VS CodeでC++とWSLを使用する
このチュートリアルでは、Windows Subsystem for Linux (WSL) のUbuntuでGCC C++コンパイラ (g++) およびGDBデバッガを使用するようにVisual Studio Codeを構成します。GCCはGNU Compiler Collectionの略で、GDBはGNUデバッガです。WSLは、仮想マシンではなく、マシンハードウェア上で直接実行されるWindows内のLinux環境です。
注: このチュートリアルの大部分は、Linuxマシン上で直接C++とVS Codeを使用する場合にも適用されます。
Visual Studio Codeは、WSL拡張機能を使用してWSLで直接作業するのをサポートしています。コンパイラに加えてすべてのソースコードファイルがLinuxディストリビューションでホストされる、このWSL開発モードをお勧めします。詳細については、VS Codeリモート開発を参照してください。
このチュートリアルを完了すると、独自のC++プロジェクトを作成および構成し、VS Codeの多くの機能に関する詳細情報については、VS Codeのドキュメントを探索する準備が整います。このチュートリアルでは、GCC、Linux、またはC++言語については説明しません。これらの主題については、Web上で多くの優れたリソースが利用できます。
問題が発生した場合は、VS Codeドキュメントリポジトリでこのチュートリアルに関する問題を自由に提出してください。
前提条件
このチュートリアルを正常に完了するには、以下の手順を実行する必要があります
-
Visual Studio Code をインストールします。
-
WSL拡張機能をインストールします。
-
Windows Subsystem for Linuxをインストールし、同じページのリンクを使用して、選択したLinuxディストリビューションをインストールします。このチュートリアルではUbuntuを使用します。インストール中、追加のソフトウェアをインストールするためにLinuxユーザーのパスワードが必要になるため、覚えておいてください。
Linux環境をセットアップする
-
WSL用のBashシェルを開きます。Ubuntuディストリビューションをインストールした場合は、Windows検索ボックスに「Ubuntu」と入力し、結果リストでクリックします。Debianの場合は「Debian」と入力します。

シェルが表示され、コマンドプロンプトはデフォルトでユーザー名とコンピュータ名で構成され、ホームディレクトリに配置されます。Ubuntuの場合、次のようになります。

-
projectsというディレクトリを作成し、その下にhelloworldというサブディレクトリを作成します。mkdir projects cd projects mkdir helloworld -
ソースコードの編集にはVS Codeを使用しますが、ソースコードのコンパイルはLinuxでg++コンパイラを使用して行います。デバッグもLinuxでGDBを使用して行います。これらのツールはUbuntuにデフォルトでインストールされていないため、インストールする必要があります。幸いなことに、このタスクは非常に簡単です!
-
WSLコマンドプロンプトから、まず
apt-get updateを実行してUbuntuパッケージリストを更新します。古いディストリビューションは、新しいパッケージのインストールを妨げることがあります。sudo apt-get update必要であれば、
sudo apt-get update && sudo apt-get dist-upgradeを実行してシステムパッケージの最新バージョンもダウンロードできますが、接続速度によってはかなり時間がかかる場合があります。 -
コマンドプロンプトから、次のコマンドを入力してGNUコンパイラツールとGDBデバッガをインストールします。
sudo apt-get install build-essential gdb -
g++とgdbを見つけて、インストールが成功したことを確認します。
whereisコマンドからファイル名が返されない場合は、更新コマンドをもう一度実行してみてください。whereis g++ whereis gdb
注: g++コンパイラとGDBデバッガのインストール手順は、WSLではなくLinuxマシンで直接作業する場合に適用されます。helloworldプロジェクトでVS Codeを実行する、および編集、ビルド、デバッグの手順は同じです。
WSLでVS Codeを実行する
helloworldプロジェクトフォルダに移動し、WSLターミナルからcode .でVS Codeを起動します。
cd $HOME/projects/helloworld
code .
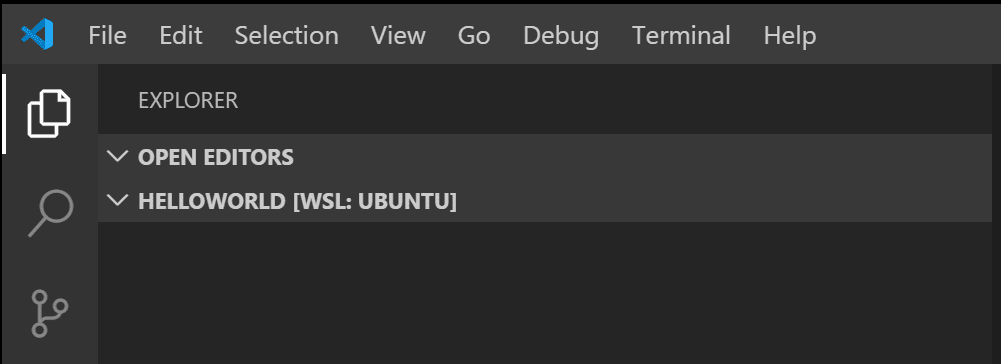
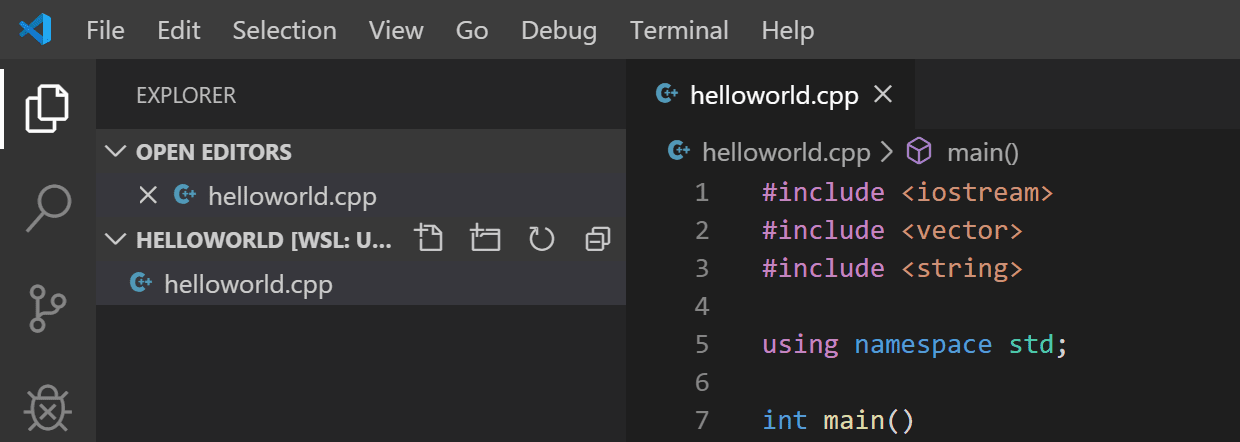
「Installing VS Code Server」というメッセージが表示されます。VS Codeは、Linux側に小さなサーバーをダウンロードしてインストールし、デスクトップVS Codeがそれに接続します。その後、VS Codeが起動し、helloWorldフォルダが開きます。ファイルエクスプローラーには、VS CodeがタイトルバーWSL: UbuntuでWSLのコンテキストで実行されていることが表示されます。

リモートコンテキストはステータスバーからも確認できます。

リモートステータスバーの項目をクリックすると、セッションに適したリモートコマンドのドロップダウンが表示されます。たとえば、WSLで実行中のセッションを終了したい場合は、ドロップダウンからリモート接続を閉じるコマンドを選択できます。WSLコマンドプロンプトからcode .を実行すると、WSLで実行中のVS Codeが再起動します。
code .コマンドは、VS Codeを現在の作業フォルダで開きました。これが「ワークスペース」となります。チュートリアルを進めていくと、ワークスペースの.vscodeフォルダに3つのファイルが作成されます。
c_cpp_properties.json(コンパイラのパスと IntelliSense の設定)tasks.json(ビルド手順)launch.json(デバッガー設定)
ソースコードファイルを追加する
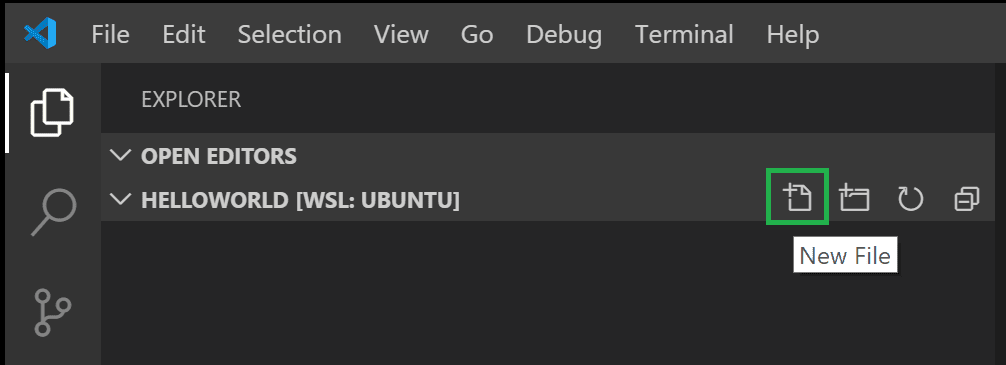
ファイル エクスプローラーのタイトル バーで、新しいファイル ボタンを選択し、ファイル名をhelloworld.cppにします。

C/C++拡張機能をインストールする
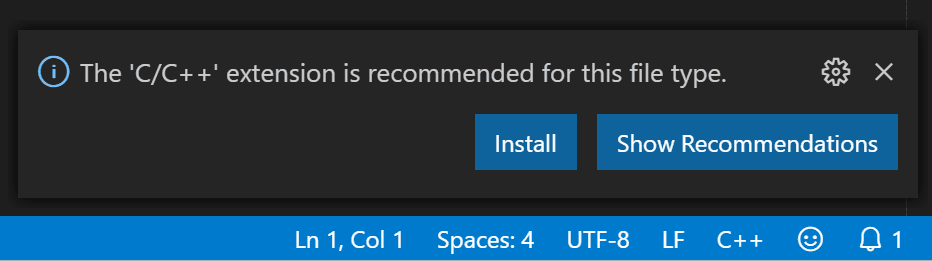
ファイルを作成し、VS CodeがC++言語ファイルであることを検出すると、まだインストールされていない場合は、Microsoft C/C++拡張機能のインストールを促されることがあります。

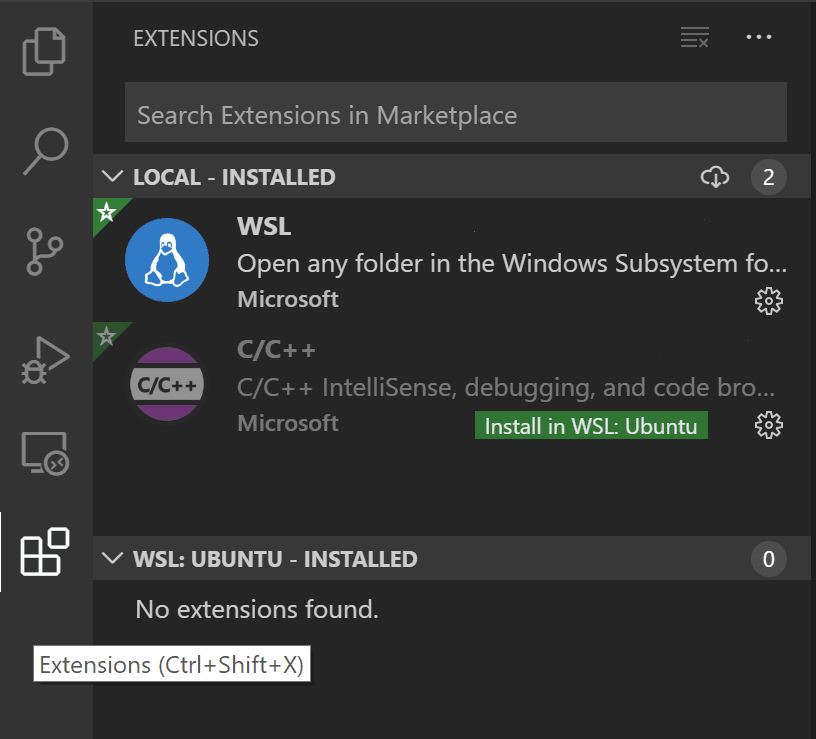
C/C++拡張機能のインストールを完了するには、拡張機能ビューにボタンが表示されたらインストール、次に再読み込みが必要を選択します。
すでにC/C++言語拡張機能をVS Codeにローカルにインストールしている場合は、拡張機能ビュー(⇧⌘X (Windows、Linux Ctrl+Shift+X))に移動し、それらの拡張機能をWSLにインストールする必要があります。ローカルにインストールされている拡張機能は、WSLにインストールボタンを選択し、次に再読み込みが必要を選択することでWSLにインストールできます。

Hello World のソースコードを追加する
このソースコードを貼り付けます。
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
次に、⌘S (Windows、Linux Ctrl+S) を押してファイルを保存します。サイドバーのVS Codeのファイルエクスプローラービュー (⇧⌘E (Windows、Linux Ctrl+Shift+E)) に、追加したファイルが表示されることに注目してください。

メインのファイルメニューで自動保存をチェックして、ファイルの変更を自動的に保存する自動保存を有効にすることもできます。
一番左のアクティビティバーでは、検索、ソース管理、実行などのさまざまなビューを開くことができます。実行ビューについては、このチュートリアルの後半で説明します。その他のビューについては、VS Codeのユーザーインターフェースドキュメントで詳しく説明されています。
IntelliSense を探索する
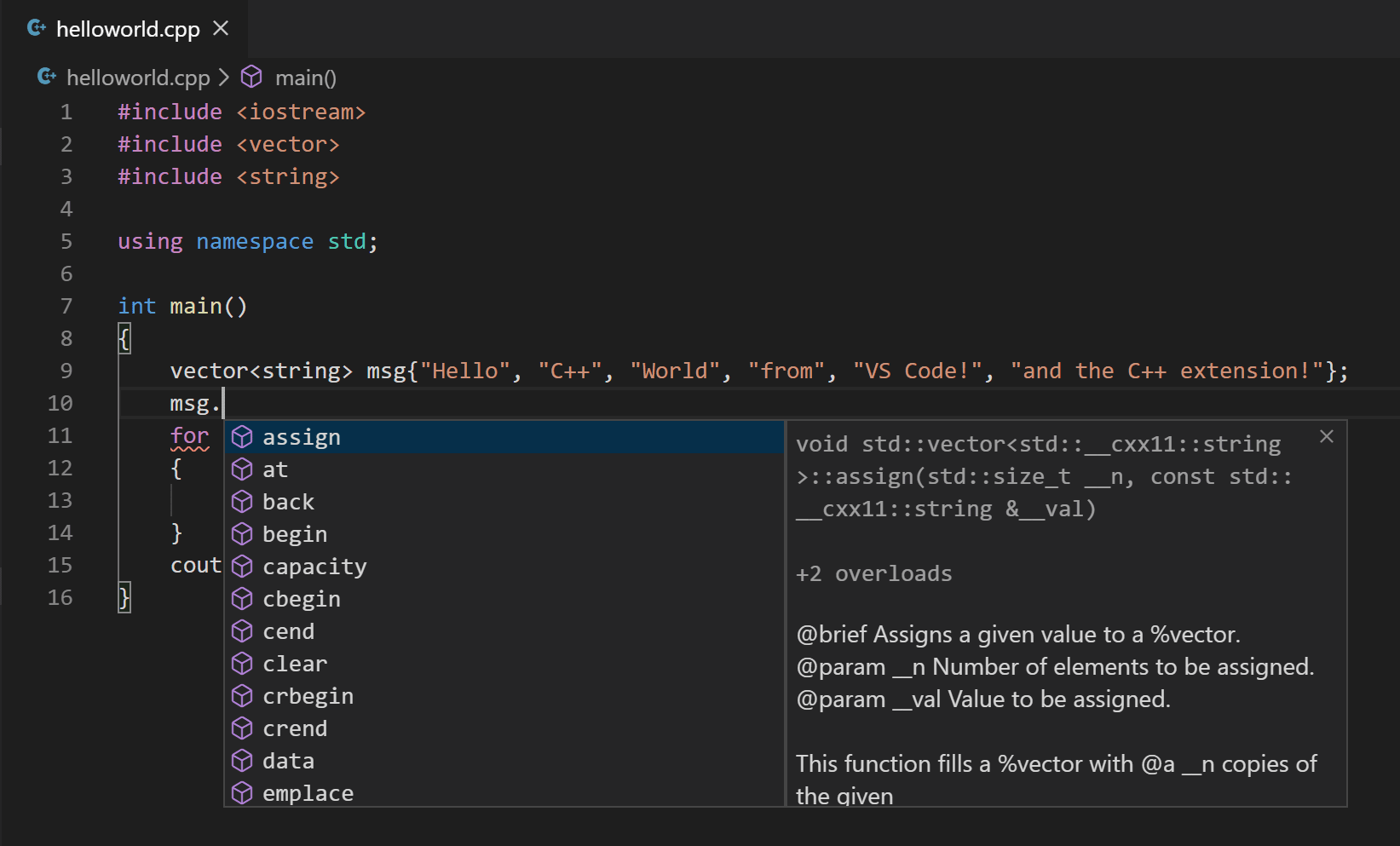
新しいhelloworld.cppファイルで、vectorまたはstringにマウスを合わせると、型情報が表示されます。msg変数の宣言後、メンバー関数を呼び出すようにmsg.と入力し始めます。すべてのメンバー関数を表示する補完リストと、msgオブジェクトの型情報を示すウィンドウがすぐに表示されるはずです。

Tabキーを押すと選択したメンバーが挿入され、開き括弧を追加すると、関数が必要とする引数に関する情報が表示されます。
helloworld.cpp を実行する
C++ 拡張機能は、マシンにインストールされている C++ コンパイラを使用してプログラムをビルドすることに注意してください。VS Code でhelloworld.cppを実行およびデバッグする前に、C++ コンパイラがインストールされていることを確認してください。
-
helloworld.cppをアクティブ ファイルとして開きます。 -
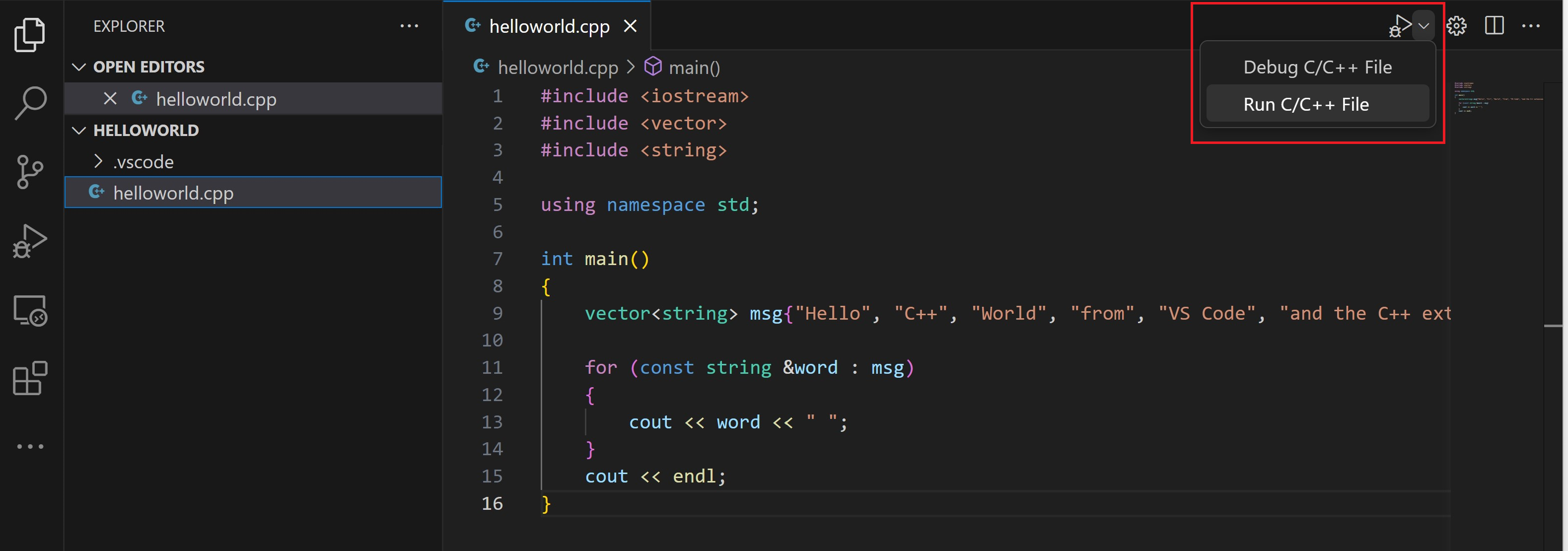
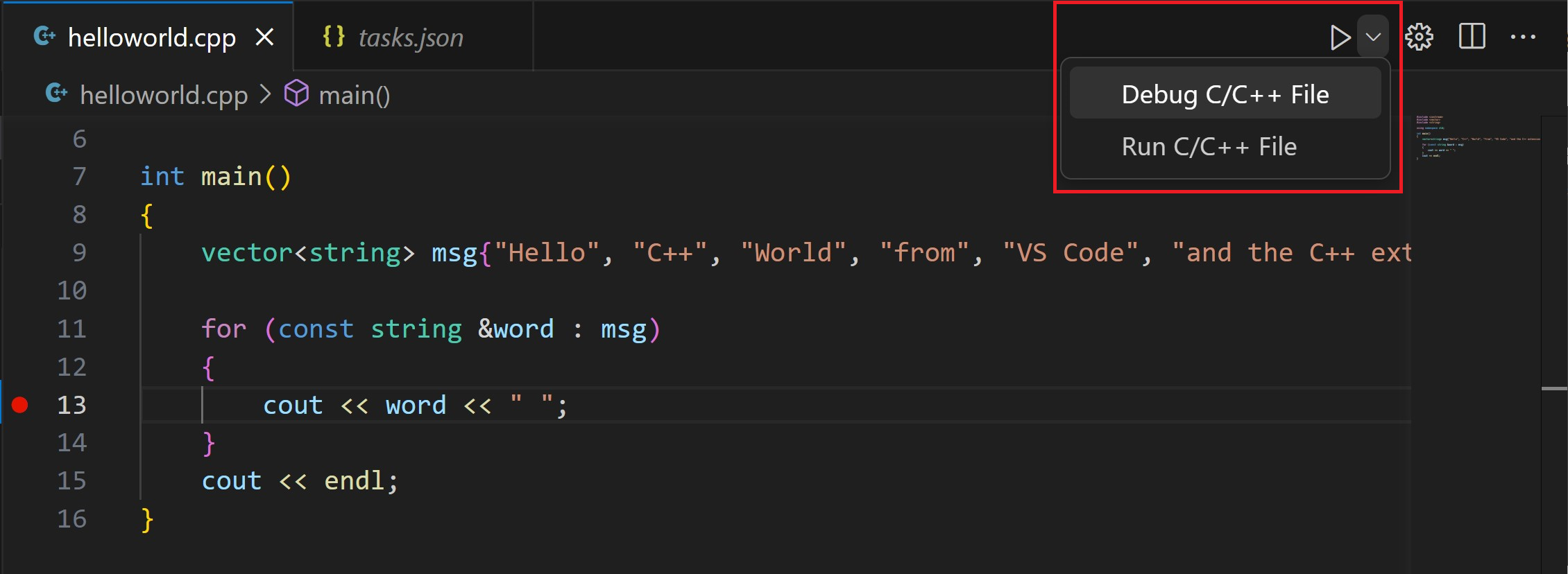
エディターの右上隅にある再生ボタンを押します。

-
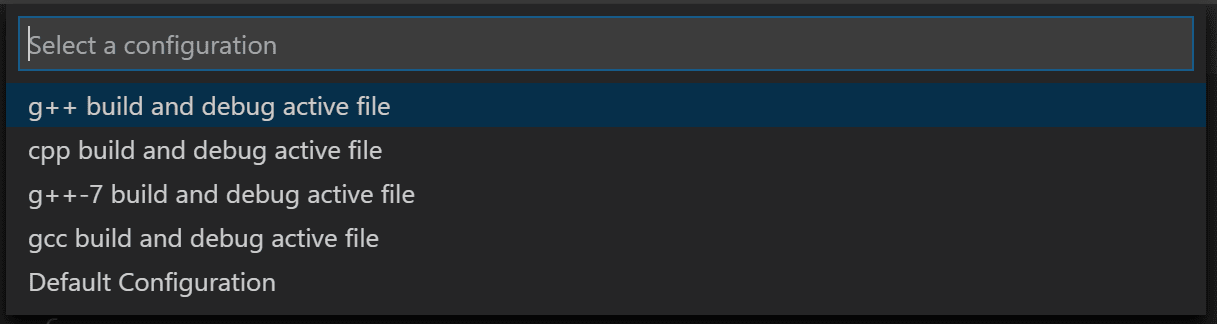
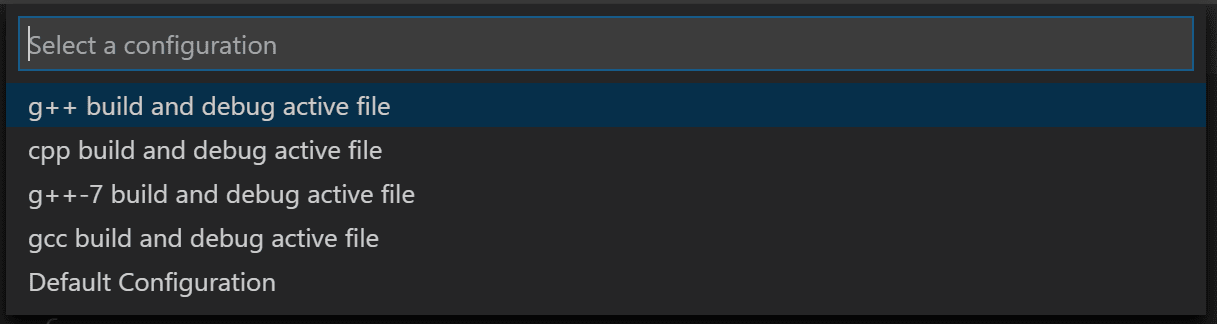
システムで検出されたコンパイラのリストから、g++ build and debug active fileを選択します。

helloworld.cpp を初めて実行するときにのみコンパイラを選択するように求められます。このコンパイラは、tasks.json ファイルで「デフォルト」コンパイラとして設定されます。
-
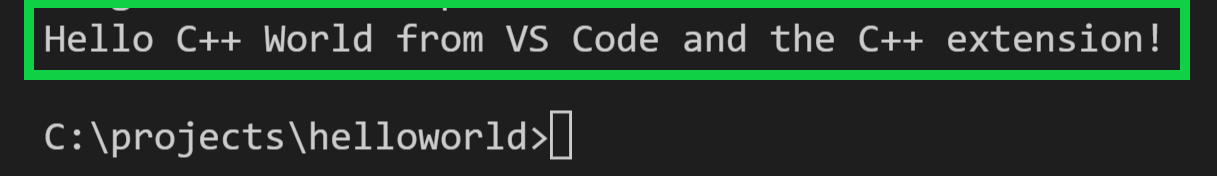
ビルドが成功すると、プログラムの出力は統合ターミナルに表示されます。

プログラムを初めて実行すると、C++ 拡張機能はtasks.jsonを作成します。これはプロジェクトの.vscodeフォルダーにあります。tasks.jsonにはビルド構成が格納されます。
新しいtasks.jsonファイルは以下の JSON のようになるはずです。
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
注意:
tasks.jsonの変数については、変数リファレンスで詳細を確認できます。
command設定は実行するプログラムを指定します。この場合、それはg++です。args配列はg++に渡されるコマンドライン引数を指定します。これらの引数はコンパイラが期待する順序で指定する必要があります。
このタスクは、g++にアクティブなファイル(${file})を取り込み、それをコンパイルし、現在のディレクトリ(${fileDirname})に、アクティブなファイルと同じ名前で拡張子のない実行可能ファイル(${fileBasenameNoExtension})を作成するよう指示します。これにより、例ではhelloworldが生成されます。
label の値はタスク リストに表示されるものです。好きなように名前を付けることができます。
detail値は、タスクリストのタスクの説明として表示されるものです。この値を同様のタスクと区別するために、名前を変更することを強くお勧めします。
今後、再生ボタンはtasks.jsonから読み取り、プログラムをビルドして実行する方法を判断します。tasks.jsonに複数のビルドタスクを定義でき、デフォルトとしてマークされたタスクが再生ボタンによって使用されます。デフォルトのコンパイラを変更する必要がある場合は、タスク: デフォルトのビルドタスクを構成を実行できます。または、tasks.jsonファイルを変更し、このセグメントを置き換えてデフォルトを削除することもできます。
"group": {
"kind": "build",
"isDefault": true
},
これで
"group": "build",
tasks.json の変更
tasks.jsonを修正して、"${file}"の代わりに"${workspaceFolder}/*.cpp"のような引数を使用することで、複数のC++ファイルをビルドできます。これにより、現在のフォルダ内のすべての.cppファイルがビルドされます。出力ファイル名を"${fileDirname}/${fileBasenameNoExtension}"をハードコードされたファイル名(例:'helloworld.out')に置き換えることで変更することもできます。
helloworld.cpp をデバッグする
コードをデバッグするには、
helloworld.cppに戻り、アクティブ ファイルにします。- エディターのマージンをクリックするか、現在の行で F9 を使用してブレークポイントを設定します。

- 再生ボタンの横にあるドロップダウンから、C/C++ ファイルをデバッグを選択します。

- システムで検出されたコンパイラのリストからC/C++: g++ build and debug active fileを選択します(
helloworld.cppを初めて実行またはデバッグするときにのみコンパイラの選択を求められます)。
再生ボタンには、C/C++ファイルを実行とC/C++ファイルをデバッグの2つのモードがあります。最後に使用されたモードがデフォルトになります。再生ボタンにデバッグアイコンが表示されている場合は、ドロップダウンメニュー項目を選択する代わりに、再生ボタンを選択してデバッグできます。
デバッガーを探索する
コードのステップ実行を開始する前に、ユーザーインターフェイスのいくつかの変更点に注目してみましょう。
-
統合ターミナルはソースコード エディターの下部に表示されます。デバッグ出力タブには、デバッガーが起動して実行中であることを示す出力が表示されます。
-
エディタは、デバッガを開始する前に設定したブレークポイントである12行目を強調表示します。

-
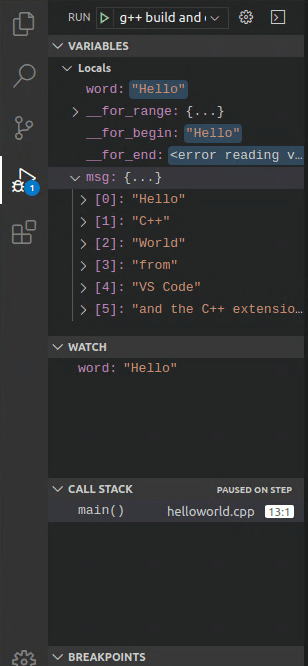
左側の実行とデバッグビューにはデバッグ情報が表示されます。このチュートリアルで後ほど例を示します。
-
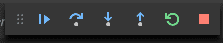
コード エディターの上部にデバッグ コントロール パネルが表示されます。左側のドットを掴んで画面上を移動させることができます。

ワークスペースにlaunch.jsonファイルがすでに存在する場合、プレイボタンはそこから読み込み、C++ファイルを実行およびデバッグする方法を決定します。launch.jsonがない場合、プレイボタンは一時的な「クイックデバッグ」設定をその場で作成し、launch.jsonを完全に不要にします!
コードをステップ実行する
これで、コードのステップ実行を開始する準備ができました。
-
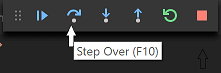
デバッグ コントロール パネルのステップ オーバー アイコンをクリックするか、押します。

これにより、プログラムの実行はforループの最初の行に進み、
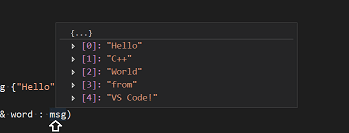
msg変数が作成され初期化されるときに呼び出されるvectorおよびstringクラス内のすべての内部関数呼び出しをスキップします。側面の変数ウィンドウの変更に注目してください。
-
ステップ オーバーをもう一度押して、このプログラムの次のステートメントに進みます (ループを初期化するために実行されるすべての内部コードをスキップします)。これで、変数ウィンドウにはループ変数に関する情報が表示されます。
-
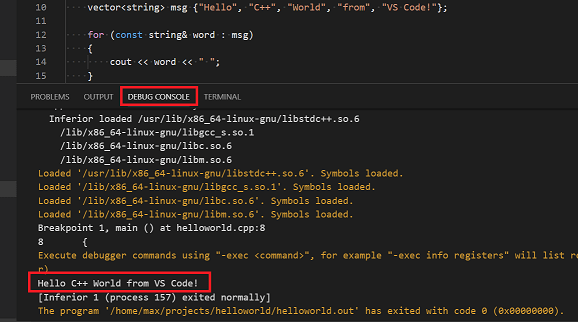
coutステートメントを実行するために、もう一度ステップオーバーを押します。(C++拡張機能は、最後のcoutが実行されるまで、デバッグコンソールに出力を一切出力しないことに注意してください。) -
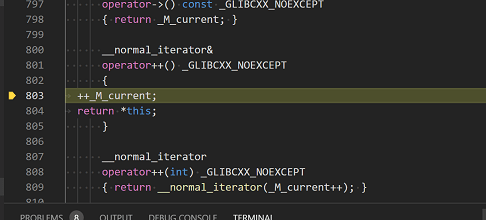
必要であれば、ベクター内のすべての単語がコンソールに印刷されるまでステップオーバーを押し続けることができます。しかし、興味がある場合は、ステップインボタンを押してC++標準ライブラリのソースコードをステップスルーしてみてください!

自分のコードに戻るには、1つの方法はステップオーバーを押し続けることです。もう1つの方法は、コードエディターで
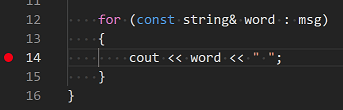
helloworld.cppタブに切り替え、ループ内のcoutステートメントのどこかに挿入点を置いて、F9を押して、自分のコードにブレークポイントを設定することです。左側のガターに赤い点が表示され、この行にブレークポイントが設定されていることを示します。
次に、F5を押して、標準ライブラリヘッダーの現在の行から実行を開始します。実行は
coutで中断されます。必要であれば、もう一度F9を押してブレークポイントをオフにすることもできます。ループが完了すると、統合ターミナルのデバッグコンソールタブに、GDBが出力するいくつかの診断情報とともに結果が表示されます。

ウォッチを設定する
プログラムの実行中に変数の値を追跡するには、変数にウォッチを設定します。
-
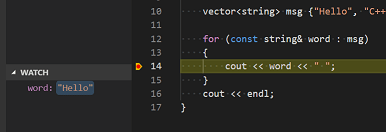
ループ内に挿入ポイントを置きます。ウォッチウィンドウでプラス記号をクリックし、テキストボックスにループ変数の名前である
wordと入力します。ループをステップ実行しながらウォッチウィンドウを表示します。
-
ブレークポイントで実行が一時停止している間に任意の変数の値をすばやく表示するには、マウス ポインターをその変数に重ねます。

次に、VS Codeにプログラムをビルド(コンパイル)する方法を伝えるtasks.jsonファイルを作成します。このタスクはg++コンパイラを呼び出し、ソースコードから実行可能ファイルを作成します。
次のステップでは、エディタでアクティブなファイルを使用して、次のステップでビルドタスクを作成するためのコンテキストとして使用するため、helloworld.cppをエディタで開いておくことが重要です。
launch.json を使用してデバッグをカスタマイズする
再生ボタンまたはF5でデバッグする場合、C++拡張機能は動的なデバッグ構成をその場で作成します。
実行時にプログラムに渡す引数を指定するなど、デバッグ構成をカスタマイズしたい場合があります。カスタム デバッグ構成はlaunch.jsonファイルで定義できます。
launch.json を作成するには、再生ボタンのドロップダウン メニューからデバッグ構成の追加を選択します。

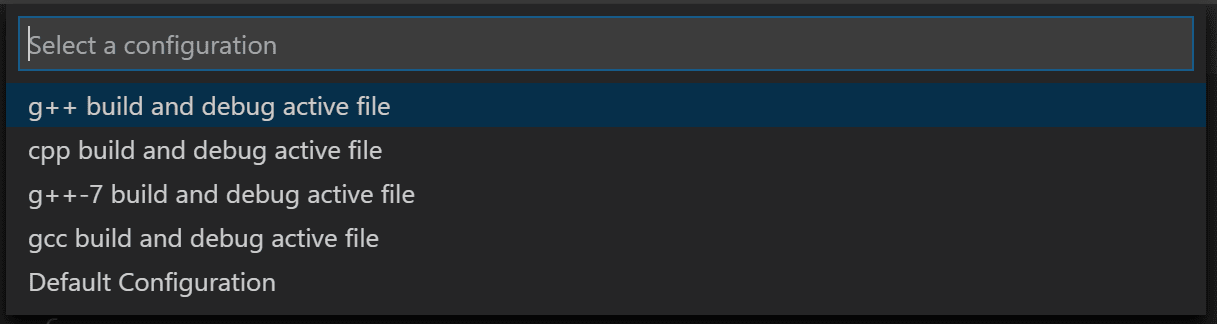
その後、様々な事前定義されたデバッグ設定のドロップダウンが表示されます。g++ build and debug active fileを選択してください。

VS Code はlaunch.jsonファイルを作成します。これは次のようになります。
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
上記のJSONでは、programはデバッグしたいプログラムを指定します。ここでは、アクティブなファイルフォルダ${fileDirname}と拡張子のないアクティブなファイル名${fileBasenameNoExtension}に設定されています。helloworld.cppがアクティブなファイルの場合、これはhelloworldになります。argsプロパティは、実行時にプログラムに渡す引数の配列です。
デフォルトでは、C++ 拡張機能はソースコードにブレークポイントを追加せず、stopAtEntry の値はfalseに設定されています。
デバッグを開始したときにデバッガーがmainメソッドで停止するように、stopAtEntry の値をtrueに変更します。
今後、再生ボタンとF5は、デバッグのためにプログラムを起動するときに、
launch.jsonファイルを読み取ります。
C/C++ の構成
C/C++ 拡張機能をより細かく制御したい場合は、c_cpp_properties.json ファイルを作成できます。これにより、コンパイラへのパス、インクルード パス、C++ 標準 (デフォルトは C++17) などの設定を変更できます。
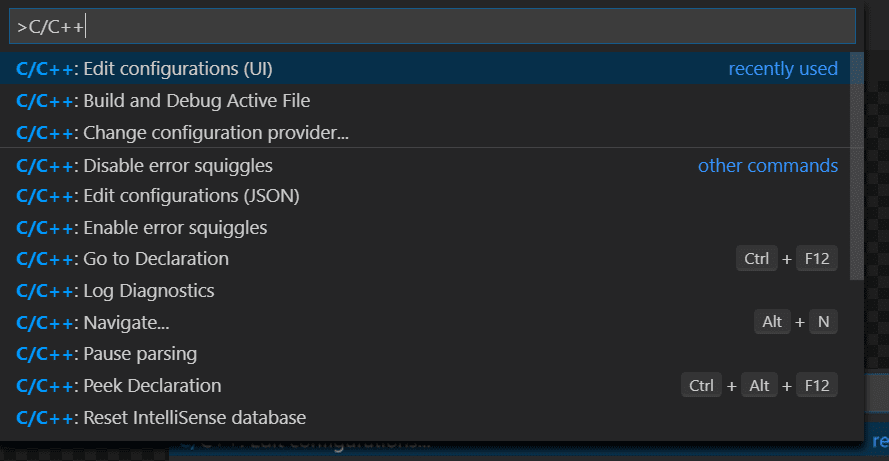
コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) からC/C++: 構成を編集 (UI) コマンドを実行して、C/C++構成UIを表示できます。

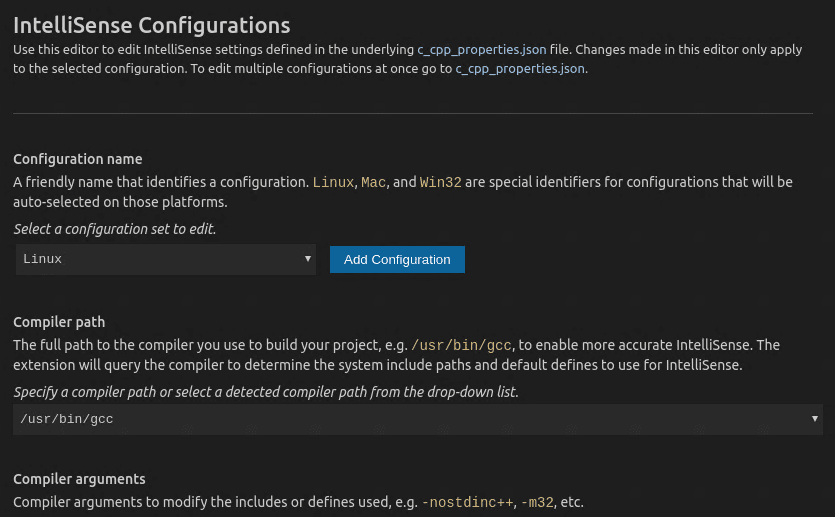
これにより、C/C++ 構成ページが開きます。ここで変更を加えると、VS Code はそれらを.vscodeフォルダー内のc_cpp_properties.jsonというファイルに書き込みます。

プログラムにワークスペース内または標準ライブラリパスにないヘッダーファイルが含まれている場合にのみ、Include path設定を変更する必要があります。
Visual Studio Code はこれらの設定を .vscode/c_cpp_properties.json に配置します。このファイルを直接開くと、次のようになります。
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
WSLセッションを終了する
WSLでの作業が終了したら、メインのファイルメニューとコマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))にあるリモート接続を閉じるコマンドでリモートセッションを閉じることができます。これにより、VS Codeがローカルで再起動されます。[WSL]サフィックスが付いたフォルダを選択することで、ファイル > 最近開いたファイルリストからWSLセッションを簡単に再開できます。
次のステップ
- VS Code ユーザー ガイドを参照してください。
- C++ 拡張機能の概要を確認してください。
- 新しいワークスペースを作成し、そこに .json ファイルをコピーし、新しいワークスペース パス、プログラム名などの必要な設定を調整して、コーディングを開始しましょう!