Visual Studio Code の TypeScript
TypeScript は、プレーンな JavaScript にコンパイルされる、型付きの JavaScript のスーパーセットです。クラス、モジュール、インターフェースを提供し、堅牢なコンポーネントを構築するのに役立ちます。

TypeScript コンパイラのインストール
Visual Studio Code には TypeScript 言語サポートが含まれていますが、TypeScript コンパイラ tsc は含まれていません。TypeScript ソースコードを JavaScript にトランスパイルするには (tsc HelloWorld.ts)、TypeScript コンパイラをグローバルまたはワークスペースにインストールする必要があります。
TypeScript をインストールする最も簡単な方法は、Node.js パッケージマネージャーである npm を使用することです。npm がインストールされている場合、次のコマンドで TypeScript をコンピューターにグローバルに (-g) インストールできます。
npm install -g typescript
インストールを確認するには、バージョンをチェックします。
tsc --version
もう 1 つの選択肢は、プロジェクトに TypeScript コンパイラをローカルにインストールすることです (npm install --save-dev typescript)。これにより、他の TypeScript プロジェクトとの潜在的な相互作用を回避できるという利点があります。
Hello World
簡単な「Hello World」Node.js の例から始めましょう。「HelloWorld」という新しいフォルダーを作成し、VS Code を起動します。
mkdir HelloWorld
cd HelloWorld
code .
ファイルエクスプローラーから、helloworld.ts という新しいファイルを作成します。

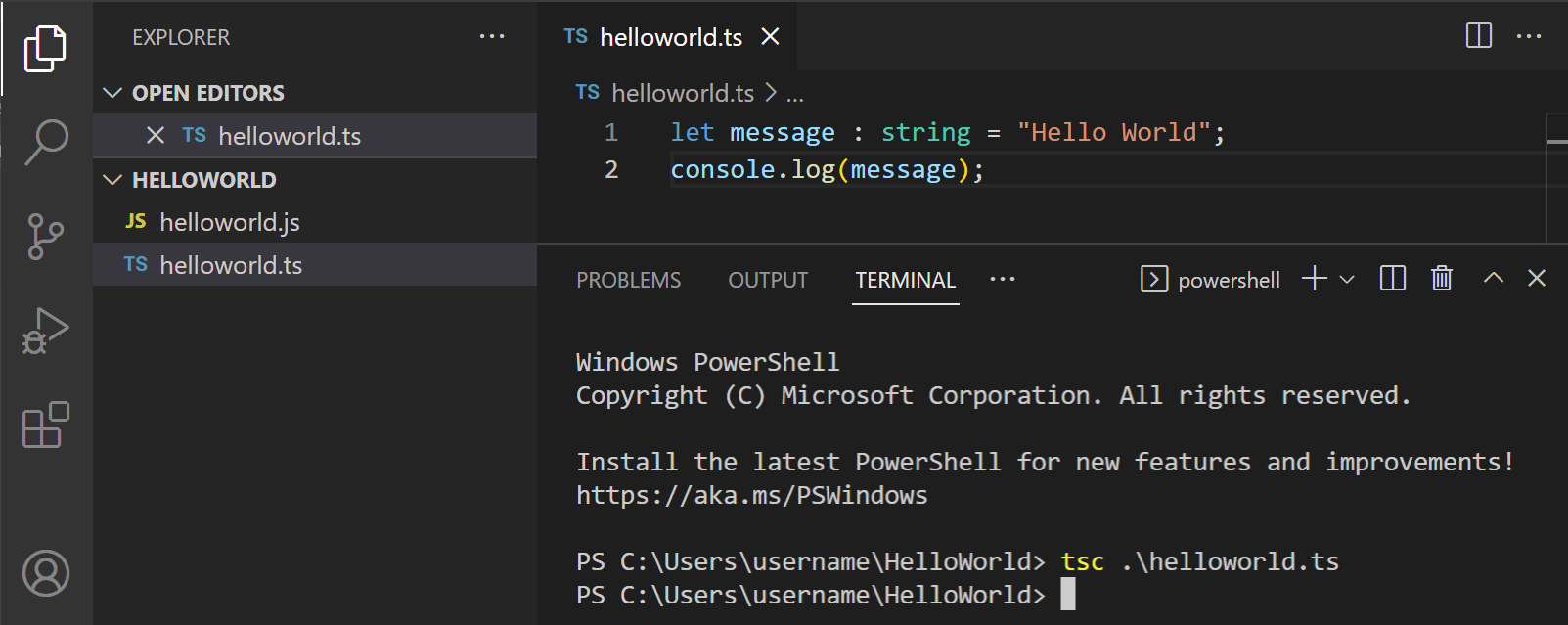
次に、次の TypeScript コードを追加します。TypeScript のキーワード let と string 型宣言に注目してください。
let message: string = 'Hello World';
console.log(message);
TypeScript コードをコンパイルするには、統合ターミナル (⌃` (Windows、Linux Ctrl+`)) を開いて tsc helloworld.ts と入力します。これにより、新しい helloworld.js JavaScript ファイルがコンパイルおよび作成されます。

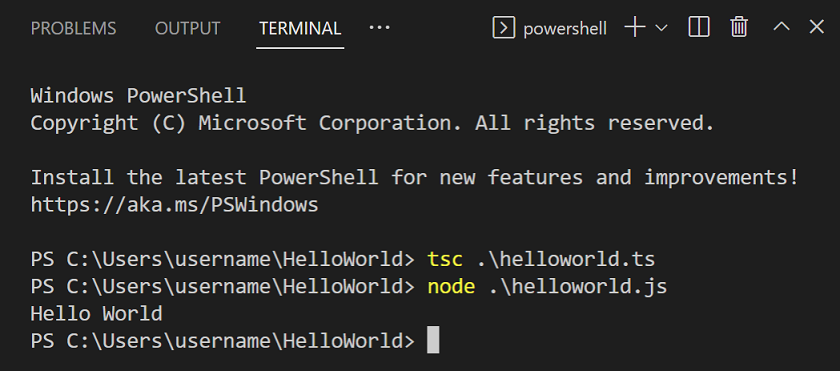
Node.js がインストールされている場合は、node helloworld.js を実行できます。

helloworld.js を開くと、helloworld.ts とあまり変わらないことがわかります。型情報は削除され、let は var になっています。
var message = 'Hello World';
console.log(message);
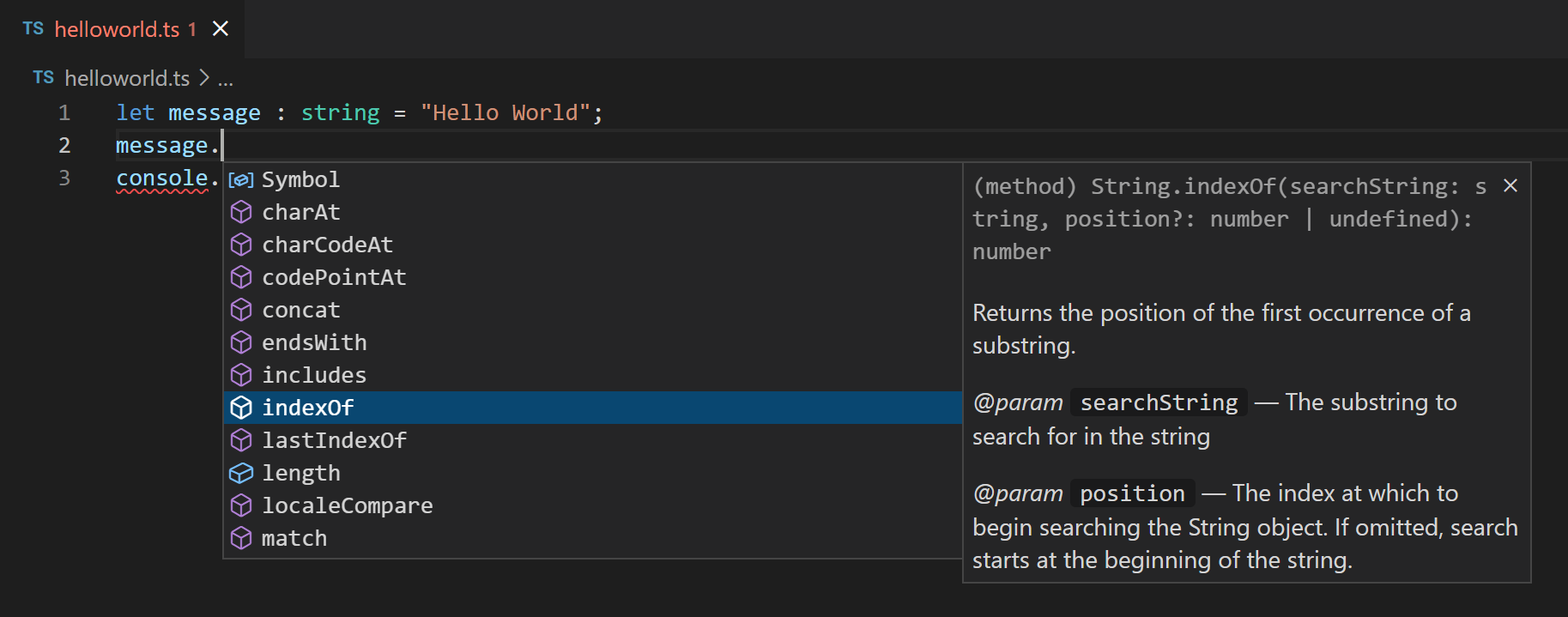
IntelliSense
IntelliSense は、インテリジェントなコード補完、ホバー情報、シグネチャヘルプを表示し、コードをより迅速かつ正確に記述できるようにします。

VS Code は、個々の TypeScript ファイルと TypeScript tsconfig.json プロジェクトの両方で IntelliSense を提供します。
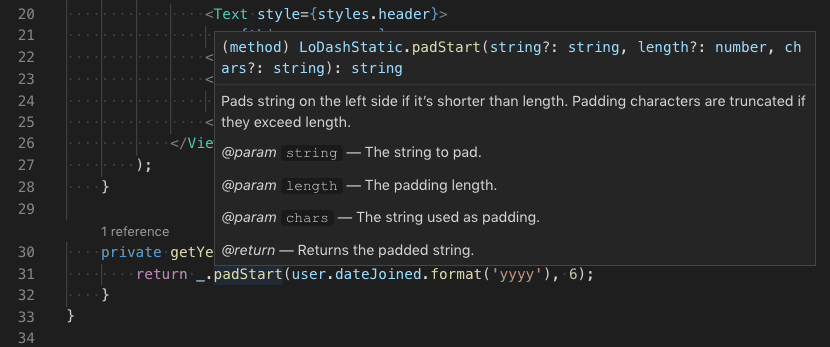
ホバー情報
TypeScript シンボルにマウスカーソルを合わせると、その型情報と関連ドキュメントが素早く表示されます。

また、⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I) キーボードショートカットを使用して、現在のカーソル位置のホバー情報を表示することもできます。
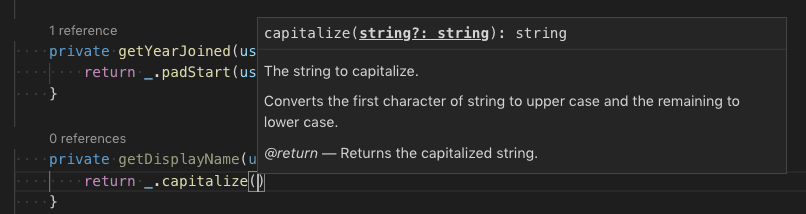
シグネチャヘルプ
TypeScript 関数呼び出しを記述すると、VS Code は関数シグネチャに関する情報を表示し、現在補完しているパラメーターを強調表示します。

シグネチャヘルプは、関数呼び出し内で ( または , を入力すると自動的に表示されます。⇧⌘Space (Windows、Linux Ctrl+Shift+Space) を使用して、手動でシグネチャヘルプをトリガーします。
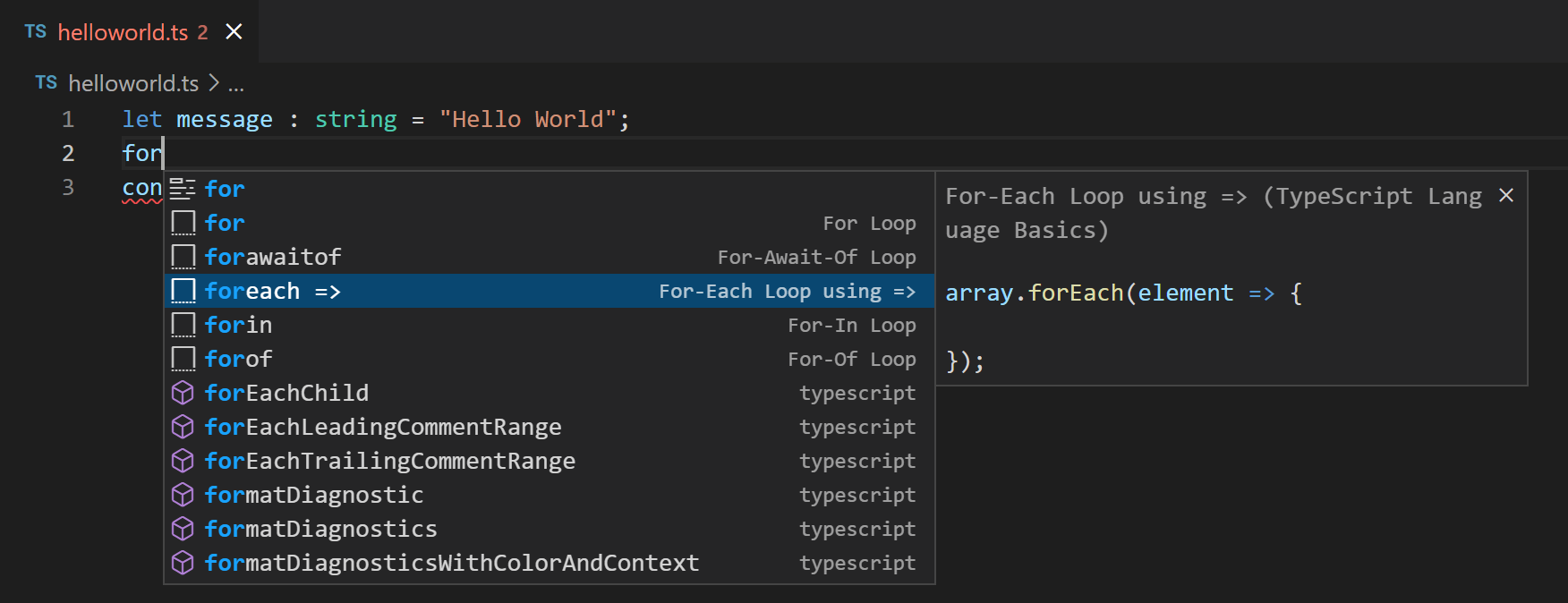
スニペット
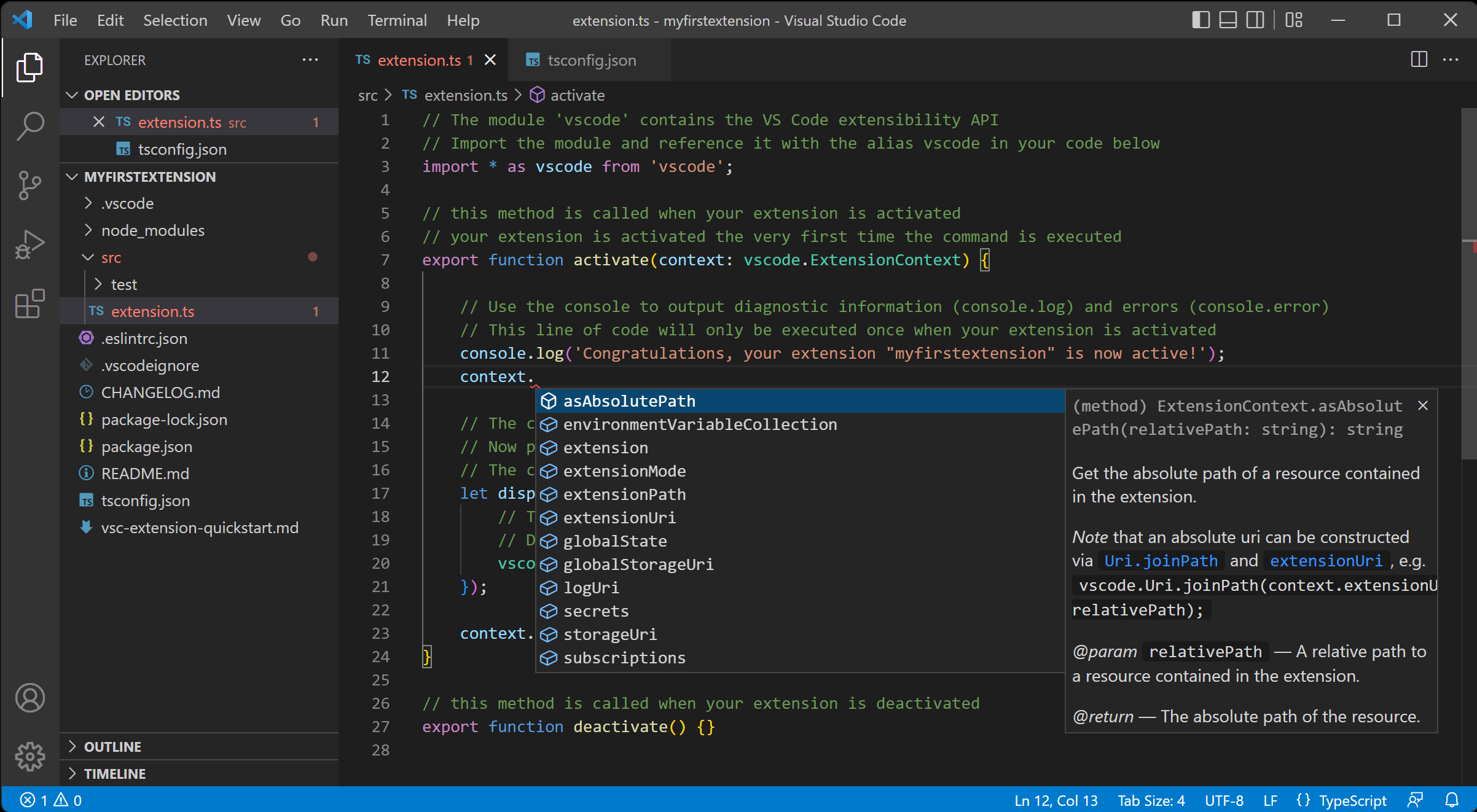
スマートなコード補完に加えて、VS Code には、入力時に提案される基本的な TypeScript スニペットも含まれています。

拡張機能をインストールして追加のスニペットを取得したり、TypeScript 用の独自のスニペットを定義したりできます。詳細については、「ユーザー定義スニペット」を参照してください。
ヒント: 設定ファイルで editor.snippetSuggestions を
"none"に設定することで、スニペットを無効にできます。スニペットを表示したい場合は、提案に対する順序を指定できます。上部 ("top")、下部 ("bottom")、またはアルファベット順にインライン ("inline")。デフォルトは"inline"です。
エラーと警告
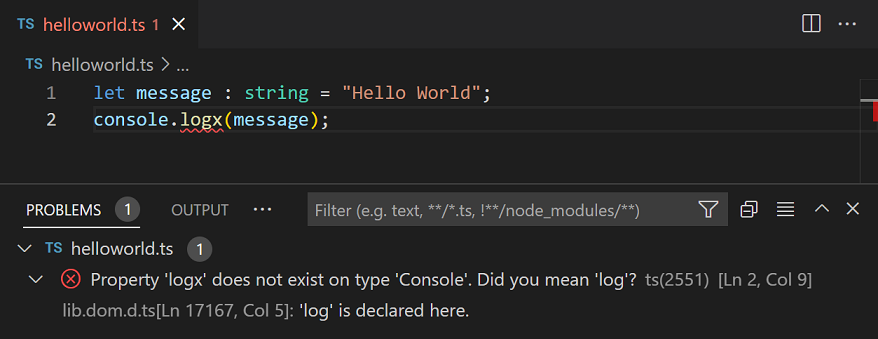
TypeScript 言語サービスは、コーディングの問題についてプログラムを分析し、エラーと警告を報告します。
- ステータスバーには、すべてのエラーと警告の数の概要が表示されます。
- 概要をクリックするか、⇧⌘M (Windows、Linux Ctrl+Shift+M) を押すと、現在のすべてのエラーのリストを含む問題パネルが表示されます。
- エラーまたは警告があるファイルを開くと、テキストにインラインで、また概要ルーラーに表示されます。

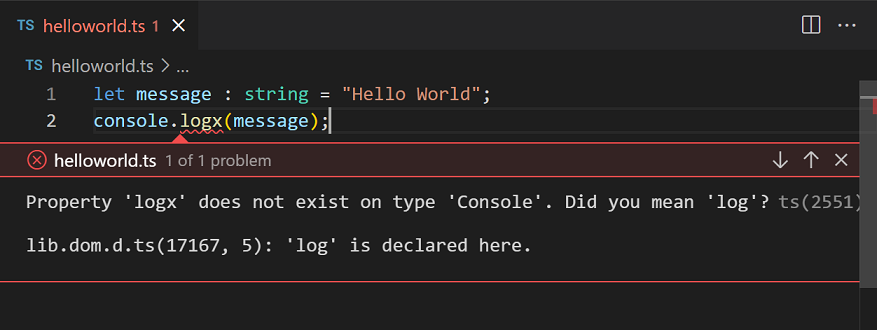
現在のファイルのエラーまたは警告をループするには、F8 または ⇧F8 (Windows、Linux Shift+F8) を押します。これにより、問題と可能なコードアクション (利用可能な場合) を詳細に示すインラインゾーンが表示されます。

コード ナビゲーション
コードナビゲーションを使用すると、TypeScript プロジェクトを素早くナビゲートできます。
- 定義へ移動 F12 - シンボル定義のソース コードに移動します。
- 定義を Peek ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) - シンボルの定義を表示する Peek ウィンドウを表示します。
- 参照に移動 ⇧F12 (Windows、Linux Shift+F12) - シンボルへのすべての参照を表示します。
- 型定義へ移動 - シンボルを定義する型に移動します。クラスのインスタンスの場合、インスタンスが定義されている場所ではなく、クラス自体が表示されます。
- 実装へ移動 ⌘F12 (Windows、Linux Ctrl+F12) - インターフェースまたは抽象メソッドの実装へ移動します。
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) の シンボルに移動 コマンドを使用して、シンボル検索でナビゲートできます。
- ファイル内のシンボルに移動 ⇧⌘O (Windows、Linux Ctrl+Shift+O)
- ワークスペース内のシンボルに移動 ⌘T (Windows、Linux Ctrl+T)
フォーマット
VS Code には、合理的なデフォルト設定で基本的なコード書式設定を提供する TypeScript フォーマッターが含まれています。
中括弧を独自の行に表示させるなど、組み込みフォーマッターを構成するには、typescript.format.* 設定を使用します。または、組み込みフォーマッターが邪魔になる場合は、"typescript.format.enable" を false に設定して無効にします。
より専門的なコード書式設定スタイルについては、VS Code Marketplace から書式設定拡張機能のいずれかをインストールしてみてください。
リファクタリング
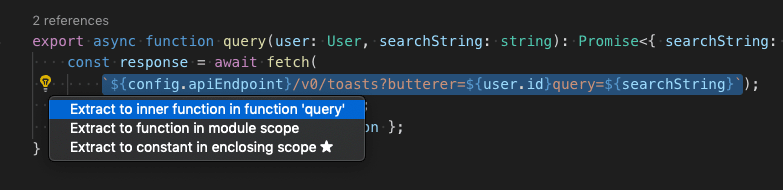
VS Code には、関数の抽出や定数の抽出など、TypeScript 用の便利なリファクタリングがいくつか含まれています。抽出したいソースコードを選択し、ガターの電球をクリックするか (⌘. (Windows、Linux Ctrl+.)) を押して、利用可能なリファクタリングを確認するだけです。

リファクタリングの詳細と、個々のリファクタリングのキーボードショートカットを構成する方法については、「TypeScript のリファクタリング」を参照してください。
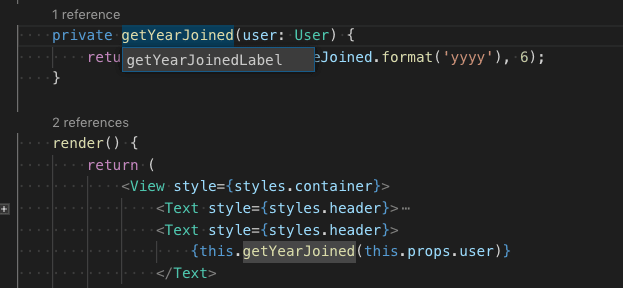
名前の変更
最もシンプルなリファクタリングの 1 つは、メソッドまたは変数の名前変更です。 F2 を押すと、TypeScript プロジェクト全体でカーソルの下のシンボルの名前が変更されます。

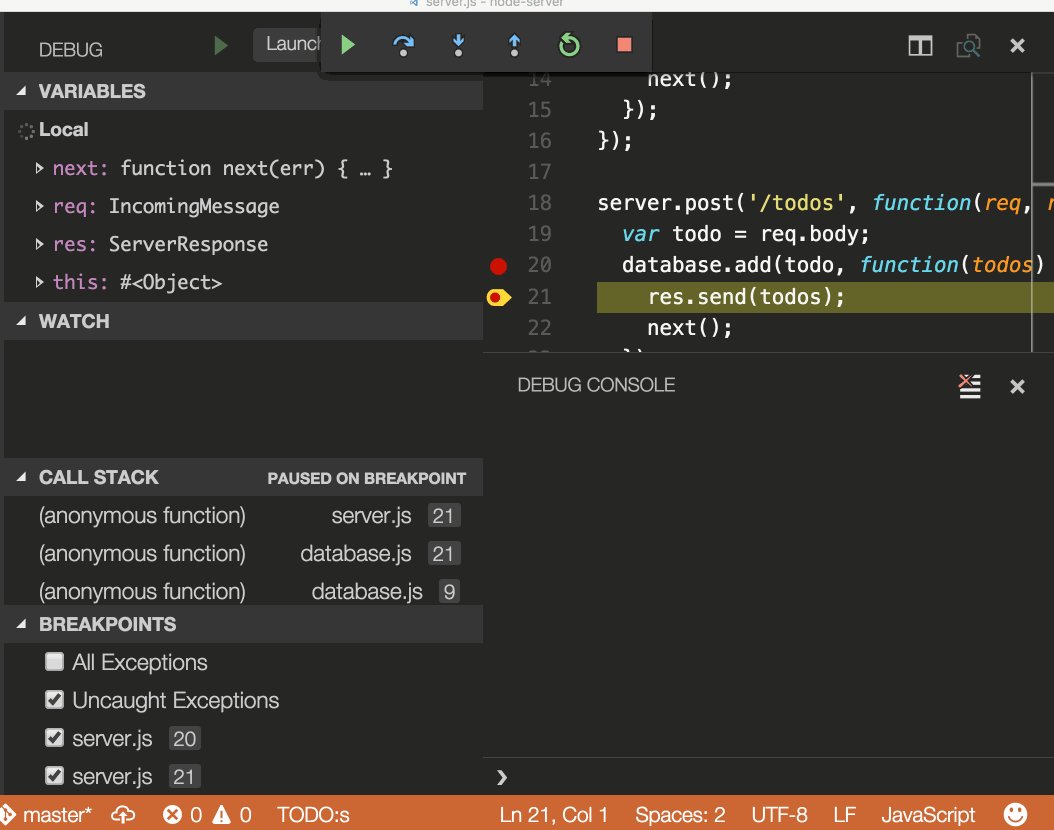
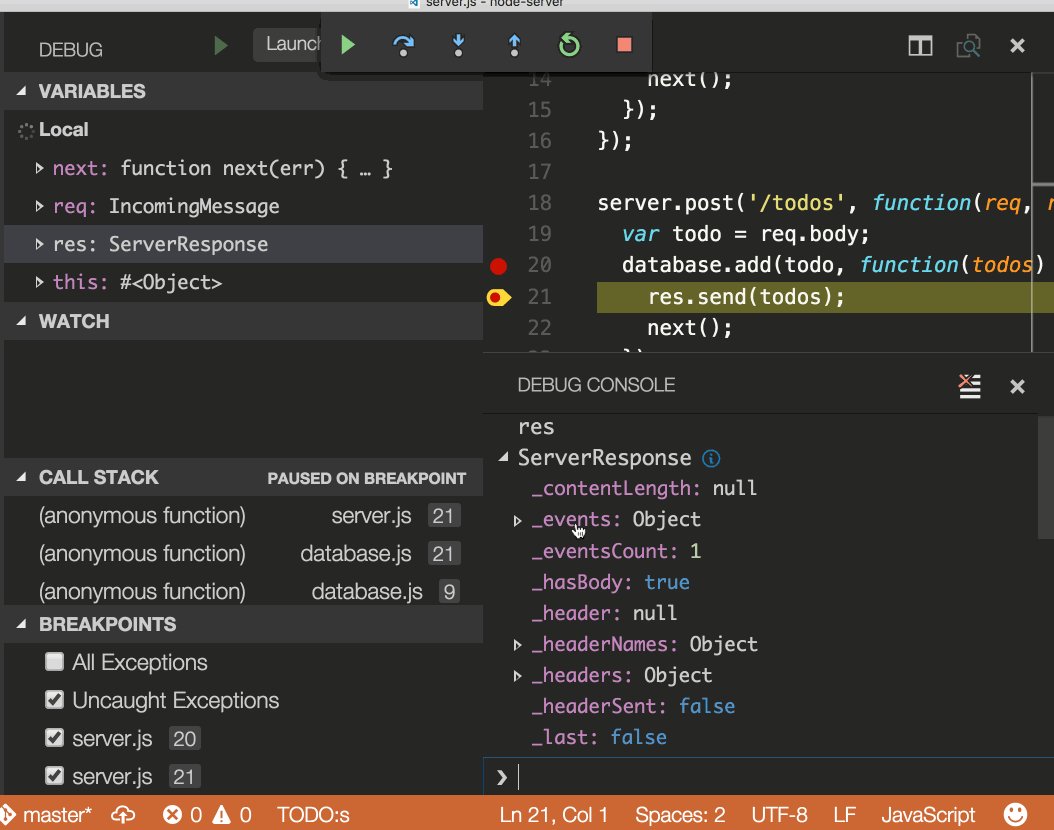
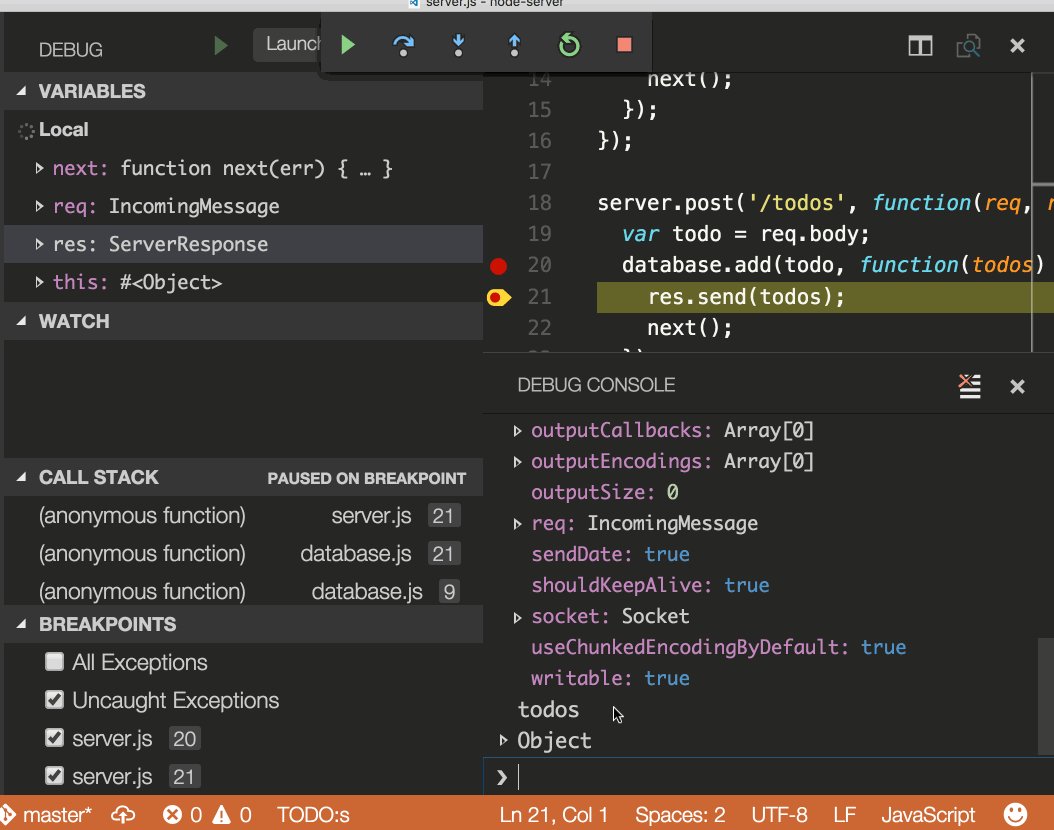
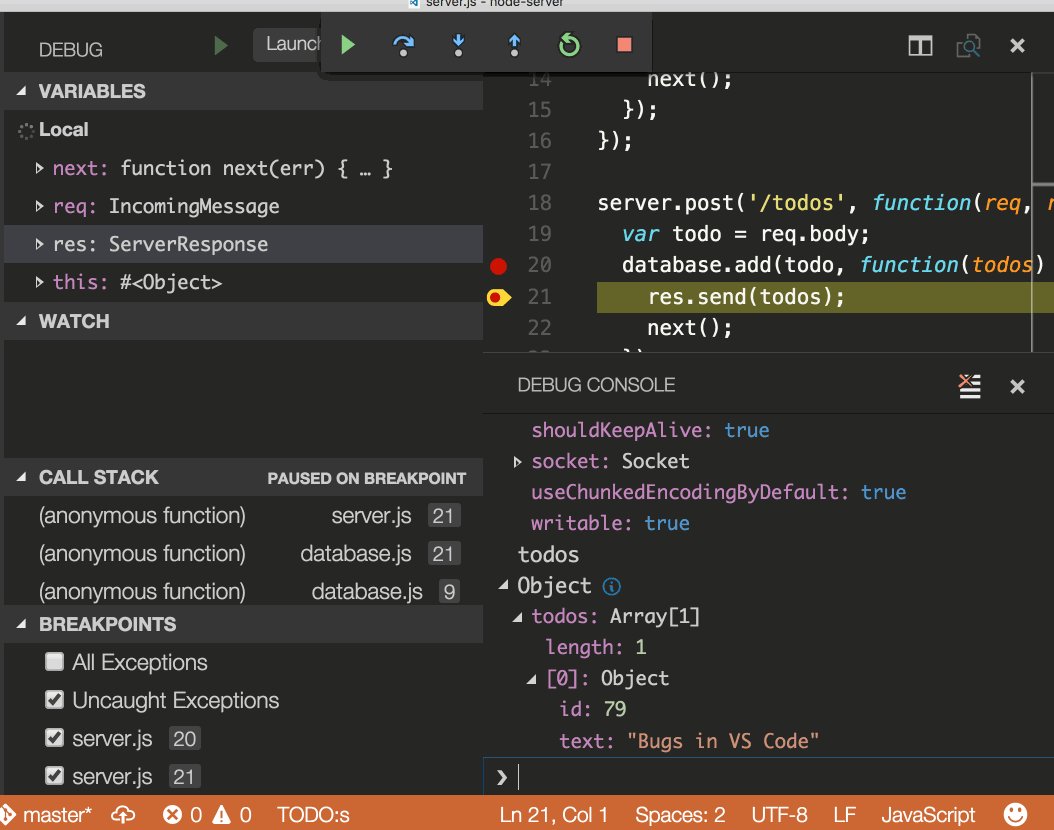
デバッグ
VS Code には、ソースマップのサポートを含む、TypeScript の優れたデバッグサポートが付属しています。ブレークポイントの設定、オブジェクトの検査、コールスタックのナビゲート、デバッグコンソールでのコードの実行が可能です。詳細については、「TypeScript のデバッグ」と全体的な「デバッグ」トピックを参照してください。
クライアント側のデバッグ
クライアント側のコードは、組み込みの Edge および Chrome デバッガーなどのブラウザーデバッガー、または Debugger for Firefox を使用してデバッグできます。
サーバー側のデバッグ
組み込みデバッガを使用して、VS Code で Node.js をデバッグします。セットアップは簡単で、役立つ Node.js デバッグチュートリアルがあります。

リンター
リンターは、疑わしいコードに対して警告を提供します。VS Code には組み込みの TypeScript リンターは含まれていませんが、TypeScript リンターの拡張機能が Marketplace で利用できます。
ESLint は人気のあるリンターで、TypeScript もサポートしています。ESLint 拡張機能は ESLint を VS Code に統合するため、エディターで直接リンティングエラーを確認でき、さらに多くのエラーをクイックフィックスで素早く修正できます。ESLint プラグインガイドでは、TypeScript プロジェクトで ESLint を構成する方法を詳しく説明しています。
TypeScript 拡張機能
VS Code は、TypeScript の多くの機能をそのまま提供しています。組み込み機能に加えて、より優れた機能のために拡張機能をインストールできます。
ヒント: 上記の拡張機能タイルをクリックして、説明とレビューを読み、最適な拡張機能を決定してください。詳細については、Marketplace を参照してください。
次のステップ
詳細については、以下を参照してください。
- TypeScript チュートリアル - VS Code でシンプルな Hello World TypeScript を作成します。
- TypeScript の編集 - TypeScript に特化した編集機能です。
- TypeScript のリファクタリング - TypeScript 言語サービスから提供される便利なリファクタリングです。
- TypeScript のコンパイル - TypeScript を JavaScript ターゲットバージョンにコンパイルします。
- TypeScript のデバッグ - VS Code でサーバー側とクライアント側の両方で TypeScript をデバッグする方法について説明します。
よくある質問
VS 2022 に付属の TypeScript バージョンを使用できますか?
いいえ、Visual Studio 2019 および 2022 に付属の TypeScript 言語サービスは VS Code と互換性がありません。npm から別の TypeScript バージョンをインストールする必要があります。
VS Code で最新の TypeScript ベータ版を使用する方法は?
VS Code で最新の TypeScript 機能を試す最も簡単な方法は、JavaScript and TypeScript Nightly 拡張機能をインストールすることです。
また、VS Code を特定の TypeScript バージョンを使用するように構成することもできます。