前のAzure App Service (azurewebsites.net) へのデプロイを想定しています。ALLOWED_HOSTS = [ # Example host name only; customize to your specific host "vsdocs-django-sample-container.azurewebsites.net" ]このエントリがないと、デプロイ後に「DisallowedHost」メッセージが表示され、ウェブサイトドメインを
ALLOWED_HOSTSに追加するよう指示されます。これにより、イメージを再度ビルド、プッシュ、および再デプロイする必要があります。 -
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) で、Containers Images: Build Image... を選択し、新しい設定でイメージを再構築します。
ヒント: 複数のホスティングサービスでプロダクション環境でイメージをテストしたい場合は、ALLOWED_HOSTS に
"*"を入力するだけで済みます。
イメージをレジストリにプッシュする
ALLOWED_HOSTSが宣言されたら、次のステップはDjangoイメージをコンテナレジストリにプッシュすることです。
-
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開き、Container Images: Push... を選択します。
-
レジストリにプッシュするために、構築したばかりのイメージを選択します。
-
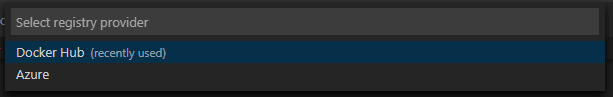
プッシュするレジストリを選択します。これにより、イメージの正しいタグ付けに役立ちます。

-
レジストリと完全なタグが選択されると、イメージがプッシュされます。アップロードの進行状況はターミナルウィンドウに表示されます。
-
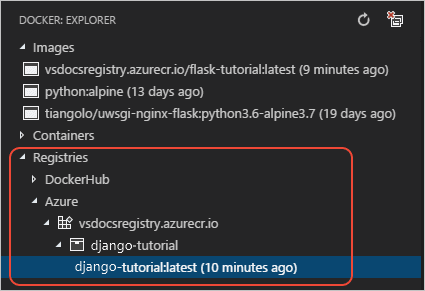
完了したら、コンテナエクスプローラーでレジストリ > Azure (またはDockerHub) ノードを展開し、次にレジストリとイメージ名を展開して、正確なイメージを確認します。(コンテナエクスプローラーを更新する必要がある場合があります。)

ヒント: 初めてイメージをプッシュするときは、VS Code がイメージを構成する各レイヤーをアップロードするのを確認できます。しかし、その後のプッシュ操作では、変更された最初のレイヤーからのみ更新されます。アプリコードは通常最も頻繁に変更されるため、これが通常アプリコードがDockerfileの最後の行にコピーされる理由です。このインナーループを実際に確認するには、コードに小さな変更を加え、イメージを再構築し、再度レジストリにプッシュしてください。
イメージをレジストリにプッシュしたので、コンテナ対応のクラウドサービスにデプロイする準備ができました。Azure App Serviceへのデプロイの詳細については、「コンテナをデプロイする」を参照してください。