JavaScriptのパフォーマンスプロファイリング
Visual Studio Codeは、JavaScriptプログラムのパフォーマンスプロファイルの収集と表示をサポートしています。始めるには、まずNode.jsプログラムまたはブラウザアプリのデバッガーを設定する必要があります。
プロファイルの種類
最適化したい内容に応じて、様々な種類のプロファイルを取得することができます。
- CPUプロファイル - CPUプロファイルは、プログラムがJavaScriptでどこに時間を費やしているかを示します。非同期のPromiseやコールバックを待つことはできますが、JavaScriptの式は一度に1つしか実行されないことを覚えておいてください。CPUプロファイルは毎秒約10,000のサンプルを収集し、その瞬間にどの式が実行されているか(もしあれば)を教えてくれます。
- ヒーププロファイル - ヒーププロファイルは、プログラム内で時間の経過とともにメモリがどのように割り当てられているかを示します。メモリの割り当てはコストがかかる場合があり、コードが割り当てるメモリの量を減らすことでパフォーマンスの向上が期待できます。
- ヒープスナップショット - ヒープスナップショットは、プログラムがメモリを割り当てた場所の瞬時的なビューです。プログラムが大量のRAMを使用していることに気づき、その原因を特定したい場合に、ヒープスナップショットが役立ちます。なお、複雑なプログラムの場合、ヒープスナップショットの収集には数分かかることがあり、ヒープスナップショットの表示は現在、組み込みエディターではサポートされていません。
プロファイルの収集
プロファイルを収集するには、プログラムをデバッグする必要があります。デバッグ中に、いくつかの方法でプロファイルを収集できます。
- コールスタックビューの「記録」ボタンを使用します。これにより、CPUプロファイル、ヒーププロファイル、ヒープスナップショットを取得できます。
- プログラム内で
console.profile()を呼び出します。これにより、CPUプロファイルが収集されます。
記録ボタンの使用
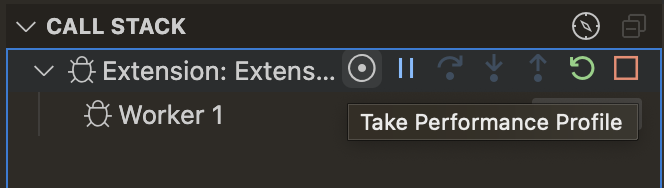
デバッグ中、実行とデバッグビュー(⇧⌘D (Windows, Linux Ctrl+Shift+D))に切り替え、コールスタックビューを探します。デバッグしたいセッションにカーソルを合わせ、パフォーマンスプロファイルの取得ボタンを選択します。このコマンドはコマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))からも実行できます。

その後、VS Codeは取得したいパフォーマンスプロファイルの種類を尋ねます。あなたに関連するものを選択してください。
最後に、VS Codeはいつプロファイルの取得を停止するかを尋ねます。次のいずれかを選択できます。
- 手動で停止するまでプロファイルを取得する。
- 設定された期間プロファイルを取得する。
- 特定のブレークポイントに到達するまでプロファイルを取得する。
最初のオプションを選択した場合、デバッグツールバーに表示される大きな赤い「記録」アイコンをクリックしてプロファイルを停止できます。プロファイルが収集されると、プロファイルビューアーが自動的に開きます。
console.profileの使用
console.profileの呼び出しでプロファイルを開始し、console.profileEndでプロファイルを停止することで、コードを手動で計測できます。これら2つの呼び出しサイトの間でCPUプロファイルが収集されます。
console.profile();
doSomeVeryExpensiveWork();
console.profileEnd();
結果の.cpuprofileファイルは、ワークスペースフォルダーに自動的に保存されます。そのファイルを選択すると、組み込みのプロファイルビューアーで開くことができます。
プロファイルの分析
テーブルビュー
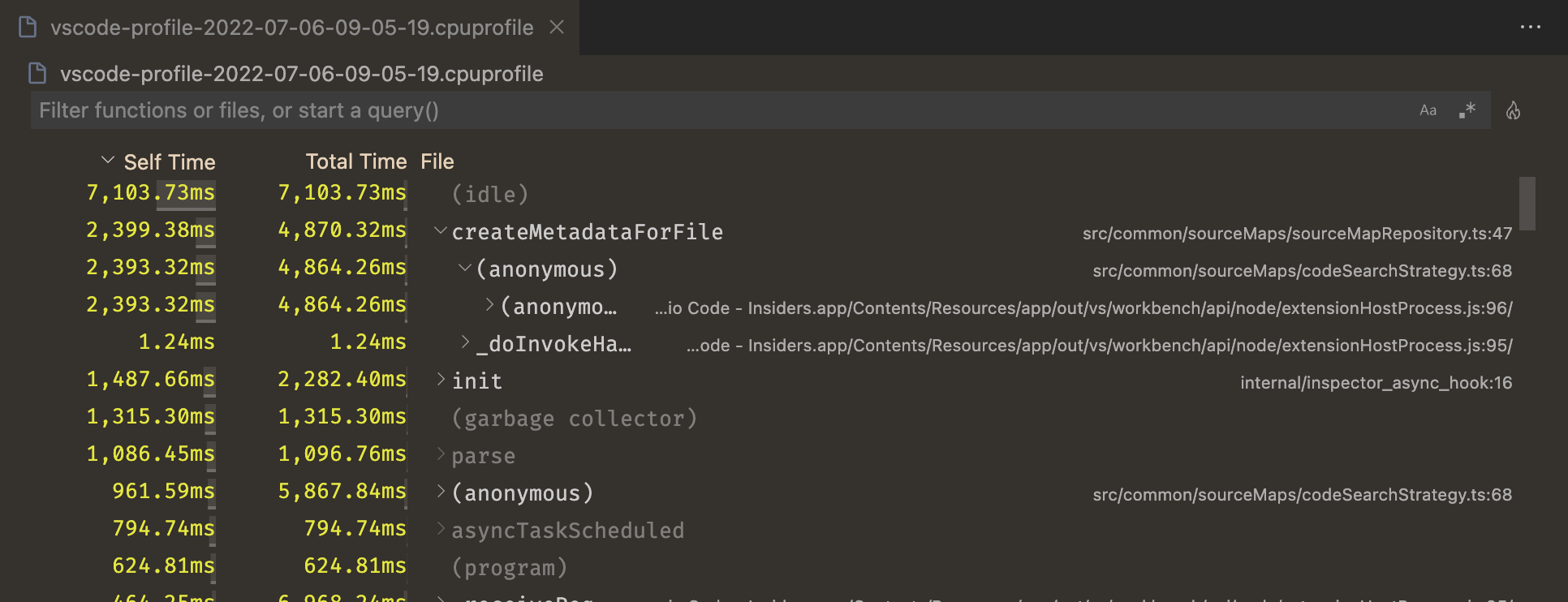
VS Codeには、JavaScriptの.cpuprofileおよび.heapprofileファイルの表示をサポートする統合ビジュアライザーがあります。これらのファイルを開くと、最初に次のようなテーブルビューが表示されます。

これはプログラムのボトムアップビューです。各行はプログラム内の関数を表し、デフォルトではその特定の関数で費やされた時間の量によって順序付けられています。これは「自己時間(Self Time)」とも呼ばれます。関数の「合計時間(Total Time)」は、その関数で費やされた時間とそれが呼び出すすべての関数で費やされた時間の合計です。各テーブル行を展開して、その関数がどこから呼び出されたかを確認できます。
たとえば、次のコードを考えてみましょう。
function a() {
doSomethingFor5Seconds();
b();
}
function b() {
doSomethingFor3Seconds();
}
a();
この場合、aの自己時間は5秒、aの合計時間は8秒になります。bの自己時間と合計時間はともに3秒です。ヒーププロファイルも同様に機能しますが、自己サイズ(Self Size)と合計サイズ(Total Size)を使用して、各関数またはその呼び出し先で割り当てられたメモリ量を示します。
フレームビュー
テーブルビューは特定のケースでは便利ですが、プロファイルをより視覚的に表現したい場合が多くあります。これは、テーブルビューの右上にある炎🔥アイコンをクリックすることで行うことができます。まだインストールしていない場合は、フレームビューエディターを提供する追加の拡張機能をインストールするよう求められます。

最初は混乱するように見えるかもしれませんが、ご心配なく、理解していきましょう!
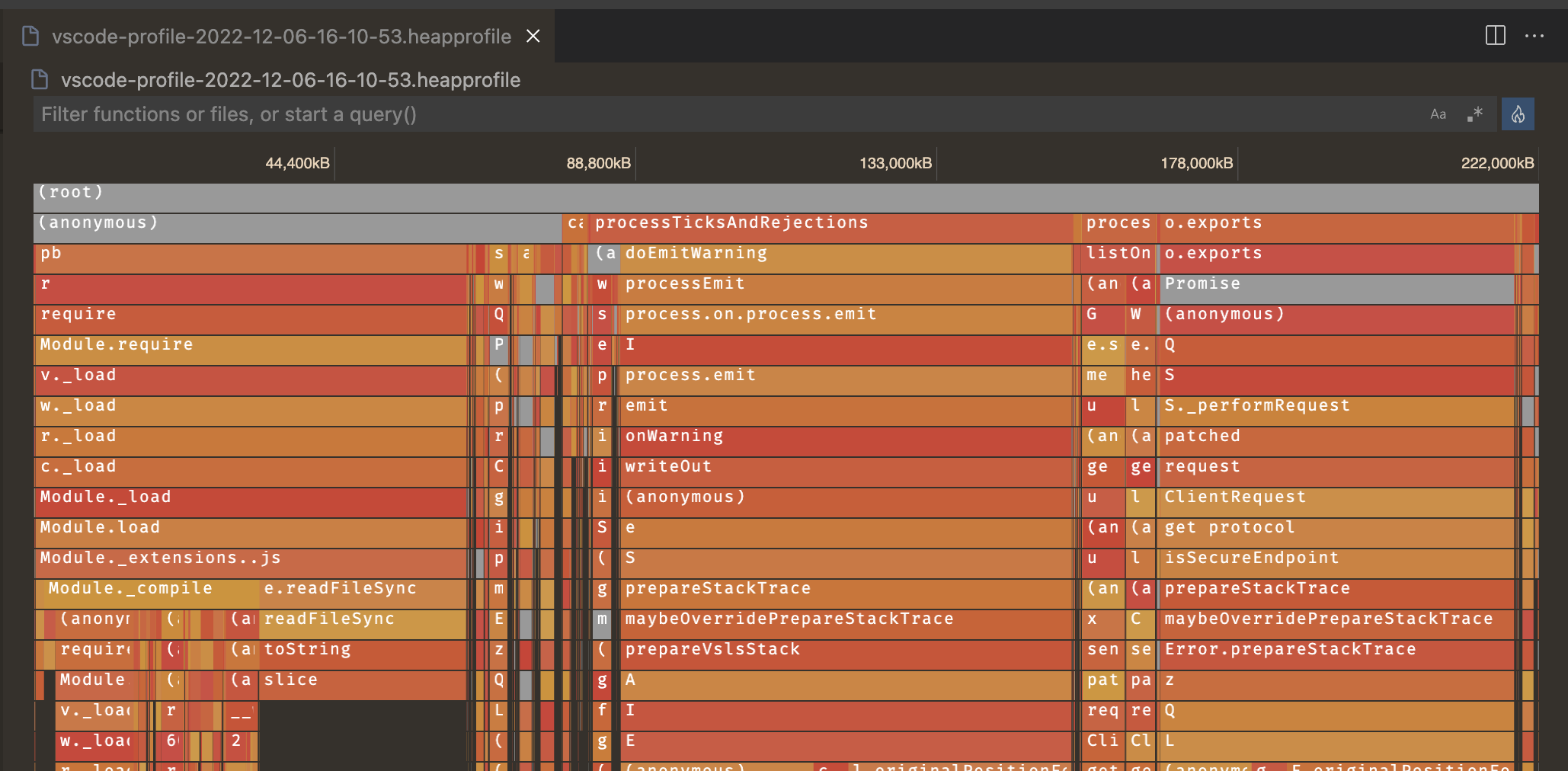
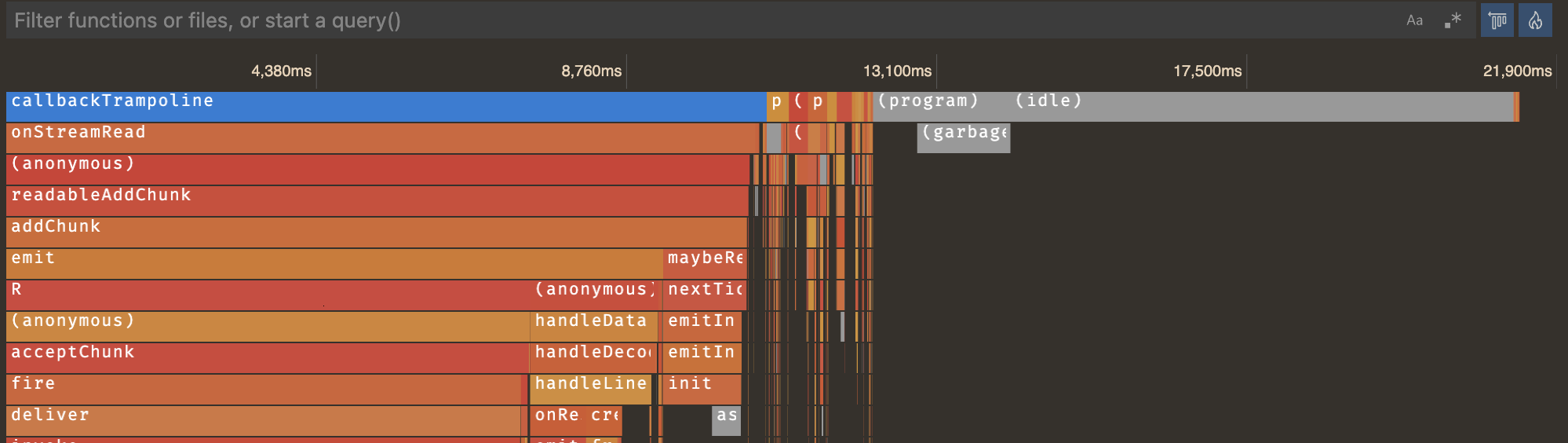
CPUプロファイルの場合、横軸はプロファイルのタイムラインであり、各瞬間にプログラムが何をしていたかを確認できます。ヒーププロファイルの場合、横軸はプログラムによって割り当てられた総メモリ量です。
グラフ内の各バー、つまり「フレーム」はコールスタックです。最も外側のトップレベルの関数呼び出し(またはコールスタックの「下部」)はエディターの上部に表示され、それが呼び出す関数はその下に表示されます。バーの幅は、その合計時間または総メモリによって決定されます。
フレームグラフの項目をクリックすると、その詳細情報を表示でき、マウスホイールを使ってズームイン/ズームアウトできます。ズームインしている場合は、チャート上のどこでもドラッグしてナビゲートすることもできます。
左重ビュー
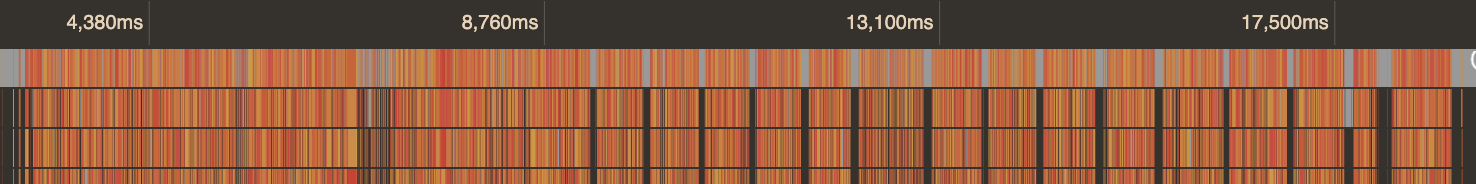
CPUプロファイルを扱っている場合、見ているフレームグラフが上記の例ほど理解しやすいものでない可能性が高いです。次のような個々のコールスタックがたくさんあるかもしれません。

分析を容易にするために、VS Codeは類似するすべてのコールスタックをグループ化する「左重(left-heavy)」ビューを提供します。

これにより、プロファイルの時系列ビューから、ヒーププロファイルに似たものに切り替わります。横軸は依然としてプロファイルの総期間ですが、各バーは、そのスタックから呼び出されたすべての回数におけるその関数呼び出しの合計時間を表します。

このビューは、個々の呼び出しが比較的速いが、多くの呼び出しの中で全体的に最もコストのかかる関数が何であったかを特定したいサーバーなどの特定のアプリケーションでは、はるかに役立ちます。