VS Code の GitHub Copilot
GitHub Copilot は、Visual Studio Code に統合された AI 搭載のコーディングアシスタントです。自然言語プロンプトと既存のコードコンテキストに基づいて、コードの提案、説明、自動実装を提供します。Copilot は公開コードリポジトリでトレーニングされており、ほとんどのプログラミング言語とフレームワークで役立ちます。
コア機能
コード補完
Copilot は、入力中にインラインコードの提案を提供します。これは、単一行の補完から関数全体の実装まで多岐にわたります。次の編集の提案では、現在のコンテキストに基づいて次の論理的なコード変更を予測します。
例
function calculateTax(と入力して、税金計算の完全な実装を取得します// ユーザー認証用の REST API エンドポイントを作成しますと記述して、Express.js のルートコードを生成しますconst UserProfile = ({で React コンポーネントを開始して、TypeScript 型を持つ完全な関数コンポーネントを受け取ります
VS Code でのコード補完について詳しく学ぶ。
自律的なコーディング
VS Code とエージェントモードは、複雑な開発タスクを自律的に計画および実行でき、ターミナルコマンドの実行や特殊なツールの呼び出しを伴う多段階のワークフローを調整できます。これにより、高レベルの要件を動作するコードに変換できます。
自律的なコーディングエクスペリエンスの機能をさらに強化するには、Marketplace 拡張機能から Model Context Protocol (MCP) サーバーまたはツールをインストールします。たとえば、データベースから情報を取得したり、外部 API に接続したりできます。
タスク例
- OAuth を使用した認証の実装
- コードベースを新しいフレームワークまたは言語に移行する
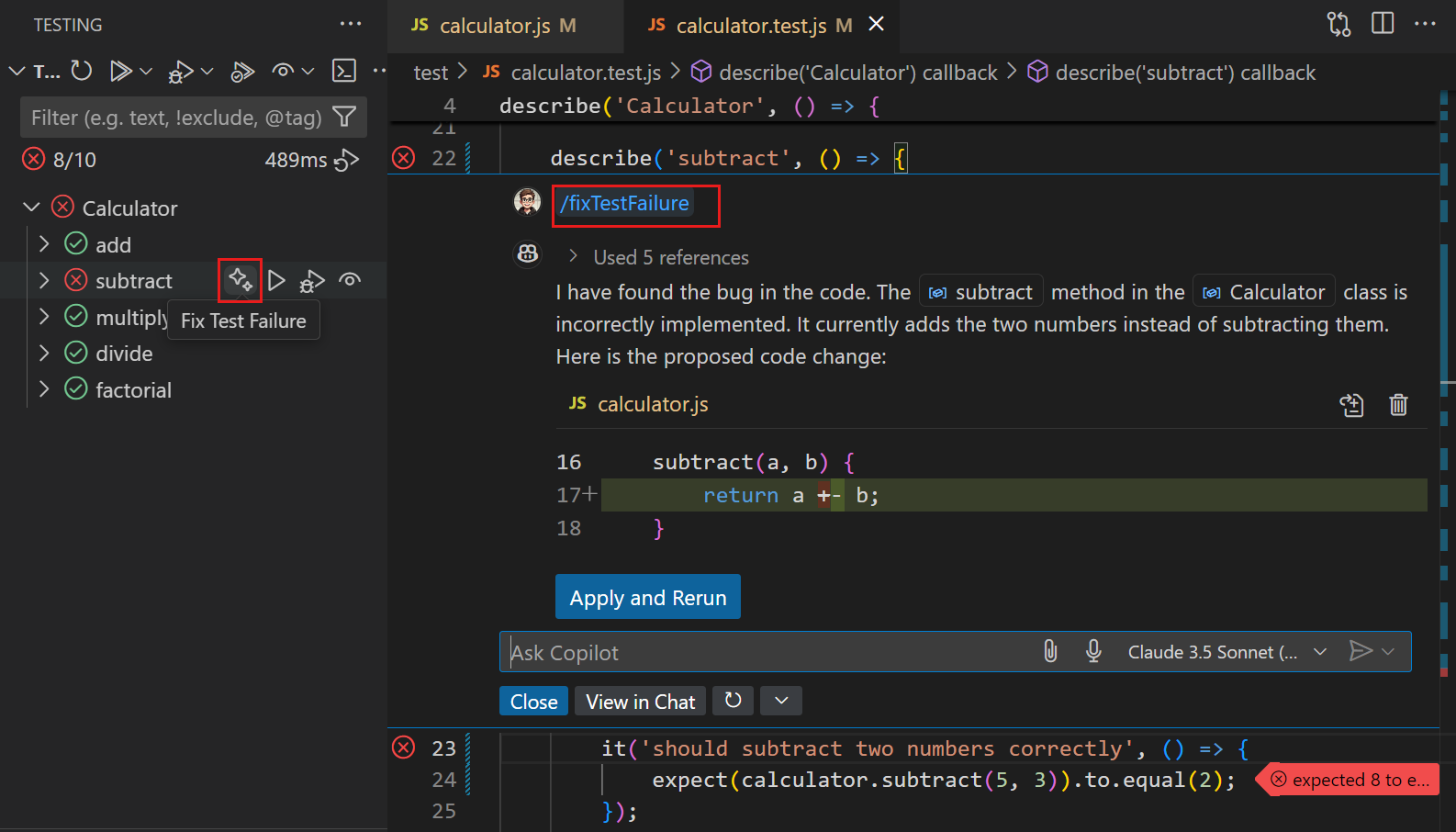
- 失敗したテストをデバッグし、修正を適用する
- アプリケーション全体のパフォーマンスを最適化する
エージェントモードによる自律的なコーディングと、VS Code での MCP サーバーの構成について詳しく学ぶ。
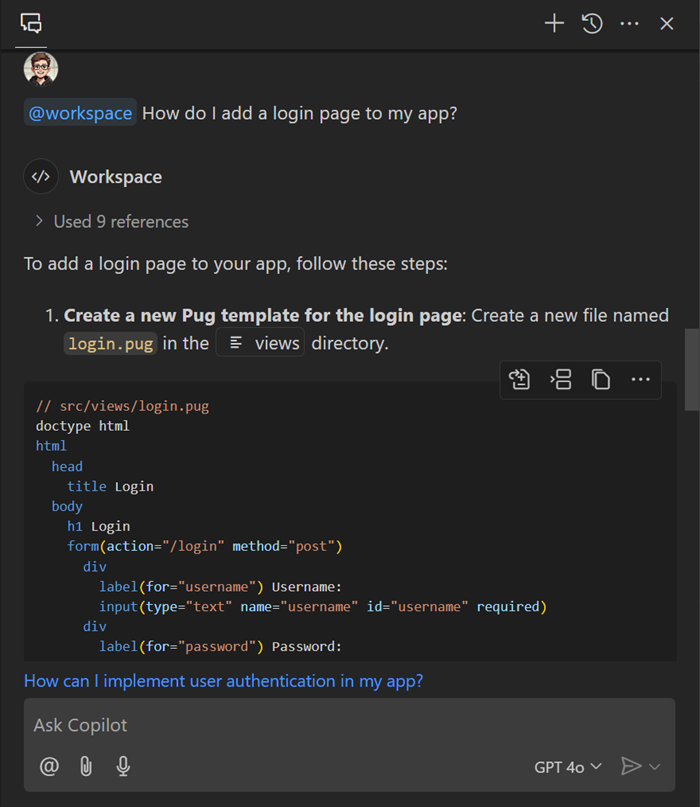
自然言語チャット
チャットインターフェースを介して自然言語を使用してコードベースと対話します。質問したり、説明を要求したり、会話プロンプトを使用してコードの変更を指定したりできます。
単一のプロンプトを使用して、プロジェクトの複数のファイルにわたって変更を適用します。Copilot はプロジェクト構造を分析し、調整された変更を行います。
一般的なクエリ
- 「このプロジェクトの認証はどのように機能しますか?」
- 「データ処理機能でメモリリークが発生している原因は何ですか?」
- 「支払い処理サービスにエラー処理を追加してください」
- 「ログインフォームとバックエンド API を追加してください」

VS Code でのチャットの使用について詳しく学ぶ。
スマートアクション
VS Code には、一般的な開発タスク向けに事前定義された多くのアクションがあり、AI 機能で強化され、エディターに統合されています。
コミットメッセージやプルリクエストの説明の作成、コードシンボルの名前変更、エディターでのエラー修正から、関連ファイルを見つけるのに役立つセマンティック検索まで。

VS Code のスマートアクションについて詳しく学ぶ。
はじめに
ステップ 1: Copilot をセットアップする
-
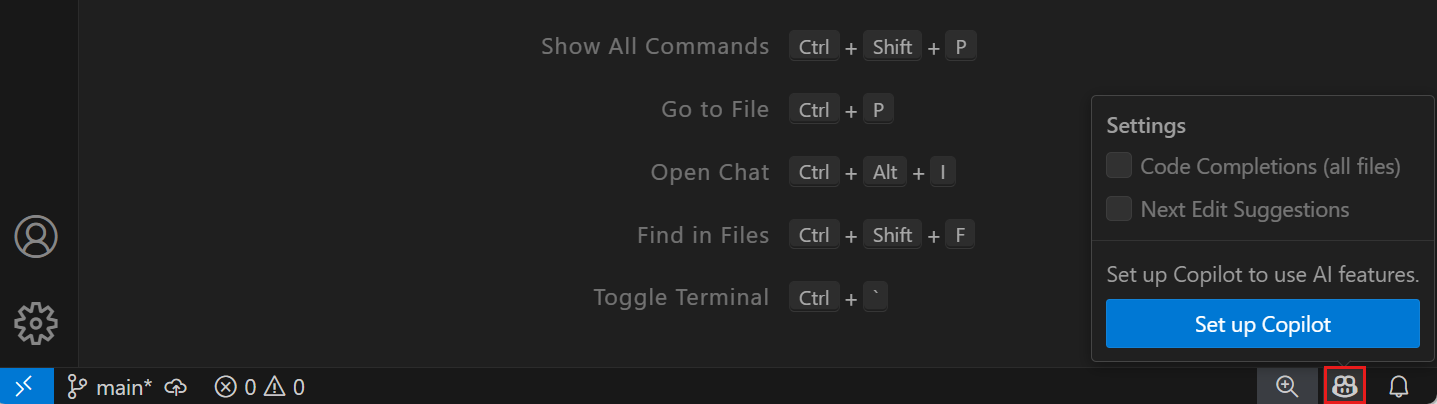
ステータスバーのCopilotアイコンにカーソルを合わせ、Copilotをセットアップを選択します。

-
サインイン方法を選択し、プロンプトに従います。まだ Copilot サブスクリプションをお持ちでない場合は、Copilot 無料プランに登録されます。
ステップ 2: 基本的なコード補完
-
新しいファイルを作成して入力を開始します。VS Code は、エディターに ゴーストテキスト でインラインの提案を表示します。
たとえば、新しい JavaScript ファイルを作成し、関数定義の入力を開始します。
// Try typing this in a new .js file: function factorial( -
Tab キーでインラインの提案を受け入れます。
ステップ 3: 自律的なコーディング
より複雑なタスクを自律的に実行するには、チャットインターフェースで エージェントモード を使用します。AI は、タスクが完了するまでコードを繰り返し処理します。
- チャットビューを開きます (⌃⌘I (Windows、Linux Ctrl+Alt+I))
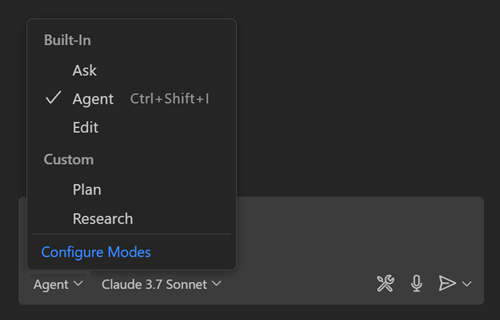
- チャットモードのドロップダウンリストから エージェント を選択します
- 「レシピを共有するための基本的な node.js Web アプリを作成してください。モダンでレスポンシブな外観にしてください。」のように、基本的な Web アプリの生成を要求します。
エージェントが複数のファイルにわたってコードを独立して生成し、タスクに必要な依存関係をインストールする方法に注目してください。
ステップ 4: インラインチャット
エディターで直接コードの生成、リファクタリング、または説明に関するヘルプを得るには、エディターインラインチャットを使用できます。プロンプトを入力すると、AI は現在のファイルでコードの変更を提案し、コーディングフローを維持します。
- エディターでコードの一部を選択します
- ⌘I (Windows、Linux Ctrl+I) を押してエディターインラインチャットを開きます
- 「このコードを ... にリファクタリングしてください」のように、説明または変更の要求をします。
- 提案された変更を確認して受け入れます
使用シナリオ
コード分析とレビュー
既存のコードベースの理解と問題の特定
- 「このアプリケーションの認証フローを説明してください」
- 「この支払いハンドラーで潜在的なセキュリティ上の問題は何ですか?」
- 「この API エンドポイントを適切な JSDoc コメントで文書化してください」
デバッグとトラブルシューティング
コード問題の特定と解決
- 「このコンポーネントが不必要に再レンダリングされるのはなぜですか?」
- 「このデータ処理パイプラインでメモリリークを見つけて修正してください」
- 「パフォーマンス向上のためにこのデータベースクエリを最適化してください」
デバッグのための AI の使用について詳しく学ぶ。
機能実装
新しい機能の構築
- 「メール認証付きのユーザー登録システムを作成してください」
- 「WebSockets を使用してリアルタイム通知を追加してください」
- 「ローカルストレージ永続化付きのショッピングカートを実装してください」
テストと品質保証
テストの生成とコード品質の確保
- 「このサービスクラスの包括的な単体テストを生成してください」
- 「API エンドポイントの統合テストを作成してください」
- 「このデータ検証関数にプロパティベースのテストを追加してください」
テストのための AI の使用について詳しく学ぶ。
学習とドキュメント作成
新しいテクノロジーとパターンの理解
- 「async/await と Promises の違いを見せてください」
- 「Python の代わりに Go でこのパターンをどのように実装しますか?」
- 「React でエラー処理を行うためのベストプラクティスは何ですか?」
AI をワークフローに合わせてカスタマイズする
カスタム指示
カスタム指示を使用してプロジェクト固有のコーディング規則とパターンを定義すると、AI があなたのスタイルに合ったコードを生成します。これらの指示をすべてのチャットリクエストに自動的に適用するか、特定のファイルタイプのみに適用します。
---
applyTo: "**"
---
# My Coding Style
- Use arrow functions for components
- Prefer const over let
- Always include TypeScript types
- Use descriptive variable names
- Follow the Repository pattern for data access
カスタム指示を使用して AI をコーディングスタイルに合わせるについて詳しく学ぶ。
言語モデル
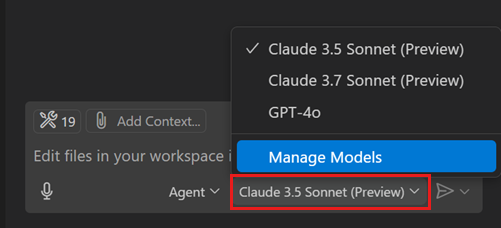
異なる AI モデル間を素早く切り替えて、速度、推論、または特殊なタスクを最適化します。さまざまな組み込みモデルから選択するか、外部プロバイダーに接続して独自の API キーを使用します。

VS Code での言語モデルの使用について詳しく学ぶ。
カスタムチャットモード
VS Code のチャットエクスペリエンスは、質問、編集、または自律的なコーディングセッションの実行を切り替えるために、さまざまなモードで動作できます。また、ワークフローに合わせたカスタムチャットモードを作成することもできます。たとえば、計画とアーキテクチャの議論に焦点を当てたチャットモードを作成します。チャットが使用を許可されているツールを指定し、動作すべき適切なコンテキストを提供するためにカスタム指示を提供します。

独自のチャットモードを作成するについて詳しく学ぶ。
ツールでチャットを拡張する
MCP サーバーまたは Marketplace 拡張機能の特殊なツールでチャットエクスペリエンスの機能を拡張します。たとえば、データベースのクエリ、外部 API への接続、または特殊なタスクを実行するためのツールを追加します。

MCP サーバーとツールの使用について詳しく学ぶ。
ベストプラクティス
-
タスクに適切なツールを選択します。コーディング中にコード補完を取得し、自然言語クエリにはチャットを使用し、ワークフローに合ったチャットモードを選択します。
-
最良の結果を得るために、効果的なプロンプトを作成します。具体的に、適切なコンテキストを提供し、頻繁に反復します。
-
カスタム指示、プロンプトファイル、またはチャットモードを使用して、AI をコーディングスタイルとプロジェクトの規則に合わせてカスタマイズします。
-
MCP サーバーまたは Marketplace 拡張機能のツールで AI の機能を拡張します。
-
タスクに最適化された言語モデルを選択します。素早いコード提案には高速モデルを使用し、より複雑なリクエストには推論モデルを使用します。
VS Code で AI を使用するためのヒントとコツをさらに取得する。
サポート
GitHub Copilot Chat のサポートは GitHub が提供しており、https://support.github.com でアクセスできます。
Copilot のセキュリティ、プライバシー、コンプライアンス、透明性について詳しく知るには、GitHub Copilot Trust Center FAQ を参照してください。
料金
GitHub Copilot は、補完とチャットのやり取りに月間制限付きで無料で利用を開始できます。より広範な使用には、さまざまな有料プランから選択できます。