Visual Studio Code のヒントとテクニック
この記事のヒントとテクニックを使って、Visual Studio Code をすぐに使いこなし、生産性を向上させる方法を学びましょう。強力な編集、コードインテリジェンス、およびソースコード管理機能に慣れ、便利なキーボードショートカットを学びましょう。始めるにあたってとユーザーガイドにある他の詳細なトピックも必ず確認して、さらに学びましょう。
初めての方には、主要な機能を段階的に学習できるVS Code チュートリアルをぜひご覧ください。
Visual Studio Code がインストールされていない場合は、ダウンロードページにアクセスしてください。Linux で VS Code を実行する、macOS、Windows 用のプラットフォーム固有のセットアップ手順を見つけることができます。
ビデオがお好みですか?VS Code Day の講演Visual Studio Code のヒントとテクニック、またはVS Code 体験を向上させるをご覧いただけます。
基本
はじめに
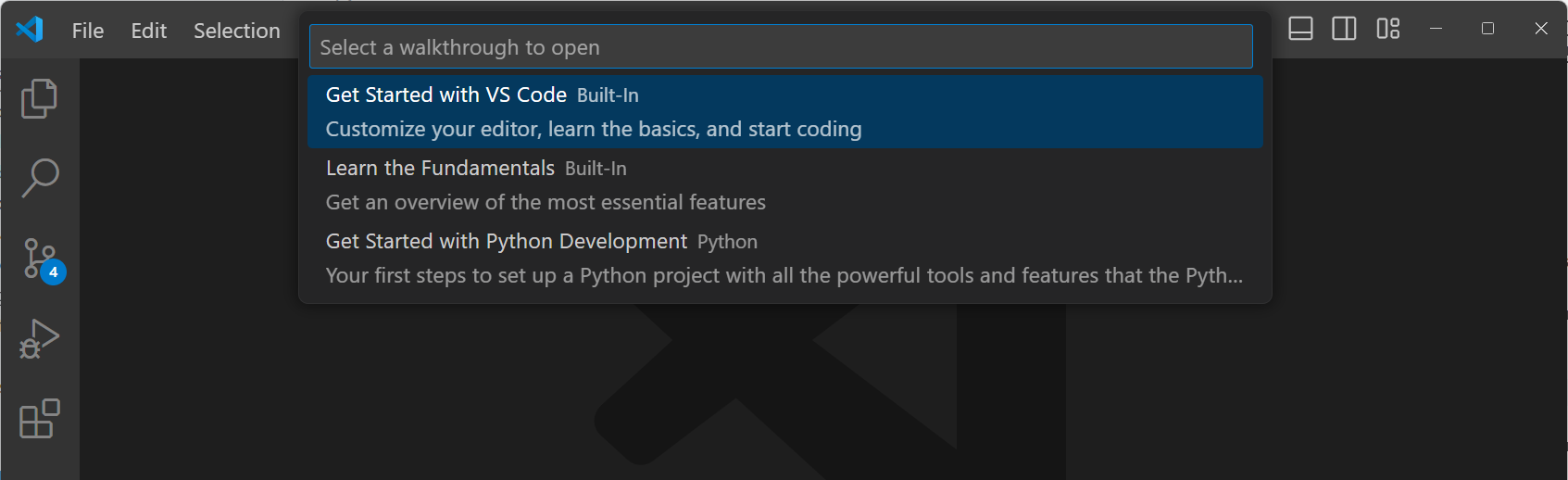
VS Code を実践的に探索する最良の方法は、ようこそページを開き、ウォークスルーを選択して、VS Code が提供するセットアップ手順、機能、および詳細なカスタマイズを自己学習することです。学習を進めるにつれて、ウォークスルーが進行状況を追跡します。
ようこそページは、ヘルプ > ようこそメニューから開くか、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) からヘルプ: ようこそコマンドを使用します。

拡張機能もウォークスルーを提供できます。また、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) からヘルプ: ウォークスルーを開く...コマンドを使用して、ウォークスルーを直接開くこともできます。

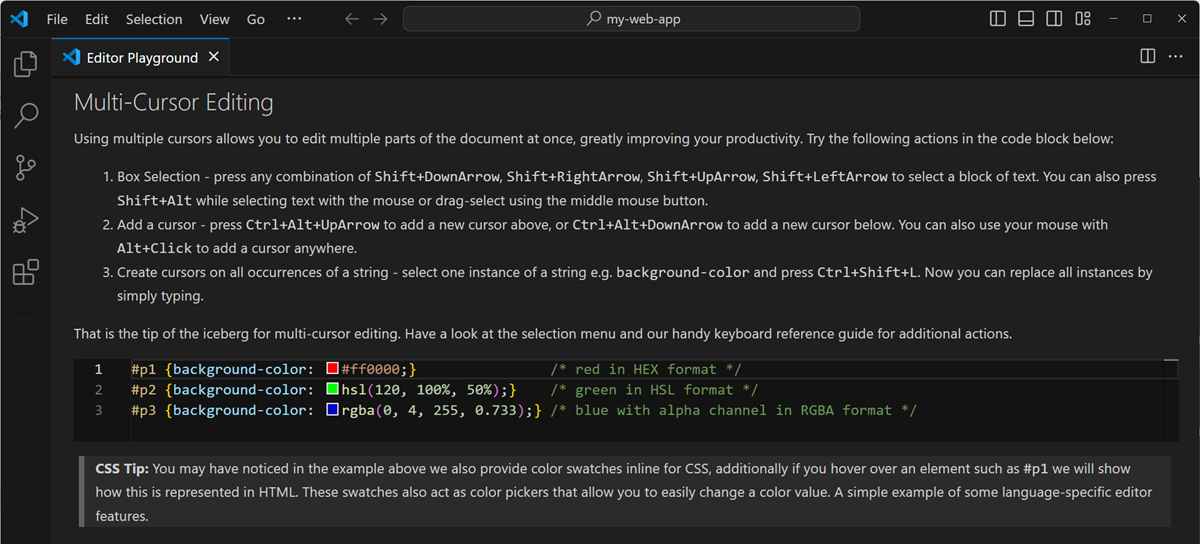
コード編集スキルを向上させたい場合は、インタラクティブエディタープレイグラウンドを開いてください。VS Code のコード編集機能(複数カーソル編集、IntelliSense、スニペット、Emmetなど)を試してみてください。
Welcome ページは、ヘルプ > エディタープレイグラウンドメニューから開くか、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) からヘルプ: インタラクティブエディタープレイグラウンドコマンドを使用します。

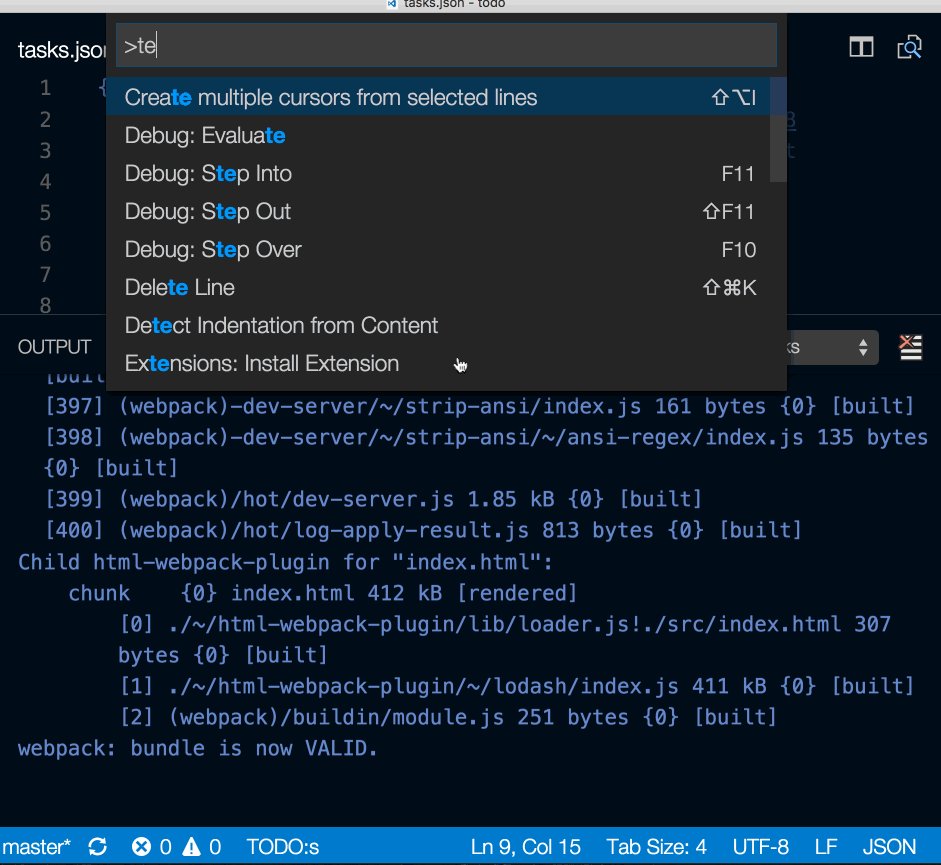
コマンドパレット
現在のコンテキストに基づいて利用可能なすべてのコマンドにアクセスします。
キーボード ショートカット: ⇧⌘P (Windows, Linux Ctrl+Shift+P)

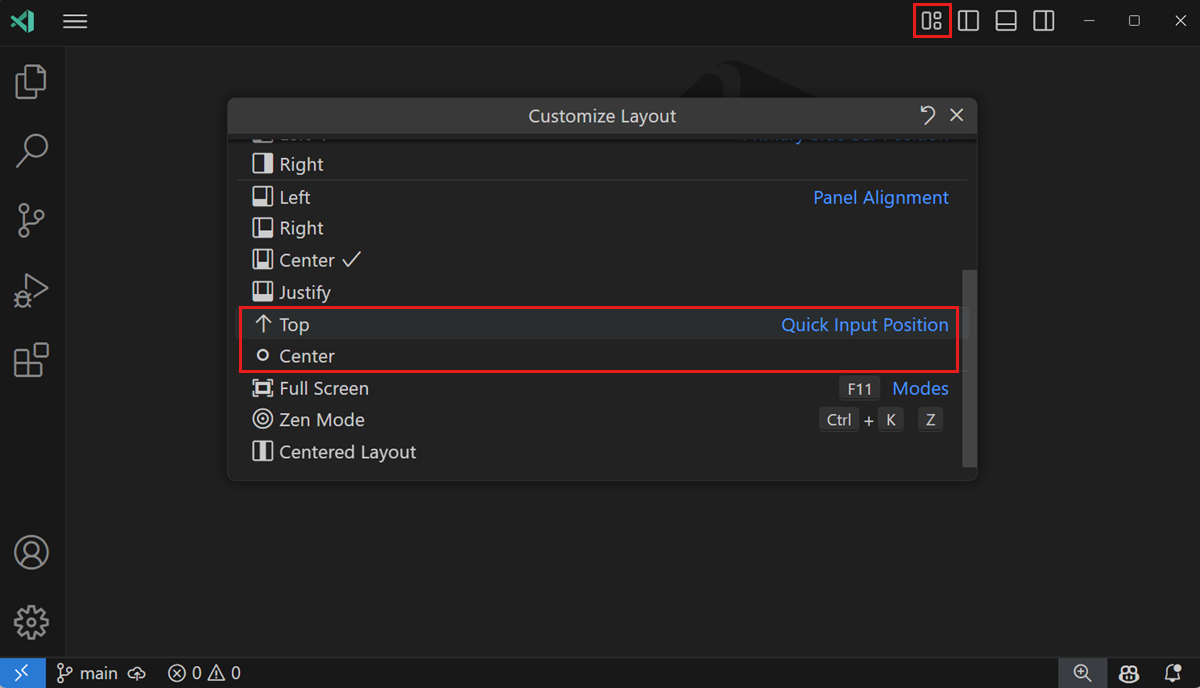
コマンドパレットは、マウスカーソルで上端を掴んで別の場所にドラッグすることで、別の場所に移動できます。また、タイトルバーのレイアウトのカスタマイズコントロールを選択し、事前設定されたクイック入力位置のいずれかを選択することもできます。

既定のキーボードショートカット
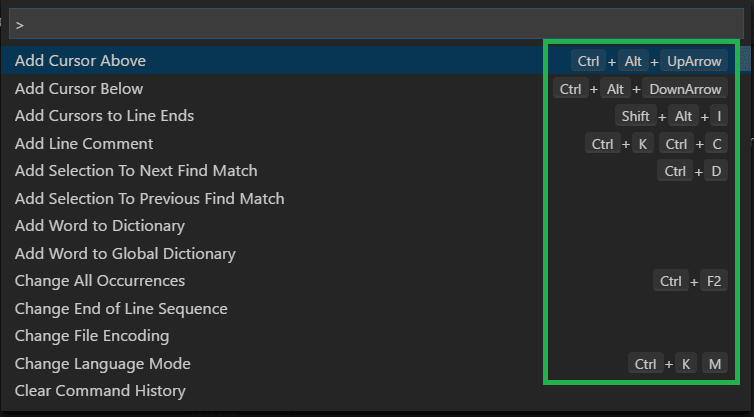
コマンドパレットの多くのコマンドには、既定のキーボードショートカットが関連付けられています。コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) でコマンドと並んで既定のキーボードショートカットを見ることができます。

キーボードリファレンスシート
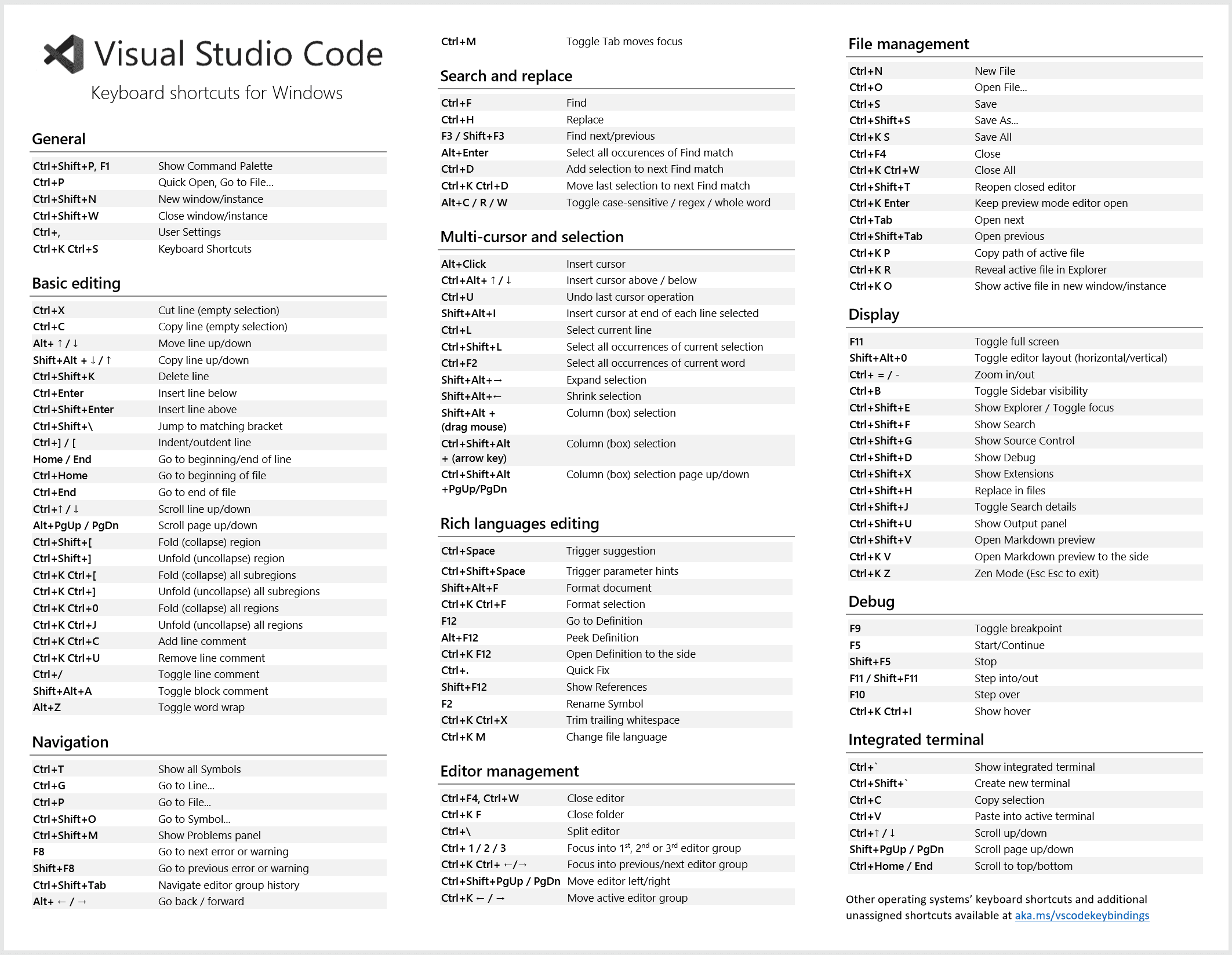
お使いのプラットフォームのキーボードショートカットリファレンスシートをダウンロードしてください (macOS、Windows、Linux)。

フローティングウィンドウ
エディター、ターミナル、または特定のビューをフローティングウィンドウで開くことができます。たとえば、エディターをモニター上の別の場所や、別のモニターに移動することができます。

現在の VS Code ウィンドウからエディタータブをドラッグして、フローティングウィンドウで開きます。または、エディタータブのコンテキストオプションから新しいウィンドウに移動または新しいウィンドウにコピーを使用します。
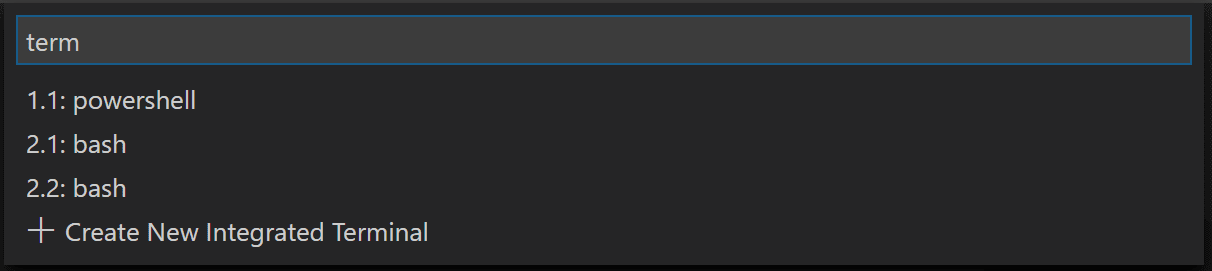
統合ターミナル
キーボードショートカット: ⌃` (Windows, Linux Ctrl+`)

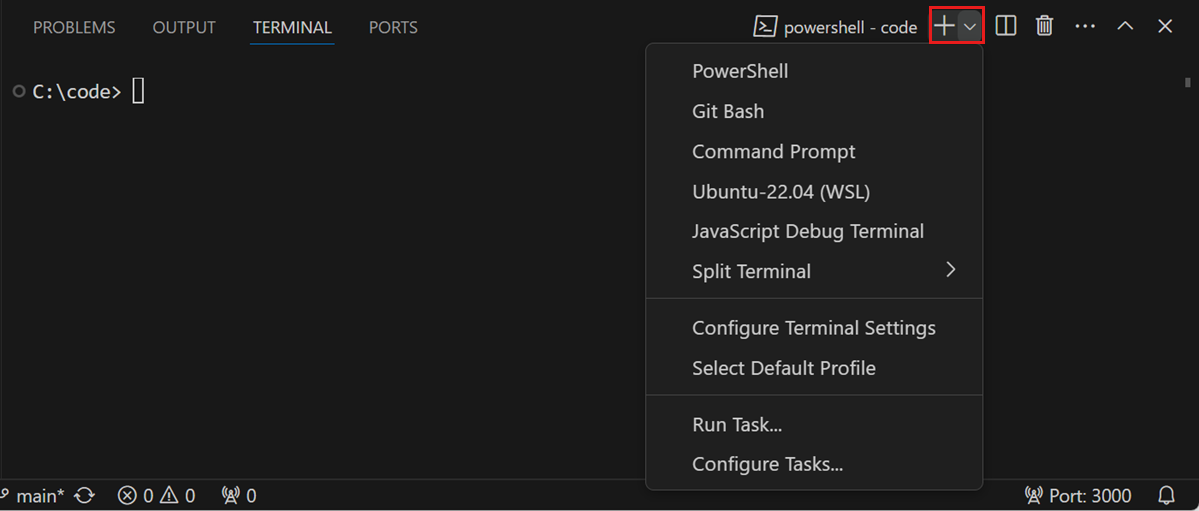
ドロップダウンから別のターミナルシェルを選択できます。オペレーティングシステムとシステム構成によって、表示されるシェルが異なる場合があります。
関連情報
サイドバーを切り替える
キーボードショートカット: ⌘B (Windows, Linux Ctrl+B)

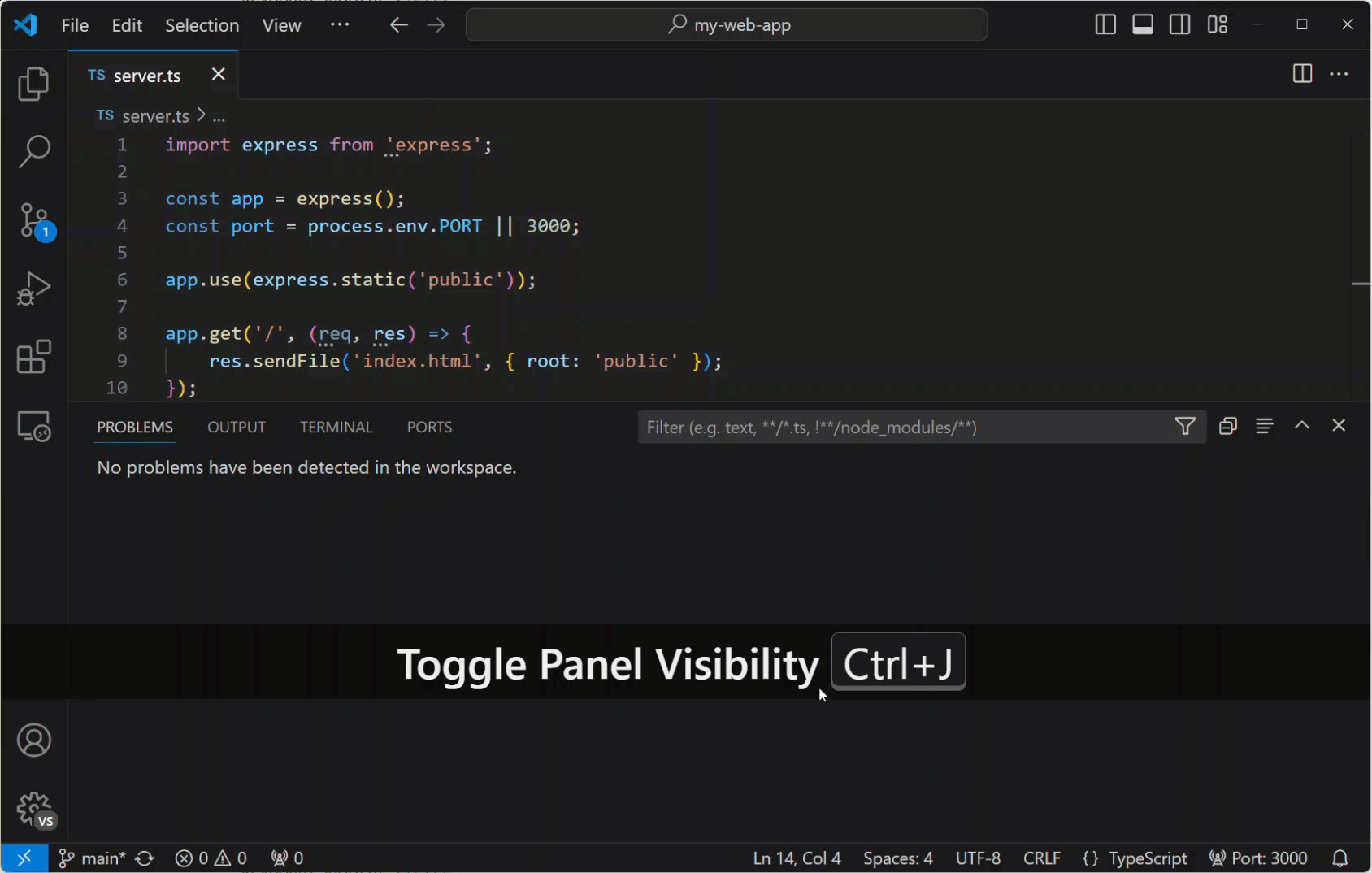
パネルの切り替え
キーボードショートカット: ⌘J (Windows, Linux Ctrl+J)

Zen モード
集中できる Zen モードに入ります。
キーボードショートカット: ⌘K Z (Windows, Linux Ctrl+K Z)

Zen モードを終了するには、Esc を 2 回押します。
コマンドライン
VS Code には強力なコマンドラインインターフェース (CLI) があり、さまざまなシナリオをサポートするためにエディターの起動方法をカスタマイズできます。たとえば、コマンドラインから VS Code を起動して、2 つのファイルを比較する diff エディターを開くことができます。
VS Code を起動するために「code」と入力するだけで済むように、VS Code バイナリがパスにあることを確認してください。インストール中に VS Code が環境パスに追加されたかどうかは、プラットフォーム固有のセットアップトピックを参照してください (Linux で VS Code を実行する、macOS、Windows)。
# open code with current directory
code .
# open the current directory in the most recently used code window
code -r .
# create a new window
code -n
# change the language
code --locale=es
# open diff editor
code --diff <file1> <file2>
# open file at specific line and column <file:line[:character]>
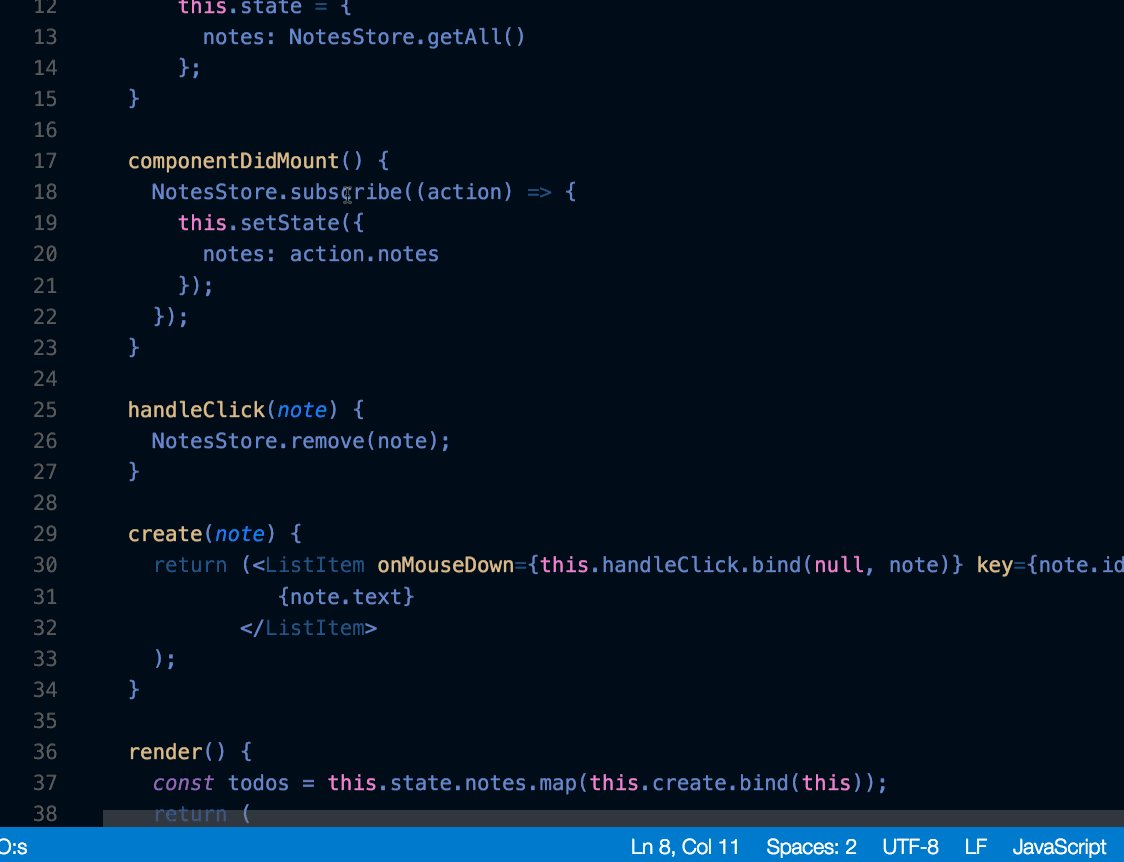
code --goto package.json:10:5
# see help options
code --help
# disable all extensions
code --disable-extensions .
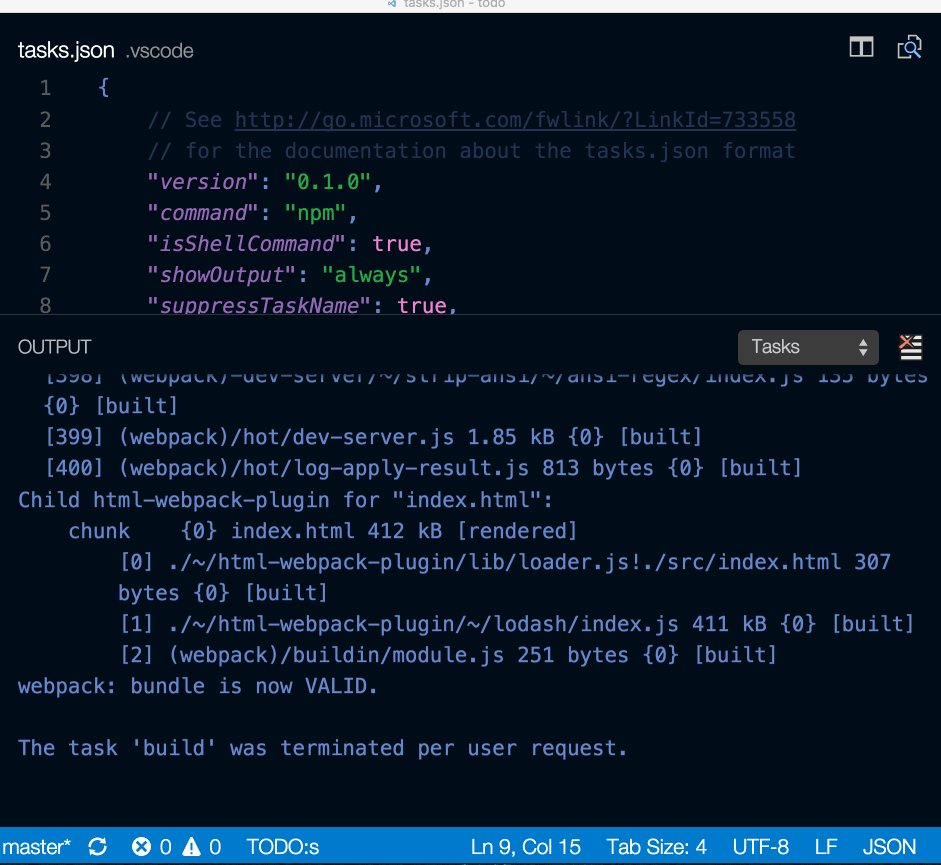
.vscode フォルダー
ワークスペース固有の設定ファイルは、ワークスペースのルートにある .vscode フォルダーにあります。たとえば、タスクランナー用の tasks.json や、デバッガー用の launch.json です。
ステータスバー
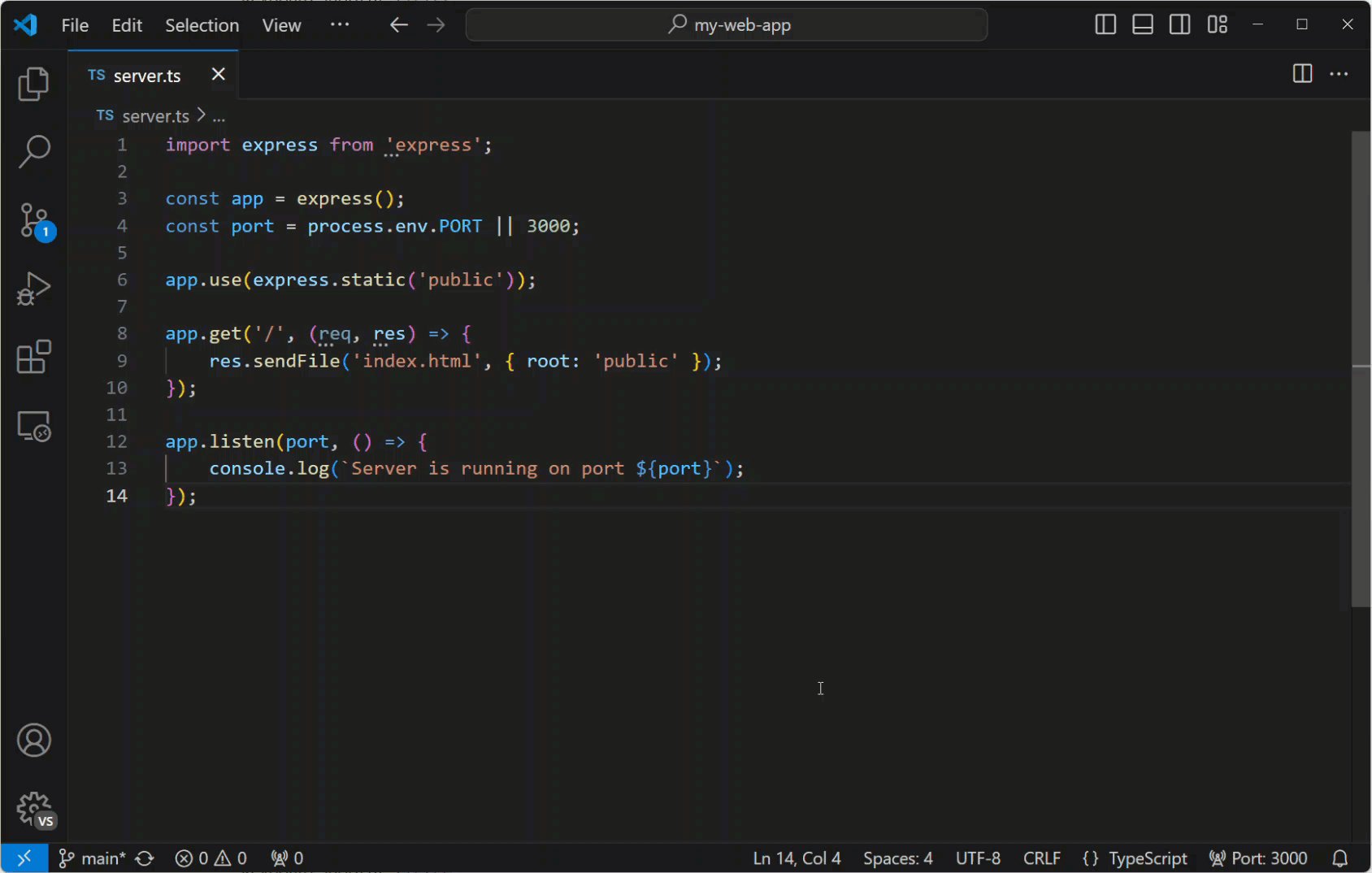
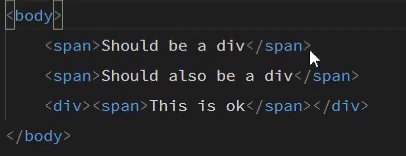
エラーと警告
キーボードショートカット: ⇧⌘M (Windows, Linux Ctrl+Shift+M)
プロジェクト内のエラーや警告にすばやく移動します。
F8 または ⇧F8 (Windows, Linux Shift+F8) でエラーを循環します。

問題リストは、種類 ('info'、'errors'、'warnings') または一致するテキストでフィルター処理できます。
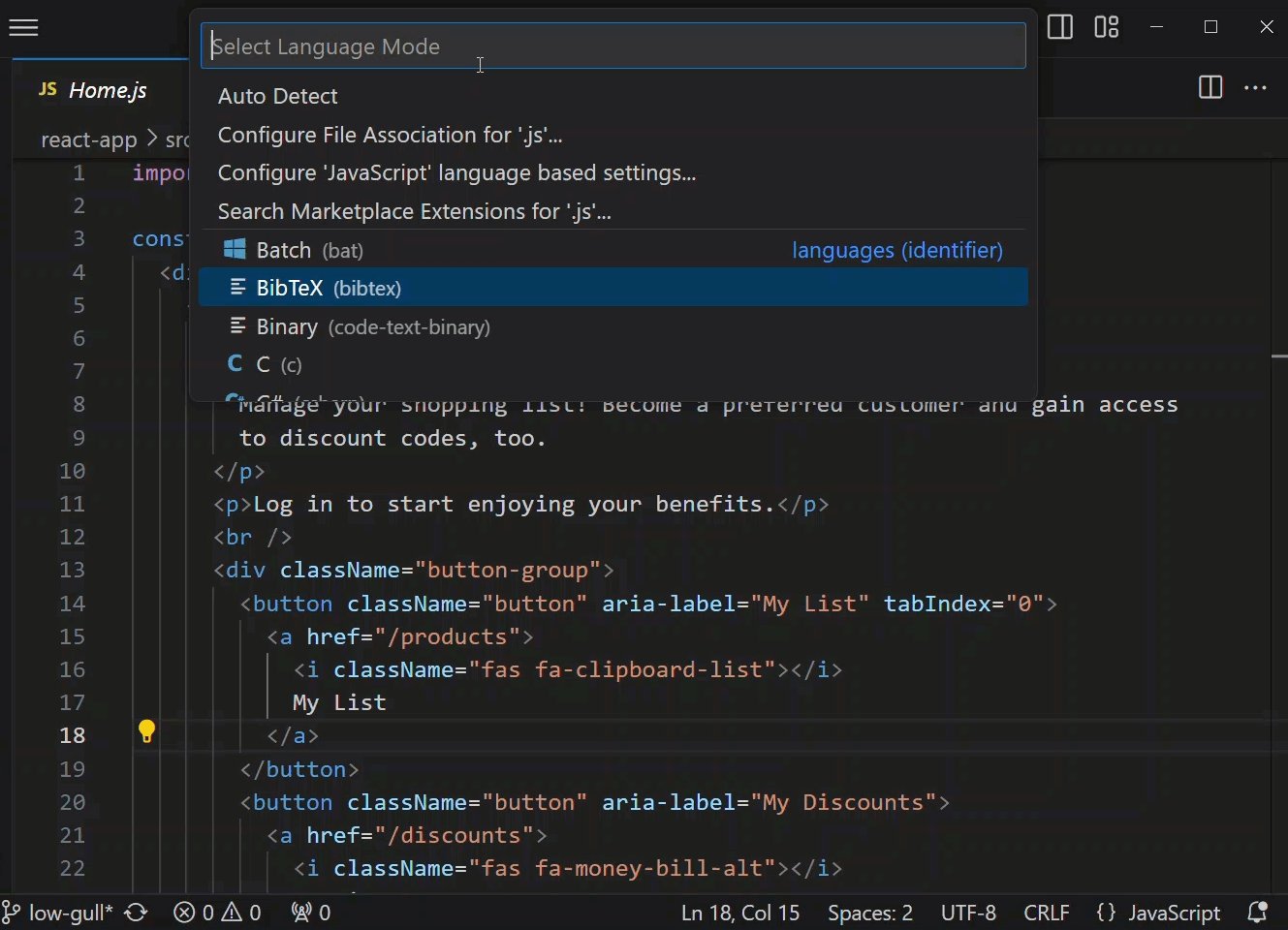
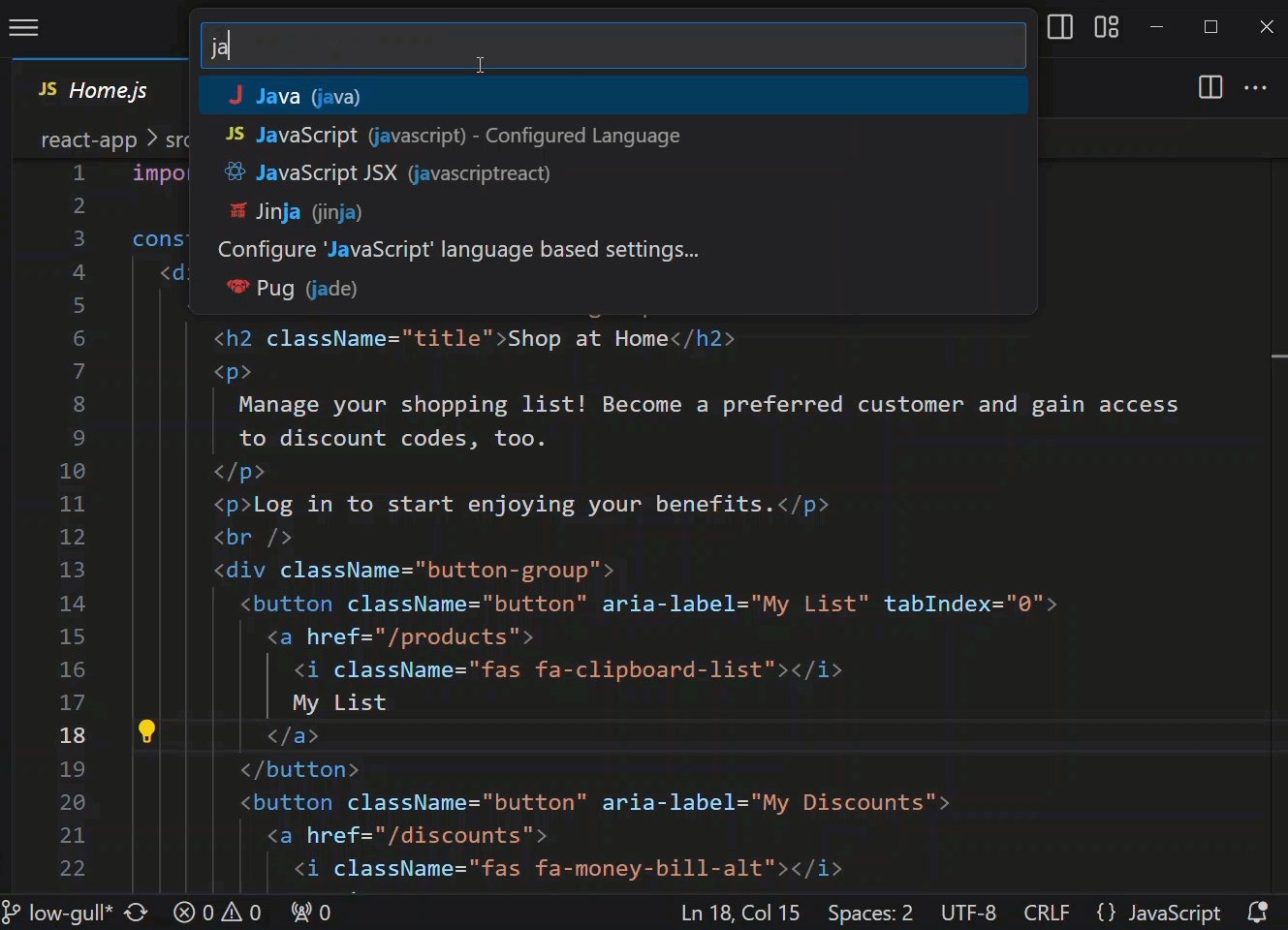
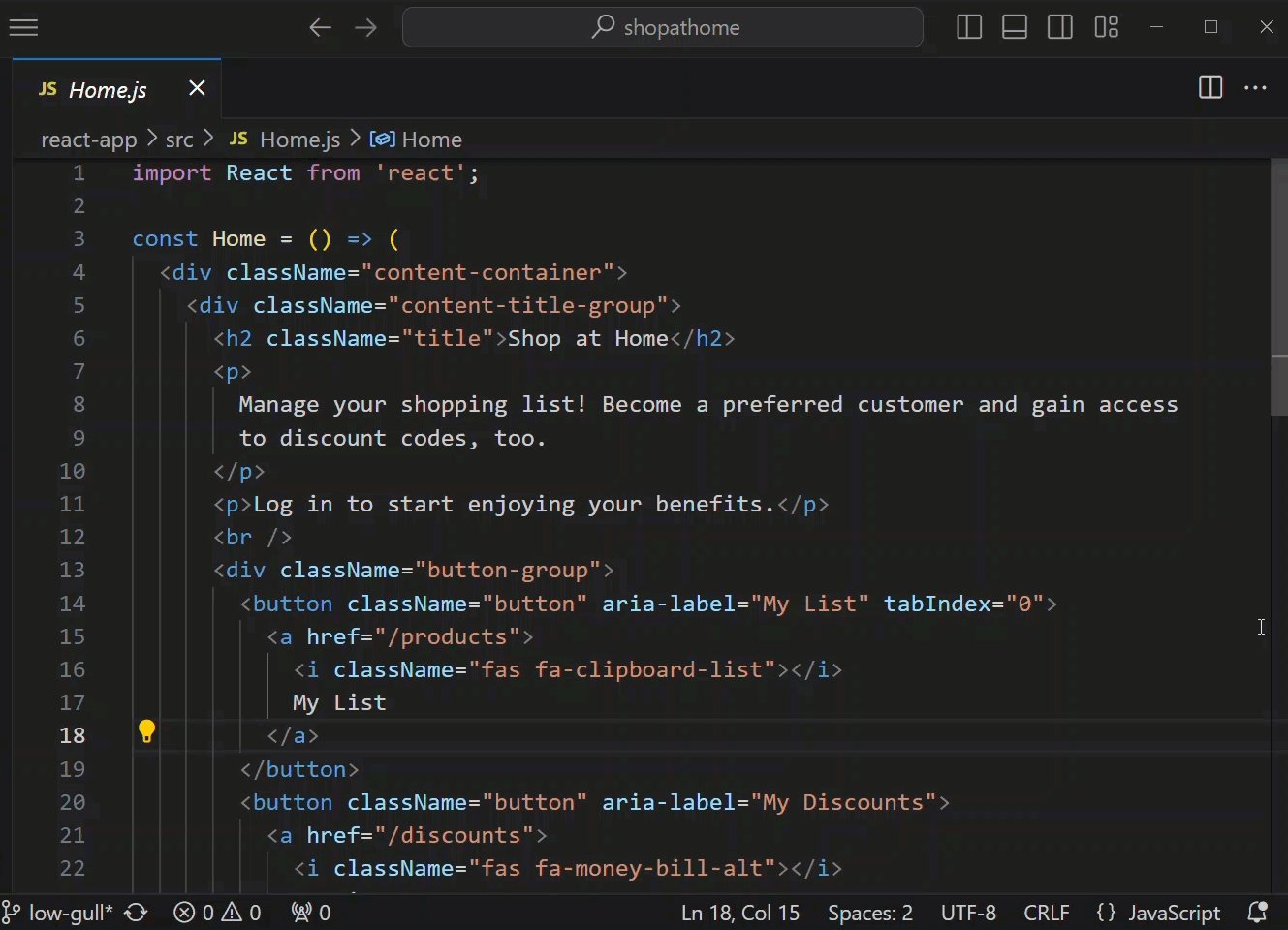
言語モードを変更する
ステータスバーの言語モードは、アクティブなエディターに関連付けられている言語 (Markdown、Pythonなど) を示します。ステータスバーの言語モードインジケーターを選択するか、キーボードショートカットを使用して、現在のエディターの言語モードを変更できます。
キーボードショートカット: ⌘K M (Windows, Linux Ctrl+K M)

ファイルの種類に新しい言語モードを永続化したい場合は、ファイル関連付けの設定コマンドを使用して、現在のファイル拡張子をインストールされている言語に関連付けます。
カスタマイズ
VS Code を好みに合わせてカスタマイズするための多くのオプションがあります
- テーマを変更する
- キーボードショートカットを変更する
- 設定を調整する
- JSON 検証を追加する
- スニペットを作成する
- 拡張機能をインストールする
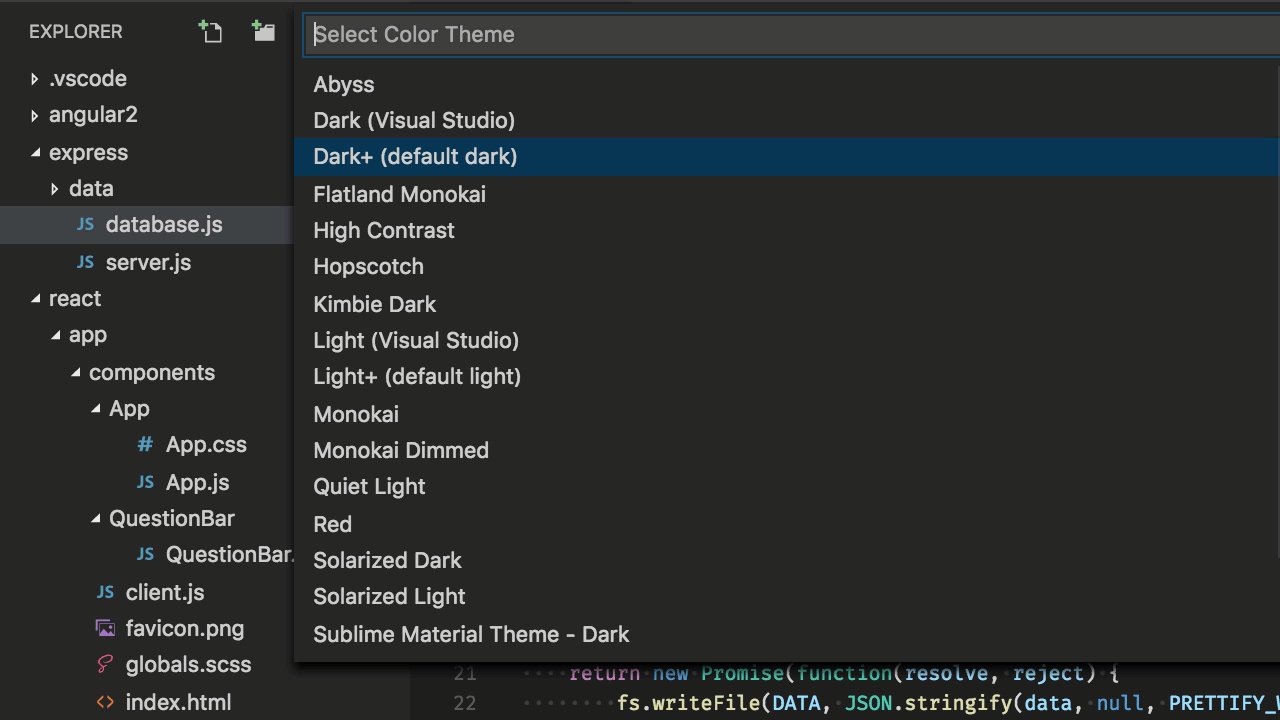
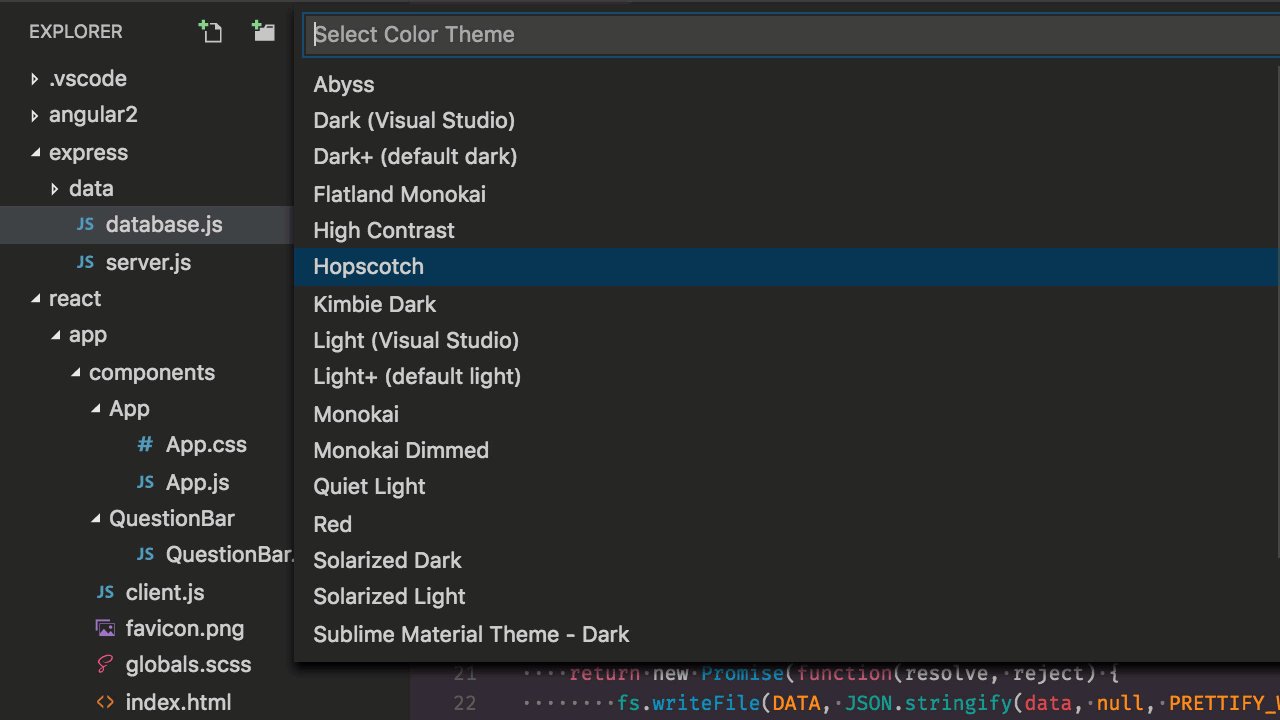
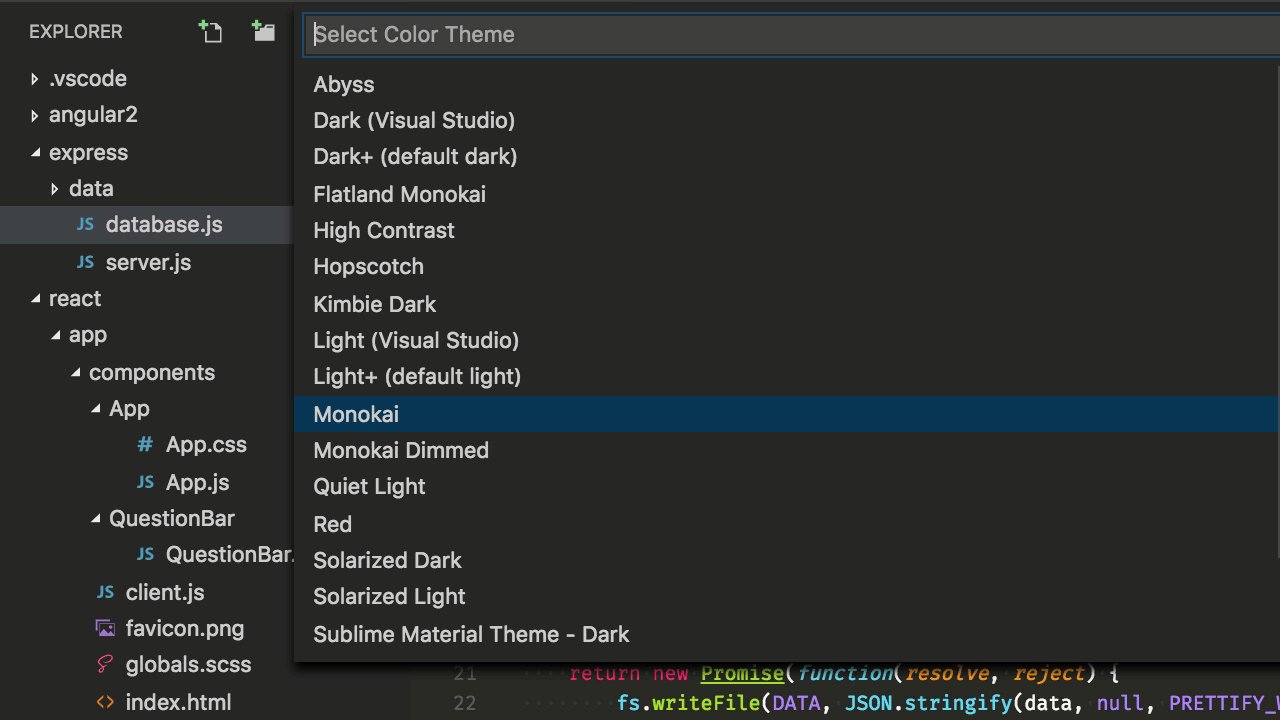
テーマを変更する
VS Code には、いくつかの組み込みのカラーテーマが付属しています。設定: カラーテーマコマンドを使用するか、キーボードショートカットを使用します。
キーボードショートカット: ⌘K ⌘T (Windows, Linux Ctrl+K Ctrl+T)

VS Code 拡張機能のマーケットプレイスからさらにテーマをインストールできます。設定: カラーテーマ > + その他のカラーテーマを閲覧...コマンドを選択して、マーケットプレイスからテーマを検索します。
さらに、ファイルアイコンテーマをインストールして変更できます。
![]()
キーマップ
他のエディターのキーボードショートカットに慣れていますか?お気に入りのエディターのキーボードショートカットを VS Code にもたらす Keymap 拡張機能をインストールできます。設定: キーマップコマンドを使用して、Visual Studio Marketplace で現在のリストを確認してください。
人気のあるキーマップの一部は次のとおりです。
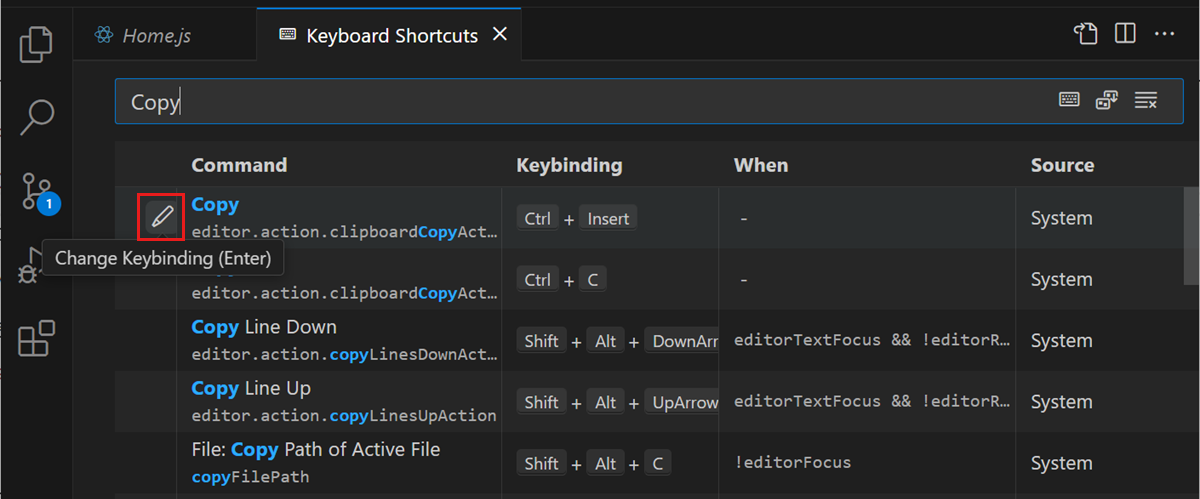
キーボードショートカットをカスタマイズする
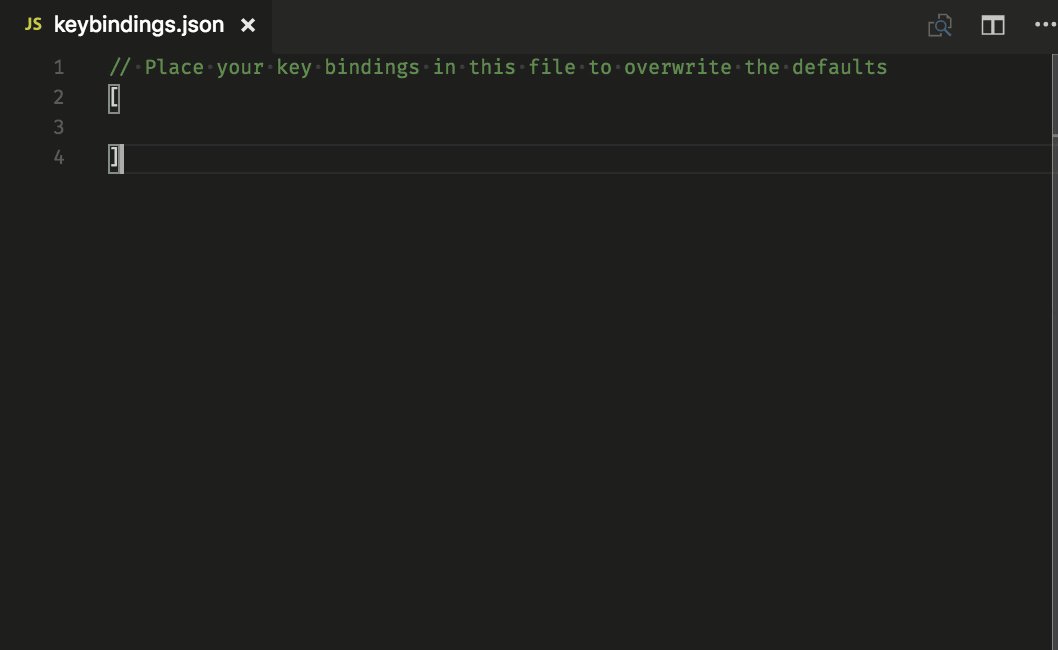
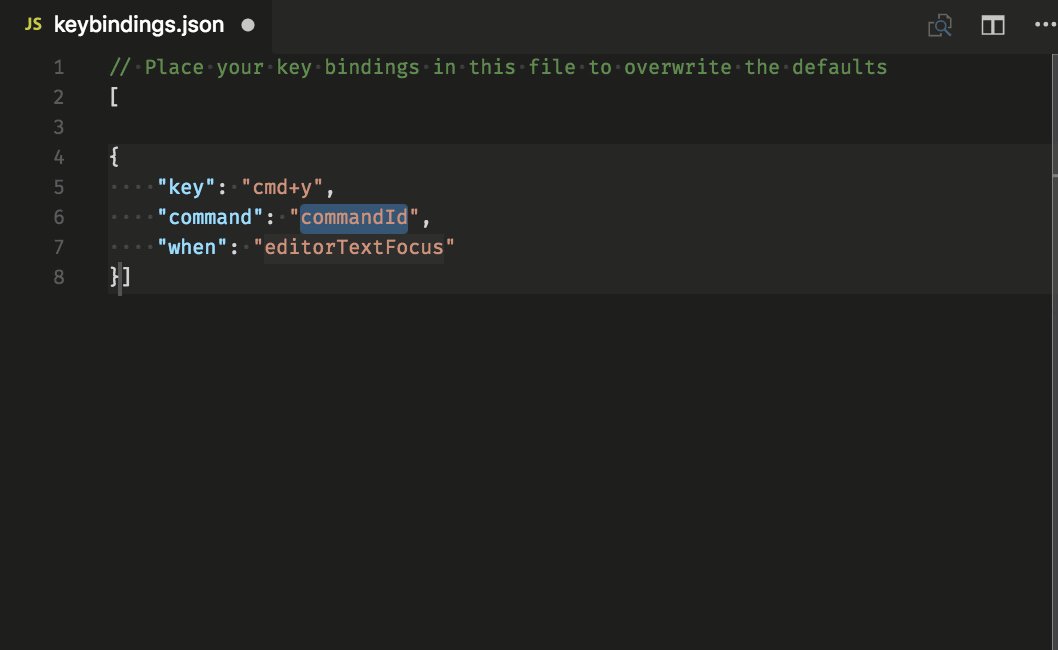
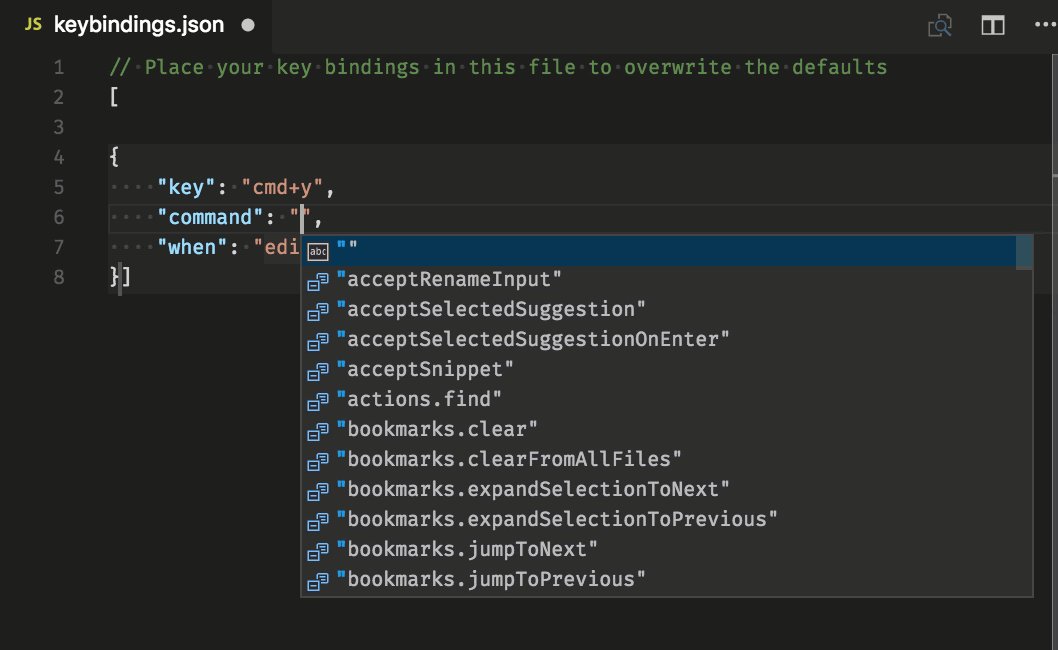
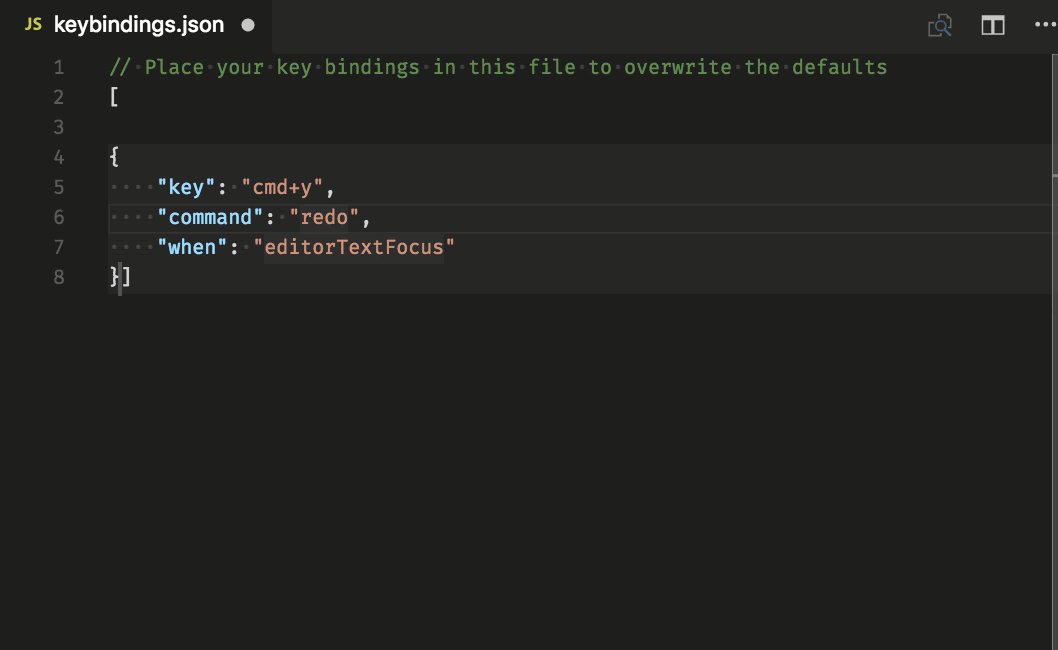
キーボードショートカットエディターでキーボードショートカットを表示およびカスタマイズできます。設定: キーボードショートカットを開くコマンドを使用するか、ショートカットを使用してエディターを開きます。
キーボードショートカット: ⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)
鉛筆のアイコンを選択するか、特定の項目で Enter を押して、キーボードショートカットを編集します。検索フィールドを使用してリストをフィルターします。

ショートカットを検索し、独自のキーボードショートカットを keybindings.json ファイルに追加することもできます。

詳細はVisual Studio Code のキーバインディングをご覧ください。
設定を調整する
既定では、VS Code は設定エディターを表示して設定を閲覧および編集します。ユーザー設定を開く (JSON) コマンドを使用するか、workbench.settings.editor 設定で既定の設定エディターを変更することで、基になる settings.json ファイルを編集することもできます。
ユーザー設定 settings.json を開く
キーボードショートカット: ⌘, (Windows, Linux Ctrl+,)
さまざまな UI 要素のフォントサイズを変更する
// Main editor
"editor.fontSize": 18,
// Terminal panel
"terminal.integrated.fontSize": 14,
// Output panel
"[Log]": {
"editor.fontSize": 15
}
ズームレベルを変更する
"window.zoomLevel": 5
フォントの合字
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
ヒント: フォントの合字をサポートするフォントがインストールされている必要があります。FiraCode は、VS Code チームで人気のあるフォントです。

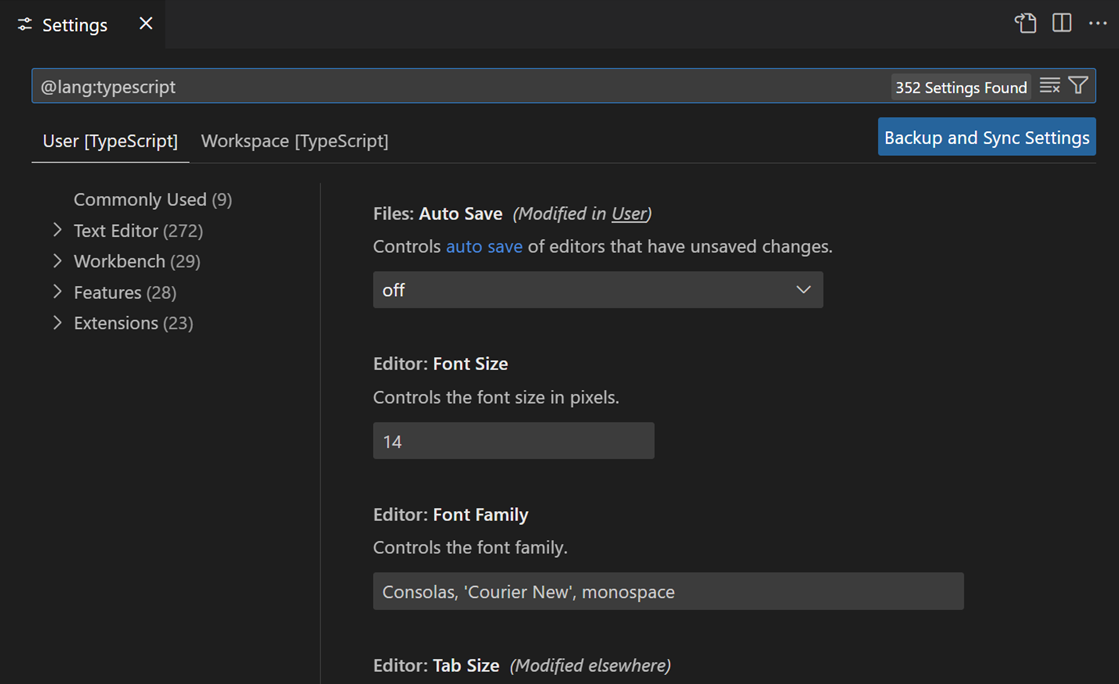
自動保存
"files.autoSave": "afterDelay"
ファイル > 自動保存で、トップレベルメニューから自動保存を切り替えることもできます。
保存時にフォーマット
"editor.formatOnSave": true
貼り付け時にフォーマット
"editor.formatOnPaste": true
タブ文字のサイズを変更する
"editor.tabSize": 4
スペースまたはタブ
"editor.insertSpaces": true
空白文字をレンダリングする
"editor.renderWhitespace": "all"
空白文字は、テキスト選択時に既定でレンダリングされます。
ファイル/フォルダを無視する
これらのファイル/フォルダをエディターウィンドウから削除します。
"files.exclude": {
"somefolder/": true,
"somefile": true
}
これらのファイル/フォルダを検索結果から削除します。
"search.exclude": {
"someFolder/": true,
"somefile": true
}
その他の多くのカスタマイズについて学びます。
言語固有の設定
言語識別子を使用して、特定の言語に設定をスコープ設定できます。よく使用される言語 ID のリストは、言語識別子リファレンスで見つけることができます。
"[languageid]": {
}
ヒント: 言語固有の設定の構成コマンドを使用して、言語固有の設定を作成することもできます。
JSON 検証を追加する
JSON 検証は、多くのファイルの種類で既定で有効になっています。settings.json で独自のスキーマと検証を作成します。
"json.schemas": [
{
"fileMatch": [
"bower.json"
],
"url": "https://json.schemastore.org/bower"
}
]
または、ワークスペースで定義されたスキーマの場合
"json.schemas": [
{
"fileMatch": [
"**/foo.json"
],
"url": "./myschema.json"
}
]
または、カスタムスキーマを使用する場合
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
JSON ドキュメントで詳細を参照してください。
デフォルトブラウザの設定
VS Code では、リンクをCtrl+クリック (macOSではCmd+クリック) すると、デフォルトのブラウザで開くことができます。デフォルトブラウザは、workbench.externalBrowser 設定で設定できます。
設定値としてブラウザの実行可能ファイルへの完全なパスを指定します。または、デバイス間で正しく機能するように、edge、chrome、firefoxなどのブラウザエイリアスを使用することもできます。
"workbench.externalBrowser": "edge"
複数のログを単一のビューに結合する
出力パネルには、さまざまなサービスの出力が表示されます。各サービスは通常、独自のログを持っています。複数のサービスからの関連するログ情報を分析するには、複数のログを単一の複合ログに結合できます。
出力パネルのオーバーフローメニューから複合ログを作成...を選択します。
拡張機能
キーボード ショートカット: ⇧⌘X (Windows, Linux Ctrl+Shift+X)
拡張機能を探す
拡張機能を見つけるには、複数のソースを使用できます。
- VS Code のマーケットプレイス。
- VS Code 内の拡張機能ビューで検索します。
- 拡張機能のおすすめを表示する
- awesome-vscode など、コミュニティが厳選した拡張機能リスト。
人気の拡張機能を探す
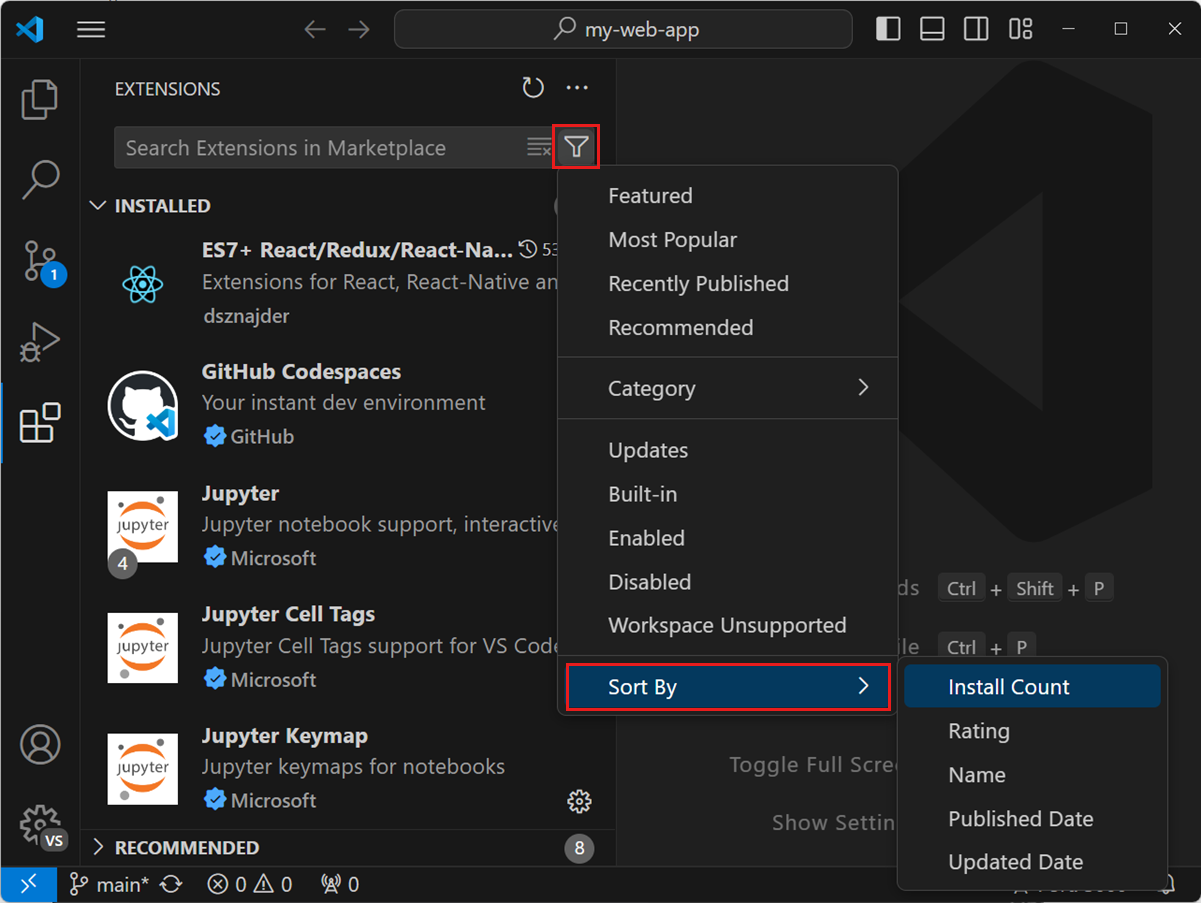
拡張機能ビューで、フィルターコントロールを選択し、最も人気のあるものまたは並べ替え > インストール数を選択します。

拡張機能の推奨事項
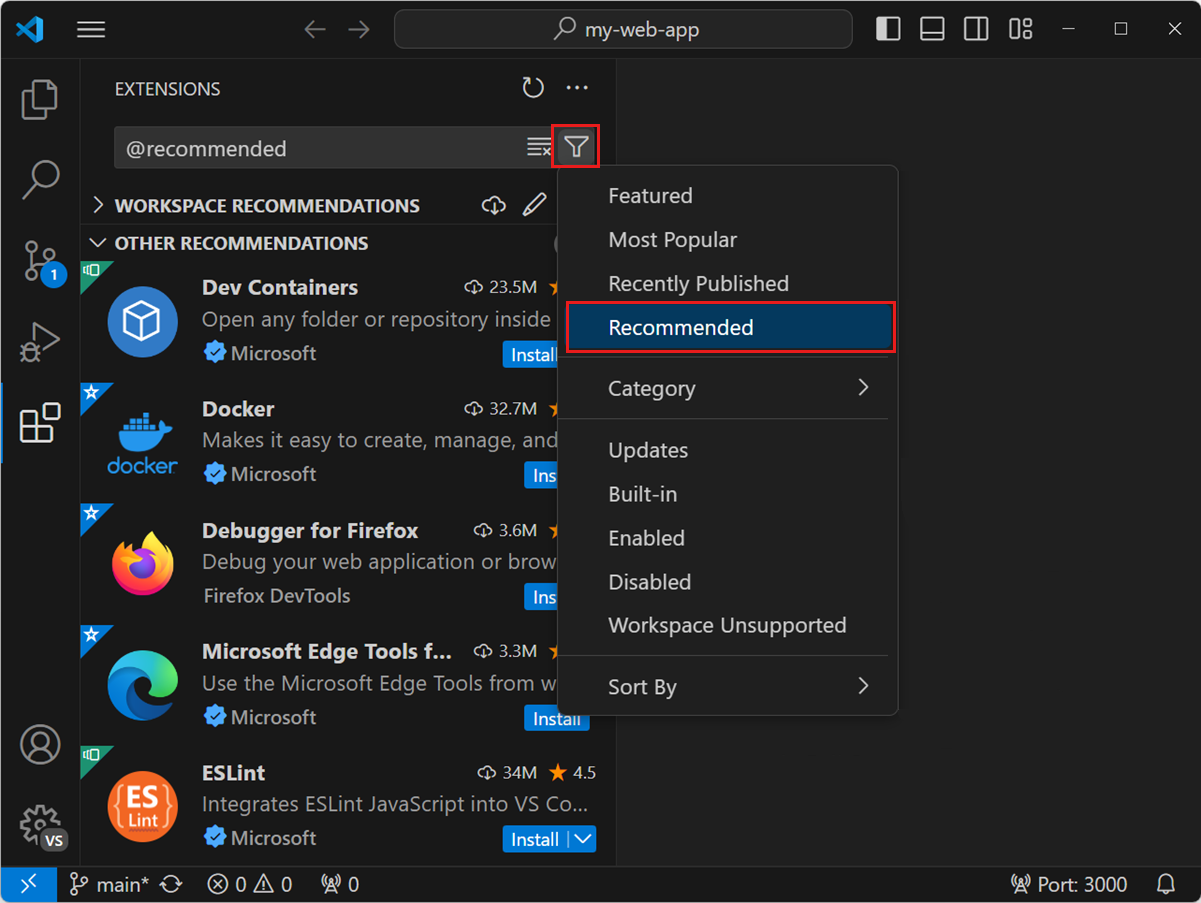
拡張機能ビューで、フィルターコントロールを選択し、おすすめを選択して、おすすめの拡張機能のリストを表示します。

独自の拡張機能を作成する
独自の拡張機能の作成に興味がありますか?これは拡張機能 API ドキュメント、特にコントリビューションポイントに関するドキュメントで学ぶことができます。
- 構成
- コマンド
- キーボードショートカット
- 言語
- デバッガ
- 文法
- テーマ
- スニペット
- jsonValidation
ファイルとフォルダー
簡易ファイルダイアログ
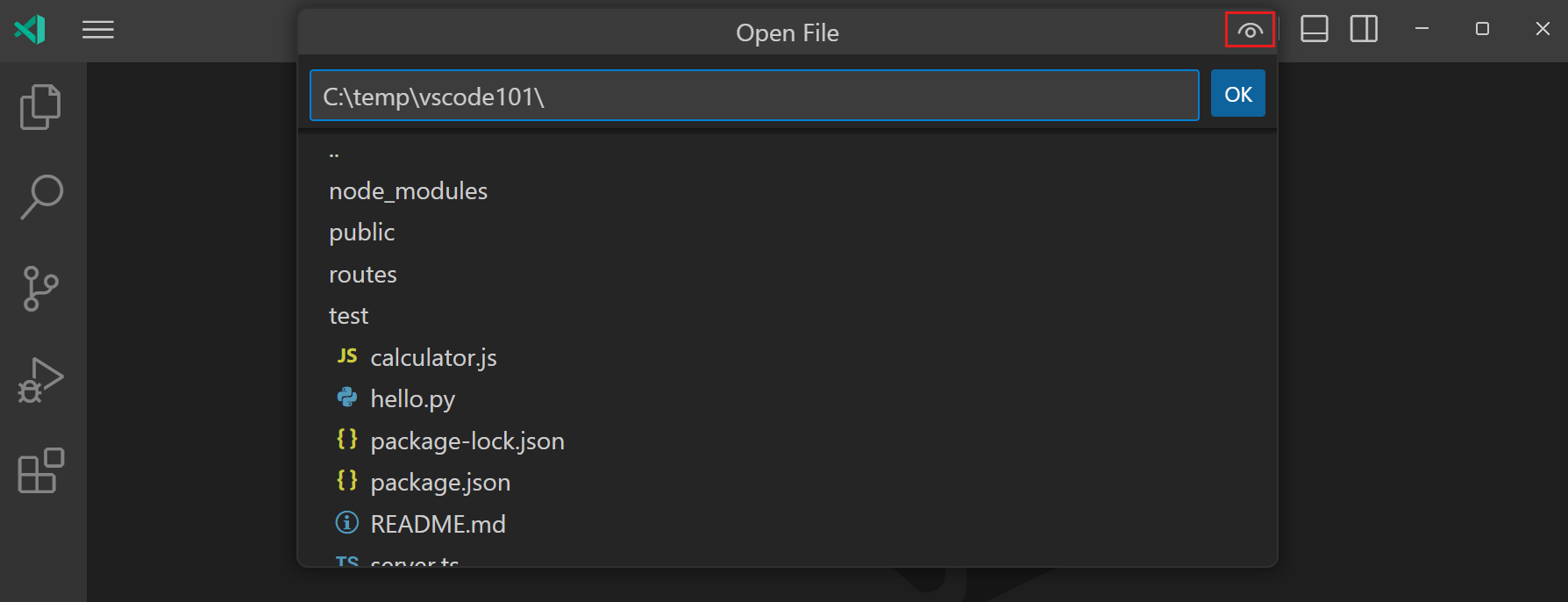
簡易ファイルダイアログを使用すると、ファイルやフォルダーを開いたり保存したりするためのシステムのデフォルトのファイルダイアログを、VS Code 内のよりシンプルなクイックピックダイアログに置き換えることができます。

右上隅の目のアイコンを使用して、ドットで始まるファイルやフォルダーを表示/非表示にします。
エクスプローラービューを表示する
キーボードショートカット: ⇧⌘E (Windows, Linux Ctrl+Shift+E)
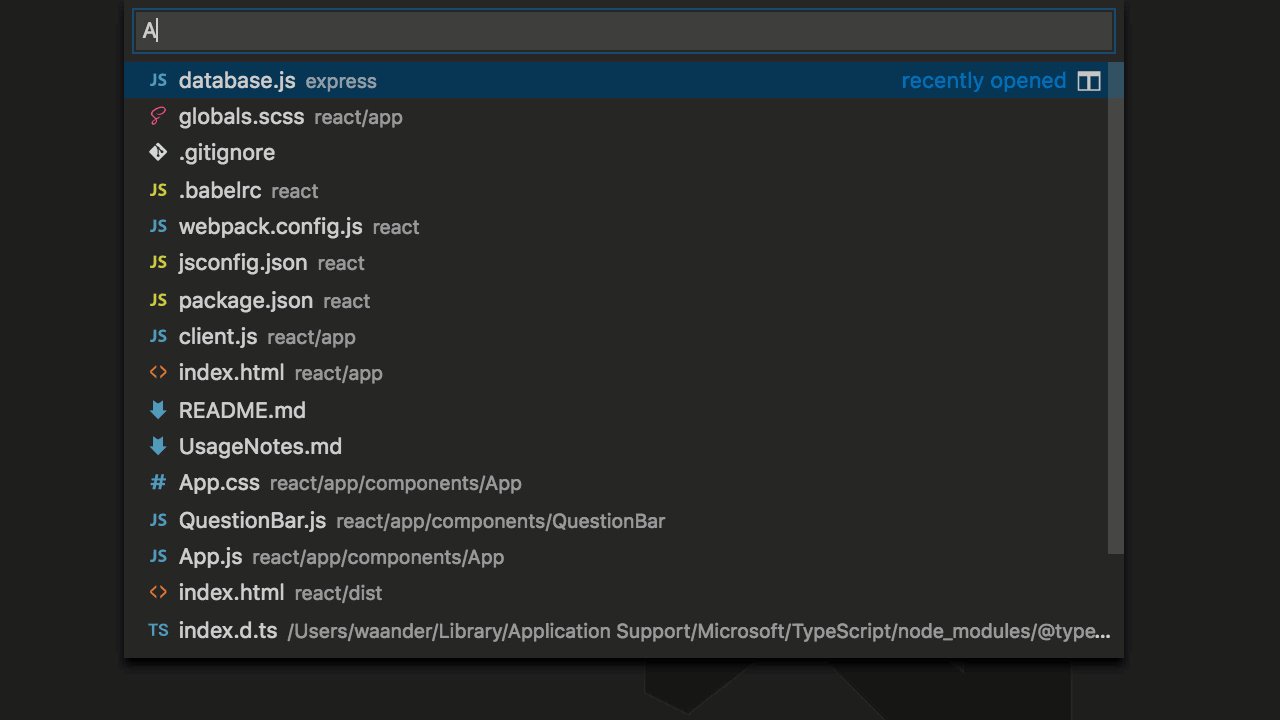
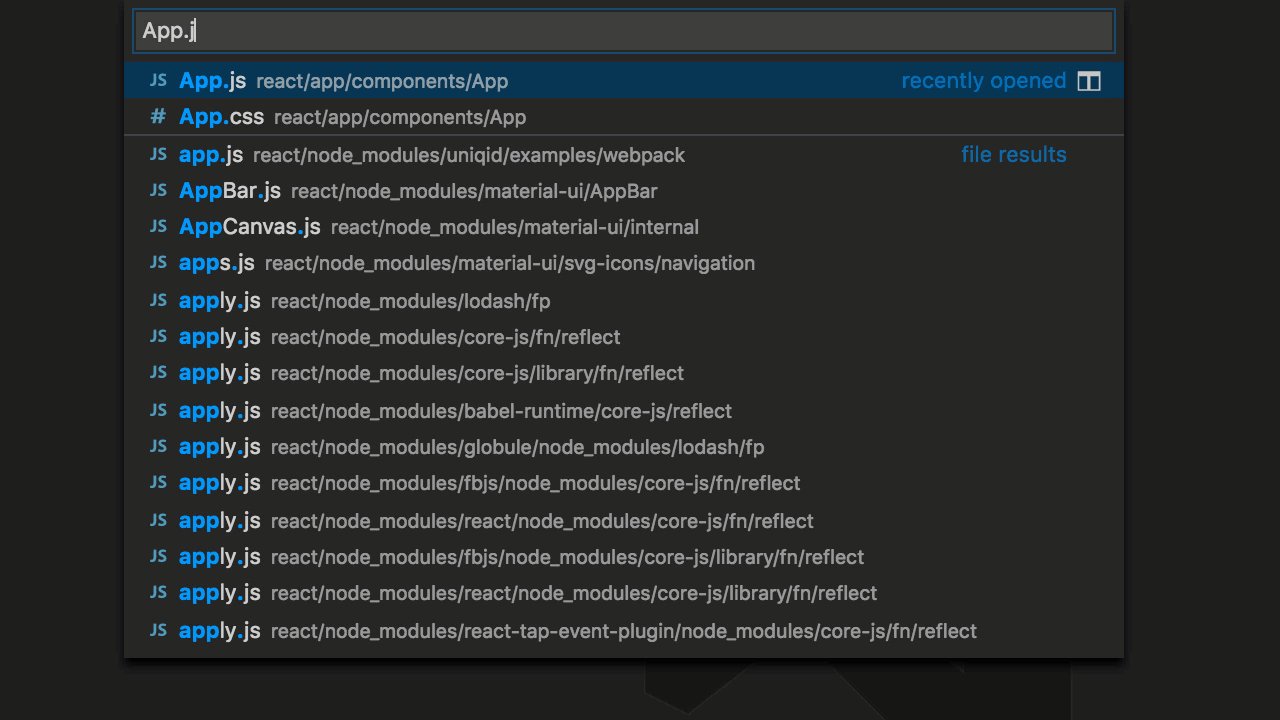
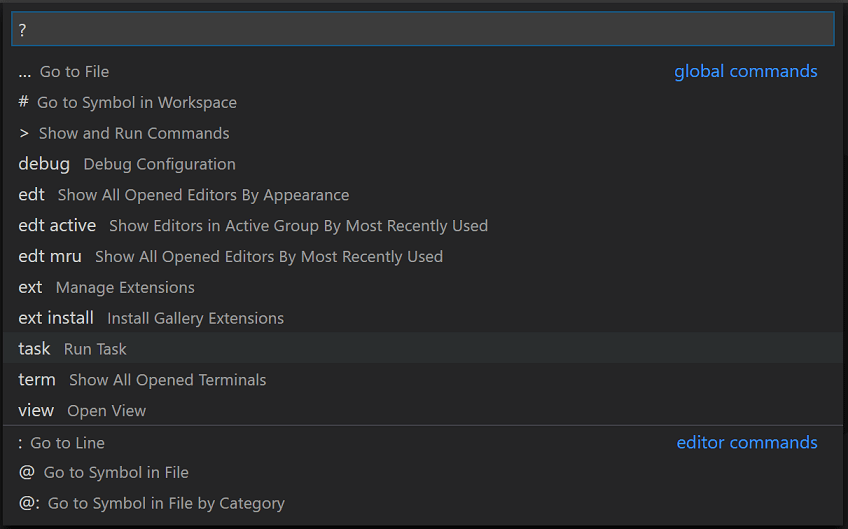
クイックオープン
ファイルをすばやく検索して開きます。
キーボードショートカット: ⌘P (Windows, Linux Ctrl+P)

ヒント: ? と入力すると、コマンドの候補が表示されます。

edt や term などのコマンドの後にスペースを入力すると、ドロップダウンリストが表示されます。

最近開いたファイルをナビゲートする
クイックオープンのキーボードショートカットを繰り返し押すと、最近開いたファイルをすばやく循環できます。
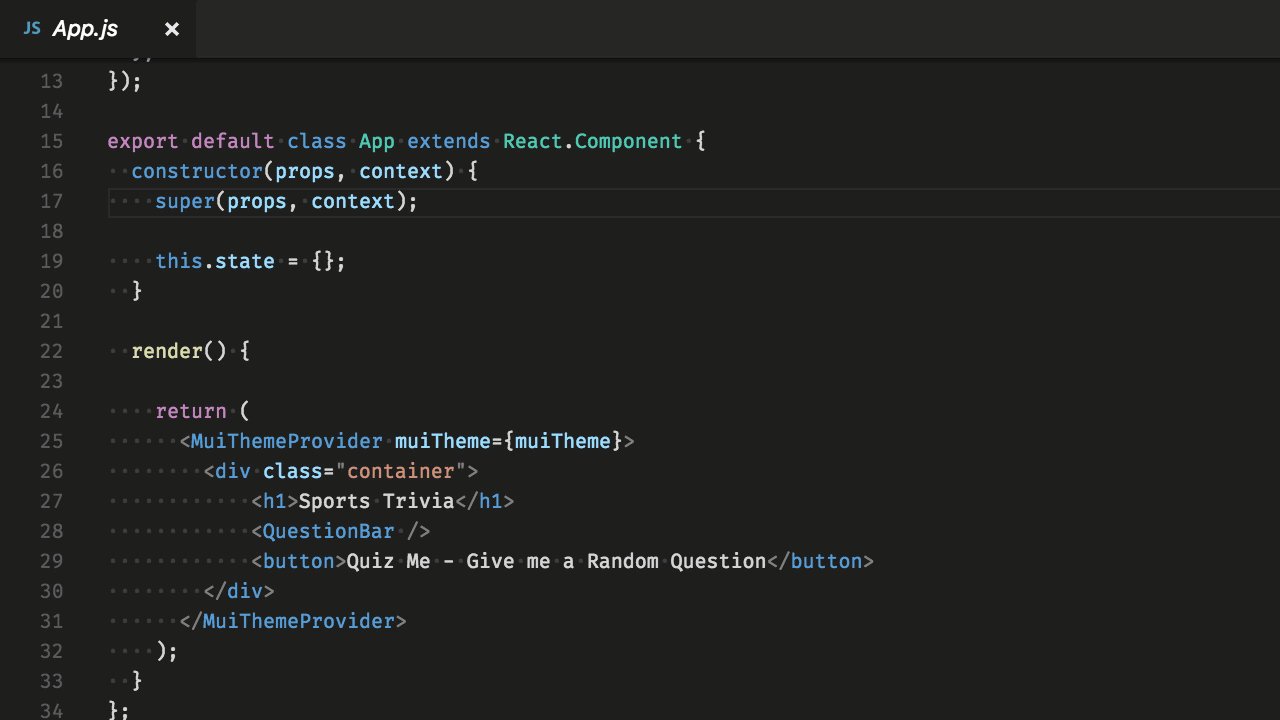
クイックオープンから複数のファイルを開く
クイックオープンから複数のファイルを開くには、右矢印を押します。これにより、現在選択されているファイルがバックグラウンドで開き、クイックオープンから引き続きファイルを選択できます。
最近開いたフォルダーとワークスペースをナビゲートする
最近のフォルダーまたはワークスペースを開く。
キーボードショートカット: ⌃R (Windows, Linux Ctrl+R)
最近開いたフォルダーとワークスペース、そしてファイルがリストされた ファイル > 最近開いたファイル からのリストを含むクイックピッカーのドロップダウンを表示します。
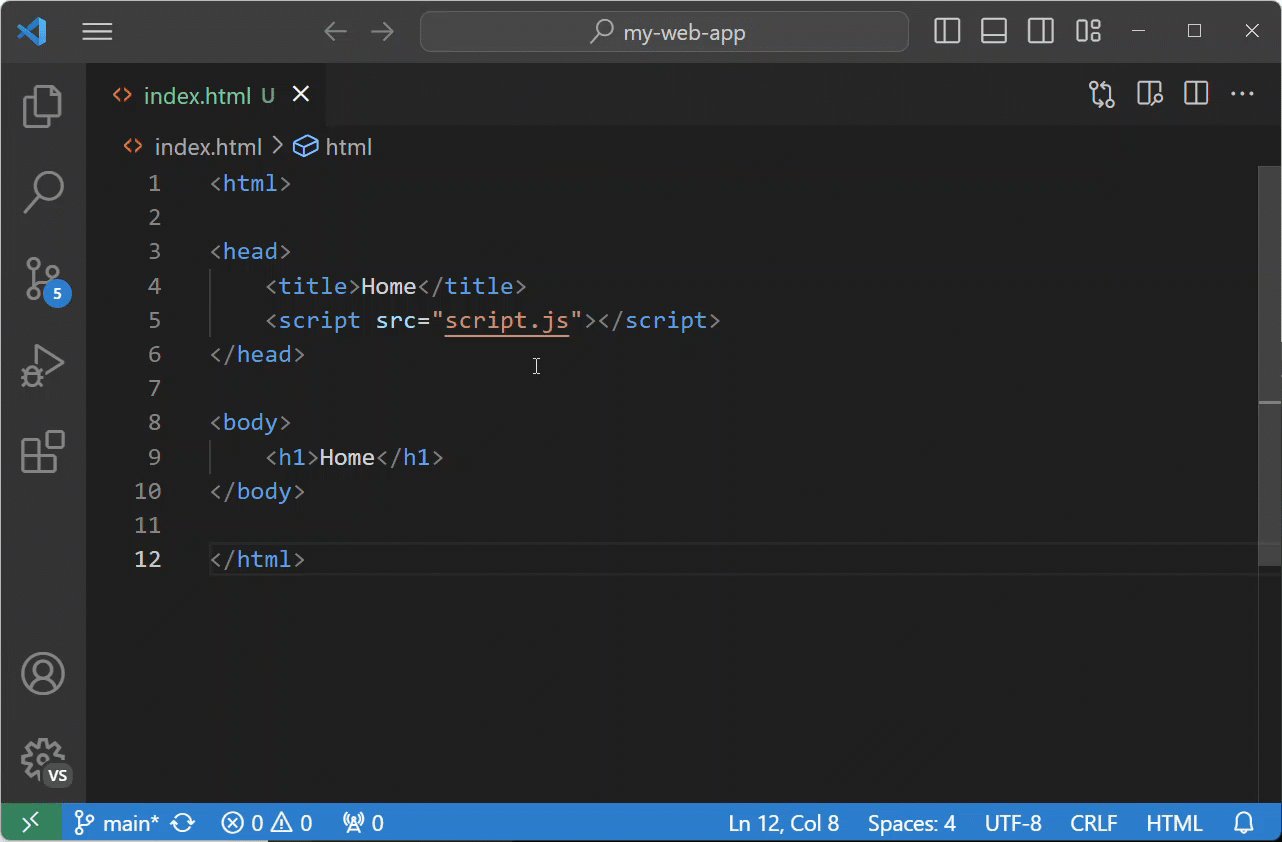
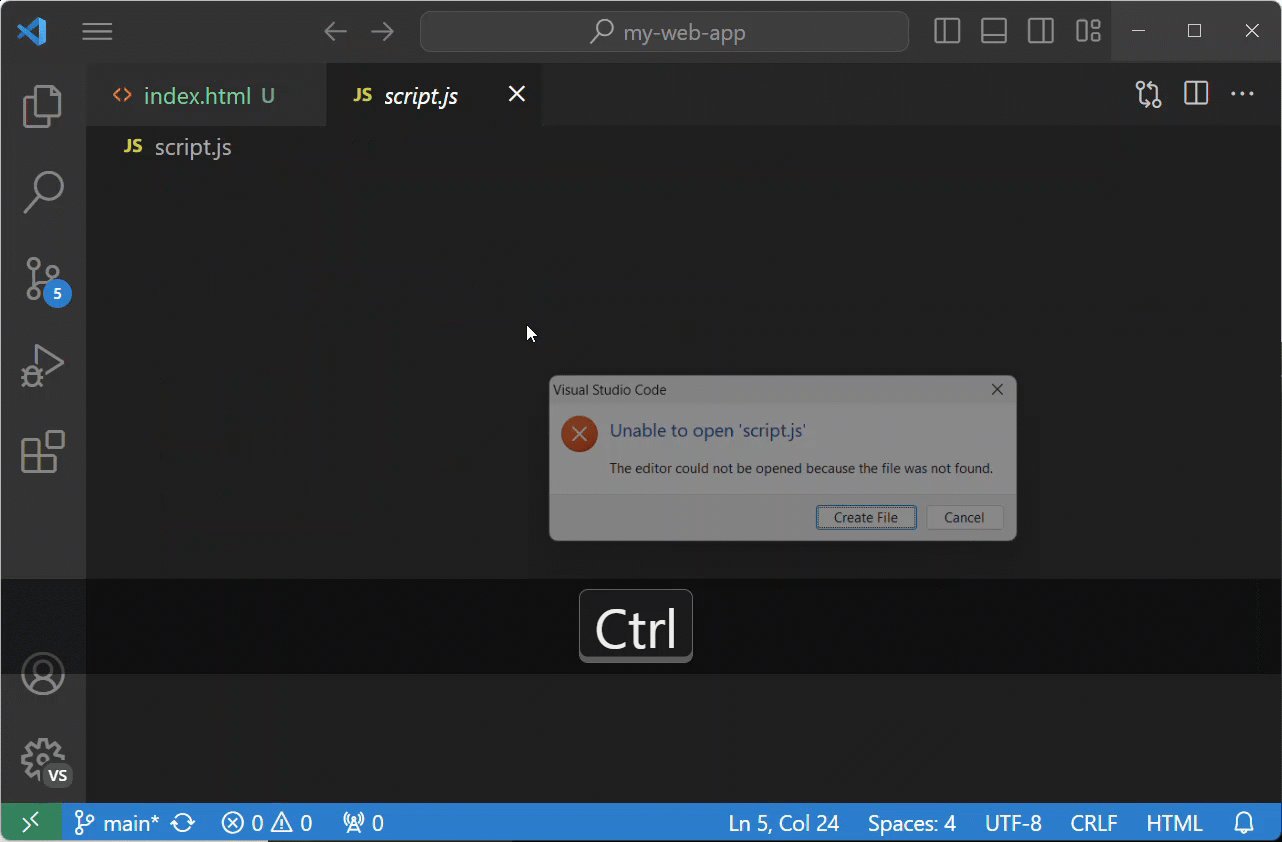
リンクからファイルを作成または開く
キーボードショートカット: Ctrl+クリック (macOSではCmd+クリック)
ファイルリンクにカーソルを移動し、Ctrl+クリックを押すことで、ファイルまたは画像をすばやく開いたり、新しいファイルを作成したりできます。

現在開いているフォルダを閉じる
キーボードショートカット: ⌘K F (Windows, Linux Ctrl+K F)
ナビゲーション履歴
履歴全体をナビゲートする: ⌃Tab (Windows, Linux Ctrl+Tab)
戻る: ⌃- (Windows Alt+Left, Linux Ctrl+Alt+-)
進む: ⌃⇧- (Windows Alt+Right, Linux Ctrl+Shift+-)

ファイル関連付け
正しく検出されないファイルの言語関連付けを作成します。たとえば、カスタムファイル拡張子を持つ多くの設定ファイルは実際には JSON です。
"files.associations": {
".database": "json"
}
ダーティライトの防止
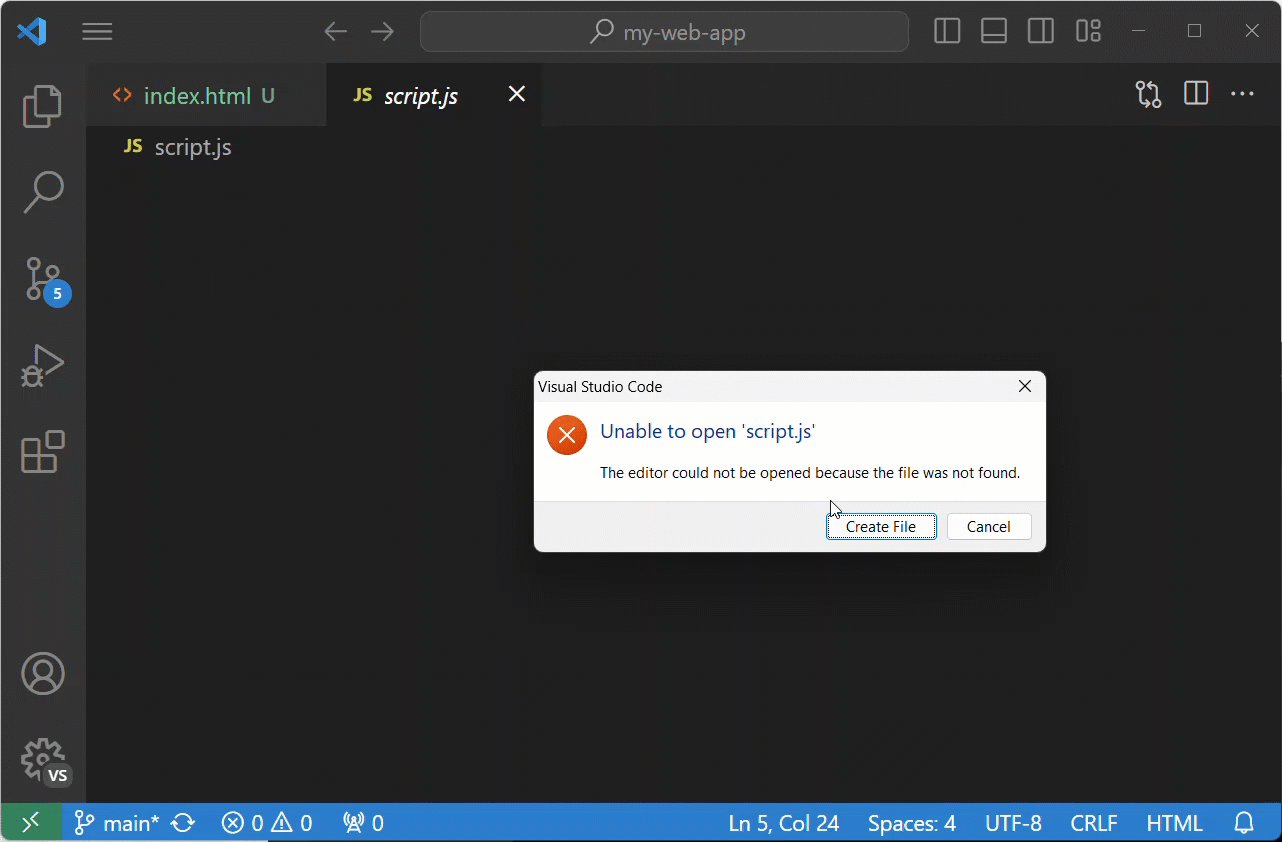
VS Code は、ディスク上で変更されたために保存できないファイルを保存しようとすると、エラーメッセージを表示します。VS Code は、エディター外で行われた変更を上書きするのを防ぐために、ファイルの保存をブロックします。
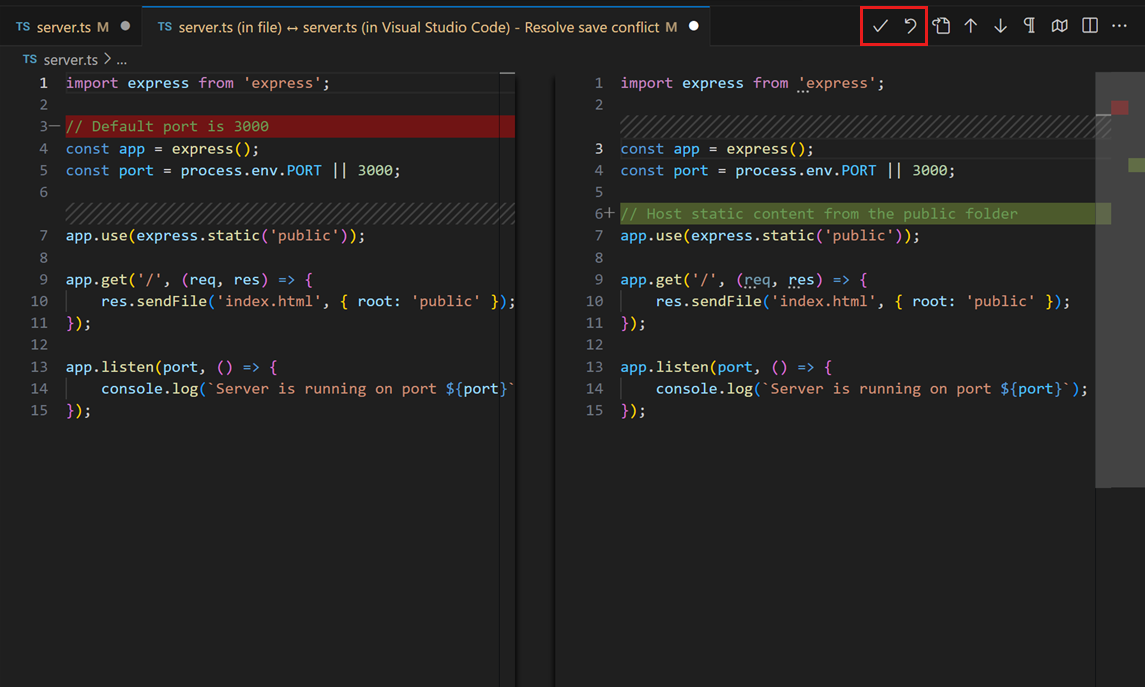
保存の競合を解決するには、通知ポップアップの比較アクションを選択して、ディスク上のファイルの内容 (左) と VS Code の内容 (右) を比較する diff エディターを開きます。

エディターツールバーのアクションを使用して、保存の競合を解決します。変更を承認してディスク上の変更を上書きするか、ディスク上のバージョンに復元することができます。復元すると、変更は失われます。
注: 競合を解決するために2つのアクションのいずれかを選択するまで、ファイルは変更されたままで保存できません。
編集ハック
以下は、コード編集のための一般的な機能の選択です。他のエディターのキーボードショートカットに慣れている場合は、キーマップ拡張機能のインストールを検討してください。
ヒント: 拡張機能ビューで、検索を @recommended:keymaps でフィルター処理することで、おすすめのキーマップ拡張機能を確認できます。
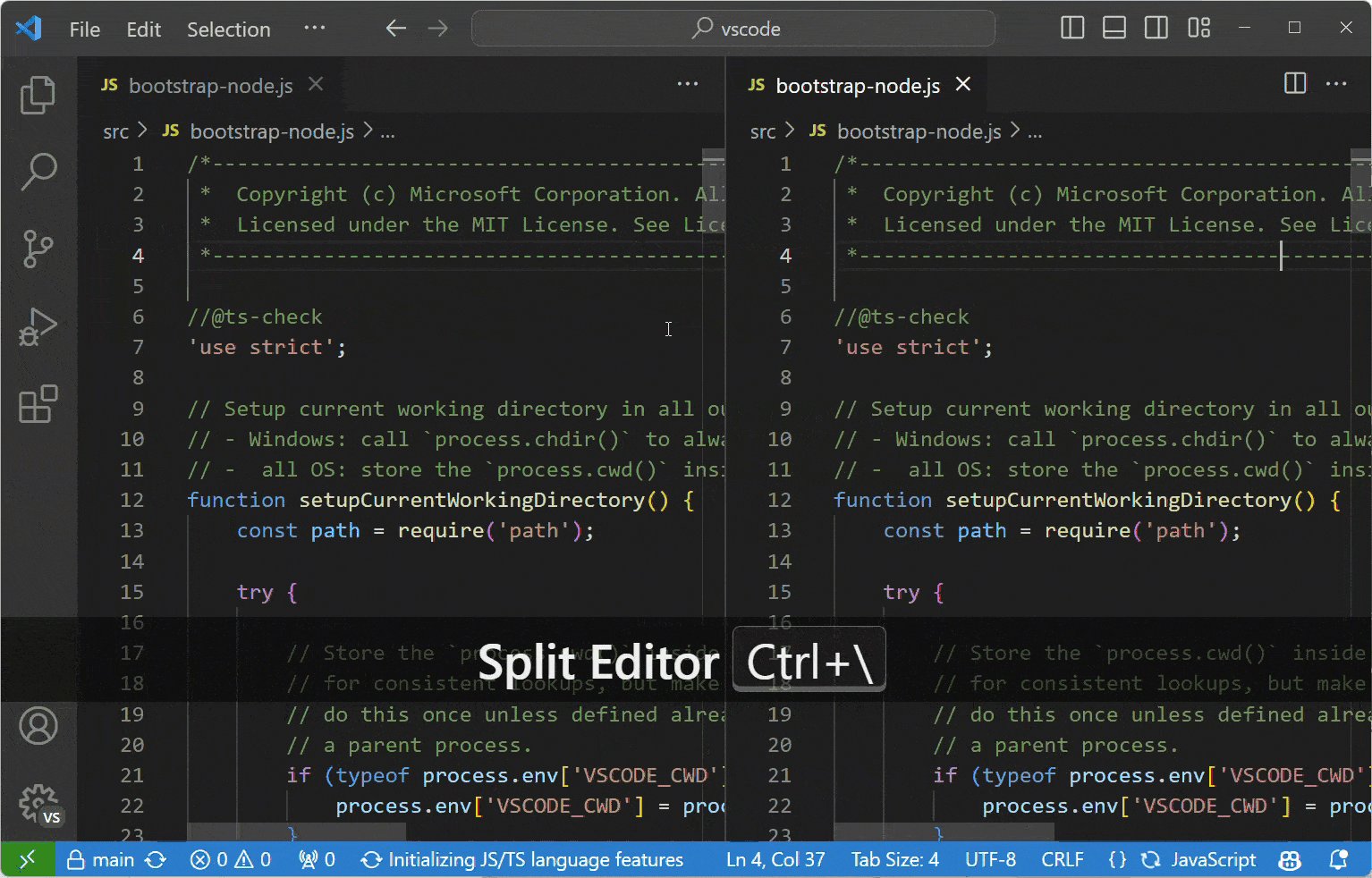
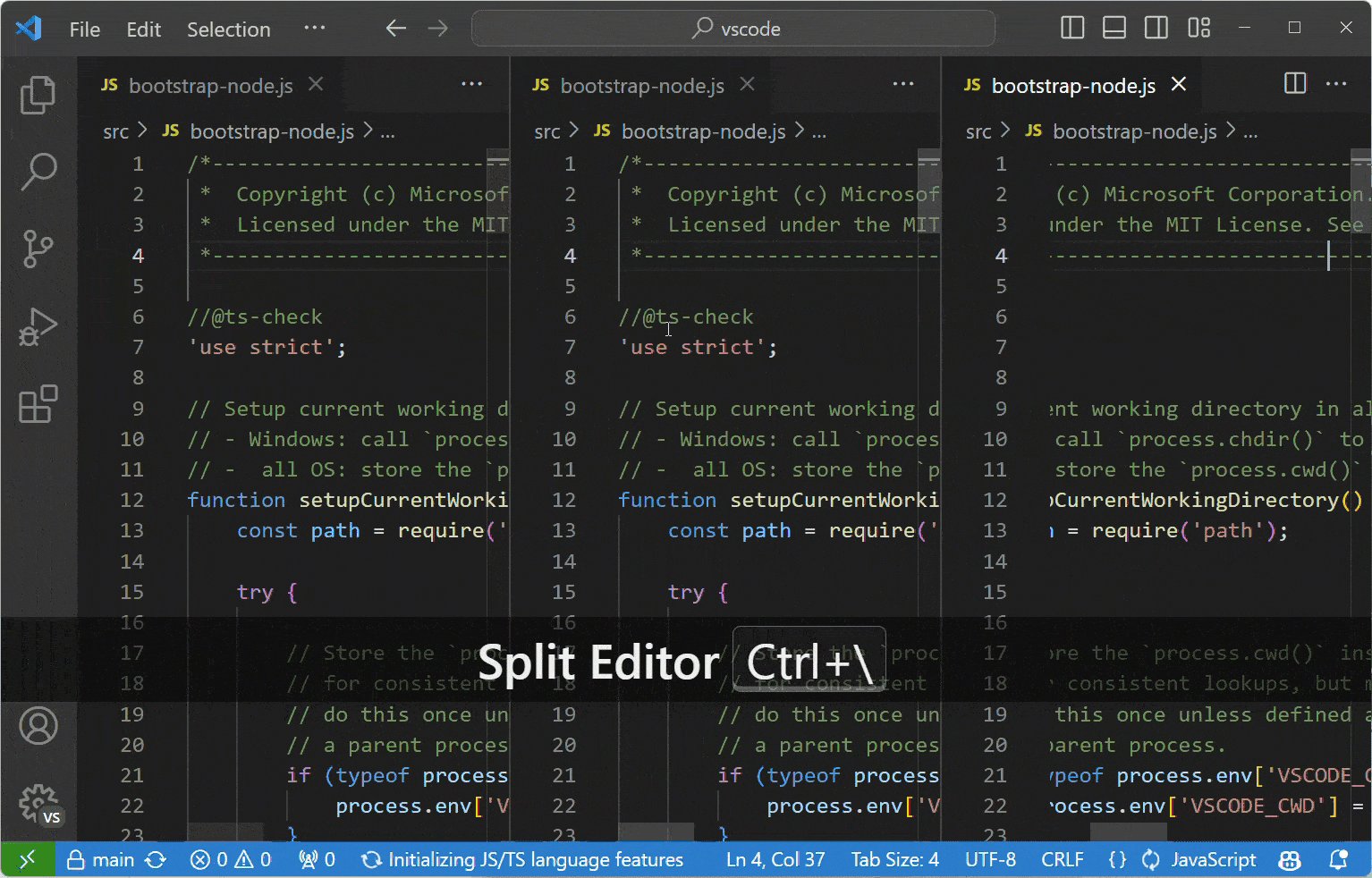
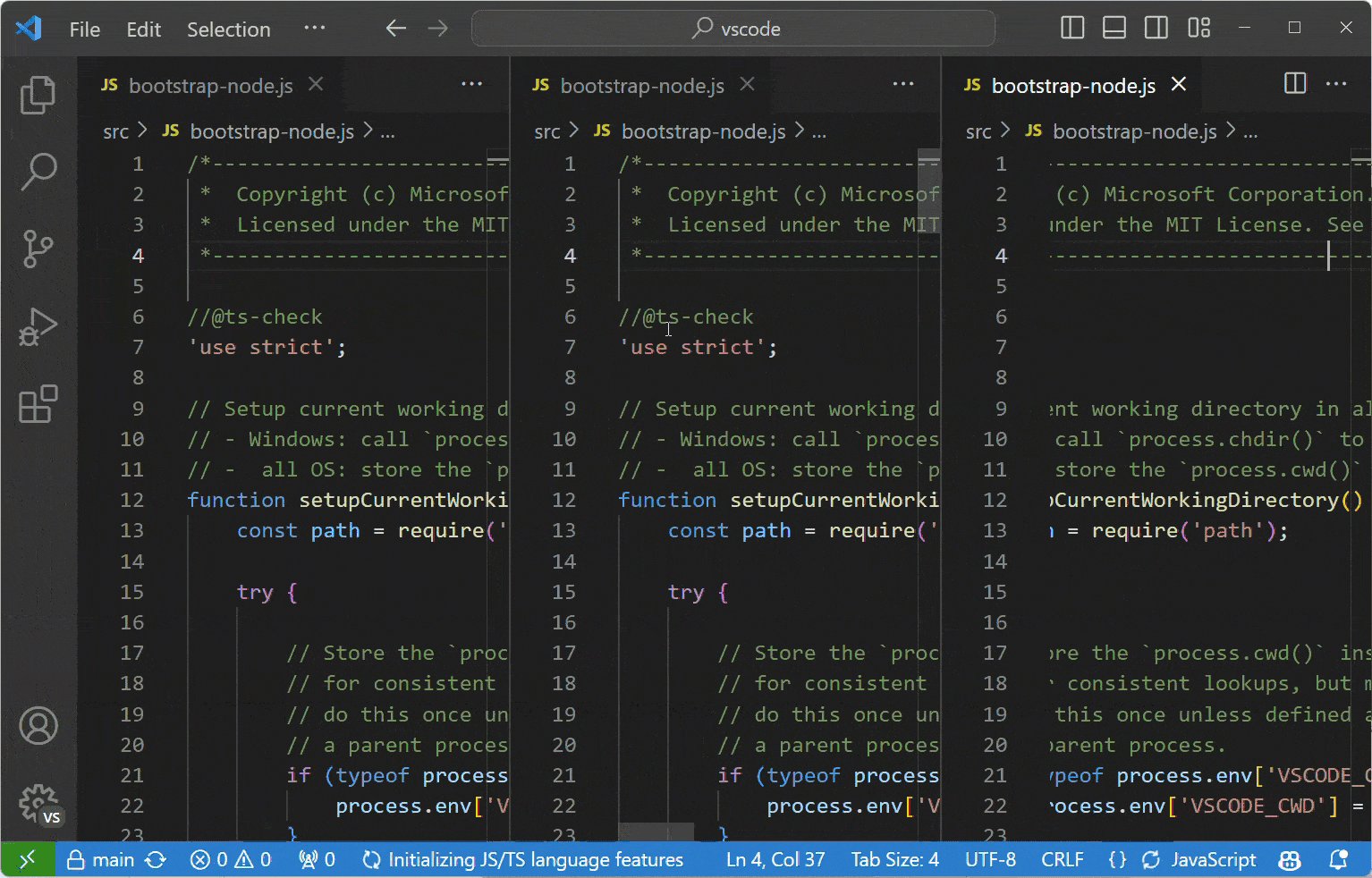
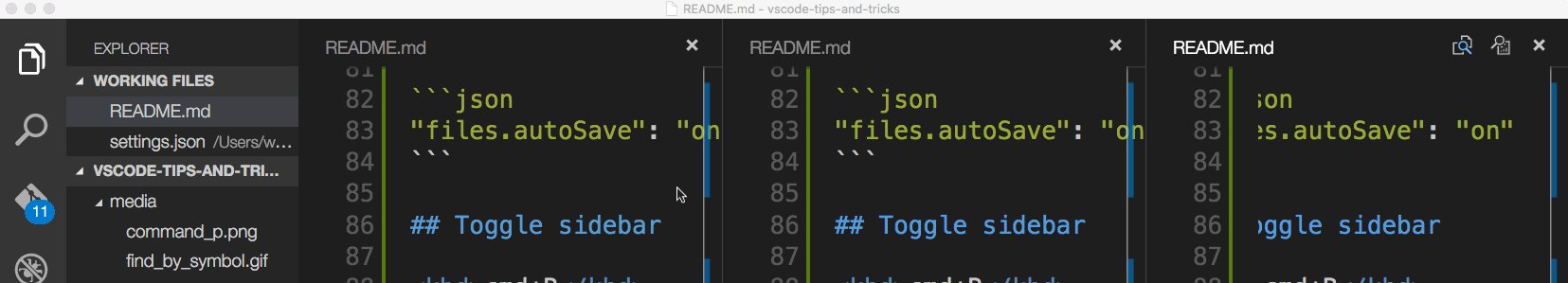
並べて編集
キーボードショートカット: ⌘\ (Windows, Linux Ctrl+\)
エディターをドラッグ&ドロップして、新しいエディターグループを作成したり、エディターをグループ間で移動したりすることもできます。

エディターを切り替える
キーボードショートカット: ⌘1 (Windows, Linux Ctrl+1), ⌘2 (Windows, Linux Ctrl+2), ⌘3 (Windows, Linux Ctrl+3)

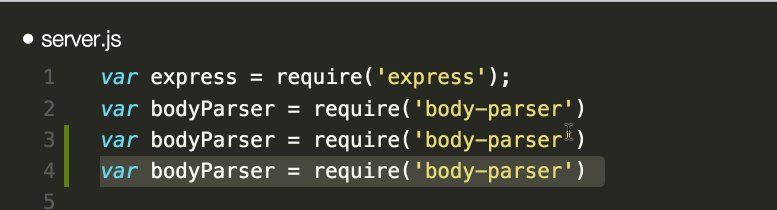
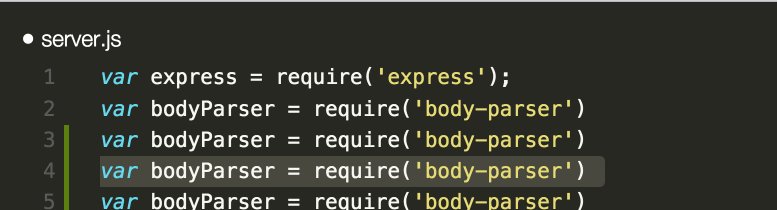
複数カーソル選択
任意の場所にカーソルを追加するには、マウスで位置を選択し、Alt+クリック (macOSではOption+クリック) を使用します。
現在の位置の上または下にカーソルを設定するには、
キーボードショートカット: ⌥⌘↑ (Windows Ctrl+Alt+Up, Linux Shift+Alt+Up) または ⌥⌘↓ (Windows Ctrl+Alt+Down, Linux Shift+Alt+Down)

⇧⌘L (Windows, Linux Ctrl+Shift+L) で、現在の選択範囲のすべての出現箇所にカーソルを追加できます。

注: editor.multiCursorModifier 設定を使用して、複数カーソルを適用するための修飾キーを Ctrl/Cmd に変更することもできます。詳細は複数カーソル修飾子を参照してください。
現在の選択範囲のすべての出現箇所を追加したくない場合は、代わりに⌘D (Windows, Linux Ctrl+D) を使用できます。これは、選択した箇所の次の出現箇所のみを選択するため、1 つずつ選択を追加できます。

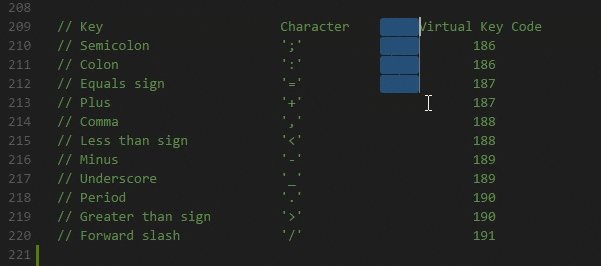
列 (ボックス) 選択
マウスをドラッグしながらShift+Alt (macOSではShift+Option) を押したままにすると、テキストブロックを選択できます。選択された各行の末尾に別のカーソルが追加されます。

キーボードショートカットを使用して、列選択をトリガーすることもできます。
垂直ルーラー
editor.rulers 設定を使用すると、エディターに垂直ルーラーを追加できます。この設定は、垂直ルーラーを表示したい列文字位置の配列を受け取ります。
{
"editor.rulers": [20, 40, 60]
}

高速スクロール
Alt キーを押すと、エディターとエクスプローラーで高速スクロールが有効になります。デフォルトでは、高速スクロールは5倍の速度倍率を使用しますが、エディター: 高速スクロール感度 (editor.fastScrollSensitivity) 設定で倍率を制御できます。
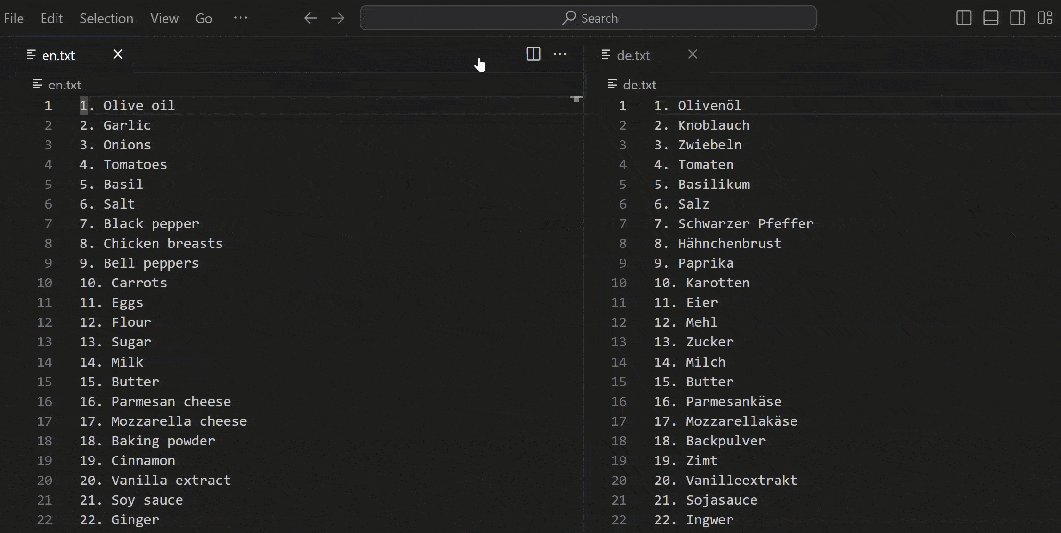
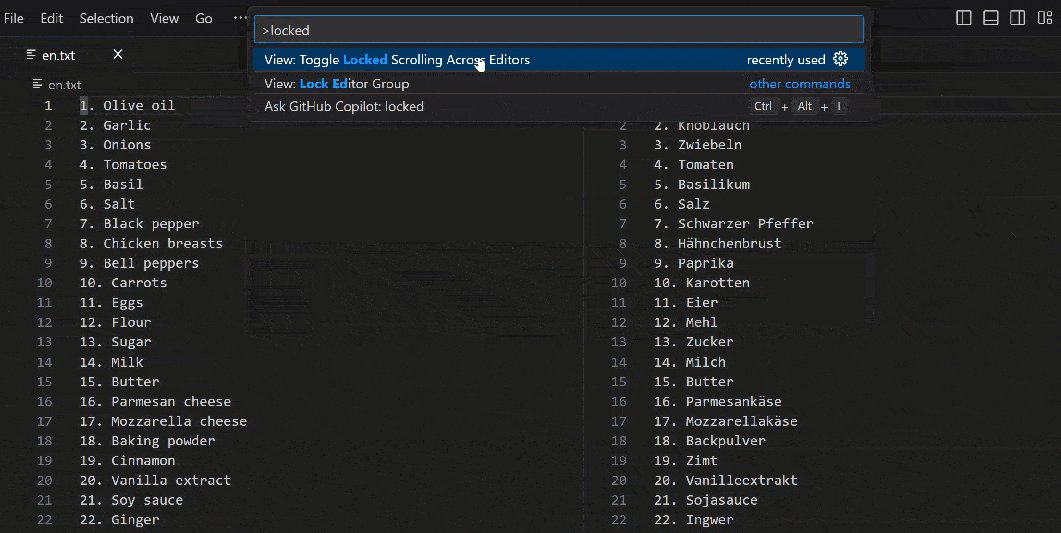
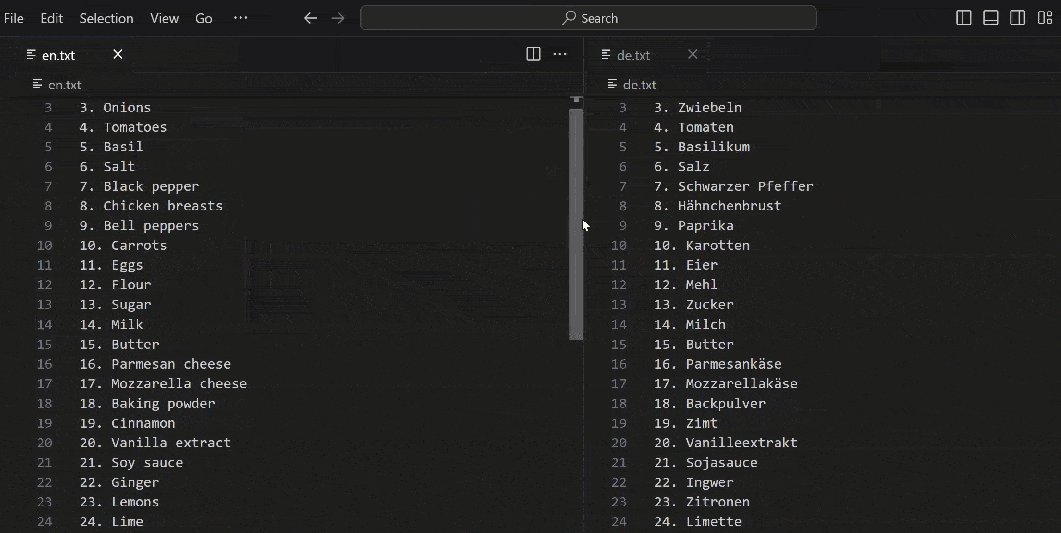
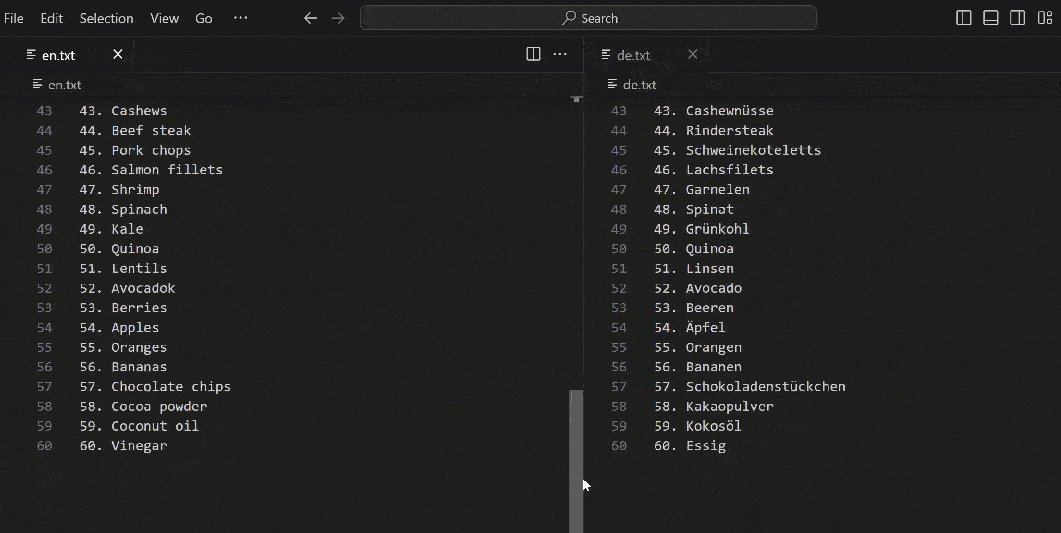
ロックされたスクロール
ビュー: エディター間のロックされたスクロールを切り替えるコマンドを使用して、すべての表示されているエディター間でスクロールを同期できます。これは、1つのエディターでスクロールすると、他のすべてのエディターも同じ量だけスクロールし、すべてを整列させることを意味します。

特定のキーボードショートカットを押しているときにのみスクロール同期を有効にすることを選択できます。workbench.action.holdLockedScrolling コマンドのキーボードショートカットを設定して、エディター間のスクロールを一時的にロックします。
行を上/下にコピー
キーボードショートカット: ⇧⌥↑ (Windows Shift+Alt+Up, Linux Ctrl+Shift+Alt+Up) または ⇧⌥↓ (Windows Shift+Alt+Down, Linux Ctrl+Shift+Alt+Down)
Linux では、VS Code のデフォルトのキーボードショートカットが Ubuntu のキーボードショートカットと競合するため、行を上/下にコピーコマンドはバインドされていません。Issue #509 を参照してください。
editor.action.copyLinesUpActionとeditor.action.copyLinesDownActionのコマンドを、ご自身のお好みのキーボードショートカットに設定することは可能です。

行を上下に移動する
キーボードショートカット: ⌥↑ (Windows, Linux Alt+Up) または ⌥↓ (Windows, Linux Alt+Down)

選択範囲を縮小 / 拡大する
キーボードショートカット: ⌃⇧⌘← (Windows, Linux Shift+Alt+Left) または ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)

詳細については、基本的な編集のドキュメントで学ぶことができます。
ファイル内のシンボルへ移動
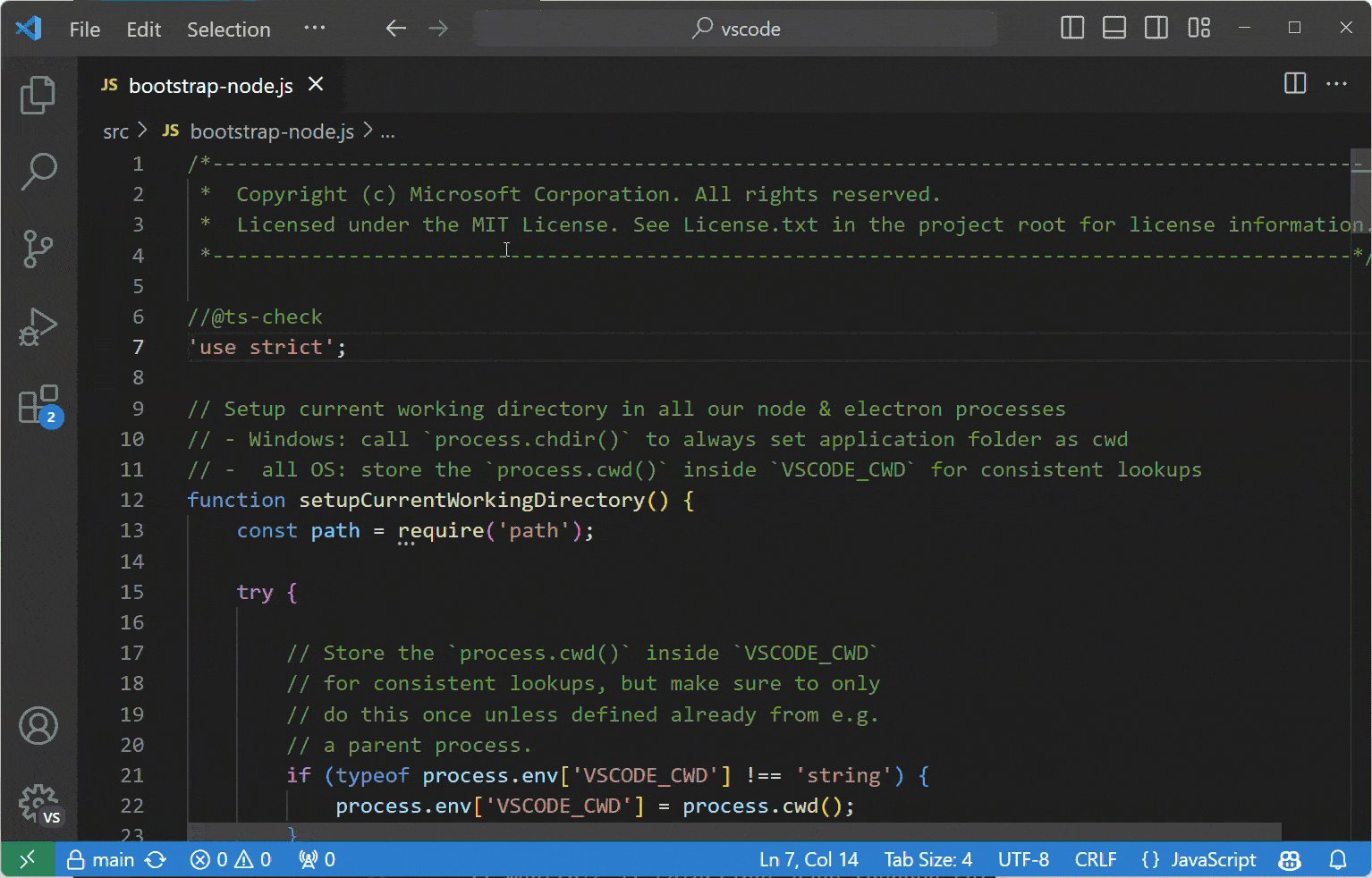
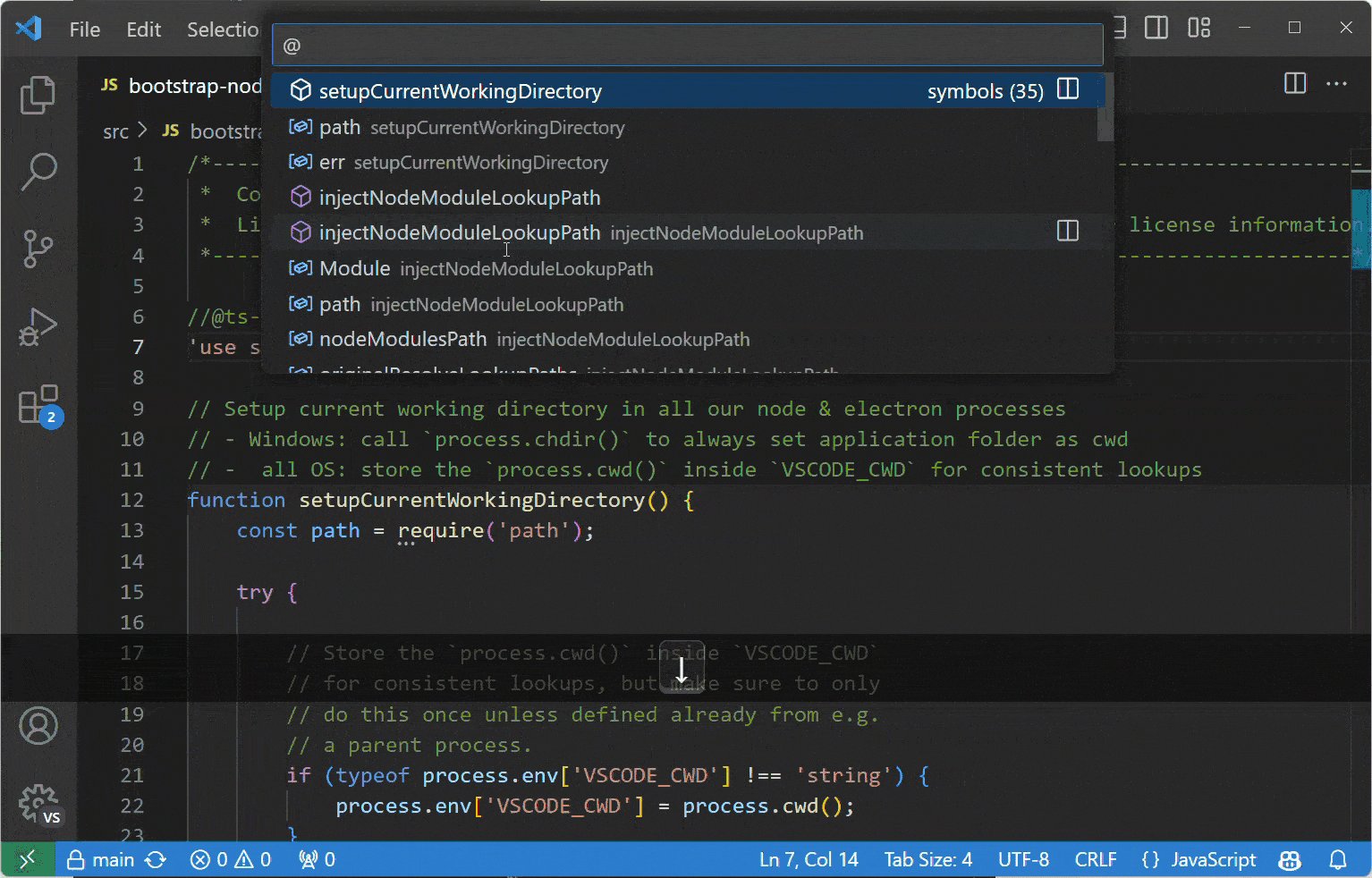
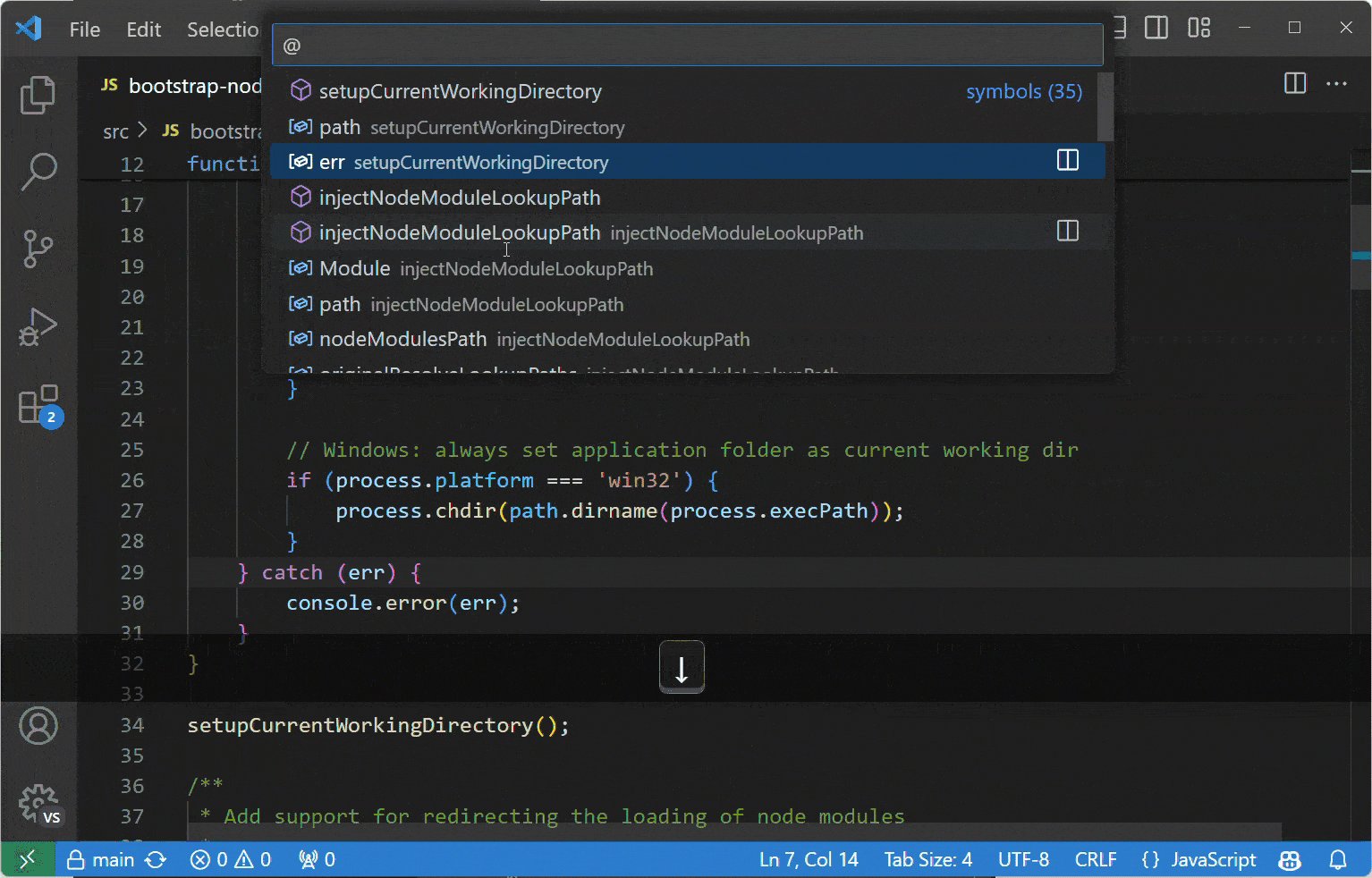
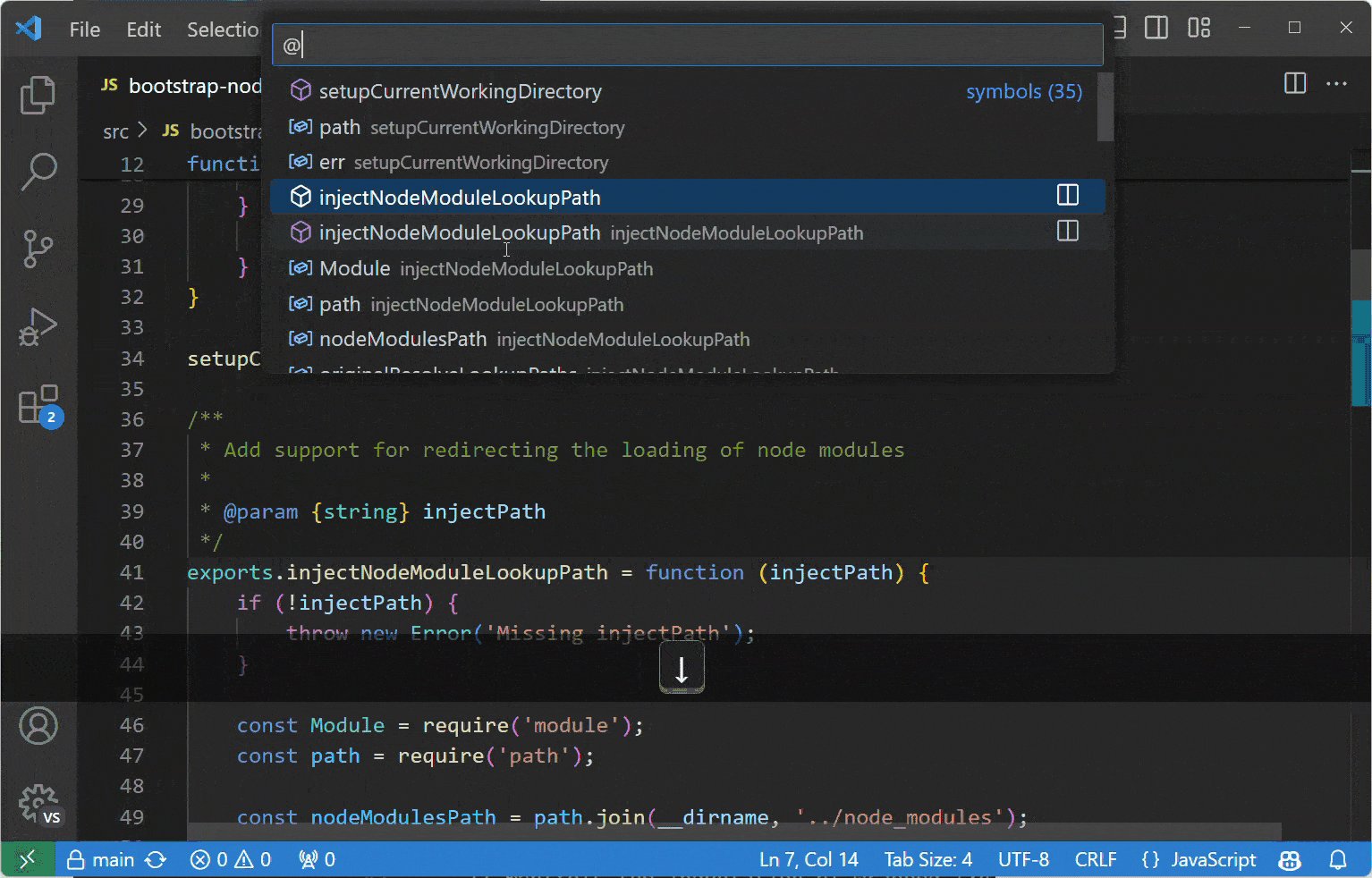
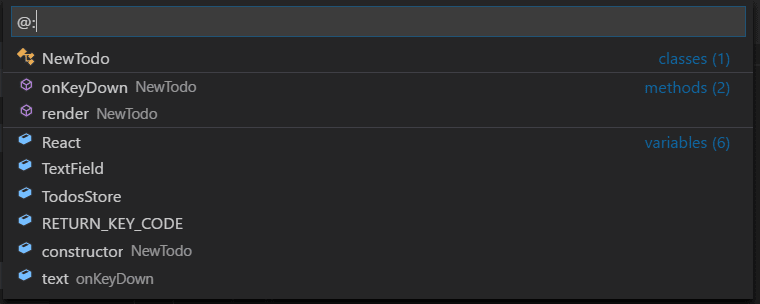
キーボードショートカット: ⇧⌘O (Windows, Linux Ctrl+Shift+O)

コロン @: を追加することで、シンボルを種類別にグループ化できます。

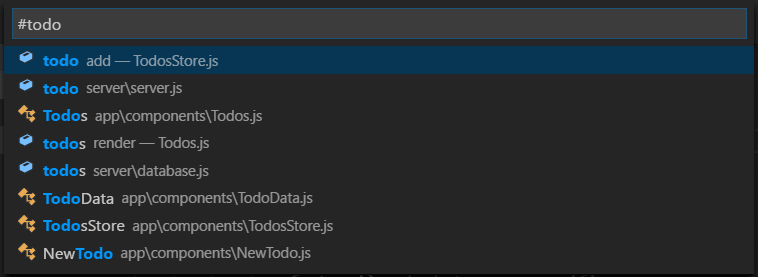
ワークスペース内のシンボルへ移動
キーボードショートカット: ⌘T (Windows, Linux Ctrl+T)

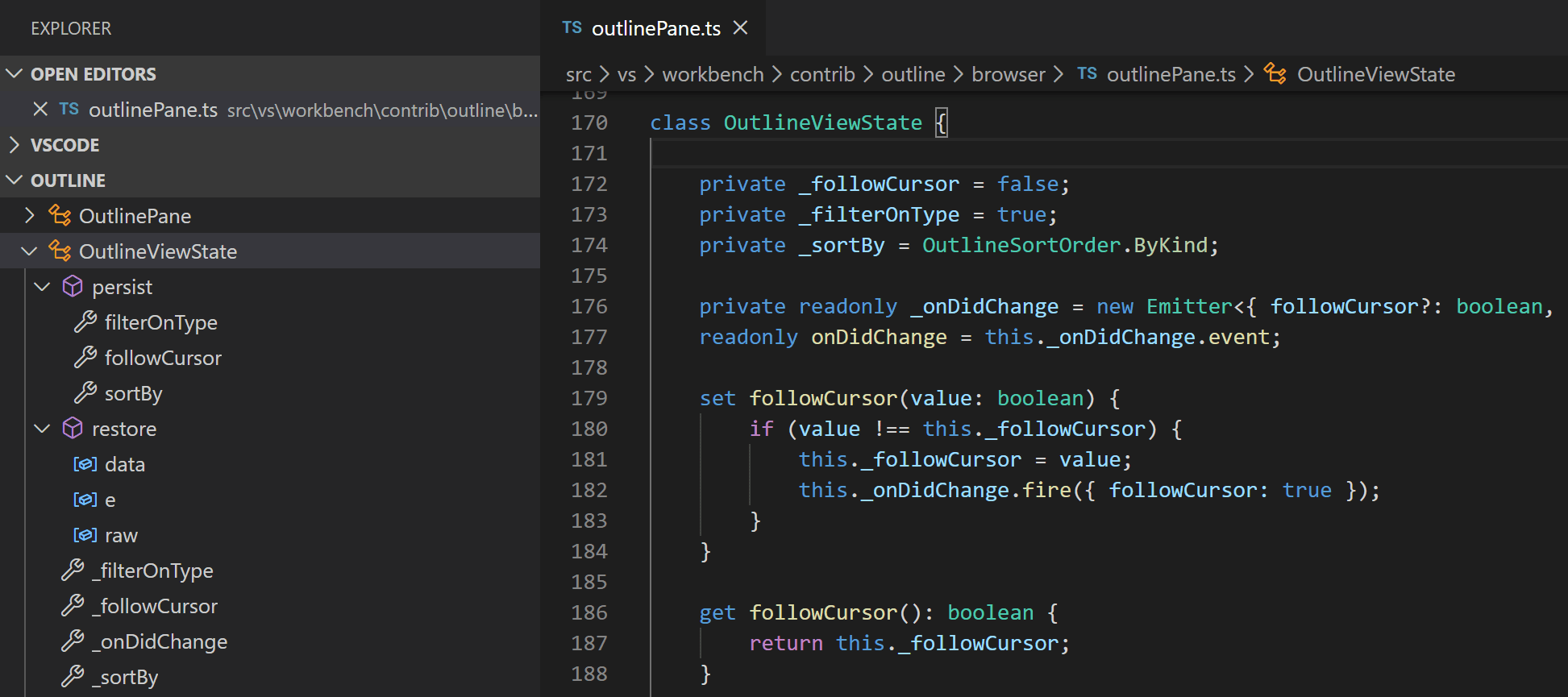
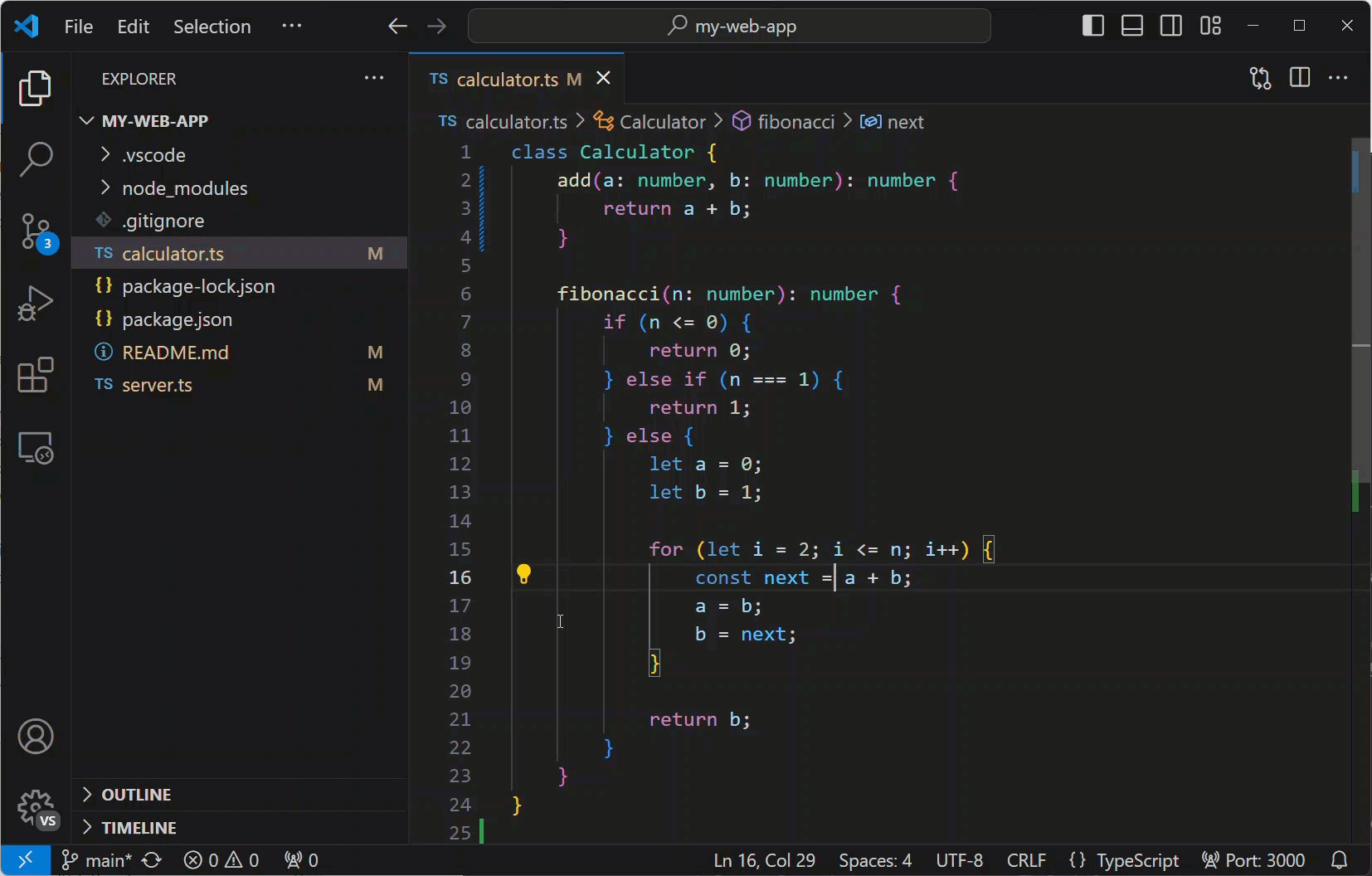
アウトラインビュー
ファイルエクスプローラー (デフォルトで下部に折りたたまれています) のアウトラインビューには、現在開いているファイルのシンボルが表示されます。

シンボル名、カテゴリ、ファイル内の位置でソートでき、シンボル位置への素早いナビゲーションが可能です。
特定の行に移動する
キーボードショートカット: ⌃G (Windows, Linux Ctrl+G)
カーソル位置を元に戻す
キーボードショートカット: ⌘U (Windows, Linux Ctrl+U)
末尾の空白をトリムする
キーボードショートカット: ⌘K ⌘X (Windows, Linux Ctrl+K Ctrl+X)

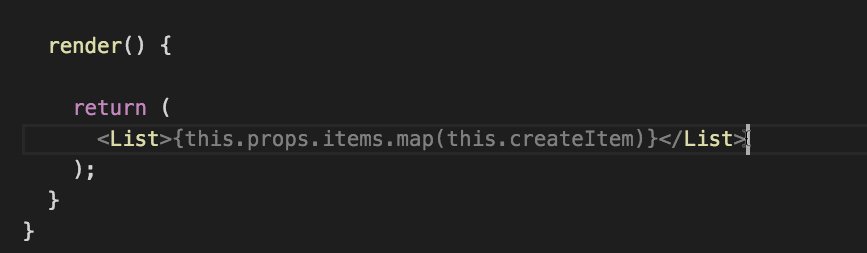
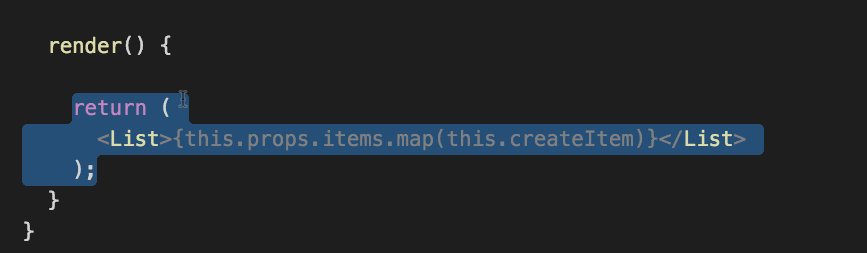
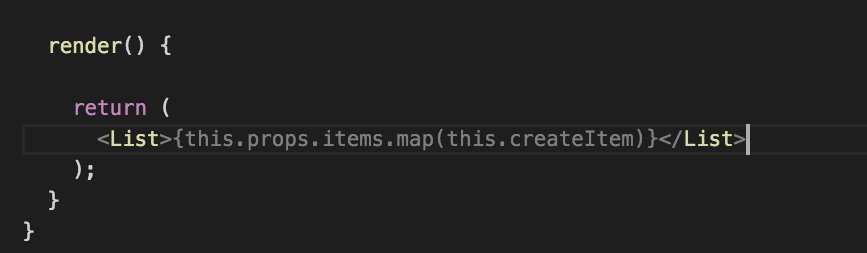
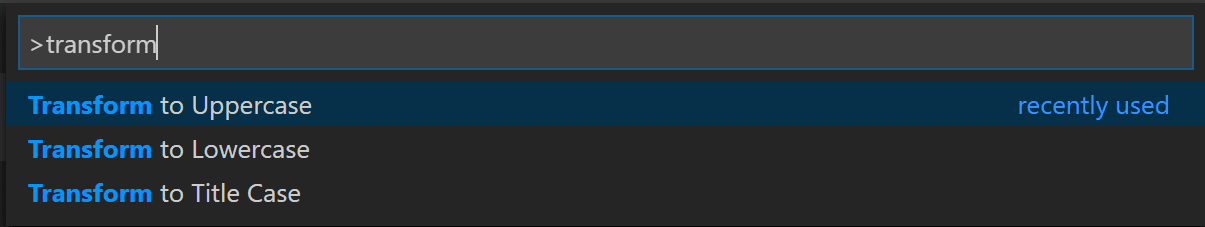
テキスト変換コマンド
コマンドパレットの変換コマンドを使用すると、選択したテキストを大文字、小文字、タイトルケースに変換できます。

コードのフォーマット
現在選択されているソースコード: ⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F)
ドキュメント全体のフォーマット: ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I)

コード折りたたみ
キーボードショートカット: ⌥⌘[ (Windows, Linux Ctrl+Shift+[), ⌥⌘] (Windows, Linux Ctrl+Shift+]), および ⌘K ⌘L (Windows, Linux Ctrl+K Ctrl+L)

エディター内のすべての領域を折りたたんだり (すべて折りたたむ (⌘K ⌘0 (Windows, Linux Ctrl+K Ctrl+0)))、展開したり (すべて展開する (⌘K ⌘J (Windows, Linux Ctrl+K Ctrl+J))) することもできます。
すべてのブロックコメントを折りたたむ (⌘K ⌘/ (Windows, Linux Ctrl+K Ctrl+/)) で、すべてのブロックコメントを折りたたむことができます。
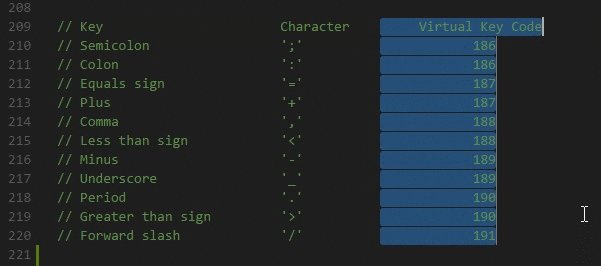
現在の行を選択
キーボードショートカット: ⌘L (Windows, Linux Ctrl+L)
ファイルの先頭と末尾に移動する
キーボードショートカット: ⌘↑ (Windows, Linux Ctrl+Home) および ⌘↓ (Windows, Linux Ctrl+End)
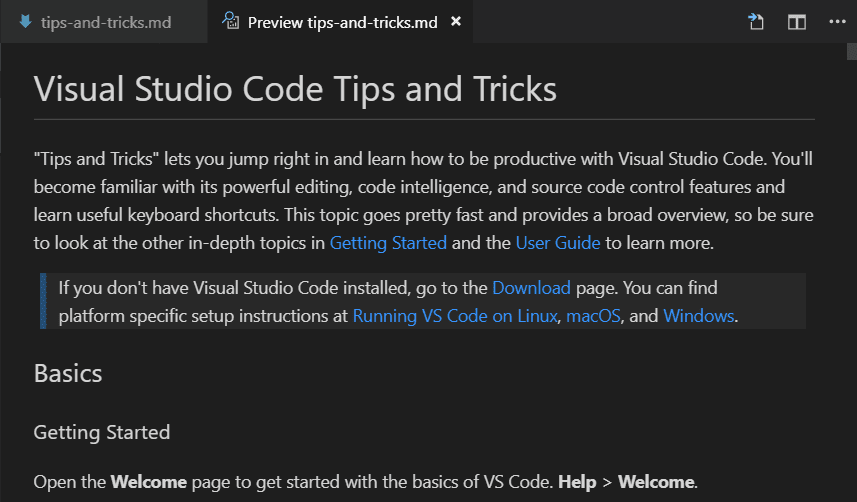
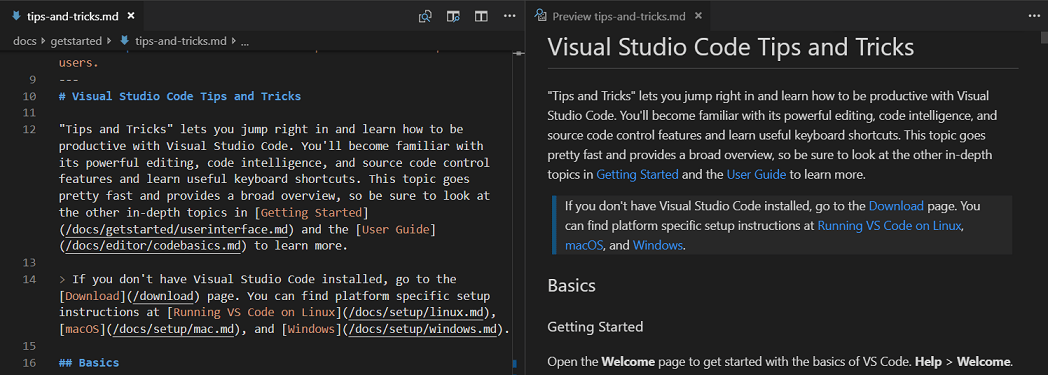
Markdown プレビューを開く
Markdown ファイルでは、
キーボードショートカット: ⇧⌘V (Windows, Linux Ctrl+Shift+V)

Markdown の編集とプレビューを並べて表示
Markdown ファイルでは、
キーボードショートカット: ⌘K V (Windows, Linux Ctrl+K V)
プレビューとエディターは、どちらのビューでもスクロールと同期します。

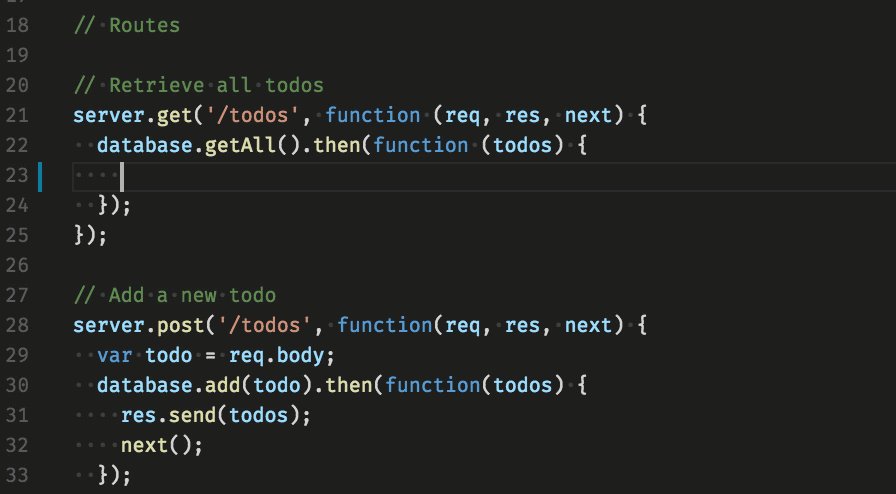
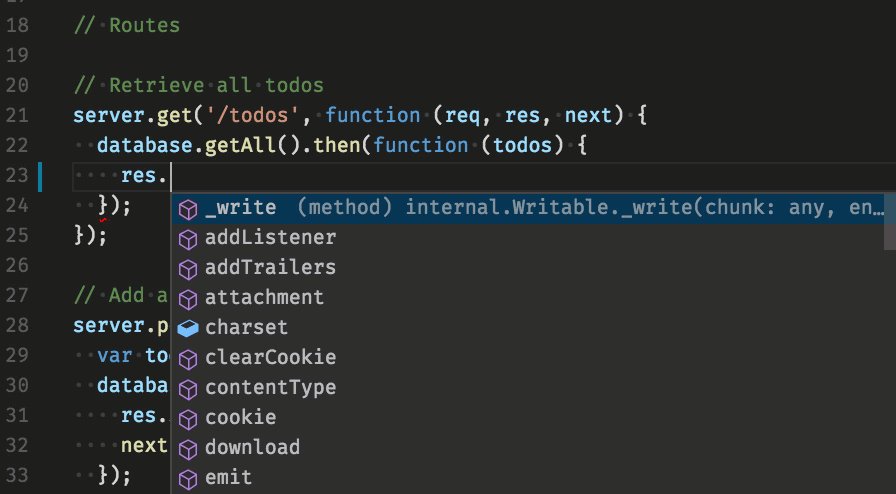
IntelliSense
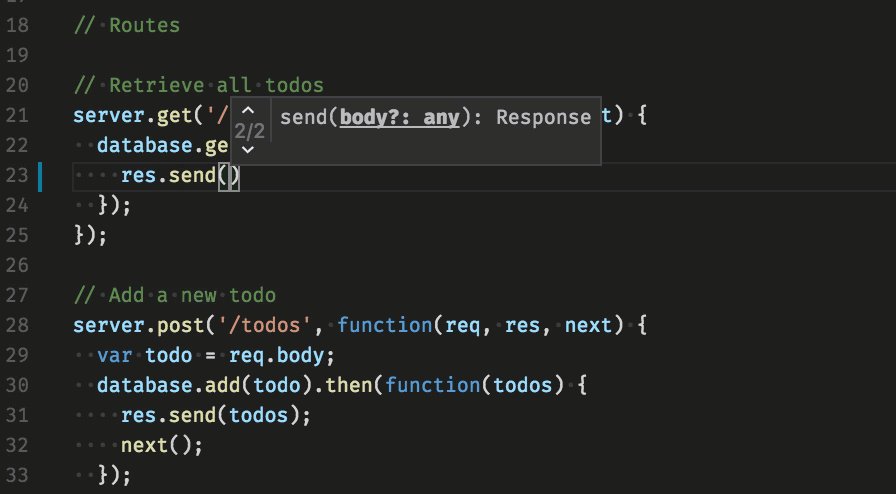
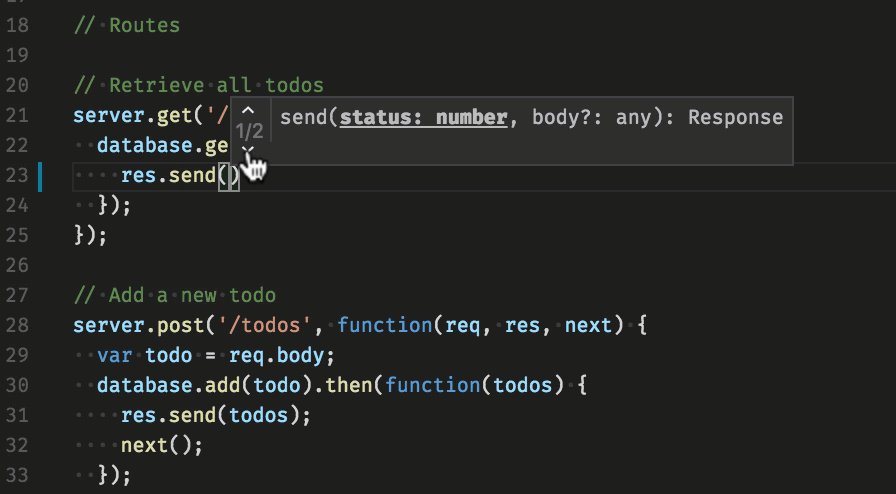
⌃Space (Windows, Linux Ctrl+Space) で提案ウィジェットをトリガーします。

利用可能なメソッド、パラメータヒント、簡単なドキュメントなどを表示できます。
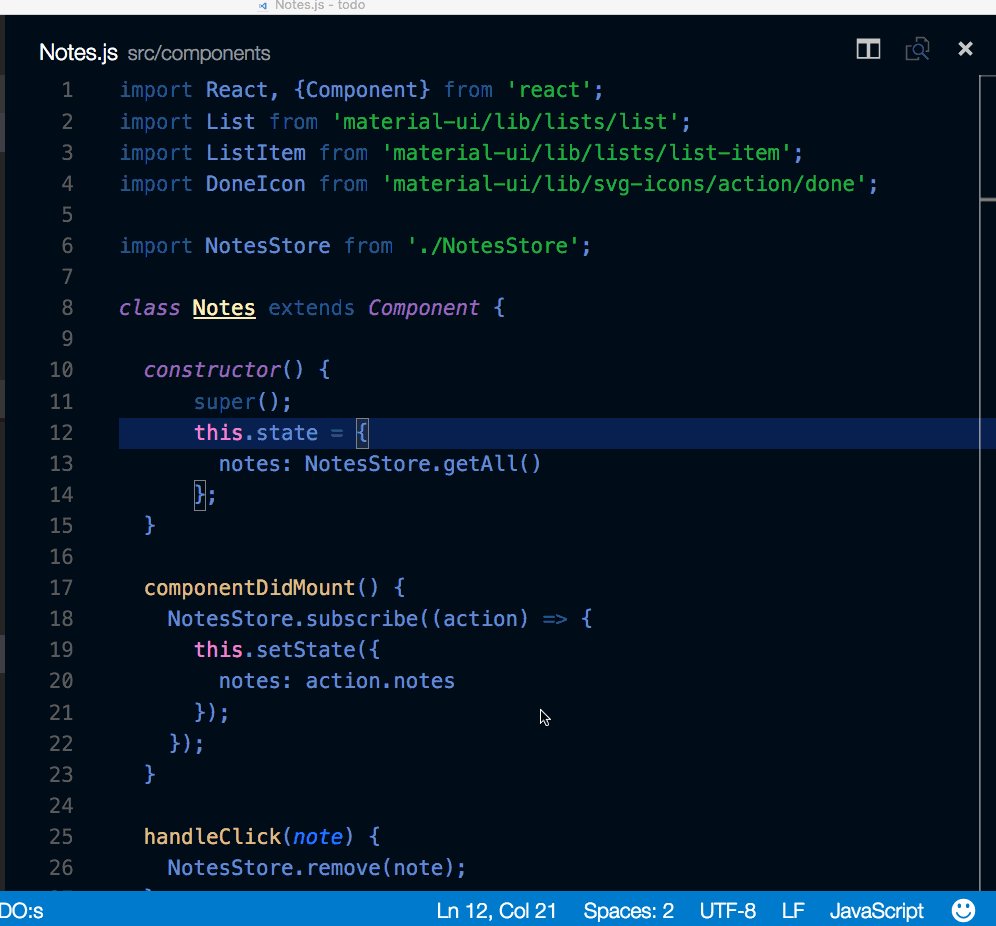
ピーク
記号を選択し、⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) と入力します。または、コンテキストメニューを使用することもできます。

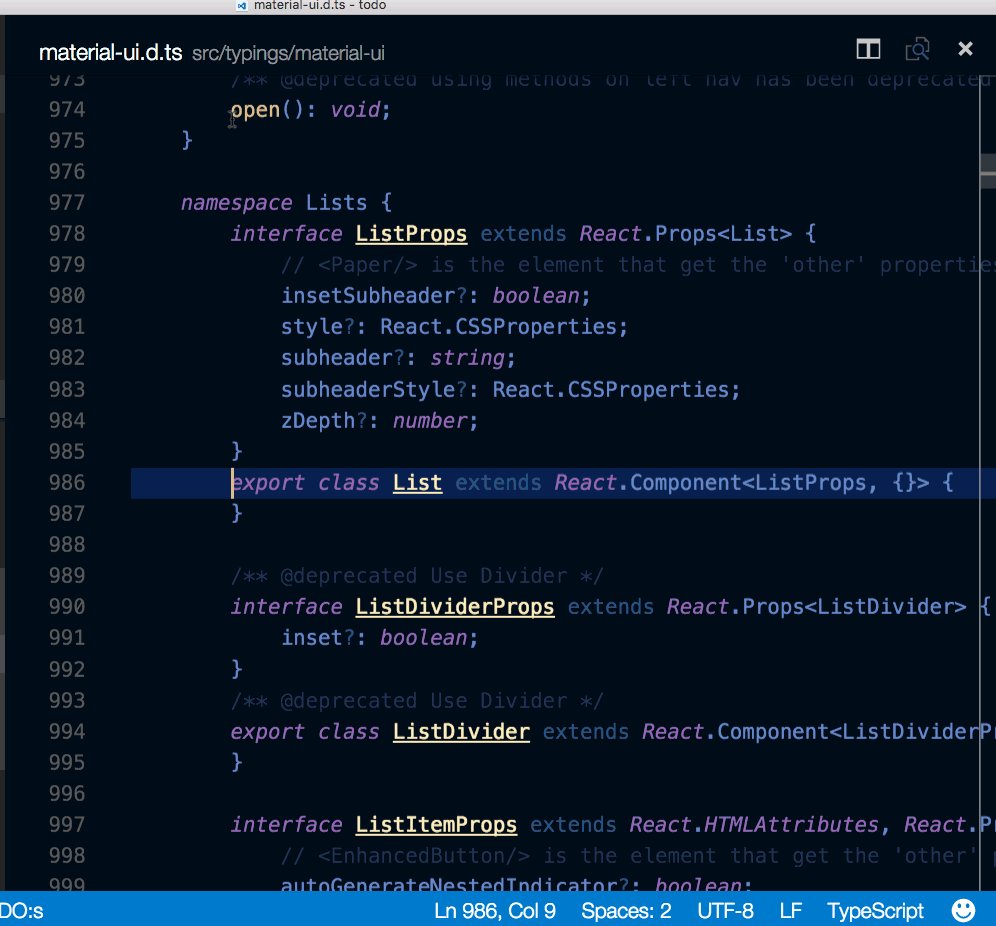
定義へ移動
記号を選択し、F12 と入力します。または、コンテキストメニューまたは Ctrl+クリック (macOSではCmd+クリック) を使用することもできます。

Go > Back コマンドまたは ⌃- (Windows Alt+Left, Linux Ctrl+Alt+-) を使用して、前の場所に移動できます。
型の上にカーソルを置いたときに Ctrl (macOSではCmd) を押すと、型の定義も確認できます。
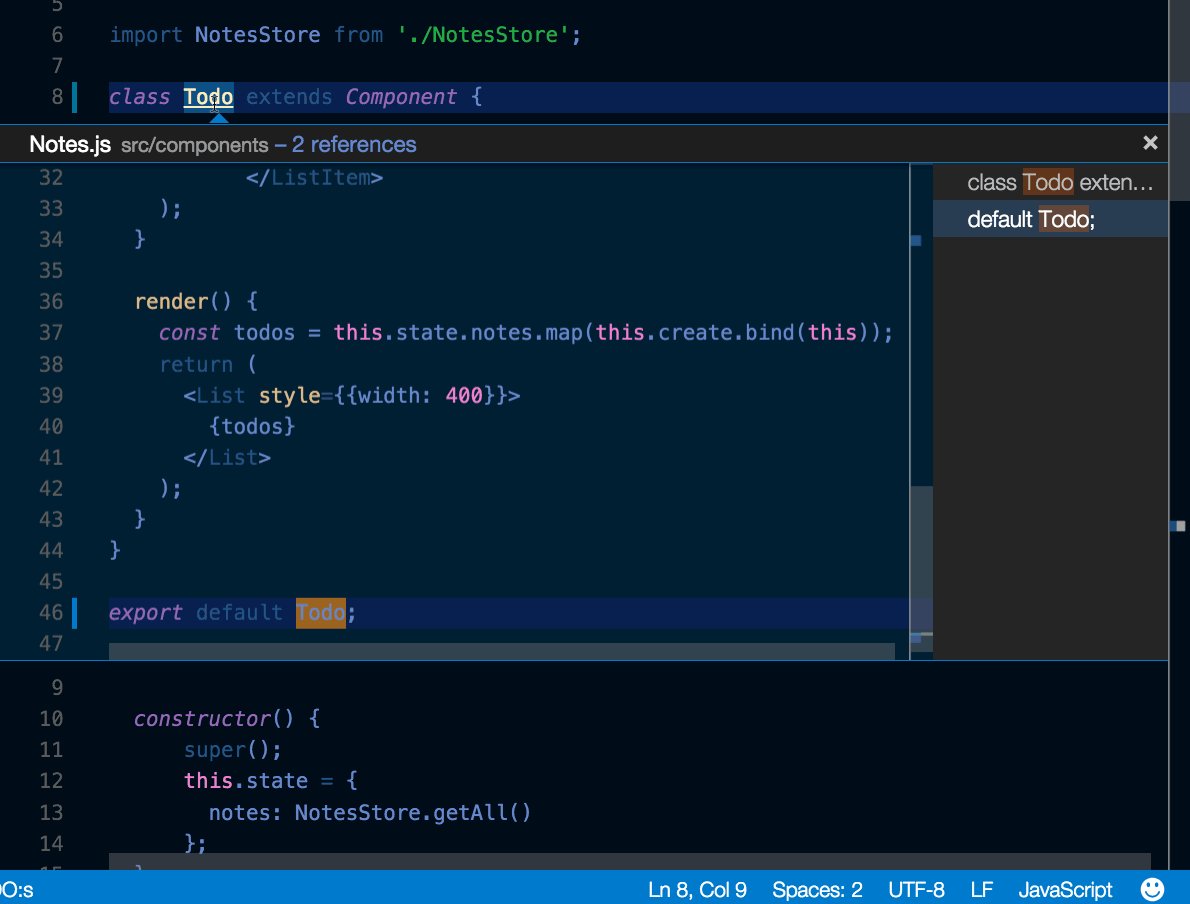
参照に移動
記号を選択し、⇧F12 (Windows, Linux Shift+F12) と入力します。または、コンテキストメニューを使用することもできます。

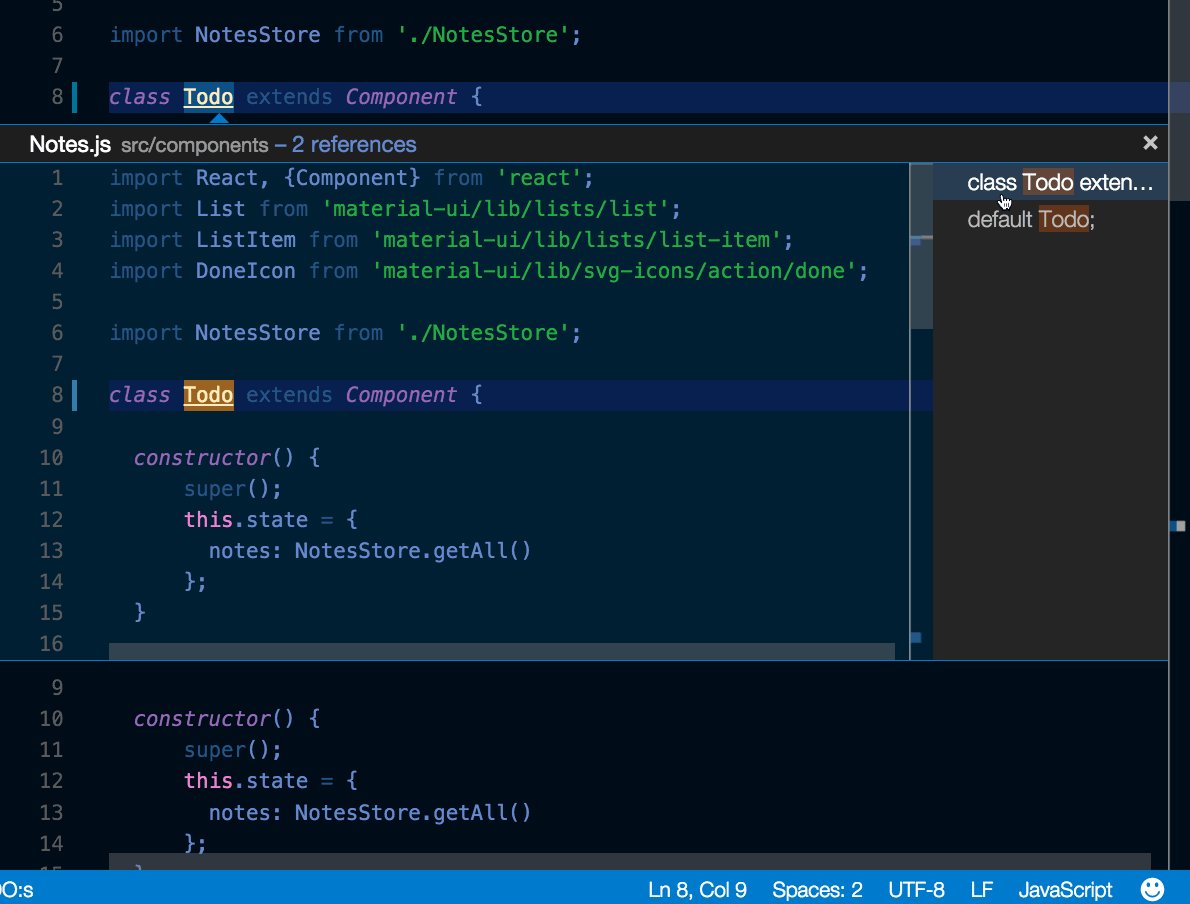
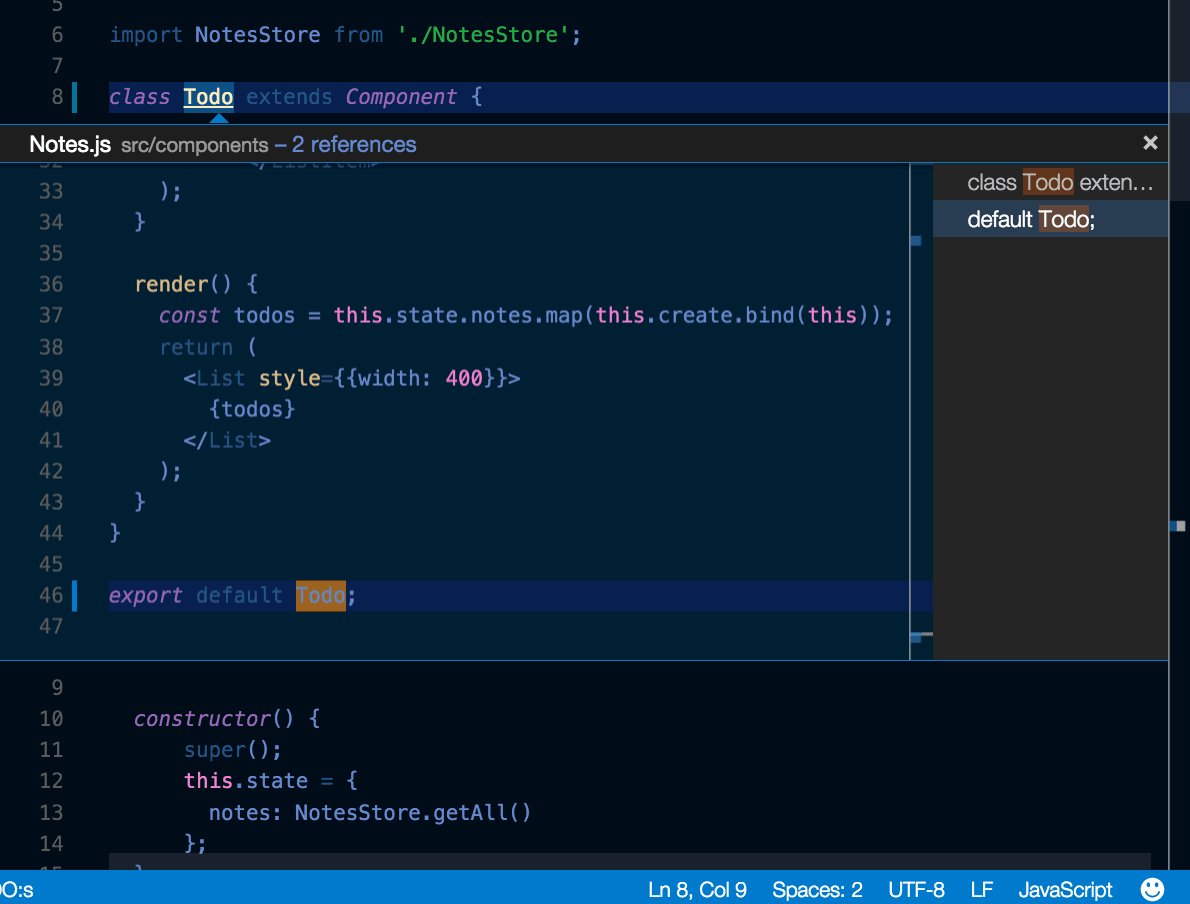
すべての参照を検索ビュー
記号を選択し、⇧⌥F12 (Windows, Linux Shift+Alt+F12) と入力すると、ファイル内のすべてのシンボルが専用ビューに表示される参照ビューが開きます。
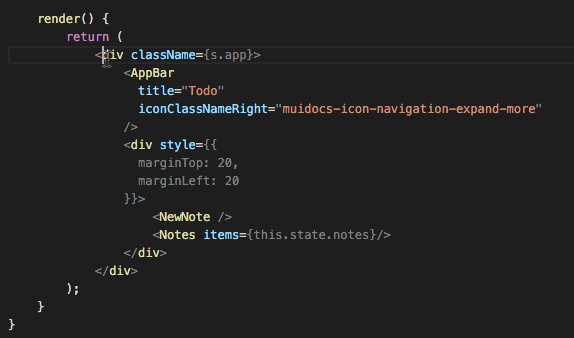
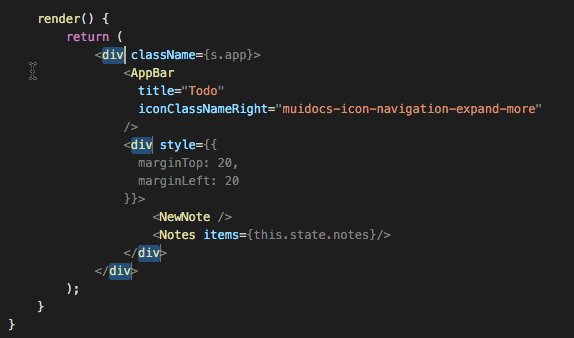
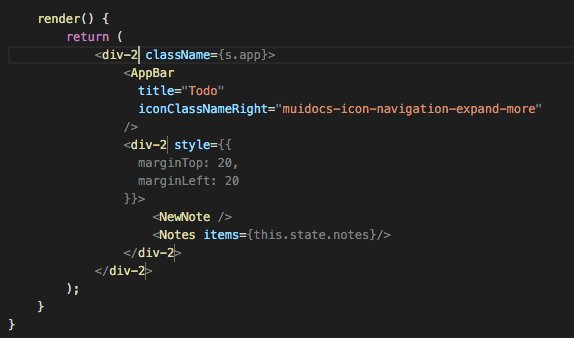
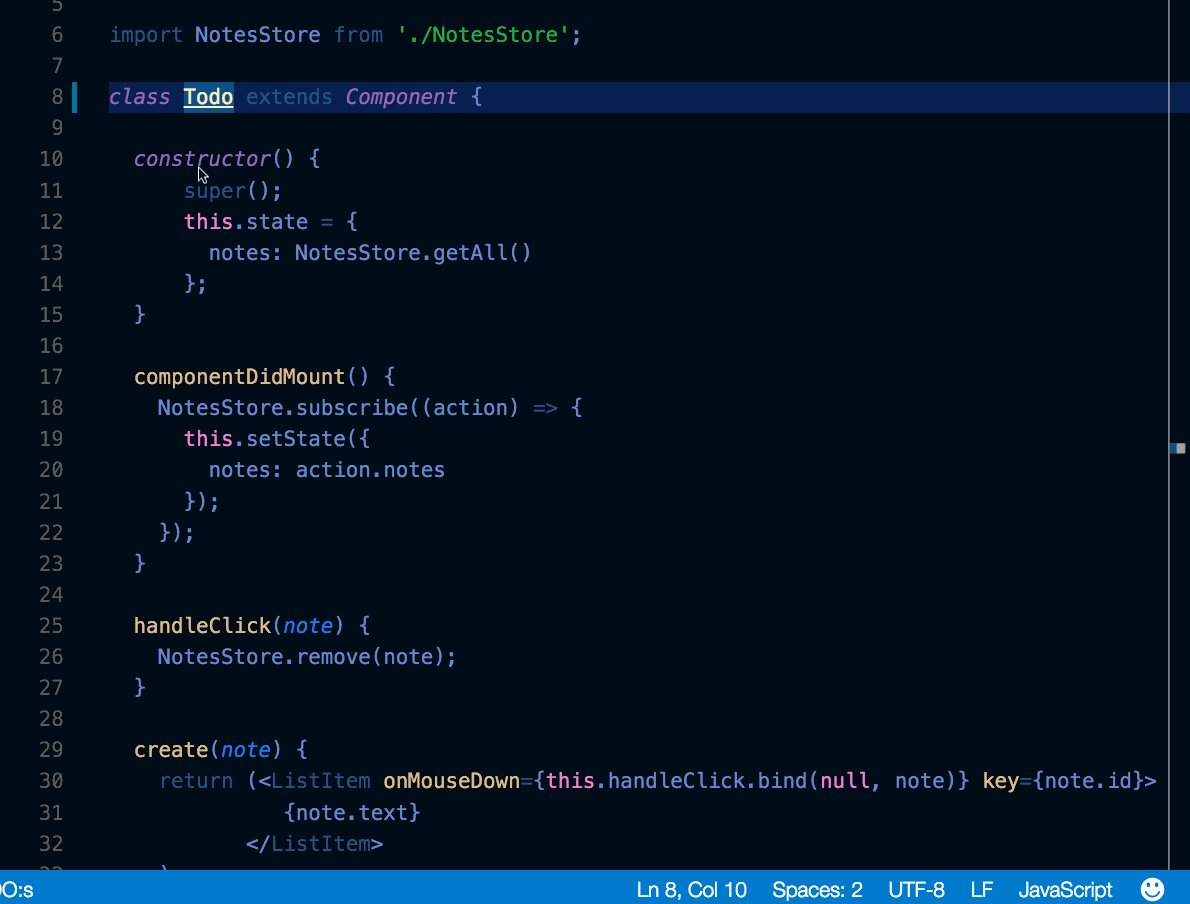
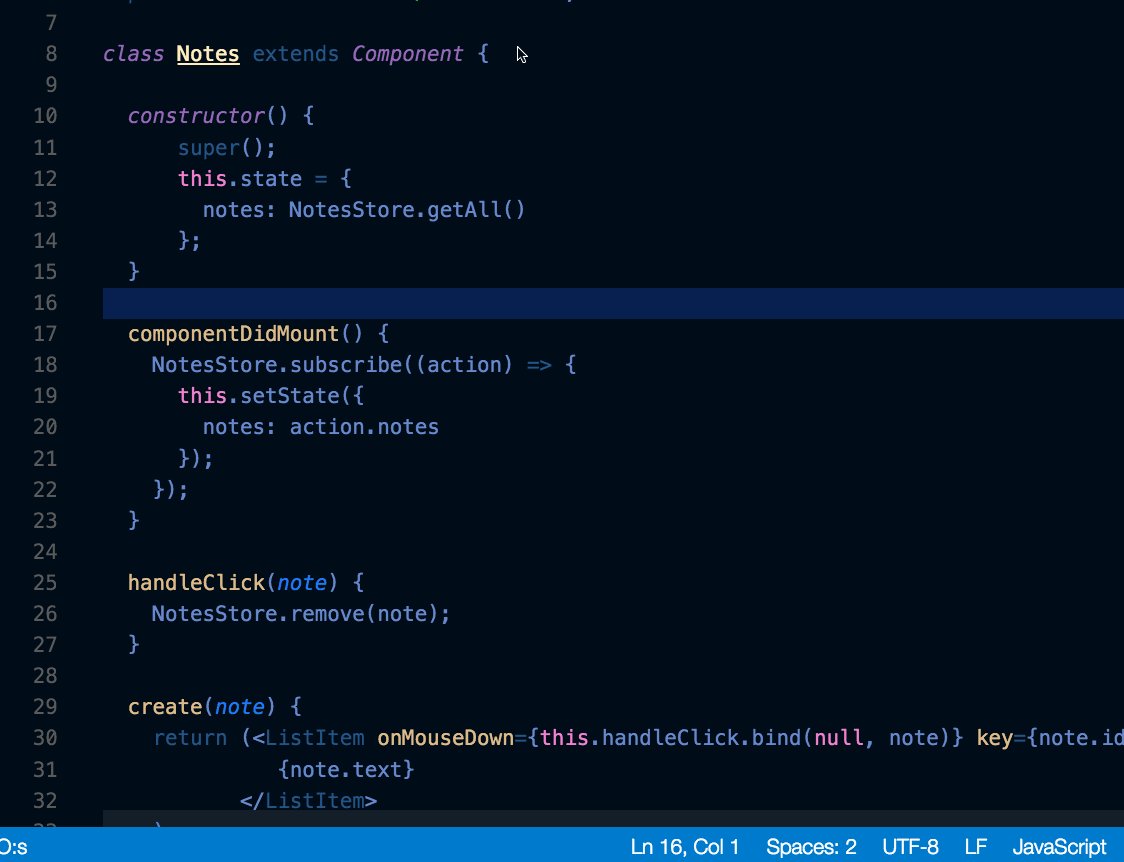
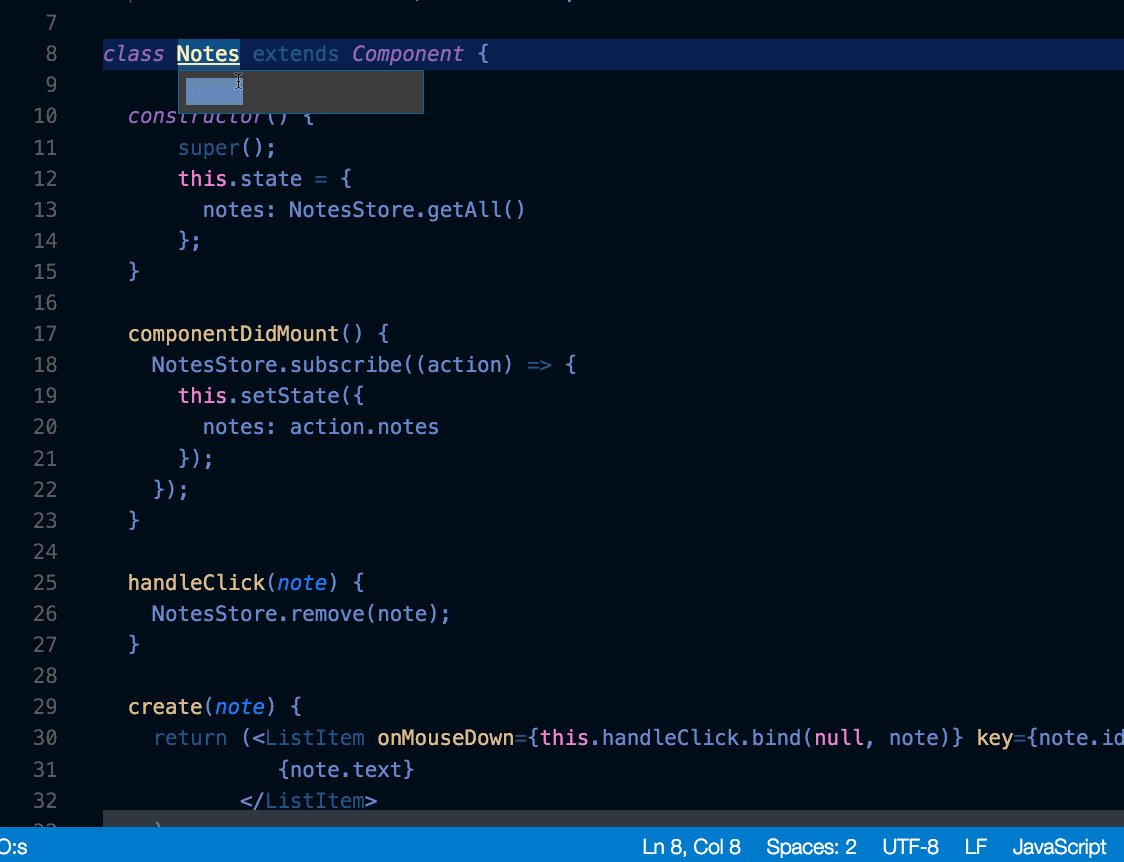
シンボルの名前変更
記号を選択し、F2 と入力します。または、コンテキストメニューを使用することもできます。

検索と変更
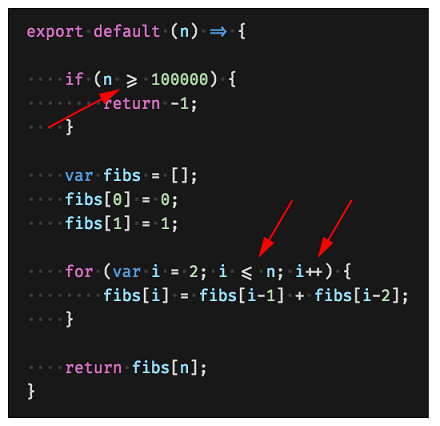
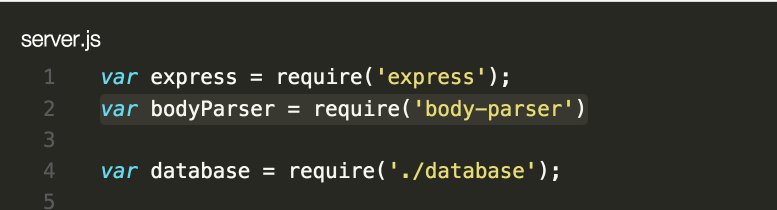
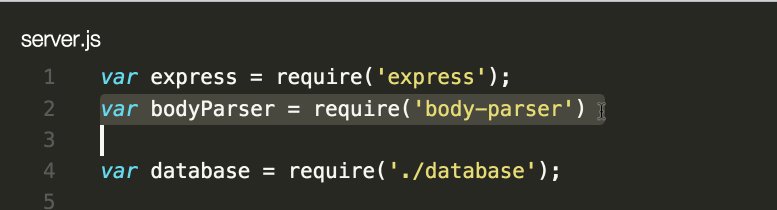
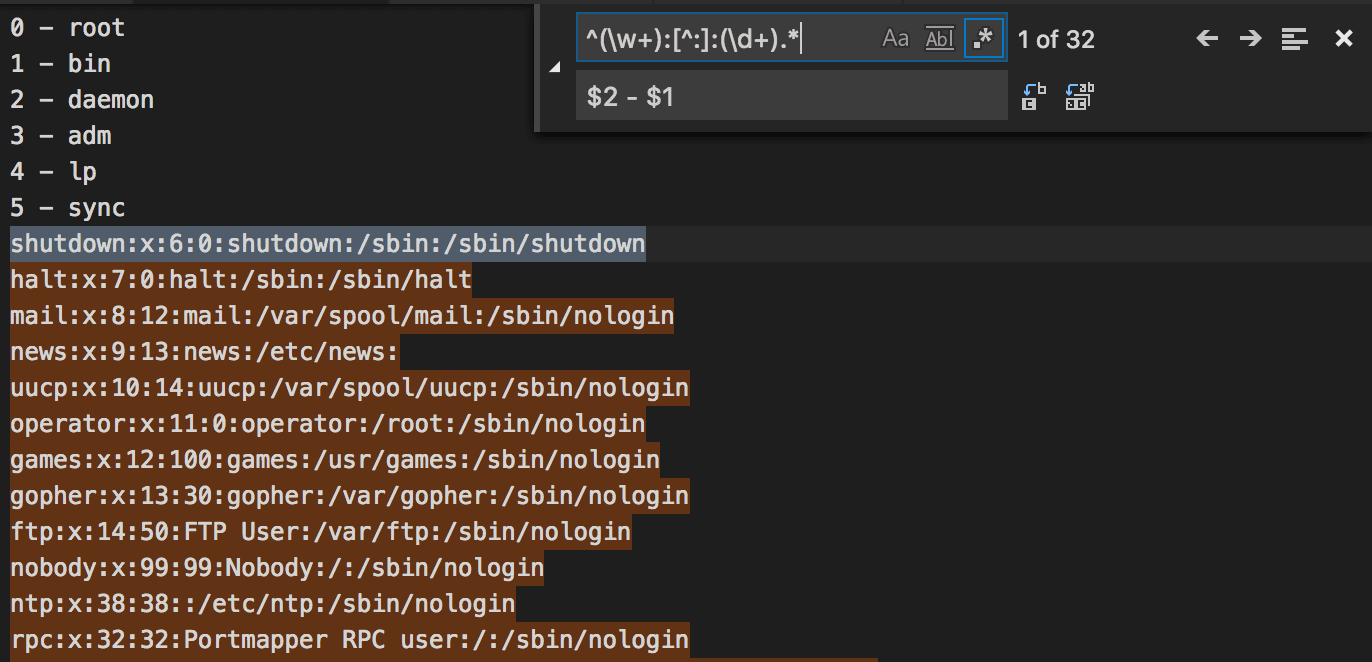
式を検索して置換するだけでなく、キャプチャグループを含む正規表現を使用して、一致した部分を検索して再利用することもできます。検索ボックスで正規表現を使用.* ボタン (⌥⌘R (Windows, Linux Alt+R)) をクリックして正規表現を有効にし、かっこを使用してグループを定義します。その後、Replace フィールドで $1、$2 などを使用して、各グループで一致したコンテンツを再利用できます。

.eslintrc.json
ESLint 拡張機能をインストールします。お好みに応じてリンターを構成します。リンティングルールとオプションの詳細については、ESLint 仕様を参照してください。
ES6 を使用するための構成を次に示します。
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}
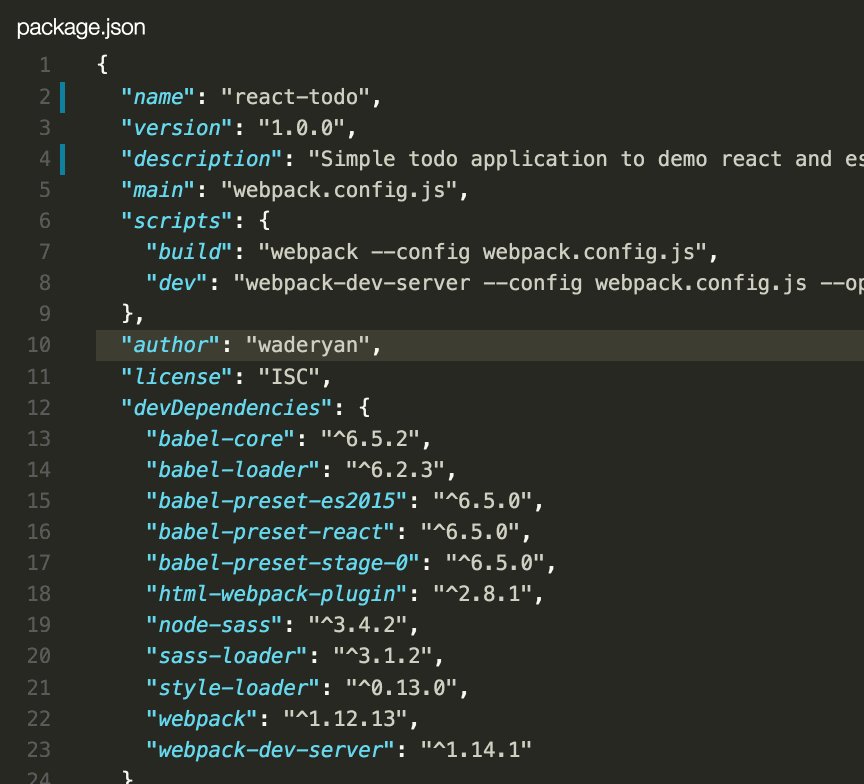
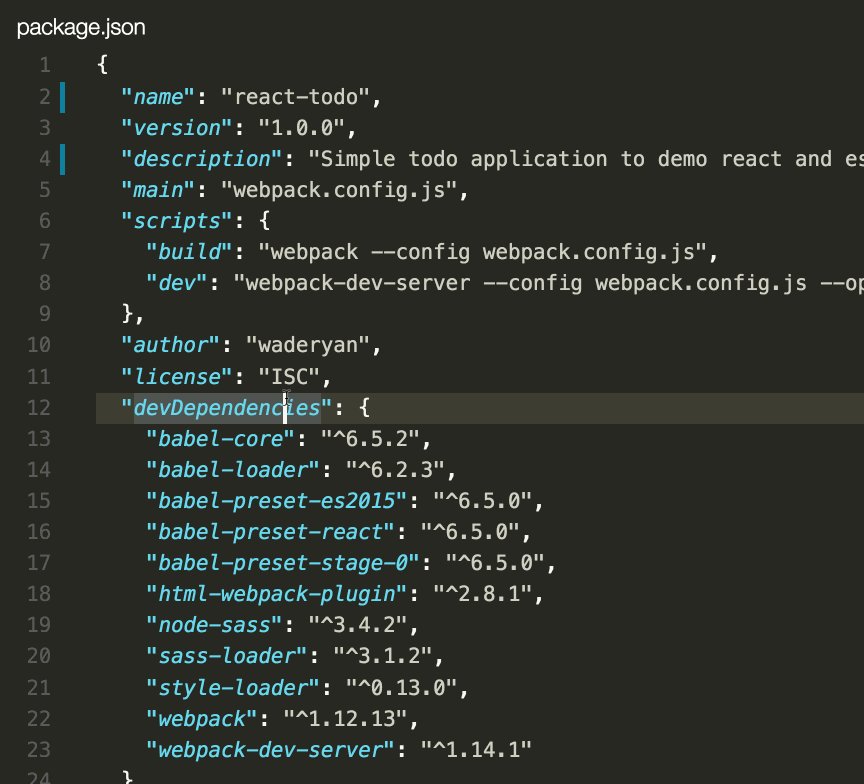
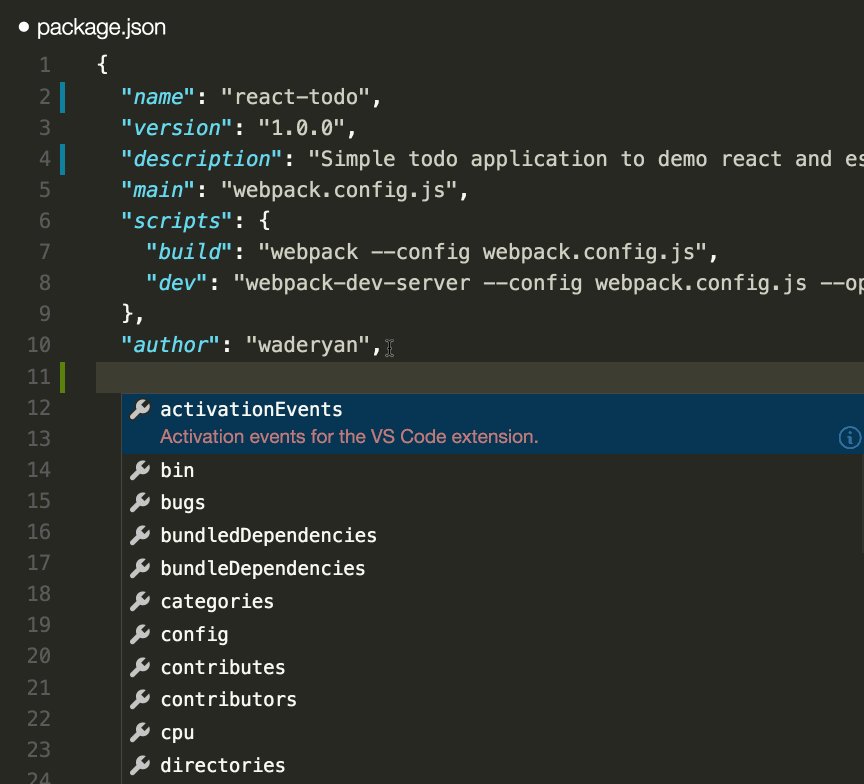
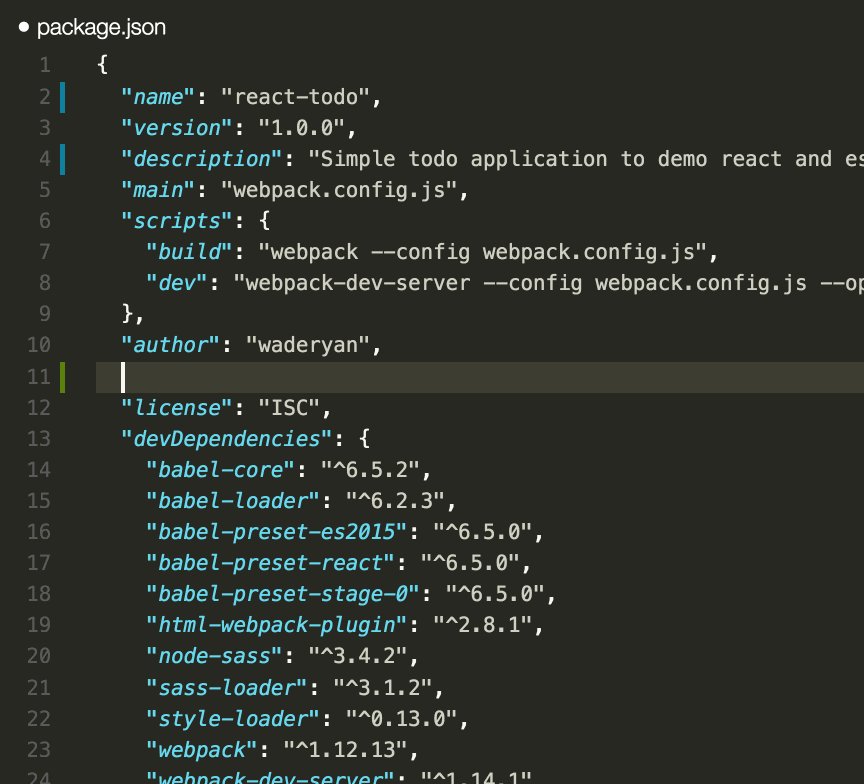
package.json
package.json ファイルの IntelliSense を参照してください。

Emmet 構文

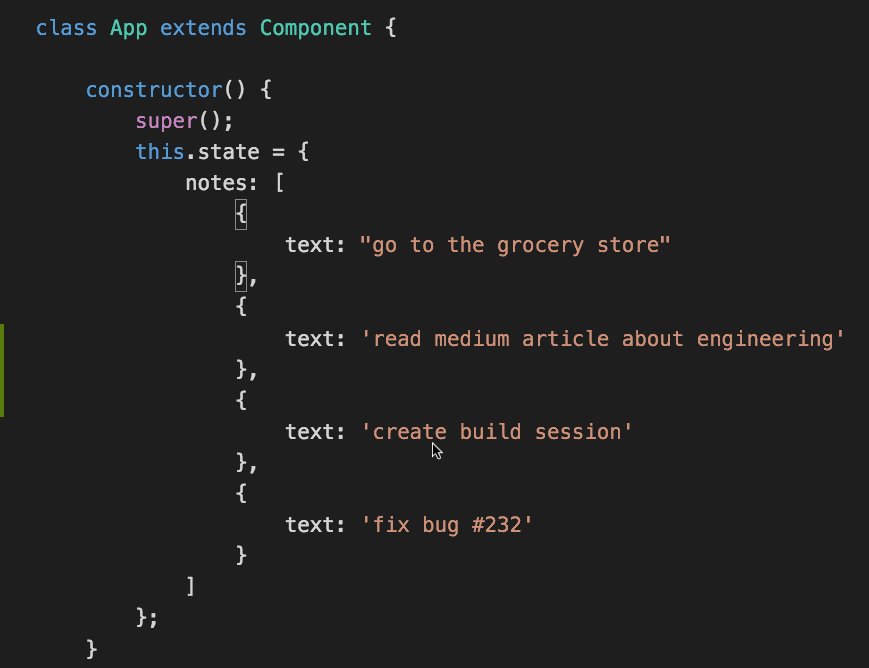
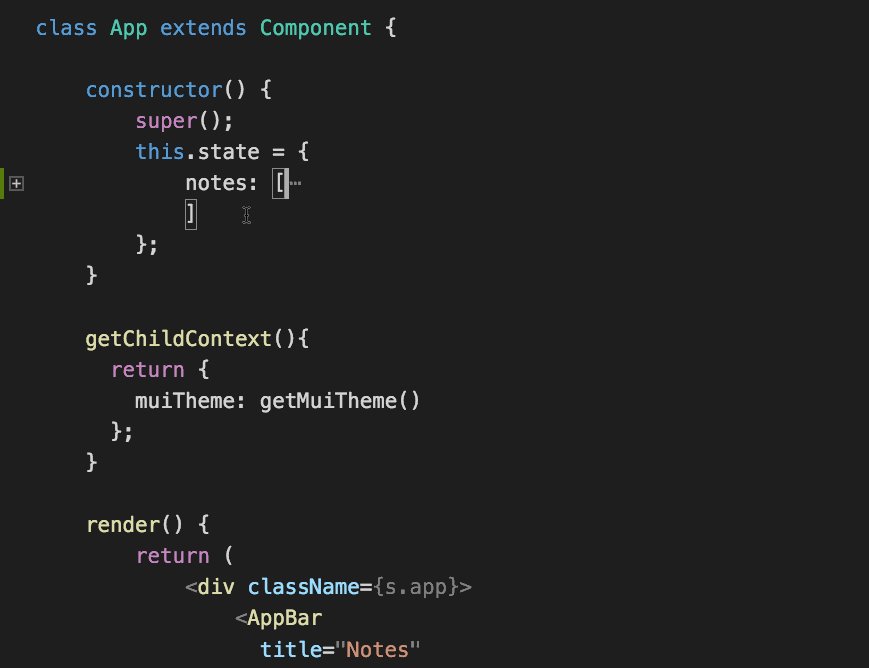
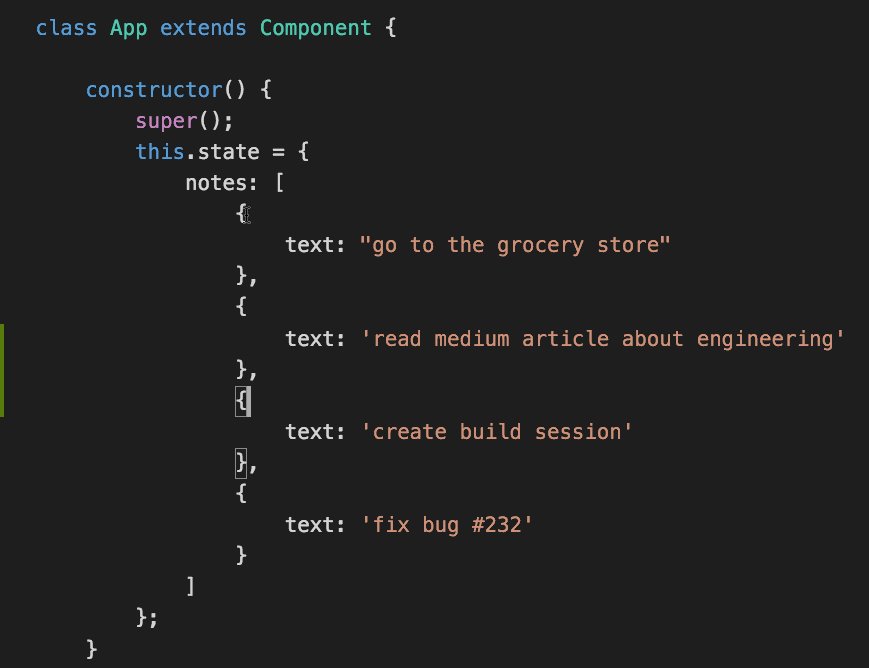
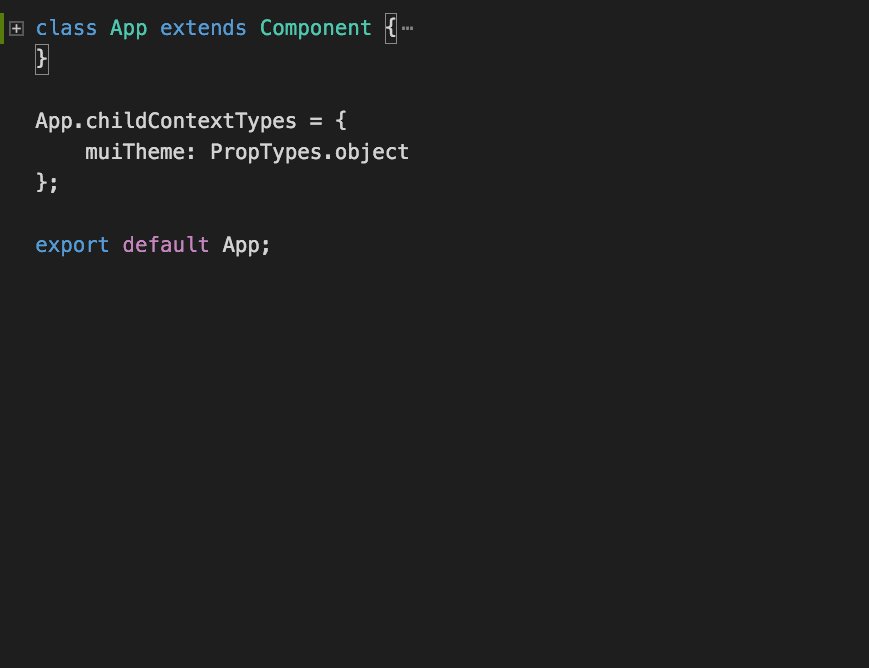
スニペット
カスタムスニペットを作成する
ファイル > 設定 > スニペットの設定を選択し、言語を選択してスニペットを作成します。
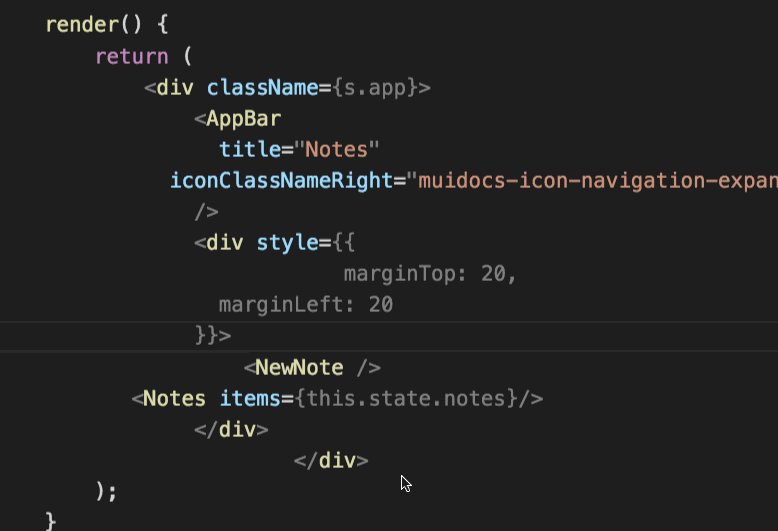
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
"\trender() {",
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},
詳細は独自のスニペットの作成をご覧ください。
Git 統合
キーボードショートカット: ⌃⇧G (Windows, Linux Ctrl+Shift+G)
Git 統合は VS Code に「箱から出してすぐに」付属しています。VS Code の拡張機能マーケットプレイスから他のソースコード管理 (SCM) プロバイダーをインストールできます。このセクションでは Git 統合について説明しますが、UI とジェスチャーの多くは他の SCM プロバイダーでも共通です。
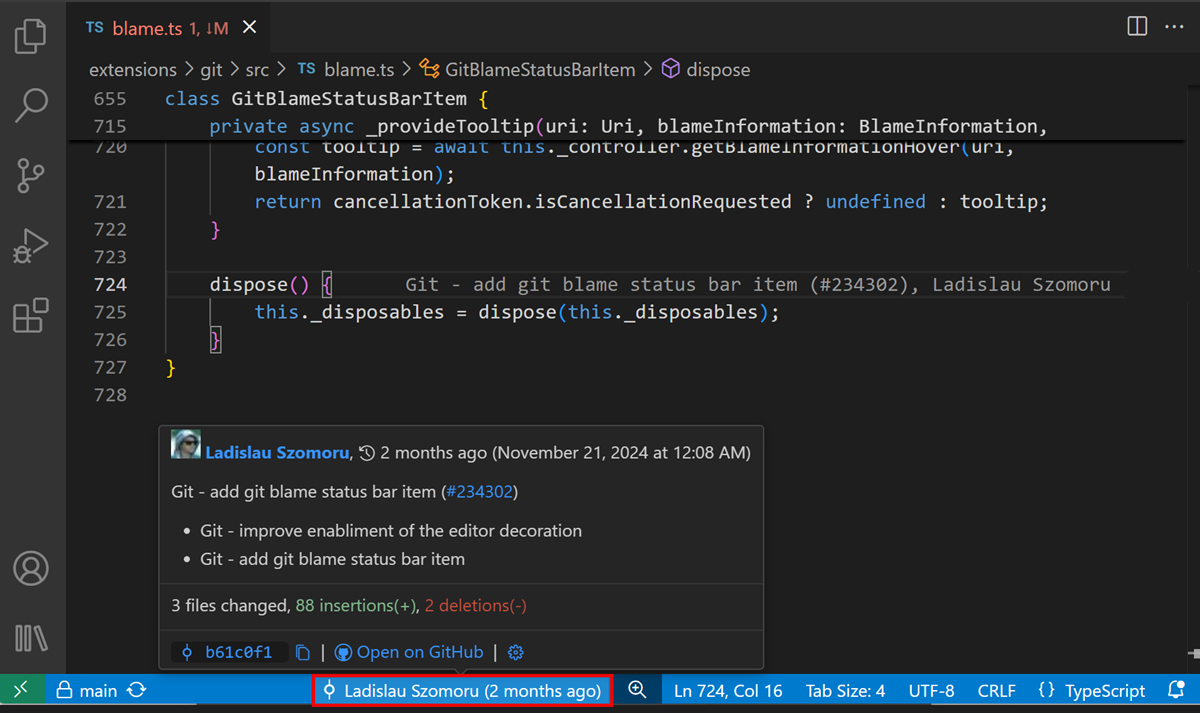
Git blame
VS Code は、エディター内とステータスバーに Git blame 情報をインラインで表示します。ステータスバーの項目またはインラインヒントにカーソルを合わせると、詳細な Git blame 情報が表示されます。

Git blame 情報を有効または無効にするには、Git: Git Blame エディターデコレーションを切り替えるおよびGit: Git Blame ステータスバー項目を切り替えるコマンドを使用するか、これらの設定を構成します。
VS Code での Git blame のサポートとレイアウトのカスタマイズ方法について詳しく学びます。
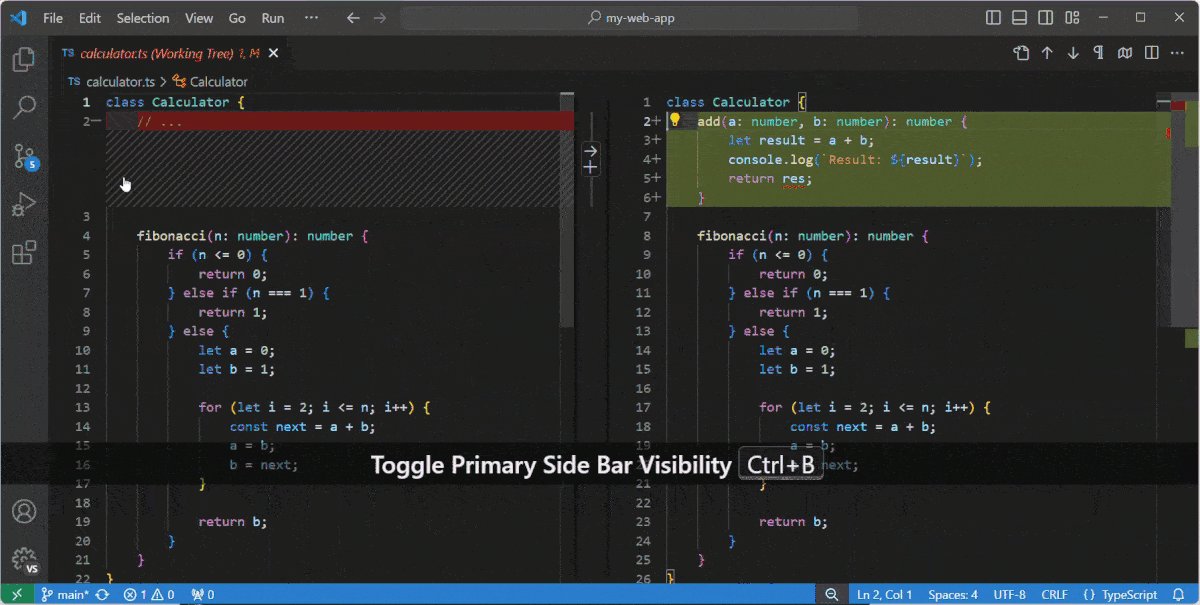
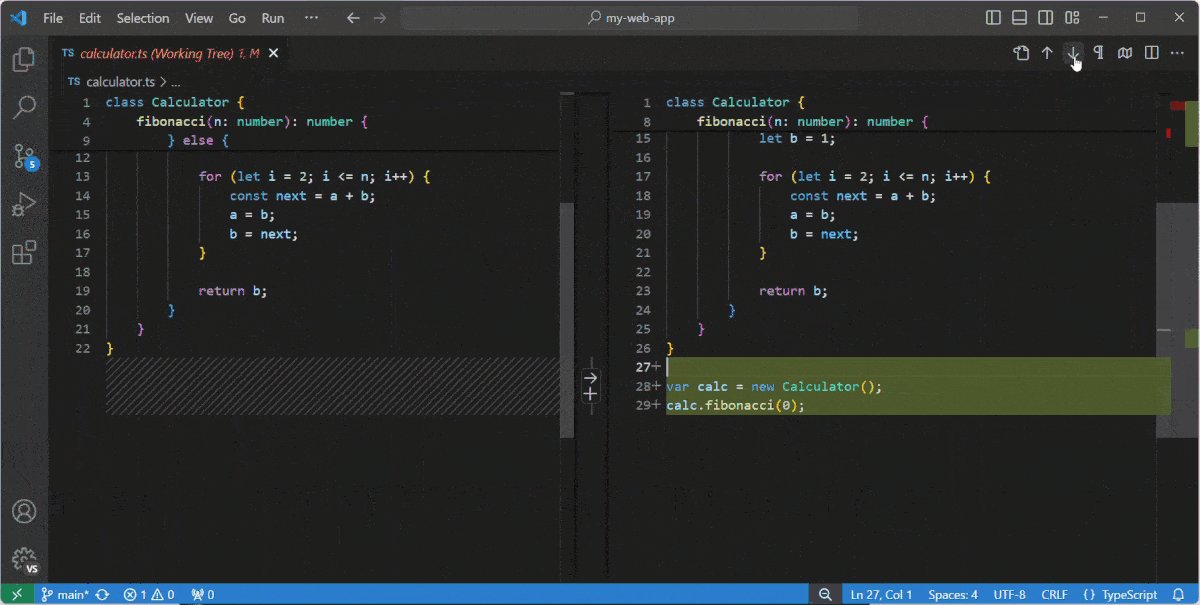
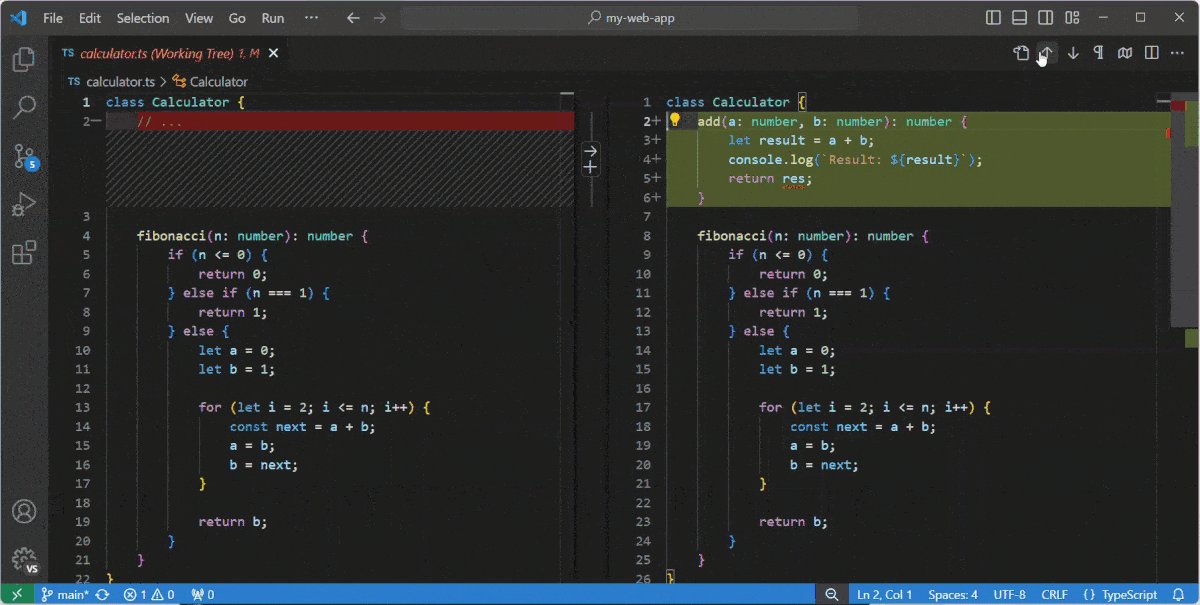
差分
ソース管理ビューからファイルを選択して、差分エディターを開きます。または、右上の変更を開くボタンを選択して、現在開いているファイルの差分を表示します。

ビュー
差分のデフォルトビューは並列ビューです。
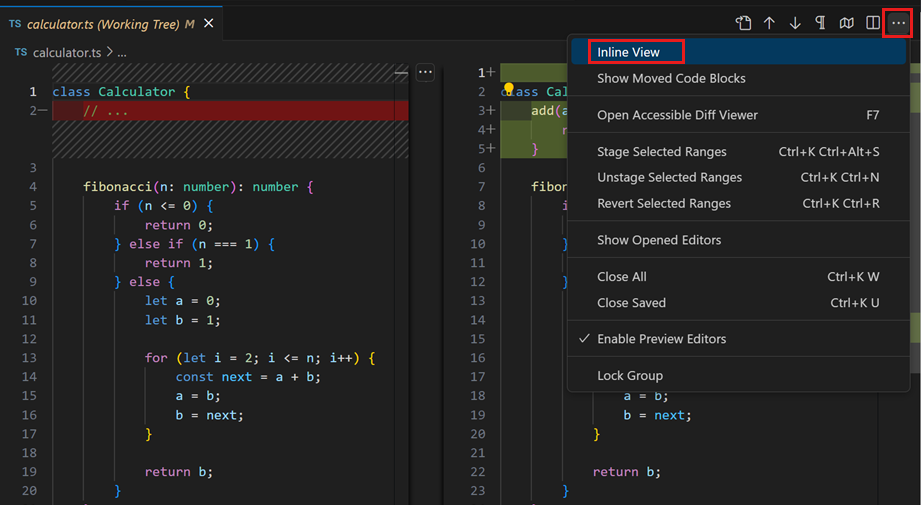
右上のその他のアクション (...) ボタンを選択し、次にインラインビューを選択して、インラインビューを切り替えます。

インラインビューをデフォルトにしたい場合は、"diffEditor.renderSideBySide": false 設定を構成します。
アクセシブルな差分ビューア
F7 と ⇧F7 (Windows, Linux Shift+F7) を使用して差分間を移動します。これにより、変更が統一されたパッチ形式で表示されます。矢印キーで行を移動でき、Enter を押すと差分エディターに戻り、選択された行にジャンプします。

保留中の変更を編集する
差分エディターで変更を表示している間、差分エディターの保留中の変更側で直接編集を行うことができます。
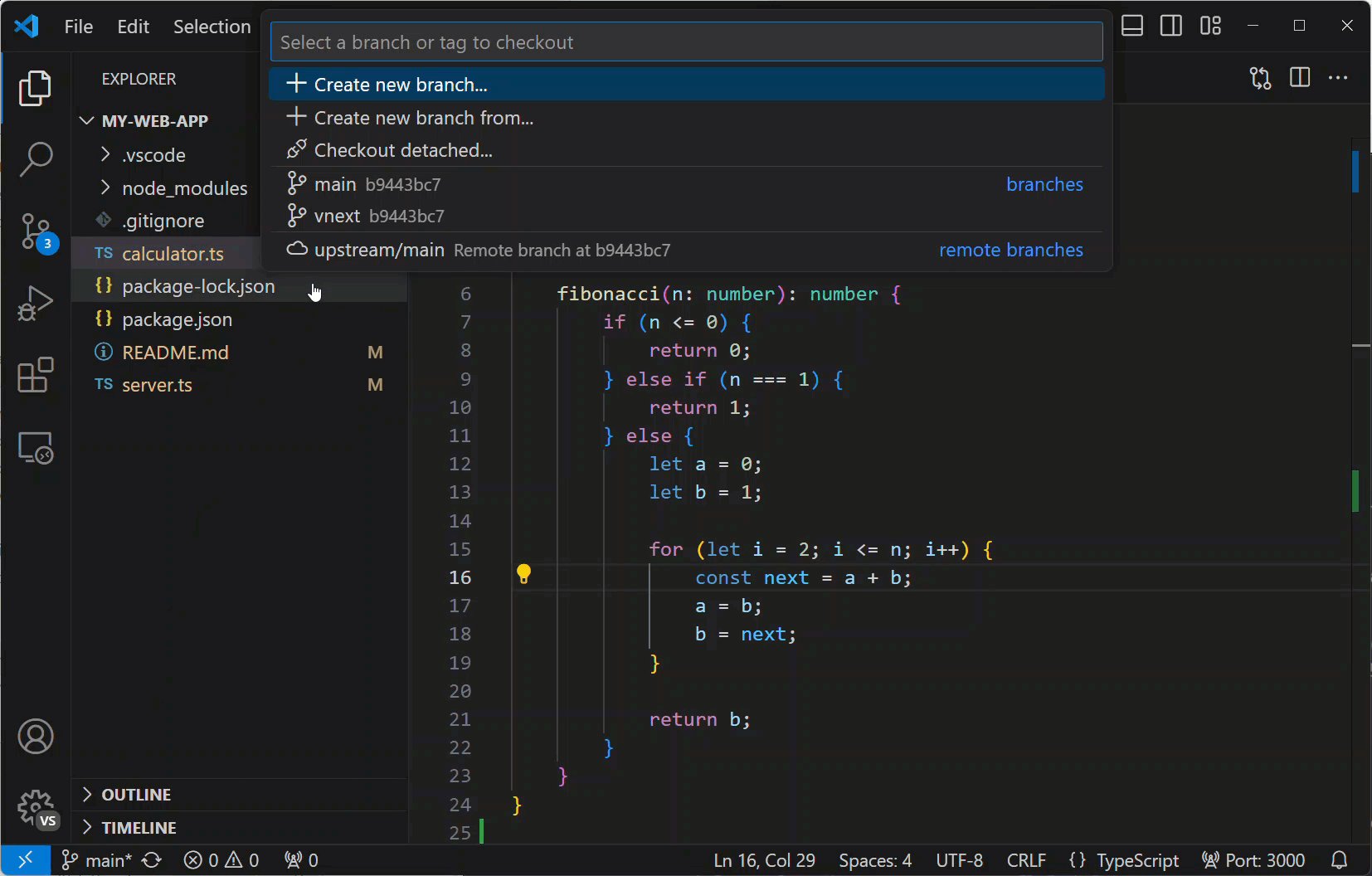
ブランチ
ステータスバーから Git ブランチを簡単に切り替えます。

ステージング
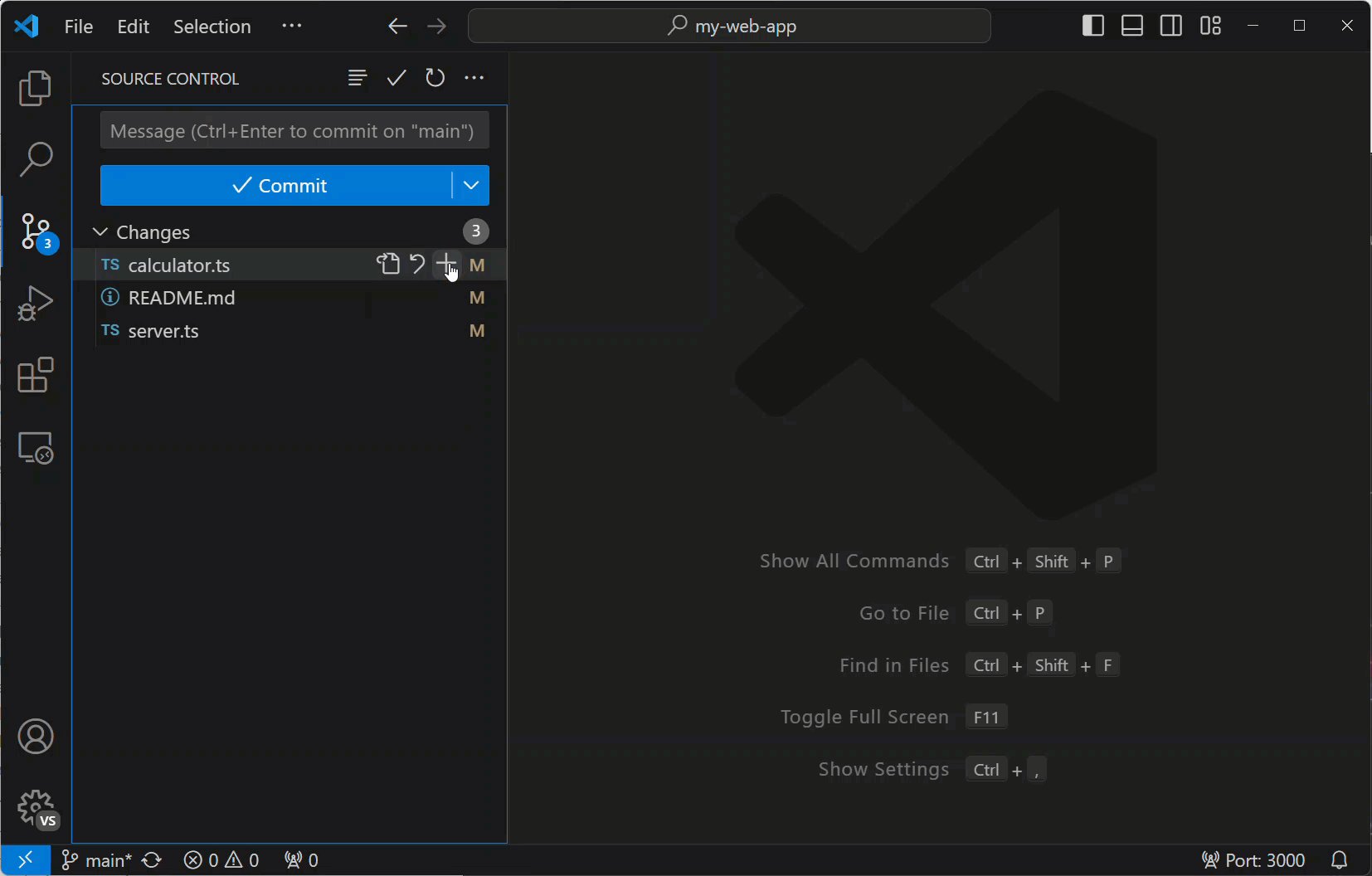
ファイルの変更をステージする
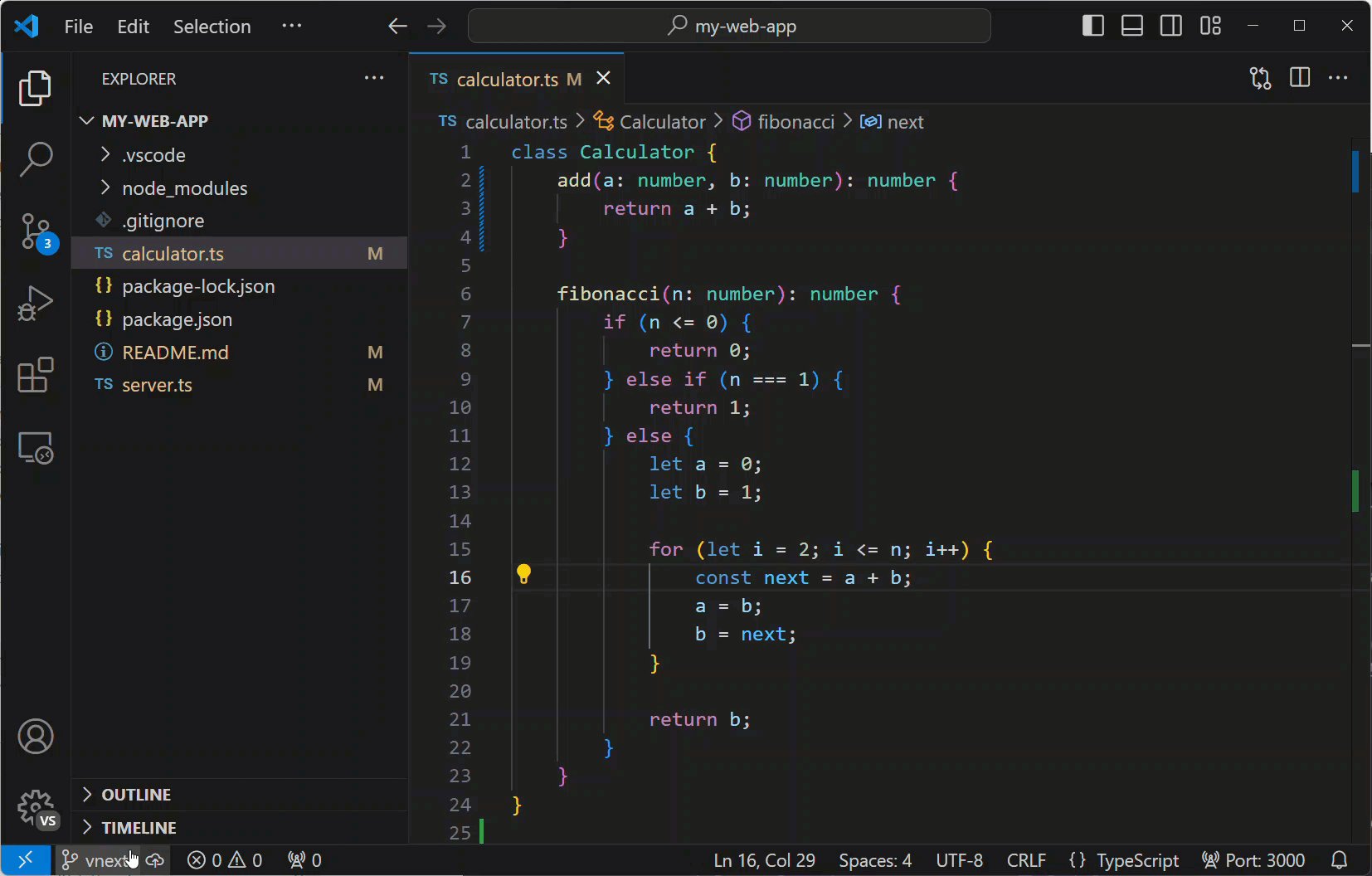
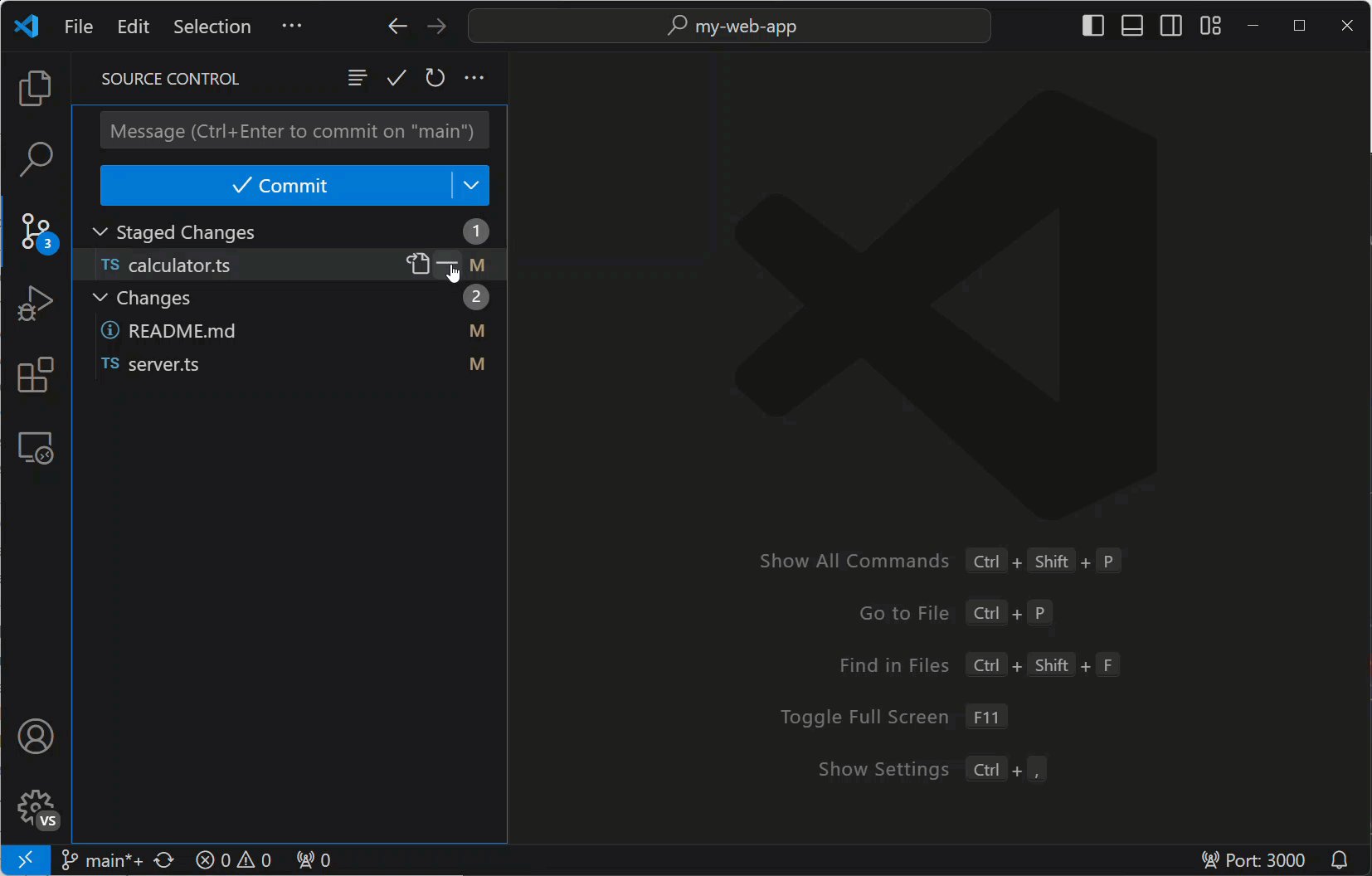
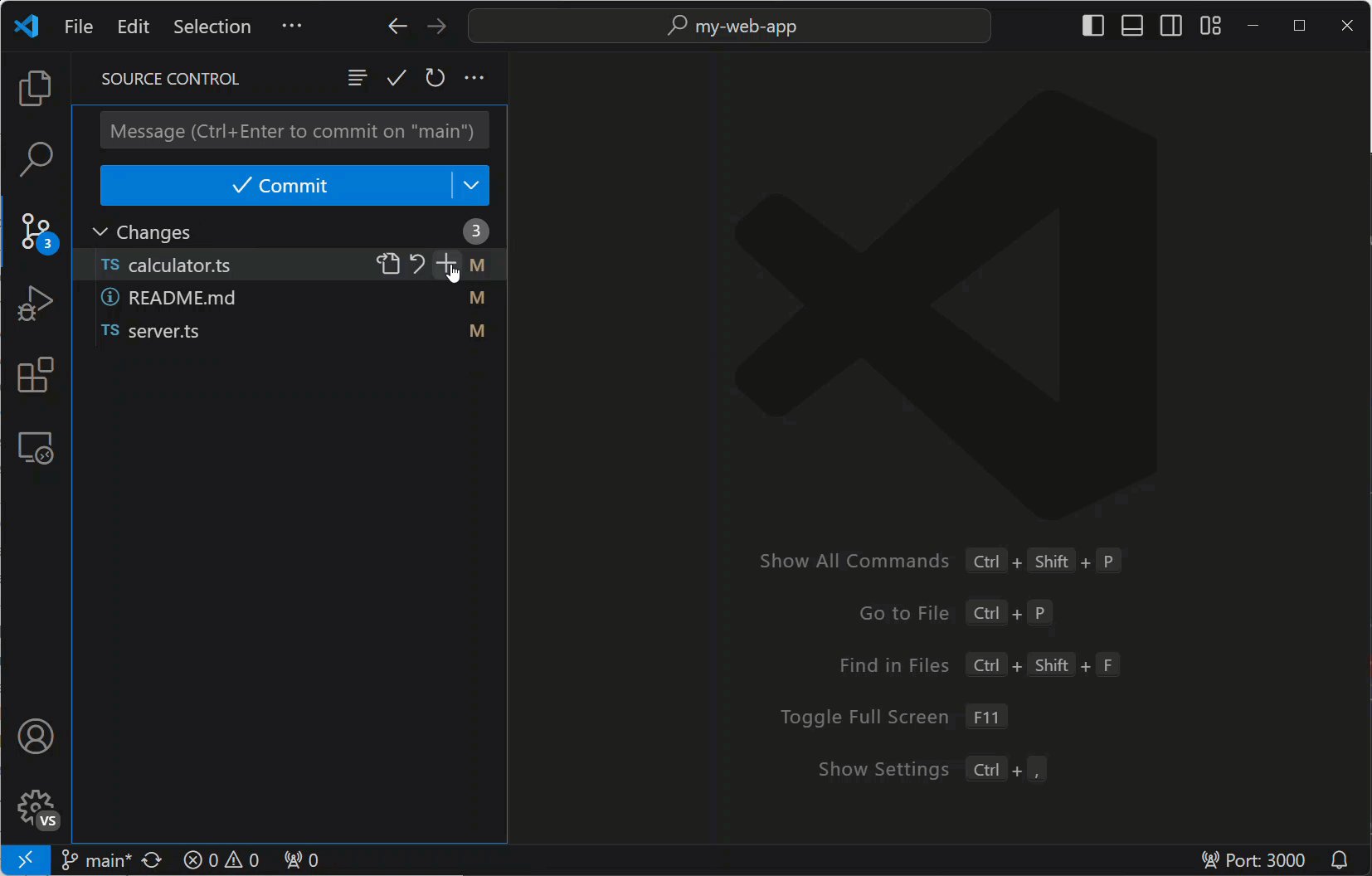
ファイルの数にカーソルを合わせてプラスボタンを選択すると、ファイルがステージされます。
マイナスボタンを選択すると、変更がアンステージされます。

選択範囲をステージする
ファイル内のテキストを選択し、コマンドパレットまたは差分エディターのコンテキストメニュー (右クリック) から選択範囲をステージを選択することで、ファイルの一部をステージングできます。
最後のコミットを元に戻す
(...) ボタンを選択し、コミット > 最後のコミットを元に戻すを選択して、前のコミットを元に戻します。変更は「ステージされた変更」セクションに追加されます。

Git 出力を参照
VS Code を使用すると、実際にどの Git コマンドが実行されているかを簡単に確認できます。これは、Git を学習しているときや、難しいソース管理の問題をデバッグしているときに役立ちます。
Git 出力を表示するには、ソース管理ビューの (...) ボタンを選択し、Git 出力を表示を選択するか、Git: Git 出力を表示コマンドを使用するか、出力の切り替えコマンド (⇧⌘U (Windows Ctrl+Shift+U, Linux Ctrl+K Ctrl+H)) を使用し、ドロップダウンからGitを選択します。
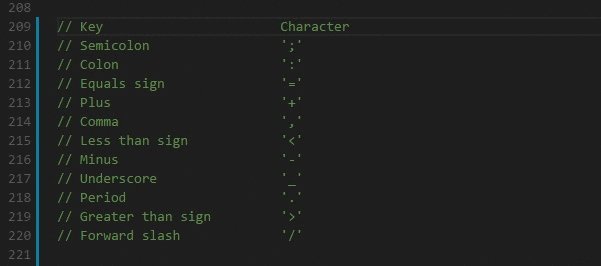
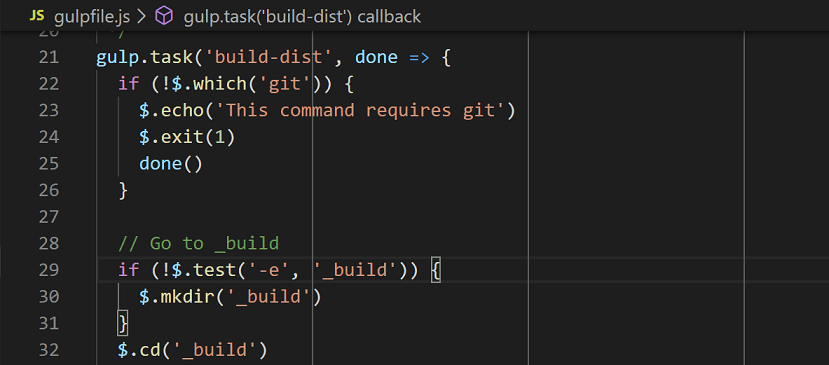
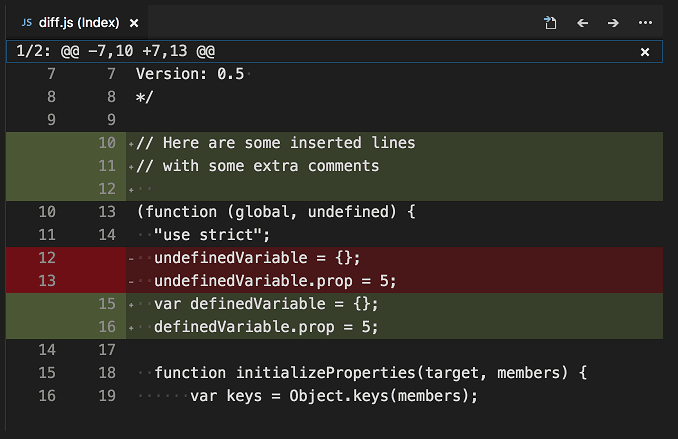
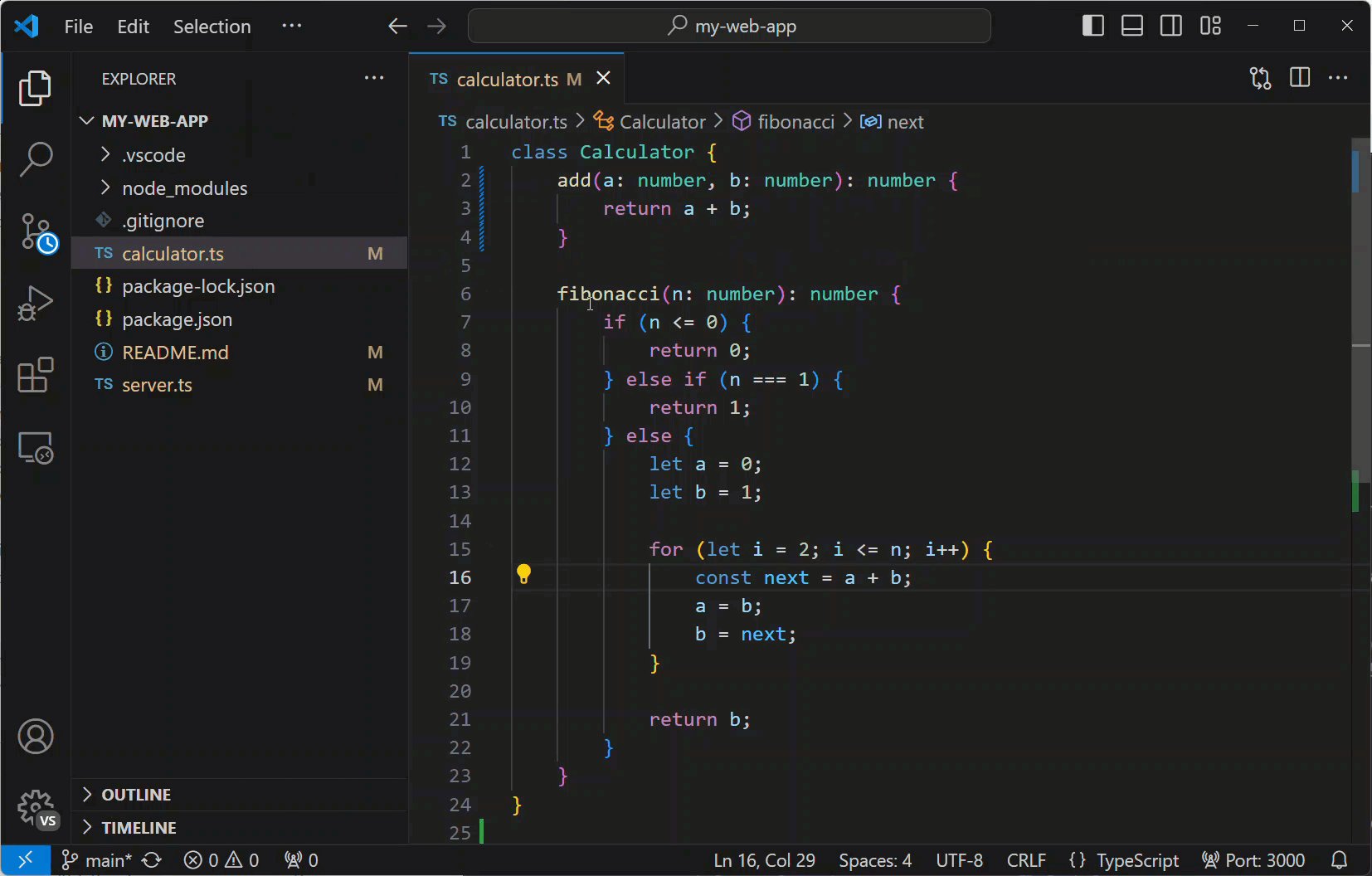
ガターインジケーター
エディターは、ガターで変更 (追加、変更、削除された行) がどこで、どのように行われたかを示す視覚的な手がかりを提供します。詳細については、ソース管理のドキュメントを参照してください。
![]()
マージの競合を解決する
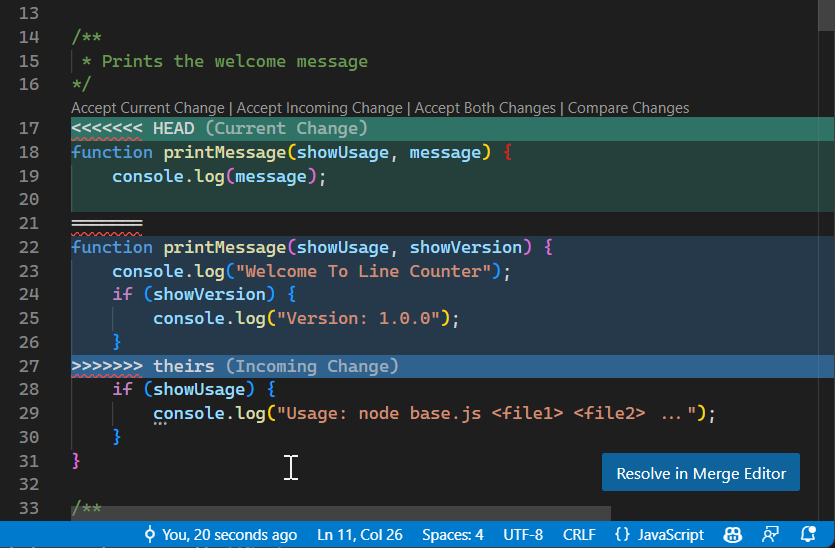
マージ中、ソース管理ビュー (⌃⇧G (Windows, Linux Ctrl+Shift+G)) に移動し、差分ビューで変更を行います。
インライン CodeLens を使用してマージの競合を解決できます。これにより、現在の変更を受け入れる、受信変更を受け入れる、両方の変更を受け入れる、および変更を比較することができます。

ソース管理ドキュメントのマージの競合の解決について詳しく学びます。
VS Code をデフォルトのマージツールとして設定する
git config --global merge.tool vscode
git config --global mergetool.vscode.cmd 'code --wait $MERGED'
VS Code をデフォルトの diff ツールとして設定する
git config --global diff.tool vscode
git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
ファイルをクリップボードと比較
キーボードショートカット: ⌘K C (Windows, Linux Ctrl+K C)
コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) でファイル: アクティブなファイルをクリップボードと比較コマンドを使用して、アクティブなファイルをクリップボードの内容とすばやく比較します。
デバッグ
デバッガの設定
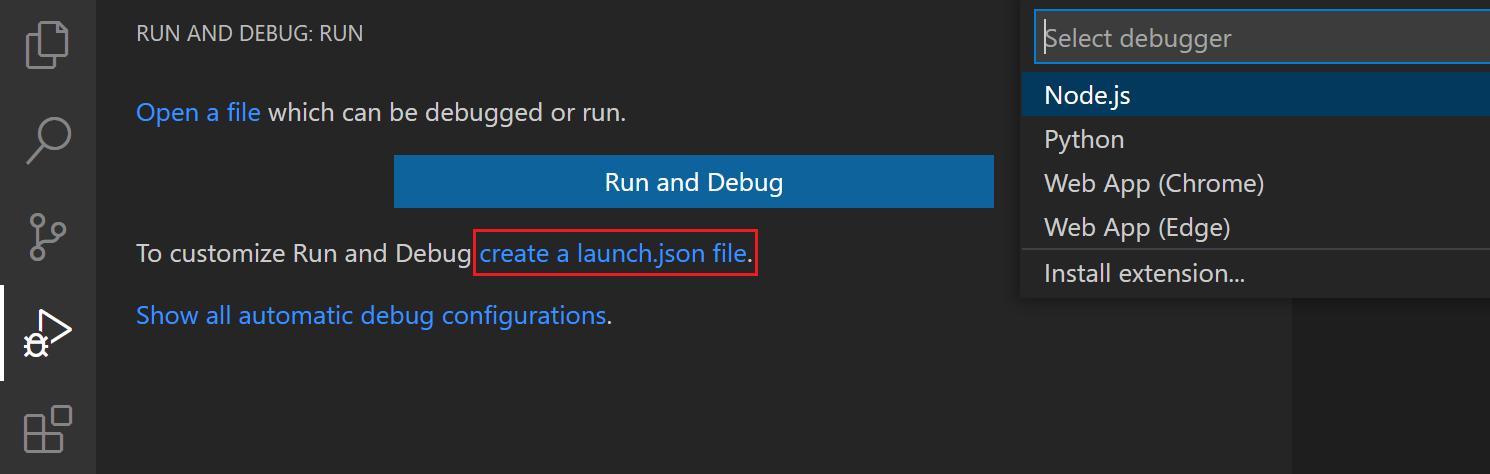
実行とデバッグビュー (⇧⌘D (Windows, Linux Ctrl+Shift+D)) から、launch.json ファイルを作成を選択します。これにより、プロジェクトに一致する環境 (Node.js、Python、C++ など) を選択するよう促されます。これにより、ワークスペースにデバッガー設定を含む launch.json ファイルが生成されます。
Node.js のサポートは組み込まれており、その他の環境では適切な言語拡張機能をインストールする必要があります。詳細については、デバッグドキュメントを参照してください。

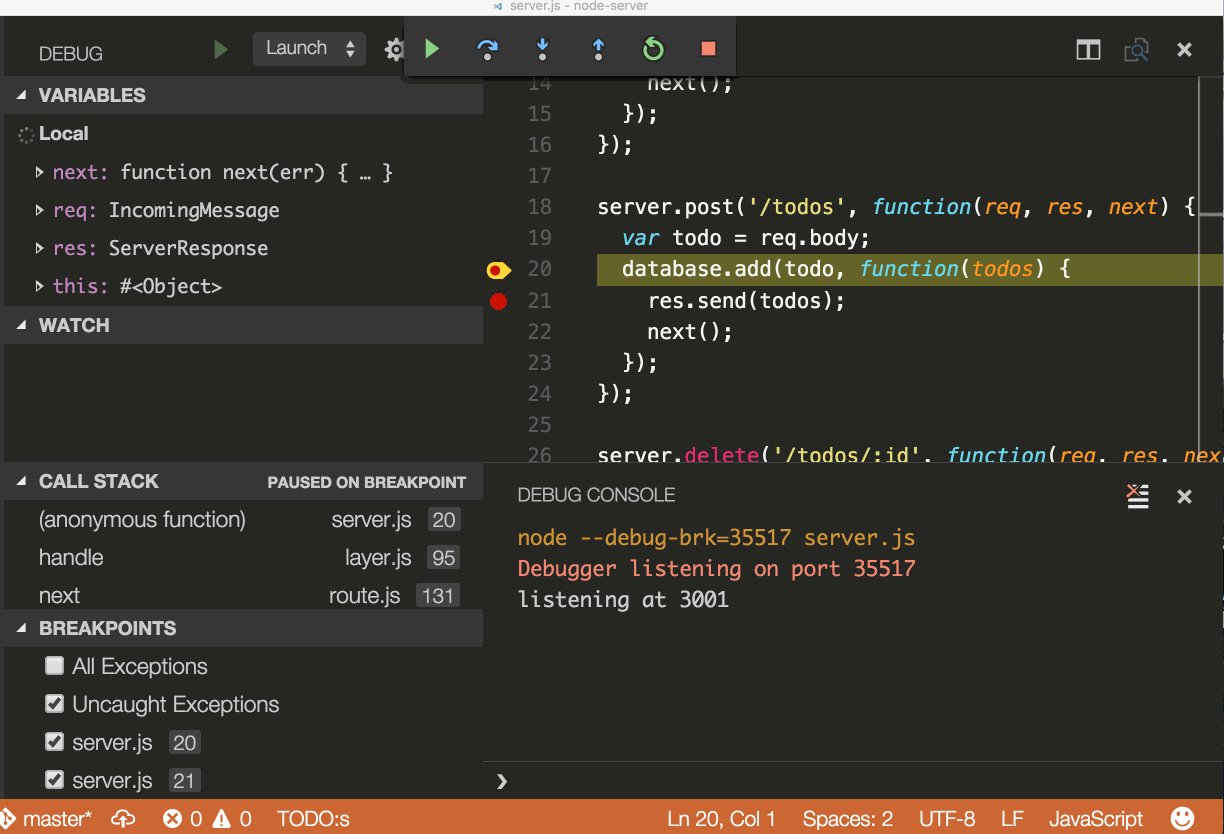
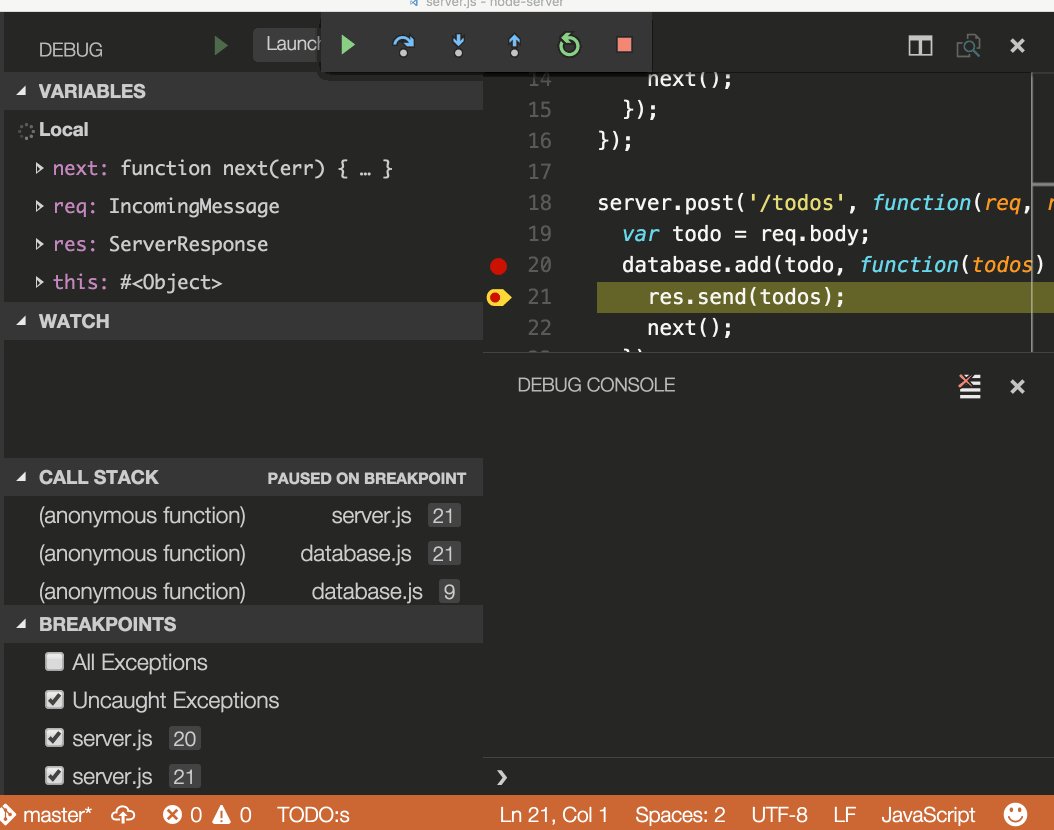
ブレークポイントとステップ実行
エディターの余白をクリックするか、現在の行で F9 を使用してブレークポイントを切り替えます。エディターの余白のブレークポイントは、通常、赤い塗りつぶされた円として表示されます。
デバッグセッションが開始されると、デバッグツールバーがエディターの上部に表示され、デバッグ中にコードをステップ実行またはステップインできます。デバッグアクションの詳細については、デバッグドキュメントを参照してください。

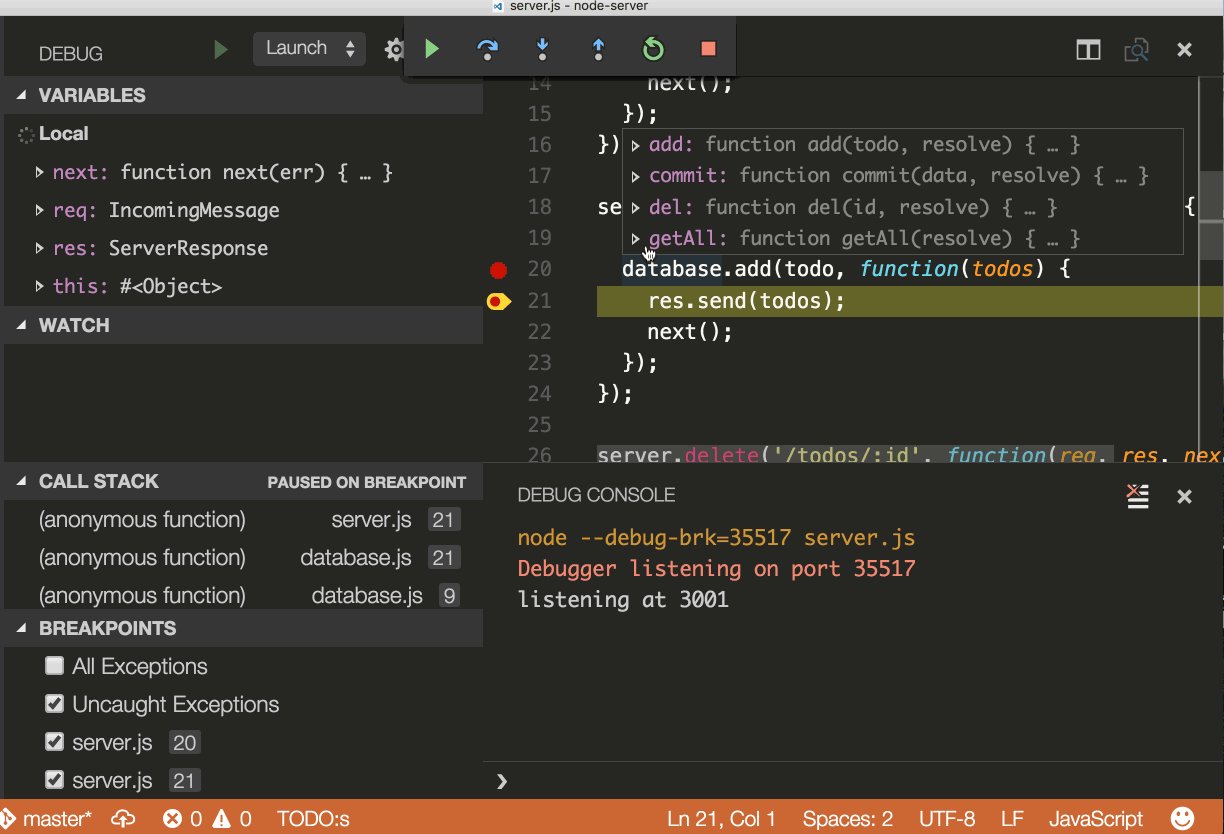
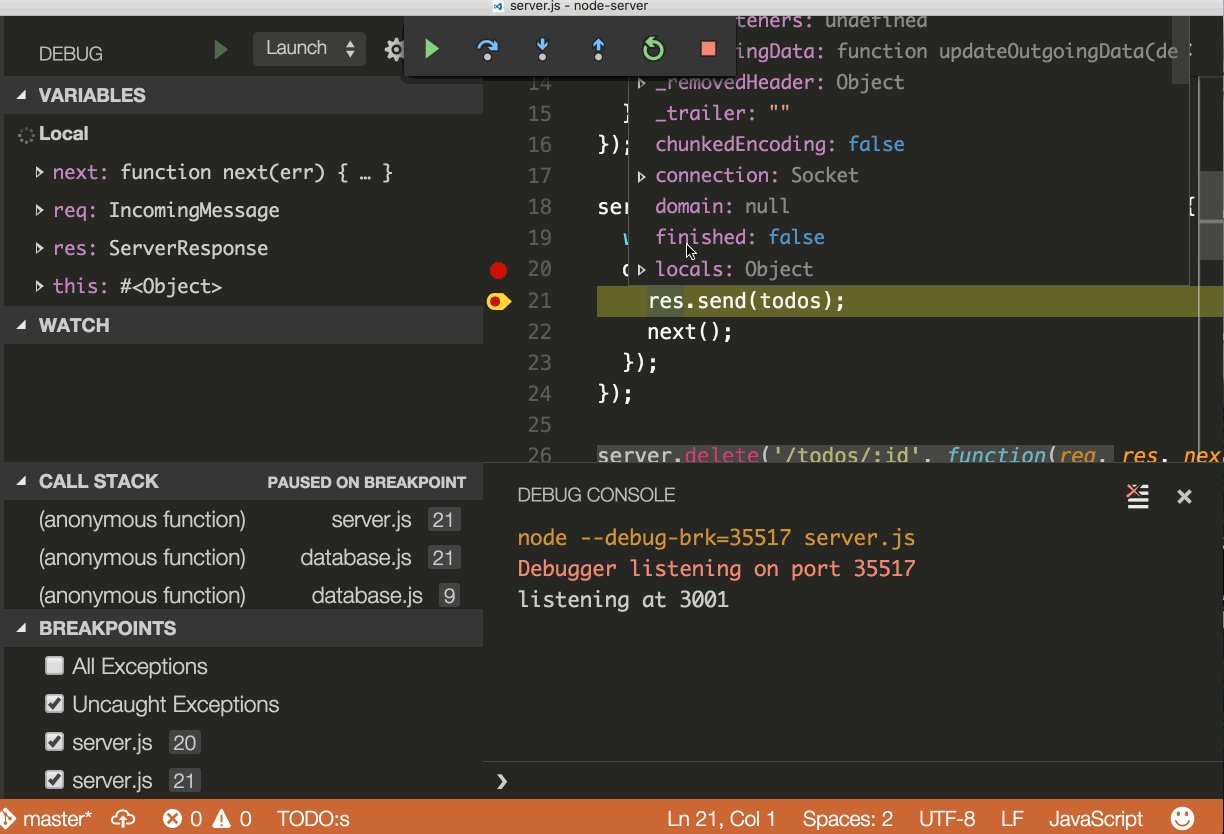
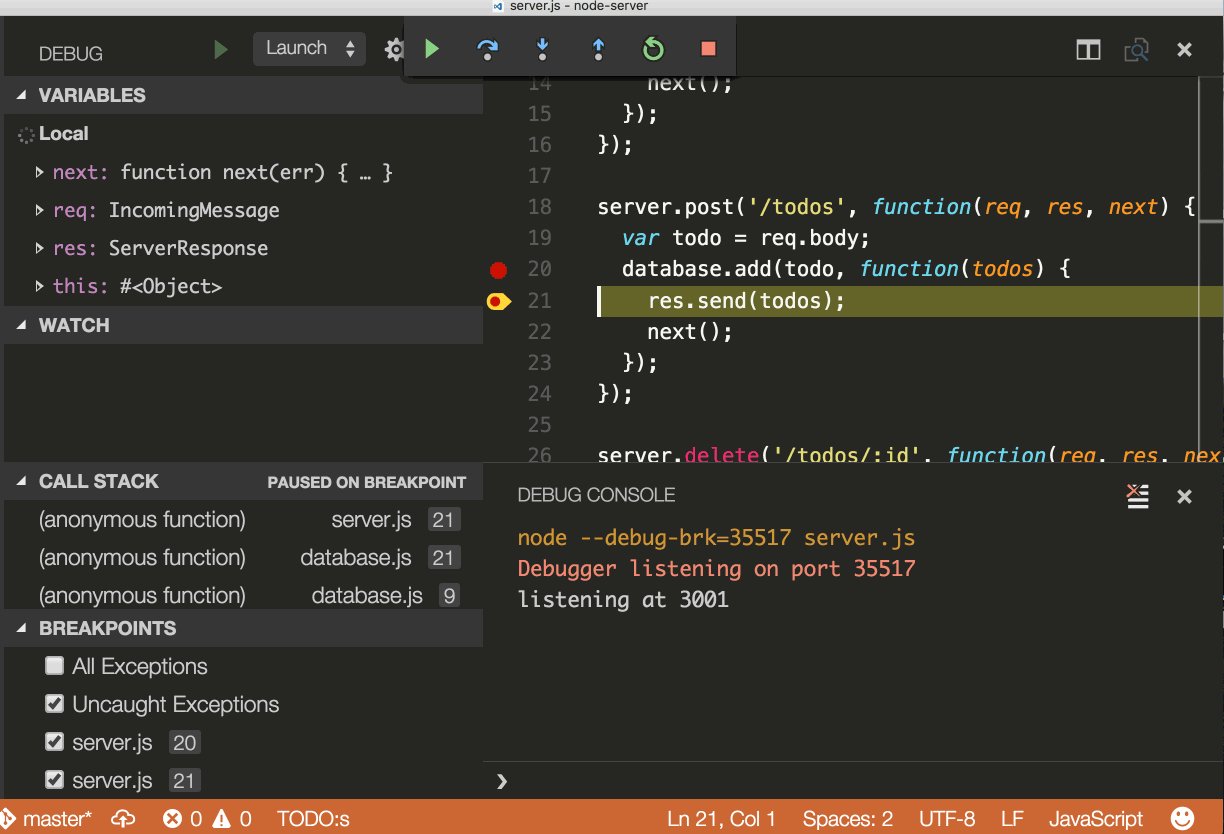
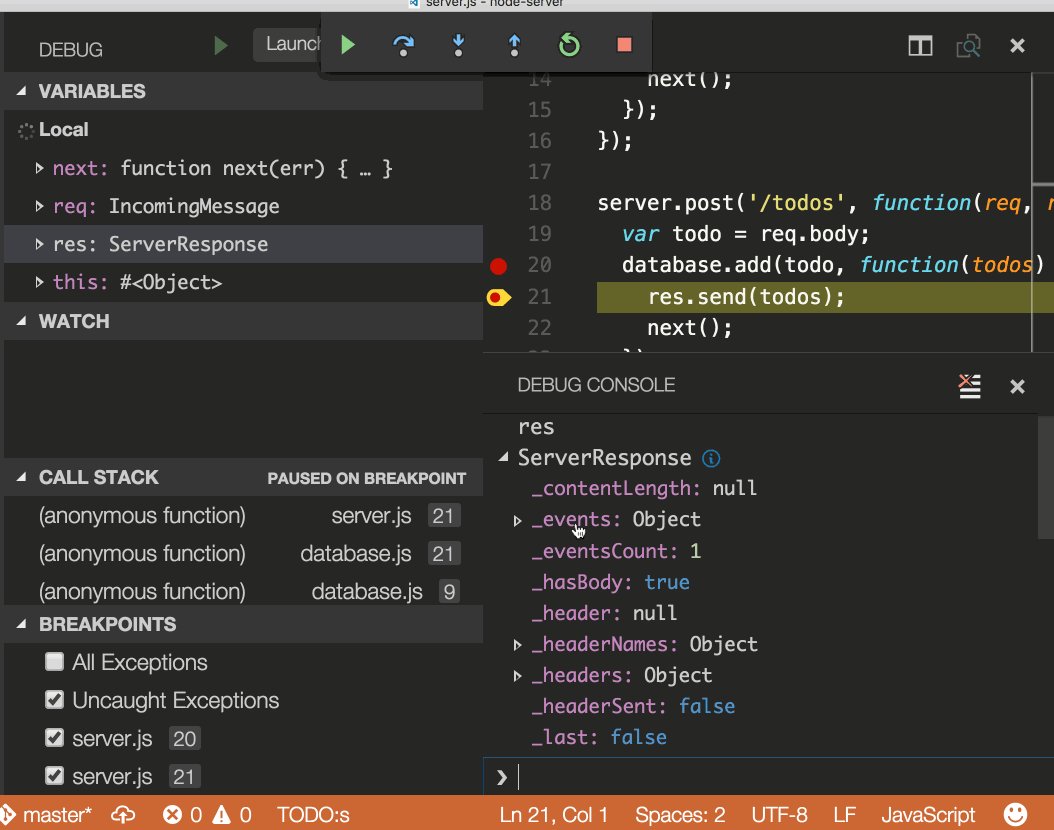
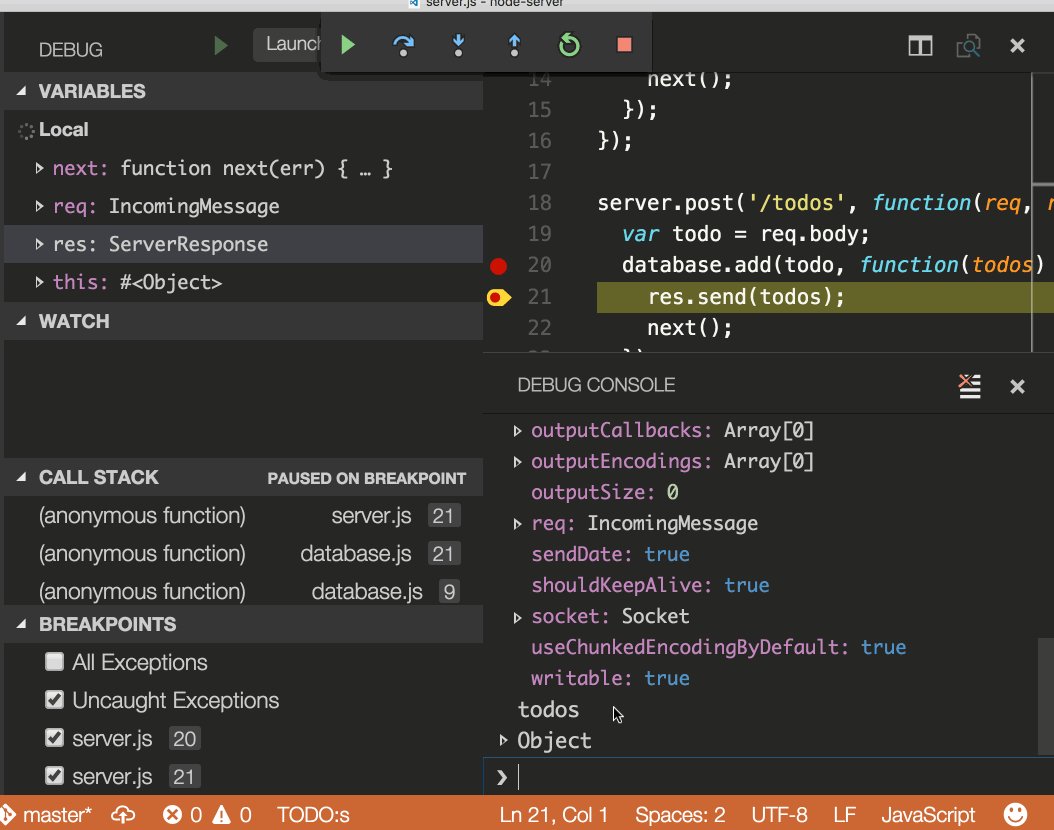
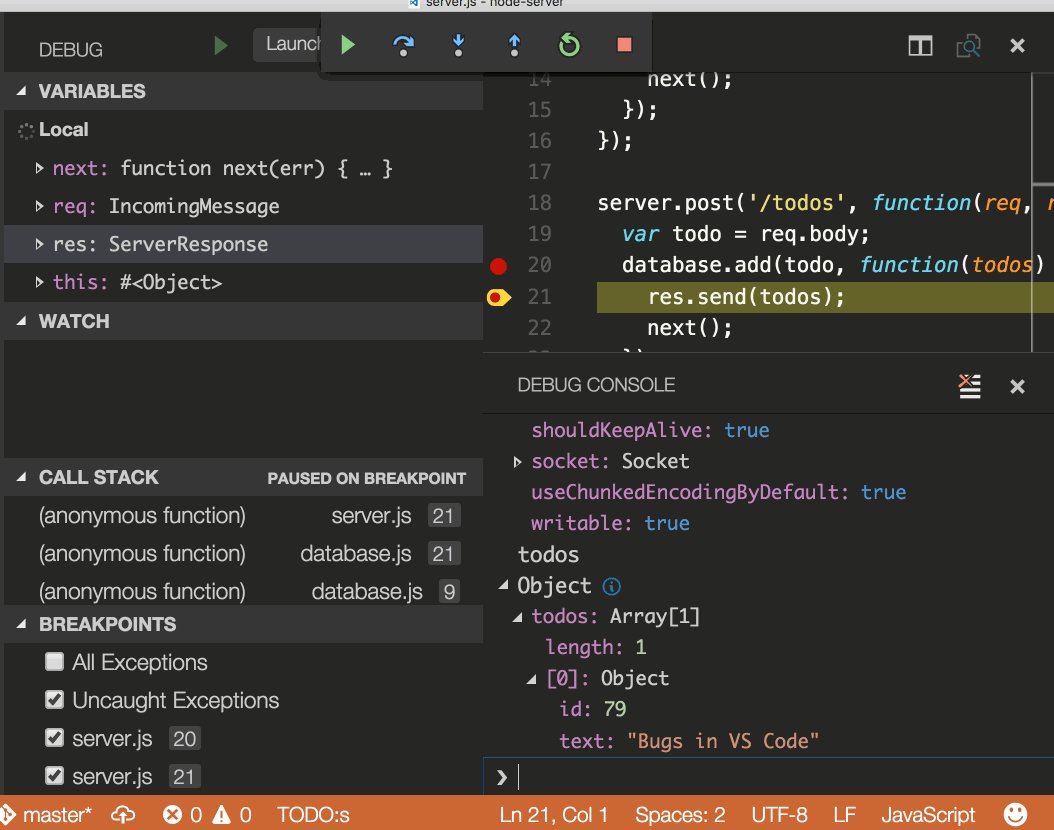
データ検査
変数は、実行とデバッグビューの変数セクションで、エディター内のソースにカーソルを合わせるか、デバッグコンソールを使用して検査できます。

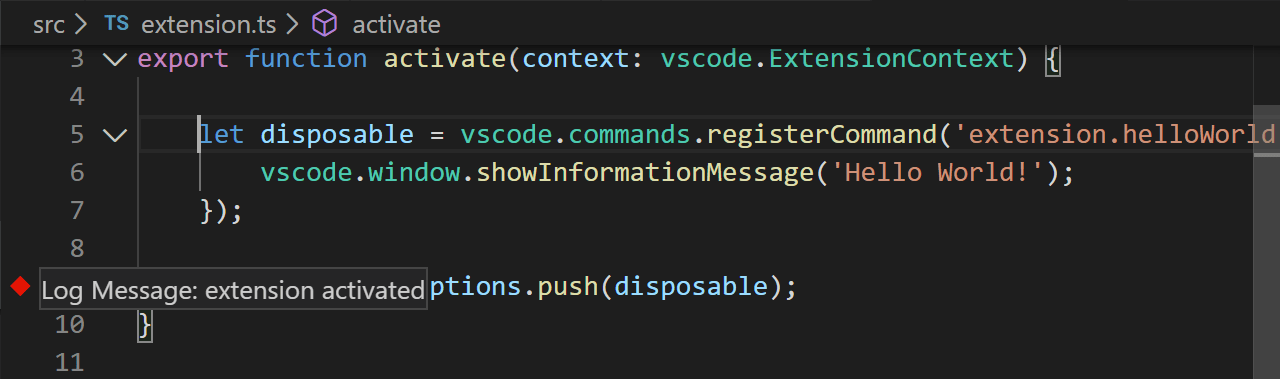
ログポイント
ログポイントはブレークポイントとほぼ同じように機能しますが、ヒットしたときにデバッガーを停止する代わりに、メッセージをコンソールに記録します。ログポイントは、変更または一時停止できない本番サーバーをデバッグ中にロギングを挿入するのに特に役立ちます。
左側のエディターガターにあるログポイントの追加コマンドでログポイントを追加すると、「ひし形」のアイコンで表示されます。ログメッセージはプレーンテキストですが、中括弧 ('{}') 内で評価される式を含めることができます。

トリガーされたブレークポイント
トリガーされたブレークポイントとは、別のブレークポイントに到達すると自動的に有効になるブレークポイントです。これらは、特定の事前条件の後にのみ発生するコードの失敗ケースを診断する際に非常に役立ちます。
トリガーされたブレークポイントは、グリフマージンを右クリックし、トリガーされたブレークポイントの追加を選択し、その後、どの他のブレークポイントがこのブレークポイントを有効にするかを選択することで設定できます。
タスクランナー
VS Code のタスクは、スクリプトを実行したりプロセスを開始したりするように構成できるため、これらのツールをコマンドラインを入力したり新しいコードを記述したりすることなく、VS Code 内から使用できます。
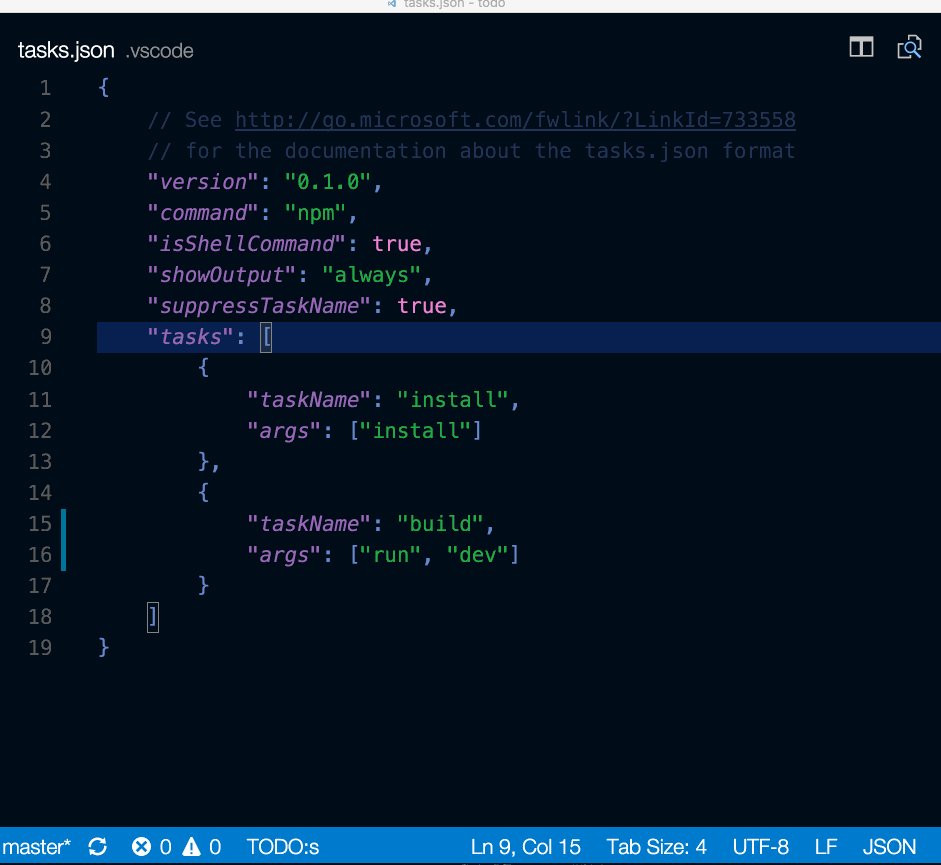
タスクの自動検出
トップレベルメニューからターミナルを選択し、タスクの構成コマンドを実行し、実行したいタスクの種類を選択します。これにより、次のようなコンテンツを持つ tasks.json ファイルが生成されます。詳細については、タスクドキュメントを参照してください。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
自動生成に問題が発生する場合があります。正しく動作させるためのドキュメントを確認してください。
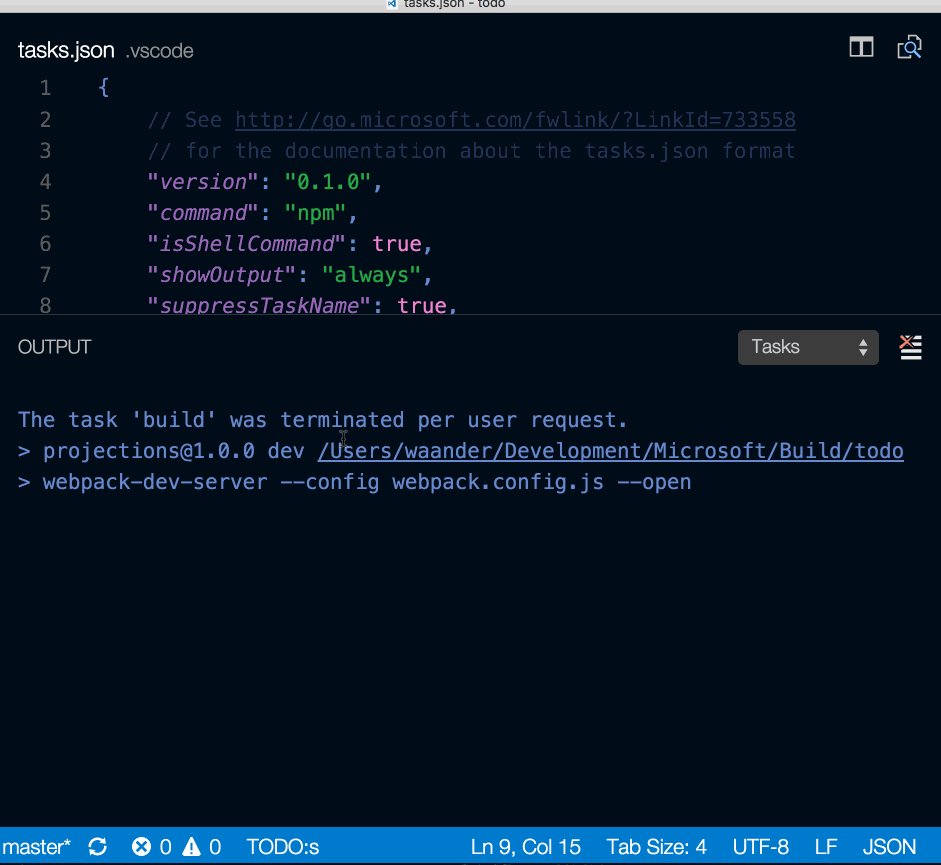
ターミナルメニューからタスクを実行する
トップレベルメニューからターミナルを選択し、タスクを実行コマンドを実行し、実行したいタスクを選択します。タスクを終了コマンドを実行して、実行中のタスクを終了します。

タスクのキーボードショートカットを定義する
任意のタスクにキーボードショートカットを定義できます。コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) から、設定: キーボードショートカットファイルを開くを選択し、目的のショートカットを workbench.action.tasks.runTask コマンドにバインドし、タスクを args として定義します。
たとえば、Ctrl+H を Run tests タスクにバインドするには、次を追加します。
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
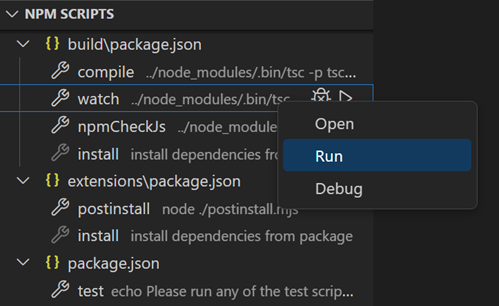
エクスプローラーから npm スクリプトをタスクとして実行する
エクスプローラービューから、エディターでスクリプトを開き、タスクとして実行し、ノードデバッガーで起動できます(スクリプトに--inspect-brkなどのデバッグオプションが定義されている場合)。クリック時のデフォルトのアクションはスクリプトを開くことです。ワンクリックでスクリプトを実行するには、npm.scriptExplorerAction をrunに設定します。npm.exclude 設定を使用して、特定のフォルダーに含まれるpackage.jsonファイル内のスクリプトを除外します。

npm.enableRunFromFolder 設定を使用すると、フォルダーのエクスプローラービューのコンテキストメニューから npm スクリプトを実行できます。この設定を有効にすると、フォルダーが選択されたときにフォルダー内の NPM スクリプトを実行...コマンドが有効になります。このコマンドは、このフォルダーに含まれる npm スクリプトのクイックピックリストを表示し、タスクとして実行するスクリプトを選択できます。
ポータブルモード
VS Code にはポータブルモードがあり、設定とデータをインストール場所と同じ場所、たとえば USB ドライブに保持できます。
Insiders ビルド
Visual Studio Code チームは、Insiders バージョンを使用して VS Code の最新機能とバグ修正をテストしています。Insiders バージョンはこちらからダウンロードして使用することもできます。
- 早期採用者向け - Insiders には、ユーザーと拡張機能開発者が試せる最新のコード変更が含まれています。
- 頻繁なビルド - 最新のバグ修正と機能を含む新しいビルドが毎日リリースされます。
- 並行インストール - Insiders は安定版のビルドと並行してインストールされるため、どちらも独立して使用できます。