Docker Compose を使用する
Docker Compose は、連携して動作する複数のコンテナをオーケストレーションする方法を提供します。たとえば、リクエストを処理するサービスとフロントエンド Web サイト、または Redis キャッシュなどの補助機能を使用するサービスなどです。アプリ開発にマイクロサービスモデルを使用している場合、Docker Compose を使用して、Web リクエストを使用して通信する複数の独立した実行サービスにアプリコードを分割できます。この記事では、Node.js、Python、.NET のいずれであるかにかかわらず、アプリで Docker Compose を有効にする方法、およびこれらのシナリオで Visual Studio Code でデバッグを構成する方法を説明します。
また、単一コンテナのシナリオでは、Docker Compose を使用すると、単一の Dockerfile では不可能なツールに依存しない構成が可能になります。コンテナのボリュームマウント、ポートマッピング、環境変数などの構成設定は、docker-compose YML ファイルで宣言できます。
Container Tools 拡張機能を使用して VS Code で Docker Compose を使用するには、Docker Compose の基本を理解している必要があります。
プロジェクトに Docker Compose サポートを追加する
既に 1 つ以上の Dockerfile がある場合は、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) を開き、Containers: Add Docker Compose Files to Workspace コマンドを使用して Docker Compose ファイルを追加できます。プロンプトに従ってください。
Docker Compose ファイルは、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) を開き、Containers: Add Docker Files to Workspace コマンドを使用して Dockerfile を追加すると同時にワークスペースに追加できます。Docker Compose ファイルを追加するかどうか尋ねられます。既存の Dockerfile を保持したい場合は、Dockerfile を上書きするかどうか尋ねられたときにNoを選択してください。
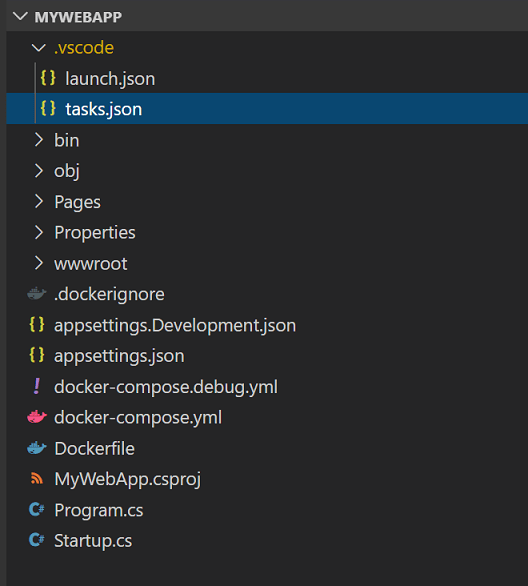
Container Tools 拡張機能は、docker-compose.yml ファイルをワークスペースに追加します。このファイルには、本番環境で想定どおりにコンテナを起動するための構成が含まれています。場合によっては、docker-compose.debug.yml も生成されます。このファイルは、デバッガーを有効にするための簡略化された起動モードを提供します。

VS Code Container Tools 拡張機能はすぐに使えるファイルを生成しますが、シナリオに合わせてカスタマイズすることもできます。その後、Containers: Compose Up コマンド (docker-compose.yml ファイルを右クリックするか、コマンドパレットでコマンドを検索) を使用して、すべてを一度に開始できます。VS Code のコマンドプロンプトまたはターミナルウィンドウから docker-compose up コマンドを使用してコンテナを開始することもできます。Docker Compose の動作を構成する方法と利用可能なコマンドラインオプションについては、Docker Compose ドキュメントを参照してください。
docker-compose ファイルを使用すると、.json 構成ファイルではなく、docker-compose ファイルでポートマッピングを指定できるようになりました。例については、Docker Compose ドキュメントを参照してください。
ヒント: Docker Compose を使用する場合、ホストポートを指定しないでください。代わりに、Docker にランダムに利用可能なポートを選択させて、ポート競合の問題を自動的に回避させます。
プロジェクトに新しいコンテナを追加する
別のアプリまたはサービスを追加したい場合は、再度 Containers: Add Docker Compose Files to Workspace を実行し、既存の docker-compose ファイルを上書きすることを選択できますが、これらのファイル内のカスタマイズは失われます。compose ファイルへの変更を保持したい場合は、docker-compose.yml ファイルを手動で変更して新しいサービスを追加できます。通常、既存のサービスセクションをコピーし、貼り付けて新しいエントリを作成し、新しいサービスに合わせて名前を変更できます。
新しいアプリの Dockerfile を生成するには、Containers: Add Docker Files to Workspace コマンドを再度実行できます。各アプリまたはサービスには独自の Dockerfile がありますが、通常、ワークスペースごとに 1 つの docker-compose.yml と 1 つの docker-compose.debug.yml ファイルがあります。
Python プロジェクトでは、Dockerfile、.dockerignore、docker-compose*.yml ファイルがすべてワークスペースのルートフォルダにあります。別のアプリまたはサービスを追加する場合、Dockerfile をアプリのフォルダに移動します。
Node.js プロジェクトでは、Dockerfile と .dockerignore ファイルはそのサービスの package.json の隣にあります。
.NET の場合、Docker Compose ファイルを作成すると、フォルダ構造は既に複数のプロジェクトを処理するように設定されています。.dockerignore と docker-compose*.yml はワークスペースのルートに配置されます (たとえば、プロジェクトが src/project1 にある場合、ファイルは src にあります)。したがって、別のサービスを追加する場合、project2 などのフォルダに別のプロジェクトを作成し、前述のように docker-compose ファイルを再作成または変更します。
デバッグ
まず、VS Code でコンテナ内のデバッグの基本を理解するために、ターゲットプラットフォームのデバッグドキュメントを参照してください。
Docker Compose でデバッグしたい場合は、前のセクションで説明した 2 つの Docker Compose ファイルのいずれかを使用して Containers: Compose Up コマンドを実行し、適切な Attach 起動構成を使用してアタッチします。通常の起動構成を使用して直接起動すると、Docker Compose は使用されません。
Attach 起動構成を作成します。これは launch.json のセクションです。プロセスはほとんど手動ですが、場合によっては、Container Tools 拡張機能が、テンプレートとして使用およびカスタマイズできる事前構成済みの起動構成を追加することで役立ちます。各プラットフォーム (Node.js、Python、.NET) のプロセスは、以下のセクションで説明されています。
Node.js
-
デバッグタブで、構成ドロップダウンを選択し、新しい構成を選択して、
Containers: Attach構成テンプレート Containers: Attach to Node を選択します。 -
docker-compose.debug.ymlでデバッグポートを構成します。これはファイル作成時に設定されるため、変更する必要がない場合があります。以下の例では、ポート 9229 がホストとコンテナの両方でデバッグに使用されます。version: '3.4' services: node-hello: image: node-hello build: . environment: NODE_ENV: development ports: - 3000 - 9229:9229 command: node --inspect=0.0.0.0:9229 ./bin/www -
複数のアプリがある場合は、各アプリが固有のポートを持つように、一部のアプリのポートを変更する必要があります。
launch.jsonで正しいデバッグポートを指し示し、ファイルを保存できます。これを省略すると、ポートは自動的に選択されます。Node.js の起動構成 (アタッチ) の例を以下に示します
"configurations": [ { "type": "node", "request": "attach", "name": "Containers: Attach to Node", "remoteRoot": "/usr/src/app", "port": 9229 // Optional; otherwise inferred from the docker-compose.debug.yml. }, // ... ] -
Attach 構成の編集が完了したら、
launch.jsonを保存し、新しい起動構成をアクティブな構成として選択します。デバッグタブで、構成ドロップダウンに新しい構成を見つけます。
-
docker-compose.debug.ymlファイルを右クリックし、Compose Up を選択します。 -
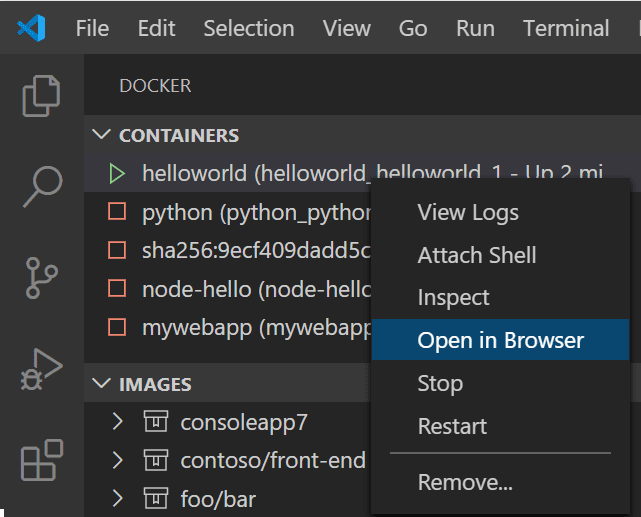
HTML を返す HTTP エンドポイントを公開するサービスにアタッチしても、Web ブラウザは自動的に開きません。ブラウザでアプリを開くには、サイドバーでコンテナを選択し、右クリックしてOpen in Browserを選択します。複数のポートが構成されている場合は、ポートを選択するように求められます。
-
通常の方法でデバッガーを起動します。デバッグタブから、緑色の矢印 (開始ボタン) を選択するか、F5 を使用します。
Python
Docker Compose を使用して Python をデバッグするには、次の手順に従います
-
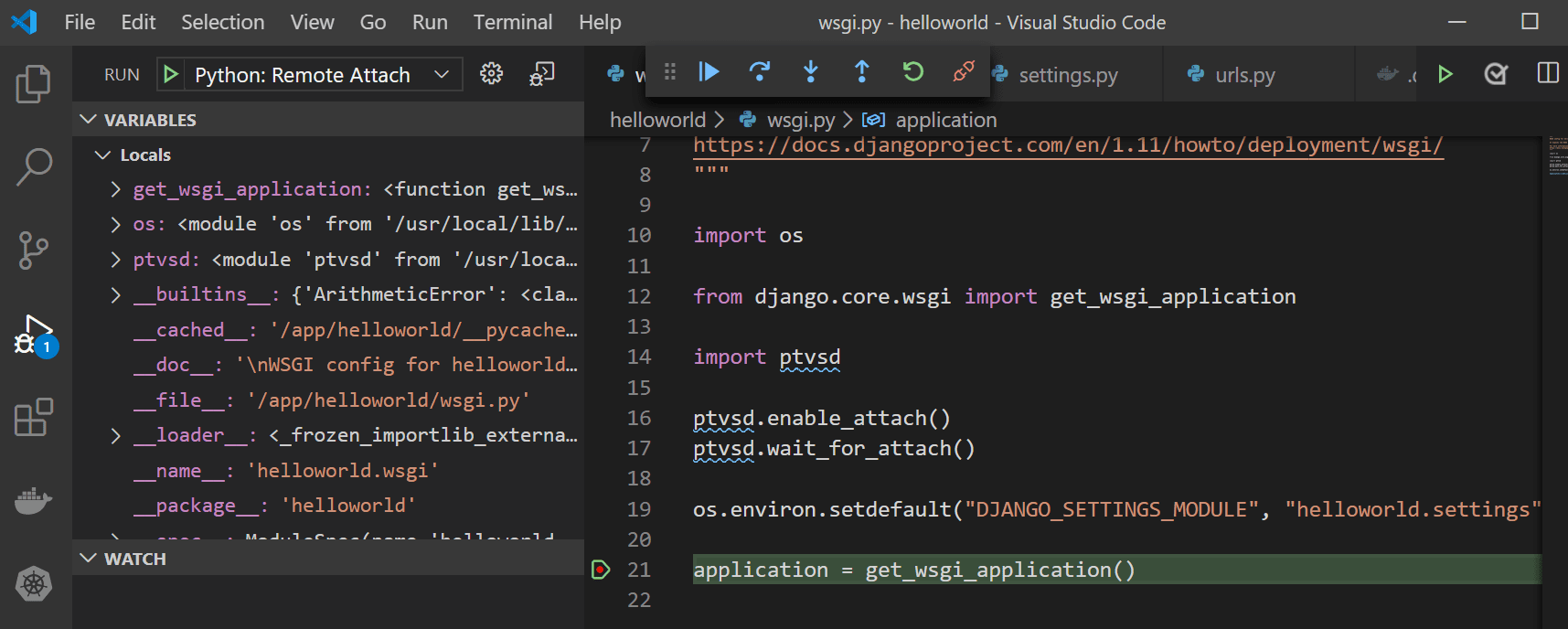
デバッグタブで、構成ドロップダウンを選択し、新しい構成を選択し、Python Debugger を選択して、
Remote Attach構成テンプレートを選択します。
-
デバッグに使用するホストマシン (たとえば、localhost) とポートを選択するように求められます。Python のデフォルトのデバッグポートは 5678 です。複数のアプリがある場合は、各アプリが固有のポートを持つように、いずれかのポートを変更する必要があります。
launch.jsonで正しいデバッグポートを指し示し、ファイルを保存できます。これを省略すると、ポートは自動的に選択されます。"configurations": [ { "name": "Python Debugger: Remote Attach", "type": "debugpy", "request": "attach", "port": 5678, "host": "localhost", "pathMappings": [ { "localRoot": "${workspaceFolder}", "remoteRoot": "/app" } ] } -
Attach 構成の編集が完了したら、
launch.jsonを保存します。デバッグタブに移動し、Python Debugger: Remote Attach をアクティブな構成として選択します。 -
既に有効な Dockerfile がある場合は、Containers: Add Docker Compose Files to Workspace コマンドを実行することをお勧めします。これにより、
docker-compose.ymlファイルと、コンテナ内でボリュームマッピングを行い Python デバッガーを開始するdocker-compose.debug.ymlが作成されます。Dockerfile がまだない場合は、Containers: Add Docker Files to Workspace を実行し、Docker Compose ファイルを含めるためにYesを選択することをお勧めします。注: デフォルトでは、Containers: Add Docker Files to Workspace を使用する場合、Django と Flask のオプションを選択すると、Gunicorn 用に構成された Dockerfile がスカフォールドされます。続行する前に正しく構成されていることを確認するには、コンテナ内の Python クイックスタートの指示に従ってください。
-
docker-compose.debug.ymlファイル (以下の例を参照) を右クリックし、Compose Up を選択します。version: '3.4' services: pythonsamplevscodedjangotutorial: image: pythonsamplevscodedjangotutorial build: context: . dockerfile: ./Dockerfile command: ["sh", "-c", "pip install debugpy -t /tmp && python /tmp/debugpy --wait-for-client --listen 0.0.0.0:5678 manage.py runserver 0.0.0.0:8000 --nothreading --noreload"] ports: - 8000:8000 - 5678:5678 -
コンテナが構築されて実行されたら、Python Debugger: Remote Attach 起動構成を選択した状態で F5 を押してデバッガーをアタッチします。

注: 特定のファイルに Python デバッガーをインポートしたい場合は、debugpy README で詳細情報を確認できます。
-
HTTP エンドポイントを公開し、HTML を返すサービスにアタッチしても、Web ブラウザが自動的に開かない場合があります。ブラウザでアプリを開くには、コンテナエクスプローラでコンテナを右クリックし、Open in Browser を選択します。複数のポートが構成されている場合は、ポートを選択するように求められます。

これで、コンテナ内で実行中のアプリをデバッグしています。
.NET
-
デバッグタブで、構成ドロップダウンを選択し、新しい構成を選択して、
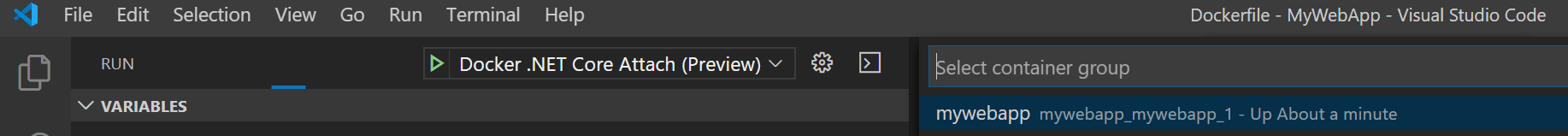
Container Attach構成テンプレート Containers: .NET Attach (Preview) を選択します。 -
VS Code は、デフォルトのパスを使用して
vsdbgをホストマシンからターゲットコンテナにコピーしようとします。Attach 構成で、既存のvsdbgインスタンスへのパスを指定することもできます。"netCore": { "debuggerPath": "/remote_debugger/vsdbg" } -
Attach 構成の編集が完了したら、
launch.jsonを保存し、新しい起動構成をアクティブな構成として選択します。デバッグタブで、構成ドロップダウンに新しい構成を見つけます。 -
docker-compose.debug.ymlファイルを右クリックし、Compose Up を選択します。 -
HTML を返す HTTP エンドポイントを公開するサービスにアタッチしても、Web ブラウザは自動的に開きません。ブラウザでアプリを開くには、サイドバーでコンテナを選択し、右クリックしてOpen in Browserを選択します。複数のポートが構成されている場合は、ポートを選択するように求められます。
-
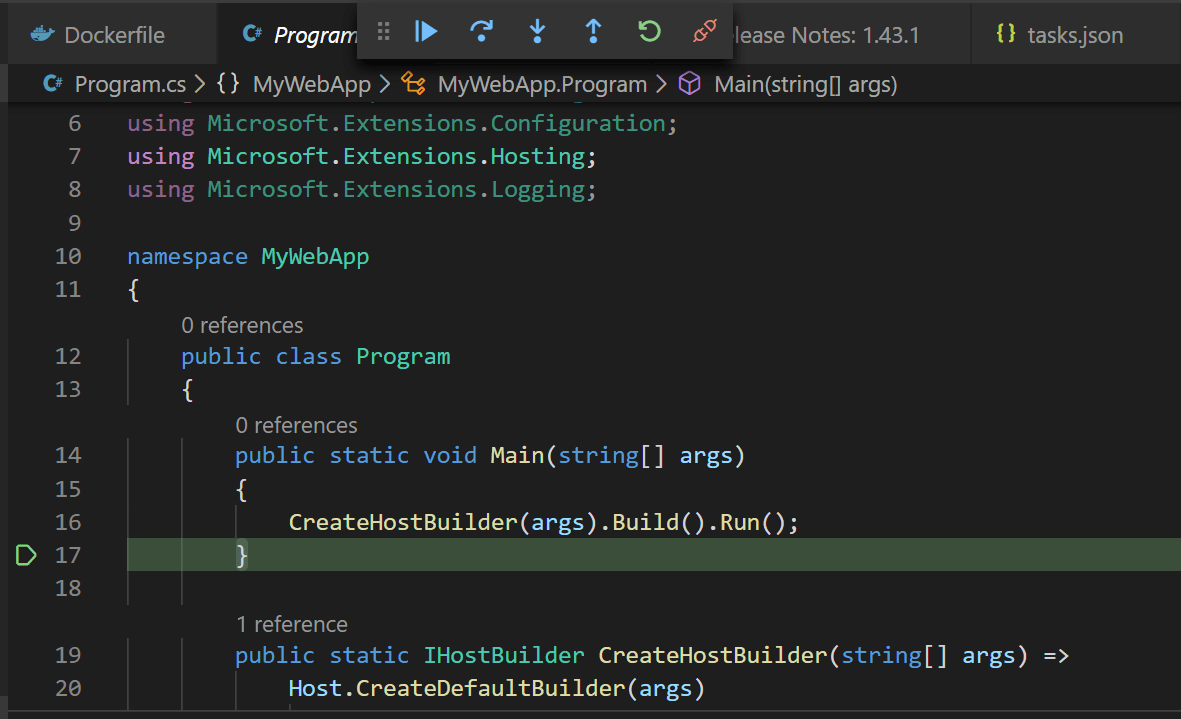
通常の方法でデバッガーを起動します。デバッグタブから、緑色の矢印 (開始ボタン) を選択するか、F5 を使用します。

-
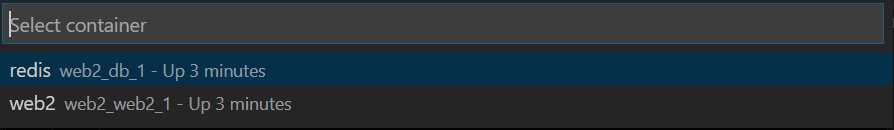
コンテナで実行中の .NET アプリにアタッチしようとすると、アプリのコンテナを選択するプロンプトが表示されます。

この手順をスキップするには、launch.json の Attach 構成でコンテナ名を指定します。
"containerName": "Your ContainerName"次に、デバッガー (
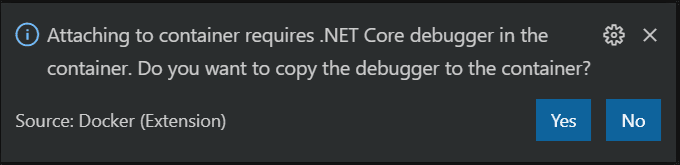
vsdbg) をコンテナにコピーするかどうか尋ねられます。Yes を選択します。
すべてが正しく構成されていれば、デバッガーは .NET アプリにアタッチされているはずです。

ボリュームマウント
デフォルトでは、Container Tools 拡張機能はデバッグコンポーネントのボリュームマウントを行いません。必要なコンポーネントはランタイムに組み込まれているため、.NET や Node.js では必要ありません。アプリにボリュームマウントが必要な場合は、docker-compose*.yml ファイルの volumes タグを使用して指定します。
volumes:
- /host-folder-path:/container-folder-path
複数の Compose ファイルでの Docker Compose
ワークスペースには、開発、テスト、本番などのさまざまな環境を処理するために、複数の docker-compose ファイルを含めることができます。構成の内容は複数のファイルに分割できます。たとえば、すべての環境に共通の情報を定義するベースの compose ファイルと、環境固有の情報を定義する個別のオーバーライドファイルなどです。これらのファイルが docker-compose コマンドへの入力として渡されると、これらのファイルが結合されて単一の構成になります。デフォルトでは、Containers: Compose Up コマンドは単一のファイルを compose コマンドへの入力として渡しますが、コマンドカスタマイズを使用して複数のファイルを渡すように compose up コマンドをカスタマイズできます。または、カスタムタスクを使用して、目的のパラメータで docker-compose コマンドを呼び出すこともできます。
注: ワークスペースに
docker-compose.ymlとdocker-compose.override.ymlがあり、他の compose ファイルがない場合、docker-composeコマンドは入力ファイルなしで呼び出され、これらのファイルが暗黙的に使用されます。この場合、カスタマイズは不要です。
コマンドのカスタマイズ
コマンドのカスタマイズは、要件に基づいて compose up コマンドをカスタマイズするさまざまな方法を提供します。以下は、compose up コマンドのいくつかのサンプルコマンドカスタマイズです。
ベースファイルとオーバーライドファイル
ワークスペースにベースの compose ファイル (docker-compose.yml) と各環境のオーバーライドファイル (docker-compose.dev.yml、docker-compose.test.yml、docker-compose.prod.yml) があり、常にベースファイルとオーバーライドファイルで docker compose up を実行するとします。この場合、compose up コマンドは次の例のようにカスタマイズできます。compose up コマンドが呼び出されると、${configurationFile} は選択されたファイルに置き換えられます。
"docker.commands.composeUp": [
{
"label": "override",
"template": "docker-compose -f docker-compose.yml ${configurationFile} up -d --build",
}
]
テンプレートマッチング
各環境に異なる入力ファイルのセットがあるとします。正規表現マッチングで複数のテンプレートを定義でき、選択されたファイル名はこの match プロパティと照合され、対応するテンプレートが使用されます。
"containers.commands.composeUp": [
{
"label": "dev-match",
"template": "docker-compose -f docker-compose.yml -f docker-compose.debug.yml -f docker-compose.dev.yml up -d --build",
"match": "dev"
},
{
"label": "test-match",
"template": "docker-compose -f docker-compose.yml -f docker-compose.debug.yml -f docker-compose.test.yml up -d --build",
"match": "test"
},
{
"label": "prod-match",
"template": "docker-compose -f docker-compose.yml -f docker-compose.release.yml -f docker-compose.prod.yml up -d --build",
"match": "prod"
}
]
コマンド呼び出し時にテンプレートを選択する
コマンドテンプレートから match プロパティを省略すると、compose up コマンドが呼び出されるたびにどのテンプレートを使用するか尋ねられます。例えば
"containers.commands.composeUp": [
{
"label": "dev",
"template": "docker-compose -f docker-compose.yml -f docker-compose.common.dev.yml ${configurationFile} up -d --build"
},
{
"label": "test",
"template": "docker-compose -f docker-compose.yml -f docker-compose.common.test.yml ${configurationFile} up -d --build"
},
{
"label": "prod",
"template": "docker-compose -f docker-compose.yml -f docker-compose.common.prod.yml ${configurationFile} up -d --build"
},
],
カスタムタスク
コマンドのカスタマイズを使用する代わりに、次のようなタスクを定義して docker-compose コマンドを呼び出すこともできます。このオプションの詳細については、カスタムタスクを参照してください。
{
"type": "shell",
"label": "compose-up-dev",
"command": "docker-compose -f docker-compose.yml -f docker-compose.Common.yml -f docker-compose.dev.yml up -d --build",
"presentation": {
"reveal": "always",
"panel": "new"
}
}