Visual Studio Code の JavaScript
Visual Studio Code には、JavaScript IntelliSense、デバッグ、書式設定、コードナビゲーション、リファクタリング、その他多くの高度な言語機能が組み込まれています。

これらの機能のほとんどはすぐに利用できますが、最高の体験を得るためには基本的な設定が必要なものもあります。このページでは、VS Code に付属する JavaScript 機能についてまとめます。VS Code Marketplace の拡張機能は、これらの組み込み機能のほとんどを拡張または変更できます。これらの機能の仕組みと設定方法の詳細については、「JavaScript の操作」を参照してください。
IntelliSense
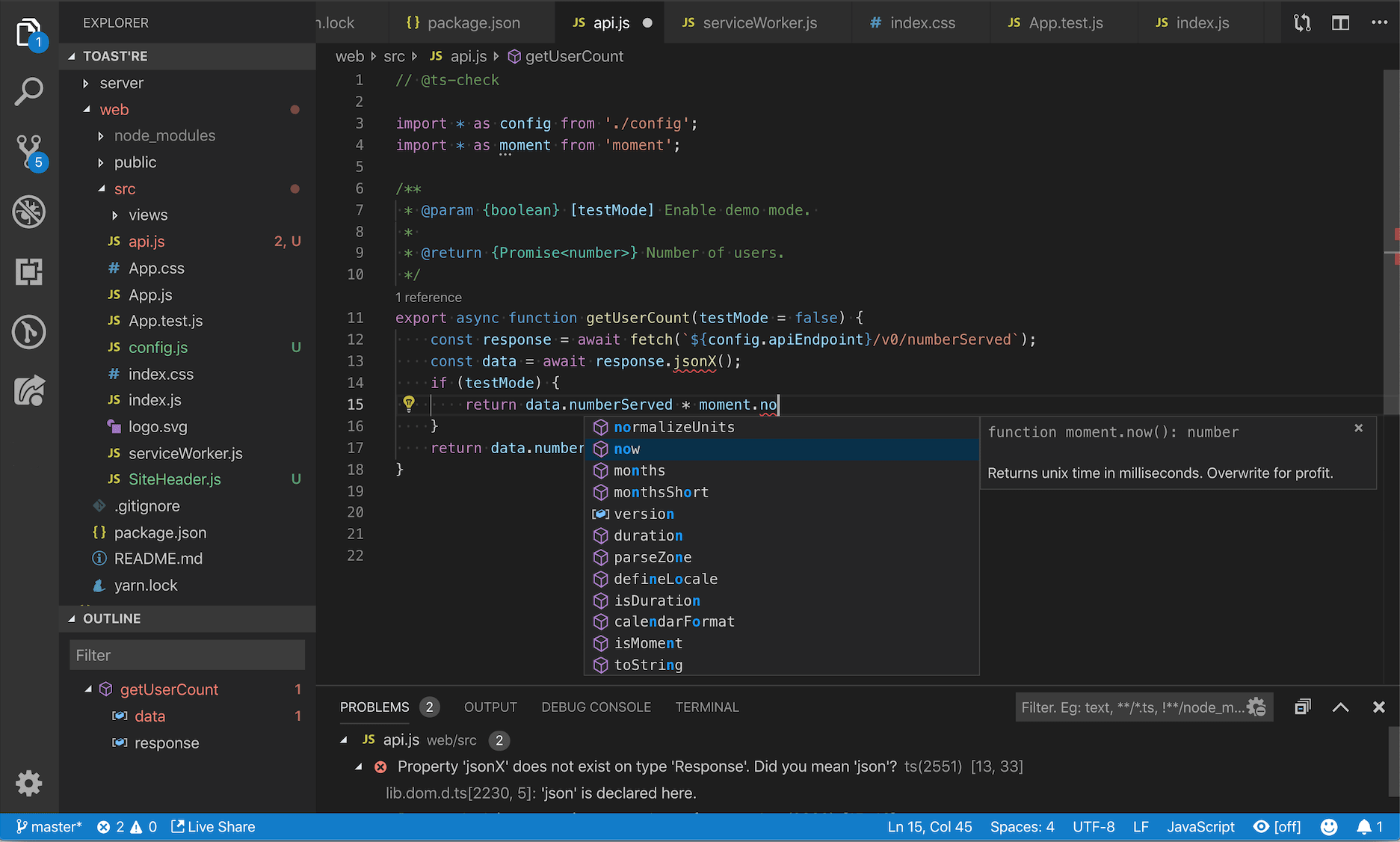
IntelliSense は、インテリジェントなコード補完、ホバー情報、およびシグネチャ情報を提供し、コードをより速く、より正確に記述できるようにします。
VS Code は、JavaScript プロジェクト、React、lodash、express などの多くの npm ライブラリ、および node、サーバーレス、IoT などの他のプラットフォームで IntelliSense を提供します。
VS Code の JavaScript IntelliSense、その設定方法、および一般的な IntelliSense の問題のトラブルシューティングについては、「JavaScript の操作」を参照してください。
JavaScript プロジェクト (jsconfig.json)
jsconfig.json ファイルは、VS Code で JavaScript プロジェクトを定義します。jsconfig.json ファイルは必須ではありませんが、次のような場合に作成することをお勧めします。
- ワークスペース内のすべての JavaScript ファイルが単一の JavaScript プロジェクトの一部と見なされるべきではない場合。
jsconfig.jsonファイルを使用すると、IntelliSense に表示されるファイルの一部を除外できます。 - ワークスペース内の JavaScript ファイルのサブセットが単一のプロジェクトとして扱われるようにする場合。これは、依存関係に
importsではなく暗黙的なグローバル依存関係を使用するレガシーコードを操作している場合に役立ちます。 - ワークスペースにフロントエンドとバックエンドの JavaScript コードなど、複数のプロジェクトコンテキストが含まれている場合。マルチプロジェクトワークスペースの場合は、各プロジェクトのルートフォルダーに
jsconfig.jsonを作成します。 - TypeScript コンパイラを使用して JavaScript ソースコードをダウンレベルコンパイルする場合。
基本的な JavaScript プロジェクトを定義するには、ワークスペースのルートに jsconfig.json を追加します。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"exclude": ["node_modules"]
}
より高度な jsconfig.json の設定については、「JavaScript の操作」を参照してください。
JavaScript ファイルが JavaScript プロジェクトの一部であるかどうかを確認するには、VS Code でファイルを開き、JavaScript: Go to Project Configuration コマンドを実行します。このコマンドは、JavaScript ファイルを参照する jsconfig.json を開きます。ファイルがどの jsconfig.json プロジェクトにも含まれていない場合、通知が表示されます。
スニペット
VS Code には、入力時に提案される基本的な JavaScript スニペットが含まれています。
Redux や Angular などの人気のあるフレームワークのスニペットを含む、追加のスニペットを提供する多くの拡張機能があります。独自のスニペットを定義することもできます。
スニペットの提案を無効にするには、設定ファイルで editor.snippetSuggestions を "none" に設定します。editor.snippetSuggestions 設定を使用すると、提案にスニペットが表示される場所を変更できます。上部 ("top")、下部 ("bottom")、またはアルファベット順にインライン ("inline")。デフォルトは "inline" です。
JSDoc のサポート
VS Code は多くの標準的な JSDoc アノテーションを理解し、これらのアノテーションを使用して豊富な IntelliSense を提供します。オプションで、JSDoc コメントからの型情報を使用して、JavaScript の型チェックを行うこともできます。
関数の宣言の前に /** と入力し、JSDoc comment スニペットの提案を選択することで、関数用の JSDoc コメントをすばやく作成できます。
JSDoc コメントの提案を無効にするには、"javascript.suggest.completeJSDocs": false を設定します。
ホバー情報
JavaScript シンボルにカーソルを合わせると、その型情報と関連するドキュメントをすばやく表示できます。

キーボードショートカット ⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I) は、現在のカーソル位置でこのホバー情報を表示します。
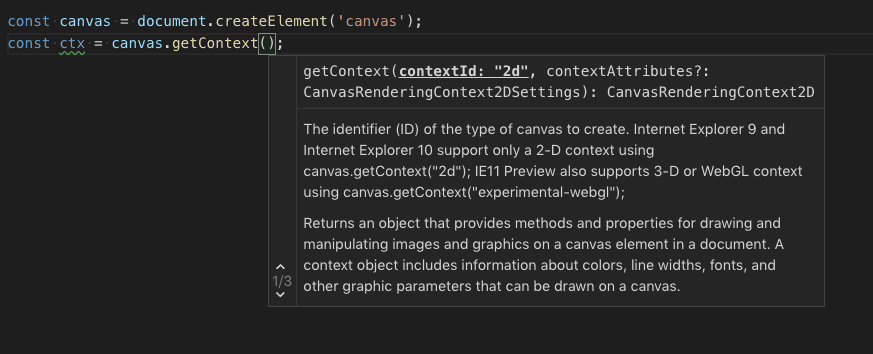
シグネチャヘルプ
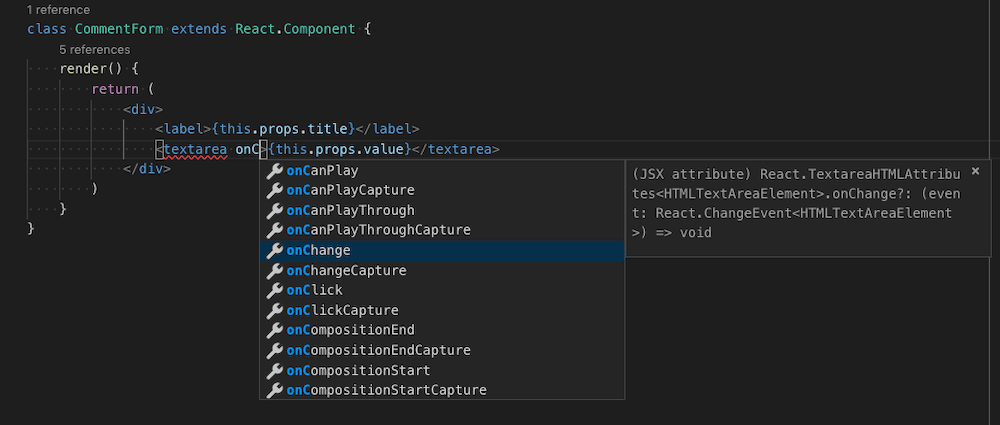
JavaScript 関数呼び出しを記述すると、VS Code は関数のシグネチャに関する情報を表示し、現在補完しているパラメーターを強調表示します。

関数呼び出し内で ( または , を入力すると、シグネチャヘルプが自動的に表示されます。シグネチャヘルプを手動でトリガーするには、⇧⌘Space (Windows、Linux Ctrl+Shift+Space) を押します。
自動インポート
自動インポートは、プロジェクトとその依存関係全体で利用可能な変数を提案することで、コーディングを高速化します。これらの提案のいずれかを選択すると、VS Code は自動的にファイルの先頭にインポートを追加します。
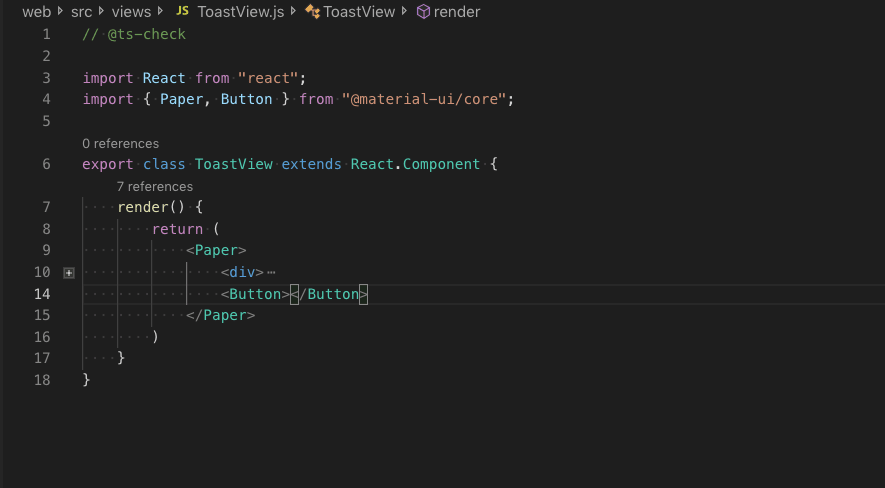
現在のプロジェクトで利用可能なすべての JavaScript シンボルの提案を表示するには、入力を開始するだけです。自動インポートの提案は、どこからインポートされるかを示します。

これらの自動インポートの提案のいずれかを選択すると、VS Code はそのインポートを追加します。
この例では、VS Code は material-ui から Button のインポートをファイルの先頭に追加します。

自動インポートを無効にするには、"javascript.suggest.autoImports" を false に設定します。
VS Code は、使用する最適なインポートスタイルを推測しようとします。コードに追加されるインポートの推奨される引用スタイルとパススタイルは、javascript.preferences.quoteStyle および javascript.preferences.importModuleSpecifier の設定で明示的に構成できます。
貼り付け時にインポートを追加
エディター間でコードをコピーアンドペーストすると、VS Code はコードが貼り付けられたときに自動的にインポートを追加できます。未定義のシンボルを含むコードを貼り付けると、プレーンテキストとして貼り付けるか、インポートを追加するかを選択できる貼り付けコントロールが表示されます。
この機能はデフォルトで有効になっていますが、javascript.updateImportsOnPaste.enabled 設定を切り替えることで無効にできます。
editor.pasteAs.preferences 設定を構成することで、貼り付けコントロールを表示せずに、インポート付きで貼り付けをデフォルトの動作にすることができます。貼り付け時に常にインポートを追加するには、text.updateImports.jsts または text.updateImports を含めます。
インポートの整理
インポートの整理 ソースアクションは、JavaScript ファイル内のインポートをソートし、未使用のインポートを削除します。
インポートの整理 は、ソースアクション コンテキストメニューから、またはキーボードショートカット ⇧⌥O (Windows、Linux Shift+Alt+O) で実行できます。
設定することで、JavaScript ファイルを保存するときにインポートを自動的に整理することもできます。
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
ファイル移動時のインポート更新
JavaScript プロジェクト内の他のファイルによってインポートされているファイルを移動または名前変更すると、VS Code は移動したファイルを参照するすべてのインポートパスを自動的に更新できます。
javascript.updateImportsOnFileMove.enabled 設定がこの動作を制御します。有効な設定値は次のとおりです。
"prompt"- デフォルト。ファイル移動ごとにパスを更新するかどうかを尋ねます。"always"- 常に自動的にパスを更新します。"never"- 自動的にパスを更新せず、プロンプトも表示しません。
フォーマット
VS Code の組み込み JavaScript フォーマッタは、合理的なデフォルト値で基本的なコードフォーマットを提供します。
javascript.format.* の設定は、組み込みのフォーマッタを構成します。または、組み込みのフォーマッタが邪魔になる場合は、"javascript.format.enable" を false に設定して無効にします。
より専門的なコードフォーマットスタイルについては、マーケットプレイスから JavaScript フォーマット拡張機能のいずれかをインストールしてみてください。
JSX と自動閉じタグ
VS Code のすべての JavaScript 機能は JSX でも動作します。

JSX 構文は、通常の *.js ファイルと *.jsx ファイルの両方で使用できます。
VS Code には、JSX タグの自動閉じなどの JSX 固有の機能も含まれています。
JSX タグの閉じを無効にするには、"javascript.autoClosingTags" を false に設定します。
コード ナビゲーション
コードナビゲーションを使用すると、JavaScript プロジェクトをすばやくナビゲートできます。
- 定義へ移動 F12 - シンボル定義のソース コードに移動します。
- 定義を Peek ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) - シンボルの定義を表示する Peek ウィンドウを表示します。
- 参照に移動 ⇧F12 (Windows、Linux Shift+F12) - シンボルへのすべての参照を表示します。
- 型定義へ移動 - シンボルを定義する型に移動します。クラスのインスタンスの場合、インスタンスが定義されている場所ではなく、クラス自体が表示されます。
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) の シンボルに移動 コマンドを使用して、シンボル検索でナビゲートできます。
- ファイル内のシンボルに移動 ⇧⌘O (Windows、Linux Ctrl+Shift+O)
- ワークスペース内のシンボルに移動 ⌘T (Windows、Linux Ctrl+T)
名前の変更
JavaScript プロジェクト全体でカーソル下のシンボルの名前を変更するには、F2 を押します。

リファクタリング
VS Code には、関数の抽出 や 定数の抽出 など、JavaScript の便利なリファクタリングがいくつか含まれています。抽出したいソースコードを選択し、ガターの電球をクリックするか、(⌘. (Windows、Linux Ctrl+.)) を押して、利用可能なリファクタリングを表示します。

利用可能なリファクタリングには以下が含まれます。
- メソッドまたは関数への抽出。
- 定数への抽出。
- 名前付きインポートと名前空間インポート間の変換。
- 新しいファイルへの移動。
リファクタリングの詳細と個々のリファクタリングのキーボードショートカットの設定方法については、「リファクタリング」を参照してください。
さらに、コードアクションウィジェット: 近くのクイック修正を含める (editor.codeActionWidget.includeNearbyQuickFixes) はデフォルトで有効になっている設定であり、カーソルがその行のどこにあっても、⌘. (Windows、Linux Ctrl+.) (コマンド ID editor.action.quickFix) からその行の最も近いクイック修正をアクティブにします。
このコマンドは、クイックフィックスでリファクタリングまたは修正されるソースコードをハイライト表示します。通常のコードアクションと修正以外のリファクタリングは、カーソル位置で引き続きアクティブ化できます。
未使用の変数と到達不能なコード
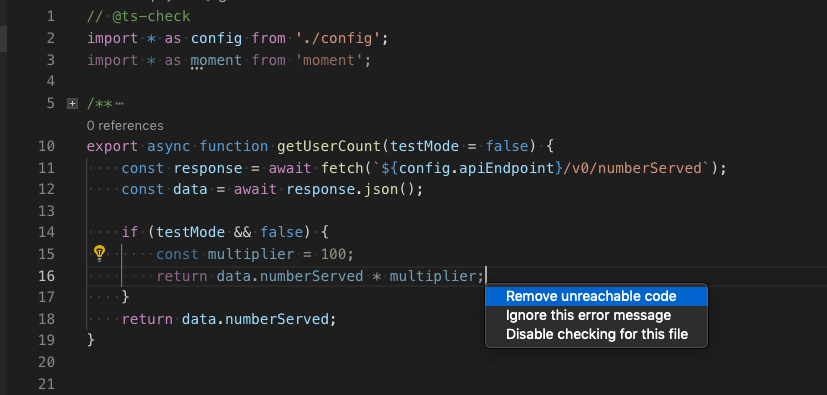
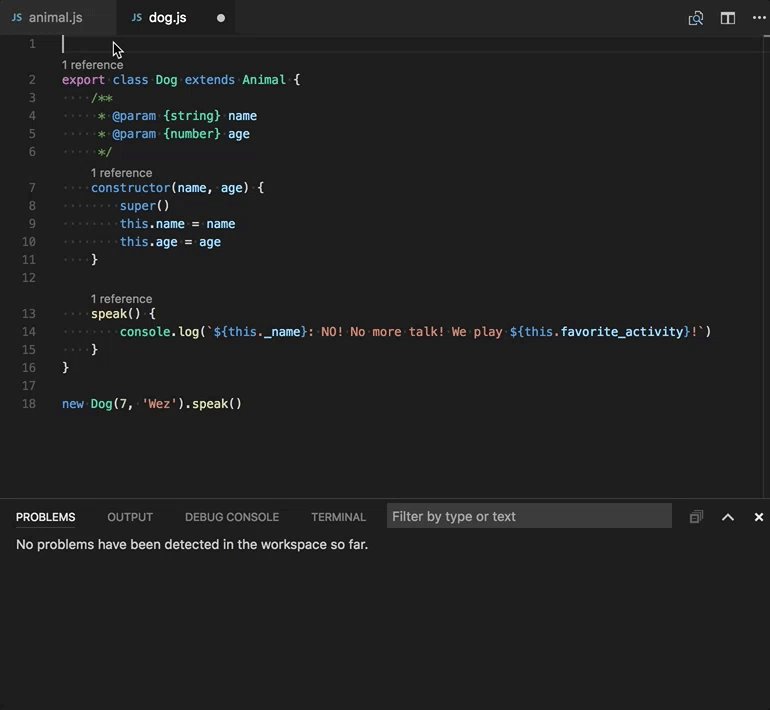
常に true の if ステートメントの else ブロックや参照されていないインポートなど、未使用の JavaScript コードはエディターでフェードアウトされます。

この未使用のコードは、カーソルをその上に置き、クイック修正コマンド (⌘. (Windows、Linux Ctrl+.)) をトリガーするか、電球をクリックすることで、すばやく削除できます。
未使用のコードのフェードアウトを無効にするには、"editor.showUnused" を false に設定します。また、設定することで、JavaScript の未使用のコードのフェードアウトのみを無効にすることもできます。
"[javascript]": {
"editor.showUnused": false
},
"[javascriptreact]": {
"editor.showUnused": false
},
保存時のコードアクション
editor.codeActionsOnSave 設定を使用すると、ファイルが保存されたときに実行されるコードアクションのセットを構成できます。たとえば、設定することで、保存時にインポートを整理することを有効にできます。
// On explicit save, run fixAll source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "always",
}
現在、次の列挙型がサポートされています。
explicit(デフォルト): 明示的に保存されたときにコードアクションをトリガーします。trueと同じ。always: 明示的に保存されたとき、およびウィンドウまたはフォーカス変更による自動保存時にコード アクションをトリガーします。never: 保存時にコード アクションをトリガーしません。falseと同じです。
editor.codeActionsOnSave を、順序どおりに実行するコードアクションの配列に設定することもできます。
いくつかのソースアクションを次に示します。
"organizeImports"- 保存時にインポートを整理することを有効にします。"fixAll"- 保存時の自動修正は、1 回のラウンドですべての可能な修正 (ESLint を含むすべてのプロバイダーの場合) を計算します。"fixAll.eslint"- ESLint のみの自動修正。"addMissingImports"- 保存時にすべての不足しているインポートを追加します。
詳細については、「Node.js/JavaScript」を参照してください。
コードの提案
VS Code は、プロミスの一連の .then 呼び出しを async および await を使用するように変換するなど、一般的なコードの簡素化を自動的に提案します。
提案を無効にするには、"javascript.suggestionActions.enabled" を false に設定します。
AI で補完を強化する
GitHub Copilot は、より速く、よりスマートにコードを記述するのに役立つ AI 搭載のコード補完ツールです。GitHub Copilot 拡張機能を VS Code で使用してコードを生成したり、生成されたコードから学習したりできます。
GitHub Copilot は、多数の言語とさまざまなフレームワークで提案を提供し、特に Python、JavaScript、TypeScript、Ruby、Go、C#、および C++ でうまく機能します。
Copilot の使用開始方法については、Copilot ドキュメントで詳しく学ぶことができます。
Copilot 拡張機能をインストールして有効にしたら、JavaScript プロジェクトでテストできます。
新しいファイルを作成します。コマンドパレット (F1) の ファイル: 新しいファイル コマンドを使用できます。
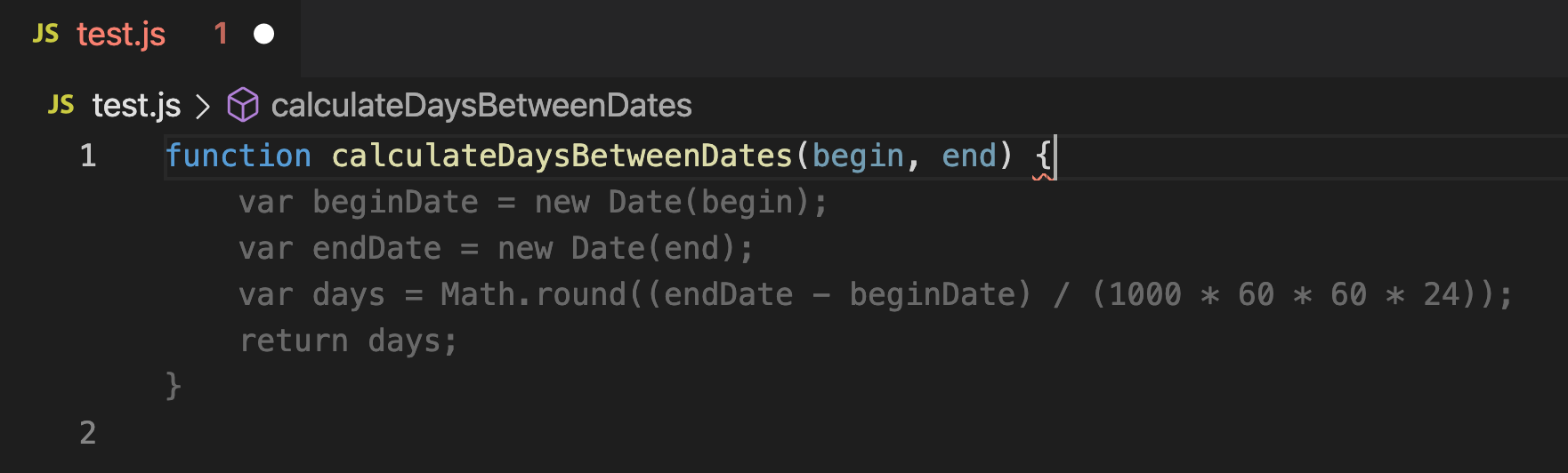
JavaScript ファイルで、次の関数ヘッダーを入力します。
function calculateDaysBetweenDates(begin, end) {
Copilot は次のような提案を提供します。提案を受け入れるには Tab を使用します。

インレイヒント
インレイヒントは、コードの動作を理解するのに役立つ追加のインライン情報をソースコードに追加します。
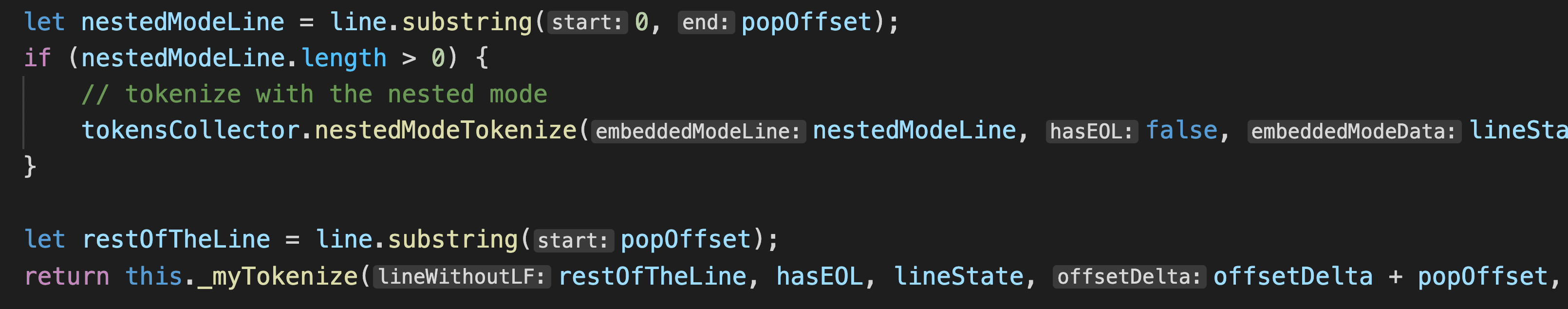
パラメーター名インレイヒントは、関数呼び出しのパラメーター名を表示します。

これにより、各引数の意味を一目で理解でき、ブール値のフラグを取る関数や、混同しやすいパラメーターを持つ関数に特に役立ちます。
パラメーター名ヒントを有効にするには、javascript.inlayHints.parameterNames を設定します。可能な値は 3 つあります。
none— パラメーターインレイヒントを無効にします。literals— リテラル (文字列、数値、ブール値) のみインレイヒントを表示します。all— すべての引数のインレイヒントを表示します。
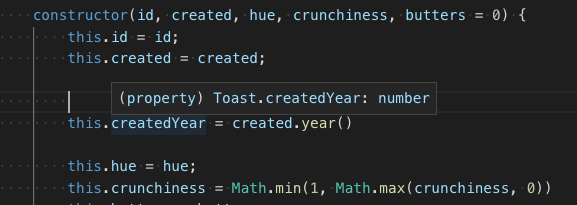
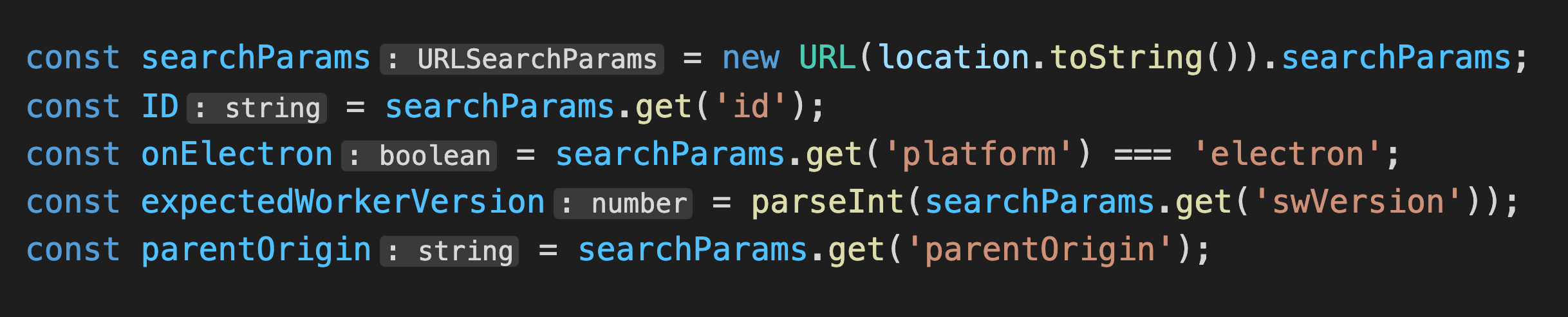
変数型のインレイ ヒント は、明示的な型アノテーションを持たない変数の型を表示します。
設定: javascript.inlayHints.variableTypes.enabled

プロパティ型のインレイ ヒント は、明示的な型アノテーションを持たないクラス プロパティの型を表示します。
設定: javascript.inlayHints.propertyDeclarationTypes.enabled

パラメーター型のヒント は、暗黙的に型付けされたパラメーターの型を表示します。
設定: javascript.inlayHints.parameterTypes.enabled

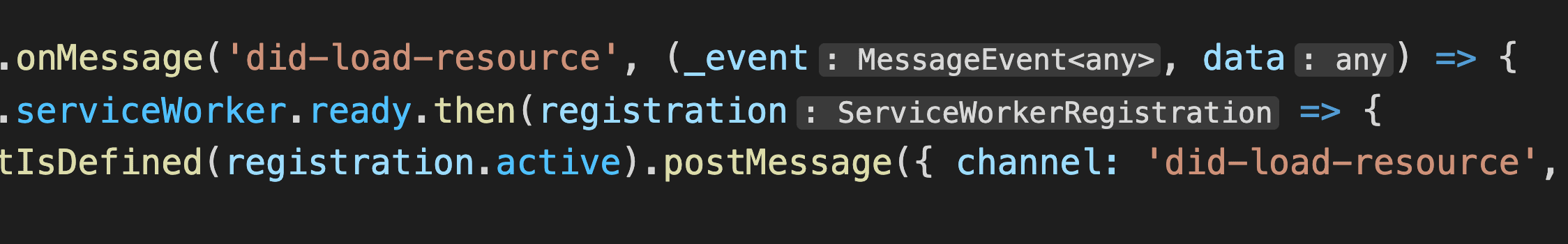
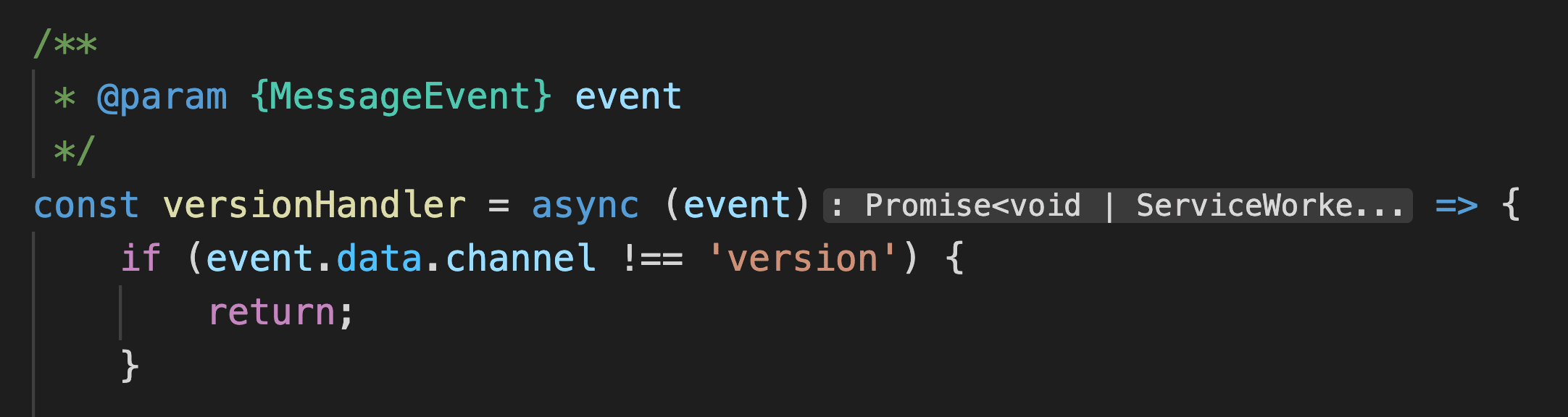
戻り値の型インレイ ヒント は、明示的な型アノテーションを持たない関数の戻り値の型を表示します。
設定: javascript.inlayHints.functionLikeReturnTypes.enabled

参照 CodeLens
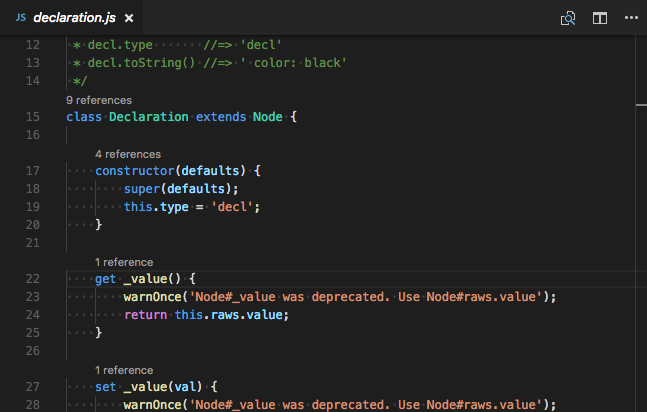
JavaScript の参照 CodeLens は、クラス、メソッド、プロパティ、およびエクスポートされたオブジェクトの参照のインライン数を表示します。

参照 CodeLens を有効にするには、"javascript.referencesCodeLens.enabled" を true に設定します。
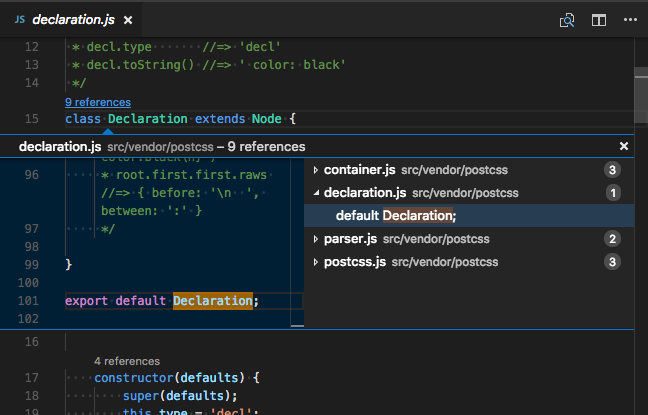
参照数をクリックすると、参照のリストをすばやく参照できます。

リンター
リンターは、疑わしいコードに対して警告を提供します。VS Code には組み込みの JavaScript リンターは含まれていませんが、多くの JavaScript リンター拡張機能がマーケットプレイスで利用可能です。
このリストは、VS Code Marketplace から動的に照会されます。説明とレビューを読んで、拡張機能が自分に適しているかどうかを判断してください。
型チェック
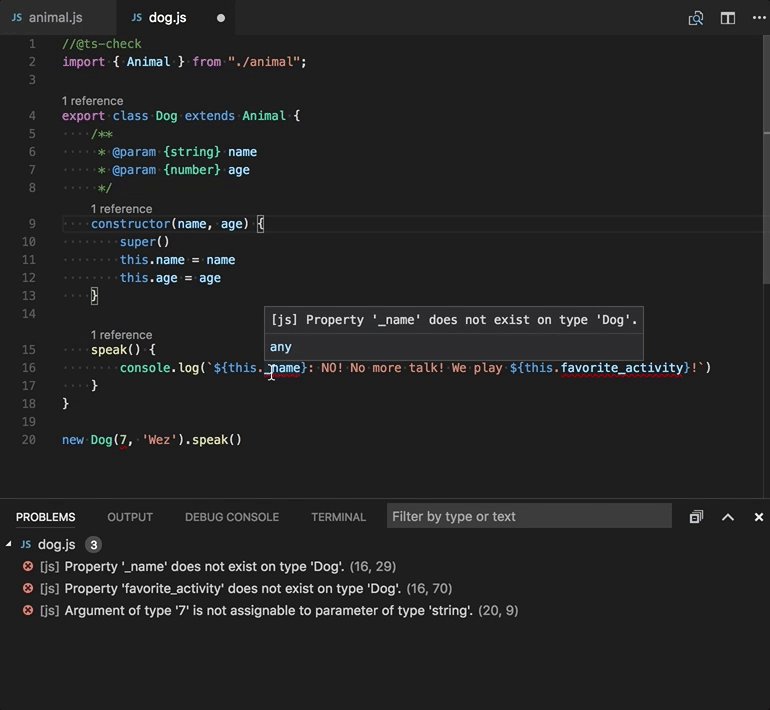
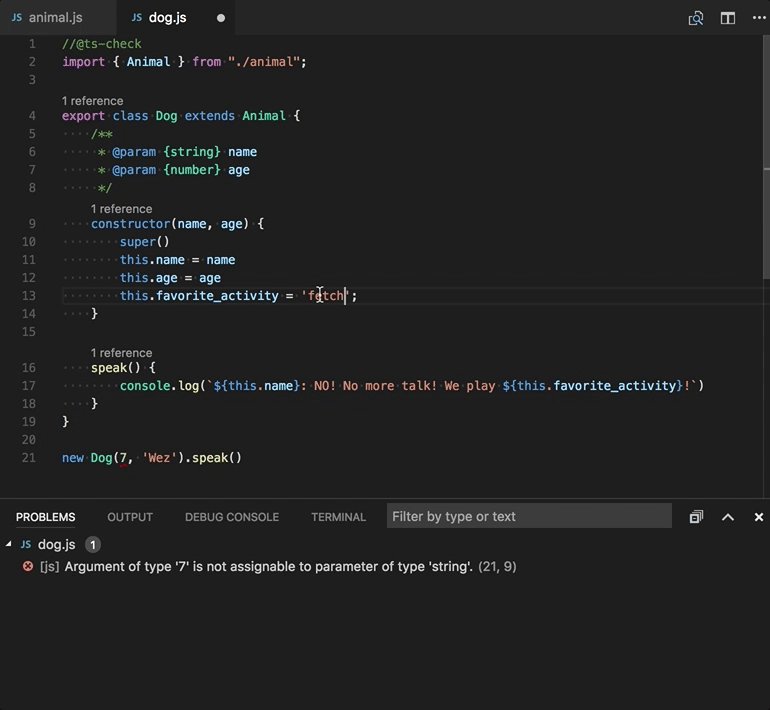
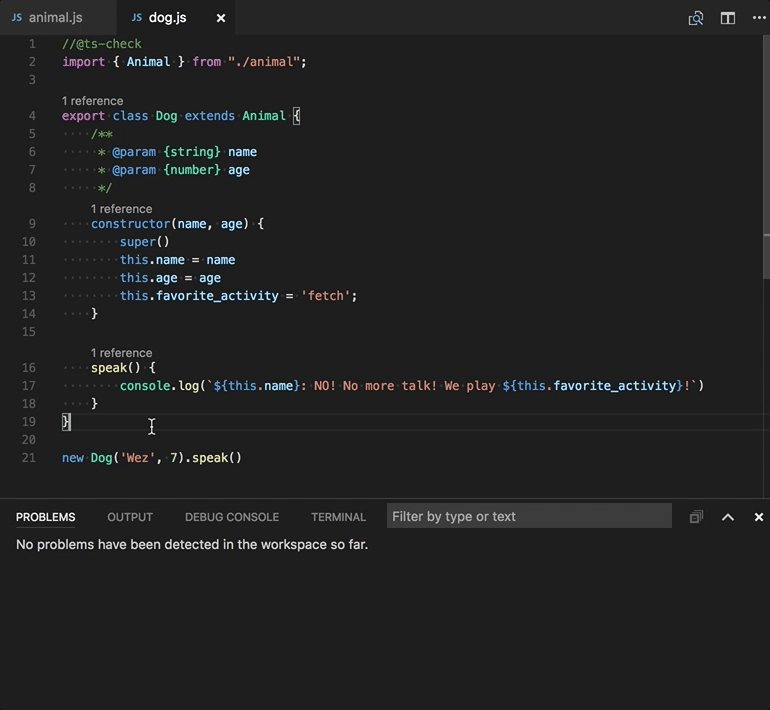
TypeScript の高度な型チェックとエラー報告機能を、通常の JavaScript ファイルでも活用できます。これは、一般的なプログラミングミスを捕捉する優れた方法です。これらの型チェックは、不足しているインポートの追加 や 不足しているプロパティの追加 など、JavaScript のいくつかの魅力的なクイック修正も可能にします。

TypeScript は、.ts ファイルと同じ方法で .js ファイルの型を推測しようとします。型が推測できない場合は、JSDoc コメントで明示的に指定できます。TypeScript が JavaScript の型チェックに JSDoc をどのように使用するかについては、「JavaScript の操作」で詳しく読むことができます。
JavaScript の型チェックはオプションであり、オプトインです。ESLint などの既存の JavaScript 検証ツールは、組み込みの型チェック機能と併用できます。
デバッグ
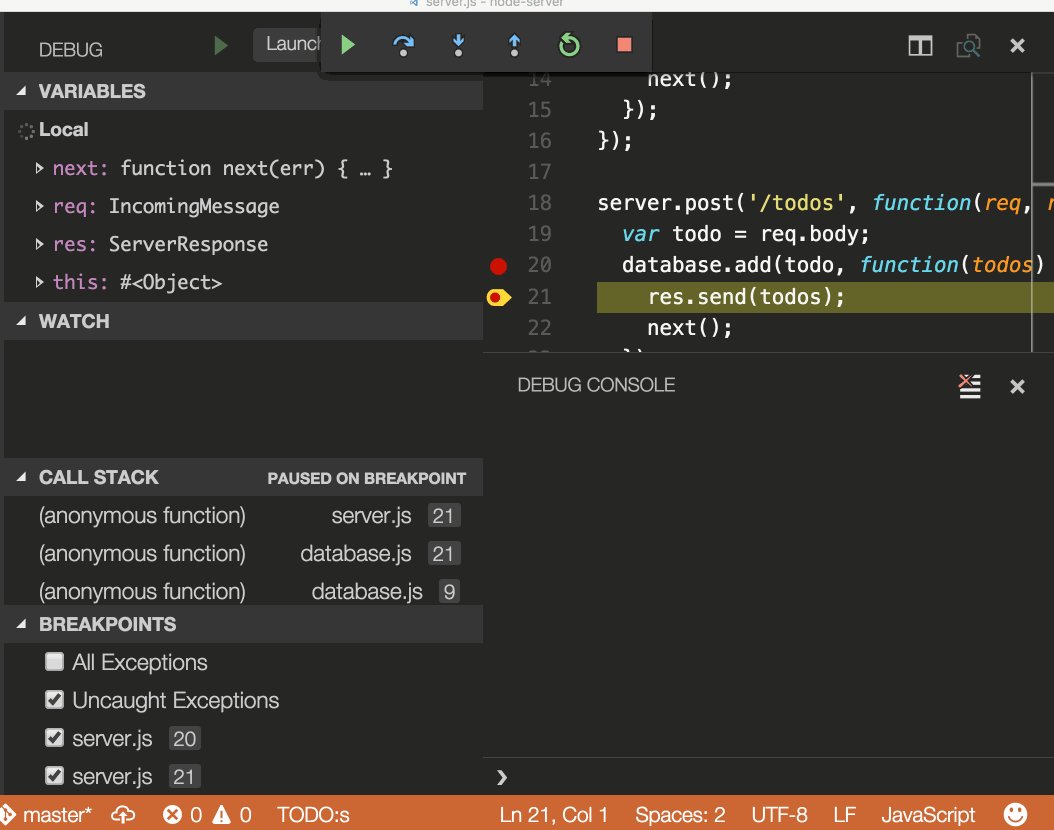
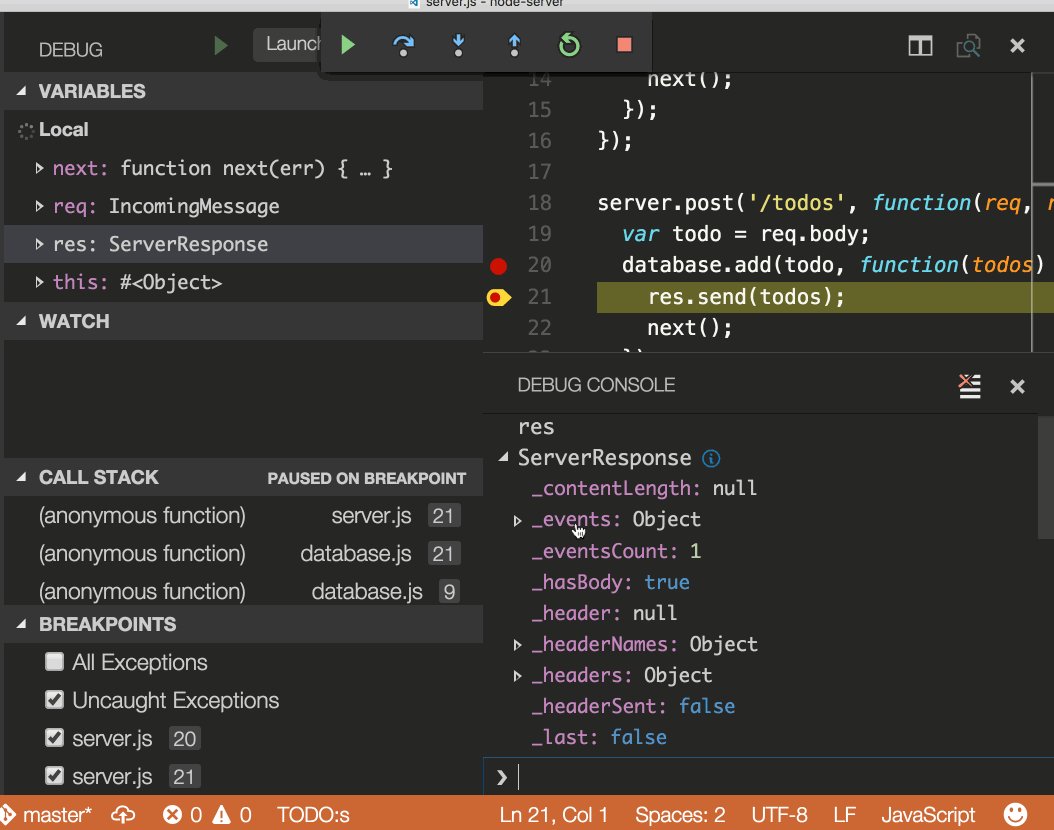
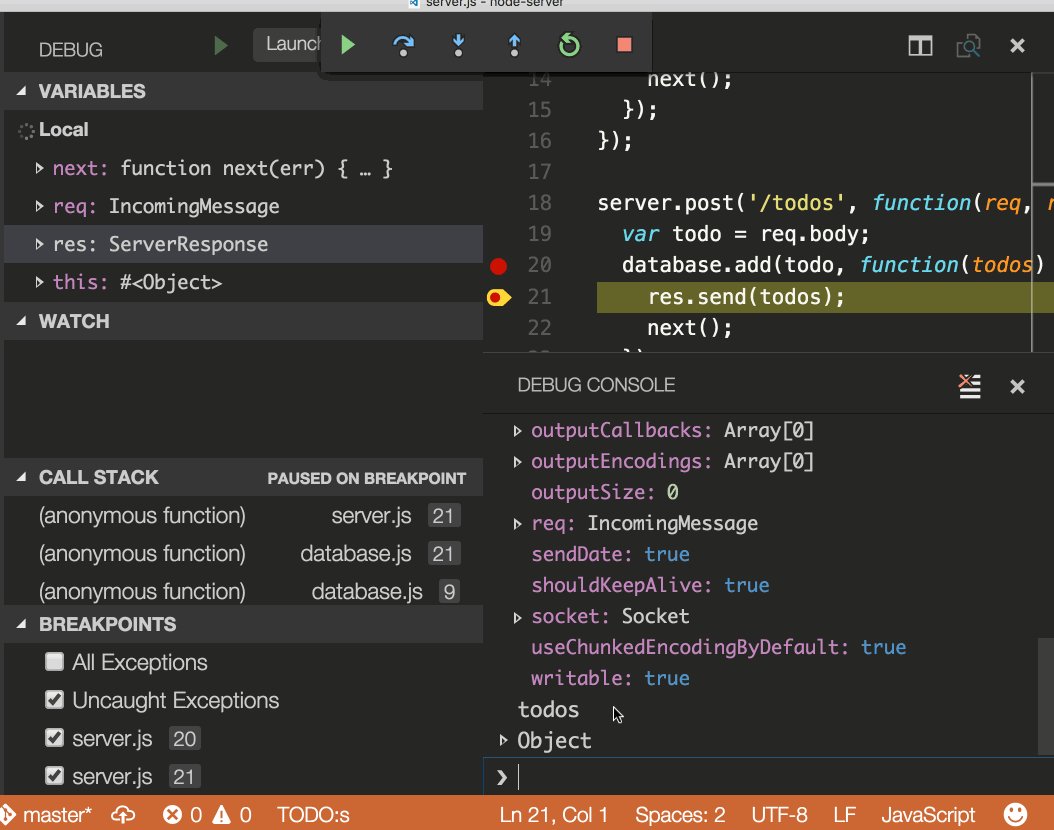
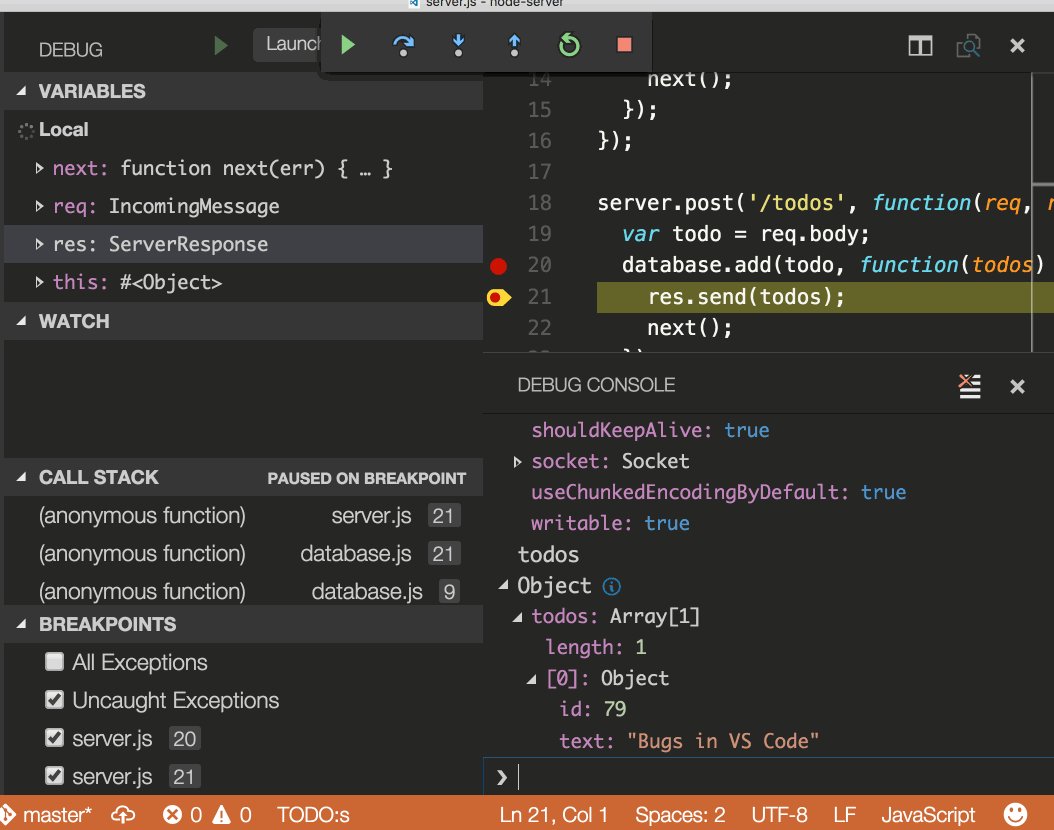
VS Code には、JavaScript のデバッグに対する優れたサポートが付属しています。ブレークポイントを設定し、オブジェクトを検査し、コールスタックをナビゲートし、デバッグコンソールでコードを実行します。詳細については、「デバッグのトピック」を参照してください。
クライアント側のデバッグ
Edge および Chrome 用の組み込みデバッガや Firefox 用デバッガなどのブラウザデバッガを使用して、クライアント側コードをデバッグできます。
サーバー側のデバッグ
組み込みデバッガを使用して、VS Code で Node.js をデバッグします。セットアップは簡単で、役立つ Node.js デバッグチュートリアルがあります。

人気の拡張機能
VS Code には JavaScript の優れたサポートが付属していますが、拡張機能を介して、デバッガ、スニペット、リンター、その他の JavaScript ツールをさらにインストールできます。
上記の拡張機能は動的に照会されます。上記の拡張機能タイルをクリックして、説明とレビューを読んで、自分に最適な拡張機能を決定してください。詳細については、「マーケットプレイス」を参照してください。
次のステップ
さらに読む
- JavaScript の操作 - VS Code の JavaScript サポートと一般的な問題のトラブルシューティングに関する詳細情報。
- jsconfig.json -
jsconfig.jsonプロジェクトファイルの詳細な説明。 - IntelliSense - IntelliSense と、言語で効果的に使用する方法について詳しく学びます。
- デバッグ - アプリケーションのデバッグを設定する方法について学習します。
- Node.js - Express Node.js アプリケーションを作成するチュートリアル。
- TypeScript - VS Code は TypeScript を強力にサポートしており、JavaScript コードに構造と厳密な型付けをもたらします。
よくある質問
VS Code は JSX と React Native をサポートしていますか?
VS Code は JSX と React Native をサポートしています。React/JSX と React Native の IntelliSense は、npmjs 型宣言ファイルリポジトリから自動的にダウンロードされた型宣言 (typings) ファイルから取得されます。さらに、マーケットプレイスから人気の React Native 拡張機能をインストールできます。
React Native の ES6 import ステートメントを有効にするには、allowSyntheticDefaultImports コンパイラオプションを true に設定する必要があります。これにより、コンパイラは合成デフォルトメンバーを作成し、IntelliSense を取得できます。React Native は舞台裏で Babel を使用して、デフォルトメンバーを含む適切な実行時コードを作成します。React Native コードのデバッグも行いたい場合は、React Native 拡張機能をインストールできます。
VS Code は Dart プログラミング言語と Flutter フレームワークをサポートしていますか?
はい、Dart と Flutter 開発の両方に VS Code 拡張機能があります。詳細については、Flutter.dev のドキュメントを参照してください。
外部ライブラリの IntelliSense が機能していません。
Automatic Type Acquisition は、npm (package.json で指定) および Bower (bower.json で指定) によってダウンロードされた依存関係、およびフォルダー構造にリストされている最も一般的なライブラリの多く (たとえば jquery-3.1.1.min.js) で機能します。
ES6 スタイルのインポートが機能していません。
ES6 スタイルのインポートを使用したいが、一部の型宣言 (typings) ファイルがまだ ES6 スタイルのエクスポートを使用していない場合は、TypeScript コンパイラオプション allowSyntheticDefaultImports を true に設定します。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6",
// This is the line you want to add
"allowSyntheticDefaultImports": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
縮小/難読化された JavaScript をデバッグできますか?
はい、できます。JavaScript ソースマップを使用している動作は、Node.js デバッグのトピックで確認できます。
ES6 以外のコンストラクトを使用している場合、構文検証を無効にするにはどうすればよいですか?
一部のユーザーは、提案されているパイプライン (|>) 演算子などの構文コンストラクトを使用したいと考えています。ただし、これらは現在 VS Code の JavaScript 言語サービスではサポートされておらず、エラーとしてフラグが立てられます。これらの将来の機能を引き続き使用したいユーザーのために、javascript.validate.enable 設定を提供しています。
javascript.validate.enable: false を設定すると、すべての組み込み構文チェックが無効になります。これを行う場合は、ソースコードを検証するために ESLint などのリンターを使用することをお勧めします。
Flow などの他の JavaScript ツールを使用できますか?
はい、しかし Flow の言語機能の一部 (型チェックやエラーチェックなど) は、VS Code の組み込み JavaScript サポートと競合する可能性があります。VS Code の組み込み JavaScript サポートを無効にする方法については、「JavaScript サポートを無効にする」を参照してください。