IntelliSense
IntelliSense(インテリセンス)は、コード補完、パラメーター情報、クイック情報、メンバーリストなど、さまざまなコード編集機能の総称です。IntelliSenseの機能は、「コード補完」、「コンテンツアシスト」、「コードヒンティング」など、他の名前で呼ばれることもあります。
プログラミング言語向けIntelliSense
Visual Studio CodeのIntelliSenseは、JavaScript、TypeScript、JSON、HTML、CSS、SCSS、Lessに標準で提供されています。VS Codeは任意のプログラミング言語に対して単語ベースの補完をサポートしますが、言語拡張機能をインストールすることで、よりリッチなIntelliSenseを持つように設定することもできます。
以下に、Visual Studio Marketplaceで最も人気のある言語拡張機能を示します。以下の拡張機能タイルを選択して、説明とレビューを読み、あなたにとって最適な拡張機能がどれかを判断してください。
IntelliSenseの機能
VS CodeのIntelliSense機能は、言語サービスによって提供されます。言語サービスは、言語のセマンティクスとソースコードの分析に基づいて、インテリジェントなコード補完を提供します。言語サービスが可能な補完を知っている場合、入力中にIntelliSenseの候補がポップアップ表示されます。文字の入力を続けると、メンバー(変数、メソッドなど)のリストは、入力した文字を含むメンバーのみに絞り込まれます。TabまたはEnterを押すと、選択したメンバーが挿入されます。
任意のエディターウィンドウで、⌃Space (Windows, Linux Ctrl+Space)を入力するか、トリガー文字(JavaScriptのドット文字 (.) など)を入力することで、IntelliSenseをトリガーできます。
候補コントロールはCamelCaseフィルタリングをサポートしており、メソッド名で大文字になっている文字を入力することで、候補を絞り込むことができます。たとえば、「cra」と入力すると「createApplication」が表示されます。
必要に応じて、入力中にIntelliSenseをオフにすることができます。VS CodeのIntelliSense機能を無効にする方法やカスタマイズする方法については、「IntelliSenseのカスタマイズ」を参照してください。
言語サービスによって提供されるように、各メソッドのクイック情報は、⌃Space (Windows, Linux Ctrl+Space)を押すか、>アイコンを選択することで確認できます。メソッドの付随ドキュメントが横に展開されます。展開されたドキュメントは、リストをナビゲートするにつれて利用可能であり、更新されます。これを閉じるには、再度⌃Space (Windows, Linux Ctrl+Space)を押すか、閉じるアイコンを選択します。
メソッドを選択した後、パラメーター情報が提供されます。

該当する場合、言語サービスはクイック情報とメソッドシグネチャの基になる型を表示します。前のスクリーンショットでは、いくつかのany型を確認できます。JavaScriptは動的であり、型を必要とせず強制しないため、anyは変数が任意の型である可能性があることを示唆しています。
補完の種類
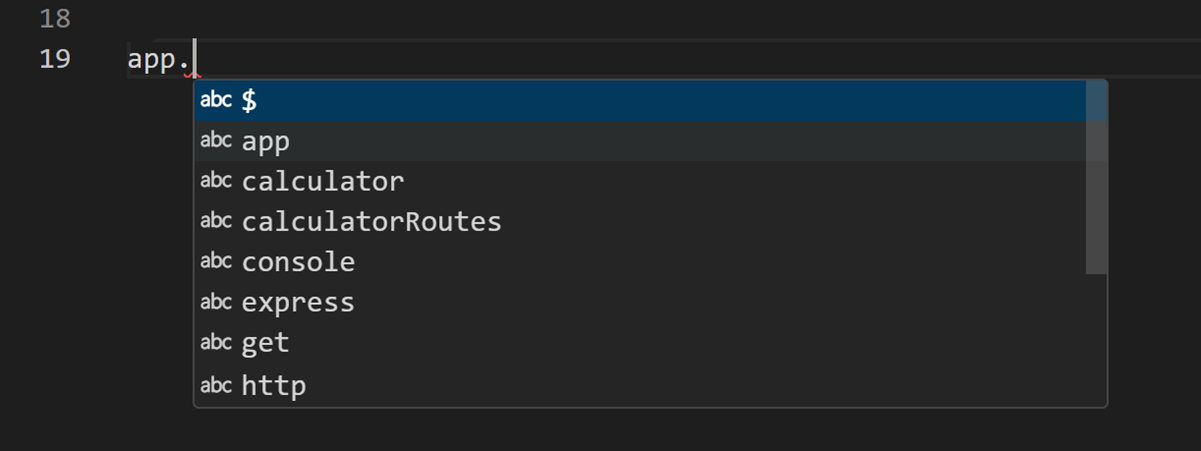
以下のスクリーンショットのJavaScriptコードは、IntelliSenseの補完を示しています。IntelliSenseは、推測された提案とプロジェクトのグローバル識別子の両方を提供します。推測されたシンボルが最初に表示され、次にグローバル識別子(abc単語アイコンで示される)が続きます。
![]()
VS CodeのIntelliSenseは、言語サーバーの提案、スニペット、単純な単語ベースのテキスト補完など、さまざまな種類の補完を提供します。
| アイコン | 名前 | シンボル型 |
|---|---|---|
| メソッドと関数 | method、function、constructor |
|
| 変数 | variable |
|
| フィールド | field |
|
| 型パラメーター | typeParameter |
|
| 定数 | constant |
|
| クラス | class |
|
| インターフェース | interface |
|
| 構造体 | struct |
|
| イベント | event |
|
| 演算子 | operator |
|
| モジュール | module |
|
| プロパティと属性 | property |
|
| 列挙 | enum |
|
| 列挙メンバー | enumMember |
|
| リファレンス | reference |
|
| キーワード | keyword |
|
| ファイル | file |
|
| フォルダ | folder |
|
| 色 | color |
|
| 単位 | unit |
|
| スニペットプレフィックス | snippet |
|
| 単語 | text |
IntelliSenseのカスタマイズ
設定とキーボードショートカットでIntelliSenseエクスペリエンスをカスタマイズできます。
設定
以下に示す設定はデフォルト設定です。設定エディターでこれらの設定を変更できます(⌘, (Windows, Linux Ctrl+,))。
{
// Controls if quick suggestions should show up while typing
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": false
},
// Controls whether suggestions should be accepted on commit characters. For example, in JavaScript, the semi-colon (`;`) can be a commit character that accepts a suggestion and types that character.
"editor.acceptSuggestionOnCommitCharacter": true,
// Controls if suggestions should be accepted on 'Enter' - in addition to 'Tab'. Helps to avoid ambiguity between inserting new lines or accepting suggestions. The value 'smart' means only accept a suggestion with Enter when it makes a textual change
"editor.acceptSuggestionOnEnter": "on",
// Controls the delay in ms after which quick suggestions will show up.
"editor.quickSuggestionsDelay": 10,
// Controls if suggestions should automatically show up when typing trigger characters
"editor.suggestOnTriggerCharacters": true,
// Controls if pressing tab inserts the best suggestion and if tab cycles through other suggestions
"editor.tabCompletion": "off",
// Controls whether sorting favours words that appear close to the cursor
"editor.suggest.localityBonus": true,
// Controls how suggestions are pre-selected when showing the suggest list
"editor.suggestSelection": "first",
// Enable word based suggestions
"editor.wordBasedSuggestions": "matchingDocuments",
// Enable parameter hints
"editor.parameterHints.enabled": true,
}
タブ補完
エディターは、Tabを押すと最適な補完を挿入するタブ補完をサポートしています。これは、候補コントロールが表示されているかどうかにかかわらず機能します。また、候補を挿入した後にTabを押すと、次に最適な候補が挿入されます。
デフォルトでは、タブ補完は無効になっています。有効にするには、editor.tabCompletion設定を使用します。以下の値があります。
off- (デフォルト) タブ補完は無効です。on- すべての候補に対してタブ補完が有効になり、繰り返し呼び出すと次に最適な候補が挿入されます。onlySnippets- タブ補完は、現在の行のプレフィックスに一致する静的スニペットのみを挿入します。
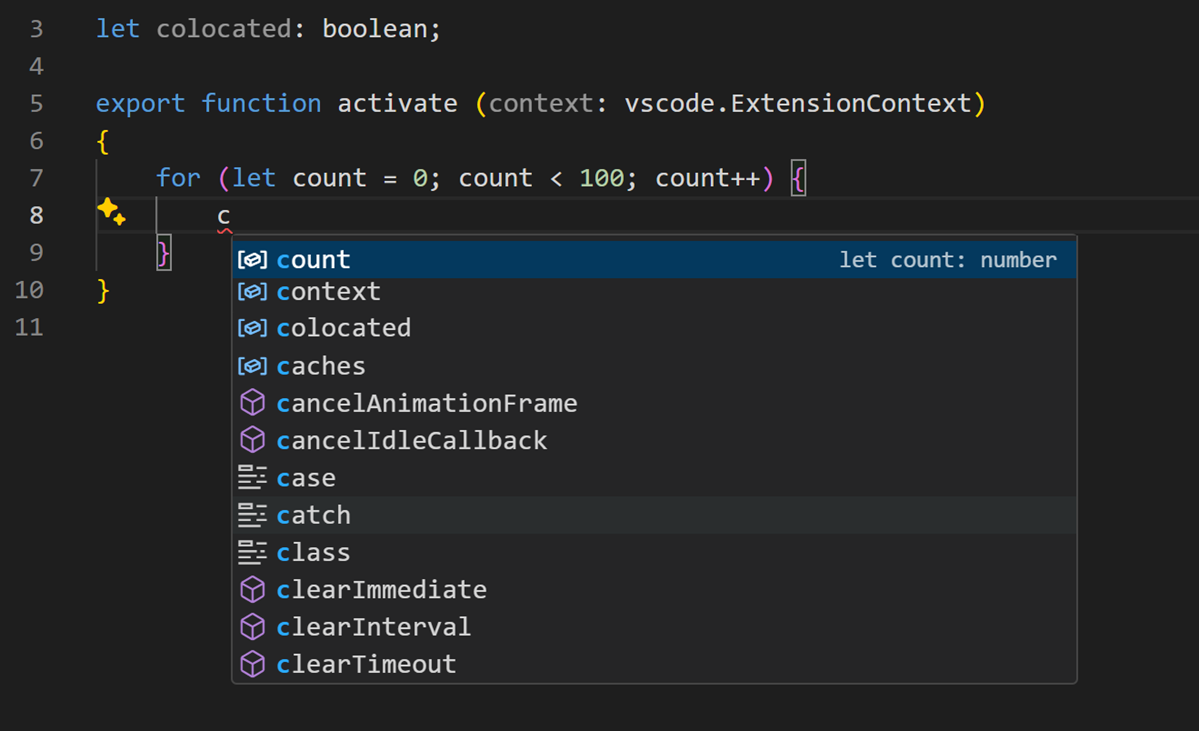
ローカリティボーナス
候補の並べ替えは、拡張機能の情報と、現在入力している単語との一致度合いによって決まります。さらに、editor.suggest.localityBonus設定を使用して、カーソル位置に近い候補をブーストするようにエディターに依頼できます。

前のスクリーンショットでは、count、context、colocatedが、それらが現れるスコープ(ループ、関数、ファイル)に基づいてソートされていることがわかります。
候補の選択
デフォルトでは、VS Codeは候補リストの最初の候補を事前に選択します。異なる動作が必要な場合、たとえば、常に候補リストで最近使用した項目を選択したい場合は、editor.suggestSelection設定を使用できます。
利用可能なeditor.suggestSelection値は次のとおりです。
first- (デフォルト) 常にリストの先頭項目を選択します。recentlyUsed- プレフィックス (選択するための入力) が異なる項目を選択しない限り、以前に使用した項目が選択されます。recentlyUsedByPrefix- これらの候補を完了した以前のプレフィックスに基づいて項目を選択します。
最も最近使用された項目を選択することは、同じ補完を複数回迅速に挿入できるため、非常に便利です。
「選択するための入力」とは、現在のプレフィックス(おおよそカーソルの左側のテキスト)が候補をフィルタリングして並べ替えるために使用されることを意味します。これが起こり、その結果がrecentlyUsedの結果と異なる場合、それが優先されます。
最後のオプションであるrecentlyUsedByPrefixを使用すると、VS Codeは特定のプレフィックス(部分的なテキスト)に対してどの項目が選択されたかを記憶します。たとえば、coと入力してconsoleを選択した場合、次にcoと入力すると、候補consoleが事前に選択されます。これにより、co -> console、con -> constのように、さまざまなプレフィックスを異なる候補に素早くマッピングできます。
候補内のスニペット
デフォルトでは、VS Codeはスニペットと補完候補を1つのコントロールで表示します。editor.snippetSuggestions設定でこの動作を変更できます。候補コントロールからスニペットを削除するには、値を"none"に設定します。スニペットを表示したい場合は、候補に対する順序を指定できます。上部 ("top")、下部 ("bottom")、またはアルファベット順でインライン ("inline")。デフォルトは"inline"です。
キーボードショートカット
ここに表示されているキーボードショートカットはデフォルトのキーボードショートカットです。別のキーボードショートカットを割り当てるには、キーボードショートカットエディター(⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S))を使用します。
| コマンド | キーバインディング |
|---|---|
editor.action.triggerSuggest |
⌃Space (Windows, Linux Ctrl+Space) |
toggleSuggestionDetails |
⌃Space (Windows, Linux Ctrl+Space) |
toggleSuggestionFocus |
⌃⌥Space (Windows, Linux Ctrl+Alt+Space) |
IntelliSenseに関連するキーボードショートカットは他にもたくさんあります。デフォルトのキーボードショートカット(ファイル > 基本設定 > キーボードショートカット)を開いて「suggest」を検索してください。
AI で補完を強化する
GitHub Copilotは、エディターで入力中にコーディングの候補を提供します。また、Copilotに、何かをコード化する最適な方法、バグを修正する方法、他人のコードがどのように機能するかなど、コーディング関連の質問をすることもできます。
はじめに
-
GitHub Copilot拡張機能をインストールしてください。
-
Copilotクイックスタートで主要な機能を見つけてください。
まだCopilotサブスクリプションをお持ちでない場合は、Copilot無料プランにサインアップすることでCopilotを無料で利用でき、補完とチャットのやり取りの月間制限を取得できます。
トラブルシューティング
IntelliSenseが機能しなくなった場合は、言語サービスが実行されていない可能性があります。VS Codeを再起動してみてください。これにより問題が解決するはずです。言語拡張機能をインストールした後もIntelliSense機能が不足している場合は、言語拡張機能のリポジトリでイシューを開いてください。
JavaScript IntelliSenseの設定とトラブルシューティングについては、JavaScriptドキュメントを参照してください。
特定の言語拡張機能が、すべてのVS Code IntelliSense機能をサポートしているわけではない場合があります。サポートされている内容を確認するには、拡張機能のREADMEを確認してください。言語拡張機能に問題があると思われる場合は、通常、VS Code Marketplaceから拡張機能のイシューリポジトリを見つけることができます。拡張機能の詳細ページに移動し、サポートリンクを選択してください。
次のステップ
IntelliSenseはVS Codeの強力な機能の1つにすぎません。さらに学習するには、読み進めてください。
- デバッグ - アプリケーションのデバッグを設定する方法について学習します。
- 言語拡張機能の作成 - 新しいプログラミング言語用のIntelliSenseを追加する拡張機能の作成方法を学びます。
- VS CodeのGitHub Copilot - GitHub CopilotでAIを使用してコーディングを強化する方法を学びます。
よくある質問
なぜ候補が表示されないのですか?
これはさまざまな原因で発生します。まず、VS Codeを再起動してみてください。問題が解決しない場合は、言語拡張機能のドキュメントを参照してください。JavaScript固有のトラブルシューティングについては、JavaScript言語のトピックを参照してください。
なぜメソッドと変数の候補が表示されないのですか?

この問題は、JavaScriptでの型宣言(タイピング)ファイルの欠落によって発生します。ほとんどの一般的なJavaScriptライブラリには宣言ファイルが同梱されているか、型宣言ファイルが利用可能です。
使用しているライブラリに対応するnpmまたはyarnパッケージを必ずインストールしてください。JavaScriptの操作記事でIntelliSenseについてさらに詳しく学びましょう。他の言語については、拡張機能のドキュメントを参照してください。