コンテナー内のASP.NET Core
このガイドでは、以下の方法を学びます
- シンプルな.NET Coreサービスコンテナーを記述する
Dockerfileファイルを作成します。 - サービスの機能を構築、実行、検証します。
- コンテナーとして実行中のサービスをデバッグします。
前提条件
- 概要に記載されているように、DockerとVS Code Container Tools拡張機能がインストールされている必要があります。
- .NET開発には、.NET SDKをインストールします。
- Microsoft C# for Visual Studio Code拡張機能。
.NET Web APIプロジェクトを作成する
-
プロジェクトのフォルダーを作成します。
-
プロジェクトフォルダーで開発者コマンドプロンプトを開き、プロジェクトを初期化します
dotnet new webapi --no-https
プロジェクトにDockerファイルを追加する
-
VS Codeでプロジェクトフォルダを開きます。
-
C#拡張機能がビルドとデバッグに必要なアセットの追加を促すプロンプトが表示されるまで待機し、はいを選択します。コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を開いて、.NET: Generate Assets for Build and Debugコマンドを使用することもできます。
-
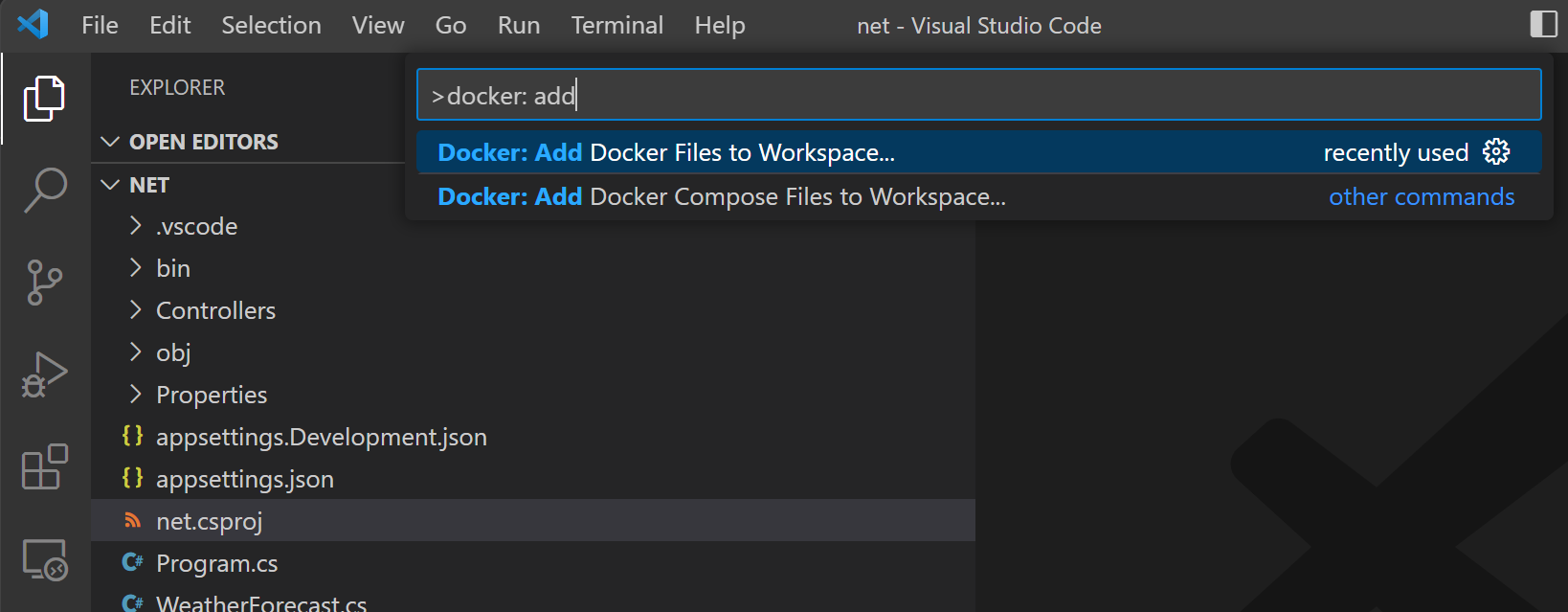
コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を開き、Containers: Add Docker Files to Workspace...コマンドを使用します。

-
アプリケーションプラットフォームを尋ねられたら、.NET: ASP.NET Coreを使用します。
-
オペレーティングシステムを選択するよう求められたら、WindowsまたはLinuxを選択します。
Windowsは、DockerインストールがWindowsコンテナーを使用するように構成されている場合にのみ適用されます。
-
Docker Composeファイルを追加するかどうかを尋ねられます。このチュートリアルではDocker Composeを使用しないため、「はい」と「いいえ」のどちらの回答でも問題ありません。
-
アプリケーションエンドポイントのポートを
5000に変更します。 -
Dockerfileおよび.dockerignoreファイルがワークスペースに追加されます。この拡張機能は、コンテナーをビルドおよび実行するためのVS Codeタスクのセット(デバッグ構成とリリース構成の両方で合計4つのタスク)、およびデバッグモードでコンテナーを起動するためのデバッグ構成も作成します。
アプリケーションをビルドする
-
ターミナルプロンプトを開きます(⌃` (Windows, Linux Ctrl+`))。
-
dotnet buildコマンドを発行してアプリケーションをビルドしますPS C:\source\repos\net> dotnet build MSBuild version 17.4.0-preview-22470-08+6521b1591 for .NET Determining projects to restore... All projects are up-to-date for restore. net -> C:\source\repos\net\bin\Debug\net7.0\net.dll Build succeeded. 0 Warning(s) 0 Error(s) Time Elapsed 00:00:08.96
イメージに環境変数を追加する
Container Tools拡張機能を使用してDockerファイルを作成できます。この拡張機能は、補完とコンテキストヘルプを提供します。これらの機能を確認するには、次の手順に従ってサービスイメージに環境変数を追加します。
-
Dockerfileファイルを開きます。 -
ENV命令を使用して、サービスコンテナーイメージに環境変数を追加します。この命令は、Dockerfileのbaseステージ(ファイルの最初のステージ)に配置する必要があります。ASPNETCORE_URLS変数をhttp://*:5000に設定します。
Container Tools拡張機能が利用可能なすべてのDockerfile命令を一覧表示し、構文を説明していることに注目してください。
Container Tools拡張機能は、
Dockerfileのbaseステージを使用して、サービスのコンテナーイメージのデバッグバージョンを作成します。ASPNETCORE_URLS環境変数の定義をbaseステージに配置して、この変数をコンテナーイメージのデバッグバージョンとリリースバージョンの両方で利用できるようにします。 -
Dockerfileファイルを保存します。
イメージをビルドする
-
コマンドパレット(⇧⌘P (Windows, Linux Ctrl+Shift+P))を開き、Container Images: Build Image...コマンドを発行します。
-
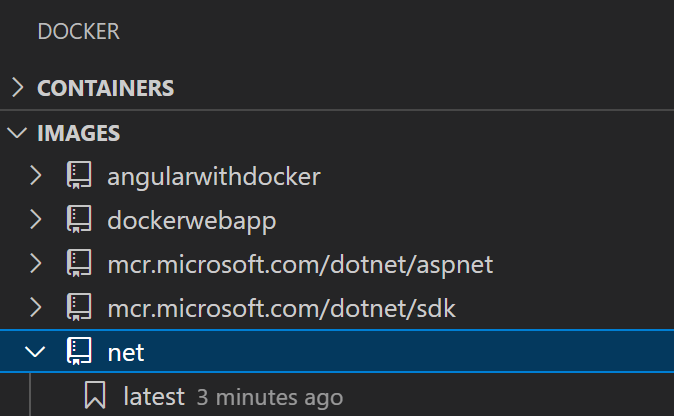
Container Explorerを開き、新しいイメージがImagesツリーに表示されていることを確認します。

サービスコンテナーをテストする
-
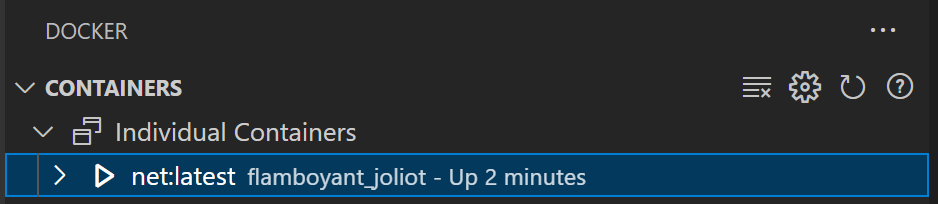
前のステップでビルドしたイメージを右クリックし、実行またはインタラクティブ実行を選択します。コンテナーが起動し、Container Explorerの「コンテナー」ビューで確認できます。

-
Webブラウザーを開き、https://:5000/WeatherForecastにアクセスします。次のようなJSON形式の天気データが表示されるはずです。
[ {"date":"2019-11-07T23:31:57.0527092+00:00","temperatureC":4,"temperatureF":39,"summary":"Bracing"}, {"date":"2019-11-08T23:31:57.0539243+00:00","temperatureC":-19,"temperatureF":-2,"summary":"Freezing"}, {"date":"2019-11-09T23:31:57.0539269+00:00","temperatureC":2,"temperatureF":35,"summary":"Freezing"}, {"date":"2019-11-10T23:31:57.0539275+00:00","temperatureC":-4,"temperatureF":25,"summary":"Freezing"}, {"date":"2019-11-11T23:31:57.053928+00:00","temperatureC":9,"temperatureF":48,"summary":"Bracing"} ]デフォルトでは、Dockerはコンテナーによって公開されているポート(コンテナーポート)にランダムに選択されたホストポートを割り当てます。このアプリケーションでは、公開されている(コンテナー)ポートは5000です。イメージに対して実行コマンドを発行すると、VS Codeはホストポートとコンテナーポートに同じポート番号を使用しようとします。これにより、コンテナーと通信するために使用するポートを簡単に覚えることができますが、ホストポートがすでに使用されている場合は機能しません。
ブラウザーでコンテナーからのデータが表示されない場合は、
docker runコマンドによってエラーが報告されていないことを確認してください(ターミナルウィンドウのコマンド出力を確認してください)。Container Explorerでコンテナーを右クリックし、Inspectを選択して、コンテナーが使用しているホストポートを確認することもできます。これにより、コンテナーを詳細に記述するJSONドキュメントが開きます。たとえば、PortBindings要素を検索します。"PortBindings": { "5000/tcp": [ { "HostIp": "", "HostPort": "5000" } ] }, -
テストが完了したら、Container Explorerでコンテナーを右クリックし、停止を選択します。
コンテナーでデバッグする
Dockerファイルがアプリケーションに追加されたとき、Container Tools拡張機能は、コンテナー内で実行されているサービスをデバッグするためのVS Codeデバッガー構成も追加しました。この拡張機能は、サービスが使用しているプロトコルとポートを自動的に検出し、ブラウザーをサービスに誘導しますが、使用するURLパスを指示する必要があります。
-
Controllers/WeatherForecastController.csファイルのGet()メソッドのコードの先頭にブレークポイントを設定します。 -
.vscode/launch.jsonファイルを開き、Containers: .NET Core Launchデバッグ構成を見つけます。 -
dockerServerReadyActionをContainers: .NET Core Launch構成に追加します。"dockerServerReadyAction": { "uriFormat": "%s://:%s/WeatherForecast" } -
構成がアクティブとして選択されていることを確認します。

-
デバッグを開始します(F5)。
- サービスコンテナーのデバッグバージョンがビルドされ、起動します。
- ブラウザーが新しい天気予報を要求するために開きます。
WeatherForecastControllerのブレークポイントにヒットします。
docker-run: debugタスク(.vscode/tasks.jsonファイルで定義)によって使用されるDocker実行オプションを変更することで、ホスト上の特定のポートを使用できます。たとえば、サービスを公開するために同じポート(5000)を使用したい場合、docker-run: debugタスクの定義は次のようになります。
{
"type": "docker-run",
"label": "docker-run: debug",
"dependsOn": [
"docker-build: debug"
],
"dockerRun": {
"ports": [
{ "hostPort": 5000, "containerPort": 5000 }
]
},
"netCore": {
"appProject": "${workspaceFolder}/netcorerest.csproj",
"enableDebugging": true
}
次のステップ
完了しました!コンテナの準備ができたので、次のことを行いたいかもしれません。