VS Codeで編集モードを使用する
Visual Studio Codeのチャットの編集モードを使用すると、自然言語を使ってプロジェクト内の複数のファイルを横断的に編集できます。編集はエディターに直接適用され、周囲のコードの完全なコンテキストとともにその場で確認できます。
特定のファイルを選択し、明確なコンテキストを提供することで、編集モードをガイドし、的を絞ったコード変更と改善を行うことができます。
前提条件
- Visual Studio Code の最新バージョンをインストールします
- Copilotへのアクセス。Copilot無料プランでは、月ごとの補完とチャットインタラクションの制限が適用されます。
なぜ編集モードを使用するのか?
編集モードは、プロジェクト内の複数のファイルを横断的にコード編集を行うのに最適化されています。VS Codeはコード変更をエディターに直接適用し、その場で確認できます。編集モードを使用して、以下を行うことができます。
- コードベースの一部をリファクタリングする(例:「これをasync/awaitでリファクタリングする」や「データベース接続にシングルトンパターンを使用する」)。
- コードベースに新機能を追加する(例:「アプリにログインフォームを追加する」)。
- コードベースのバグを修正する(例:「入力が空の場合にソート関数が失敗する、これを修正する」)。
- コードの単体テストを作成する(例:「vitestを使用してCalculatorクラスの単体テストを追加する」)。
- コードのパフォーマンスを向上させる(例:「計算関数を最適化して効率を上げる」)。
編集モードは、行いたい変更と編集したいファイルが明確に理解されているコーディングタスクに特に役立ちます。もしタスクの定義が曖昧だったり、高レベルの要件があったり、ターミナルコマンドやツールの実行も必要となる変更の場合は、代わりにエージェントモードの使用を検討することをお勧めします。
編集モードの使用
編集モードでは、編集するファイルを選択し、関連するコンテキストとプロンプトを提供します。VS Codeはあなたのプロンプトに基づいてコード編集を提案します。
-
チャットビューを開き(⌃⌘I (Windows、Linux Ctrl+Alt+I))、チャットモードセレクターから編集を選択します。

-
コンテキストを追加を選択するか、特定のワークスペースファイルまたはコンテキストアイテムを#-mentionして、プロンプトに追加のコンテキストを提供します。
コンテキストを追加することで、より関連性の高い応答を得ることができます。例えば、現在のプロジェクトに特化した質問をするには、
#codebaseコンテキストアイテムを使用できます。チャット入力フィールドに#と入力すると、利用可能なコンテキストアイテムのリストが表示されます。アクティブなエディターは自動的にコンテキストとして追加されます。ファイルを追加すると、他の関連ファイルが提案される場合があります。
-
チャット入力フィールドにプロンプトを入力して、行いたい編集の種類を示します。
始めるには、いくつかの質問例を試してみてください。
計算関数をリファクタリングして効率を上げる。アプリにログインフォームを追加する。認証にはOAuthを使用する。Calculatorクラスの単体テストを追加する。テストフレームワークとしてvitestを使用する。
-
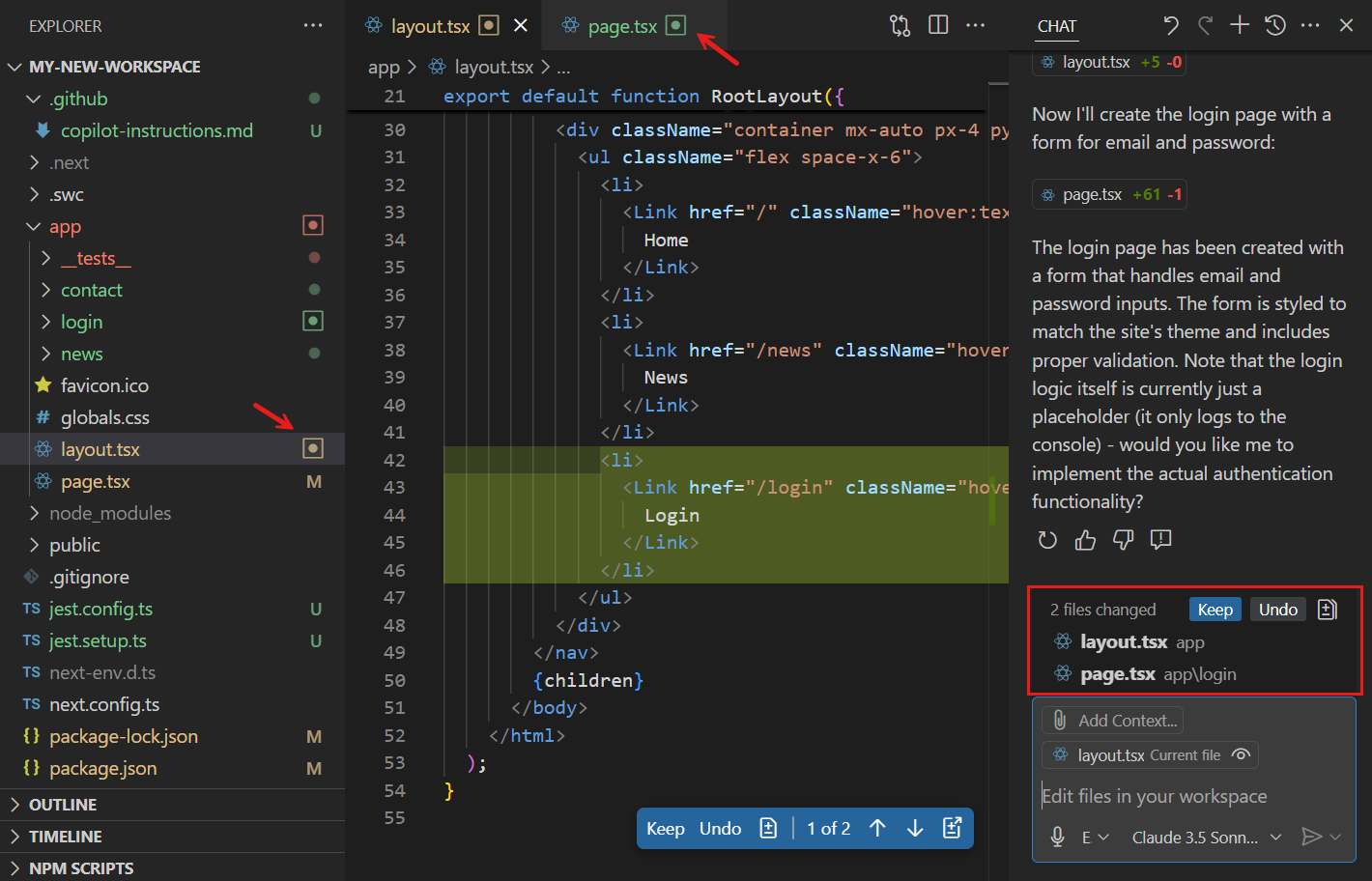
VS Codeが提案された編集をエディターに直接ストリームすることに注目してください。
チャットビューには、太字で編集されたファイルのリストが表示されます。エディターオーバーレイコントロールを使用すると、提案された編集間を移動できます。
 注
注AIが生成するコード編集は、現在のワークスペース内のファイルに制限されます。
-
提案された編集を確認し、提案された編集を承認または破棄します。
-
コード変更を繰り返し、編集を洗練させたり、追加機能を実装したりします。
編集の承認または破棄
VS Codeは、チャットビューの変更されたファイルリストに編集されたファイルをリスト表示します。保留中の編集があるファイルには、エクスプローラービューとエディタータブにもインジケーターが表示されます。

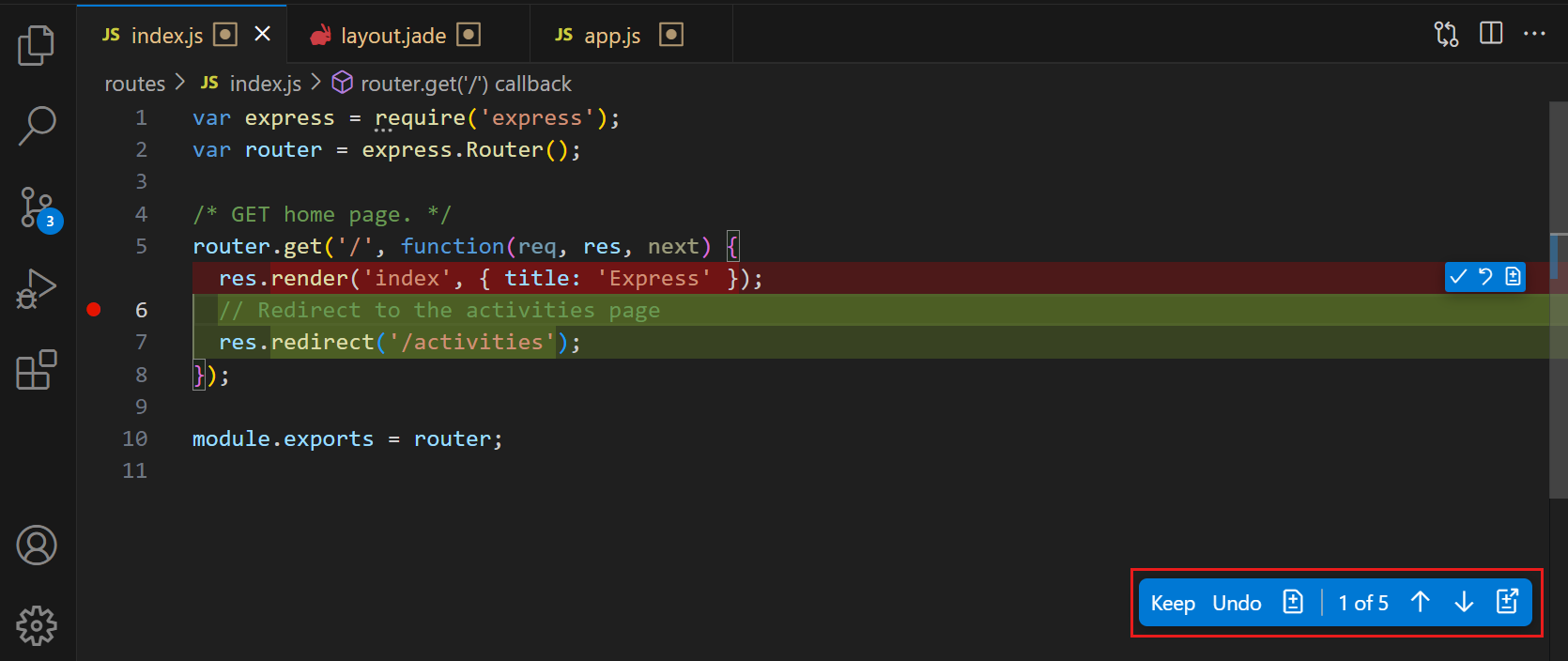
エディターオーバーレイコントロールを使用して、UpおよびDownコントロールで提案された編集間を移動できます。保持または元に戻すボタンを使用して、特定のファイルの編集を承認または拒否します。

ソース管理ビューで変更をステージングすると、保留中の編集は自動的に承認されます。一方、変更を破棄すると、保留中の編集も破棄されます。
VS Codeを閉じると、保留中の編集の状態は記憶され、VS Codeを再開したときに復元されます。
特定の遅延の後、提案されたすべての編集を自動的に承認するには、chat.editing.autoAccept設定を構成します。エディターオーバーレイコントロールにカーソルを合わせると、自動承認のカウントダウンをキャンセルできます。すべての編集を自動的に承認する場合でも、ソース管理にコミットする前に変更を確認することをお勧めします。
ファイル編集の承認の管理
AIが明示的なユーザー承認を求めずに編集できるファイルを、chat.tools.edits.autoApprove設定で管理できます。この設定は、ワークスペース設定や環境設定など、機密情報を含むファイルへの意図しない編集を防ぐのに役立ちます。
chat.tools.edits.autoApprove設定は、編集が自動的に承認されるファイルを示すグロブパターンとブール値のペアを受け入れます。例えば、
"chat.tools.edits.autoApprove": {
"**/*": true,
"**/.vscode/*.json": false,
"**/.env": false
}
以前のチャットリクエストを編集する
アクティブなチャットセッションで以前のチャットリクエストを編集できます。これは、プロンプトを洗練させたり、間違いを修正したりする場合に便利です。チャットリクエストを編集することは、リクエストを元に戻し、編集されたプロンプトで新しいリクエストを送信することと同等です。以前のチャットリクエストの編集について詳しく学びましょう。
チェックポイントでチャットリクエストを元に戻す
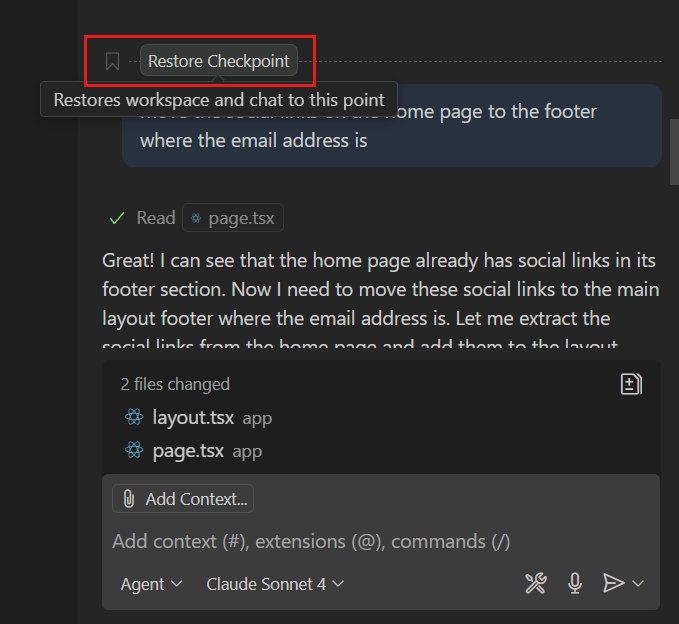
チャットチェックポイントは、ワークスペースの状態を以前の時点に復元する方法を提供し、チャットのやり取りが複数のファイルにわたる変更をもたらした場合に特に役立ちます。
チェックポイントが有効になっている場合、VS Codeはチャットのやり取り中の重要なポイントでファイルの自動スナップショットを作成し、チャットリクエストによって行われた変更が期待どおりでなかったり、別のアプローチを試したい場合に、既知の良好な状態に戻ることができます。
チェックポイントを有効にするには、chat.checkpoints.enabled設定を構成します。

チャットのチェックポイントの使用について詳しく学びましょう。
AIによるコードスタイルに沿った編集を得るために指示を使用する
コーディングスタイル、推奨フレームワーク、その他の好みに従ったAI生成のコード編集を取得するには、指示ファイルを使用できます。指示ファイルを使用すると、Markdownファイルでコーディングスタイルと好みを記述でき、AIはその情報を使用して要件に一致するコード編集を生成します。
指示ファイルをチャットプロンプトのコンテキストとして手動で添付することも、指示ファイルが自動的に適用されるように設定することもできます。
次のコードスニペットは、コーディングスタイルと好みを記述した指示ファイルの例を示しています。
---
applyTo: "**"
---
# Project general coding standards
## Naming Conventions
- Use PascalCase for component names, interfaces, and type aliases
- Use camelCase for variables, functions, and methods
- Prefix private class members with underscore (_)
- Use ALL_CAPS for constants
## Error Handling
- Use try/catch blocks for async operations
- Implement proper error boundaries in React components
- Always log errors with contextual information
指示ファイルの使用について詳しく学びましょう。
設定
以下のリストには、編集モードに関連する設定が含まれています。設定エディター(⌘, (Windows、Linux Ctrl+,))から設定を構成できます。
- chat.editing.confirmEditRequestRemoval - 編集を元に戻す前に確認を求める(デフォルト:
true)。 - chat.editing.confirmEditRequestRetry - 前回の編集のやり直しを実行する前に確認を求める(デフォルト:
true)。 - chat.editing.autoAcceptDelay - 提案された編集が自動的に承認されるまでの遅延を設定する。自動承認を無効にするには0を使用する(デフォルト: 0)。
- github.copilot.chat.codesearch.enabled (プレビュー) - プロンプトに
#codebaseを追加すると、エージェントモードと同様にVS Codeが適切なファイルを検索できるようにする(デフォルト:false)。
よくある質問
なぜエージェントモードではなく編集モードを使用するのですか?
編集モードとエージェントモードの選択には、以下の基準を考慮してください。
- 編集範囲: リクエストがコード編集のみを含み、変更の正確な範囲を知っている場合は、編集モードを使用する場合があります。
- 期間: エージェントモードはリクエストを処理するために複数のステップを伴うため、応答に時間がかかる場合があります。例えば、関連するコンテキストと編集するファイルを決定したり、行動計画を決定したりするなどです。
- 非決定的: エージェントモードは生成された編集の結果を評価し、複数回反復する場合があります。結果として、エージェントモードは編集モードよりも非決定的になる可能性があります。
- リクエストクォータ: エージェントモードでは、タスクの複雑さによっては、1つのプロンプトで多数のバックエンドリクエストが発生する場合があります。