プログラミング言語
数百のプログラミング言語に対応
Visual Studio Code は、ほぼすべての主要なプログラミング言語に対応しています。JavaScript、TypeScript、CSS、HTML など、いくつかの言語は製品に同梱されていますが、より豊富な言語拡張機能はVS Code Marketplace で見つけることができます。
最も人気のある言語拡張機能 8 選
Marketplace にアクセスするか、統合された拡張機能ビューを使用して、目的のプログラミング言語を検索すると、スニペット、コード補完/IntelliSense プロバイダー、リンター、デバッガーなどが見つかります。
注: VS Code の表示言語を変更したい場合 (例: 中国語)、表示言語のトピックを参照してください。
言語固有のドキュメント
VS Code がサポートするプログラミング言語について学びます。これには、C++ - C# - CSS - Dart - Dockerfile - F# - Go - HTML - Java - JavaScript - JSON - Julia - Less - Markdown - PHP - PowerShell - Python - R - Ruby - Rust - SCSS - Swift - T-SQL - TypeScript が含まれます。
リンクされている項目をクリックすると、その言語のコンテキストで VS Code を使用する方法の概要が表示されます。ほとんどの言語拡張機能には、README に主要機能の概要も含まれています。
VS Code の言語機能
サポートの充実度は、さまざまな言語とその拡張機能によって異なります。
- 構文ハイライトと括弧の照合
- スマート補完 (IntelliSense、GitHub Copilot を使用した人工知能)
- リンティングと修正
- コードナビゲーション (定義へ移動、すべての参照を検索)
- デバッグ
- リファクタリング
AI で補完を強化する
VS Code では、コード行や関数全体の提案、迅速なドキュメント作成、テストのようなコード関連の成果物作成のヘルプなど、人工知能 (AI) を使用してコーディングを強化できます。
GitHub Copilot は、より速く、よりスマートにコードを記述するのに役立つ AI 搭載のコード補完ツールです。GitHub Copilot 拡張機能を VS Code で使用してコードを生成したり、生成されたコードから学習したりできます。
Copilot の使用開始方法については、Copilot ドキュメントで詳しく学ぶことができます。
選択したファイルの言語を変更する
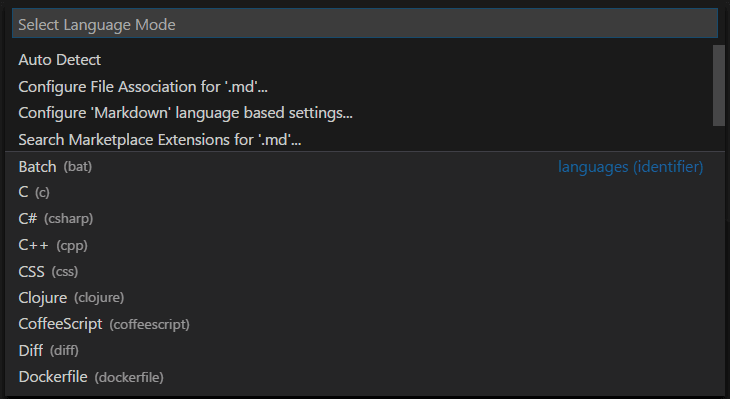
VS Code では、ファイル名拡張子に基づいてファイルの言語サポートがデフォルト設定されます。ただし、言語モードを変更したい場合は、ステータスバーの右側にある言語インジケーターをクリックします。これにより、言語モードの選択ドロップダウンが表示され、現在のファイルの別の言語を選択できます。

ヒント: 言語モードの変更コマンド (⌘K M (Windows、Linux Ctrl+K M)) を実行することでも、同じドロップダウンを表示できます。
言語識別子
VS Code は、言語モードを特定の言語識別子に関連付け、現在の言語モードに基づいてさまざまな VS Code 機能を有効にできるようにします。
言語識別子は、多くの場合 (常にではありませんが)、プログラミング言語名を小文字にしたものです。正確な識別子の一致では、大文字と小文字が区別されることに注意してください ('Markdown' != 'markdown')。不明な言語ファイルには、言語識別子plaintextが割り当てられます。
現在インストールされている言語とその識別子のリストは、言語モードの変更 (⌘K M (Windows、Linux Ctrl+K M)) ドロップダウンで確認できます。

既知の識別子のリストは、言語識別子リファレンスで見つけることができます。
既存の言語にファイル拡張子を追加する
files.associations 設定を使用して、既存の言語に新しいファイル拡張子を追加できます。
たとえば、以下の設定は、.myphp ファイル拡張子を php 言語識別子に追加します。
"files.associations": {
"*.myphp": "php"
}
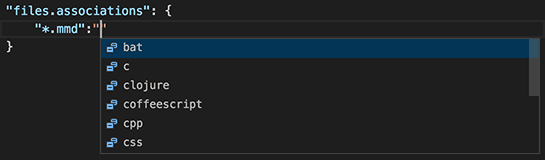
IntelliSense (⌃Space (Windows、Linux Ctrl+Space)) は、利用可能な言語識別子を表示します。

次のステップ
これで、VS Code が関心のある言語をサポートしていることがわかりました。続きを読み進めてください...
- コードナビゲーション - 定義のプレビューとジャンプなど
- デバッグ - VS Code の真骨頂
よくある質問
独自の言語サービスを提供できますか?
はい、できます!VS Code 拡張機能 API ドキュメントの言語サーバーの例を確認してください。
完全な言語サービスを作成したくない場合、既存の TextMate バンドルを再利用できますか?
はい、TextMate カラーライザーを通じてお気に入りの言語のサポートを追加することもできます。TextMate の .tmLanguage 構文ファイルを VS Code に統合する方法については、拡張機能 API セクションの構文ハイライトガイドを参照してください。
追加のファイル拡張子を言語にマッピングできますか?
はい、files.associations 設定を使用して、ファイル拡張子を既存の言語にグローバルまたはワークスペースごとにマッピングできます。
以下は、より多くのファイル拡張子を PHP 言語に関連付ける例です。
"files.associations": {
"*.php4": "php",
"*.php5": "php"
}
必要に応じて、完全なファイルパスを言語に設定することもできます。次の例は、フォルダ somefolder 内のすべてのファイルを PHP に関連付けます。
"files.associations": {
"**/somefolder/*.*": "php"
}
パターンは、/ が含まれていればファイルのフルパスと一致し、そうでない場合はファイル名と一致するglob パターンであることに注意してください。
新しいファイルのデフォルト言語を設定するにはどうすればよいですか?
files.defaultLanguage 設定を使用して、すべての新しいファイルをデフォルト言語にマッピングできます。新しい空のファイルが開かれるたびに、エディターはその言語モード用に構成されます。
この例では、新しいファイルを HTML 言語に関連付けます。
// The default language mode that is assigned to new files.
"files.defaultLanguage": "html"