2025年9月 (バージョン 1.105)
リリース日: 2025年10月9日
セキュリティ更新: 以下の拡張機能にセキュリティ更新があります: GitHub.copilot-chat。
ダウンロード: Windows: x64 Arm64 | Mac: ユニバーサル Intel シリコン | Linux: deb rpm tarball Arm snap
Visual Studio Code の2025年9月リリースへようこそ。このバージョンには、気に入っていただけることを願う多くのアップデートが含まれています。主なハイライトをいくつかご紹介します。
-
OS統合
-
開発者の生産性
-
エージェントツール
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の 更新 にアクセスしてください。
Insiders: 新機能をできるだけ早く試したいですか?
夜間のInsidersビルドをダウンロードして、最新のアップデートが利用可能になり次第、試すことができます。
Insidersをダウンロード
チャット
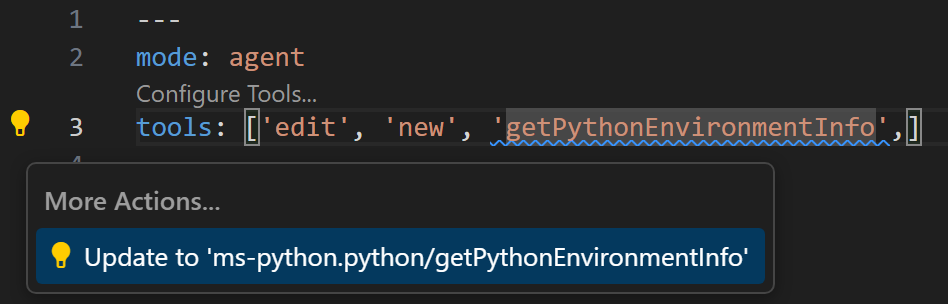
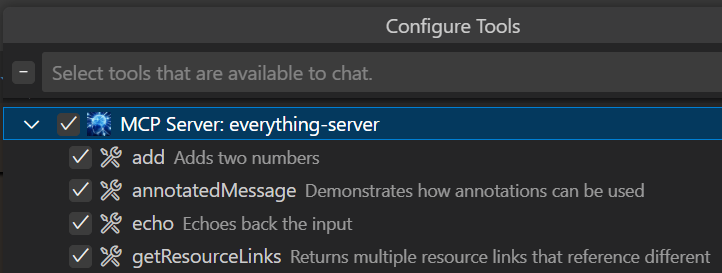
完全修飾ツール名
プロンプトファイルとカスタムチャットモードでは、使用できるツールを指定できます。組み込みツールとMCPサーバーまたは拡張機能によって提供されるツールの間の名前の競合を避けるため、プロンプトファイルとチャットモードで完全修飾ツール名をサポートするようになりました。これにより、不足している拡張機能やMCPサーバーの検出にも役立ちます。
ツール名は、それが属するMCPサーバー、拡張機能、またはツールセットによって修飾されるようになりました。たとえば、`codebase`の代わりに、`search/codebase`を使用するか、`list_issues`は`github/github-mcp-server/list_issues`になります。
以前の表記も引き続き使用できますが、コードアクションが新しい名前に移行するのに役立ちます。

カスタムモデル用の編集ツールの改善
設定: github.copilot.chat.customOAIModels
Bring Your Own Key (BYOK) カスタムモデル用の編集ツールのセットを改善し、VS Codeの組み込みツールとの統合を強化しました。さらに、デフォルトのツールを強化し、カスタムモデルに最適なツールセットを選択するための「学習」メカニズムを追加しました。
OpenAI互換モデルを使用している場合は、github.copilot.chat.customOAIModels 設定で編集ツールのリストを明示的に構成することもできます。
ネストされたAGENTS.mdファイルのサポート (実験的)
設定: chat.useNestedAgentsMdFiles
前回のマイルストーンで、ワークスペースのルートにある`AGENTS.md`ファイルのサポートを導入しました。この機能は現在一般公開されており、デフォルトで有効になっています。
さらに、ワークスペースのサブフォルダ内のネストされた`AGENTS.md`ファイルのサポートも追加しました。これにより、コードベースのさまざまな部分に対してより具体的なコンテキストと指示を提供できます。たとえば、フロントエンドコードとバックエンドコードで異なる指示を設定することができます。この機能は現在実験的であり、chat.useNestedAgentsMdFiles 設定で有効にできます。
VS Codeでのチャットのカスタマイズ方法について、こちらで詳しく学ぶことができます。
チャットユーザーエクスペリエンスの改善
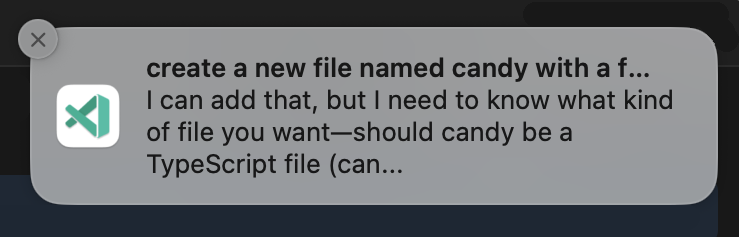
チャット応答のOS通知
設定: chat.notifyWindowOnResponseReceived
VS Code 1.103では、VS Codeウィンドウがフォーカスされていない場合にユーザーの確認が必要なチャットセッションのOS通知を導入しました。このリリースでは、チャット応答を受信したときにOSバッジと通知トーストを表示するようにこの機能を拡張しています。通知には応答のプレビューが含まれており、それを選択するとチャット入力にフォーカスが移動します。

chat.notifyWindowOnResponseReceived 設定で通知動作を制御できます。
思考連鎖 (実験的)
思考連鎖は、モデルが応答する際の推論を示します。これは、モデルが提供する提案をデバッグしたり理解したりするのに非常に役立ちます。GPT-5-Codexの導入により、思考トークンは応答で展開可能なセクションとしてチャットに表示されるようになりました。

chat.agent.thinkingStyle 設定で思考連鎖の表示/非表示を設定できます。思考トークンは、まもなく他のモデルでも利用可能になります!
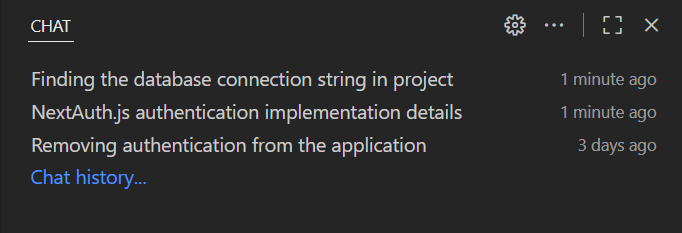
最近のチャットセッションを表示 (実験的)
設定: chat.emptyState.history.enabled
前回のマイルストーンで、新しいチャットセッションを作成する際に役立つプロンプトファイルの提案を導入しました (⌘N (Windows, Linux Ctrl+N))。このリリースでは、最近のローカルチャット会話を表示することで、これをさらに発展させています。これにより、中断したところから素早く再開したり、過去の会話を再訪したりするのに役立ちます。

デフォルトでは、この機能はオフですが、chat.emptyState.history.enabled 設定で有効にできます。
エージェントループ中の変更を保持または元に戻す
以前は、エージェントがチャットリクエストを処理している間は、エージェントが完了するまでファイルの編集を保持したり元に戻したりできませんでした。今回、編集ループ中にファイルの変更を保持したり元に戻したりできるようになりました。これにより、特に長時間のタスクにおいて、より詳細な制御が可能になります。
ユーザーチャットメッセージをナビゲートするためのキーボードショートカット
チャットセッションで以前のチャットプロンプトを素早くナビゲートするために、チャットメッセージを上下にナビゲートするためのキーボードショートカットを追加しました。
- 前へ移動: ⌥⌘↑ (Windows, Linux Ctrl+Alt+Up)
- 次へ移動: ⌥⌘↓ (Windows, Linux Ctrl+Alt+Down)
エージェントセッション
このマイルストーンでは、チャットセッションビューとリモートコーディングエージェントへのタスク委任のエクスペリエンスにいくつかの改善を加えました。
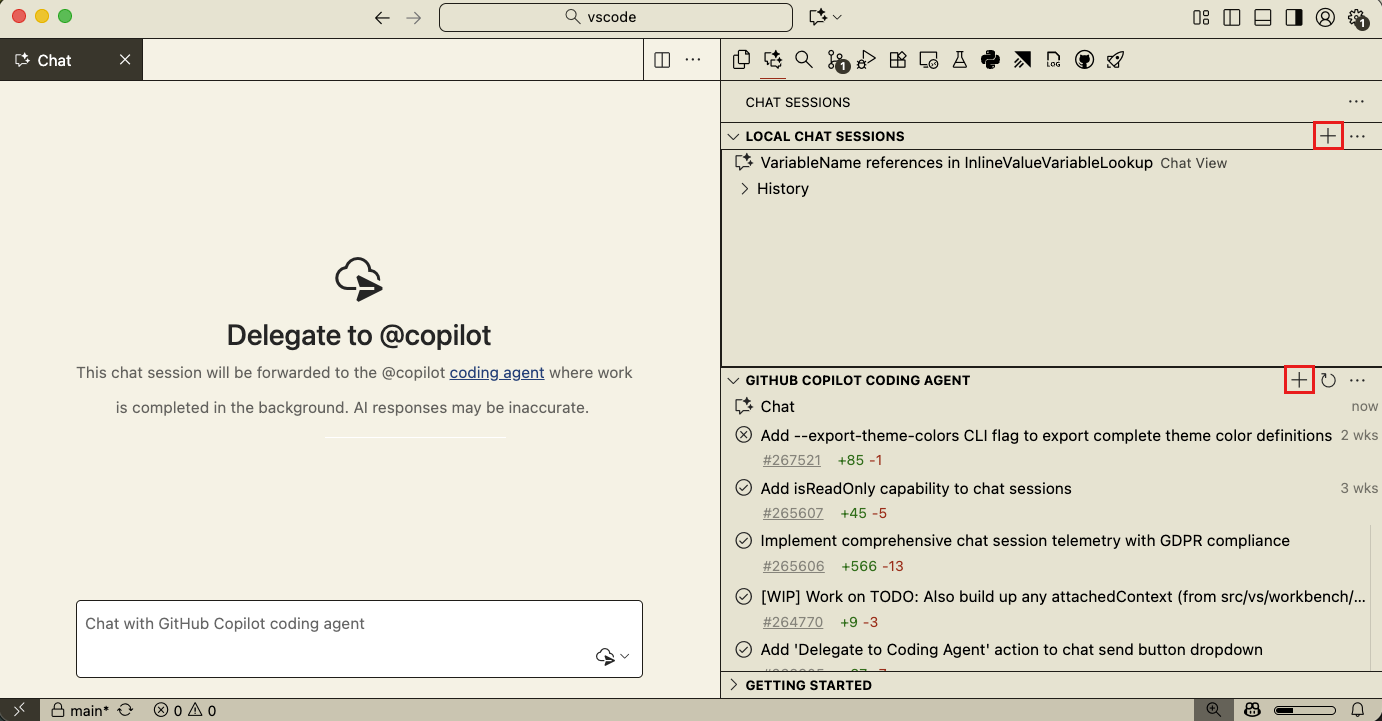
チャットセッションビューの機能強化
設定: chat.agentSessionsViewLocation
チャットセッションビューは、ローカルチャット会話とリモートコーディングエージェントセッションの両方を管理するための集中管理場所を提供します。このビューを使用すると、複数のAIセッションを同時に操作し、その進行状況を追跡し、長時間のタスクを効率的に管理できます。
このリリースでは、チャットセッションエクスペリエンスを向上させるために、いくつかのUIの改善とパフォーマンスの向上を行いました。
-
チャットセッションビューは、複数のコーディングエージェントを監視するためのステータスバー追跡、セッション管理のためのコンテキストメニュー、各セッションの詳細なコンテキストを提供する豊富な説明などの機能を引き続きサポートしています。
-
ビューヘッダーの「+」ボタンを使用して、新しいセッションを素早く開始できます。

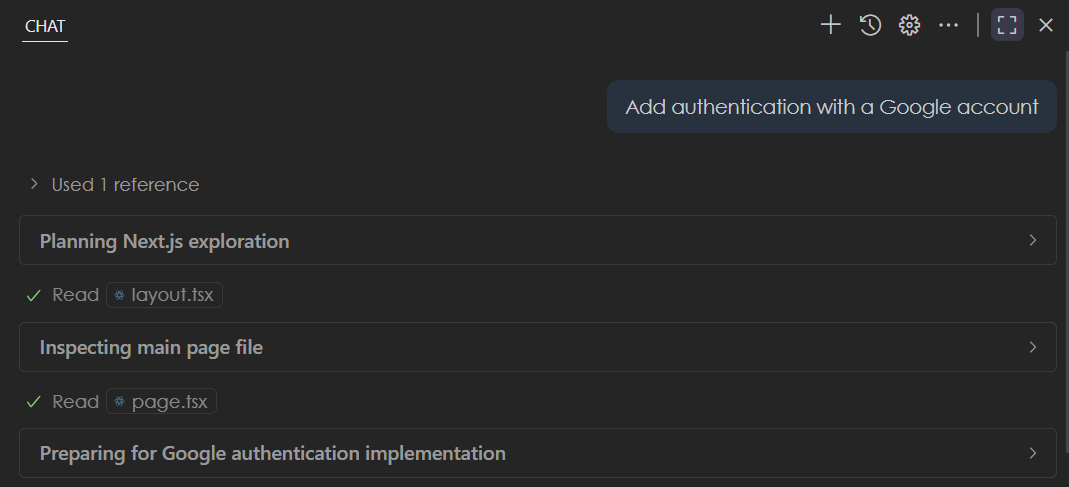
リモートコーディングエージェントへの委任
リモートコーディングエージェントと連携する典型的なシナリオは、まずローカルチャットセッションでタスクについて議論し計画することです。ここでは、コードベースの完全なコンテキストにアクセスでき、その後、実装作業をリモートコーディングエージェントに委任します。その後、リモートエージェントはバックグラウンドでタスクに取り組み、ソリューションを含むプルリクエストを作成できます。
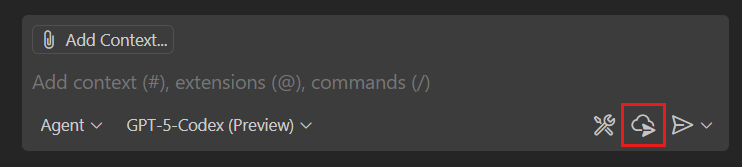
Copilotコーディングエージェントが有効になっているリポジトリで作業している場合、チャットビューにコーディングエージェントに委任ボタンがデフォルトで表示されます。

委任アクションを使用すると、ファイル参照を含むチャット会話からのすべてのコンテキストがコーディングエージェントに転送されます。会話がコーディングエージェントのコンテキストウィンドウを超える場合、VS Codeは情報を自動的に要約および圧縮してウィンドウに収めます。
チャットターミナルプロファイル
run-in-terminalツールによって起動されるシェルを構成するためのプラットフォーム固有の設定chat.tools.terminal.terminalProfile.windows、chat.tools.terminal.terminalProfile.osx、およびchat.tools.terminal.terminalProfile.linuxを追加しました。
チャット専用のシェルを持つことは、通常のシェル設定から対話要素を簡素化または削除し、エージェントが使いやすくするのに役立ちます。同時に、通常の環境とシェル起動スクリプトは変更されません。
"chat.tools.terminal.terminalProfile.osx": {
"path": "bash", // bash instead of zsh
"args": [], // non-login instead of login on macOS
"env": {
"COPILOT": "1" // environment variable that can be used in init scripts
}
}
ターミナルコマンド
ターミナルプロンプトへの自動応答 (実験的)
設定: chat.tools.terminal.autoReplyToPrompts
オプトイン設定chat.tools.terminal.autoReplyToPromptsを導入しました。これにより、エージェントは`Confirm? y/n`のようなターミナルでの入力プロンプトに自動的に応答できるようになります。
ターミナルの自由形式入力リクエスト検出
ターミナルが自由形式入力を必要とする場合、確認プロンプトが表示されるようになりました。これにより、現在の作業に集中し、入力が必要な場合にのみ注意を切り替えることができます。
Appleアカウントでサインイン
GitHubまたはGoogleアカウントでサインインするだけでなく、Appleアカウントを使用してGitHub Copilotアカウントにサインインしたり設定したりできるようになりました。この機能はVS Codeユーザーに順次展開されます。

この詳細については、アナウンスのGitHubブログ記事をご覧ください。
モデルの可用性
このマイルストーンでは、チャットで以下のモデルのサポートを追加しました。利用可能なモデルは、Copilotプランと構成によって異なります。
-
GPT-5-Codex, OpenAIのGPT-5モデル。エージェントコーディングに最適化されています。
-
Claude Sonnet 4.5, Anthropicのコーディングと実世界のエージェント向けに最も高度なモデル。
チャットのモデルピッカーで異なるモデルを選択できます。VS Codeの言語モデルについて詳しくはこちら。
MCP
MCPマーケットプレイス (プレビュー)
VS Codeには、ユーザーが拡張機能ビューから直接MCPサーバーを閲覧およびインストールできる組み込みのMCPマーケットプレイスが含まれるようになりました。これはGitHub MCPレジストリによって駆動され、エディター内でMCPサーバーを直接発見および管理するためのシームレスなエクスペリエンスを提供します。
注: この機能は現在プレビュー版です。まだすべての機能が利用できるわけではなく、エクスペリエンスにはまだいくつかの粗い部分があるかもしれません。
MCPマーケットプレイスはデフォルトで無効になっています。MCPサーバーがインストールされていない場合、拡張機能ビューにウェルカムビューが表示され、マーケットプレイスを有効にするための簡単なアクセスが提供されます。また、chat.mcp.gallery.enabled 設定を使用して、MCPマーケットプレイスを手動で有効にすることもできます。

拡張機能ビューからMCPサーバーを閲覧するには
- 拡張機能ビューの検索ボックスで`@mcp`フィルターを使用する
- 拡張機能ビューのフィルタードロップダウンからMCPサーバーを選択する
- 特定のMCPサーバーを名前で検索する

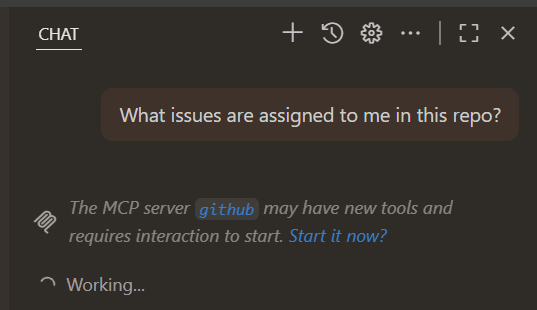
MCPサーバーの自動起動
このリリースでは、新しいまたは古いMCPサーバーは、チャットメッセージを送信すると自動的に起動するようになりました。VS Codeは、サーバーを自動起動する際にダイアログなどの対話をトリガーすることも避け、代わりにチャットにインジケーターを追加して、サーバーが注意を必要としていることを通知します。

MCPの自動起動がデフォルトでオンになっているため、拡張機能を積極的にアクティブ化するのではなく、最初のチャットメッセージが送信されたときにのみMCP提供拡張機能をアクティブ化するようになりました。
拡張機能開発者向けには、`mcpServerDefinitionProviders`コントリビューションポイントに`when`句のサポートも追加しました。これにより、関連性のない場合にアクティブ化を回避できます。
ツールから返されるMCPリソースの表現の改善
以前は、リソースを含むツール結果の実装では、それらをどのように取得するかについての明確な指示なしに、モデルにそれらのリソースを取得させることになっていました。このバージョンのVS Codeでは、デフォルトでリソースコンテンツのプレビューを含め、完全なコンテンツを取得するための指示を追加します。これにより、そのようなツールを使用する際のモデルのパフォーマンスが向上するはずです。
MCP仕様の更新
このマイルストーンでは、MCP仕様に以下の更新を採用しました。
-
SEP-973は、MCPサーバーがデータと関連付ける`icons`を指定できるようにします。これは、サーバー、リソース、およびツールにカスタムアイコンを付与するために使用できます。

HTTP MCPサーバーは、MCPサーバー自体がリッスンしているのと同じ権限からアイコンを提供する必要がありますが、stdioサーバーはディスク上の`file:///` URIを参照することを許可されています。
-
SEP-1034は、MCPサーバーがelicitationを使用する際に`default`値を提供できるようにします。
アクセシビリティ
Windowsでのpwsh向けシェル統合のスクリーンリーダーサポート
PSReadLineは、過剰な聴覚フィードバックでユーザーを圧倒しないように、スクリーンリーダーが検出されたときに歴史的に無効化されてきました。私たちのターミナルのシェル統合はPSReadLineのサポートに依存しているため、スクリーンリーダーモードでPSReadLineの合理化されたバージョンをアクティブ化するようになりました。これにより、シェル統合とその機能がスクリーンリーダーユーザーに機能することを保証します。
チャットの改善
設定: accessibility.verboseChatProgressUpdates
新しい設定accessibility.verboseChatProgressUpdatesにより、スクリーンリーダーユーザー向けにチャットアクティビティに関するより詳細なアナウンスが可能になります。
チャット入力から、ユーザーは最後にフォーカスされたチャット応答アイテムにフォーカスできます⇧⌘↓ (Windows, Linux Ctrl+Shift+Down)。
アクセス可能なビューの永続性
VS Codeと他のウィンドウを切り替える際に、ユーザーのアクセス可能なビューでの位置を維持し、シームレスなワークフローを実現するようになりました。
エディター体験
クイック入力のデフォルトショートカットのオーバーライド
コマンドパレット (クイックピック、入力ボックス) で使用されるようなクイック入力コントロールは、リストの上下移動、承認 (Enter)、およびその他のいくつかのインタラクションのために、キーボードショートカットをハードコードしていました。
これらのアクションはコマンドに移動され、キーボードショートカットをオーバーライドできるようになりました。たとえば、クイックピックでTabを使用して何かを承認したい場合、これが可能になりました。オーバーライドできるすべてのキーボードショートカットを表示するには、キーボードショートカットエディター `(kb(workbench.action.openGlobalKeybindings))` を開き、`quickInput.`を検索してください。
空白のみの次の編集候補を許可しない
設定: github.copilot.nextEditSuggestions.allowWhitespaceOnlyChanges
次の編集候補 (NES) が、コードのフォーマットなどの空白のみの変更を提案することを禁止できるようになりました。
ソース管理
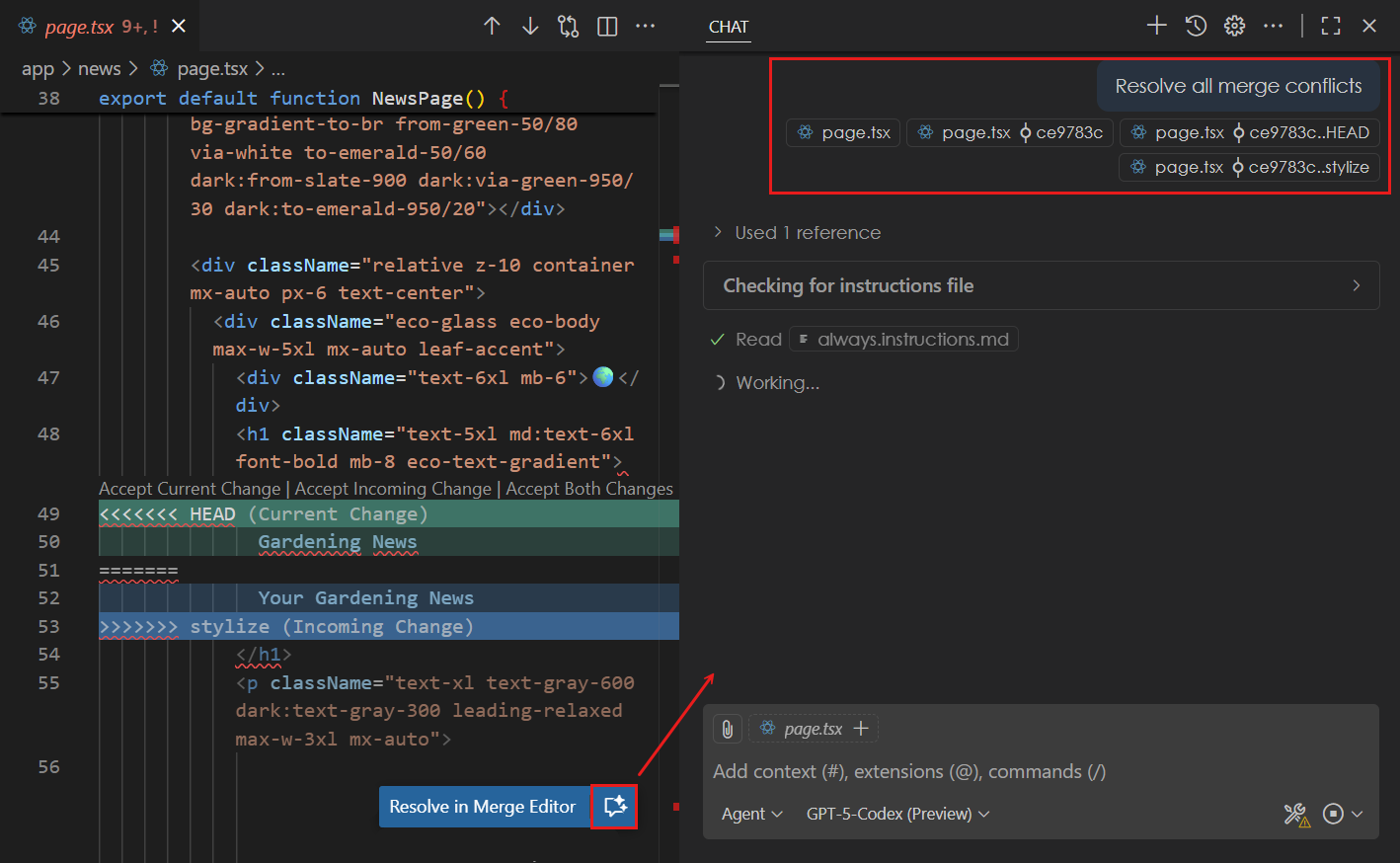
AIによるマージ競合の解決
gitのマージ競合マーカーを含むファイルを開くと、AIを使用してマージ競合を解決できるようになりました。エディターの右下隅に新しいアクションを追加しました。この新しいアクションを選択すると、チャットビューが開き、マージベースと各ブランチからの変更をコンテキストとしてエージェントフローが開始されます。

エディターで提案されたマージ競合の解決策を確認し、必要に応じて追加のコンテキストをフォローアップできます。`AGENTS.md`ファイルを使用して、マージ競合の解決策をカスタマイズできます。
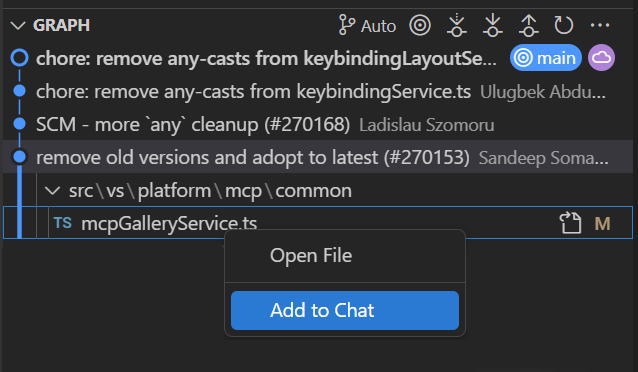
チャットコンテキストにファイルコミットを追加
数マイルストーン前、ソース管理グラフビューに表示される各履歴アイテム内のファイルを表示する機能を追加しました。今回、履歴アイテムのファイルをチャットリクエストのコンテキストとして追加できるようになりました。これは、特定のバージョンのファイルの内容をチャットプロンプトのコンテキストとして提供したい場合に便利です。
過去のコミットからファイルをチャットに追加するには、コミットを選択してファイルのリストを表示し、特定のファイルを右クリックして、コンテキストメニューからチャットに追加を選択します。

テスト
コードカバレッジ付きテストの実行
コードにテスト拡張機能がインストールされている場合、チャットの`runTests`ツールを使用すると、エージェントはコマンドラインから実行するのではなく、VS Codeテスト統合を使用してコードベースでテストを実行できます。
このリリースでは、`runTests`ツールがテストコードカバレッジもエージェントに報告するようになりました。これにより、エージェントはコード全体をカバーするテストを生成および検証できます。
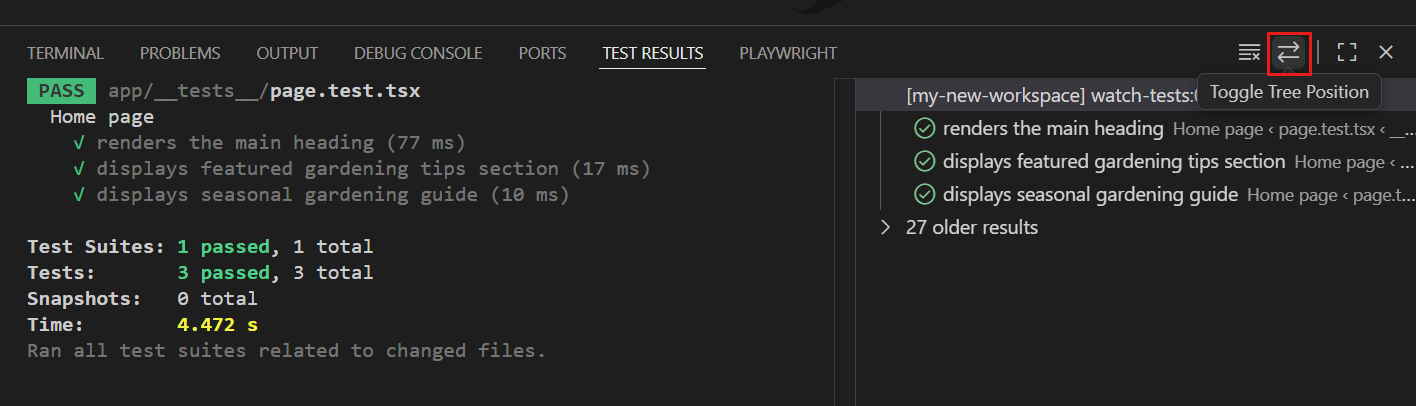
テスト結果列の入れ替え
新しい入れ替え↔️ボタンを使用して、テスト結果ビューで結果ツリーが表示される側をビューのタイトルメニューで変更できます。

タスク
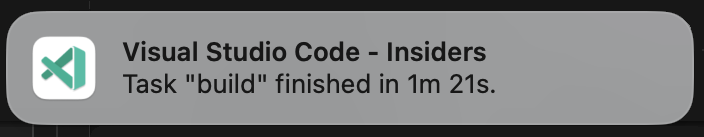
長時間実行タスク完了のOS通知
設定: task.notifyWindowOnTaskCompletion
ユーザーが開始した長時間実行タスクが、VS Codeウィンドウがフォーカスされていない状態で完了すると、OSバッジと通知トーストが表示されます。通知を選択すると、タスクが完了したウィンドウにフォーカスが移動します。この動作は、task.notifyWindowOnTaskCompletion 設定で構成できます。

タスクターミナルタイトルの永続性
設定: terminal.integrated.tabs.title
ターミナルタブのタイトルは、terminal.integrated.tabs.title 設定で構成できます。デフォルトでは、値は`$(process)`であり、ターミナルで実行中のプロセスの名前が表示されます。
タスクの場合、タスクが異なるプロセスを開始するとターミナルタイトルが変わる可能性があり、混乱を招く可能性があります。これを解決するため、タスクが開始されると、タスク名がターミナルタイトルとして永続化されるようになりました。
ターミナル
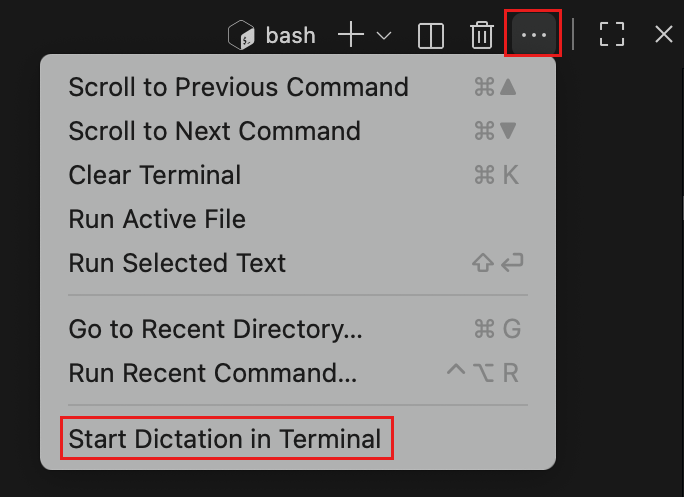
ディクテーション開始が公開されました
ターミナルのオーバーフローメニューにディクテーション開始アクションを追加しました。このアクションにより、音声ディクテーションを使用してテキストをターミナルに入力できます。関連する場合には、対応するディクテーション停止アクションが表示されます。

認証
Microsoft認証のmacOSネイティブブローカーサポート
設定: microsoft-authentication.implementation
このマイルストーンでは、最新のMSALライブラリを採用し、これによりmacOS (Windowsに加えて) でネイティブエクスペリエンスを通じてサインインできるようになりました。

ネイティブブローカー認証は、以下の場合にのみ利用可能です。
- Mシリーズ (ARMとも呼ばれる) macOSデバイス
- Intuneに登録され、ブローカーを介して処理するポリシーが設定されたmacOSマシン
これにより、優れたシングルサインオンフローが可能になり、Microsoft認証セッションを取得するための推奨される方法です。MSALチームは、残りのプラットフォーム (Linux、Windows ARM、macOS Intel/x64) でもこれを徐々に有効にする予定ですので、ご期待ください!
注: ブローカー経由での認証に問題がある場合は、microsoft-authentication.implementation を`msal-no-broker`に変更すると、代わりにブラウザを使用して認証されます。
GitHub認証のPKCEサポート
GitHubは最近認証フローでPKCE (Proof Key for Code Exchange) のサポートを有効にしました。私たちは、VS CodeがGitHubに認証するために使用するフローにこれを採用しました。
言語
Python
テストIDコピーアクション
実行ガッターアイコンのコンテキストメニューに、完全修飾されたpytestまたはunittestのテスト識別子をコピーするテストIDコピーコマンドが追加されました。
拡張機能への貢献
GitHubプルリクエスト
GitHub Pull Requests 拡張機能は、プルリクエストや課題の作業、作成、管理を可能にし、さらなる進歩を遂げました。新しい機能には以下が含まれます。
#openPullRequestツールは、開いているPRの差分とPRファイルを「開いているプルリクエスト」として認識します。- 設定githubIssues.issueAvatarDisplayを使用して、課題ビューに最初の担当者のアバターまたは作成者のアバターを表示するかどうかを制御できます。
- 更新時に常にプルリクエストビューをバックアップするプルリクエストクエリを実行するのではなく、クエリを実行する前にリポジトリに新しいPRがあるかどうかを確認するようになりました。これにより、新しいPRがない場合のAPI使用量が削減されるはずです。
このリリースに含まれるすべての情報については、拡張機能の0.120.0リリースの変更ログを確認してください。
拡張機能の作成
Microsoft認証がWWW-Authenticateクレームチャレンジをサポート
Azureは現在、Azureリソースへのすべての作成/削除操作が、MFAを使用してサインインした認証済みセッションを使用して行われることを強制しています。一部の組織では、認証の理由を問わずMFAを要求していますが、一部の組織ではこれを強制しておらず、これらの組織はこのMFA強制の影響を受けます。
Microsoft認証を使用し、ARMと通信する拡張機能がある場合、ARM API呼び出しが`401 Unauthorized`と`WWW-Authenticate`ヘッダーを返すケースを処理する必要があります。
Bearer realm="", authorization_uri="https://login.microsoftonline.com/common/oauth2/authorize", error="insufficient_claims", claims="SOME VALUE HERE"
良いニュースは、このステータスコードを処理するために使用できる最終化されたAPIを導入したことです。
const wwwAuthenticateFromRequest = headers['WWW-Authenticate']; // the string above
vscode.authentication.getSession(
'microsoft',
{
wwwAuthenticate: wwwAuthenticateFromRequest,
fallbackScopes: scopesFromOriginalRequest
},
{
createIfNone: true
}
);
その`WWW-Authenticate`値を、最初に要求したスコープ (おそらくARMスコープ) とともに逐語的に渡すだけで、Microsoft認証プロバイダーが残りの処理を行い、ユーザーがMFAを通過するようにします。
Azure Resources拡張機能を所有するAzure Toolsチームと協力して、この新しいAPIを採用しました。この拡張機能またはその拡張機能を使用する何かを使用している場合、この強制は処理されるはずです。問題が発生した場合は、Azure Resources拡張機能でイシューを開いてください。
注: あなたの`AuthenticationProvider`で`WWW-Authenticate`チャレンジをサポートしたいですか?イシュー#267992で提案されたAPIについて意見を述べてください。
プロンプトと指示ファイルの貢献
拡張機能がプロンプトと指示ファイルに貢献できるようになりました。
"contributes": {
"chatPromptFiles": [
{
"name": "ReviewAndCreateIssue",
"description": "Review the selected code and create an issue",
"path": "./prompts/reviewAndCreateIssue.prompt.md"
}
],
"chatInstructions": [
{
"name": "TextMateGuidelines",
"description": "Use these instructions when creating or modifying TextMate grammars",
"path": "./prompts/textMateGuidelines.instructions.md"
}
]
}
チャットモードの貢献 (`chatModes`) は現在、提案されたAPIフラグの背後にあります。
SecretStorageのキーをリスト表示
今回のイテレーションで、拡張機能がSecret Storageに保存したすべてのキーをリスト表示するAPIが完成しました。これは`context.secrets`オブジェクトで見つけることができます。
export function activate(context: ExtensionContext) {
const keys: string[] = await context.secrets.keys();
const value = await context.secrets.get(keys[0]); // a value that exists
}
これを使用できる例の1つは`deactivate`で、すべてのシークレットストレージデータを削除したい場合です。
エンジニアリング
Playwright VS Code MCPサーバー
VS Codeの開発ループを支援するために、VS Codeのローカルビルドを制御できるMCPサーバーの使用をさらに探求しました。スクリーンショットの解析におけるモデルの理解については混合した結果でしたが、`#executePrompt`ツール (これはgithub.copilot.chat.executePrompt.enabledで有効にできます) を使用したサブエージェントのオーケストレーションは、コンテキストを汚染しない点で効果的でした。
今後のリリースでさらに探求する予定ですので、ご期待ください!
このMCPサーバーを試すには、vscodeリポジトリのtest/mcpフォルダにあります。非常に簡単に始められます。
- Code OSSのローカルバージョンを実行するための貢献ガイドラインに従ってください。
- エージェントモードで私たちの(今のところ)簡単なプロンプトファイルを使用して質問をします:
/playwright <あなたの質問はこちら>。
注目すべき修正点
- vscode#265842 - チャット: Sonnet、Gemini、Grokモデルに影響するファイル破損の問題を修正
- vscode#221255 - 「URIを開くと安全でない可能性があります」という警告の確認に関わらずターミナルリンクが開く問題を修正。
- vscode#229374 - ターミナルOSC 8ハイパーリンクをネイティブファイルエクスプローラーではなくVS Codeのエクスプローラーでフォルダに開くように修正。
- vscode#268443 - リリースノート内の設定リンクが機能しない。
ありがとうございます
問題追跡
問題追跡への貢献者
- @gjsjohnmurray (John Murray)
- @albertosantini (Alberto Santini)
- @RedCMD (RedCMD)
- @IllusionMH (Andrii Dieiev)
プルリクエスト
vscodeへの貢献者
- @alpalla (Alessio Palladino): キャメルケースとパスカルケースへの変換アクションで改行を維持 PR #263781
- @andr8928: 提案ウィジェット: バグ修正 - ウィジェットが長すぎる場合、上下のスペースの大きい方が使用されることを保証。 PR #260583
- @avarayr (avarayr): 修正: macOS Tahoeでウィンドウシャドウを無効にしてGPUパフォーマンスの問題を防止 PR #267724
- @bwateratmsft (Brandon Waterloo [MSFT]): MCP HTTPサーバーハンドラーにおける型不整合の問題を修正 PR #268548
- @CGNonofr (ロイク・マンジョンジャン)
- 修正: サポートされるタスクタイプの競合状態 PR #265847
- 修正: Firefoxでのミューテーション時にクローンされたスタイルシートを適切に更新 PR #269126
- @dmiska25 (Dylan Miska): nullオブジェクトを避けるため、オブジェクト自体ではなく参照を破棄。 PR #266299
- @DrSergei (Sergei Druzhkov): canSetExpressionValueチェックを改善 PR #268952
- @essjay05 (Joy Serquiña): 修正: ツールチップのスクリーンリーダーコンテキストを提供するためにaria-descriptionを追加 PR #267818
- @garciasdos (Diego García): 修正: 誘発メールバリデーター PR #265326
- @harbin1053020115 (ermin.zem): 機能: ウォークスルー「:toSide」コマンドをクリックしたときに、workbench.editor.splitInGroupLayout設定に従ってエディターグループの方向を分割 PR #267557
- @hron (Aleksei Gusev):
diffEditor.revertをキーボードにバインドできるようにする PR #225881 - @leonard520 (Xiaoyun Ding): mcpメタに会話IDを追加 PR #265303
- @lukocode: 修正: クリップボードコピー前にSVG画像が読み込まれることを確認 PR #263799
- @mawosoft (Matthias Wolf)
- 厳密モードが有効な場合のPowerShellシェル統合を修正。 PR #266260
- PowerShellシェル統合でPSReadlineキー再マッピングを復元 PR #267311
- @narbit (Natalya Arbit): ループバックIPリダイレクトを優先してlocalhostリダイレクトを許可しない PR #267546
- @Peter-developer01 (Peter): localization.contribution.tsのnls.localize(...)のタイプミスを修正 PR #263228
- @RedCMD (RedCMD): RangeFormatの誤ったドキュメントの競合状態を修正 PR #267628
- @SimonSiefke (サイモン・シーフケ)
- 修正: ReplAccessibilityAnnouncerのメモリリーク PR #264937
- 修正: チャットウィジェットのメモリリーク PR #265002
- メモリを約1.2 MB削減 PR #267785
- 修正: 折りたたみのメモリリーク PR #269071
- @Skn0tt (Simon Knott): 省略記号文字を検索ワイルドカードとして扱う PR #262462
- @tmm1 (Aman Karmani): BrowserSocketFactoryのディスポーザブルリークを修正 PR #263736
- @turansky (Victor Turansky): 修正:
lm.registerLanguageModelChatProviderjsdocフォーマット PR #266485 - @witsaint (DQ): 修正: 確認ボタンのスタイル PR #267438
- @yiliang114 (易良): #263546の修正、treeView view/item/contextのサブメニューのz-indexの問題… PR #263555
vscode-copilot-chatへの貢献
- @24anisha: GHテレメトリへの承認/拒否と生存を追加 PR #1059
- @DGideas (Wanlin Wang 王万霖): カスタムOpenAI互換モデルのURL解決を改善 PR #1074
- @johan-j (Johan Jansson): モデルピッカーでのBYOKカスタムモデルのグループ化 PR #1111
- @shaunm-msft (Shaun Miller)
- @vritant24 (Vritant Bhardwaj): 埋め込みランキングに基づいてツールをグループ解除 PR #678
- @yemohyleyemohyle
vscode-eslintへの貢献者
- @frodi-karlsson (Fróði Karlsson)
- @fronterior (Low Front): ワークスペースフォルダチェックでオプションチェーンを使用するように修正 PR #2075
vscode-json-languageserviceへの貢献
- @danila-schelkov (Danila Schelkov): feat: propertyNamesの例の補完 PR #286
vscode-mypyへの貢献
- @cnaples79 (Chase Naples): 修正: 非対話モードでstderrからmypy診断を解析 PR #375
vscode-python-environmentsへの貢献
- @almarouk (Abdelrahman AL MAROUK): conda env refreshがプロミスを待機しない問題を修正 PR #751
- @renan-r-santos (Renan Santos): ターミナルがエディターウィンドウに移動されたときにアクティブ化ボタンを表示 PR #764
vscode-vsceへのコントリビューション
- @joyceerhl (Joyce Er): 修正:
languageModelChatProvider貢献の言語モデルタグを生成 PR #1199
debug-adapter-protocolへの貢献者
- @dmjio (David M. Johnson): adapters.mdのデバッグアダプターリストを更新 PR #562
新しい機能が利用可能になり次第すぐに試してくださる皆様に感謝いたします。頻繁にこちらをチェックして、新機能をご確認ください。
以前のVS Codeバージョンのリリースノートを読むには、code.visualstudio.comのアップデートにアクセスしてください。