Dev Container CLI
このトピックでは、開発コンテナを構築および管理できる開発コンテナコマンドラインインターフェース (dev container CLI) について説明します。これは、Development Containers Specification の補足資料です。
開発コンテナ
一貫性のある予測可能な環境は、生産的で快適なソフトウェア開発体験の鍵となります。
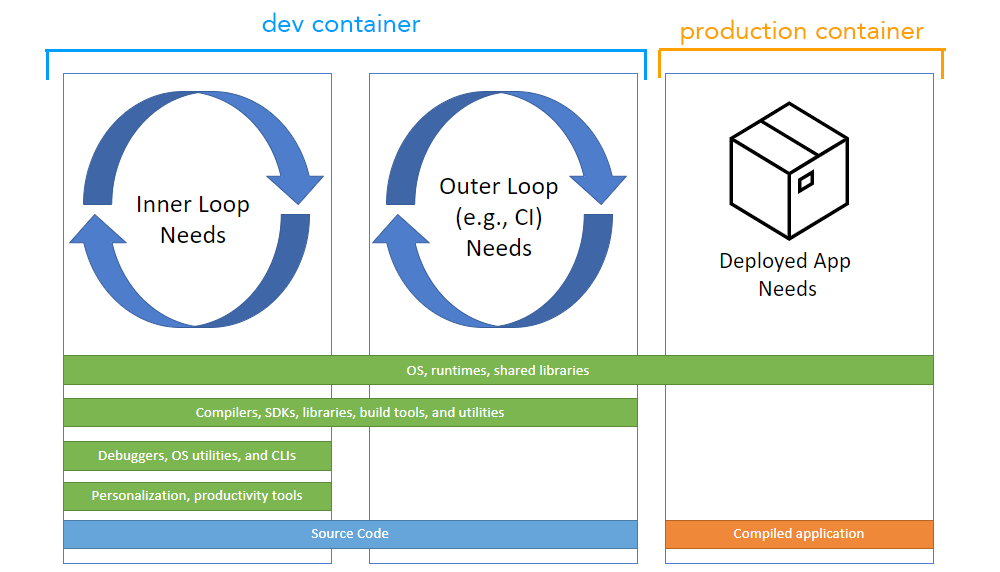
コンテナ (例: Docker コンテナ) は、歴史的にデプロイ時にアプリケーションを標準化するために使用されてきましたが、継続的インテグレーション (CI)、テスト自動化、およびフル機能のコーディング環境を含む追加のシナリオをサポートする大きな機会があります。開発コンテナは、この作業環境を提供し、プロジェクトが複雑で分散しているか、あるいはいくつかの要件しかないかにかかわらず、必要なツールとソフトウェアを確実に利用できるようにします。

開発コンテナは、Visual Studio CodeではDev Containers拡張機能、GitHub Codespacesでサポートされています。このサポートは、コンテナ化された環境を構成するための、構造化されたJSON with Comments (jsonc) メタデータ形式であるdevcontainer.jsonによって支えられています。
本番ワークロードのコンテナ化が一般的になるにつれて、開発コンテナはVS Code以外のシナリオでも広く有用になっています。あらゆる環境で開発コンテナを推進するため、任意のツールで一貫した開発環境を構成できるようにするDevelopment Containers Specificationの開発が開始されました。オープンソースのdev container CLIは、この仕様のリファレンス実装として機能します。
開発コンテナ CLI
VS CodeやCodespacesのようなツールがユーザーのプロジェクトでdevcontainer.jsonファイルを検出すると、CLIを使用して開発コンテナを構成します。dev container CLIはリファレンス実装であるため、個々のユーザーや他のツールはdevcontainer.jsonメタデータを読み込み、それから開発コンテナを作成できます。
このCLIは、現在Dev ContainersやCodespacesと統合されているのと同様に、直接使用することも、製品体験に統合することもできます。現在は、シンプルな単一コンテナオプションと、複数コンテナシナリオ向けのDocker Composeとの統合の両方をサポートしています。
CLIはdevcontainers/cliリポジトリで入手できます。
インストール
Dev Containers拡張機能を通じてCLIをすぐに試すことができます。コマンドパレット (F1) からDev Containers: devcontainer CLIをインストールコマンドを選択します。
代替インストール
CLIを他の場所で使用するための追加オプションがあります。
- npmパッケージをインストールする
- GitHub ActionまたはAzure DevOps Taskを使用する
- これらはdevcontainers/ciで見つけることができます。
- CLIリポジトリをソースからビルドする
- ソースからのビルドについては、CLIリポジトリのREADMEで詳しく学ぶことができます。
このページでは、npmパッケージの使用に焦点を当てます。
npm install
npmパッケージをインストールするには、依存関係の1つをビルドするためにPython、Node.js (バージョン14以降)、およびC/C++がインストールされている必要があります。VS Codeのコントリビューション方法wikiには、推奨されるツールセットに関する詳細情報があります。
npm install -g @devcontainers/cli
CLIを実行し、そのヘルプテキストを表示できることを確認します。
devcontainer <command>
Commands:
devcontainer up Create and run dev container
devcontainer build [path] Build a dev container image
devcontainer run-user-commands Run user commands
devcontainer read-configuration Read configuration
devcontainer features Features commands
devcontainer templates Templates commands
devcontainer exec <cmd> [args..] Execute a command on a running dev container
Options:
--help Show help [boolean]
--version Show version number [boolean]
注: CLIをVS Code経由でインストールした場合、開発コンテナを開くための
openコマンドがリスト表示されます。
CLIの実行
CLIをインストールしたら、このRustサンプルのようなサンプルプロジェクトで試すことができます。
Rustサンプルをマシンにクローンし、CLIのupコマンドで開発コンテナを開始します。
git clone https://github.com/microsoft/vscode-remote-try-rust
devcontainer up --workspace-folder <path-to-vscode-remote-try-rust>
これにより、コンテナレジストリからコンテナイメージがダウンロードされ、コンテナが起動します。Rustコンテナは現在実行中であるはずです。
[88 ms] dev-containers-cli 0.1.0.
[165 ms] Start: Run: docker build -f /home/node/vscode-remote-try-rust/.devcontainer/Dockerfile -t vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2 --build-arg VARIANT=bullseye /home/node/vscode-remote-try-rust/.devcontainer
[+] Building 0.5s (5/5) FINISHED
=> [internal] load build definition from Dockerfile 0.0s
=> => transferring dockerfile: 38B 0.0s
=> [internal] load .dockerignore 0.0s
=> => transferring context: 2B 0.0s
=> [internal] load metadata for mcr.microsoft.com/vscode/devcontainers/r 0.4s
=> CACHED [1/1] FROM mcr.microsoft.com/vscode/devcontainers/rust:1-bulls 0.0s
=> exporting to image 0.0s
=> => exporting layers 0.0s
=> => writing image sha256:39873ccb81e6fb613975e11e37438eee1d49c963a436d 0.0s
=> => naming to docker.io/library/vsc-vscode-remote-try-rust-89420ad7399 0.0s
[1640 ms] Start: Run: docker run --sig-proxy=false -a STDOUT -a STDERR --mount type=bind,source=/home/node/vscode-remote-try-rust,target=/workspaces/vscode-remote-try-rust -l devcontainer.local_folder=/home/node/vscode-remote-try-rust --cap-add=SYS_PTRACE --security-opt seccomp=unconfined --entrypoint /bin/sh vsc-vscode-remote-try-rust-89420ad7399ba74f55921e49cc3ecfd2-uid -c echo Container started
Container started
{"outcome":"success","containerId":"f0a055ff056c1c1bb99cc09930efbf3a0437c54d9b4644695aa23c1d57b4bd11","remoteUser":"vscode","remoteWorkspaceFolder":"/workspaces/vscode-remote-try-rust"}
その後、この開発コンテナでコマンドを実行できます。
devcontainer exec --workspace-folder <path-to-vscode-remote-try-rust> cargo run
これによりRustサンプルがコンパイルおよび実行され、次の出力が得られます。
[33 ms] dev-containers-cli 0.1.0.
Compiling hello_remote_world v0.1.0 (/workspaces/vscode-remote-try-rust)
Finished dev [unoptimized + debuginfo] target(s) in 1.06s
Running `target/debug/hello_remote_world`
Hello, VS Code Dev Containers!
{"outcome":"success"}
上記のステップは、CLIリポジトリのREADMEにも記載されています。
自動化
CI/CDビルドまたはテスト自動化で開発コンテナCLIを使用したい場合は、devcontainers/ciリポジトリでGitHub ActionsおよびAzure DevOps Tasksの例を見つけることができます。
事前ビルド
devcontainer buildコマンドを使用すると、Dev Containers拡張機能またはGitHub Codespacesで使用されるのと同じ手順で、開発コンテナイメージを迅速にビルドできます。これは、GitHub ActionsなどのCIまたはDevOps製品を使用して開発コンテナイメージを事前ビルドする場合に特に役立ちます。
buildは、.devcontainerフォルダまたは.devcontainer.jsonファイルを含むフォルダへのパスを受け入れます。たとえば、devcontainer build --workspace-folder <my_repo>はmy_repoのコンテナイメージをビルドします。
イメージのビルドと公開の例
たとえば、複数のプロジェクトやリポジトリで再利用する多数のイメージを事前にビルドしたい場合があります。そのためには、次の手順に従います。
-
ソースコードリポジトリを作成します。
-
事前にビルドする各イメージに対して開発コンテナ構成を作成し、必要に応じてカスタマイズします (開発コンテナ機能を含む)。たとえば、次の
devcontainer.jsonファイルを検討してください。{ "build": { "dockerfile": "Dockerfile" }, "features": { "ghcr.io/devcontainers/features/docker-in-docker:1": { "version": "latest" } } } -
devcontainer buildコマンドを使用してイメージをビルドし、イメージレジストリにプッシュします。イメージの命名規則や認証などの追加手順については、イメージレジストリ (例: Azure Container Registry、GitHub Container Registry、またはDocker Hub) のドキュメントを参照してください。devcontainer build --workspace-folder <my_repo> --push true --image-name <my_image_name>:<optional_image_version>
Dockerを使ってビルドされたイメージの問題回避
DockerfileとDocker ComposeファイルはVS Codeやdevcontainer CLIなしでも使用できるため、ユーザーが直接イメージをビルドしようとしないように知らせる必要があるかもしれません。詳細については、高度な開発コンテナのドキュメントで学ぶことができます。
テンプレートと機能
dev container CLIを使用して、開発コンテナのテンプレートと機能を操作できます。テンプレートを作成して使用する際、他のユーザーのために公開したい場合があります。これについては、dev container specで詳しく学ぶことができます。
フィードバック
dev container CLIと仕様は活発に開発中であり、皆様からのフィードバックを歓迎します。フィードバックは、こちらのIssue、またはdevcontainers/cliリポジトリで新しいIssueやプルリクエストを通じて提供できます。
次のステップ
- 開発コンテナ仕様リポジトリ - オープンな仕様を読み、貢献する。
- devcontainer.jsonリファレンス -
devcontainer.jsonスキーマを確認します。 - 開発コンテナの作成 - 作業環境用のカスタムコンテナを作成する。
- 高度なコンテナー - 高度なコンテナーシナリオの解決策を見つけます。