ターミナルの外観
Visual Studio Code のターミナルの外観は、広範囲にカスタマイズできます。

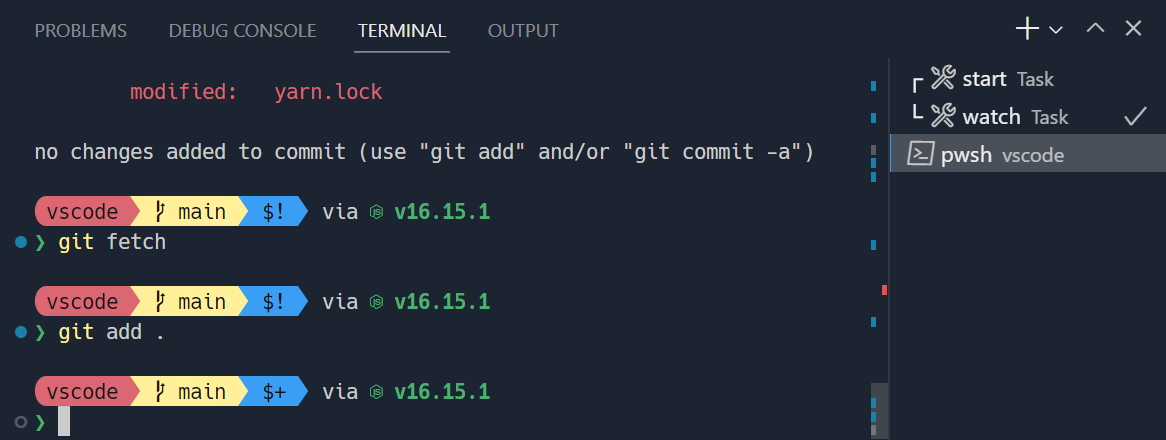
Sapphire テーマと、Hack フォントに Nerd Font シンボルを使用したカスタム Starship プロンプト
テキストスタイル
ターミナルのテキストは、以下の設定でカスタマイズできます。
- terminal.integrated.fontFamily: 使用するフォントファミリー。これは CSS の fontFamily が受け取る形式の文字列を取ります。たとえば、
"'Fira Code', monospace"は、Fira Codeをプライマリフォントとして、グリフがない場合はmonospaceをフォールバックとして構成します。 - terminal.integrated.fontSize: ターミナルのテキストのフォントサイズを変更します。
- terminal.integrated.letterSpacing: 文字間の追加の水平間隔をピクセル単位で構成します。
- terminal.integrated.lineHeight: 文字間の追加の垂直間隔を、通常の行高さの乗数として構成します。たとえば、
1.1は 10% の追加の垂直スペースを追加します。 - terminal.integrated.fontWeight: 「通常の」テキストのフォントの太さを構成します。
- terminal.integrated.fontWeightBold: 「太字の」テキストのフォントの太さを構成します。
terminal.integrated.fontLigatures.*: 合字を構成します。
Powerline シンボルと Nerd Fonts
Powerline フォントは、ターミナルで使用できる追加の文字を含む特別なパッチが適用されたフォントです。VS Code のターミナルは、フォントを構成することなく一部の Powerline シンボルをレンダリングしますが、より多くのグリフが必要な場合は、フォントファミリー設定で Powerline フォントを構成します。Powerline フォントは通常 " for Powerline" で終わります。次の設定は、パッチが適用された DejaVu Sans Mono を構成する方法の例です。
"editor.fontFamily": "'DejaVu Sans Mono for Powerline'"
Nerd Fonts も同様に機能し、通常は " NF" サフィックスを持ちます。以下は Hack の Nerd Fonts バリアントを構成する方法の例です。
"terminal.integrated.fontFamily": "'Hack NF'"
ターミナルカーソル
ターミナルカーソルのスタイルと点滅するかどうかは、以下の設定でカスタマイズできます。
- terminal.integrated.cursorStyle: カーソルの形状を定義します (block、line、または underline)。
- terminal.integrated.cursorWidth: カーソルスタイルが
lineに設定されている場合、カーソルの幅をピクセル単位で指定します。 - terminal.integrated.cursorBlinking: ターミナルにフォーカスがあるときにカーソルを点滅させるかどうか。
- terminal.integrated.cursorStyleInactive: カーソルの形状を定義します (outline、block、line、underline、または none)。
タブのカスタマイズ
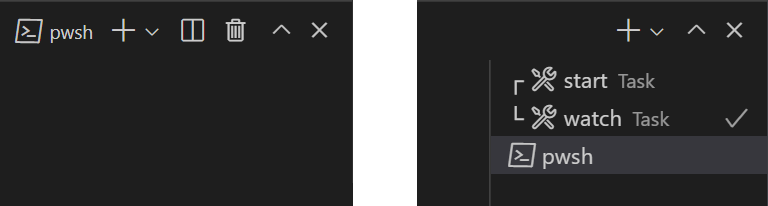
ターミナルタブは、デフォルトではターミナルビューの右側に2つ以上のターミナルがある場合に表示され、1つしかない場合はビューヘッダーにアクティブなターミナルが表示されます。

可視性
デフォルトの可視性は水平スペースを節約するように設計されていますが、望ましくない場合があります。タブの表示方法は以下の設定で構成できます。
- terminal.integrated.tabs.hideCondition: 右側のタブを非表示にするタイミング。常に表示する場合は
neverに設定します。 - terminal.integrated.tabs.showActiveTerminal: ターミナルビューヘッダーにアクティブなターミナルを表示するタイミング。
- terminal.integrated.tabs.showActions: ビューヘッダーにアクティブなターミナルのアクションを表示するタイミング。
- terminal.integrated.tabs.location: タブをターミナルの左側または右側に表示するかどうか。
- terminal.integrated.tabs.enabled: タブを使用するかどうか。無効にすると元のドロップダウンビューが表示されます。
タブテキスト
各タブのテキストは、以下の設定によって決定されます。
- terminal.integrated.tabs.title: タブのタイトル。
- terminal.integrated.tabs.description: タイトルの右側に表示されるテキスト。
- terminal.integrated.tabs.separator: タイトルと説明の間の区切り文字。
デフォルトでは、タイトルはシェルの検出されたプロセス名を表示します。
他のターミナルでは、シェルによって送信されたエスケープシーケンスがタイトルとして表示されることがよくありますが、これは以下で構成できます。
"terminal.integrated.tabs.title": "${sequence}"
使用可能なすべての変数は次のとおりです。
${cwd}: ターミナルの現在の作業ディレクトリ。${cwdFolder}: ターミナルの現在の作業ディレクトリ。マルチルートワークスペースの場合、または単一ルートワークスペースで初期作業ディレクトリと値が異なる場合に表示されます。Windows では、シェル統合が有効になっている場合にのみ表示されます。${workspaceFolder}: ターミナルが起動されたワークスペース。${workspaceFolderName}: ターミナルが起動されたワークスペースの名前。${local}: リモートワークスペースのローカルターミナルを示します。${process}: ターミナルプロセスの名前。${progress}: OSC9;4シーケンスによって報告される進行状況。${separator}: 値を持つ変数または静的テキストに囲まれている場合にのみ表示される条件付き区切り文字 (-)。${sequence}: プロセスによってターミナルに提供された名前。${task}: このターミナルがタスクに関連付けられていることを示します。${shellType}: 検出されたシェルタイプ。${shellCommand}: シェル統合に従って実行されているコマンド。これは、検出されたコマンドラインに対する高い信頼性も必要であり、一部のプロンプトフレームワークでは機能しない場合があります。${shellPromptInput}: シェル統合に従ったシェルの完全なプロンプト入力。
アイコン
各ターミナルには、そのターミナルプロファイルによって決定される関連アイコンがあります。プロファイルで定義されていない場合に使用されるデフォルトのアイコンとその色は、terminal.integrated.tabs.defaultIcon と terminal.integrated.tabs.defaultColor 設定で構成できます。
ステータス
ターミナルの「ステータス」(もしあれば)は、タブの右側に表示されるアイコンで示されます。一部のステータスにはアニメーションが含まれます。これが邪魔な場合は、アニメーションを無効にできます。
"terminal.integrated.tabs.enableAnimation": false
視覚ベル
ターミナルのベルがトリガーされると、短い間、黄色のベルアイコンが表示されます。これは terminal.integrated.enableBell で無効にでき、期間は terminal.integrated.bellDuration で構成できます。
ターミナルの色
ターミナルはトゥルーカラーを表示できますが、プログラムは一般的に8つのANSIカラー (黒、赤、緑、黄、青、マゼンタ、シアン、白) とその明るいバリエーションを使用します。これらのANSIカラーはアクティブなカラーテーマによって決定されますが、workbench.colorCustomizations 設定を使用してテーマとは独立して構成することもできます。
太字のテキストが通常のANSIカラーを使用するか、明るいバリアントを使用するかは、terminal.integrated.drawBoldTextInBrightColors 設定で構成できます。
最小コントラスト比
ターミナルでは、ダーク/ライトテーマ、ANSIカラー、実行中のシェル/プログラムなどとの競合により、コントラストの問題が発生することがよくあります。
最小コントラスト比機能は、テキストの前景色輝度を4.5:1のコントラスト比が満たされるまで増減させることで、この問題を解決します。
この欠点の1つは、色付きテキストが彩度を失う場合があることです。この機能は、元の色を取得するために構成または無効にすることができます。
"terminal.integrated.minimumContrastRatio": 1
合字
ターミナルの合字により、複数の文字を1つの文字としてレンダリングできます。ターミナルフォントファミリー (terminal.integrated.fontFamily) がサポートしている場合、terminal.integrated.fontLigatures.enabled 設定を構成することで、ターミナルで合字を有効にできます。

フォント機能設定
合字が有効な場合、font-feature-settings CSS プロパティの形式で、詳細なフォント機能設定リストを設定することも可能です。これにより、合字のレンダリング方法をより細かく制御できます。たとえば、標準の calt 合字を無効にし、特定のフォントバリアントを有効にするには、"calt" off, "ss03" のようになります。フォントがサポートするバリアントのリストについては、フォントのドキュメントを参照してください。
フォールバック合字
フォントが合字をサポートしているものの、VS Code がそのフォントの解析をサポートしていない場合、GPU アクセラレーションを無効にするか、合字を作成するために手動で結合する文字シーケンスのリストを指定することができます。
デフォルトでは、フォールバック合字はコーディングで一般的に使用される合字のリストです。terminal.integrated.fontLigatures.fallbackLigatures 設定を構成してリストを微調整します。例
// Only use ligatures for `ff`, `fi` and `fl`
"terminal.integrated.fontLigatures.fallbackLigatures": [
"ff",
"fi",
"fl"
]
GPU アクセラレーション
ターミナルには2つの異なるレンダラーがあり、それぞれに異なるトレードオフがあります。
- WebGL レンダラー - 真の GPU アクセラレーション。
- DOM レンダラー - 互換性が高いがはるかに遅いフォールバックレンダラー。
WebGL レンダラーによる GPU アクセラレーションは、デフォルトでターミナルで有効になっています。これにより、CPU が各フレームのレンダリングに費やす時間を大幅に削減し、ターミナルの動作を高速化し、高フレームレートで表示するのに役立ちます。
デフォルトの terminal.integrated.gpuAcceleration 値 auto は WebGL レンダラーを試行し、失敗した場合は DOM レンダラーにフォールバックします。Linux VM、WebGL をサポートしないブラウザー、または古いドライバーを搭載したマシンでは、WebGL が正しく機能しない場合があります。
カスタムグリフ
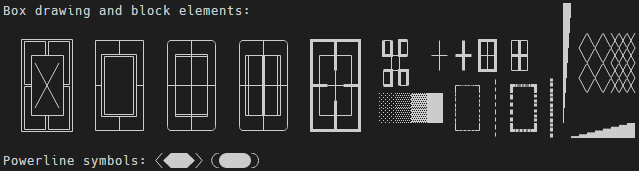
GPU アクセラレーションが有効になっている場合、フォントではなくカスタムレンダリングにより、ターミナルで一部の文字の表示が改善されます。これには、ボックス描画文字 (U+2500-U+257F)、ブロック要素 (U+2580-U+259F)、および Powerline シンボルの一部 (U+E0B0-U+E0BF) が含まれます。これは、構成されたフォントがこれらの文字をサポートする必要がないことと、文字がピクセルパーフェクトに描画され、セル全体のサイズに引き伸ばされることを意味します。
以下は、カスタムの行高さと文字間隔が構成されたこれらの文字の例です。カスタムグリフのおかげでセル間にギャップがないことに注目してください。

この機能は、terminal.integrated.customGlyphs を false に設定することで無効にできます。
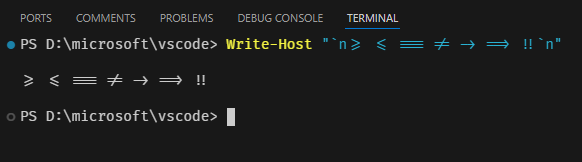
あいまいな幅のグリフのスケーリング
一部の Unicode 文字は、ターミナルのバックエンドとフロントエンドでサイズが一致しないあいまいな幅を持っています。GPU アクセラレーションが有効になっていて、このあいまいさが生じる場合、グリフは単一のセルに収まるように水平方向に再スケーリングされ、重なりを防ぎます。
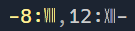
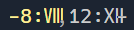
たとえば、以下の画像は、単一のセルに押し込められたローマ数字の文字を示しています。

この機能は、terminal.integrated.rescaleOverlappingGlyphs を false に設定することで無効にできます。その結果、以下の重なり合ったレンダリングになります。

プロンプトのカスタマイズ
ほとんどのシェルは、ターミナルプロンプトを広範囲にカスタマイズできます。これは、VS Code の外部でシェルを構成することによって行われ、通常は $PS1 変数を変更したり、$PROMPT_COMMAND を設定したり、プラグインをインストールしたりします。
Starship や oh-my-posh のような一部のプロンプトは、Git ステータスなどを表示し、ほとんどのシェルで動作するため、開始するのに適した選択肢です。
よくある質問
ターミナルに多色の三角形や黒い四角形が表示されるのはなぜですか?
ターミナルは、一部の環境で GPU アクセラレーションレンダリングに問題が発生する可能性があります。たとえば、テキストの代わりに大きな多色の三角形が表示される場合があります。これは通常、ドライバー/VM のグラフィックの問題が原因であり、Chromium でも同じことが起こります。code を --disable-gpu フラグを付けて起動するか、terminal.integrated.gpuAcceleration を off に設定してターミナルでキャンバスを使用しないようにすることで、これらの問題を回避できます。詳細については、GPU アクセラレーションセクションを参照してください。
ターミナルの色が正しくないのはなぜですか?
最小コントラスト比機能により、色が期待どおりに表示されない場合があります。これは以下で無効にできます。
"terminal.integrated.minimumContrastRatio": 1
これがデフォルトである理由の背景は、vscode#146406 で説明されています。