jsconfig.json
jsconfig.jsonとは?
jsconfig.jsonファイルが存在するディレクトリは、そのディレクトリがJavaScriptプロジェクトのルートであることを示します。jsconfig.jsonファイルは、ルートファイルと、JavaScript言語サービスによって提供される機能のオプションを指定します。
ヒント: JavaScriptを使用しない場合は、
jsconfig.jsonを気にする必要はありません。
ヒント:
jsconfig.jsonは、TypeScriptの設定ファイルであるtsconfig.jsonの派生です。jsconfig.jsonは、"allowJs"属性がtrueに設定されたtsconfig.jsonです。
jsconfig.jsonファイルはなぜ必要ですか?
Visual Studio CodeのJavaScriptサポートは、2つの異なるモードで実行できます
-
ファイルスコープ - jsconfig.jsonなし: このモードでは、Visual Studio Codeで開かれたJavaScriptファイルは独立した単位として扱われます。ファイル
a.jsがファイルb.tsを明示的に(importまたはCommonJS モジュールを使用して)参照しない限り、2つのファイル間には共通のプロジェクトコンテキストはありません。 -
明示的なプロジェクト - jsconfig.jsonあり: JavaScriptプロジェクトは
jsconfig.jsonファイルによって定義されます。このようなファイルがディレクトリに存在することは、そのディレクトリがJavaScriptプロジェクトのルートであることを示します。ファイル自体は、オプションでプロジェクトに含まれるファイル、プロジェクトから除外されるファイル、およびコンパイラオプション(下記参照)をリストできます。
プロジェクトコンテキストを定義するjsconfig.jsonファイルがワークスペースにあると、JavaScriptのエクスペリエンスは向上します。このため、新しいワークスペースでJavaScriptファイルを開いたときに、jsconfig.jsonファイルを作成するように促します。
jsconfig.jsonの場所
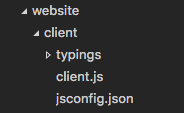
ここでは、ウェブサイトのクライアント側であるこのコード部分を、jsconfig.jsonファイルを作成してJavaScriptプロジェクトとして定義します。ファイルは、以下に示すようにJavaScriptコードのルートに配置します。

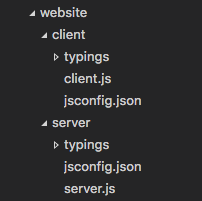
より複雑なプロジェクトでは、ワークスペース内に複数のjsconfig.jsonファイルが定義されている場合があります。これは、あるプロジェクトのコードが別のプロジェクトのコードのIntelliSenseとして提案されないようにするためです。以下は、clientとserverフォルダを持つプロジェクトで、2つの別個のJavaScriptプロジェクトを示しています。

例
デフォルトでは、JavaScript言語サービスはJavaScriptプロジェクト内のすべてのファイルを分析し、IntelliSenseを提供します。適切なIntelliSenseを提供するために、除外または含めるファイルを指定する必要があります。
"exclude"プロパティの使用
exclude属性(globパターン)は、言語サービスにソースコードの一部ではないファイルを通知します。これにより、パフォーマンスが高レベルに維持されます。IntelliSenseが遅い場合は、excludeリストにフォルダを追加してください(VS Codeは、遅延を検出した場合にこれを行うように促します)。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"exclude": ["node_modules"]
}
ヒント: ビルドプロセスによって生成されたファイル(例:
distディレクトリ)はexcludeする必要があります。これらのファイルは、候補が2回表示され、IntelliSenseが遅くなります。
"include"プロパティの使用
あるいは、include属性(globパターン)を使用してプロジェクト内のファイルを明示的に設定することもできます。include属性が存在しない場合、デフォルトでは、含まれるディレクトリおよびサブディレクトリ内のすべてのファイルが含まれます。include属性が指定されている場合、それらのファイルのみが含まれます。以下は、明示的なinclude属性を持つ例です。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"include": ["src/**/*"]
}
ヒント:
excludeおよびincludeのファイルパスは、jsconfig.jsonの場所からの相対パスです。
jsconfigオプション
以下は、JavaScript言語サポートを構成するためのjsconfig "compilerOptions"です。
ヒント: JavaScriptには実際のコンパイルは不要なため、
compilerOptionsに混乱しないでください。この属性は、jsconfig.jsonがTypeScriptのコンパイルに使用されるtsconfig.jsonの派生であるため存在します。
| オプション | 説明 |
|---|---|
noLib |
デフォルトのライブラリファイル(lib.d.ts)を含めない |
target |
使用するデフォルトライブラリ(lib.d.ts)を指定します。値は「ES3」、「ES5」、「ES6」、「ES2015」、「ES2016」、「ES2017」、「ES2018」、「ES2019」、「ES2020」、「ES2021」、「ES2022」、「ES2023」、「ESNext」です。 |
module |
モジュールコードを生成する際のモジュールシステムを指定します。値は「AMD」、「CommonJS」、「ES2015」、「ES2020」、「ES2022」、「ES6」、「Node16」、「NodeNext」、「ESNext」、「None」、「System」、「UMD」です。 |
moduleResolution |
インポートのモジュール解決方法を指定します。値は「Node」、「Classic」、「Node16」、「NodeNext」、「Bundler」です。 |
checkJs |
JavaScriptファイルで型チェックを有効にする。 |
experimentalDecorators |
提案されているESデコレーターの実験的なサポートを有効にする。 |
allowSyntheticDefaultImports |
デフォルトエクスポートがないモジュールからのデフォルトインポートを許可します。これはコードの生成には影響しません。型チェックのみに影響します。 |
baseUrl |
相対的でないモジュール名を解決するためのベースディレクトリ。 |
paths |
baseUrlオプションから相対的に計算されるパスマッピングを指定します。 |
利用可能なcompilerOptionsについては、TypeScript compilerOptionsドキュメントで詳細を読むことができます。
webpackエイリアスの使用
IntelliSenseがwebpackエイリアスで動作するには、pathsキーをglobパターンで指定する必要があります。
たとえば、エイリアス 'ClientApp' の場合
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"ClientApp/*": ["./ClientApp/*"]
}
}
}
そして、エイリアスを使用するには
import Something from 'ClientApp/foo';
ベスト プラクティス
可能な限り、プロジェクトのソースコードの一部ではないJavaScriptファイルが含まれるフォルダは除外してください。
ヒント: ワークスペースに
jsconfig.jsonがない場合、VS Codeはデフォルトでnode_modulesフォルダを除外します。
以下は、一般的なプロジェクトコンポーネントを、除外が推奨されるインストールフォルダにマッピングした表です。
| コンポーネント | 除外するフォルダ |
|---|---|
node |
node_modulesフォルダを除外する |
webpack, webpack-dev-server |
distなどのコンテンツフォルダを除外する。 |
bower |
bower_componentsフォルダを除外する |
ember |
tmpおよびtempフォルダを除外する |
jspm |
jspm_packagesフォルダを除外する |
JavaScriptプロジェクトが大きくなりすぎてパフォーマンスが低下した場合、それは多くの場合node_modulesのようなライブラリフォルダが原因です。VS Codeは、プロジェクトが大きくなりすぎていると検出した場合、excludeリストを編集するように促します。