2023年6月 (バージョン 1.80)
アップデート 1.80.1: このアップデートでは、これらの問題に対処しています。
アップデート 1.80.2: このアップデートでは、このセキュリティ問題に対処しています。
ダウンロード: Windows: x64 Arm64 | Mac: Universal Intel silicon | Linux: deb rpm tarball Arm snap
Visual Studio Code 2023年6月リリースへようこそ。このバージョンには、皆さんに気に入っていただける多くのアップデートがあります。主なハイライトは以下のとおりです。
- アクセシビリティの改善 - スクリーンリーダーのサポートを強化するアクセシブルビュー、Copilotのオーディオキュー。
- エディターグループとタブのリサイズを改善 - タブの最小サイズ設定、不要なエディターグループのリサイズを回避。
- 選択範囲を拡張する際にサブワードをスキップ - 選択範囲にキャメルケースを使用するかどうかを制御。
- ターミナルの画像サポート - 統合ターミナルに画像を直接表示。
- mypyおよびdebugpy用Python拡張機能 - VS CodeでのPythonの型チェックとデバッグ用。
- WSLへのリモート接続 - トンネルを使用してリモートマシン上のWSLインスタンスに接続。
- プレビュー: GitHub Copilotによるワークスペース/ノートブックの作成 - プロジェクトとノートブックをすばやくスキャフォールディング。
- 新しいC# in VS Codeドキュメント - C# Dev Kit拡張機能を使用したC#開発について学ぶ。
これらのリリースノートをオンラインで読みたい場合は、code.visualstudio.com の 更新 にアクセスしてください。
Insiders: 新機能をいち早く試したいですか?夜間ビルドのInsidersをダウンロードして、利用可能になり次第、最新の更新を試すことができます。
アクセシビリティ
Accessible View
新しいコマンドアクセシブルビューを開く (⌥F2 (Windows Alt+F2, Linux Shift+Alt+F2))により、スクリーンリーダーのユーザーはコンテンツを文字単位、行単位で確認できます。ホバーまたはチャットパネルの応答がフォーカスされているときにこれを呼び出します。
アクセシビリティヘルプの改善
新しいコマンドアクセシビリティヘルプを開く (⌥F1 (Windows Alt+F1, Linux Shift+Alt+F1))は、現在のコンテキストに基づいてヘルプメニューを開きます。現在、エディター、ターミナル、ノートブック、チャットパネル、インラインチャットの機能に適用されます。
アクセシビリティヘルプメニューのヒントを無効にし、ヘルプメニュー内から追加のドキュメント(あれば)を開くことができます。
ノートブックのアクセシビリティヘルプ
ノートブックに新しいアクセシビリティヘルプメニューが追加され、エディターのレイアウト、ノートブックのナビゲートと操作に関する情報が提供されます。
チャットオーディオキュー
GitHub Copilotチャットエクスペリエンスにオーディオキューが追加され、audioCues.chatRequestSent、audioCues.chatResponsePending、およびaudioCues.chatResponseReceivedを介して有効にできます。
チャットアクセシビリティの改善
チャットの応答は、入ってくるとすぐにスクリーンリーダーに提供され、インラインチャットとチャットパネルのアクセシビリティヘルプメニューには、各機能の動作と操作方法に関するより詳細な情報が含まれています。
設定エディターの代替テキストの改善
設定エディター (設定: 設定を開く (UI) コマンドからアクセス可能) は、スクリーンリーダーでナビゲートする際の冗長性が軽減されました。特に、設定スコープスイッチャーは、ファイルパスではなくスコープの実際の名前をアナウンスし、設定の説明の代替テキストは、生のMarkdownフォーマットを含まないようにクリーンアップされました。

Workbench
プレビュー済みビデオの自動再生とループ
内蔵のビデオファイルプレビューでビデオの自動再生とループを有効にできるようになりました。関連する設定は次のとおりです。
mediaPreview.video.autoPlay— ビデオの自動再生を有効にします。自動再生されるビデオは自動的にミュートされます。mediaPreview.video.loop— ビデオのループを有効にします。
これらの設定はデフォルトでオフになっています。
エディターが読み取り専用の場合の追加ヘルプ
前回のマイルストーンでVS Codeに読み取り専用モードが導入されたことで、ワークスペースの設定によりエディターが読み取り専用になることがあります。
今回のマイルストーンでは、読み取り専用のエディターで入力しようとしたときの通知メッセージを強化し、場合によってはfiles.readonly設定を変更するためのリンクを提供しています。
デフォルトのファイルダイアログの場所
新しい設定files.dialog.defaultPathは、ファイルダイアログ(ファイルを保存または開く場合など)が開くときに表示されるデフォルトの場所を設定できます。このデフォルトは、他の場所が不明な場合(VS Codeの空のウィンドウなど)のフォールバックとしてのみ使用されます。
タブのダブルクリックによるエディターグループの最大化を無効にする
新しい設定workbench.editor.doubleClickTabToToggleEditorGroupSizesは、そのグループのタブをダブルクリックしたときに、エディターグループのサイズを最大化から復元に切り替えることを無効にします。
固定幅タブの最小幅を制御
新しい設定workbench.editor.tabSizingFixedMinWidthは、workbench.editor.tabSizingがfixedに設定されている場合のタブの最小サイズを制御します。固定タブ幅については、1.79リリースノートで詳しく説明されています。
エディターグループの分割サイズの変更が「自動」になりました
workbench.editor.splitSizing設定の新しい値autoが新しいデフォルトになりました。このモードでは、エディターグループを分割すると、すべてのエディターグループのサイズが変更されていない場合にのみ、利用可能なサイズがすべてのエディターグループに均等に分配されます。それ以外の場合は、分割されたエディターグループのスペースが半分に分割され、新しいエディターグループに配置されます。
この変更の意図は、分割時に作成したレイアウトを壊さないようにしつつ、それ以外の場合はサイズを均等に分配するという以前のデフォルトの動作を維持することです。
検索 .gitignore 除外動作
search.useIgnoreFilesがtrueに設定されている場合、ワークスペースがGitリポジトリとして初期化されているかどうかにかかわらず、ワークスペースの.gitignoreが尊重されるようになりました。
コメントの最大高さ
設定comments.maxHeightを使用すると、GitHub Pull Requests and Issues拡張機能を使用している場合にプルリクエストで表示されるコメントなどの最大高さ制限を無効にできます。
VS Codeでの問題のトラブルシューティング
コマンドパレットに、VS Codeでの問題のトラブルシューティングを支援する新しいコマンドヘルプ: 問題のトラブルシューティングが追加されました。起動されるワークフローは、特別なトラブルシューティングプロファイルとVS Codeの拡張機能の二分法機能を使用して、問題の原因を特定するのに役立ちます。拡張機能の二分法は、問題が再現するかどうかを示す間、バイナリ検索でインストールされている拡張機能を有効/無効にします。これにより、問題を引き起こしている拡張機能が絞り込まれ、問題報告時に適切な情報を提供できるようになります。
Chromiumサンドボックスの無効化
VS Codeデスクトップを管理者として起動することが避けられないシナリオがある場合、たとえばLinuxでsudoを使用してVS Codeを起動したり、WindowsのAppLocker環境で管理者として起動したりする場合、アプリケーションが期待どおりに動作するためには、--no-sandbox --disable-gpu-sandboxコマンドラインオプションでVS Codeを起動する必要があります。
issue #184687のフィードバックに基づいて、Chromiumサンドボックスを無効にする必要がある場合に備えて、2つの新しい設定が追加されました。
-
アプリケーション内のすべてのプロセスでChromiumサンドボックスを無効にするための新しいコマンドラインオプション
--disable-chromium-sandbox。この新しいオプションは、--no-sandbox --disable-gpu-sandboxの代替として使用できます。このオプションは、将来のリリースでランタイムによって追加される可能性のある新しいプロセスサンドボックスにも適用されます。 -
Chromiumサンドボックスを起動時に永続的に無効にするには、次のようにします。
- コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開きます。
- Preferences: Configure Runtime Argumentsコマンドを実行します。
- このコマンドは、ランタイム引数を設定するための
argv.jsonファイルを開きます。すでにいくつかのデフォルト引数があるかもしれません。 "disable-chromium-sandbox": trueを追加します。- VS Code を再起動します。
注: 問題が発生していない限り、この設定は使用しないでください!
Editor
選択範囲の縮小および拡張時にサブワードをスキップ
選択範囲の拡張および選択範囲の縮小コマンドは、サブワードをスキップするように設定できるようになりました。これは、editor.smartSelect.selectSubwords設定によって行われます。デフォルトではサブワードが選択されますが、これを無効にできるようになりました。
true-> Co|deEditor は[Code]Editorを選択し、次に[CodeEditor]を選択します。false-> Co|deEditor は[CodeEditor]を選択します。
この設定は、複数カーソルや異種ワードで選択範囲を頻繁に拡張および縮小する場合に便利です。
JSX/TSXにおけるCSSモジュールのEmmetサポートを改善
EmmetはJSX/TSXファイル用の新しい省略形セットをサポートします。JSXまたはTSXファイルで..testと入力し、省略形を展開すると、行<div styleName={styles.test}></div>が追加されます。
属性名と値のプレフィックスは、emmet.syntaxProfiles設定を使用して構成できます。emmet.syntaxProfiles設定を次のように構成すると
"emmet.syntaxProfiles": {
"jsx": {
"markup.attributes": {
"class*": "className",
},
"markup.valuePrefix": {
"class*": "myStyles"
}
}
}
その後、JSXまたはTSXファイルで省略形..testを展開すると、代わりに<div className={myStyles.test}></div>という省略形が得られます。
サイズ変更可能なコンテンツホバー
コンテンツホバーコントロールのサイズを変更できるようになりました。コントロールの境界線にカーソルを合わせ、サッシュをドラッグしてホバーのサイズを変更できます。
ターミナル
画像のサポート
前回のリリースでプレビューされていたターミナル内の画像が、デフォルトで有効になりました。ターミナル内の画像は通常、画像ピクセルデータをテキストとしてエンコードし、特殊なエスケープシーケンスを介してターミナルに書き込むことで機能します。現在サポートされているプロトコルは、sixelとiTermが先駆けたインライン画像プロトコルです。
画像を手動でテストするには、libsixelリポジトリから.sixのサンプルファイルをダウンロードしてcatすることができます。

または、.png、.gif、または.jpgファイルでimgcat pythonパッケージまたはimgcatスクリプトを使用できます。

この機能は、次のように設定することで無効にできます。
"terminal.integrated.enableImages": false
複数行および範囲リンク形式
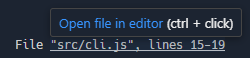
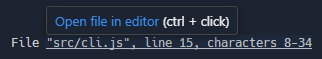
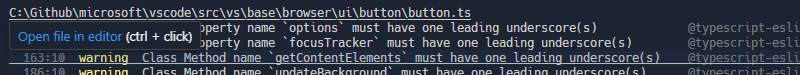
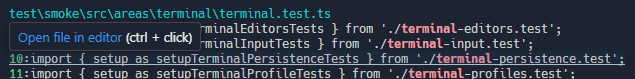
ファイルを見つけるために上方向にスキャンする必要があるリンクや、範囲(行から行、または文字から文字)を持つリンクを含む、新しいリンク形式がサポートされるようになりました。
-
@@ git 範囲リンク

-
OCAMLのDuneスタイルの範囲リンク



-
ESLintスタイルの複数行リンク

-
Ripgrepスタイルの複数行リンク

非推奨のshellおよびshellArgs設定を削除
terminal.integrated.shell.*およびterminal.integrated.shellArgs.*の設定は、1年以上前にターミナルプロファイルに置き換えられ、削除されました。古いshellおよびshellArgs設定をまだ使用している場合は、移行に役立つbefore/afterの例を以下に示します。
// Before
{
"terminal.integrated.shell.windows": "pwsh.exe",
"terminal.integrated.shellArgs.windows": ["-Login"],
"terminal.integrated.shell.osx": "bash",
"terminal.integrated.shellArgs.osx": ["-l"],
}
// After
{
"terminal.integrated.profiles.windows": {
"PowerShell Login": {
// Source is a special property that will use VS Code's logic to detect
// the PowerShell or Git Bash executable.
"source": "PowerShell",
"args": ["-Login"],
"icon": "terminal-powershell"
},
},
"terminal.integrated.profiles.osx": {
// This will override the builtin bash profile
"bash": {
"path": "bash",
"args": ["-l"],
"icon": "terminal-bash"
}
}
}
テスト
ターミナル出力のサポート
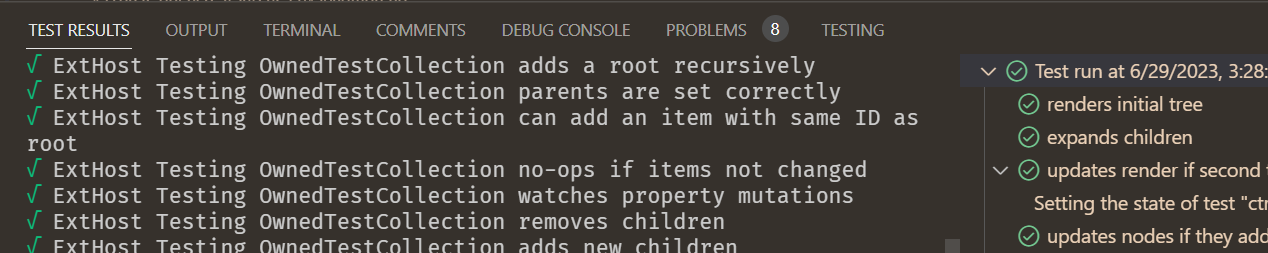
以前は、テスト結果ビューに表示されるテスト出力は、常に埋め込みテキストエディターに表示されていました。これにより、ターミナルで実行されたときに持っていた色、スタイル、記号などのリッチなスタイルが剥ぎ取られていました。このリリースでは、実際のxterm.jsターミナルに出力を表示します。

テーマ: Codesong (vscode.devでプレビュー)
テスト結果ビューが完全に機能するようになったため、テスト出力の表示コマンドは、一時的なターミナルを作成する代わりにテスト結果ビューを開くようにリダイレクトされました。
ソース管理
リポジトリの閉鎖の改善
以前は、ユーザーはGit: リポジトリを閉じるコマンドまたはソース管理ビューのリポジトリを閉じるアクションを使用してリポジトリを閉じることができましたが、特定のアクション(たとえば、閉じたリポジトリからファイルを開くなど)によって閉じたリポジトリが再開されることがありました。今回のマイルストーンでは、リポジトリが閉じたという事実がワークスペースごとに永続化されるようにいくつかの改善を行いました。ユーザーはGit: 閉じたリポジトリを再度開く...コマンドを使用して、閉じたリポジトリを再度開くことができます。
ノートブック
リモート開発の保存パフォーマンスの向上
以前、VS Codeのリモート拡張機能でノートブックを保存するには、ノートブック全体を拡張機能ホストに送信する必要があり、大きなノートブックやネットワーク接続が遅い場合に自動保存が有効になっていると遅くなる可能性がありました。ノートブックの変更点のみを拡張機能ホストに送信することでパフォーマンスを向上させ、ノートブックの保存と実行を高速化しました。この機能はまだデフォルトで無効になっていますが、近いうちに有効にできると確信しています。試すには、設定に"notebook.experimental.remoteSave": trueを追加してください。詳細については、issue #172345をフォローしてください。
ノートブックのグローバルツールバーの再設計
ノートブックエディターのグローバルツールバーが書き換えられ、ワークベンチツールバーを採用したことで、ユーザーはツールバーのアクションをより柔軟にカスタマイズできるようになりました。ユーザーは右クリックでツールバーからアクションを非表示にできます。ツールバー内のアクションを右クリックすると、そのアクションを非表示にするオプションと、メニューをリセットして非表示にしたアクションを元に戻すオプションが表示されます。
ツールバーは、always、never、dynamicの3つのラベル戦略すべてで引き続き機能します。設定notebook.globalToolbarShowLabelを介してラベル戦略を変更できます。
テーマ: Monokai Pro (Filter Ristretto) (vscode.devでプレビュー)
対話型ウィンドウのバックアップと復元
Python 対話型ウィンドウは、ホットエグジット機能と完全に統合され、VS Code の再起動間でエディターの状態を復元するようになりました。interactiveWindow.restore 設定はもはや効果がなく、削除されました。
ホットエグジットが無効になっている場合、VS Code を閉じるときにプロンプトが表示され、エディターの状態を .ipynb ファイルとして保存するオプションが表示されます。
_テーマ: Bearded Theme feat. Gold D Raynh (vscode.devでプレビュー)
言語
Markdownプレビューから画像をコピー
Markdownプレビューの画像に新しいコンテキストメニューが追加され、プレビューから画像をコピーしてMarkdownエディターに貼り付けることができるようになりました。画像をコピーするには、プレビューエディターがフォーカスされている必要があります。
貼り付けられたURLをMarkdownリンクとしてフォーマットする
新しいmarkdown.editor.pasteUrlAsFormattedLink.enabled設定(デフォルトfalse)を使用すると、Markdownエディターに自動的にMarkdownリンクとしてフォーマットされたリンクを挿入できます。貼り付けられたリンクで置き換えるテキストを選択した場合、選択されたテキストは自動的にリンクのタイトルになります。テキストが選択されていない場合は、デフォルトのリンクタイトルが設定されます。この機能は、外部ブラウザリンクだけでなく、ワークスペース内のファイルにも適用されます。
この新しい設定が機能するには、設定editor.pasteAs.enabledを有効にする必要があります。
リモート開発
リモート開発拡張機能を使用すると、開発コンテナー、SSH 経由のリモートマシン、リモートトンネル、またはWindows 用 Linux サブシステム (WSL) をフル機能の開発環境として使用できます。
新しい拡張機能の機能とバグ修正については、リモート開発リリースノートで確認できます。
リモートメニュー
今回のマイルストーンでは、リモートメニューを更新し、必要な拡張機能をインストールすることで、リモート接続(SSH、リモートトンネル、GitHub Codespacesなど)をすばやくインストールして開始するのに役立つエントリを追加しました。また、VS Codeデスクトップからリモート接続を開始するのに役立つ、ウェルカムページの「接続先...」開始エントリもあります。
vscode.devのウェルカムページも更新され、リモートトンネルに接続するための開始エントリが追加されました。
トンネル経由のWSL
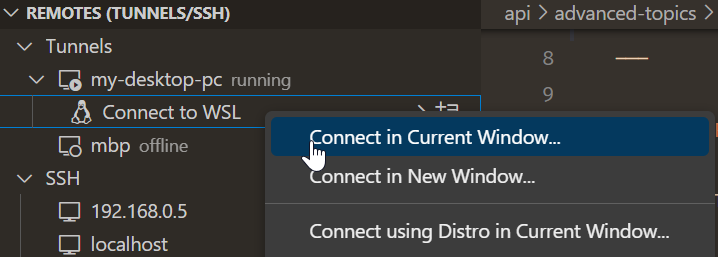
前回のイテレーションでは、リモートトンネル経由でのWSLへの接続をプレビューしました。この機能は今回のイテレーションで安定版となりました。WSLがインストールされたWindowsマシンでリモートトンネルを実行している場合、リモートエクスプローラーから直接WSLに接続するオプションがあります。

テーマ: Codesong (vscode.devでプレビュー)
この機能は、VS Code デスクトップだけでなく、vscode.devでも動作するようになりました。Windows デバイスで既にトンネルを実行している場合は、この機能を有効にするために VS Code を最新バージョンに更新してください。
拡張機能への貢献
GitHub Copilot
チャットビューにプレビュー専用のスラッシュコマンドを導入し、プロジェクトやノートブックの作成、ワークスペース内のテキスト検索を支援します。
注: チャットビュー、インラインチャット、およびスラッシュコマンド(例:
/search、/createWorkspace)にアクセスするには、GitHub Copilot Chat拡張機能をインストールする必要があります。
ワークスペースの作成
/createWorkspaceスラッシュコマンドを使用して、一般的なプロジェクトタイプのワークスペースをCopilotに作成するように依頼できます。Copilotはまず、リクエストのディレクトリ構造を生成します。
その後、ワークスペースを作成ボタンを使用して、プロジェクトディレクトリを新しいワークスペースとして作成して開くことができます。

ノートブックの作成
/createNotebookスラッシュコマンドを使用して、要件に基づいてJupyterノートブックをCopilotに作成するように依頼できます。Copilotは、要件に基づいてノートブックの概要を生成します。
その後、ノートブックを作成コマンドを使用してノートブックを作成し、提案されたアウトラインに基づいてコードセルを入力できます。
検索パラメーターを生成する
ワークスペース検索で検索パラメーターを自動入力するようにCopilotに依頼できます。これを行うには、/searchコマンドの後に、テキストで何を見つけたいかの説明を続けます。
これらのプレビュー版スラッシュコマンドは、github.copilot.advanced設定を次のように設定することで有効にできます。
"github.copilot.advanced": {
"slashCommands": {
"createWorkspace": true,
"createNotebook": true,
"search": true
}
}
Copilot YouTubeプレイリスト
YouTubeのVS Code Copilotシリーズに、PowerShell用Copilotをカバーする新しい作品が追加されました。シリーズを見逃した場合は、言語固有のトークや、開発にCopilotを使用する際の効果的なプロンプト作成に関するガイダンスもご覧いただけます。
Python
Mypy拡張機能
Pythonの型チェックをmypyを使用して提供するMypy Type Checker拡張機能がプレリリース版としてプレビューで利用可能になりました。この新しい拡張機能は、現在のファイルだけでなく、コードベース全体のエラーと警告を提供します。また、高速な型チェックのためにdmypyも使用します。
この新しい拡張機能で問題が発生した場合、またはフィードバックを提供したい場合は、Mypy拡張機能のGitHubリポジトリで問題を報告できます。
Debugpy拡張機能
Python拡張機能からPython 2.7およびPython 3.6のサポートが削除された際、コードベースを最新バージョンのPythonにアップグレードできず、最新バージョンのPython拡張機能でアプリケーションをデバッグする機能が失われたユーザーから多くのフィードバックが寄せられました。この問題の解決策に向けて、私たちはDebugpyという別のPythonデバッガー拡張機能を作成しました。デバッガーをPython拡張機能から分離することで、最終的に(拡張機能の自動更新を無効にすることで)古いバージョンのデバッガーを使用しながら、最新バージョンのPython拡張機能を使用できるようになります。この拡張機能は、最新バージョンのdebugpyを使用してプレリリース版としてプレビューで利用可能です。近いうちに古いバージョンのdebugpyもサポートする予定です。
ぜひお試しいただき、すべてが適切に動作するかどうかをお知らせください。私たちの計画は、この別の拡張機能に有利になるように、組み込みのデバッグ機能を非推奨にすることです。
Pylanceのローカライズ
Pylance拡張機能がローカライズされました!これは、言語パックがインストールされ、VS Codeでアクティブに設定されている場合、拡張機能の設定、コマンド、その他のテキストが希望する言語に翻訳されることを意味します。
テスト発見と実行の書き換え
今月も、実験としてテストの書き換えを展開し続けています。繰り返しになりますが、この書き換えは、拡張機能におけるunittestとpytestの両方のテスト発見と実行のアーキテクチャを再設計するものです。この書き換えは現在、VS Code Insidersユーザーの100%でアクティブになっており、今月から安定版への展開が始まります。この書き換えはまもなく採用されますが、現時点では、オプトイン/オプトアウトするための設定pythonTestAdapterはまだ存在します。
pytestとunittestの動的な実行結果
新しい実験とともに、pytestとunittestの動的な実行結果が展開されています。以前は、すべてのテストが完了した後にのみテスト結果が返されていましたが、この機能により、テスト結果が個別に配信され、テストの合否をリアルタイムで確認できるようになりました。
サードパーティライブラリのインデックス永続化
Pylanceは、オートコンプリート、オートインポート、コードナビゲーションなどのIntelliSense機能を有効にするために、環境にインストールされているサードパーティライブラリのインデックスを作成します。以前は、PylanceはVS Codeでワークスペースを開くたびにこれらのライブラリのインデックスを作成していました。Pylanceはこれらのライブラリのインデックスを永続化するようになり、繰り返しのインデックス作成プロセスが不要になりました。
Python 3.7サポートの非推奨化
Python 3.7は2023年6月27日にEOL (End-of-Life)を迎えました。そのため、Python拡張機能によるPython 3.7の公式サポートは、3か月後の拡張機能の2023.18リリース(VS Codeの2023年9月リリースに対応)で終了します。Python 3.7のサポートを積極的に削除する予定はなく、当面はPython拡張機能がPython 3.7で非公式に動作し続けると予想されます。
他のすべてのPythonリリースが年間リリースサイクルになったため、PythonリリースがEOLに達すると、翌年の最初のPython拡張機能リリースで公式サポートを停止する予定です。たとえば、Python 3.8は2024年10月にEOLに達する予定なので、2025年の最初のPython拡張機能リリースで公式サポートを停止します。
GitHub Pull Requests and Issues
プルリクエストやイシューの作業、作成、管理を可能にする GitHub プルリクエストとイシュー 拡張機能について、さらなる進捗がありました。
- プルリクエストには、最大1000個(以前の100個から増加)のコメントスレッドを読み込めます。
- 読み取り専用メッセージに関する新しいVS Code API提案により、チェックアウトされていない差分から直接プルリクエストをチェックアウトできます。
- ツリーとコメントのアバターが正方形ではなく円形になりました。
その他のハイライトについては、拡張機能の0.68.0 changelogを確認してください。
プレビュー機能
TypeScript 5.2のサポート
このアップデートには、今後のTypeScript 5.2リリースのサポートが含まれています。TypeScriptチームが現在取り組んでいることの詳細については、TypeScript 5.2イテレーション計画をご覧ください。今後のツール機能のハイライトは以下のとおりです。
- 新しいインライン定数リファクタリング。
- シンボルを既存のファイルに移動できる新しいファイルに移動リファクタリング。
TypeScript 5.2ナイトリービルドの使用を開始するには、TypeScript Nightly拡張機能をインストールしてください。
新しい差分エディター
今回のイテレーションで差分エディターの書き換えを完了しました。この書き換えにより、いくつかの新機能を追加し、パフォーマンスを向上させ、いくつかのバグを修正することができました。
新しい差分エディターを試すには、設定に"diffEditor.experimental.useVersion2": trueを追加してください。新しい差分エディターはまだ実験段階ですが、将来のアップデートで現在の差分エディターに置き換わる予定です。
提示されたすべての機能には、新しい差分エディターが必要です。
変更されていない領域を折りたたむ
新しい差分エディターで変更されていない領域を非表示にするには、diffEditor.experimental.collapseUnchangedRegionsを使用します。この機能は、変更されていないコードが多く含まれる大きな差分をレビューする場合に便利です。
非表示行ブロックの境界線をドラッグまたはクリックすると、下または上からコードが表示されます。

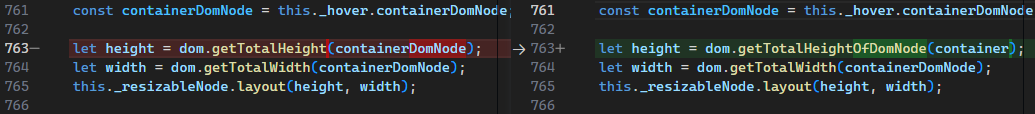
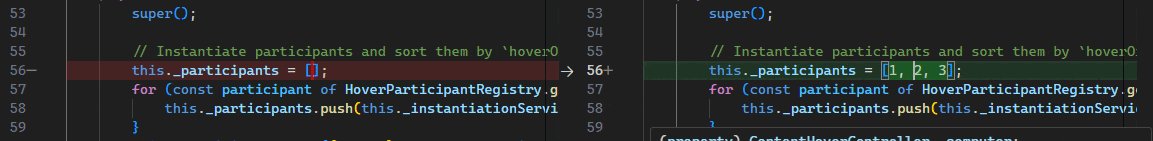
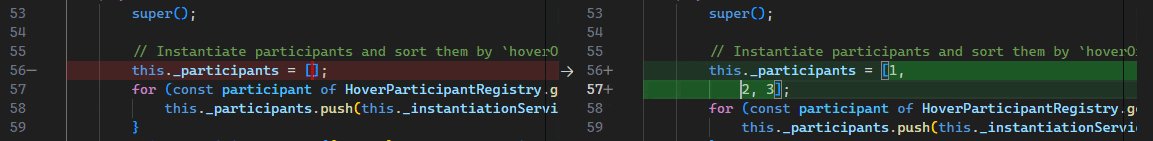
挿入/削除マーカーの表示
挿入/削除マーカーは、行のどこに単語が挿入または削除されたかを示し、特に1つの行に挿入と削除の両方がある場合に役立ちます。
挿入および削除マーカーを有効/無効にするには、diffEditor.experimental.showEmptyDecorationsを使用します。

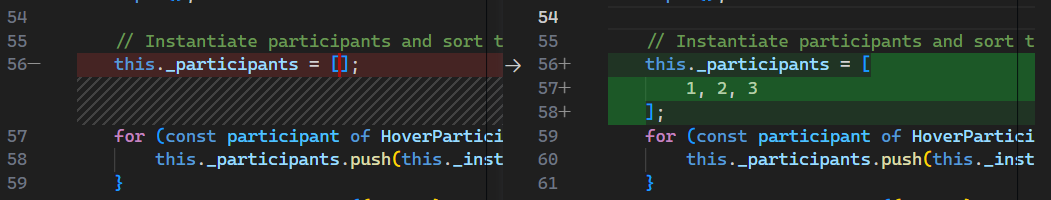
装飾の改善
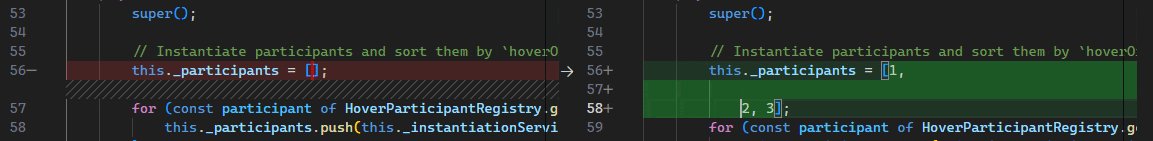
行全体の削除/挿入に、全幅の背景色が付くようになりました。これにより、ノイズが大幅に低減されます。
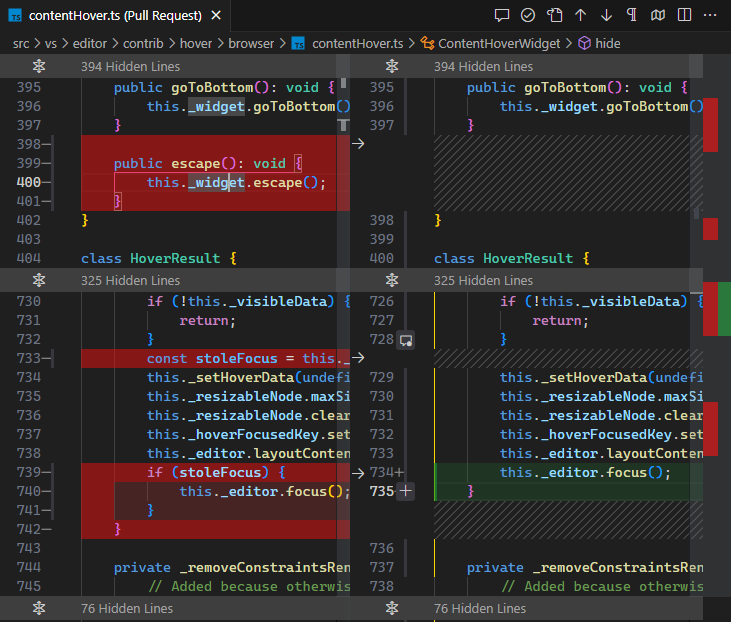
これは、新しい差分エディターがどのように変更をハイライトするかを示す例です。

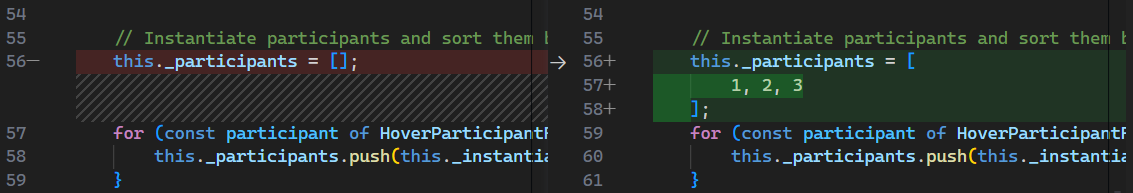
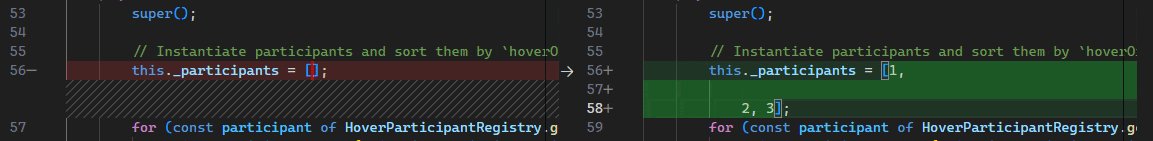
これは、古い差分エディターが装飾をレンダリングする方法です(右側の57行目に全幅の背景色がないことに注目してください)。

同期差分更新
新しい差分エディターで入力すると、変更はヒューリスティックに即座に適用され、遅延後に非同期差分計算をトリガーします。古い差分エディターでは、変更は即座に適用されず、入力時に目に見えるちらつきが発生していました。
新規 - 入力時に差分が即座に更新される

旧 - 目に見えるちらつきがある

移動検出
この実験的機能は、ファイル内で移動したコードブロックを検出します。有効にするには、diffEditor.experimental.showMovesを使用します。現時点では単純な移動のみが検出されますが、将来的にはこの機能を改善する予定です。移動したコードブロックが選択されると、ソースとターゲットの場所が整列され、それらの間の差分が表示されます。

移動検出はまだ実験段階であるため、今後のアップデートで大幅な変更が予想されます。
拡張機能作成
SecretStorage APIがkeytarではなくElectron APIを使用するように
SecretStorage APIは、パスワード、アクセストークンなどの機密情報を保存するための推奨される方法として長年使われてきました。内部では、OSのキーリングに機密情報を保存するための抽象化レイヤーであるkeytarを使用していました。keytarの非推奨化とアーカイブ化に伴い、私たちはこの問題に対する他の解決策を探し、特にランタイムであるElectronに解決策を求めました。
このリリースでは、keytarからElectronのsafeStorage APIへの移行を開始しました。機密情報はkeytarから取得され、ElectronのsafeStorage APIを介して復元されるため、この切り替えは透過的であるはずです。将来的には、keytarへの依存関係を完全に削除できるように、この移行を削除する予定です。
keytar 非推奨計画
これまでVS Codeは、OSのキーリングにシークレットを保存するための抽象化レイヤーであるkeytarに大きく依存してきました。さらに、VS Codeには、SecretStorage APIの導入前に拡張機能が依存していたkeytarシムが含まれていました。keytar自体は公式にアーカイブされており、メンテナンスされていません。シークレットの保存にアーカイブされたソフトウェアに依存しないことで、優れたセキュリティプラクティスを推進するために、このシムをVS Codeから削除する計画に取り組んでいます。
私たちは、このkeytarシムをまだ使用している人気のある拡張機能の作成者に直接連絡しており、彼らはその移行に取り組んでいます。直接連絡しなかった方々にも、この変更による混乱を最小限に抑えるため、GitHub Discussionsでもこのことをお知らせしたいと思います。keytarへの依存を解消するためにかなりの作業が必要だったため、これが最良のニュースではないことは承知していますが、拡張機能が安全なAPIを使用していることを確認するために、これは正しいことだと考えています。
拡張機能でkeytarを直接使用している場合は、いくつかの選択肢があります。
- (推奨) ExtensionContextでVS Codeが提供するSecretStorage APIを使用します。このAPIはクロスプラットフォームであり、VS Codeがサポートするすべてのプラットフォームで動作します。また、VS Codeチームによって維持され、今後も維持され、長年VS Code APIの一部でした。
- (非推奨) keytarモジュールを拡張機能にバンドルできます。keytarはネイティブのノードモジュールであることに注意してください。つまり、サポートしたいプラットフォームごとにプラットフォーム固有の拡張機能を発行する必要があります。
タイムライン: 現在の計画では、このシムをVS Code Insidersから8月上旬に削除する予定です。つまり、2023年9月の安定版リリースがシムなしの最初のリリースになります。
この作業はissue #115215で追跡されており、ご質問があれば、GitHub Discussionsでお気軽にお尋ねください。
ローカルファイルに対するvscode.fs.writeFileパフォーマンスの改善
vscode.fs.writeFile APIを使用してファイルにデータを書き込む場合(そうすべきです!)、拡張機能ホストにローカルなファイルへの書き込み操作がはるかに高速に解決されるようになりました。
以前は、拡張機能ホストは書き込み操作をVS Codeクライアントに委譲して実行していましたが、現在では操作が拡張機能ホスト内で直接実行され、ラウンドトリップが削減されます。
ツリーチェックボックスAPI
TreeItemのcheckboxState APIが確定しました。デフォルトでは、チェックボックスを持つツリー項目のチェック状態はVS Codeによって管理されます。この動作は、TreeViewOptionsプロパティmanageCheckboxStateManuallyをtrueに設定することで変更できます。manageCheckboxStateManuallyが設定されている場合、親と子のチェックボックスのチェック/チェック解除の管理は拡張機能の責任となります。
EnvironmentVariableCollection.description
この新しいAPIを使用すると、EnvironmentVariableCollectionに説明を指定できます。これは、ユーザーにターミナルタブのホバーで表示され、変更が具体的に何を行っているかを説明します。
// Example of what the Git extension could use
context.environmentVariableCollection.description =
'An explanation of what the environment changes do';
このAPIは、組み込みのGit拡張機能で動作している様子を見ることができます。Git拡張機能は、変更内容を記述するようになりました。

提案されたAPI
すべてのマイルストーンには新しい提案された API が含まれており、拡張機能の作者はそれらを試すことができます。いつものように、皆様からのフィードバックを歓迎します。提案された API を試す手順は次のとおりです。
- 試したい提案を見つけて、その名前を
package.json#enabledApiProposalsに追加します。 - 最新の@vscode/dtsを使用し、
npx @vscode/dts devを実行します。これにより、対応するd.tsファイルがワークスペースにダウンロードされます。 - これで提案に対してプログラミングできます。
提案された API を使用する拡張機能を公開することはできません。次のリリースで破壊的変更がある可能性があり、既存の拡張機能を壊すことは望ましくありません。
ファイルシステムプロバイダーの読み取り専用メッセージ
registerFileSystemProviderを使用すると、ファイルシステムを単に読み取り専用とマークする代わりに、読み取り専用メッセージを提供できます。以下のメッセージは、ユーザーがそのプロバイダーのファイルを編集しようとすると、エディターに表示されます。

エンジニアリング
エクスポートされたシンボルの名前マングリング
昨年、コードサイズを削減するためにプライベートプロパティとメソッドの名前をマングリングし始めました。今回、エクスポートされたシンボル名もマングリングすることで、メインのワークベンチJavaScriptファイルのサイズをさらに8%削減しました。
名前マングリングのビルドステップにより、VS Codeコアと組み込み拡張機能全体で合計3.9 MBのJavaScriptが削減されるようになりました。この削減により、ダウンロードが高速化され、VS Codeのインストールサイズが小さくなり、VS Codeを起動するたびにコードの読み込みが高速化されます。
Node.js、組み込み拡張機能、Electronのチェックサム整合性チェック
ビルドの一環として、リモートサーバー用のNode.js、マーケットプレイスからの組み込み拡張機能、Electronなど、他の場所からバイナリリソースを消費しています。今回のマイルストーンでは、vscode GitHubリポジトリにチェックインされたSHA256チェックサムに対して検証することにより、これらのバイナリリソースの整合性を確保します。
新しいLinuxパフォーマンスマシン
VS Codeのパフォーマンス、特にテキストエディターを開いて点滅するカーソルが表示されるまでの経過時間を非常に重視しています。この経過時間を監視するため、WindowsとmacOSで毎日パフォーマンステストを実行しています。
今回のマイルストーンでは、Ubuntu 22での起動時間を報告するLinuxマシンをテストセットに追加しました。

イベントエミッターの最適化
VS Codeはコードベース全体でイベントエミッターを広範囲に使用しています。今回のイテレーションでこれらのエミッターを最適化し、起動時間とメモリ使用量をわずかに改善しました。
この改善の詳細については、issue #185789をご覧ください。
ターミナル pty ホストの改善
「Pty ホスト」プロセスは、ターミナルによって起動されるすべてのシェルプロセスを管理し、いくつかの改善が行われました。
- パフォーマンス
- pty ホストプロセスへの直接通信チャネルが追加されました。これにより、ターミナルの入力遅延が大幅に削減されました。
- 再接続(ウィンドウのリロード)とプロセス復旧(再起動)のパフォーマンスが、不要な呼び出しを削減し、複数のターミナルが復元される際のタスクの並列化によって改善されました。
- ターミナルの起動時および再接続時にパフォーマンスメトリクスを収集するようになり、開発者: 起動パフォーマンスコマンドを通じて表示できます。
- 診断
- ターミナル関連のすべてのログがウィンドウ出力チャネルから新しいターミナル出力チャネルに移動されました。
- Pty ホスト出力チャネルでトレースログレベルがオンの場合、ターミナルはすべてのRPC呼び出しをログに記録し、ターミナルの問題の診断に役立ちます。
ドキュメント
新しいC#トピック
C# Dev Kit拡張機能を使ったVS CodeでのC#開発について、新しいC#記事で学ぶことができます。そこでは、入門、拡張機能の言語機能(コードナビゲーション、リファクタリング、デバッグ)の説明、そしてプロジェクト管理やパッケージ管理のような開発ライフサイクルを支援するトピックが見つかります。
Globパターンリファレンス
VS Codeには独自のglobパターン実装があり、検索ファイルやフォルダーのフィルタリング、ファイルエクスプローラービューのカスタマイズなどの機能に使用されます。詳細については、新しいGlobパターンリファレンスをご覧ください。
注目すべき修正点
ありがとうございます
最後に、VS Codeの貢献者の皆様に心からの感謝を申し上げます。
問題追跡
問題追跡への貢献者
- @gjsjohnmurray (John Murray)
- @starball5 (スターボール)
- @IllusionMH (Andrii Dieiev)
- @ArturoDent (ArturoDent)
プルリクエスト
vscodeへの貢献者
- @AlbertHilb: markdown-math設定に
macrosエントリを追加 PR #180458 - @antonioprudenzano (Antonio Prudenzano): Feat: #132598 WindowsおよびmacOSで翻訳されたビルドを実行している場合の通知を追加 PR #181191
- @cadinsl: アクセシビリティのためにユーザーとワークスペースのタブを名前のみ表示するように編集 #184530 PR #184627
- @CGNonofr (Loïc Mangeonjean):
array.someコールバックから副作用を削除 PR #184919 - @ChaseKnowlden: chore: inno setupで最小インストール可能バージョンを更新 PR #175818
- @cmtm (Chris Morin): Gitリポジトリでなくてもgitignoreファイルを尊重する PR #183368
- @gjsjohnmurray (John Murray)
files.dialog.defaultPath設定を実装(fix #115730) PR #182908- パネルタイトルバーにターミナルアイコンを正しく表示(fix #183679) PR #183680
- Simple Browserで表示されたページからのダウンロードを許可 PR #185117
- @hermannloose (Hermann Loose): コメントパネルのツリービューアイコンの色定義を修正 PR #185654
- @hsfzxjy: Fix #185858: タブタイトルをダブルクリックしたときのエディターグループの最大化を有効/無効にするオプションを追加 PR #185966
- @iifawzi (Fawzi Abdulfattah): feat: ビデオの自動再生とループのオプションサポートを追加 PR #184758
- @InigoMoreno (Iñigo Moreno): 空のカテゴリを許可するようにargv.tsを更新 PR #181311
- @jacekkopecky (Jacek Kopecký): tabSizingFixedMinWidth設定を追加 (#_185766) PR #186058
- @jeanp413 (Jean Pierre)
remote.autoForwardPortsSourceがマシン設定から尊重されないことがある問題を修正 PR #184860- ブラウザ版vscodeでxterm検索アドオンが二重にロードされる問題を修正 PR #184922
- @jhunt-scottlogic (Joshua Hunt): テストエクスプローラーフィルターUI PR #183192
- @jjaeggli (Jacob Jaeggli): エディターの検索ウィジェットにダイアログロールを追加 PR #172979
- @joshaber (Josh Abernathy): トンネルファクトリがエラーをスローしたときのトンネル削除を修正 PR #186566
- @kevalmiistry (Keval Mistry): FIX: マージ完了ボタンと重なる競合アクションバーを修正 PR #184603
- @max06 (Flo): fishのShellIntegrationを復元 (#_184659) PR #184739
- @r3m0t (Tomer Chachamu): Webビューにvscode-context-menu-visibleクラスを追加 PR #181433
- @russelldavis (Russell Davis): smartSelectがサブワードを無視するオプションを追加 PR #182571
- @tisilent (xie jialong 努力鸭): gutterOffsetXの範囲を更新(dirtydiff、fold) PR #184339
- @weartist (Hans)
- 正しいリンクに調整 PR #184011
- Fix #182013 PR #184677
- Fix #185051 PR #185431
- Fix #153590 PR #185467
- Fix:#185359 PR #185718
- @yshaojun
- fix: mergeEditorで1列目にカーソルが表示されない (#_183736) PR #184604
- fix: インライン補完が表示されない (#_184108) PR #185215
vscode-emmet-helperへの貢献
- @iifawzi (Fawzi Abdulfattah): fix: 連続するドットをノイズとしてマークし、Jinja構文の省略形を無効化 PR #80
vscode-livepreviewへの貢献
- @toyobayashi (Toyo Li): 外部ブラウザでのコンソール行番号を修正 PR #503
vscode-pull-request-githubへの貢献者
- @SKPG-Tech (Salvijus K.): ユーザー名がない場合のnullを修正 PR #4892