TypeScriptのコンパイル
TypeScriptは、プレーンなJavaScriptにトランスパイルされる、型付きのJavaScriptのスーパーセットです。堅牢なコンポーネントを構築するのに役立つクラス、モジュール、インターフェースを提供します。
TypeScriptコンパイラのインストール
Visual Studio Code には TypeScript 言語サポートが含まれていますが、TypeScript コンパイラ tsc は含まれていません。TypeScript ソースコードを JavaScript にトランスパイルするには (tsc HelloWorld.ts)、TypeScript コンパイラをグローバルまたはワークスペースにインストールする必要があります。
TypeScript をインストールする最も簡単な方法は、Node.js パッケージマネージャーである npm を使用することです。npm がインストールされている場合、次のコマンドで TypeScript をコンピューターにグローバルに (-g) インストールできます。
npm install -g typescript
バージョンまたはヘルプを確認することで、インストールをテストできます。
tsc --version
tsc --help
別のオプションとして、TypeScriptコンパイラをプロジェクトにローカルにインストールすることもできます(npm install --save-dev typescript)。これは、他のTypeScriptプロジェクトとの間で発生する可能性のある相互作用を回避できるという利点があります。
コンパイラと言語サービス
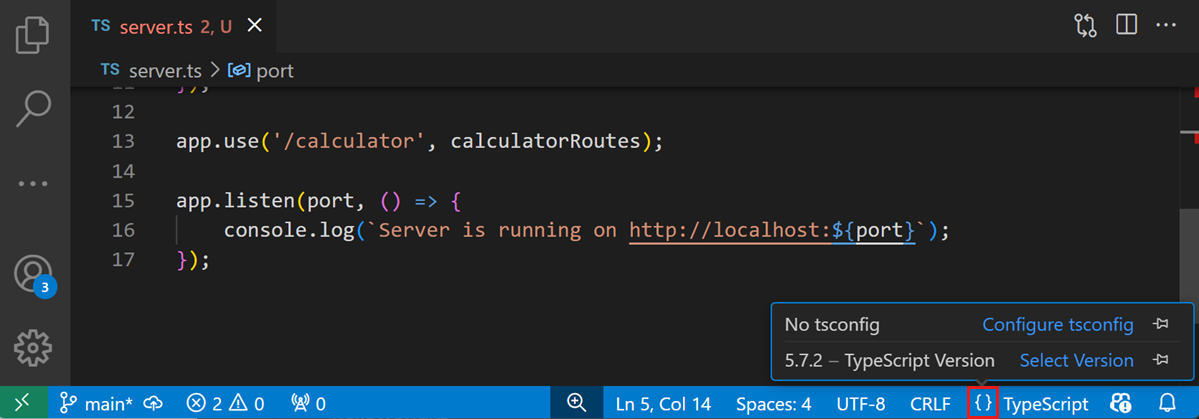
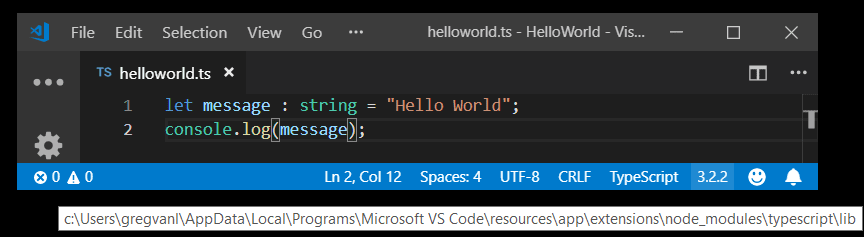
VS CodeのTypeScript言語サービスは、インストールされているTypeScriptコンパイラとは別物であることに留意することが重要です。TypeScriptファイルを開くと、VS CodeのTypeScriptバージョンが言語ステータスバー項目に表示されます。

ピンアイコンを使用して、TypeScriptバージョンをステータスバーに固定できます。
記事の後半で、VS Codeが使用するTypeScript言語サービスのバージョンを変更する方法について説明します。
tsconfig.json
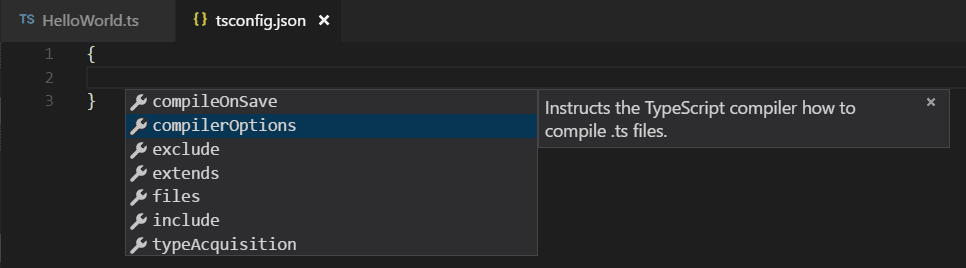
通常、新しいTypeScriptプロジェクトの最初のステップは、tsconfig.jsonファイルを追加することです。tsconfig.jsonファイルは、コンパイラオプションや含めるべきファイルなど、TypeScriptのプロジェクト設定を定義します。これを行うには、ソースを保存したいフォルダーを開き、tsconfig.jsonという新しいファイルを追加します。このファイルに入ると、IntelliSense (⌃Space (Windows, Linux Ctrl+Space)) が作業を支援します。

ES5、CommonJS モジュール、およびソースマップのシンプルなtsconfig.jsonは次のようになります。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"sourceMap": true
}
}
これで、プロジェクトの一部として.tsファイルを作成すると、豊富な編集体験と構文検証が提供されます。
TypeScriptをJavaScriptにトランスパイルする
VS Codeは、統合されたタスクランナーを介してtscと統合します。これを使用して、.tsファイルを.jsファイルにトランスパイルできます。VS Codeタスクを使用するもう1つの利点は、問題パネルに統合されたエラーと警告の検出が表示されることです。簡単なTypeScript Hello Worldプログラムをトランスパイルする手順を見ていきましょう。
ステップ1: 簡単なTSファイルを作成する
空のフォルダーでVS Codeを開き、helloworld.tsファイルを作成し、次のコードをそのファイルに配置します。
let message: string = 'Hello World';
console.log(message);
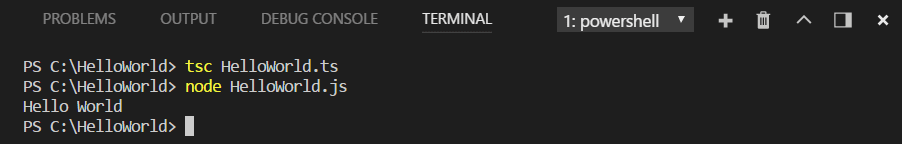
TypeScriptコンパイラtscが正しくインストールされていることと、Hello Worldプログラムが動作することを確認するには、ターミナルを開いてtsc helloworld.tsと入力します。VS Codeで直接統合ターミナル (⌃` (Windows、Linux Ctrl+`)) を使用できます。
これで、トランスパイルされたhelloworld.js JavaScriptファイルが表示されるはずです。Node.jsがインストールされている場合は、node helloworld.jsと入力して実行できます。

ステップ2:TypeScriptビルドを実行する
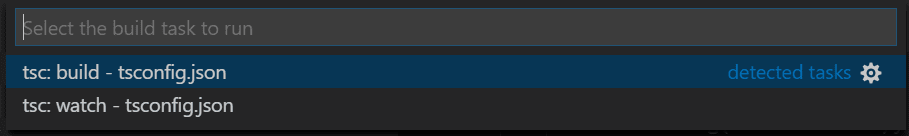
グローバルなターミナルメニューからビルドタスクの実行 (⇧⌘B (Windows、Linux Ctrl+Shift+B)) を実行します。前のセクションでtsconfig.jsonファイルを作成した場合、次のピッカーが表示されます。

tsc: buildエントリを選択します。これにより、ワークスペースにHelloWorld.jsおよびHelloWorld.js.mapファイルが生成されます。
tsc: watchを選択した場合、TypeScriptコンパイラはTypeScriptファイルの変更を監視し、変更ごとにトランスパイラを実行します。
内部的には、TypeScriptコンパイラをタスクとして実行します。使用するコマンドは次のとおりです。tsc -p .
ステップ3:TypeScriptビルドをデフォルトにする
TypeScriptビルドタスクをデフォルトのビルドタスクとして定義することもできるため、ビルドタスクの実行 (⇧⌘B (Windows、Linux Ctrl+Shift+B)) をトリガーしたときに直接実行されます。これを行うには、グローバルなターミナルメニューからデフォルトのビルドタスクの構成を選択します。これにより、利用可能なビルドタスクのピッカーが表示されます。TypeScript tsc: buildを選択すると、.vscodeフォルダーに次のtasks.jsonファイルが生成されます。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
タスクには、タスクのkindをbuildに設定し、それをデフォルトにするgroup JSONオブジェクトがあることに注目してください。これで、ビルドタスクの実行コマンドを選択するか、(⇧⌘B (Windows、Linux Ctrl+Shift+B)) を押すと、タスクを選択するように求められることなくコンパイルが開始されます。
ヒント: VS Codeの実行/デバッグ機能を使用してプログラムを実行することもできます。VS CodeでのNode.jsアプリケーションの実行とデバッグの詳細については、Node.jsチュートリアルを参照してください。
ステップ4:ビルドの問題の確認
VS Codeのタスクシステムは、問題マッチャーを通じてビルドの問題を検出することもできます。問題マッチャーは、特定のビルドツールに基づいてビルド出力を解析し、統合された問題表示とナビゲーションを提供します。VS Codeには多くの問題マッチャーが付属しており、上記のtasks.jsonにある$tscはTypeScriptコンパイラの出力用の問題マッチャーです。
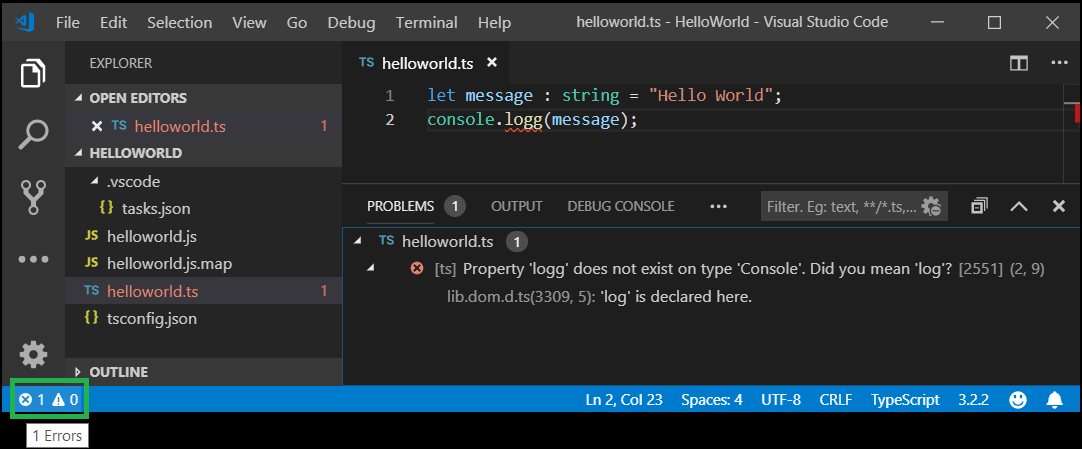
例として、TypeScriptファイルに単純なエラー(console.logに余分な 'g')があった場合、tscから次の出力が得られる可能性があります。
HelloWorld.ts(3,17): error TS2339: Property 'logg' does not exist on type 'Console'.
これはターミナルパネル (⌃` (Windows, Linux Ctrl+`)) に表示され、ターミナルビューのドロップダウンでTasks - build tsconfig.jsonを選択します。
ステータスバーにエラーと警告の数が表示されます。エラーと警告のアイコンをクリックすると、問題のリストが表示され、それらに移動できます。

キーボードでリストを開くこともできます ⇧⌘M (Windows, Linux Ctrl+Shift+M)。
ヒント: タスクは多くの操作に対して豊富なサポートを提供します。設定方法の詳細については、タスクのトピックを確認してください。
JavaScriptソースマップのサポート
TypeScriptのデバッグはJavaScriptソースマップをサポートしています。TypeScriptファイルのソースマップを生成するには、--sourcemapオプションでコンパイルするか、tsconfig.jsonファイルのsourceMapプロパティをtrueに設定します。
インラインソースマップ(コンテンツが個別のファイルではなくデータURLとして保存されるソースマップ)もサポートされていますが、インラインソースはまだサポートされていません。
生成ファイルの出力場所
生成されたJavaScriptファイルがTypeScriptソースと同じフォルダにあると、大規模なプロジェクトではすぐに乱雑になります。outDir属性でコンパイラの出力ディレクトリを指定できます。
{
"compilerOptions": {
"target": "ES5",
"module": "CommonJS",
"outDir": "out"
}
}
生成されたJavaScriptファイルの非表示
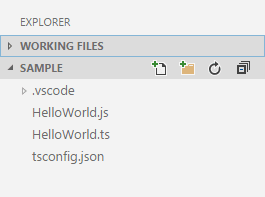
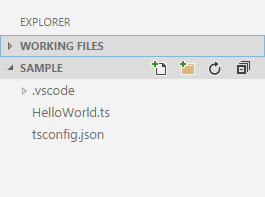
TypeScriptを使用している場合、多くの場合、生成されたJavaScriptファイルをファイルエクスプローラーや検索結果に表示したくないでしょう。VS Codeは、files.exclude ワークスペース設定でフィルタリング機能を提供しており、これらの派生ファイルを非表示にする式を簡単に作成できます。
**/*.js: { "when": "$(basename).ts" }
このパターンは、JavaScriptファイル (**/*.js) と一致しますが、同じ名前の兄弟TypeScriptファイルが存在する場合に限ります。生成されたJavaScriptファイルが同じ場所にコンパイルされている場合、ファイルエクスプローラーには派生リソースが表示されなくなります。


ワークスペースのルートにある.vscodeフォルダー内にあるワークスペースのsettings.jsonファイルに、フィルター付きのfiles.exclude設定を追加します。ワークスペースのsettings.jsonは、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) から設定: ワークスペース設定を開く (JSON) コマンドで開くことができます。
.tsと.tsx両方のソースファイルから生成されたJavaScriptファイルを除外するには、この式を使用します。
"files.exclude": {
"**/*.js": { "when": "$(basename).ts" },
"**/**.js": { "when": "$(basename).tsx" }
}
これは少しのトリックです。検索グロブパターンはキーとして使用されます。上記の「設定」では、2つの異なるグロブパターンを使用して2つの固有のキーを提供していますが、検索は依然として同じファイルと一致します。
新しいTypeScriptバージョンの使用
VS Codeには、最新の安定版TypeScript言語サービスが付属しており、デフォルトでこれを使用してワークスペースでIntelliSenseを提供します。TypeScriptのワークスペースバージョンは、*.tsファイルのコンパイルに使用するTypeScriptのバージョンとは独立しています。ほとんどの一般的なケースでは、VS Codeに組み込まれているTypeScriptバージョンをIntelliSenseのために心配なく使用できますが、IntelliSenseのためにVS Codeが使用するTypeScriptのバージョンを変更する必要がある場合もあります。
これを行う理由には以下が含まれます。
- TypeScriptのナイトリービルド (
typescript@next) に切り替えて、最新のTypeScript機能を試す。 - コードのコンパイルに使用するのと同じTypeScriptバージョンをIntelliSenseに使用していることを確認する。
アクティブなTypeScriptバージョンとそのインストール場所は、TypeScriptファイルを表示するときに言語ステータスバーからバージョン番号を固定すると、ステータスバーに表示できます。

ワークスペースでTypeScriptのデフォルトバージョンを変更したい場合は、いくつかの選択肢があります。
ワークスペースのTypeScriptバージョンの使用
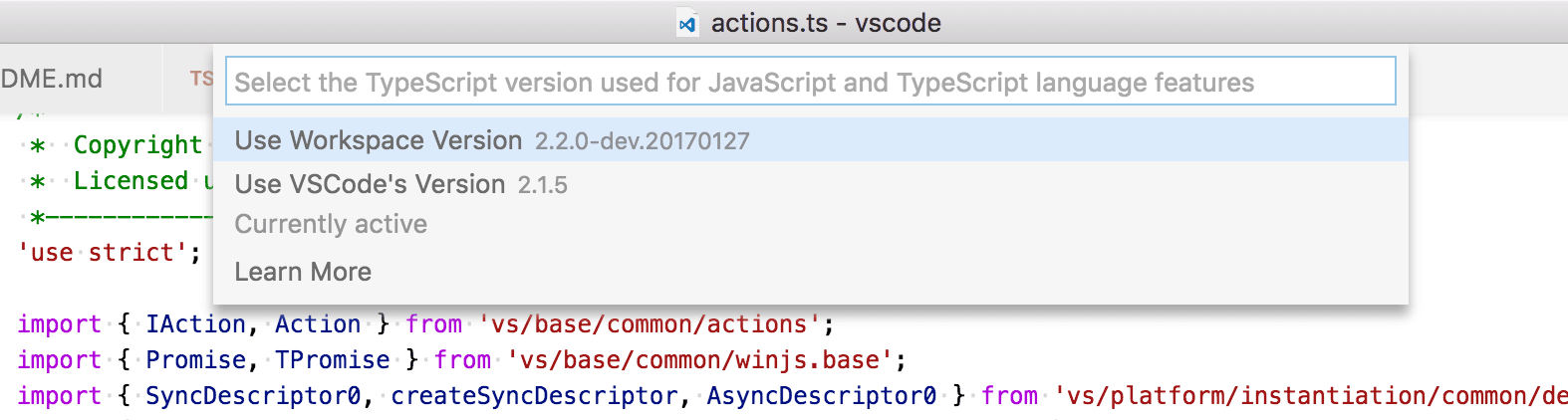
ワークスペースに特定のTypeScriptバージョンがある場合、TypeScriptまたはJavaScriptファイルを開き、ステータスバーのTypeScriptバージョン番号をクリックすることで、ワークスペースのTypeScriptバージョンとVS Codeがデフォルトで使用するバージョンを切り替えることができます。VS CodeがどのTypeScriptバージョンを使用すべきかを尋ねるメッセージボックスが表示されます。

これを使用して、VS Codeに付属のTypeScriptバージョンと、ワークスペースにあるTypeScriptバージョンを切り替えます。TypeScript: TypeScriptバージョンの選択コマンドでもTypeScriptバージョンセレクターをトリガーできます。
VS Codeは、ワークスペースのルートにあるnode_modulesの下にインストールされているワークスペースバージョンのTypeScriptを自動的に検出します。また、ユーザーまたはワークスペースの設定でtypescript.tsdkを設定することで、VS CodeにどのTypeScriptバージョンを使用するかを明示的に伝えることもできます。typescript.tsdk設定は、TypeScript tsserver.jsファイルを含むディレクトリを指す必要があります。TypeScriptのインストール場所は、npm list -g typescriptを使用して見つけることができます。tsserver.jsファイルは通常、libフォルダー内にあります。
例
{
"typescript.tsdk": "/usr/local/lib/node_modules/typescript/lib"
}
ヒント: 特定のTypeScriptバージョンを取得するには、npmインストール時に
@versionを指定します。例えば、TypeScript 3.6.0の場合、npm install --save-dev typescript@3.6.0を使用します。次のTypeScriptバージョンをプレビューするには、npm install --save-dev typescript@nextを実行します。
これらの例では、typescript.tsdkがtypescript内のlibディレクトリを指していることに注意してください。ただし、typescriptディレクトリは、TypeScript package.jsonファイルを含む完全なTypeScriptインストールである必要があります。
また、tsserver.jsファイルのディレクトリを指すtypescript.tsdkワークスペース設定を追加することで、特定のワークスペースで特定のバージョンのTypeScriptを使用するようにVS Codeに指示することもできます。
{
"typescript.tsdk": "./node_modules/typescript/lib"
}
typescript.tsdkワークスペース設定は、TypeScriptのワークスペースバージョンが存在することをVS Codeに伝えるだけです。IntelliSenseにワークスペースバージョンを実際に使い始めるには、TypeScript: TypeScriptバージョンの選択コマンドを実行し、ワークスペースバージョンを選択する必要があります。
TypeScriptナイトリービルドの使用
VS Codeで最新のTypeScript機能を試す最も簡単な方法は、JavaScript and TypeScript Nightly拡張機能をインストールすることです。
この拡張機能は、VS Codeに組み込まれているTypeScriptバージョンを自動的に最新のTypeScriptナイトリービルドに置き換えます。TypeScript: TypeScriptバージョンの選択コマンドでTypeScriptバージョンを設定している場合は、必ずVS CodeのTypeScriptバージョンに戻して使用するようにしてください。
混合TypeScriptとJavaScriptプロジェクト
TypeScriptとJavaScriptを混ぜたプロジェクトを持つことができます。TypeScriptプロジェクト内でJavaScriptを有効にするには、tsconfig.jsonでallowJsプロパティをtrueに設定します。
ヒント:
tscコンパイラは、jsconfig.jsonファイルの存在を自動的に検出しません。–p引数を使用してtscにjsconfig.jsonファイルを使用させます。例:tsc -p jsconfig.json。
大規模プロジェクトでの作業
数百または数千のTypeScriptファイルがあるコードベースで作業している場合、VS Codeでの編集体験とコマンドラインでのコンパイル時間を改善するために実行できるいくつかの手順を以下に示します。
tsconfigに、関心のあるファイルのみが含まれていることを確認する
プロジェクトのtsconfig.jsonでincludeまたはfilesを使用して、プロジェクトに含めるべきファイルのみがプロジェクトに含まれるようにします。
プロジェクトのtsconfig.jsonの設定に関する詳細情報。
プロジェクト参照を使用してプロジェクトを分割する
ソースコードを単一の大きなプロジェクトとして構造化する代わりに、プロジェクト参照を使用してより小さなプロジェクトに分割することでパフォーマンスを向上させることができます。これにより、TypeScriptはコードベース全体を一度にロードするのではなく、一度にコードベースのサブセットのみをロードできます。
プロジェクト参照の使用方法とそれらを扱うためのベストプラクティスの詳細については、TypeScriptのドキュメントを参照してください。
次のステップ
さらに読む
- TypeScript の編集 - TypeScript に特化した編集機能です。
- TypeScript のリファクタリング - TypeScript 言語サービスから提供される便利なリファクタリングです。
- TypeScript のデバッグ - TypeScript プロジェクトのデバッガーを構成します。
よくある質問
TypeScriptの「外部モジュールをコンパイルできません」というエラーを解決するにはどうすればよいですか?
そのエラーが発生した場合、プロジェクトのルートフォルダーにtsconfig.jsonファイルを作成して解決してください。tsconfig.jsonファイルは、Visual Studio CodeがTypeScriptコードをどのようにコンパイルするかを制御できます。詳細については、tsconfig.jsonの概要を参照してください。
VS CodeでTypeScriptプロジェクトをコンパイルするときとで、異なるエラーや警告が表示されるのはなぜですか?
VS Codeには最新の安定版TypeScript言語サービスが付属しており、お使いのコンピューターにグローバルにインストールされている、またはワークスペースにローカルにインストールされているTypeScriptのバージョンと一致しない場合があります。そのため、コンパイラ出力と、アクティブなTypeScript言語サービスによって検出されるエラーとの間で差異が生じる場合があります。一致するTypeScriptバージョンのインストール方法については、新しいTypeScriptバージョンの使用を参照してください。
VS 2022に付属のTypeScriptのバージョンを使用できますか?
いいえ、Visual Studio 2019および2022に付属のTypeScript言語サービスはVS Codeと互換性がありません。別のTypeScriptバージョンをnpmからインストールする必要があります。
なぜ一部のエラーが警告として報告されるのですか?
デフォルトでは、VS Code TypeScriptはコードスタイルに関する問題をエラーではなく警告として表示します。これは以下に適用されます。
- 変数は宣言されているが使用されていない
- プロパティは宣言されているが値が読み取られていない
- 到達不能なコードが検出された
- 未使用のラベル
- switch文のフォールスルーケース
- すべてのコードパスが値を返さない
これらを警告として扱うことは、TSLintのような他のツールと一貫しています。これらは、コマンドラインからtscを実行した場合は引き続きエラーとして表示されます。
この動作は、ユーザー設定で"typescript.reportStyleChecksAsWarnings": falseを設定することで無効にできます。