Visual Studio Code での TypeScript チュートリアル
TypeScript は JavaScript の型付きスーパーセットで、プレーンな JavaScript にコンパイルされます。堅牢なコンポーネントを構築するのに役立つクラス、モジュール、インターフェースを提供します。
TypeScript コンパイラのインストール
Visual Studio Code には TypeScript 言語サポートが含まれていますが、TypeScript コンパイラ tsc は含まれていません。TypeScript ソースコードを JavaScript にトランスパイルするには (tsc HelloWorld.ts)、TypeScript コンパイラをグローバルまたはワークスペースにインストールする必要があります。
TypeScript をインストールする最も簡単な方法は、Node.js パッケージマネージャーである npm を使用することです。npm がインストールされている場合、次のコマンドで TypeScript をコンピューターにグローバルに (-g) インストールできます。
npm install -g typescript
バージョンを確認してインストールをテストできます。
tsc --version
Hello World
簡単な Hello World Node.js の例から始めましょう。「HelloWorld」という新しいフォルダーを作成し、VS Code を起動します。
mkdir HelloWorld
cd HelloWorld
code .
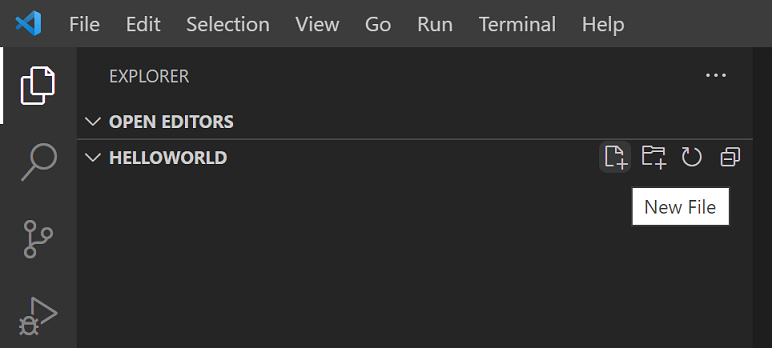
ファイルエクスプローラーから、「helloworld.ts」という新しいファイルを作成します。

次に、以下の TypeScript コードを追加します。TypeScript のキーワード let と string 型の宣言に注目してください。
let message: string = 'Hello World';
console.log(message);
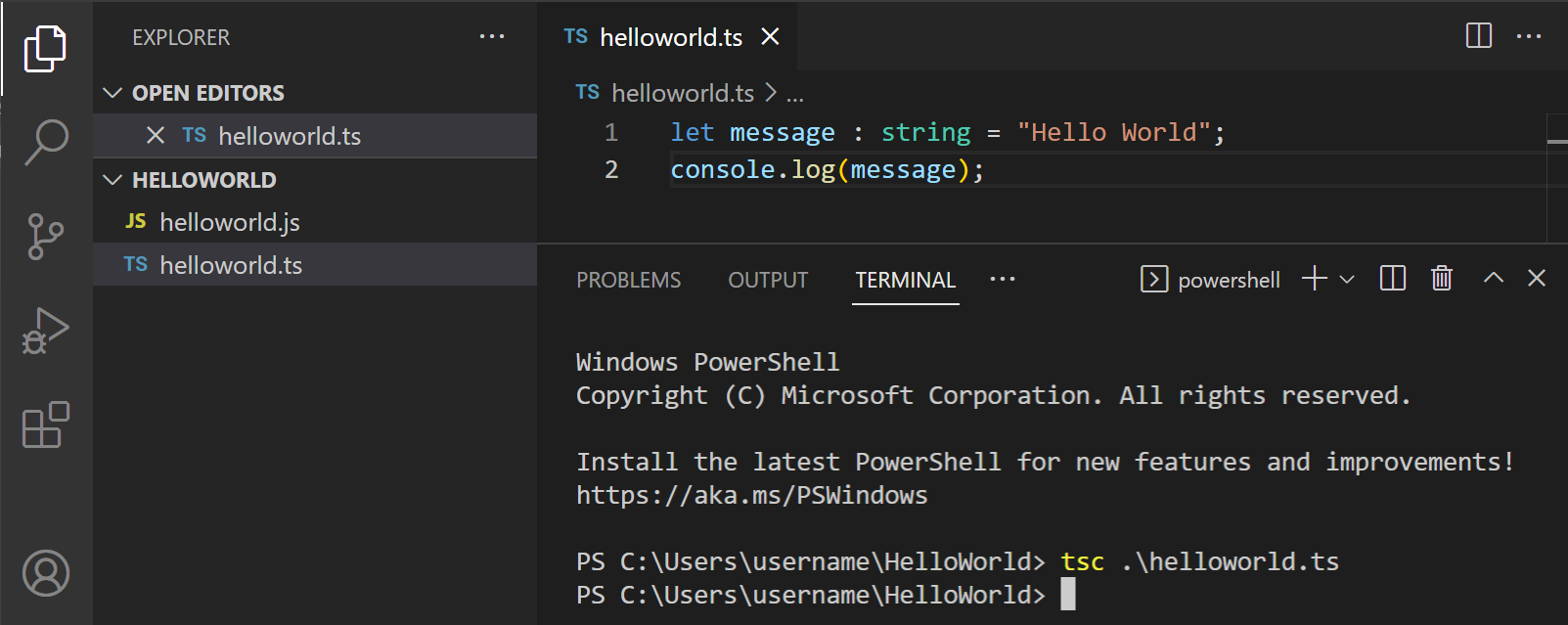
TypeScript コードをコンパイルするには、統合ターミナル (⌃` (Windows, Linux Ctrl+`)) を開いて tsc helloworld.ts と入力します。これにより、新しい helloworld.js JavaScript ファイルがコンパイルおよび作成されます。

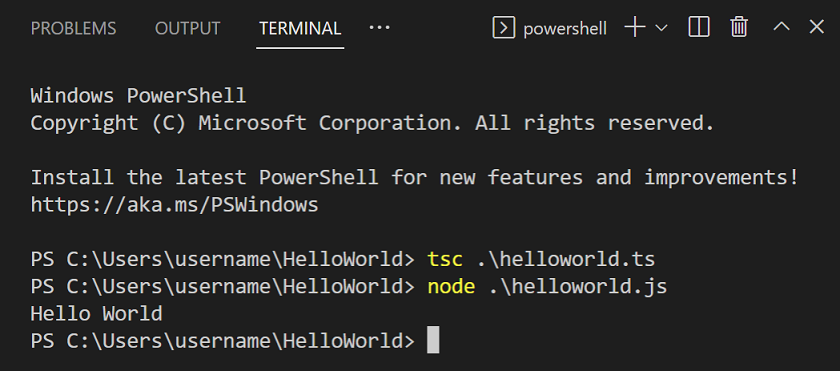
Node.js がインストールされている場合は、node helloworld.js を実行できます。

helloworld.js を開くと、helloworld.ts とそれほど変わらないことがわかります。型情報は削除され、let は var になっています。
var message = 'Hello World';
console.log(message);
IntelliSense
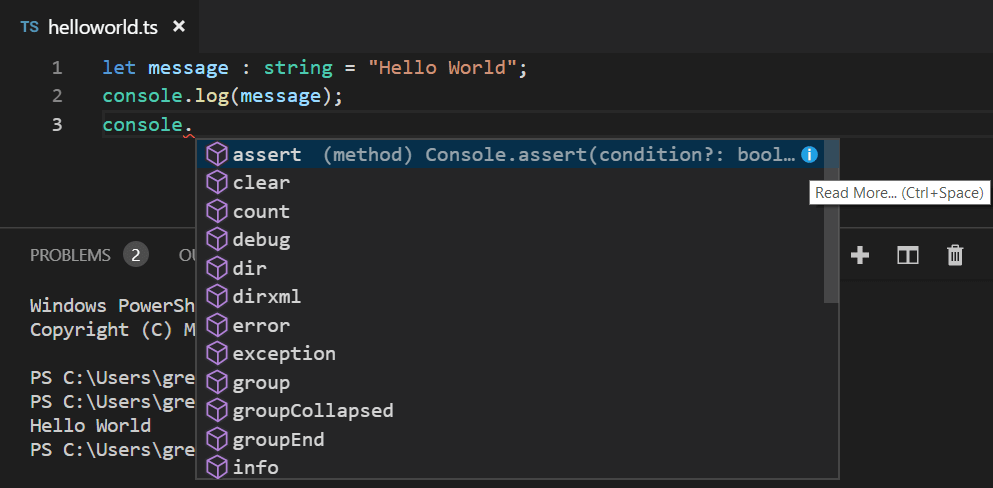
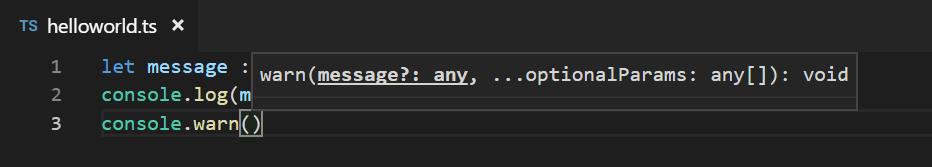
VS Code では、構文のハイライトやブラケットの照合などの言語機能が提供されることがわかります。エディターで入力しているときに、IntelliSense (VS Code と TypeScript 言語サーバーが提供するスマートなコード補完と提案) に気づいたかもしれません。以下に、console のメソッドが表示されます。

メソッドを選択すると、パラメーターのヘルプが表示され、常にホバー情報を取得できます。

tsconfig.json
このチュートリアルでは、これまで TypeScript ソースコードをコンパイルするために TypeScript コンパイラのデフォルトの動作に依存してきました。TypeScript プロジェクト設定 (たとえば、コンパイラオプションや含めるべきファイルなど) を定義する tsconfig.json ファイルを追加することで、TypeScript コンパイラオプションを変更できます。
重要: このチュートリアルの残りの部分で tsconfig.json を使用するには、入力ファイルなしで tsc を呼び出します。TypeScript コンパイラは、プロジェクト設定とコンパイラオプションのために tsconfig.json を確認することを認識しています。
ES5 にコンパイルし、CommonJS モジュールを使用するオプションを設定するシンプルな tsconfig.json を追加します。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS"
}
}
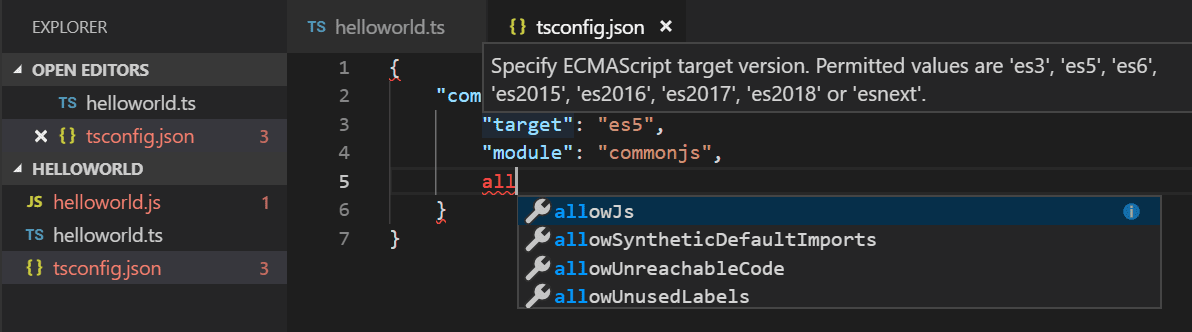
tsconfig.json を編集する際には、IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) がサポートしてくれます。

デフォルトでは、TypeScript は files 属性が含まれていない場合、現在のフォルダーとサブフォルダー内のすべての .ts ファイルを含めるため、helloworld.ts を明示的にリストする必要はありません。
ビルド出力の変更
生成された JavaScript ファイルが TypeScript ソースと同じフォルダーにあると、大規模なプロジェクトではすぐに散らかるため、outDir 属性でコンパイラの出力ディレクトリを指定できます。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out"
}
}
helloworld.js を削除し、オプションなしで tsc コマンドを実行します。helloworld.js が out ディレクトリに配置されていることがわかります。
TypeScript のコンパイル を参照して、TypeScript 言語サービスのその他の機能と、タスクを使用して VS Code から直接ビルドを実行する方法について学習してください。
エラーチェック
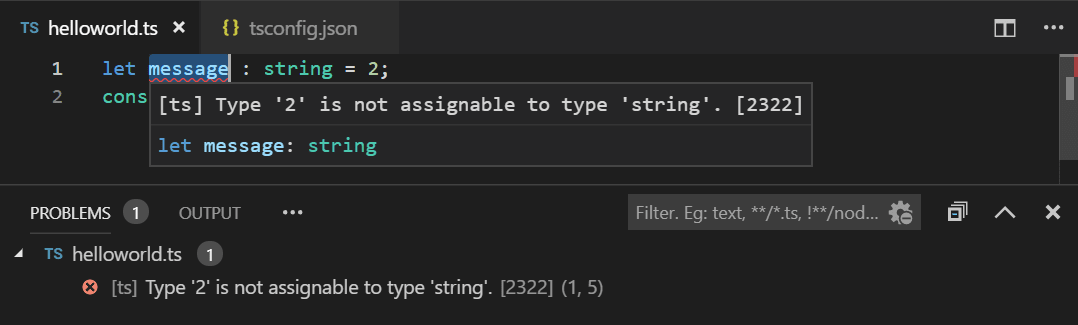
TypeScript は、強力な型チェックにより、よくあるプログラミングミスを回避するのに役立ちます。たとえば、message に数値を割り当てると、TypeScript コンパイラは 'error TS2322: Type '2' is not assignable to type 'string' とエラーを通知します。型チェックエラーは、エディタ内 (ホバー情報付きの赤い波線) と問題パネル (⇧⌘M (Windows, Linux Ctrl+Shift+M)) の両方で VS Code で確認できます。[ts] プレフィックスは、このエラーが TypeScript 言語サービスからのものであることを示します。

クイックフィックス
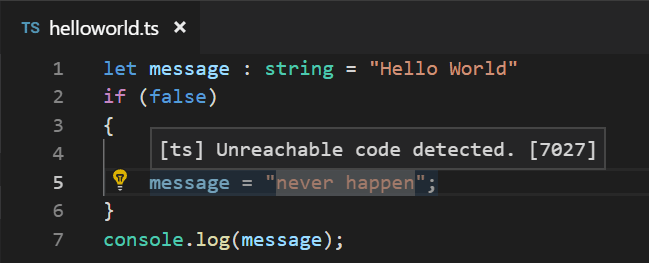
TypeScript 言語サービスには、一般的なコーディングの問題を見つけるための強力な診断機能セットがあります。たとえば、ソースコードを分析して、エディターで薄暗く表示される到達不能なコードを検出できます。ソースコードの行にカーソルを合わせると、説明が表示され、カーソルをその行に置くと、クイックフィックスの電球が表示されます。

電球をクリックするか、⌘. (Windows, Linux Ctrl+.) を押すと、クイックフィックスメニューが表示され、到達不能なコードの削除の修正を選択できます。
さらに、コードアクションウィジェット: 近くのクイックフィックスを含める (editor.codeActionWidget.includeNearbyQuickFixes) は、デフォルトで有効になっている設定であり、⌘. (Windows, Linux Ctrl+.) (コマンド ID editor.action.quickFix) から、カーソルがその行のどこにあっても、その行の最も近いクイックフィックスをアクティブにします。
このコマンドは、クイックフィックスでリファクタリングまたは修正されるソースコードをハイライト表示します。通常のコードアクションと修正以外のリファクタリングは、カーソル位置で引き続きアクティブ化できます。
デバッグ
VS Code には、TypeScript デバッグの組み込みサポートがあります。実行中の JavaScript コードと組み合わせて TypeScript をデバッグするために、VS Code はデバッガーが元の TypeScript ソースコードと実行中の JavaScript をマッピングするために ソースマップ に依存しています。tsconfig.json で "sourceMap": true を設定することで、ビルド中にソースマップを作成できます。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
tsc を実行して再構築すると、out ディレクトリの helloworld.js の横に helloworld.js.map が作成されます。
エディターで helloworld.ts を開いた状態で、F5 を押します。他のデバッガー拡張機能がインストールされている場合は、ドロップダウンから Node.js を選択する必要があります。
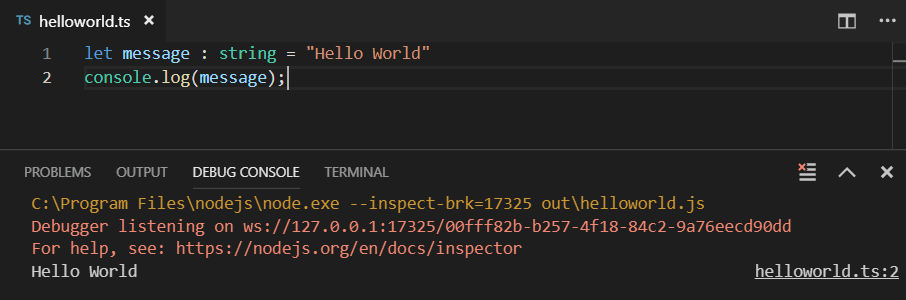
デバッガーはセッションを開始し、コードを実行し、デバッグコンソールパネルに「Hello World」メッセージを表示します。

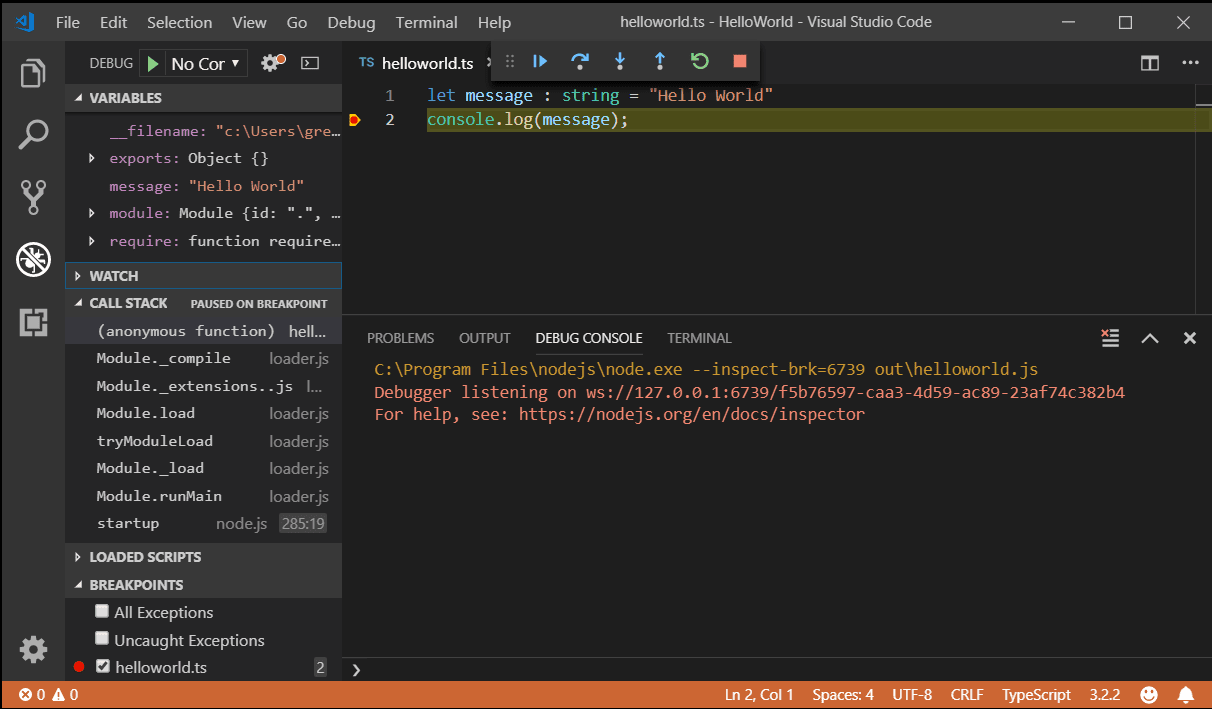
helloworld.ts で、エディターの左側の余白をクリックしてブレークポイントを設定します。ブレークポイントが設定されている場合は、赤い丸が表示されます。F5 をもう一度押します。ブレークポイントに到達すると実行が停止し、実行とデバッグビュー (⇧⌘D (Windows, Linux Ctrl+Shift+D)) で変数と呼び出しスタックなどのデバッグ情報を確認できます。

VS Code の TypeScript の組み込みデバッグサポートと、プロジェクトシナリオに合わせてデバッガーを構成する方法の詳細については、TypeScript のデバッグを参照してください。
次のステップ
このチュートリアルでは、VS Code を使用した TypeScript 開発の簡単な紹介でした。VS Code の TypeScript のコンパイルとデバッグのサポートの使用方法の詳細については、読み続けてください。
- TypeScript のコンパイル - VS Code の強力なタスクシステムを使用して TypeScript をコンパイルします。
- TypeScript の編集 - TypeScript に特化した編集機能です。
- TypeScript のリファクタリング - TypeScript 言語サービスから提供される便利なリファクタリングです。
- TypeScript のデバッグ - TypeScript プロジェクトのデバッガーを構成します。
よくある質問
対応する JavaScript が見つからないためプログラムを起動できません
tsconfig.json で "sourceMap": true を設定していない可能性があり、VS Code Node.js デバッガーは TypeScript ソースコードを実行中の JavaScript にマップできません。ソースマップをオンにしてプロジェクトを再ビルドしてください。