VS Code でブラウザのデバッグを行う
Visual Studio Code には、Edge および Chrome 用のデバッガーが内蔵されています。デバッガーを開始するにはいくつかの方法があります。
- リンクを開く コマンドを使用して URL をデバッグする。
- JavaScript デバッグターミナル のリンクをクリックする。
- 起動設定 を使用して、アプリでブラウザを起動する。
React、Angular、Vue の詳細なチュートリアルと、その他のデバッグの レシピ も提供しています。
リンクを開くコマンド
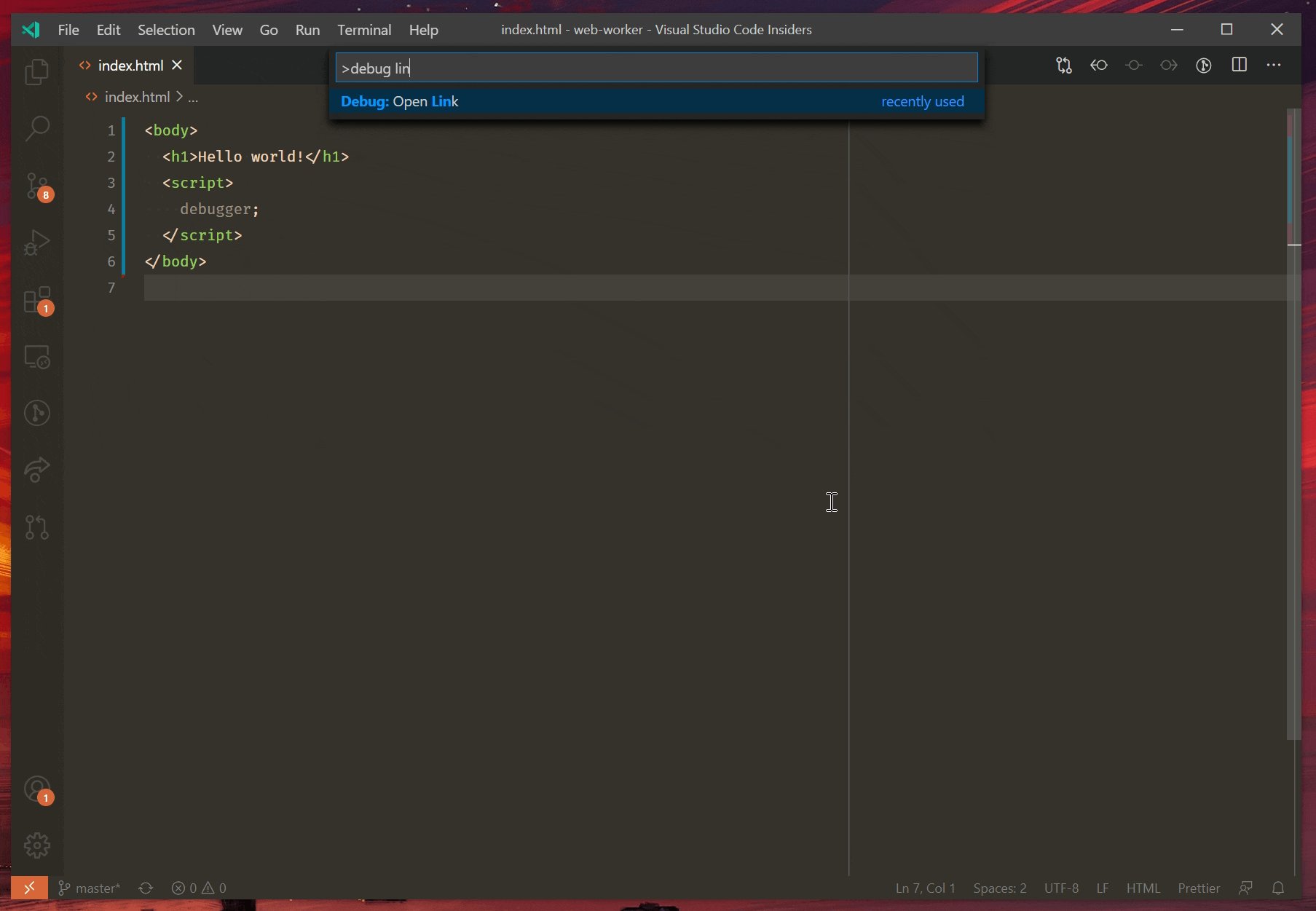
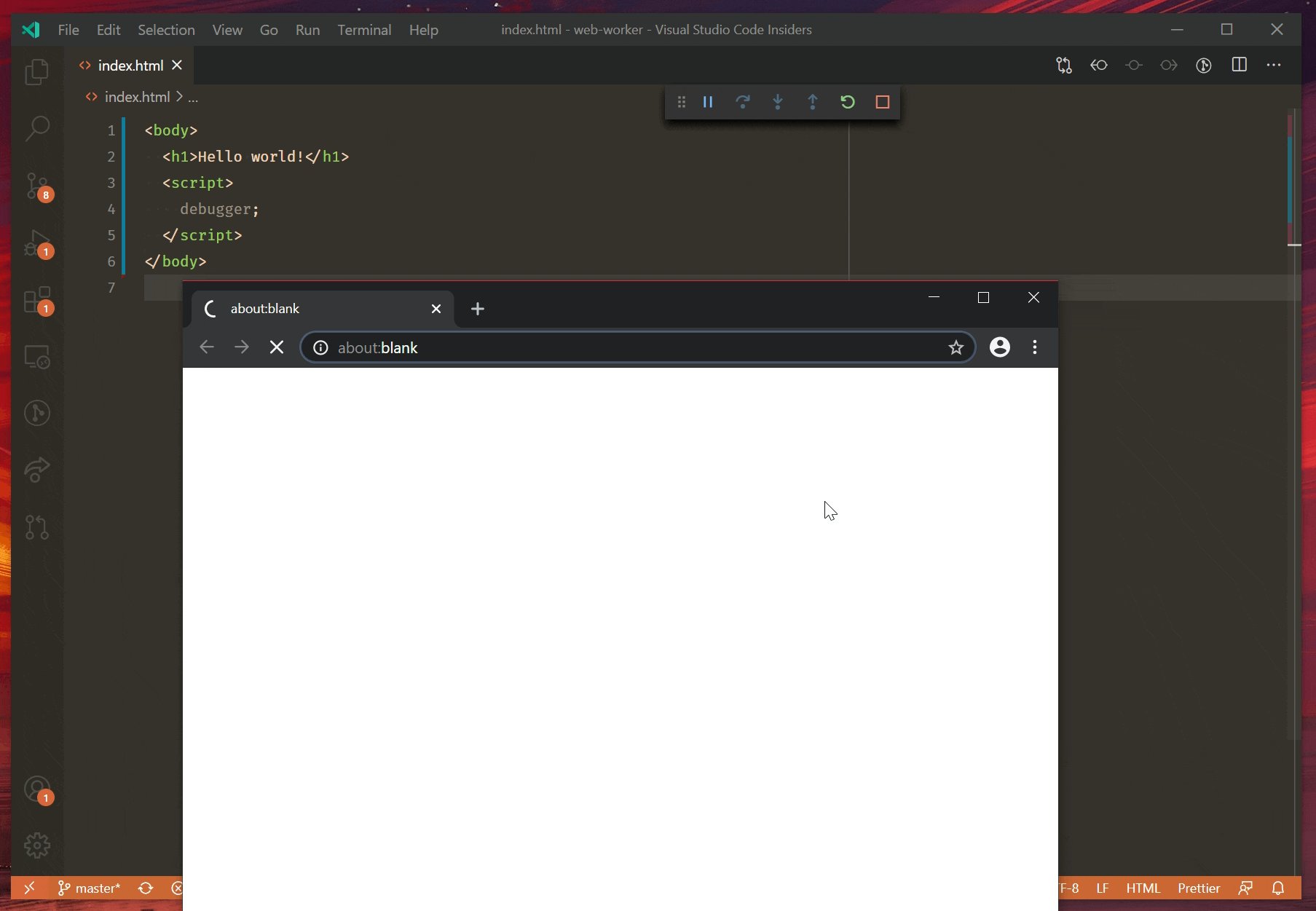
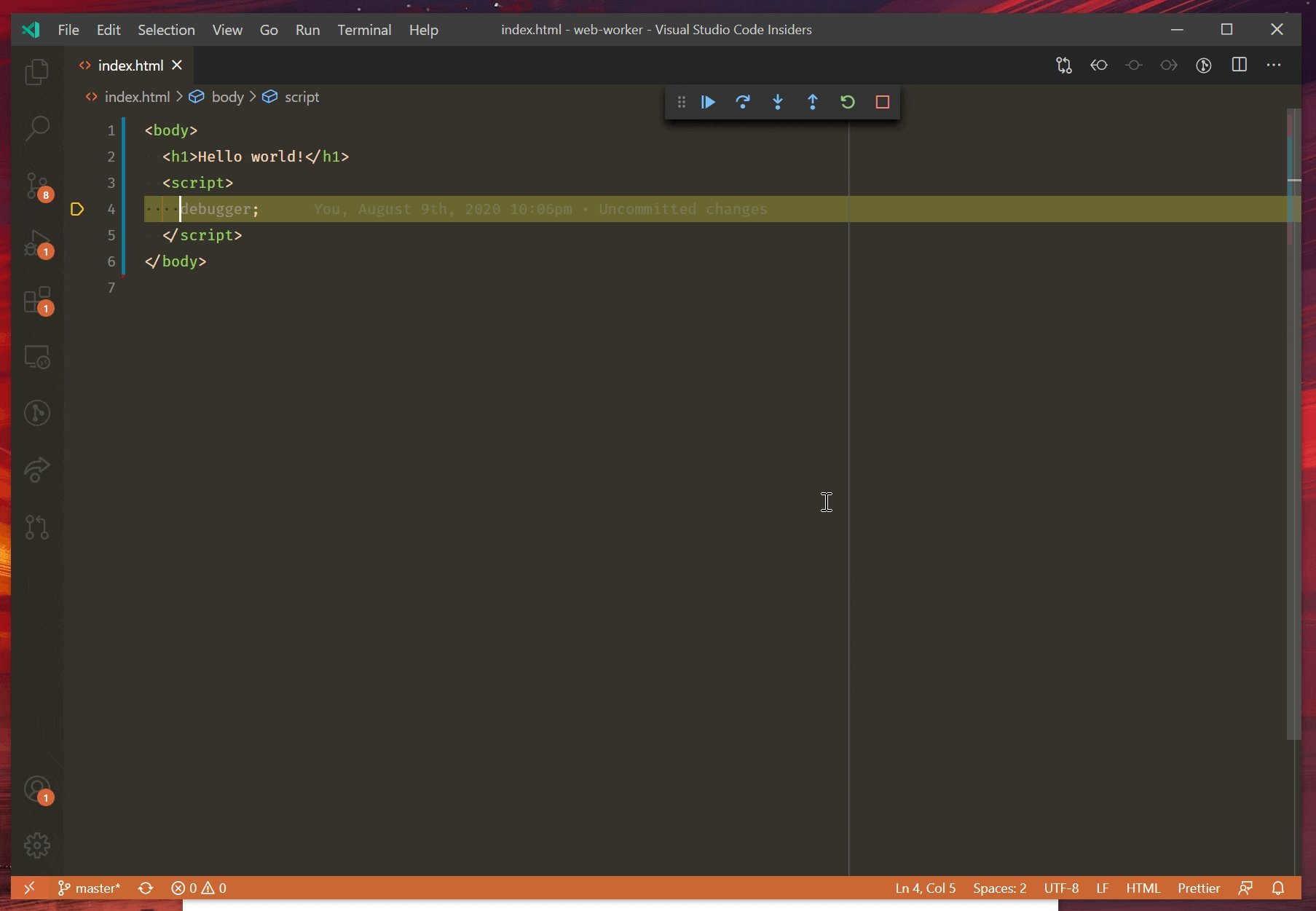
ウェブページをデバッグする最も簡単な方法は、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) にある デバッグ: リンクを開く コマンドを使用することです。このコマンドを実行すると、開く URL の入力を求められ、デバッガーがアタッチされます。

デフォルトのブラウザが Edge の場合、VS Code はそれを使用してページを開きます。そうでない場合、システムの Chrome のインストールを代わりに検索しようとします。
起動設定
起動設定は、VS Code でデバッグを設定する従来の方法であり、複雑なアプリケーションを実行するための最大の柔軟性を提供します。
このセクションでは、より高度なデバッグシナリオのための設定と機能について詳しく説明します。Node.js の 外部コードをスキップする の指示は、ブラウザベースのデバッグにも適用されます。
注: VS Code を初めて使用する場合は、デバッグ トピックで、一般的なデバッグ機能と
launch.json設定ファイルの作成について学習できます。
ブラウザの起動
ほとんどの場合、ウェブページやファイルをデバッグするためにブラウザの新しいインスタンスを開始したいでしょう。これを行うには、次のような .vscode/launch.json というファイルを作成します。
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch my cool app",
"url": "https://:8000"
}
]
}
F5 または 実行とデバッグ ビューの 開始 ボタンを押すと、https://:8000 がデバッグモードで開きます。Edge の代わりに Chrome を使用したい場合は、msedge を chrome に置き換えてください。
サーバーを実行せずに単一のファイルをデバッグすることもできます。
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch hello.html",
"file": "${workspaceFolder}/hello.html"
}
]
}
ブラウザへのアタッチ
実行中のブラウザにアタッチするには、特別なデバッグモードで起動する必要があります。次のコマンドを使用してこれを行うことができます。edge.exe を Edge または Chrome のバイナリへのパスに置き換えてください。
edge.exe --remote-debugging-port=9222 --user-data-dir=remote-debug-profile
--remote-debugging-port を設定すると、ブラウザはそのポートでデバッグ接続をリッスンするようになります。別の --user-data-dir を設定すると、ブラウザの新しいインスタンスが強制的に開かれます。このフラグが指定されていない場合、コマンドは実行中のブラウザの新しいウィンドウを開き、デバッグモードには入りません。
次に、vscode/launch.json ファイルに次のように新しいセクションを追加します。
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "attach",
"name": "Attach to browser",
"port": 9222
}
]
}
これで、F5 または 実行とデバッグ ビューの 開始 ボタンを押して、実行中のブラウザにアタッチできます。別のマシンで実行されているブラウザをデバッグするために address プロパティを追加することもできます。
起動設定の属性
デバッグ設定は、ワークスペースの .vscode フォルダーにある launch.json ファイルに保存されます。デバッグ設定ファイルの作成と使用については、一般的な デバッグ の記事を参照してください。アプリケーションでブラウザを「起動」するか、デバッグモードで起動した 既存のブラウザに「アタッチ」することができます。
以下は、ブラウザのデバッグに特化した一般的な launch.json 属性のリファレンスです。オプションの完全なセットは、vscode-js-debug options ドキュメントで確認できます。
webRoot- ソースコードのルートディレクトリ。ほとんどの場合、デフォルトではwebRootはワークスペースフォルダーです。このオプションは、ソースマップの解決に使用されます。outFiles- 生成された JavaScript ファイルを見つけるための グロブパターン の配列。ソースマップ のセクションを参照してください。smartStep- ソースファイルにマップされないソースコードを自動的にスキップしようとします。スマートステップ のセクションを参照してください。skipFiles- これらの グロブパターン に含まれるファイルを自動的にスキップします。興味のないコードをスキップする のセクションを参照してください。trace- 診断出力を有効にします。
これらの属性は、リクエストタイプ launch の起動設定でのみ使用できます。
url- ブラウザが起動されたときに自動的に開く URL。runtimeExecutable- 使用するブラウザ実行可能ファイルへの絶対パス、または使用するブラウザのバージョン。有効なバージョンには、stable(デフォルト)、canary、beta、devが含まれます。runtimeArgs- ブラウザの起動時に渡されるオプションの引数。
これらの属性は、リクエストタイプ attach の起動設定でのみ使用できます。
url- 指定されている場合、VS Code はこの URL のタブにアタッチします。指定されていない場合、すべてのブラウザタブにアタッチします。port- ブラウザのリモートデバッグに使用するポート。ブラウザの起動時に使用された--remote-debugging-portと一致します。ブラウザへのアタッチ のセクションを参照してください。address- デバッグ対象のブラウザがリッスンしている IP アドレスまたはホスト名。ブラウザへのアタッチ のセクションを参照してください。
WebAssembly デバッグ
ブラウザでの WebAssembly デバッグは Node.js と同じです。WebAssembly デバッグの詳細はこちら を参照してください。
ソースマップ
VS Code の JavaScript デバッガーは、変換されたコードをデバッグできるソースマップをサポートしています。例えば、TypeScript コードは JavaScript にコンパイルされ、多くの Web アプリケーションはすべての JavaScript ファイルをバンドルします。ソースマップは、デバッガーが元のコードとブラウザで実行されているコード間のマッピングを把握するのに役立ちます。
Web アプリケーションの構築に使用されるほとんどの最新ツールは、すぐに動作します。そうでない場合、Node.js のソースマップ に関するセクションには、ブラウザのデバッグにも適用されるガイダンスが含まれています。
ソースマップの読み込み
各 JavaScript ファイルは、URL または相対パスによってソースマップを参照できます。Web アプリケーションを扱う場合、URL が VS Code で実行されているデバッガーがアクセスできるものであることを確認する必要があります。アクセスできない場合、デバッグコンソール に、どのソースマップの読み込みに失敗し、その理由を説明するエラーが表示されます。
直接アクセスできない場合、VS Code はブラウザのネットワークスタックを使用してソースマップを要求しようとします。これにより、ブラウザの認証状態またはネットワーク設定を要求に適用する機会が提供されます。たとえば、ソースマップが Cookie 認証で保護された場所にある場合、ブラウザセッションが必要な Cookie を持っている場合にのみ、VS Code はそれらを読み込むことができます。