Enterprise support
Visual Studio Code は、あらゆる規模の企業チーム向け開発ツールとして使用できます。IT 管理者は、VS Code を構成して、組織全体で一貫性と互換性を実現できます。
ネットワーク: 一般的なホスト名
VS Code の一部の機能 (自動更新メカニズム、拡張機能のクエリとインストール、テレメトリなど) は、機能するためにネットワーク通信を必要とします。これらの機能がプロキシ環境で適切に機能するには、製品を正しく構成する必要があります。
必要なドメインについては、ネットワークの一般的なホスト名リストを参照してください。
許可された拡張機能の構成
許可された拡張機能のサポートは、VS Code バージョン 1.96 以降で利用可能です。
VS Code の extensions.allowed アプリケーション全体の設定により、ユーザーのコンピューターにインストールできる拡張機能を制御できます。設定が構成されていない場合、すべての拡張機能が許可されます。設定が構成されている場合、リストにないすべての拡張機能はインストールがブロックされます。すでにインストールされている拡張機能またはバージョンをブロックした場合、その拡張機能は無効になります。
組織の許可された拡張機能を一元的に管理するには、デバイス管理ソリューションを使用して AllowedExtensions ポリシーを構成します。このポリシーは、ユーザーのデバイスの extensions.allowed 設定を上書きします。このポリシーの値は、許可された拡張機能を含む JSON 文字列です。
{
"github": true,
"microsoft": true
}
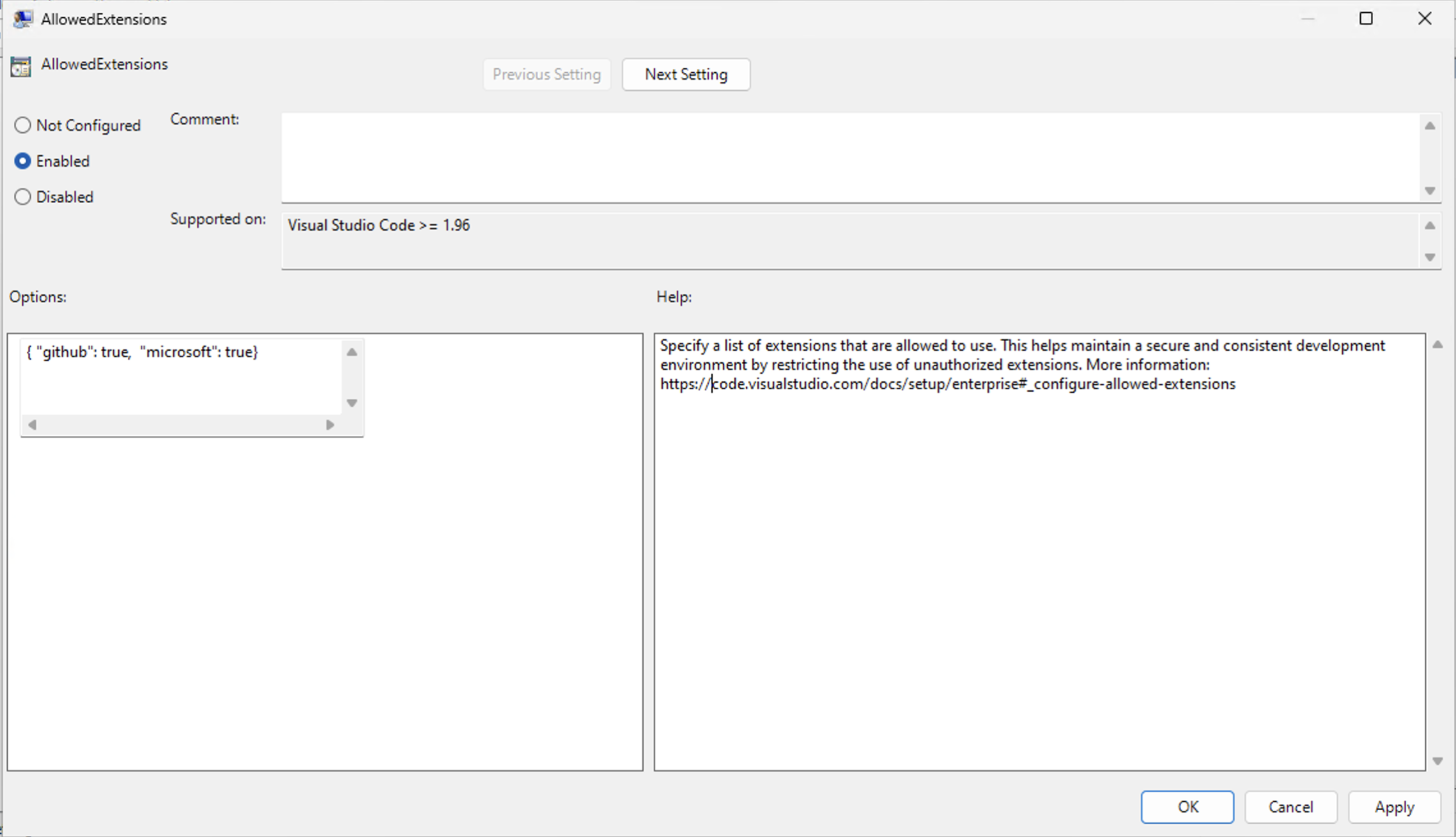
これは、管理者が ローカル グループ ポリシー エディター を使用して AllowedExtensions ポリシーをローカルで構成する方法です。

ポリシー値に構文エラーがある場合、extensions.allowed 設定は適用されません。VS Code のウィンドウログでエラーを確認できます (⇧⌘P (Windows、Linux Ctrl+Shift+P) を押し、Show Window Log を入力します)。
許可された拡張機能の設定値
extensions.allowed 設定には、許可またはブロックされる拡張機能を決定する拡張機能セレクターのリストが含まれています。以下の種類の拡張機能セレクターを指定できます。
- 発行元からのすべての拡張機能を許可またはブロックする
- 特定の拡張機能を許可またはブロックする
- 特定の拡張機能のバージョンを許可する
- 特定の拡張機能のバージョンとプラットフォームを許可する
- 拡張機能の安定バージョンのみを許可する
- 発行元からの安定版拡張機能のみを許可する
以下の JSON スニペットは、さまざまな extensions.allowed 設定値の例を示しています。
"extensions.allowed": {
// Allow all extensions from the 'microsoft' publisher. If the key does not have a '.', it means it is a publisher ID.
"microsoft": true,
// Allow all extensions from the 'github' publisher
"github": true,
// Allow prettier extension
"esbenp.prettier-vscode": true,
// Do not allow container tools extension
"ms-azuretools.vscode-containers": false,
// Allow only version 3.0.0 of the eslint extension
"dbaeumer.vscode-eslint": ["3.0.0"],
// Allow multiple versions of the figma extension
"figma.figma-vscode-extension": ["3.0.0", "4.2.3", "4.1.2"],
// Allow version 5.0.0 of the rust extension on Windows and macOS
"rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"],
// Allow only stable versions of the GitHub Pull Requests extension
"github.vscode-pull-request-github": "stable",
// Allow only stable versions from redhat publisher
"redhat": "stable",
}
発行元は発行元 ID で指定します。キーにピリオド (.) がない場合、それは発行元 ID と見なされます。キーにピリオドがある場合、それは拡張機能 ID と見なされます。ワイルドカードの使用は現在サポートされていません。
microsoft を発行元 ID として使用すると、Microsoft によって公開されたすべての拡張機能を参照できます (発行元 ID が異なる場合でも)。
バージョン範囲はサポートされていません。拡張機能の複数のバージョンを許可する場合は、各バージョンを個別に指定する必要があります。プラットフォーム別にバージョンをさらに制限するには、@ 記号を使用してプラットフォームを指定します。例: "rust-lang.rust-analyzer": ["5.0.0@win32-x64", "5.0.0@darwin-x64"]。
セレクターが具体的であるほど、優先度が高くなります。たとえば、"microsoft": true と "microsoft.cplusplus": false は、C++ 拡張機能を除くすべての Microsoft 拡張機能を許可します。
重複するキー値はサポートされていません。たとえば、"microsoft": true と "microsoft": false の両方を含めると、無効なポリシーになります。
VS Code の拡張機能の詳細については、拡張機能のドキュメントを参照してください。
自動更新の構成
update.mode VS Code 設定は、新しいバージョンがリリースされたときに VS Code が自動的に更新されるかどうかを制御します。更新は Microsoft のオンラインサービスから取得されます。
この設定には次のオプションがあります。
none- 更新が無効になるmanual- 更新の自動チェックが無効になるが、ユーザーは手動で更新をチェックできるstart- VS Code の起動時にのみ更新をチェックし、更新の自動チェックは無効になるdefault- 更新の自動チェックが有効になり、定期的にバックグラウンドで実行される
組織の自動更新を一元的に管理するには、デバイス管理ソリューションを使用して UpdateMode ポリシーを構成します。このポリシーは、ユーザーのデバイスの update.mode 設定を上書きします。このポリシーの値は、更新モードを含む文字列です。
テレメトリレベルの構成
telemetry.telemetryLevel VS Code 設定は、VS Code のテレメトリ、ファーストパーティ拡張機能のテレメトリ、および参加しているサードパーティ拡張機能のテレメトリを制御します。一部のサードパーティ拡張機能はこの設定を尊重しない場合があります。収集するデータの詳細については、こちらをご覧ください。
all- 使用状況データ、エラー、クラッシュレポートを送信するerror- 一般的なエラー テレメトリとクラッシュレポートを送信するcrash- OS レベルのクラッシュレポートを送信するoff- すべての製品テレメトリを無効にする
組織のテレメトリを一元的に管理するには、デバイス管理ソリューションを使用して TelemetryLevel ポリシーを構成します。このポリシーは、ユーザーのデバイスの telemetry.telemetryLevel 設定を上書きします。このポリシーの値は、テレメトリレベルを含む文字列です。
VS Code 設定の一元管理
デバイス管理ソリューションを通じて VS Code の特定の機能を一元的に管理し、組織のニーズを満たすようにすることができます。VS Code ポリシーを指定すると、その値はユーザーのデバイスの対応する VS Code 設定を上書きします。

VS Code は現在、以下の管理者制御機能のポリシーを提供しています。
| ポリシー | 説明 | VS Code 設定 | 利用可能バージョン |
|---|---|---|---|
AllowedExtensions |
インストール可能な拡張機能を指定する。 | extensions.allowed |
1.96 |
UpdateMode |
VS Code の更新の自動インストールを有効にする。 | update.mode |
1.67 |
TelemetryLevel |
テレメトリデータレベルを指定する。 | telemetry.telemetryLevel |
1.99 |
EnableFeedback |
フィードバックメカニズム (問題レポーターとアンケート) を構成する。 | telemetry.feedback.enabled |
1.99 |
ChatAgentMode |
エージェントモードを有効にする。 | chat.agent.enabled |
1.99 |
ChatAgentExtensionTools |
サードパーティ拡張機能によって提供されるツールの使用を有効にする。 | chat.extensionTools.enabled |
1.99 |
ChatPromptFiles |
チャットでプロンプトと指示ファイルを有効にする。 | chat.promptFiles |
1.99 |
ChatMCP |
Model Context Protocol (MCP) サーバーのサポートと、許可されるソースを有効にする。 | chat.mcp.access |
1.99 |
ChatToolsAutoApprove |
エージェントモードツールのグローバル自動承認を有効にする。 | chat.tools.global.autoApprove |
1.99 |
CopilotReviewSelection |
エディター選択のコードレビューを有効にする。 | github.copilot.chat.reviewSelection.enabled |
1.104 |
CopilotReviewAgent |
プルリクエストと変更されたファイルの Copilot コードレビューを有効にする。 | github.copilot.chat.reviewAgent.enabled |
1.104 |
ChatToolsTerminalEnableAutoApprove |
ターミナルツールに対するルールベースの自動承認を有効にする。 | chat.tools.terminal.autoApprove |
1.104 |
Windows のグループポリシー
VS Code は Windows レジストリベースのグループポリシーをサポートしています。VS Code バージョン 1.69 以降、各リリースには ADMX テンプレートファイルを含む policies ディレクトリが同梱されており、C:\Windows\PolicyDefinitions パスに追加できます。対応する adml ファイルも C:\Windows\PolicyDefinitions\<your-locale> ディレクトリにコピーするようにしてください。
ポリシー定義がインストールされると、管理者は ローカル グループ ポリシー エディター を使用してポリシー値を管理できます。
Microsoft Intune などの製品は、デバイスポリシーを大規模に一元管理するために使用できます。
ポリシーはコンピューターレベルとユーザーレベルの両方で設定できます。両方が設定されている場合、コンピューターレベルが優先されます。ポリシー値が設定されている場合、その値は VS Code のあらゆるレベル (デフォルト、ユーザー、ワークスペースなど) で構成された 設定 値を上書きします。
macOS の構成プロファイル
構成プロファイルは、macOS デバイスの設定を管理します。プロファイルは、利用可能なポリシーに対応するキーと値のペアを持つ XML ファイルです。これらのプロファイルは、モバイルデバイス管理 (MDM) ソリューションを使用して展開したり、手動でインストールしたりできます。
VS Code バージョン 1.99 以降、各リリースにはサンプル .mobileconfig ファイルが同梱されています。このファイルは、Contents/Resources/app/policies の下の .app バンドル内にあります。テキストエディターを使用して、組織の要件に合わせてポリシーを手動で編集または削除してください。
.app バンドルの内容を表示するには、Finder でアプリケーション (例: /Applications/Visual Studio Code.app) を右クリックし、パッケージの内容を表示を選択します。
文字列ポリシー
以下の例は、AllowedExtensions ポリシーの構成を示しています。サンプルファイルではポリシー値は最初は空です (拡張機能は許可されていません)。
<key>AllowedExtensions</key>
<string></string>
<string> タグの間に、ポリシーを定義する適切な JSON 文字列を追加します。
<key>AllowedExtensions</key>
<string>{"microsoft": true, "github": true}</string>
UpdateMode などの他のポリシーは、事前定義された値のセットからの文字列を受け入れます。
<key>UpdateMode</key>
<string>start</string>
ブール値ポリシー
ブール値ポリシーの値は、<true/> または <false/> で表されます。
<key>EnableFeedback</key>
<true/>
特定のポリシーを省略するには、.mobileconfig ファイルからそのキーと値のペアを削除します。たとえば、更新モードポリシーを強制しないようにするには、UpdateMode キーとその後の <string></string> タグを削除します。
提供される .mobileconfig ファイルは、そのバージョンの VS Code で利用可能なすべてのポリシーを初期化します。不要なポリシーは削除してください。
サンプル .mobileconfig からポリシーを編集または削除しない場合、そのポリシーはデフォルトの (制限的な) ポリシー値で適用されます。
Finder で .mobileconfig プロファイルをダブルクリックし、システム環境設定の一般 > デバイス管理で有効にすることで、構成プロファイルを手動でインストールできます。システム環境設定からプロファイルを削除すると、VS Code からポリシーが削除されます。
構成プロファイルの詳細については、Apple のドキュメントを参照してください。
追加のポリシー
目標は、現在の VS Code 設定をポリシーとして推進し、既存の設定に厳密に従い、命名と動作の一貫性を保つことです。さらにポリシーを制定するリクエストがある場合は、VS Code の GitHub リポジトリで課題を開いてください。チームは、その動作に対応する既存の設定があるかどうか、または目的の動作を制御するために新しい設定を作成する必要があるかどうかを判断します。
事前インストールされた拡張機能で VS Code をセットアップする
VS Code を事前インストールされた拡張機能のセット (ブートストラップ) でセットアップできます。この機能は、VS Code が事前インストールされ、特定の拡張機能がユーザーにすぐに利用できるマシンイメージ、仮想マシン、またはクラウドワークステーションを準備する場合に役立ちます。
拡張機能の事前インストールのサポートは、現在 Windows でのみ利用可能です。
拡張機能をブートストラップするには、以下の手順に従います。
-
VS Code のインストールディレクトリに
bootstrap\extensionsフォルダを作成します。 -
事前インストールしたい拡張機能の VSIX ファイル をダウンロードし、
bootstrap\extensionsフォルダに配置します。 -
ユーザーが VS Code を初めて起動すると、
bootstrap\extensionsフォルダ内のすべての拡張機能がバックグラウンドでサイレントインストールされます。
ユーザーは、事前インストールされた拡張機能をアンインストールできます。拡張機能をアンインストールした後に VS Code を再起動しても、その拡張機能は再インストールされません。
よくある質問
VS Code は Linux の構成プロファイルをサポートしていますか?
Linux のサポートはロードマップにありません。Linux の構成プロファイルに関心がある場合は、VS Code の GitHub リポジトリで課題を開き、シナリオの詳細を共有してください。