コンテナ内での.NETのデバッグ
前提条件
-
.NETデバッガへのアタッチをサポートする.NET SDKをインストールしてください。.NET SDK 7以降では、Dockerfileなしでデバッグするオプションがあります。
-
VS Codeで.NETデバッガへのアタッチをサポートするVisual Studio Code C#拡張機能をインストールしてください。
-
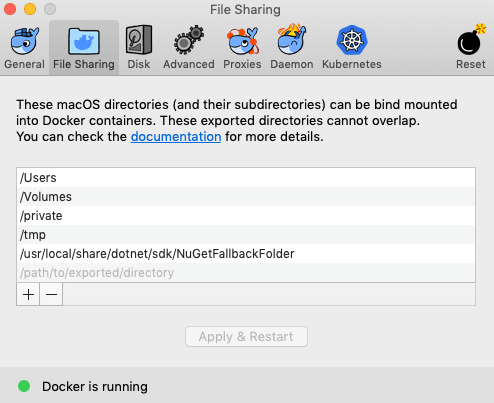
macOSユーザーのみ: Dockerの設定で
/usr/local/share/dotnet/sdk/NuGetFallbackFolderを共有フォルダとして追加してください。
ウォークスルー
- 必要に応じて、
dotnet newで.NETプロジェクトを作成します。 - VS Codeでプロジェクトフォルダを開きます。
- 必要に応じて、ブレークポイントを設定します。
.NET SDK vs. Dockerfileビルド
コンテナ内でアプリをビルドしてデバッグする方法は2つあります。Dockerfileを使用する方法と、.NET 7以降でDockerfileを使用しない方法です。
.NET SDKコンテナビルド(Dockerfileなしでデバッグ)
このオプションはWebプロジェクトでサポートされており、DockerがLinuxコンテナを使用するように設定されている場合に利用できます。
- F5を押すか、実行メニューからデバッグの開始を選択します。(
launch.jsonに既存の起動プロファイルがある場合は、⌘/ (Windows、Linux Ctrl+/)でコメントアウトできます) - デバッガのリストが表示されます。Containers: Debug in Containerを選択します。
Dockerfileでビルドするオプション(Use a Dockerfile)または.NET SDKを使用してビルドするオプション(Use .NET SDK)が表示されたら、Use .NET SDKを選択します。- ワークスペースに複数のプロジェクトファイルがある場合は、デバッグしたいプロジェクトに関連付けられたプロジェクトファイルを選択します。ビルドが成功すると、.NETアプリがコンテナ内で実行され、Webアプリがブラウザで開きます。
注: サポートされる.NET SDKバージョン: この機能は、.NET SDKバージョン7.0.300以降でデフォルトで利用可能です。7.0.100から7.0.300までのバージョンでは、
dotnet add package Microsoft.NET.Build.Containersで有効にする必要があります。.NET SDKコンテナビルドの詳細については、Microsoft Learnを参照してください。
Dockerfileを使用したデバッグ
-
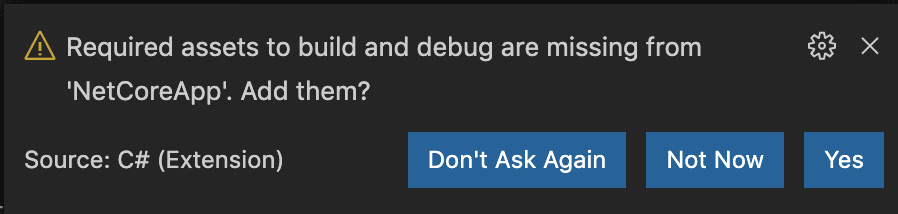
デバッグに必要なアセットを追加するかどうかを尋ねる通知が表示されるまで待ちます。はいを選択します。

-
コマンドパレットを開き(⇧⌘P (Windows、Linux Ctrl+Shift+P))、Containers: Add Docker Files to Workspace...と入力します。すでにアプリをコンテナ化している場合は、代わりにContainers: Initialize for container debuggingを実行できます。プロンプトに従ってください。
-
実行とデバッグビューに切り替えます(⇧⌘D (Windows、Linux Ctrl+Shift+D))。
-
Containers: .NET Launch起動構成を選択します。
-
デバッグを開始します! (F5)
SSLサポートでの実行とデバッグ
SSL(HTTPSプロトコルを使用)を有効にするには、設定にいくつかの変更を加える必要があります。
-
Dockerfileで、HTTPS/SSL用の個別のポートを定義するために、ベースセクションに
EXPOSE行を追加します。HTTPリクエスト用に別のポートを持つ個別のEXPOSE行を保持します。FROM mcr.microsoft.com/dotnet/aspnet:5.0 AS base WORKDIR /app EXPOSE 5000 EXPOSE 5001 -
.vscode/tasks.jsonファイルで、netCoreセクションにconfigureSsl: trueを追加します。また、docker-run: debugタスクのdockerRunセクションに、Dockerfileで定義したのと同じポート番号で環境変数ASPNETCORE_URLSを追加します。dockerRun: { "env": { "ASPNETCORE_URLS": "https://+:5001;http://+:5000" } } netCore: { "appProject": "${workspacefolder}/MyProject.csproj", "enableDebugging": true, "configureSsl": true }
追加のカスタマイズオプションについては、タスクとコンテナ化されたアプリのデバッグに関するドキュメントを参照してください。
.NET SDKコンテナビルドのプロジェクトファイル設定の保存
複数の.NETプロジェクトファイルを含むワークスペースフォルダがあり、特定のプロジェクトのみをデバッグしたい場合(F5を押すたびにプロジェクトファイルのリストから選択するように求められることなく)、以下の手順で起動プロファイルを保存できます。
-
.NET SDKコンテナビルドの手順に従い、デバッグセッションをライブ状態に保ちます。
-
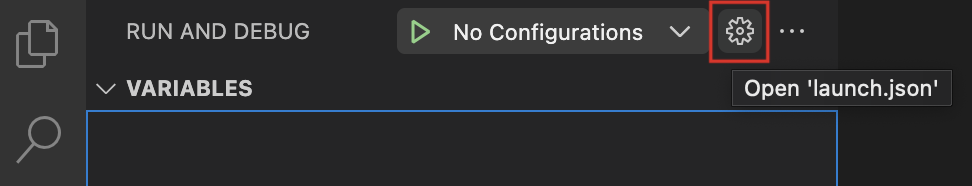
デバッガビューの
歯車アイコンをクリックします。
-
Containers: Debug in Containerを選択します。
-
デバッグしたいプロジェクトに関連付けられたプロジェクトファイルを選択します。
プロジェクトの設定が保存され、F5を押したときにプロジェクトファイルを選択する必要がなくなります。