Visual Studio Code での Ruby
Ruby は、そのシンプルさと生産性で知られる動的オープンソースプログラミング言語です。表現豊かでエレガントな構文を持ち、開発者を幸せにすることも Ruby の理念の一部です。さまざまなフレームワークを使った Web 開発やスクリプト作成によく使用され、プロトタイプを構築する際に高速な反復を可能にします。
このトピックでは、Visual Studio Code 内で Ruby LSP 拡張機能を使用して Ruby をセットアップして使用する方法について詳しく説明します。

インストール
バージョンマネージャーを介して Ruby をインストールする
Ruby は一部のオペレーティングシステム (macOS や一部の Linux ディストリビューションなど) にデフォルトでインストールされていますが、macOS および Linux では rbenv、Windows では rbenv on Windows などのバージョンマネージャーを使用して、新しいバージョンの Ruby にアクセスすることをお勧めします。お使いのプラットフォームの インストールガイド に従ってください。
注: マシンに新しいツールセットをインストールする場合と同様に、プラットフォームの PATH 変数で更新されたツールセットの場所を使用するために、ターミナル/コマンドプロンプトと VS Code のインスタンスを再起動する必要があります。
VS Code に Ruby LSP 拡張機能をインストールする
VS Code 内から拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) を介して「Ruby LSP」を検索することで、Ruby LSP 拡張機能を見つけてインストールできます。

このトピックでは Ruby LSP の多くの機能について説明しますが、拡張機能の ドキュメント と リポジトリ も参照できます。
インストールを確認する
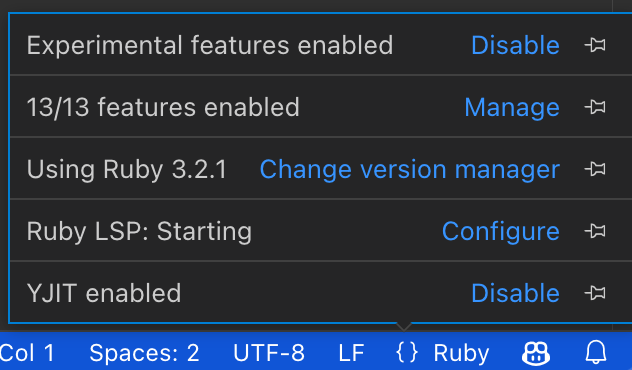
インストール後、ステータスバーの言語ステータス項目をチェックして、Ruby LSP サーバーのステータスを確認します。バージョンマネージャーが構成されている場合、プロジェクトの正しい Ruby バージョンが表示されるはずです。サーバーのステータスは、開始中または実行中と表示されるはずで、エラーと表示されることはありません。

拡張機能は、言語サーバー gem ruby-lsp を含むカスタムバンドルを持つ .ruby-lsp フォルダーを自動的に生成します。設定は不要です。
デフォルトでは、拡張機能は使用している Ruby バージョンマネージャーを自動的に検出し、それに応じて正しいバージョンとパスを使用しようとします。この動作をカスタマイズしたい場合は、ユーザー 設定 で以下の構成を設定してください
{
"rubyLsp.rubyVersionManager": {
"identifier": "rbenv"
}
}
拡張機能は ruby-lsp 言語サーバー gem を定期的に自動更新しようとします。強制的に更新したい場合は、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を使用して Ruby LSP: Update language server gem を実行してください。
問題が発生した場合は、次のステップについては トラブルシューティング を参照してください。
主な機能
ナビゲーションと IntelliSense
Ruby LSP は、定義へ移動、ホバー、ワークスペースシンボル、ドキュメントシンボル、補完、シグネチャヘルプなど、いくつかのナビゲーションおよび IntelliSense 関連機能を提供します。
VS Code でソースコードをすばやく移動する方法について詳しくは、コードナビゲーション を参照してください。
インレイヒント
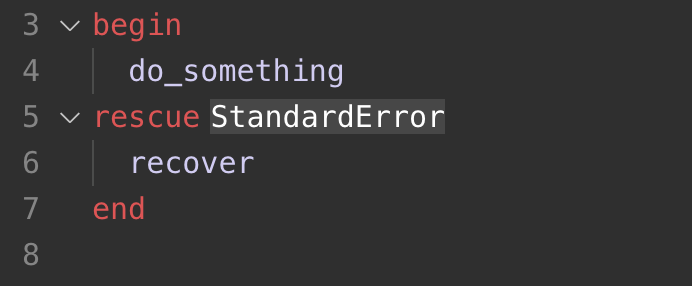
Ruby LSP は、コード内の推論された値または暗黙の値に関する有用な情報を表示できます。以下の例では、空の rescue 呼び出しで救済されている暗黙の例外クラスとして StandardError が表示されているのがわかります。

インレイヒントはコードの理解に役立ちますが、エディター > インレイヒント: 有効設定 (editor.inlayHints.enabled) を介してこの機能を無効にすることも、以下の設定を使用して Ruby LSP のみでこの機能を無効にすることもできます。
"rubyLsp.enabledFeatures": {
"inlayHint": false,
}
セマンティックシンタックスハイライト
Ruby LSP は、プロジェクトのソースコードを深く理解しているため、セマンティック構文ハイライト とスタイル設定を使用できます。
たとえば、以下の項目をハイライトできます。
- メソッド呼び出しをローカル変数と混同することなく、一貫してハイライトします。
- ローカル引数 (メソッド、ブロック、またはラムダ引数など) を、それらが存在するスコープ内で一貫してハイライトします。

注: このスクリーンショットは、Ruby 拡張機能パック に含まれる Spinel テーマを使用しています。テーマは、Ruby ファイルに豊富なハイライトを提供するために、Ruby LSP によって表面化された情報を使用する必要があります。
この機能を使用するには、エディターでセマンティックハイライトが有効になっている必要があります。
"editor.semanticHighlighting.enabled": true,
リンティングとフォーマット
デフォルトでは、Ruby LSP は RuboCop との統合を介してリンティングとフォーマットを提供します。Ruby ファイルは ⇧⌥F (Windows Shift+Alt+F、Linux Ctrl+Shift+I) を使用するか、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) またはエディターのコンテキストメニューから Format Document コマンドを実行してフォーマットできます。
プロジェクトが RuboCop を使用しない場合、Ruby LSP は SyntaxTree を使用してファイルをフォーマットします。

保存時にフォーマッターを実行する (エディター: 保存時にフォーマット) ことで、作業中に Ruby コードが自動的に適切にフォーマットされるようにすることもできます。これを行うには、保存時にフォーマットを有効にする必要があります。
"editor.formatOnSave": true
Ruby LSP 拡張機能は、タイプ時にフォーマットを使用して便利な補完も提供します。たとえば、コメント行を自動的に継続したり、end トークン、パイプ、または文字列補間の中括弧を自動的に閉じたりします。タイプ時にフォーマットを使用するには、エディターで有効になっていることを確認してください。
"editor.formatOnType": true
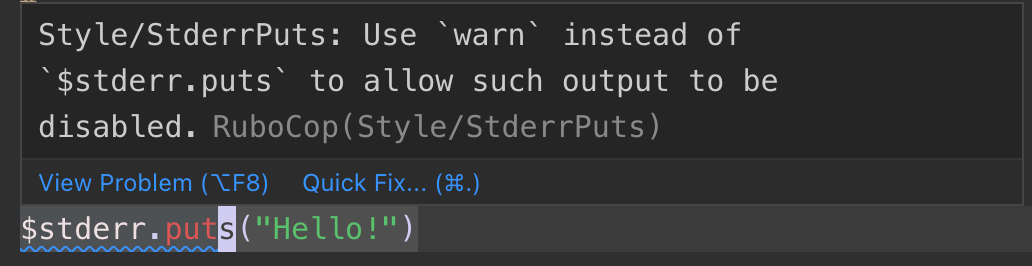
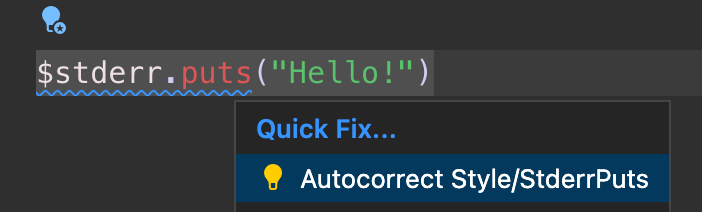
クイックフィックス
リンターがソースコードでエラーや警告を見つけると、Ruby LSP は多くの場合、推奨されるクイックフィックス (コードアクションとも呼ばれます) を提供できます。これは、エディターの電球ホバーを介して利用できます。⌘. (Windows、Linux Ctrl+.) を介して利用可能なクイックフィックスをすばやく開くことができます。

さらに、コードアクションウィジェット: 近くのクイック修正を含める (editor.codeActionWidget.includeNearbyQuickFixes) はデフォルトで有効になっている設定であり、カーソルがその行のどこにあっても、⌘. (Windows、Linux Ctrl+.) (コマンド ID editor.action.quickFix) からその行の最も近いクイック修正をアクティブにします。
このコマンドは、クイックフィックスでリファクタリングまたは修正されるソースコードをハイライト表示します。通常のコードアクションと修正以外のリファクタリングは、カーソル位置で引き続きアクティブ化できます。
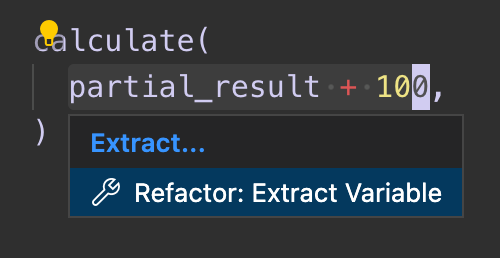
リファクタリング
クイックフィックスに加えて、Ruby LSP はコードアクションを介してリファクタリングオプションも提供します。たとえば、ワンクリックで Ruby 式をローカル変数に抽出できます。

デバッグ
Ruby LSP 拡張機能は、debug gem (Ruby の公式デバッガー) を使用したデバッグをサポートしています。あるいは、開発者は VS Code RDBG 拡張機能をインストールして、デバッグ機能を利用することもできます。
以下のドキュメントは Ruby LSP のデバッガークライアント用です。設定方法については、RDBG の README を参照してください。
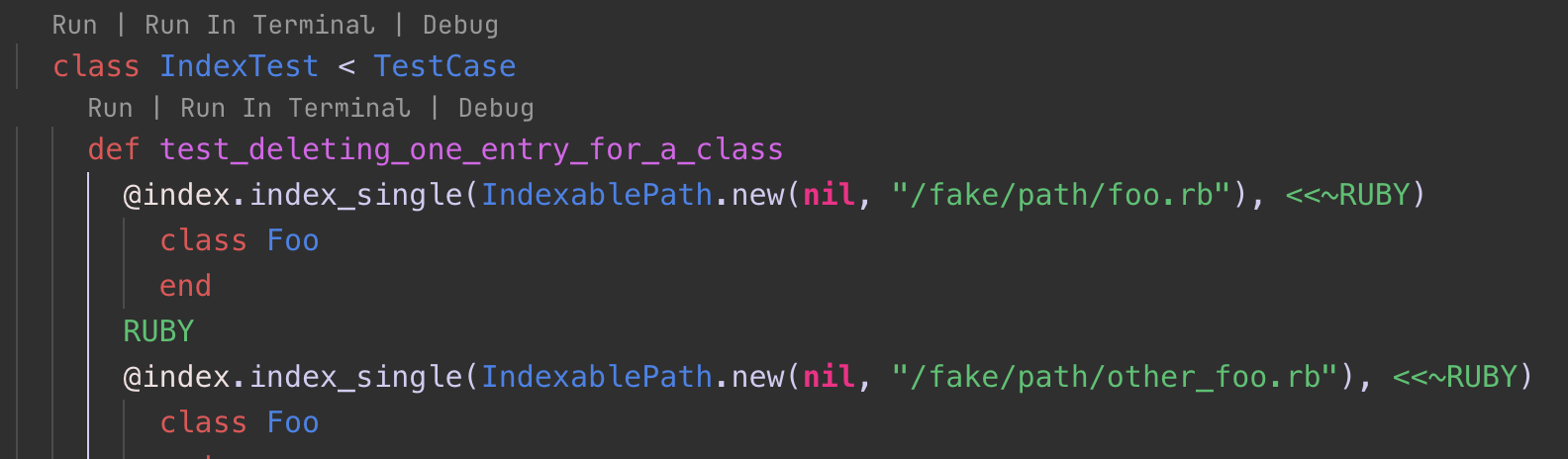
テストのデバッグ
Ruby LSP は、単体テストの上に CodeLens ボタンを追加します。これにより、テストエクスプローラーで例を実行したり、新しいターミナルで実行したり、デバッガーを起動したりできます。これらの使用には、設定は不要です。

起動タスクによるデバッグ
起動タスクを介してデバッガーを使用するには、launch.json ファイルに デバッグ構成 を作成する必要があります。構成により、実行するプログラムを設定できます。
Ruby プログラム用の launch.json を作成するには
- デバッグビュー (⇧⌘D (Windows、Linux Ctrl+Shift+D)) で、launch.json ファイルを作成リンクを選択します。
- これにより、いくつかのデフォルトの起動構成タイプを含むドロップダウンが表示されます。最初のオプションを選択できますが、さらに構成を追加します。
- これで、作成された
.vscode/launch.jsonファイルを編集して、Ruby プログラムをデバッグするためのより多くの方法を追加できます。
例
{
"version": "0.2.0",
"configurations": [
// Launch the debugger for any given program. In this case, it will run the current file using Ruby
{
"type": "ruby_lsp",
"name": "Debug",
"request": "launch",
"program": "ruby ${file}"
},
// Launch the debugger for the current test file
{
"type": "ruby_lsp",
"request": "launch",
"name": "Debug test file",
"program": "ruby -Itest ${relativeFile}"
},
// Attach the debugger client to an existing Ruby process that has already been launched with the debugger
// server
{
"type": "ruby_lsp",
"request": "attach",
"name": "Attach to existing server"
}
]
}
起動構成を追加した後、ブレークポイントを追加して起動タスクを実行することで、Ruby プログラムをデバッグできます。
-
Ruby ファイルを開き、エディターの左側のガターをクリックしてブレークポイントを設定します。赤い点として表示されるはずです。

-
実行とデバッグの下で目的のタスクを選択し、デバッグ開始ボタン (デフォルトのキーボードショートカット F5) をクリックしてデバッグを開始します。

次のステップ
これは、VS Code 内での Ruby LSP 拡張機能の機能を簡潔に示した概要です。詳細については、Ruby LSP ドキュメント に記載されている詳細、特に特定の VS Code エディター 構成を調整する方法を参照してください。
Ruby LSP 拡張機能の最新機能/バグ修正については、サーバーと VS Code 拡張機能の両方の実装を含む monorepo のリリースページを参照してください。
問題や機能リクエストがある場合は、Ruby LSP の GitHub リポジトリ に自由にログを記録してください。
VS Code についてさらに詳しく知りたい場合は、以下のトピックを試してください
- 基本的な編集 - VS Code エディターの基本事項を簡単に紹介します。
- 拡張機能をインストールする - マーケットプレイスで利用可能な他の拡張機能について学びます。
- コード ナビゲーション - ソースコード内をすばやく移動します。