チュートリアル: Visual Studio Code の使用を開始する
このチュートリアルでは、コーディングを迅速に開始するのに役立つ Visual Studio Code の主要な機能について学習します。ユーザーインターフェースのさまざまなコンポーネントと、好みに合わせてカスタマイズする方法について学習します。次に、コードを記述し、IntelliSense やコードアクションなどの組み込みのコード編集機能を使用し、コードの実行とデバッグについて学習します。言語拡張機能をインストールすると、別のプログラミング言語のサポートが追加されます。
ビデオで手順を追いたい場合は、このチュートリアルと同じ手順を説明する「はじめに」ビデオをご覧ください。
前提条件
VS Code でフォルダーを開く
VS Code を使用して、個々のファイルで作業してすばやく編集したり、フォルダー (ワークスペースとも呼ばれます) を開いたりすることができます。
まず、フォルダーを作成し、VS Code で開いてみましょう。このフォルダーはチュートリアル全体で使用します。
-
Visual Studio Code を開きます。
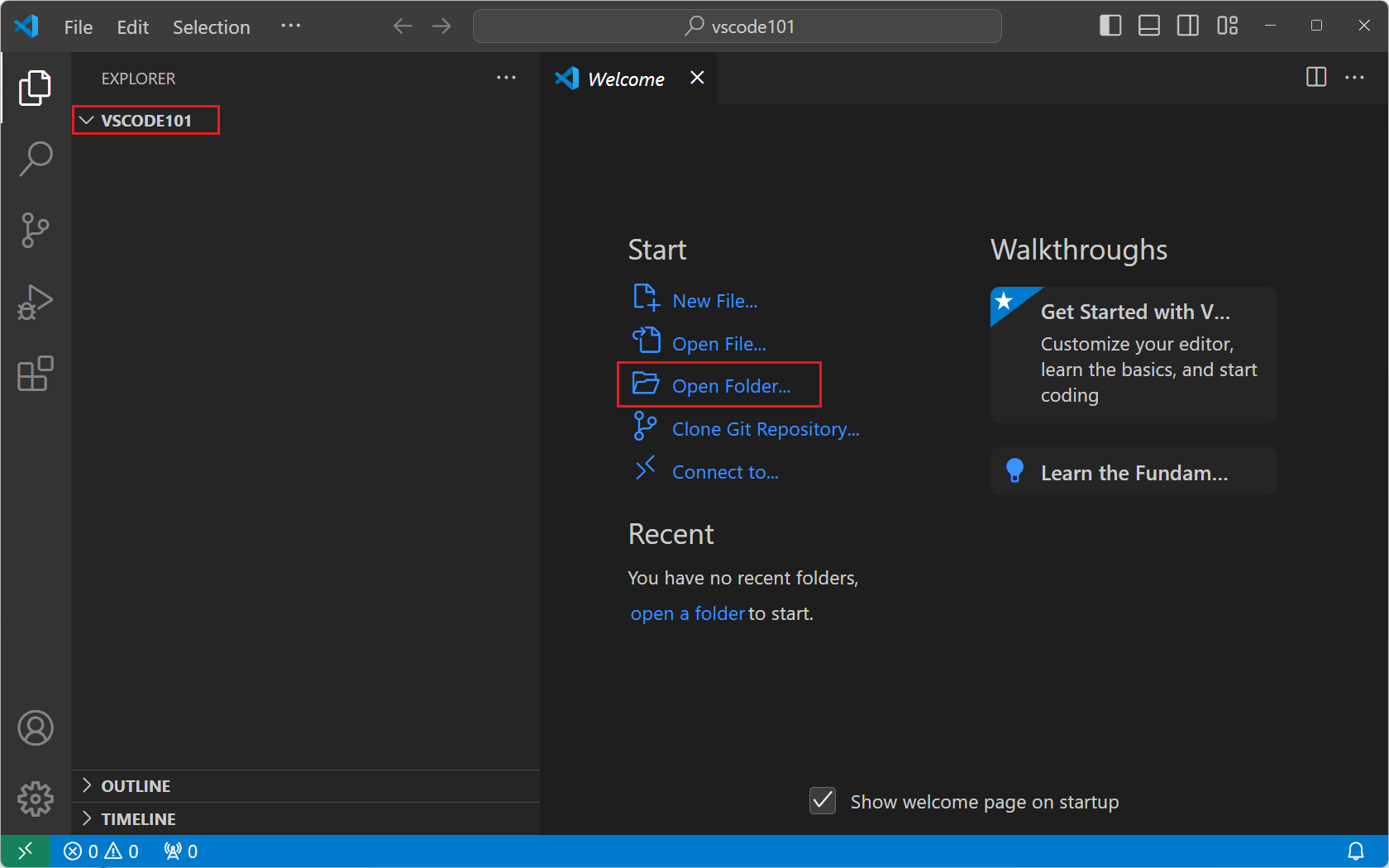
VS Code を初めて開くと、開始するためのさまざまなアクションが記載された「ようこそ」ページが表示されます。
-
メニューから「ファイル」 > 「フォルダーを開く...」を選択してフォルダーを開きます。

-
「新しいフォルダー」を選択し、
vscode101という名前の新しいフォルダーを作成してから、「フォルダーの選択」 (macOS では「開く」) を選択します。作成したフォルダーがワークスペースのルートになります。
-
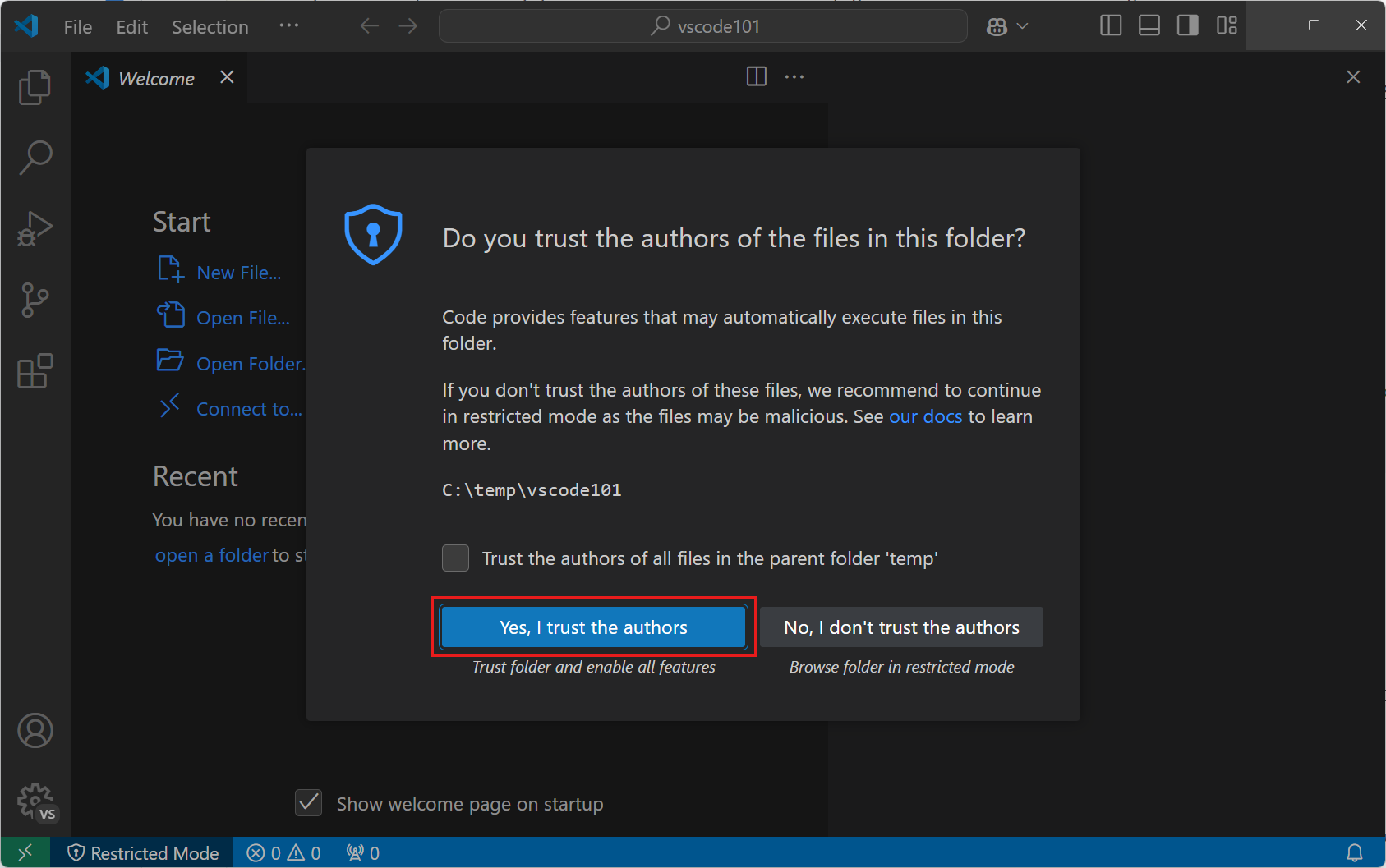
「ワークスペースの信頼」ダイアログで、「はい、作成者を信頼します」を選択して、ワークスペースのすべての機能を有効にします。

コンピューターでフォルダーを作成したため、フォルダー内のコードを信頼できます。
重要ワークスペースの信頼により、プロジェクトフォルダー内のコードを VS Code で実行できるかどうかを決定できます。インターネットからコードをダウンロードする場合は、実行しても安全であることを確認するために、まずコードをレビューする必要があります。ワークスペースの信頼に関する詳細情報を取得します。
-
左側に「エクスプローラー」ビューが表示され、フォルダーの名前が表示されます。
エクスプローラービューを使用して、ワークスペース内のファイルとフォルダーを表示および管理します。
VS Code でフォルダーを開くと、VS Code は開いているファイル、アクティブなビュー、エディターのレイアウトなど、そのフォルダーの UI 状態を復元できます。そのフォルダーにのみ適用される設定を構成したり、デバッグ構成を定義したりすることもできます。ワークスペースに関する詳細情報を取得します。
ユーザーインターフェースを探索する
VS Code でフォルダーを開いたので、ユーザーインターフェースを簡単に見ていきましょう。
アクティビティバーでビューを切り替える
-
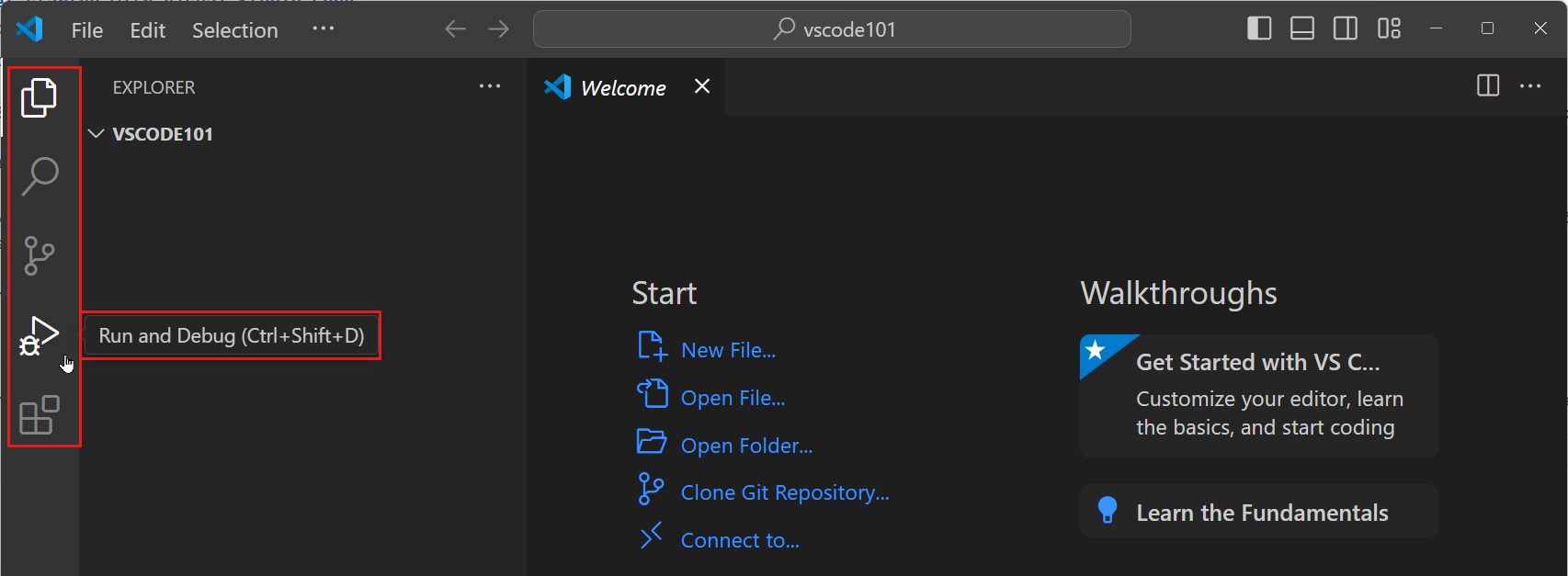
アクティビティバーを使用して、さまざまなビューを切り替えます。
 ヒント
ヒントアクティビティバーにカーソルを合わせると、各ビューの名前と対応するキーボードショートカットが表示されます。ビューを再度選択するか、キーボードショートカットを押すと、ビューの開閉を切り替えることができます。
-
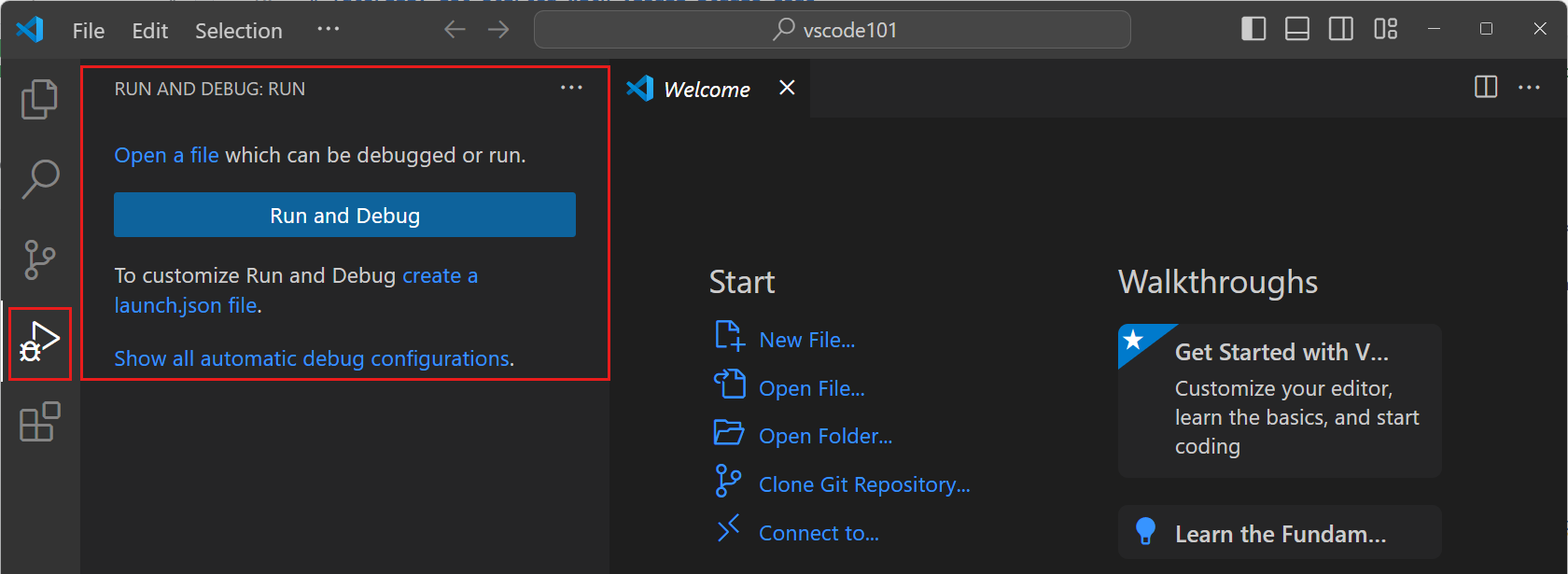
アクティビティバーでビューを選択すると、「プライマリサイドバー」が開き、ビュー固有の情報が表示されます。
たとえば、「実行とデバッグ」ビューでは、デバッグセッションを構成して開始できます。

エディターでファイルを表示および編集する
-
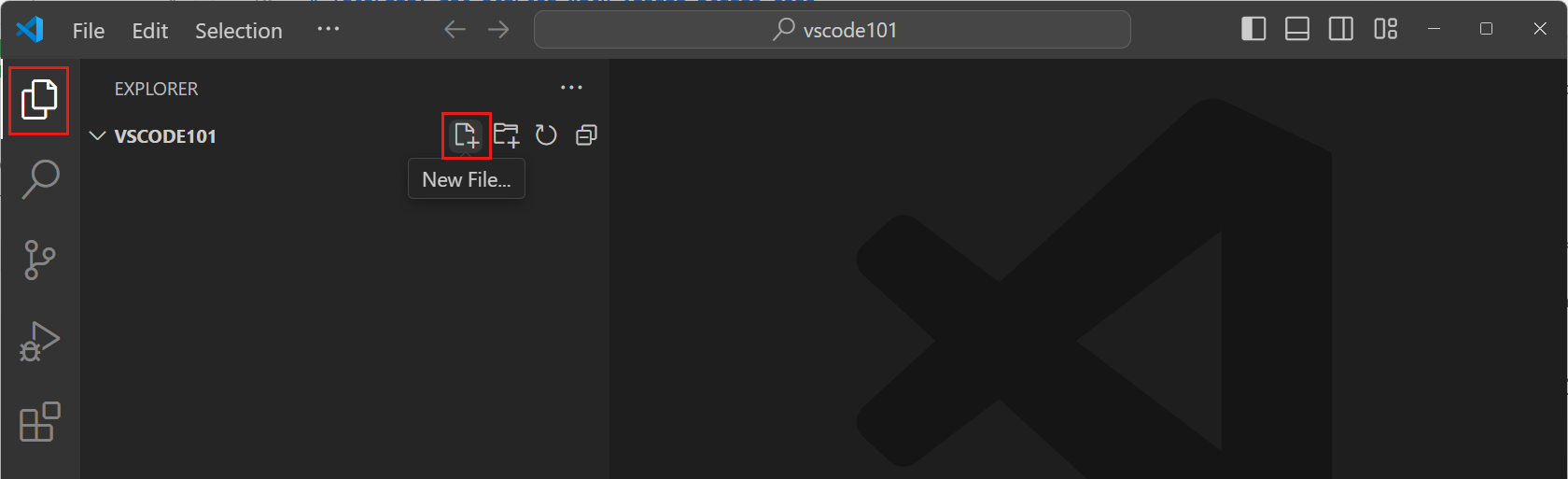
アクティビティバーで「エクスプローラー」ビューを選択し、「新しいファイル...」ボタンを選択して、ワークスペースに新しいファイルを作成します。

-
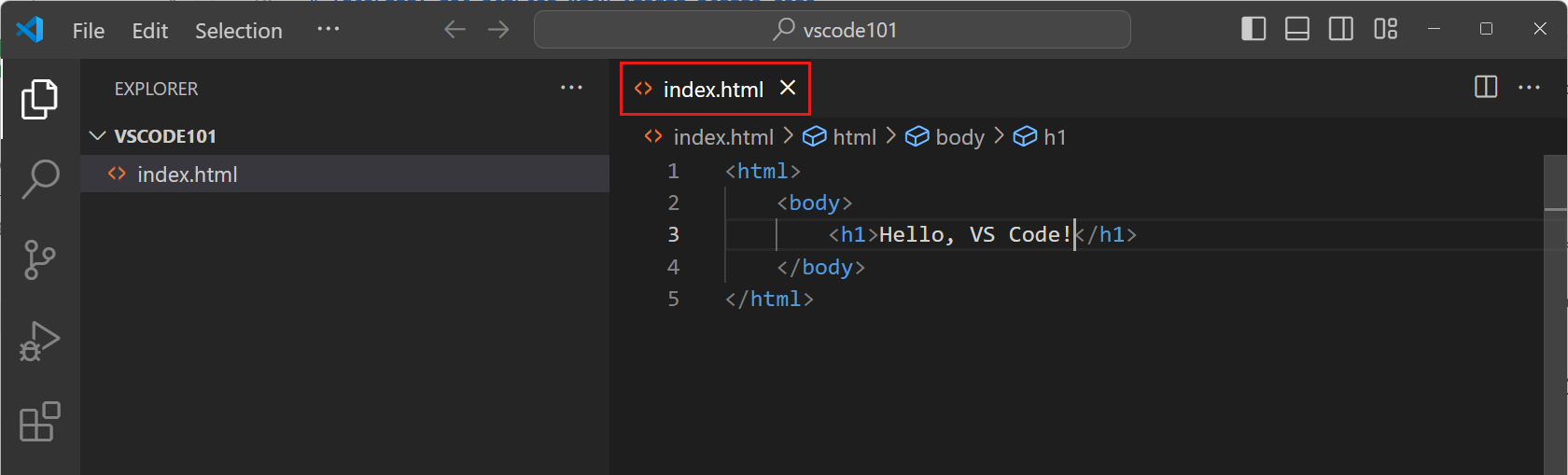
名前を
index.htmlと入力し、Enterを押します。ファイルがワークスペースに追加され、ウィンドウのメイン領域にエディターが開きます。

-
index.htmlファイルにいくつかの HTML コードを入力し始めます。入力すると、コードの入力を支援する候補 (IntelliSense) がポップアップ表示されます。上キーと下キーを使用して候補を移動し、Tabキーで選択した候補を挿入できます。
-
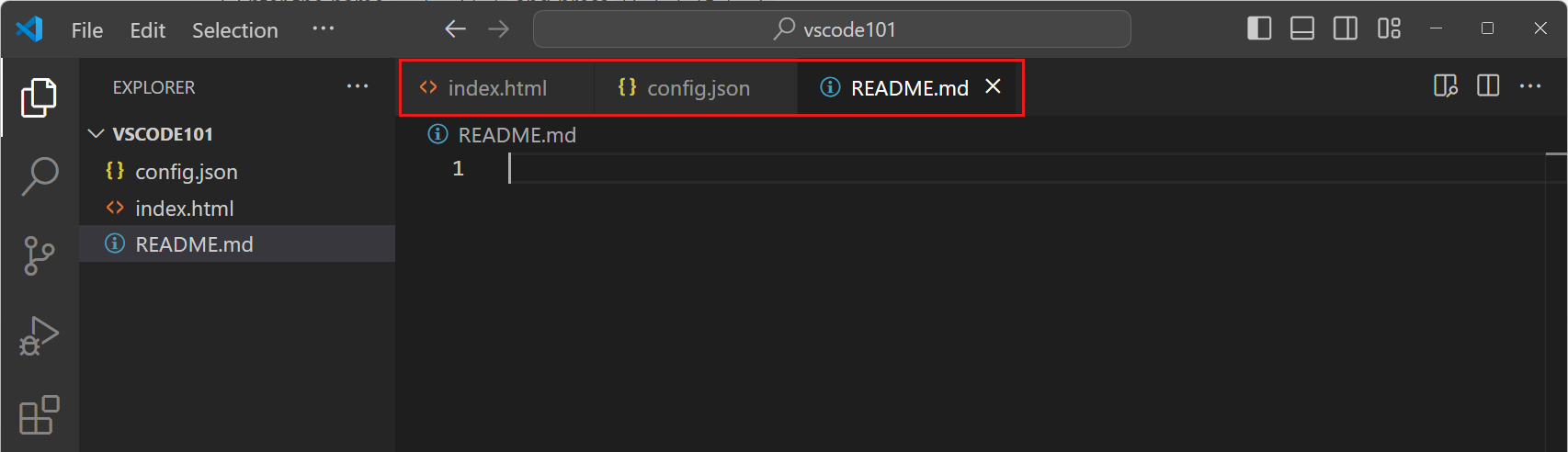
ワークスペースにファイルを追加し、各ファイルが新しいエディタータブを開くことに注意してください。
好きなだけエディターを開き、縦または横に並べて表示できます。並列編集について詳しく学びましょう。

パネル領域からターミナルにアクセスする
-
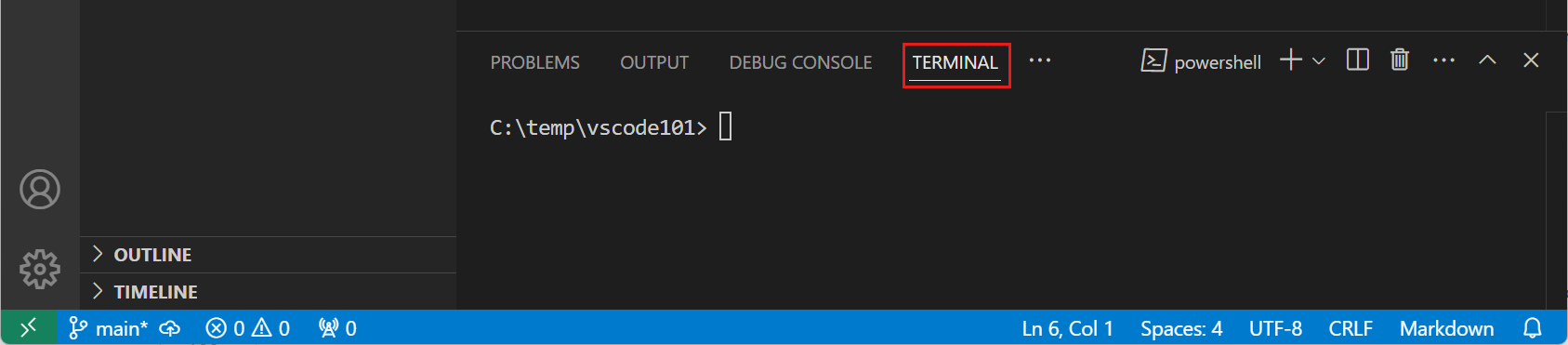
VS Code には統合ターミナルがあります。⌃` (Windows、Linux Ctrl+`)を押して開きます。
オペレーティングシステムの設定に応じて、PowerShell、コマンドプロンプト、Bash などのさまざまなシェルから選択できます。

-
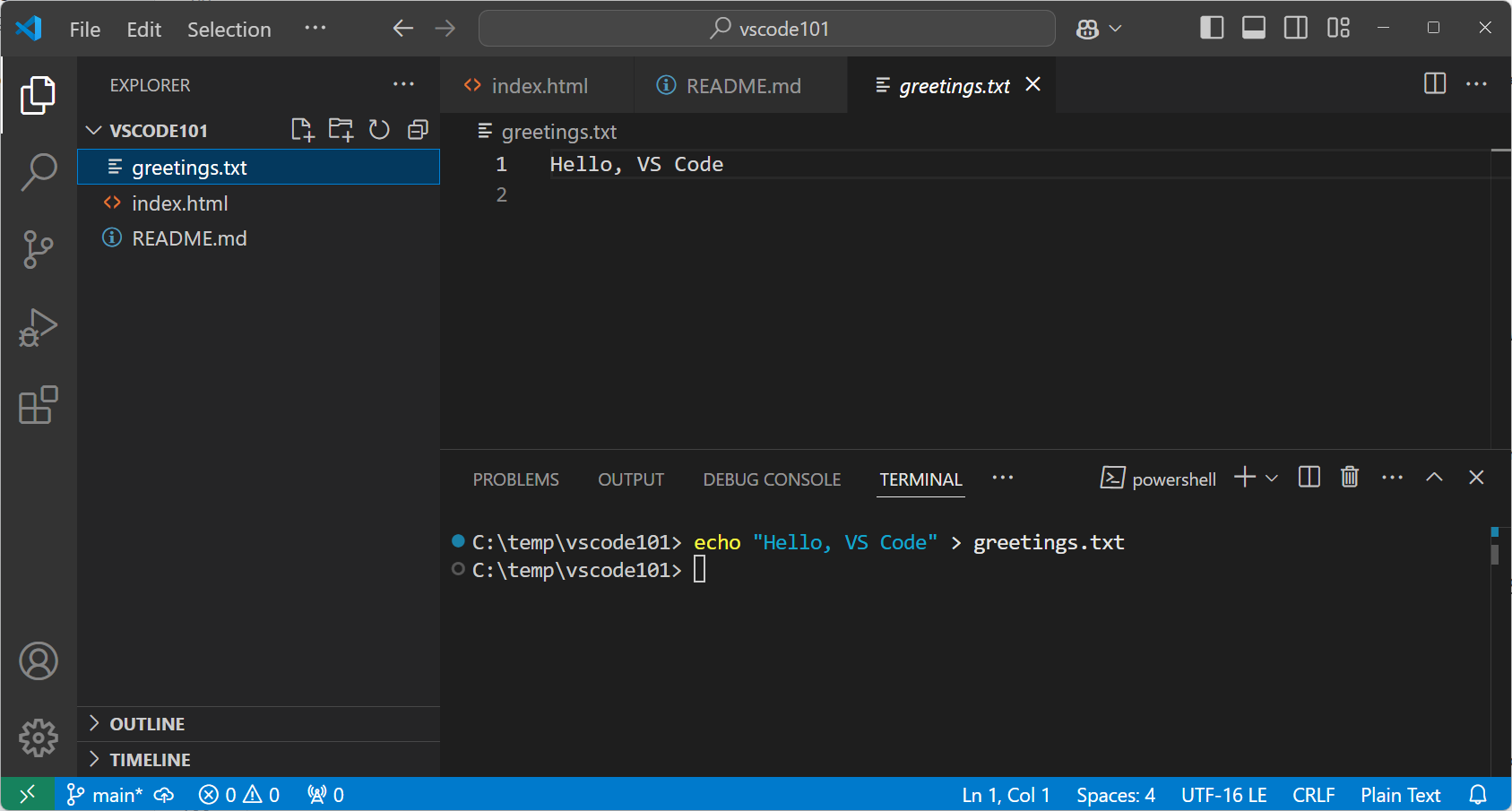
ターミナルで、次のコマンドを入力してワークスペースに新しいファイルを作成します。
echo "Hello, VS Code" > greetings.txtデフォルトの作業フォルダーはワークスペースのルートです。エクスプローラービューが新しいファイルを自動的に取得して表示することに注意してください。

-
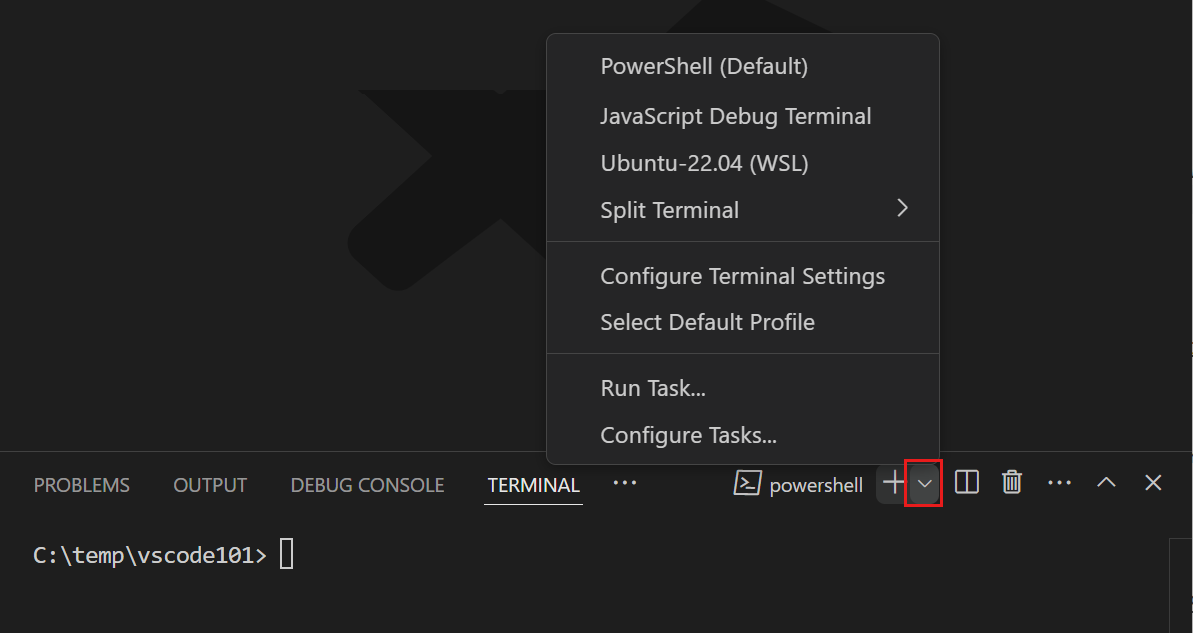
複数のターミナルを同時に開くことができます。「プロファイルの起動」ドロップダウンを選択して、利用可能なシェルを表示し、1つ選択します。

コマンドパレットでコマンドにアクセスする
-
⇧⌘P (Windows、Linux Ctrl+Shift+P)を押して「コマンドパレット」を開きます。「表示」 > 「コマンドパレット...」メニュー項目を使用することもできます。
VS Code の多くのコマンドは、コマンドパレットから利用できます。拡張機能をインストールすると、コマンドパレットにコマンドを追加することもできます。
 ヒント
ヒントコマンドパレットに、キーボードショートカットがあるコマンドのデフォルトのキーボードショートカットが表示されることに注意してください。キーボードショートカットを使用して、コマンドを直接実行できます。
-
コマンドパレットは、さまざまな操作モードをサポートしています
-
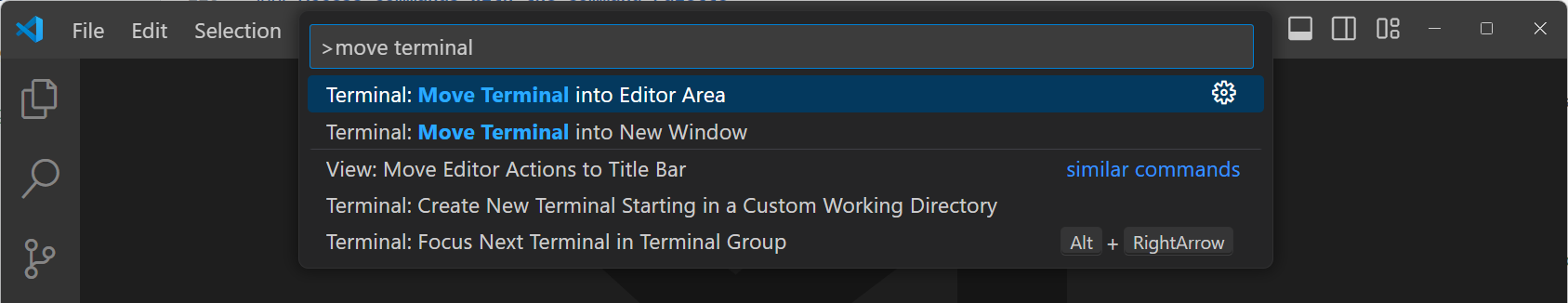
>記号の後、入力し始めるとコマンドリストがフィルター処理されます。たとえば、move terminalと入力すると、ターミナルを新しいウィンドウに移動するコマンドが見つかります。
-
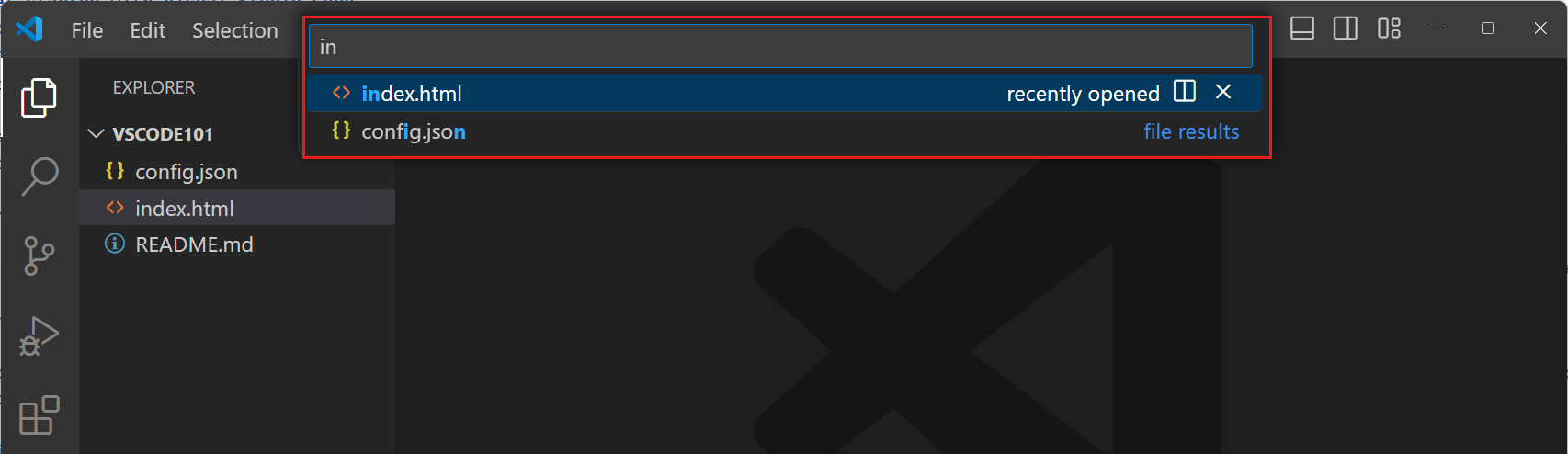
>文字を削除して入力し始めると、ワークスペース内のファイルを検索できます。⌘P (Windows、Linux Ctrl+P)キーボードショートカットを使用してコマンドパレットを開き、ファイルを直接検索し始めることができます。
-
VS Code はファジーマッチングを使用してファイルまたはコマンドを検索します。たとえば、odksと入力すると、Open Default Keyboard Shortcutsコマンドが返されます。
VS Code の設定を構成する
VS Code のほとんどすべての部分を、設定を構成することでカスタマイズできます。「設定エディター」を使用して VS Code の設定を変更したり、settings.jsonファイルを直接変更したりすることができます。
-
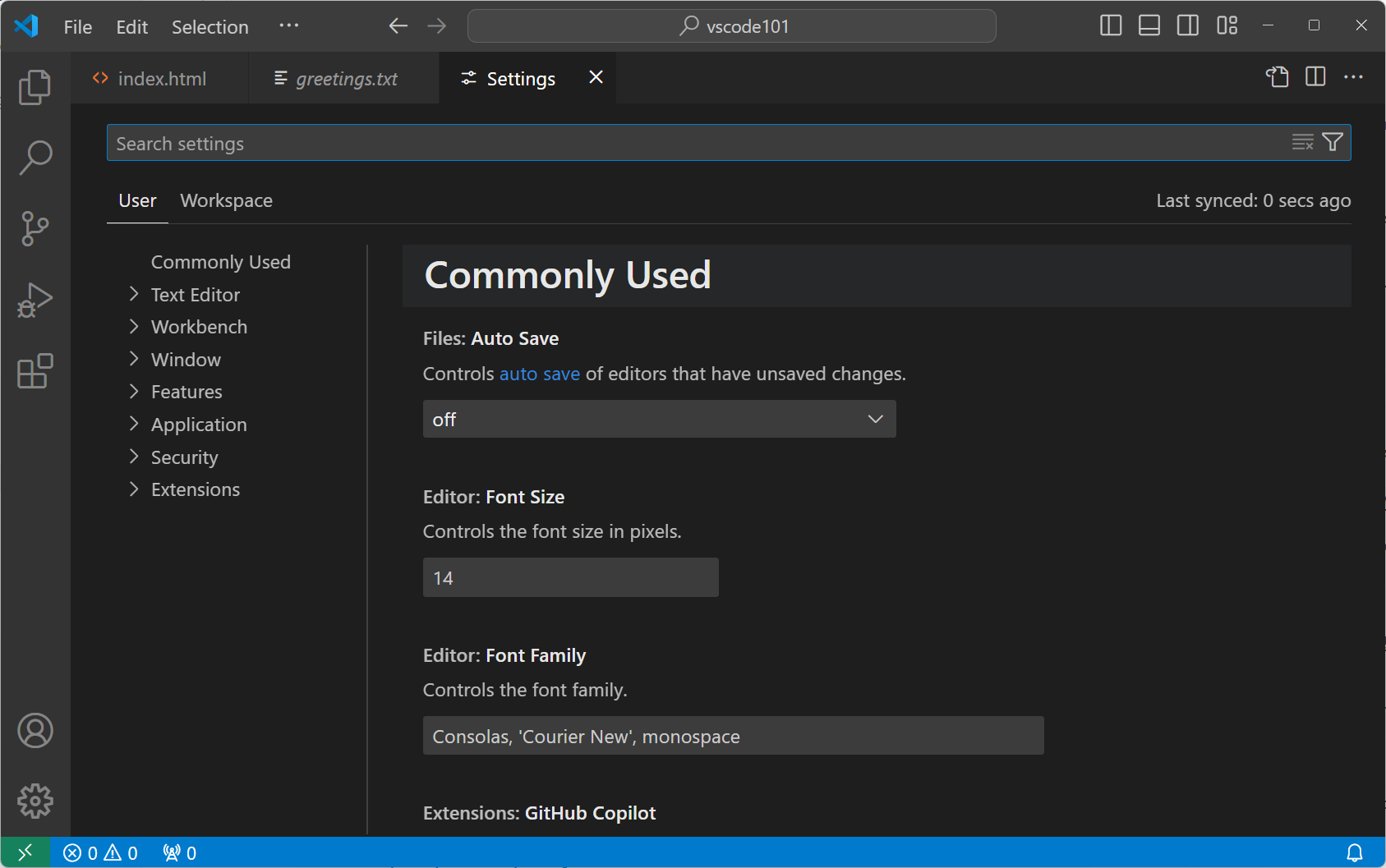
⌘, (Windows、Linux Ctrl+,)を押して設定エディターを開きます (または「ファイル」 > 「基本設定」 > 「設定」メニュー項目を選択します)。
 ヒント
ヒント検索ボックスを使用して、表示される設定のリストをフィルター処理します。
-
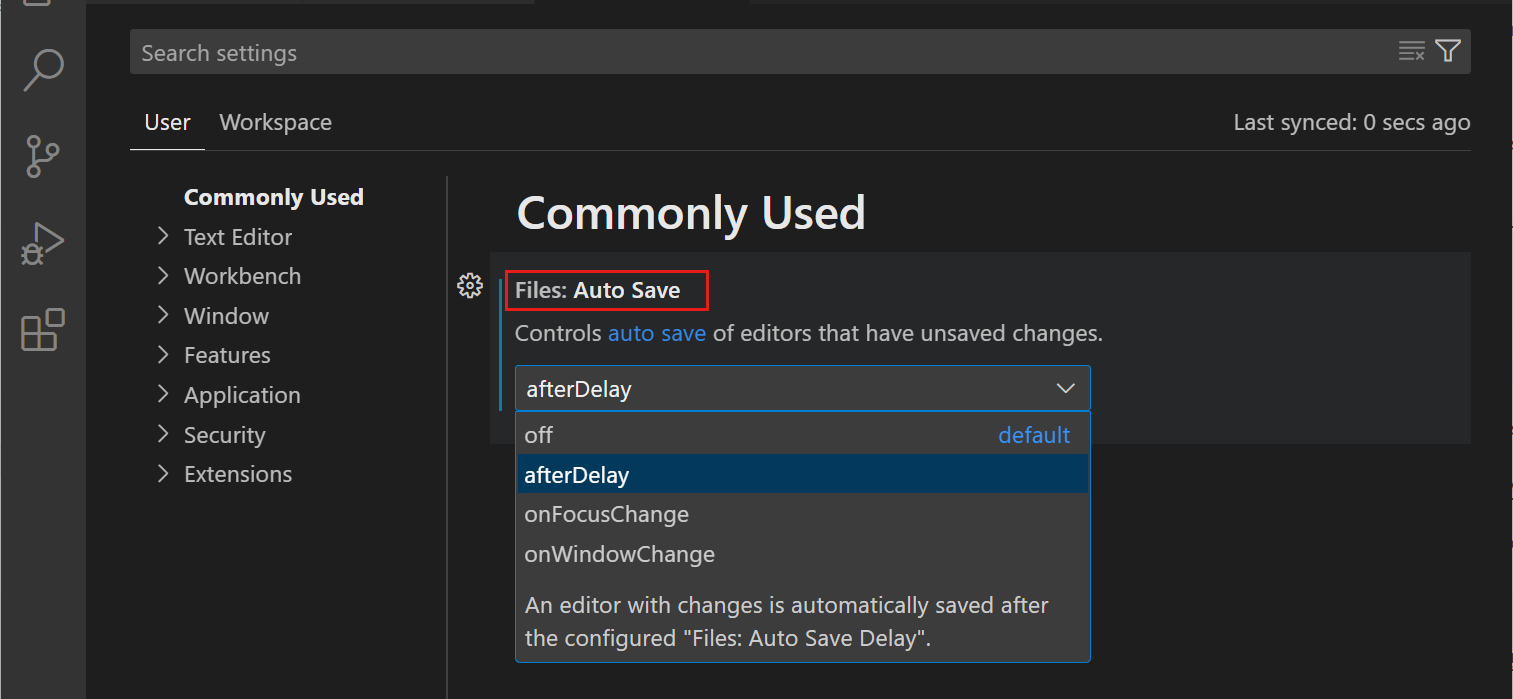
既定では、VS Code は変更されたファイルを自動的に保存しません。「自動保存」ドロップダウンから値を選択して、この動作を変更します。

VS Code は設定への変更を自動的に適用します。ワークスペース内のファイルを変更すると、自動的に保存されるはずです。
-
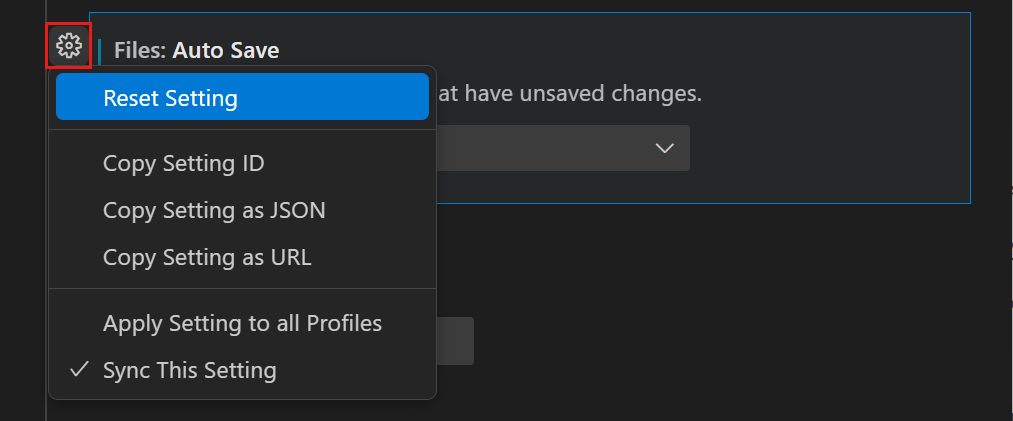
設定をデフォルト値に戻すには、設定の横にある歯車アイコンを選択し、「設定をリセット」を選択します。
 ヒント
ヒント検索ボックスに
@modifiedと入力するか、「変更済み」フィルターを選択すると、変更されたすべての設定をすばやく見つけることができます。 -
設定エディターのタブを使用して、「ユーザー」設定と「ワークスペース」設定を切り替えることができます。
ユーザー設定はすべてのワークスペースに適用されます。ワークスペース設定は現在のワークスペースにのみ適用されます。ワークスペース設定はユーザー設定をオーバーライドします。VS Code の設定に関する詳細情報を取得します。
コードを記述する
VS Code は、JavaScript、TypeScript、HTML、CSS などを組み込みでサポートしています。このチュートリアルでは、サンプル JavaScript ファイルを作成し、VS Code が提供するコード編集機能の一部を使用します。
VS Code は多くのプログラミング言語をサポートしており、次のステップでは、別の言語、つまり Python のサポートを追加するために言語拡張機能をインストールします。
-
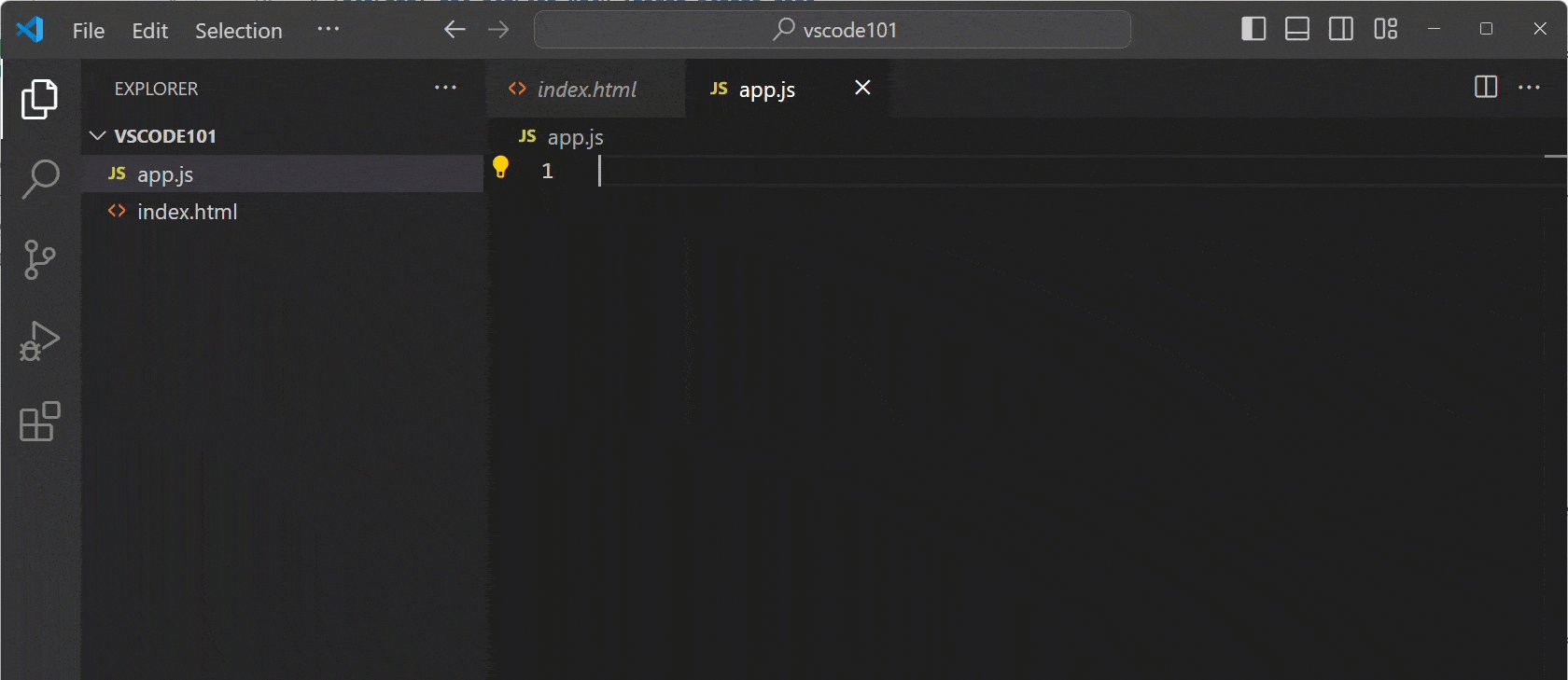
エクスプローラービューで、新しいファイル
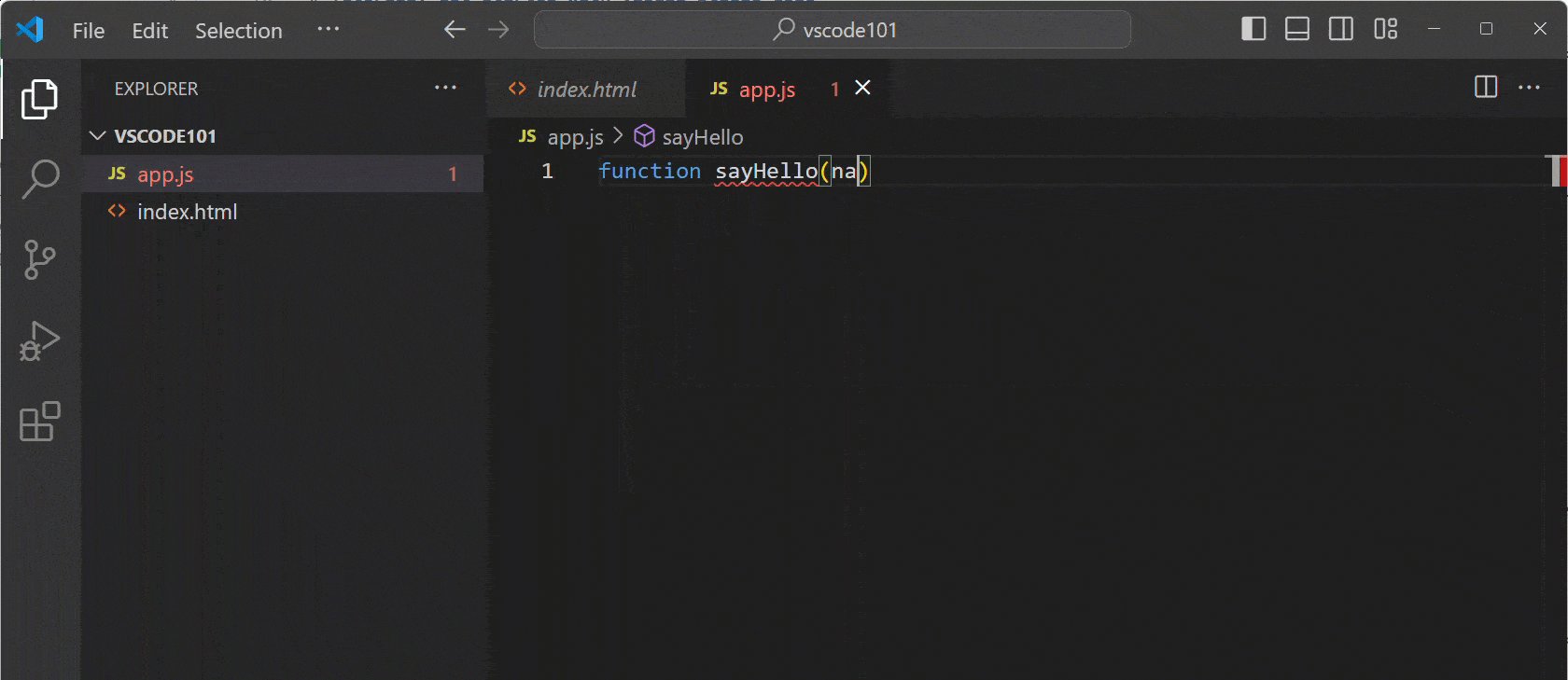
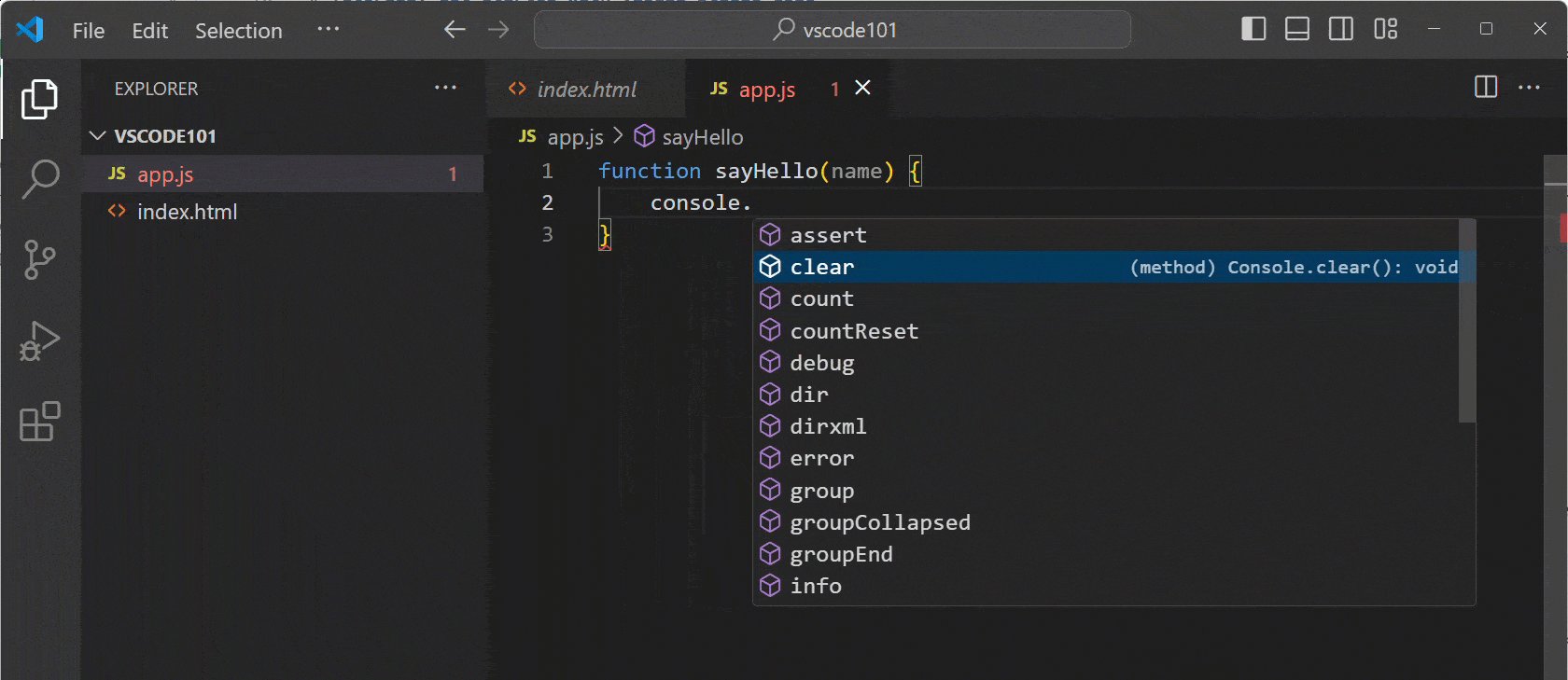
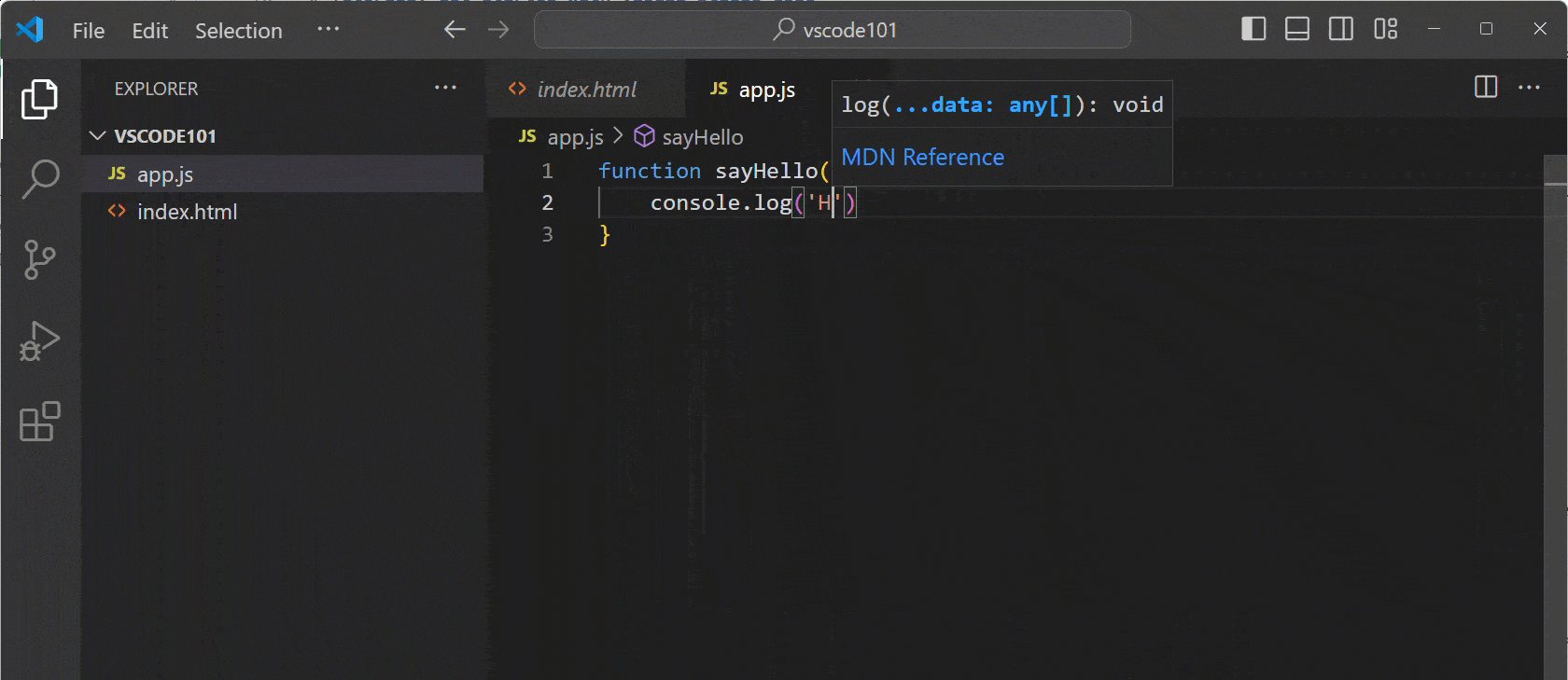
app.jsを作成し、次の JavaScript コードを入力し始めますfunction sayHello(name) { console.log('Hello, ' + name); } sayHello('VS Code');入力すると、コードの入力を支援する候補 (IntelliSense) がポップアップ表示されます。上キーと下キーを使用して候補を移動し、Tabキーで選択した候補を挿入できます。
また、コードのさまざまな部分を区別するのに役立つコードの書式設定 (構文の強調表示) にも注意してください。

-
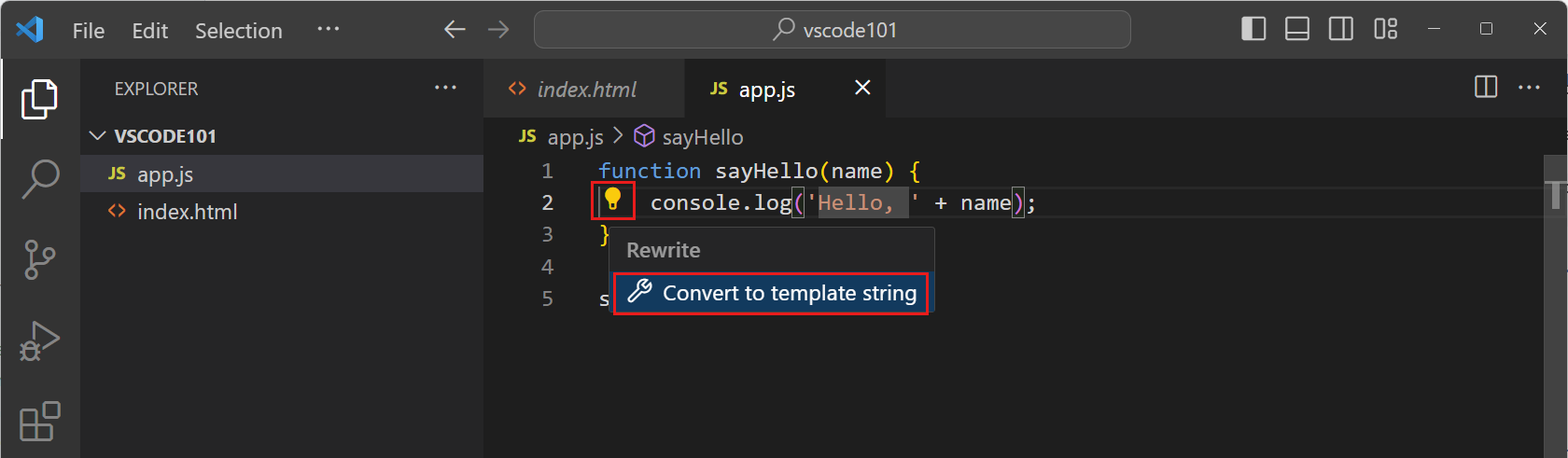
文字列
Hello,にカーソルを置くと、コードアクションがあることを示す電球アイコンが表示されます。⌃Space (Windows、Linux Ctrl+Space)キーボードショートカットを使用して、電球メニューを開くこともできます。
-
電球アイコンを選択し、「テンプレート文字列に変換」を選択します。

コードアクションは、コードにクイック修正を適用するための提案です。この場合、コードアクションは
""Hello, " + nameをテンプレート文字列`Hello, ${name}`に変換します。これは、式を文字列に埋め込むための特別な JavaScript 構文です。
VS Code のコード編集機能、IntelliSense、コードナビゲーション、およびリファクタリングについて詳しく学びましょう。
ソース管理を使用する
Visual Studio Code には統合されたソース管理 (SCM) があり、Git のサポートが組み込みで含まれています。
組み込みの Git サポートを使用して、以前に行った変更をコミットしましょう。
-
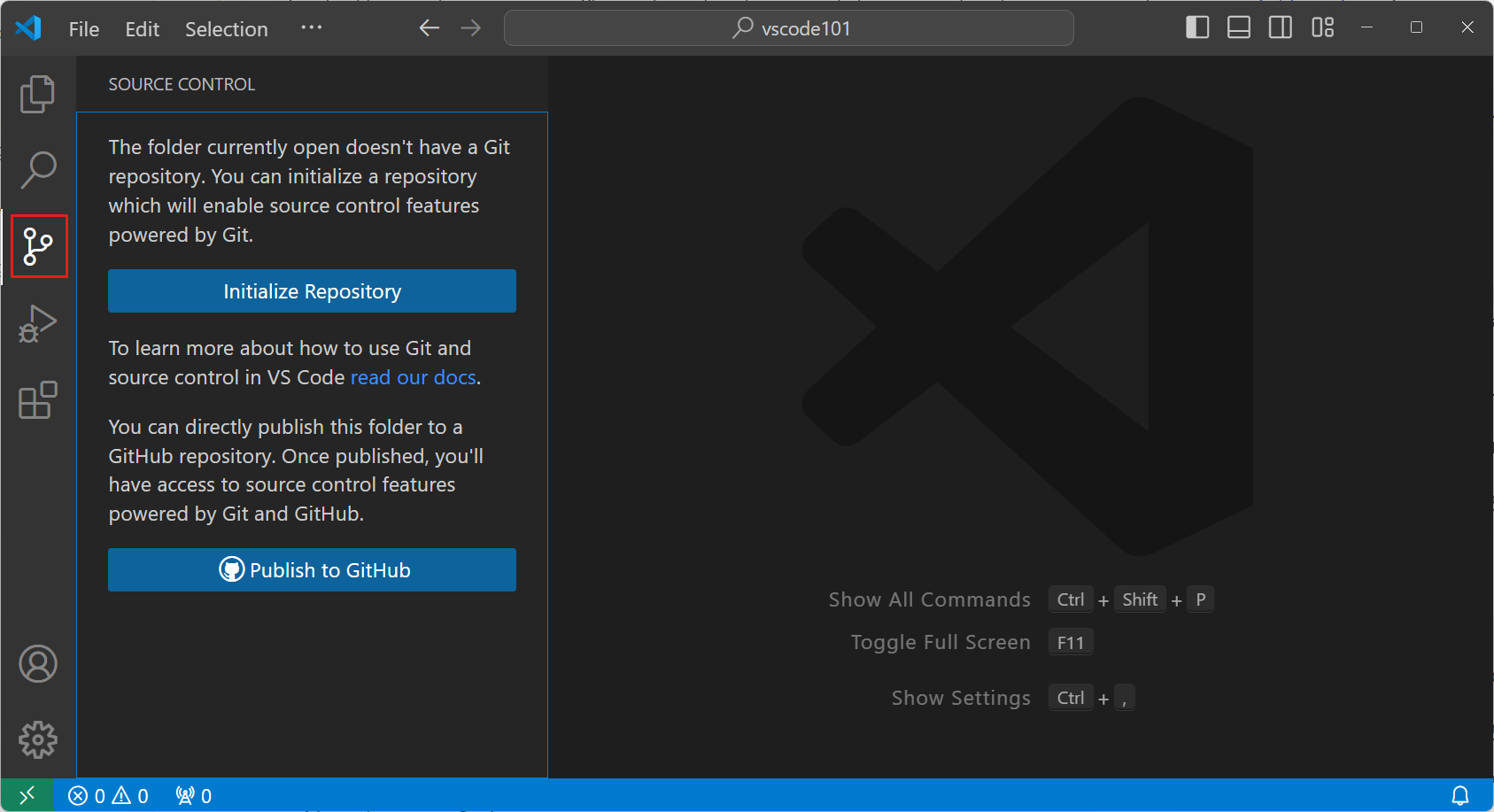
アクティビティバーの「ソース管理」ビューを選択して、「ソース管理」ビューを開きます。

-
コンピューターにGitがインストールされていることを確認してください。Git がインストールされていない場合、「ソース管理」ビューにインストールするボタンが表示されます。
-
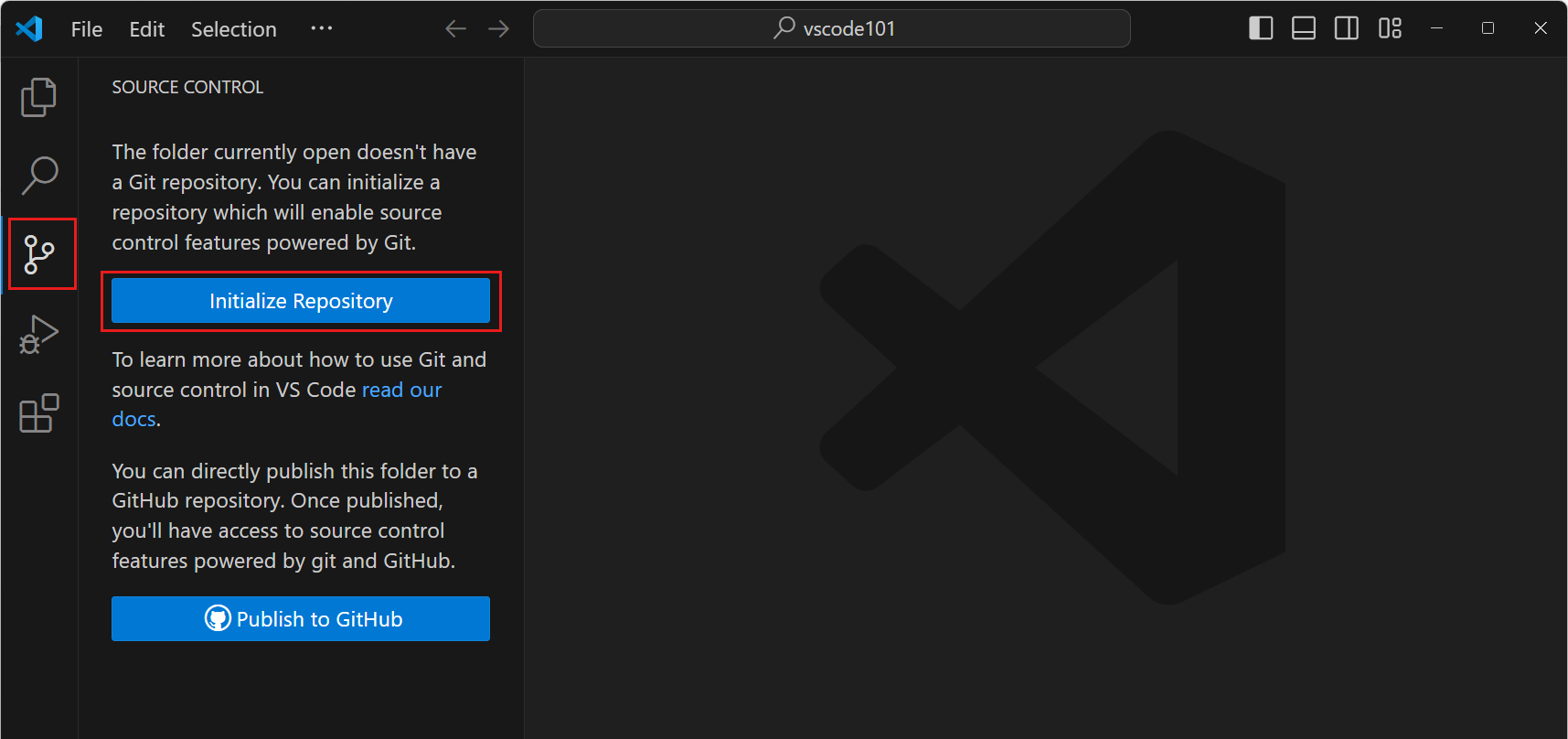
「リポジトリの初期化」を選択して、ワークスペースの新しい Git リポジトリを作成します。

リポジトリを初期化すると、「ソース管理」ビューにワークスペースで行った変更が表示されます。
-
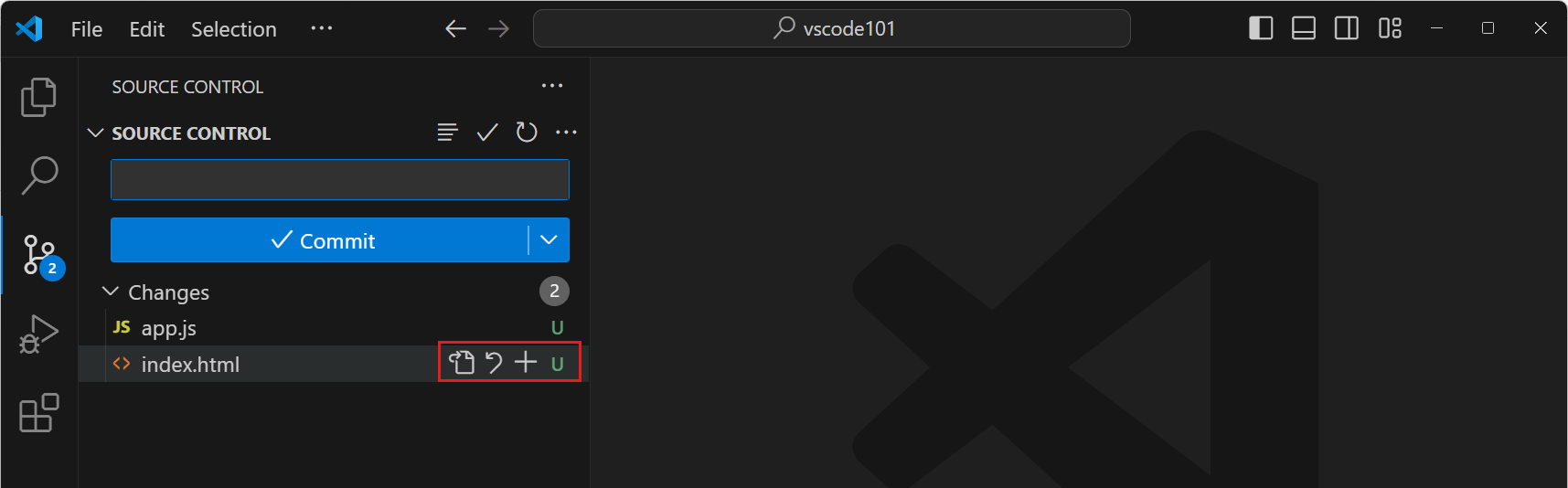
ファイルにカーソルを合わせ、ファイルの横にある
+を選択することで、個々の変更をステージングできます。 ヒント
ヒントすべての変更をステージングするには、「変更」にカーソルを合わせ、「すべての変更をステージング」ボタンを選択します。
-
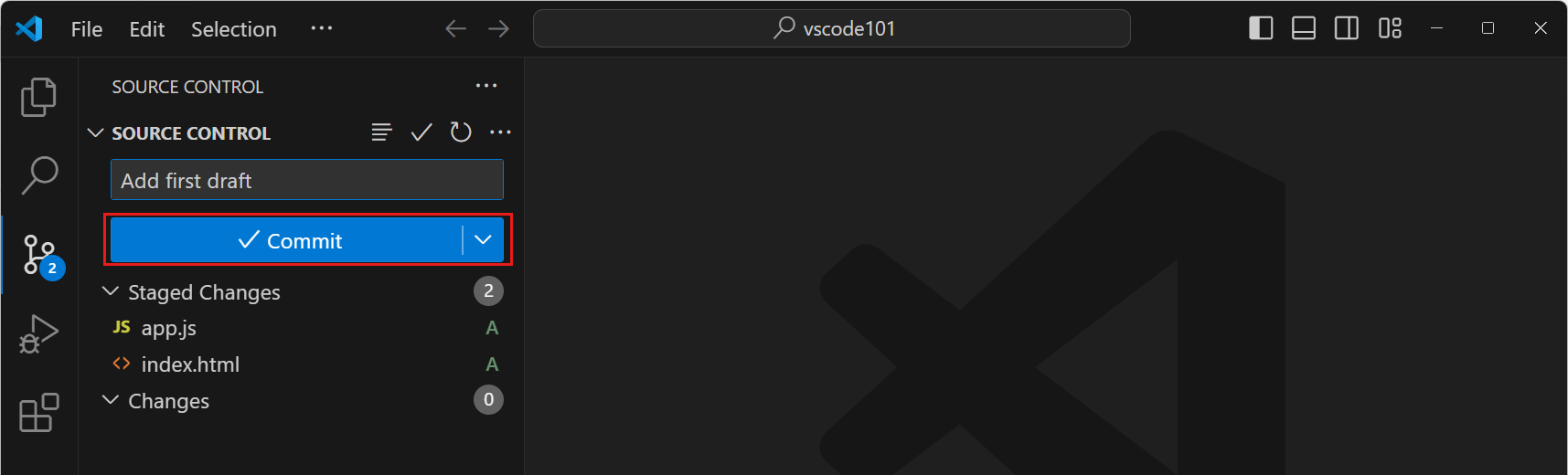
コミットメッセージ (例:
Add hello function) を入力し、「コミット」を選択して変更を Git リポジトリにコミットします。 ヒント
ヒント「ソース管理」ビューで「グラフ」を選択して、Git リポジトリのコミット履歴の視覚的な表現を表示します。
VS Code のソース管理については、さらに多くのことを発見できます。VS Code のソース管理に関する詳細情報を取得します。
言語拡張機能をインストールする
VS Code には豊富な拡張機能エコシステムがあり、特定の開発ワークフローをサポートするために、言語、デバッガー、ツールをインストールに追加できます。Visual Studio Marketplaceには何千もの拡張機能があります。
Python、または興味のあるその他のプログラミング言語のサポートを追加するために、言語拡張機能をインストールしましょう。
-
アクティビティバーの「拡張機能」ビューを選択します。
拡張機能ビューを使用すると、VS Code 内から拡張機能を閲覧してインストールできます。

-
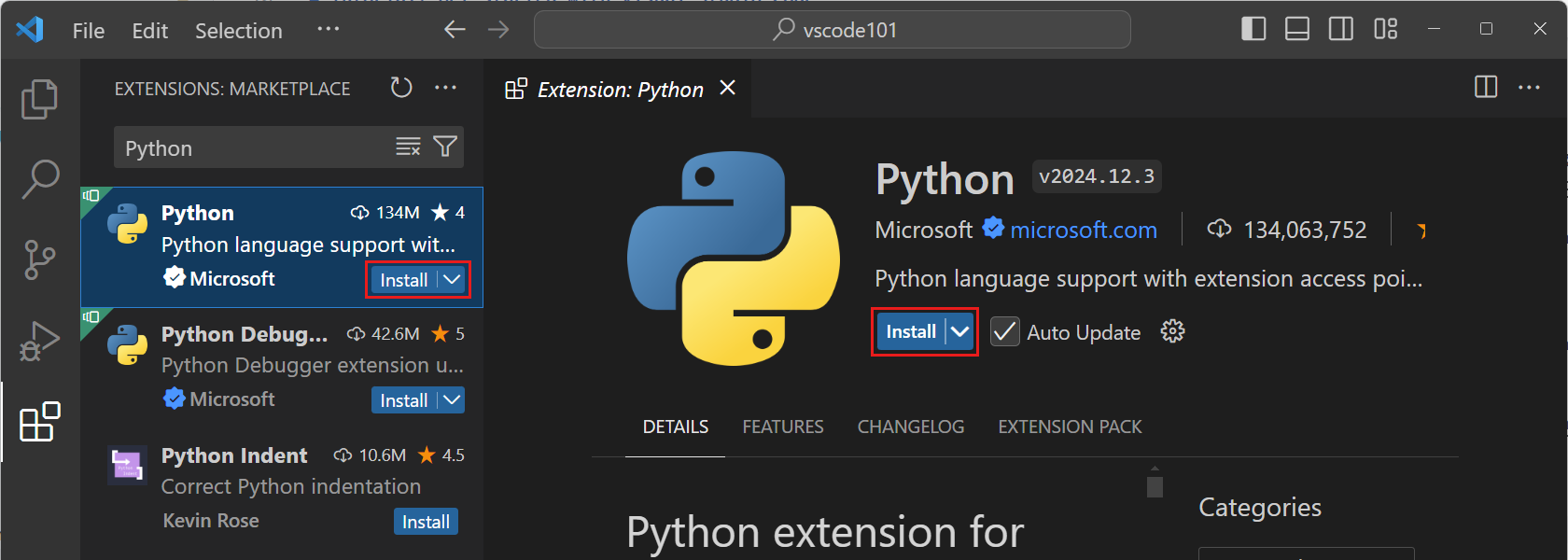
拡張機能ビューの検索ボックスにPythonと入力して、Python 関連の拡張機能を閲覧します。Microsoft が公開している「Python」拡張機能を選択し、「インストール」ボタンを選択します。

-
次に、ワークスペースに新しい Python ファイル
hello.pyを作成し、次の Python コードを入力し始めますdef say_hello(name): print("Hello, " + name) say_hello("VS Code")Python コードについても候補と IntelliSense が表示されることに注意してください。

コードを実行してデバッグする
VS Code は、Node.js アプリケーションの実行とデバッグを組み込みでサポートしています。このチュートリアルでは、前のステップでインストールした Python 拡張機能を使用して Python プログラムをデバッグします。
前のステップで作成したhello.pyプログラムをデバッグしましょう。
-
コンピューターにPython 3がインストールされていることを確認してください。
コンピューターに Python インタープリターがインストールされていない場合、ウィンドウの右下隅に通知が表示されます。「インタープリターの選択」を選択して「コマンドパレット」を開き、使用またはインストールする Python インタープリターを選択します。
-
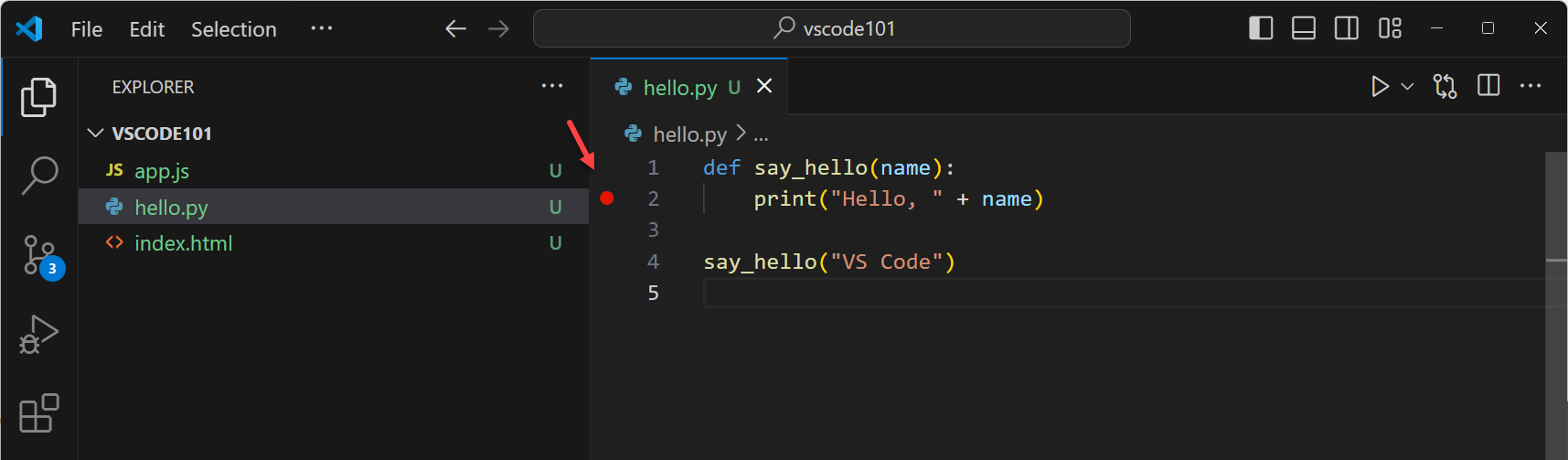
hello.pyファイルで、print行にカーソルを置き、F9を押してブレークポイントを設定します。エディターの左余白に赤い点が表示され、ブレークポイントが設定されていることを示します。ブレークポイントを使用すると、プログラムの実行を特定のコード行で一時停止できます。

-
F5を押してデバッグセッションを開始します。
-
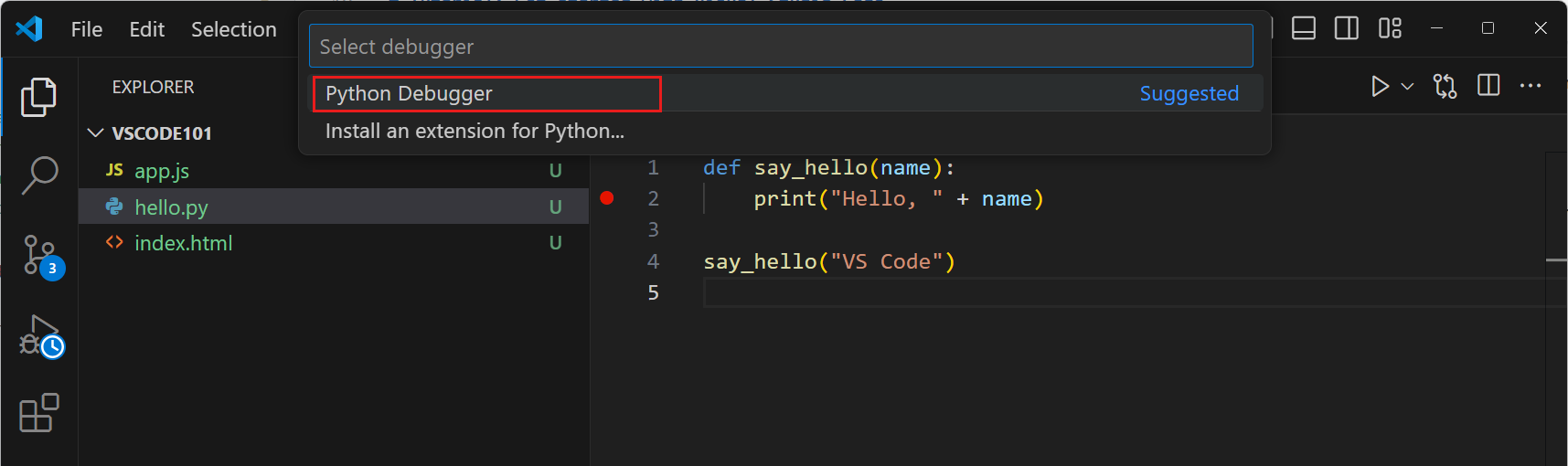
Python デバッガーを選択します

-
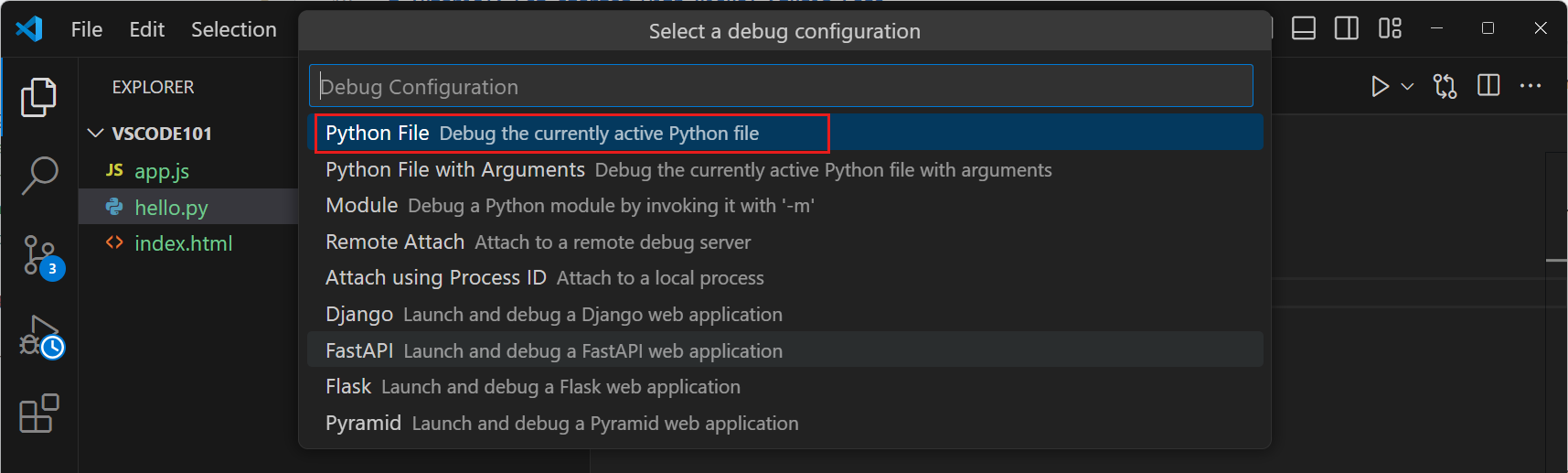
現在の Python ファイルを実行することを選択します

-
-
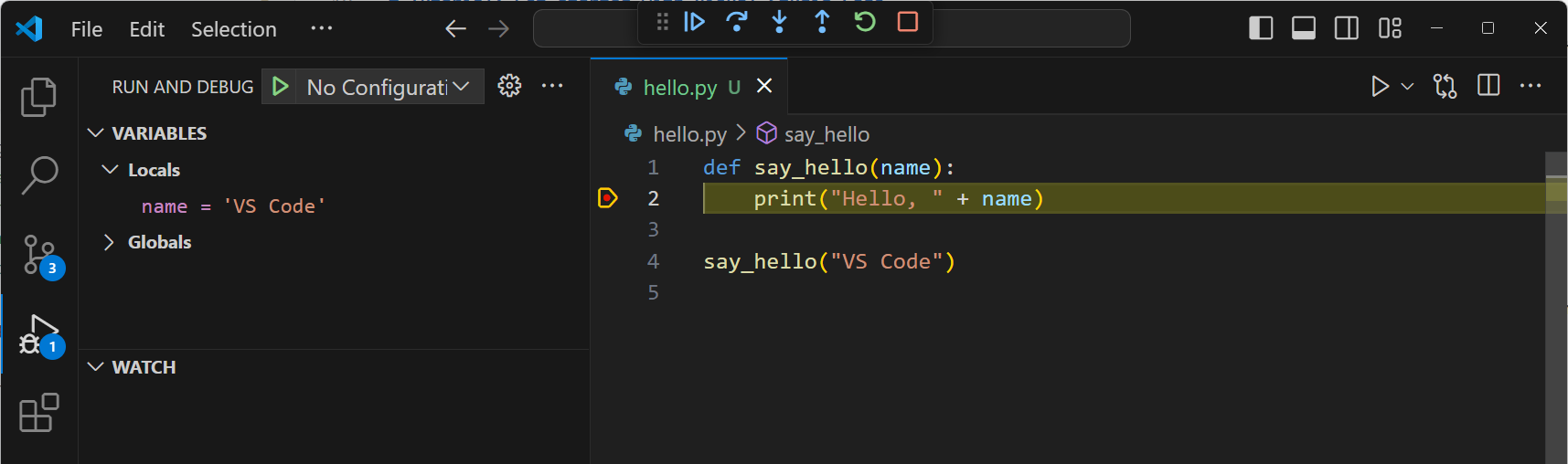
プログラムが開始され、設定したブレークポイントで実行が停止することに注意してください。
 ヒント
ヒント実行が一時停止している間に、エディターで
name変数にカーソルを合わせてその値を調べます。「実行とデバッグ」ビューの「変数」ビューで、いつでも変数の値を表示できます。 -
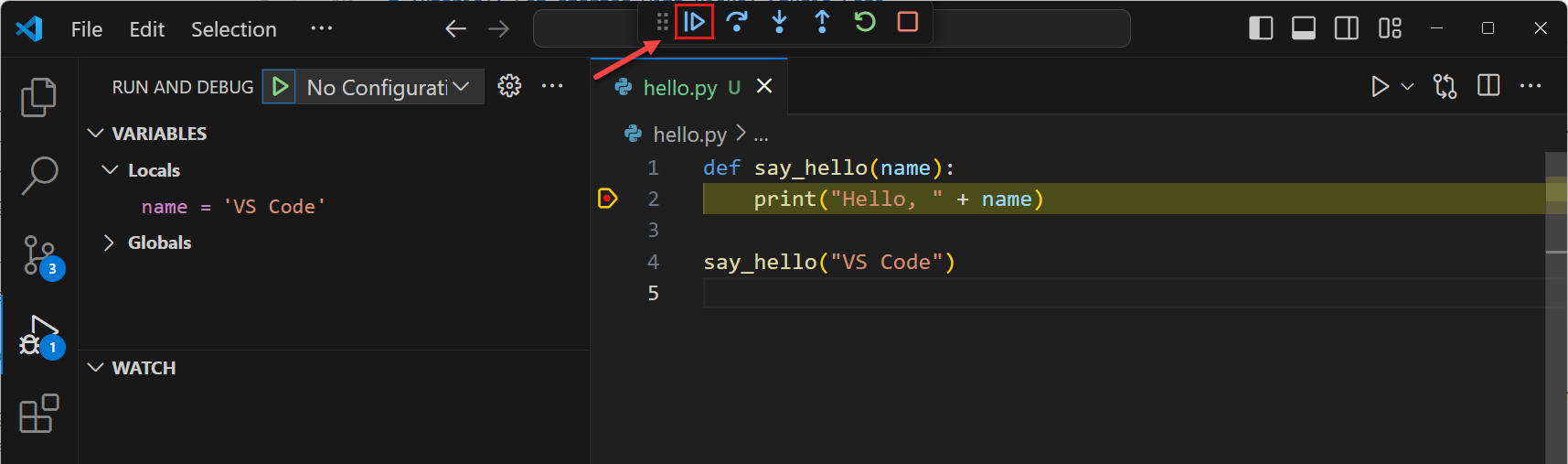
デバッグツールバーの「続行」ボタンを押すか、F5を押して実行を続行します。

VS Code には、ウォッチ変数、条件付きブレークポイント、起動構成など、他にも多くのデバッグ機能があります。VS Code のデバッグの詳細に深く潜り込みましょう。
AI と GitHub Copilot でコーディングを強化する
GitHub Copilot は、コード補完、コードリファクタリング、エラー修正など、幅広いタスクでコーディングを高速化するのに役立つ AI 搭載アシスタントです。
Copilot からコードの提案を取得することから始めましょう。
-
VS Code で Copilot を設定していることを確認してください。Copilot のセットアップガイドの手順に従ってください。
ヒントまだ Copilot のサブスクリプションをお持ちでない場合は、Copilot の無料プランにサインアップして、完了とチャットの月間制限を取得することで、Copilot を無料で利用できます。
-
hello.pyファイルで、ファイルの最後にカーソルを置き、この関数ヘッダーを入力します。def say_day_of_week(date)GitHub Copilot は、残りの関数を自動的に提案します。Tabを押して、コードの提案を受け入れます。
-
次に、新しい関数を呼び出しましょう。
say_day_of_week(date.today())dateキーワードに波線があり、エラーがあることを示していることに注意してください。 -
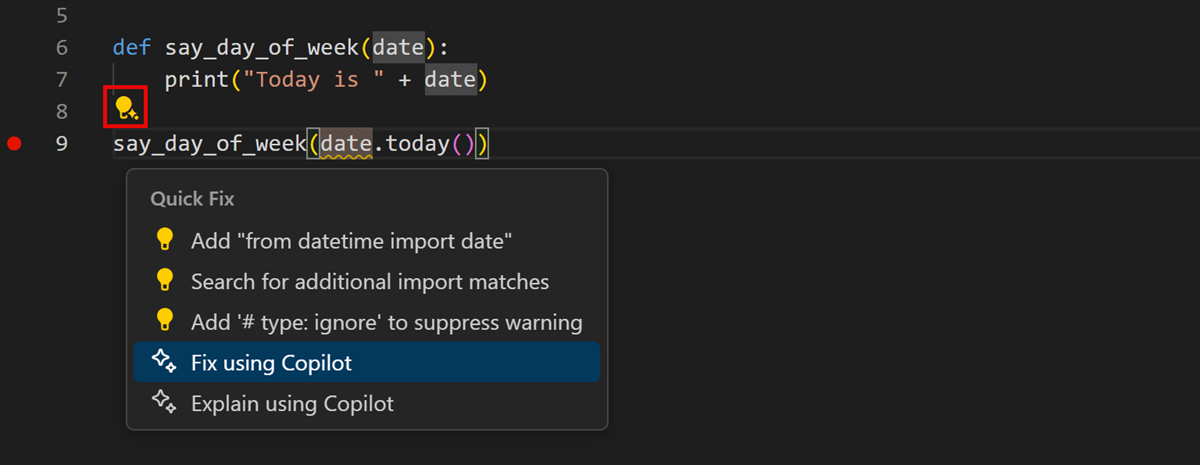
dateキーワードにカーソルを置き、電球アイコンを選択し、「Copilot で修正」を選択します。
GitHub Copilot はエラーの修正を提案します。提案に満足したら「承諾」を選択します。
ヒント⌘. (Windows、Linux Ctrl+.)キーボードショートカットを使用して、クイック修正を手動でトリガーすることもできます。
VS Code の Copilot でできることは他にもたくさんあります。Copilot クイックスタートで VS Code の GitHub Copilot について詳しく発見してください。
次のステップ
おめでとうございます!チュートリアルを完了し、Visual Studio Code の主要な機能の一部を探索しました。Visual Studio Code の基本を学んだので、次の方法について詳しく確認してください。