Node.js 用 Azure リモートデバッグ
Visual Studio Code のデバッガーを、Linux 上の Azure App Service で実行されている Node.js アプリケーションに接続します。デバッガーは、ローカルの Node.js プロセスに接続されている場合と同じように機能し、ブレークポイントとログポイントの使用も含まれます。
拡張機能をインストールする
VS Code のリモートデバッグのサポートは、Azure にデプロイされたアプリ用の Azure App Service 拡張機能によって提供されます。

Azure App Service 拡張機能をインストールするには
- ⇧⌘X (Windows、Linux の場合は Ctrl+Shift+X) を押して拡張機能ビューを開きます。
- 「azure app service」で検索して結果を絞り込みます。
- Microsoft Azure App Service 拡張機能を選択し、インストールを選択します。
Azure に接続する
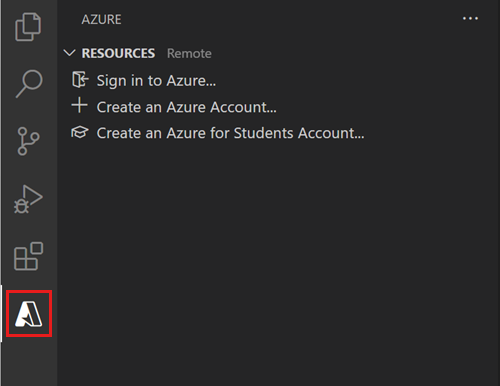
Azure App Service 拡張機能をインストールすると、アクティビティバーに Azure ビューが追加されていることがわかります。Azure ビューを選択して、Azure App Service Explorer を開きます。

Azure アカウントにサインインするには、App Service Explorer でAzure にサインインを選択するか、コマンドパレット (⇧⌘P (Windows、Linux の場合は Ctrl+Shift+P)) からAzure: サインインを選択します。アカウントをお持ちでない場合は、Azure アカウントを作成する...を選択して無料の Azure アカウントを作成し、Azure サービスの任意の組み合わせを試すことができます。
ヒント: まだ Azure App Service にアプリをデプロイしていない場合は、このチュートリアルに従ってNode.js + MongoDB Web アプリを Azure にデプロイすることから始めてください。
リモートデバッグセッションを開始する
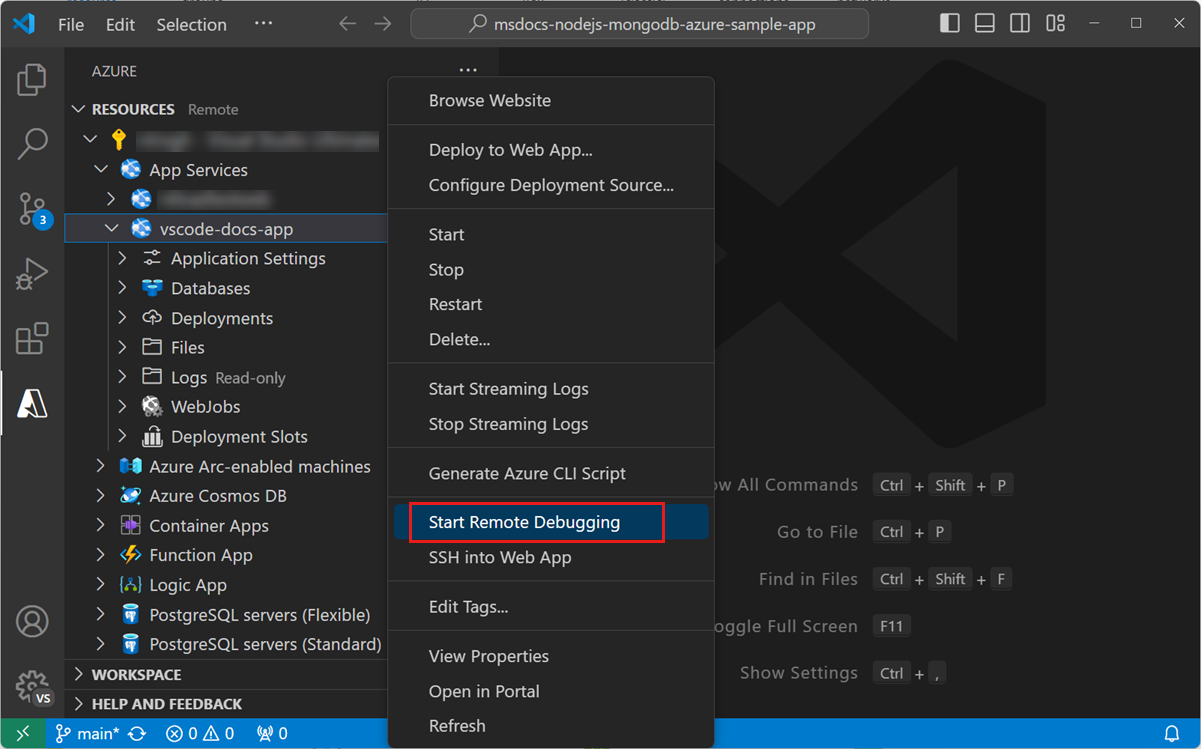
アプリケーションのリモートデバッグセッションを開始するには、App Service Explorer でアプリを右クリックし、リモートデバッグを開始を選択します。

このプロセスでは、デバッガーを有効にしてアプリを再起動する必要があります。再起動を確定するよう求められます。
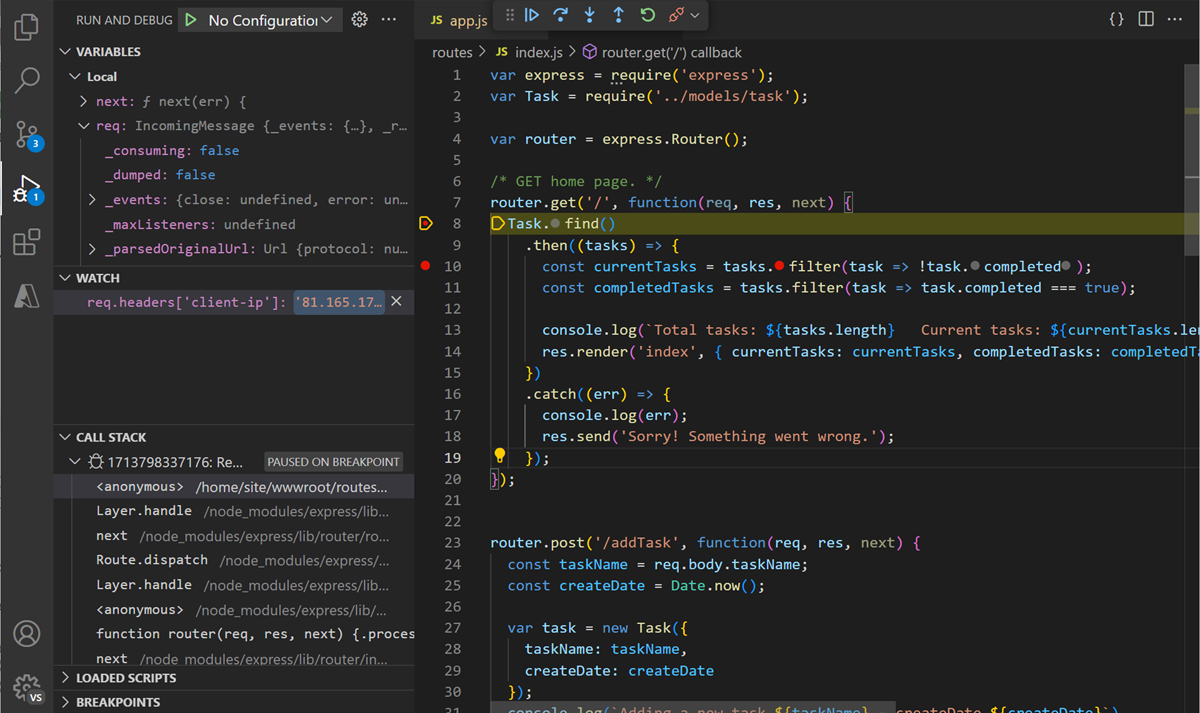
再起動後、VS Code は SSH トンネル経由でアプリのデバッグポートに接続します。接続の確立には時間がかかる場合があります。接続されると、VS Code はデバッグモードに切り替わり、アプリをローカルでデバッグする場合と同じように機能します。

リモートデバッグセッションを終了する準備ができたら、通常どおりデバッガーから切断し、アプリを再起動するかどうかを確認します。
次のステップ
- ログポイント - デバッガーで「中断」せずにコンソールにログを記録するには、ログポイントを使用します。
- Azure 拡張機能 - VS Code Marketplace には、Azure およびクラウド用の何百もの拡張機能があります。
- Azure へのデプロイ - アプリケーションを Azure にデプロイする手順を段階的に学びます。