TypeScriptのデバッグ
Visual Studio Codeは、組み込みのNode.jsデバッガーとEdgeおよびChromeデバッガーを介してTypeScriptのデバッグをサポートしています。
JavaScriptソースマップのサポート
TypeScriptのデバッグはJavaScriptのソースマップをサポートしています。TypeScriptファイルのソースマップを生成するには、--sourcemapオプションでコンパイルするか、tsconfig.jsonファイルでsourceMapプロパティをtrueに設定します。
インラインソースマップ(コンテンツが別のファイルではなくデータURLとして保存されるソースマップ)もサポートされていますが、インラインソースはまだサポートされていません。
ソースマップが実際に動作する簡単な例については、TypeScriptチュートリアルを参照してください。これは、以下のtsconfig.jsonとVS CodeのデフォルトNode.jsデバッグ構成を使用して、シンプルな「Hello World」Node.jsアプリケーションをデバッグする方法を示しています。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
より高度なデバッグシナリオでは、独自のデバッグ構成ファイルlaunch.jsonを作成できます。デフォルトの構成を表示するには、実行とデバッグビュー(⇧⌘D (Windows, Linux Ctrl+Shift+D))に移動し、launch.jsonファイルの作成リンクを選択します。
これにより、プロジェクトで検出されたデフォルト値を持つlaunch.jsonファイルが.vscodeフォルダーに作成されます。
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/helloworld.ts",
"preLaunchTask": "tsc: build - tsconfig.json",
"outFiles": ["${workspaceFolder}/out/**/*.js"]
}
]
}
VS Codeは、起動するプログラムhelloworld.tsを決定し、preLaunchTaskとしてビルドを含め、デバッガーに生成されたJavaScriptファイルの場所を指示しました。
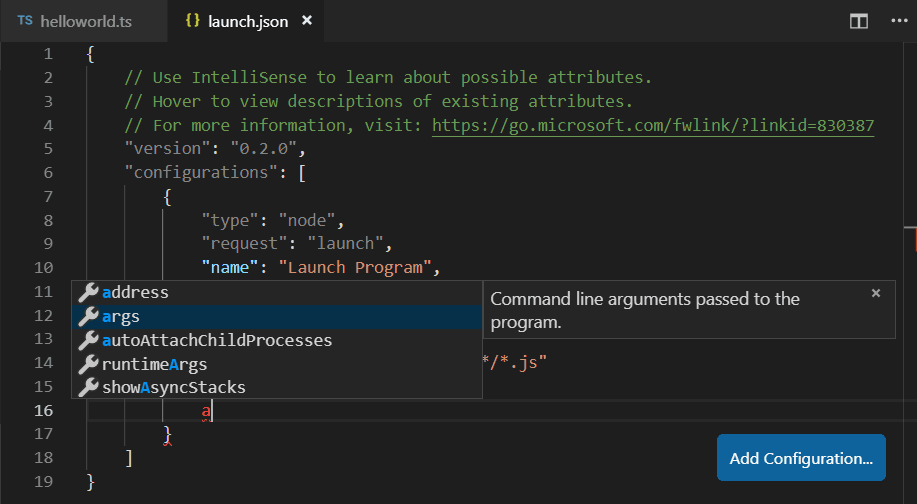
launch.jsonには、他のデバッグ構成オプションについて学ぶのに役立つ、提案と情報を含む完全なIntelliSenseがあります。また、右下の構成の追加ボタンで、launch.jsonに新しいデバッグ構成を追加することもできます。

例と詳細な説明については、Node.jsデバッグも参照してください。
出力場所のマッピング
生成された(トランスパイルされた)JavaScriptファイルがそのソースの隣にない場合、起動構成でoutFiles属性を設定することで、VS Codeデバッガーがそれらを見つけるのを助けることができます。元のソースにブレークポイントを設定するたびに、VS CodeはoutFiles内のグロブパターンで指定されたファイルを検索して、生成されたソースを見つけようとします。
クライアントサイドのデバッグ
TypeScriptは、Node.jsアプリケーションだけでなく、クライアントサイドのコードを記述するのにも最適であり、組み込みのEdgeおよびChromeデバッガーを使用してクライアントサイドのソースコードをデバッグできます。
クライアントサイドのデバッグが実際に動作する様子を示すために、小さなWebアプリケーションを作成します。
新しいフォルダーHelloWebを作成し、以下の内容でhelloweb.ts、helloweb.html、およびtsconfig.jsonの3つのファイルを追加します
helloweb.ts
let message: string = 'Hello Web';
document.body.innerHTML = message;
helloweb.html
<!DOCTYPE html>
<html>
<head><title>TypeScript Hello Web</title></head>
<body>
<script src="out/helloweb.js"></script>
</body>
</html>
tsconfig.json
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out",
"sourceMap": true
}
}
tscを実行してアプリをビルドし、ブラウザでhelloweb.htmlを開いてテストします(ファイルエクスプローラーでhelloweb.htmlを右クリックし、パスをコピーを選択してブラウザに貼り付けることができます)。
実行とデバッグビュー(⇧⌘D (Windows, Linux Ctrl+Shift+D))で、launch.jsonファイルの作成を選択し、デバッガーとしてWebアプリ (Edge)、またはお好みでWebアプリ (Chrome)を選択してlaunch.jsonファイルを作成します。
launch.jsonを更新して、helloweb.htmlへのローカルファイルURLを指定します
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "file:///C:/Users/username/HelloWeb/helloweb.html",
"webRoot": "${workspaceFolder}"
}
]
}
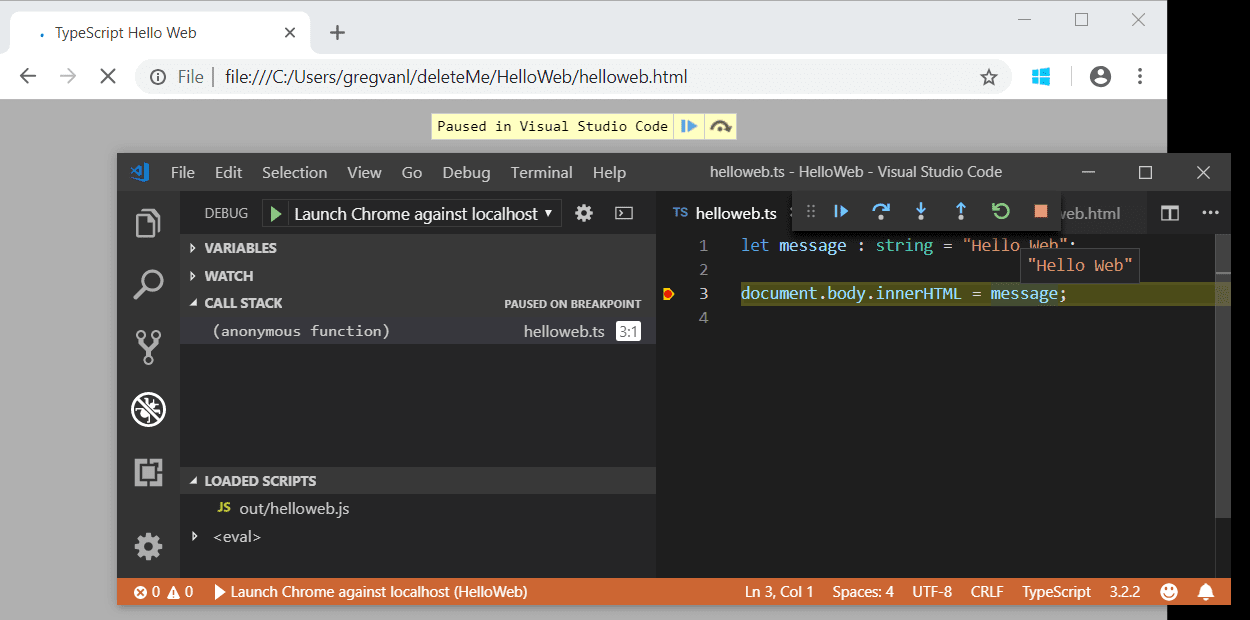
実行とデバッグビューの構成ドロップダウンに、新しい構成Launch Edge against localhostが表示されます。この構成を実行すると、Webページがブラウザで起動します。エディターでhelloweb.tsを開き、左側のガターをクリックしてブレークポイントを追加します(赤い丸として表示されます)。F5を押してデバッグセッションを開始すると、ブラウザが起動し、helloweb.tsのブレークポイントにヒットします。

よくある質問
対応するJavaScriptが見つからないため、プログラムを起動できません
おそらく、tsconfig.jsonで"sourceMap": true、またはlaunch.jsonでoutFilesを設定していないため、VS Code Node.jsデバッガーがTypeScriptソースコードを実行中のJavaScriptにマッピングできません。ソースマップをオンにしてプロジェクトを再ビルドしてください。