開発コンテナーの作成
Visual Studio Code Dev Containers拡張機能を使用すると、Docker コンテナーをフル機能の開発環境として使用できます。コンテナー内で任意のフォルダーまたはリポジトリを開き、Visual Studio Codeの全機能を利用できます。プロジェクト内のdevcontainer.jsonファイルは、VS Codeに、明確に定義されたツールとランタイムスタックを備えた開発コンテナーにアクセス (または作成) する方法を指示します。このコンテナーは、アプリケーションを実行したり、コードベースを操作するために必要な個別のツール、ライブラリ、またはランタイムを提供したりするために使用できます。
開発コンテナーを作成するパス
このドキュメントでは、VS Codeで開発 (dev) コンテナーを作成する手順を説明します。
- VS Codeがコンテナーを起動する方法と、接続後に実行する内容を記述する
devcontainer.jsonを作成します。 - Dockerfileを使用して、新しいソフトウェアのインストールなどの変更を開発コンテナーに加えて永続化します。
- Docker Composeを使用して複数のコンテナーを構成します。
- 変更を加えるたびに、開発コンテナーをビルドして、変更が有効になるようにします。
上記のいずれかの手順の後、完全に機能する開発コンテナーが作成され、このチュートリアルの次のステップに進んでさらに機能を追加するか、停止して現在の開発環境での作業を開始することができます。
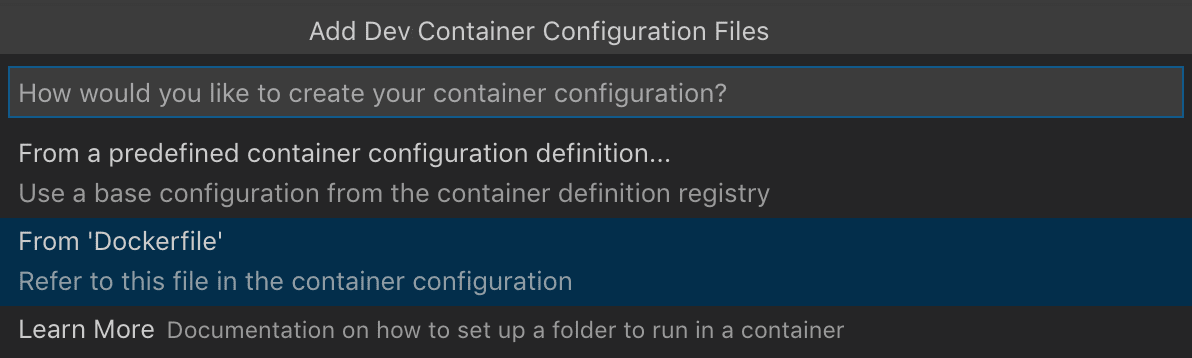
注: Dev Containers拡張機能には、事前に定義されたコンテナー構成のリストから選択できるDev Containers: Add Dev Container Configuration Files...コマンドがあります。
devcontainer.jsonとDockerfileを段階的に構築するのではなく、すぐに完全な開発コンテナーを作成したい場合は、開発コンテナーの作成を自動化するにスキップしてください。
devcontainer.jsonファイルの作成
VS Codeのコンテナー構成は、devcontainer.jsonファイルに格納されます。このファイルは、デバッグ構成のlaunch.jsonファイルに似ていますが、開発コンテナーを起動 (またはアタッチ) するために使用されます。開発コンテナー構成は、.devcontainer/devcontainer.jsonの下に配置されるか、プロジェクトのルートに.devcontainer.jsonファイル (ドットプレフィックスに注意) として格納されます。
devcontainer.jsonの開始点としてイメージを使用できます。イメージは、さまざまなツールとオペレーティングシステムがプリインストールされたミニディスクドライブのようなものです。イメージは、イメージを格納するリポジトリのコレクションであるコンテナーレジストリからプルできます。ここでは、事前構築済みのTypeScriptとNode.js VS Code開発コンテナーのイメージを使用する簡単なdevcontainer.jsonの例を示します。
{
"image": "mcr.microsoft.com/devcontainers/typescript-node:0-18"
}
構成を次のように変更できます。
- Gitなどの追加ツールをコンテナーにインストールします。
- 拡張機能を自動的にインストールします。
- 追加ポートを転送または公開します。
- ランタイム引数を設定します。
- 既存のDocker Compose設定を再利用または拡張します。
- その他の高度なコンテナー構成を追加します。
この例では、Code Spell Checker拡張機能をコンテナーにインストールし、ポート3000を自動的に転送したい場合、devcontainer.jsonは次のようになります。
{
"image": "mcr.microsoft.com/devcontainers/typescript-node",
"customizations": {
"vscode": {
"extensions": ["streetsidesoftware.code-spell-checker"]
}
},
"forwardPorts": [3000]
}
注: ベースイメージの内容に基づいて、追加の構成がコンテナーにすでに追加されています。たとえば、上記の
streetsidesoftware.code-spell-checker拡張機能を追加すると、コンテナーにはmcr.microsoft.com/devcontainers/typescript-nodeの一部である"dbaeumer.vscode-eslint"も含まれます。これは、devcontainer.jsonを使用して事前ビルドする際に自動的に発生します。事前ビルドのセクションで詳細を確認できます。
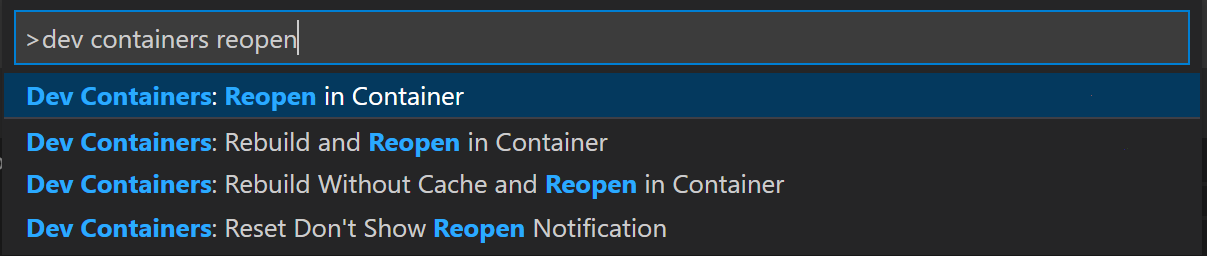
上記のdevcontainer.jsonを使用すると、開発コンテナーは機能し、それに接続して開発を開始できます。Dev Containers: Reopen in Containerコマンドで試してみてください。

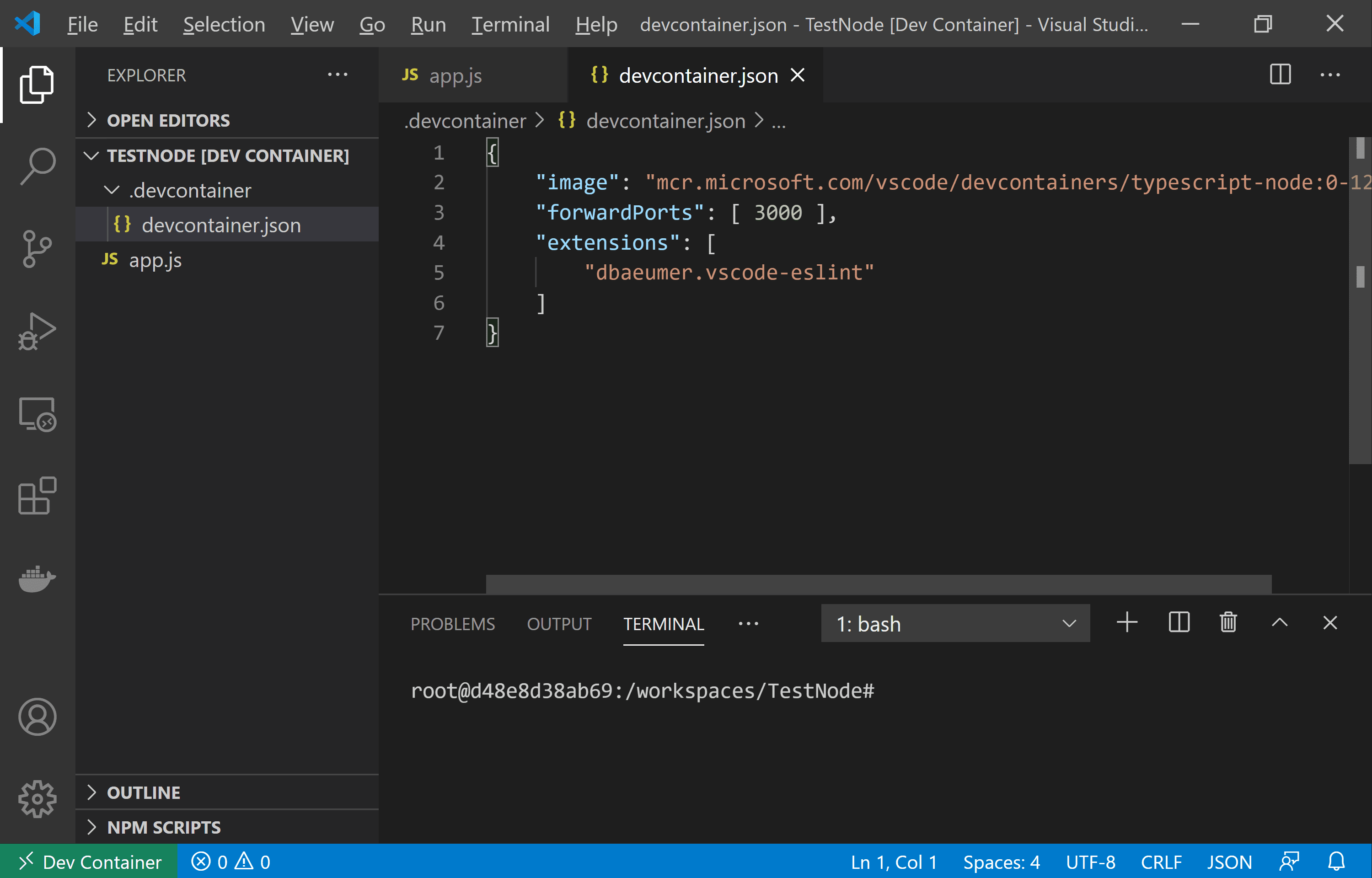
このコマンドを実行すると、VS Codeが再起動した後、ポート3000が転送され、ESLint拡張機能がインストールされたNode.jsおよびTypeScript開発コンテナー内にいます。接続すると、ステータスバーの左側にある緑色のリモートインジケーターが表示され、開発コンテナーに接続されていることを示します。

追加の開発コンテナーシナリオ
devcontainer.jsonファイルを使用して、次のことができます。
- ツールチェーンを分離したり、セットアップを高速化したりするために、スタンドアロンコンテナーを起動します。
- イメージ、Dockerfile、またはDocker Composeによって定義されたコンテナーデプロイ済みアプリケーションを使用します。
- 開発コンテナー内からDockerまたはKubernetesを使用してアプリを構築およびデプロイします。
devcontainer.jsonでサポートされているワークフローがニーズを満たさない場合は、すでに実行中のコンテナーにアタッチすることもできます。
ヒント: リモートDockerホストを使用したいですか?セットアップの詳細については、リモートDockerホストでの開発の記事を参照してください。
追加のソフトウェアをインストールする
開発コンテナーに追加のソフトウェアをインストールしたい場合があります。VS Codeがコンテナーに接続されると、VS Codeターミナルを開き、コンテナー内のOSに対して任意のコマンドを実行できます。これにより、新しいコマンドラインユーティリティをインストールしたり、Linuxコンテナー内からデータベースやアプリケーションサービスを起動したりできます。
ほとんどのコンテナーイメージはDebianまたはUbuntuに基づいており、aptまたはapt-getコマンドを使用して新しいパッケージをインストールします。このコマンドの詳細については、Ubuntuのドキュメントを参照してください。Alpineイメージには同様のapkコマンドが含まれており、CentOS / RHEL / Oracle SE / Fedoraイメージはyumを使用するか、最近ではdnfを使用します。
インストールしたいソフトウェアのドキュメントには通常、具体的な指示が記載されていますが、コンテナー内でrootとして実行している場合は、コマンドにsudoをプレフィックスする必要がない場合があります。
例
# If running as root
apt-get update
apt-get install <package>
rootとして実行している場合、コンテナーでsudoが構成されている限り、ソフトウェアをインストールできます。すべての事前定義されたコンテナーにはsudoが設定されていますが、コンテナーに非rootユーザーを追加するの記事は、独自のコンテナーでこれを設定するのに役立ちます。いずれにしても、sudoをインストールして構成すれば、rootを含む任意のユーザーとして実行しているときにそれを使用できます。
# If sudo is installed and configured
sudo apt-get update
sudo apt-get install <package>
Gitをインストールしたいとしましょう。VS Codeの統合ターミナルで次のコマンドを実行できます。
# If sudo is installed and configured
sudo apt-get update
# Install Git
sudo apt-get install git
また、devcontainer.jsonの"features"プロパティを使用して、事前定義された機能のセットまたは独自のセットからツールと言語をインストールすることもできます。
たとえば、Azure CLIの最新バージョンを次のようにインストールできます。
"features": {
"ghcr.io/devcontainers/features/azure-cli:1": {
"version": "latest"
}
}
詳細については、開発コンテナー機能仕様を参照してください。
再構築
.devcontainerフォルダーの内容を編集する場合、変更を有効にするには再構築する必要があります。コンテナーを更新するには、Dev Containers: Rebuild Containerコマンドを使用します。
ただし、コンテナーを再構築すると、手動でインストールしたものはすべて再インストールする必要があります。この問題を回避するには、devcontainer.jsonのpostCreateCommandプロパティまたはカスタムのDockerfileを使用できます。
カスタムのDockerfileは、Dockerのビルドキャッシュの恩恵を受け、postCreateCommandよりも高速な再構築をもたらします。ただし、Dockerfileは開発コンテナーが作成され、ワークスペースフォルダーがマウントされる前に実行されるため、ワークスペースフォルダー内のファイルにアクセスできません。Dockerfileは、ワークスペースファイルとは独立したパッケージとツールをインストールするのに最も適しています。
postCreateCommandアクションはコンテナーが作成されると一度実行されるため、このプロパティを使用してnpm installのようなコマンドを実行したり、ソースツリー内でシェルスクリプトを実行したりすることもできます (マウントされている場合)。
"postCreateCommand": "bash scripts/install-dependencies.sh"
対話型bashシェルを使用することもでき、その場合、.bashrcが取得され、環境に合わせてシェルが自動的にカスタマイズされます。
"postCreateCommand": "bash -i scripts/install-dependencies.sh"
NVMのようなツールは、シェルをインタラクティブモードにするために-iを使用しないと機能しません。
"postCreateCommand": "bash -i -c 'nvm install --lts'"
コマンドは終了する必要があります。そうしないと、コンテナーは起動しません。たとえば、アプリケーションの起動をpostCreateCommandに追加すると、コマンドは終了しません。
また、コンテナーが起動するたびに実行されるpostStartCommandもあります。パラメーターはpostCreateCommandとまったく同じように動作しますが、コマンドは作成時ではなく起動時に実行されます。
devcontainer.jsonで直接イメージを参照したり、postCreateCommandまたはpostStartCommandを介してソフトウェアをインストールしたりするよりも、さらに効率的な方法はDockerfileを使用することです。
Dockerfile
Dockerfileも.devcontainerフォルダー内に存在します。devcontainer.jsonのimageプロパティをdockerfileに置き換えることができます。
{
"build": { "dockerfile": "Dockerfile" },
"customizations": {
"vscode": {
"extensions": ["dbaeumer.vscode-eslint"]
}
},
"forwardPorts": [3000]
}
新しいソフトウェアのインストールなどの変更を行うと、Dockerfileで行われた変更は、開発コンテナーが再構築されても保持されます。
Dockerfileでは、FROMを使用してイメージを指定し、RUN命令を使用してソフトウェアをインストールします。&&を使用して複数のコマンドを連結できます。
FROM mcr.microsoft.com/devcontainers/javascript-node:0-18
RUN apt-get update && export DEBIAN_FRONTEND=noninteractive \
&& apt-get -y install git
注:
DEBIAN_FRONTENDエクスポートは、コンテナーで作業を続行する際の警告を回避します。
開発コンテナーの作成を自動化する
.devcontainerを手動で作成する代わりに、コマンドパレット (F1) からDev Containers: Add Dev Container Configuration Files...コマンドを選択すると、必要なファイルが開始点としてプロジェクトに追加され、必要に応じてさらにカスタマイズできます。
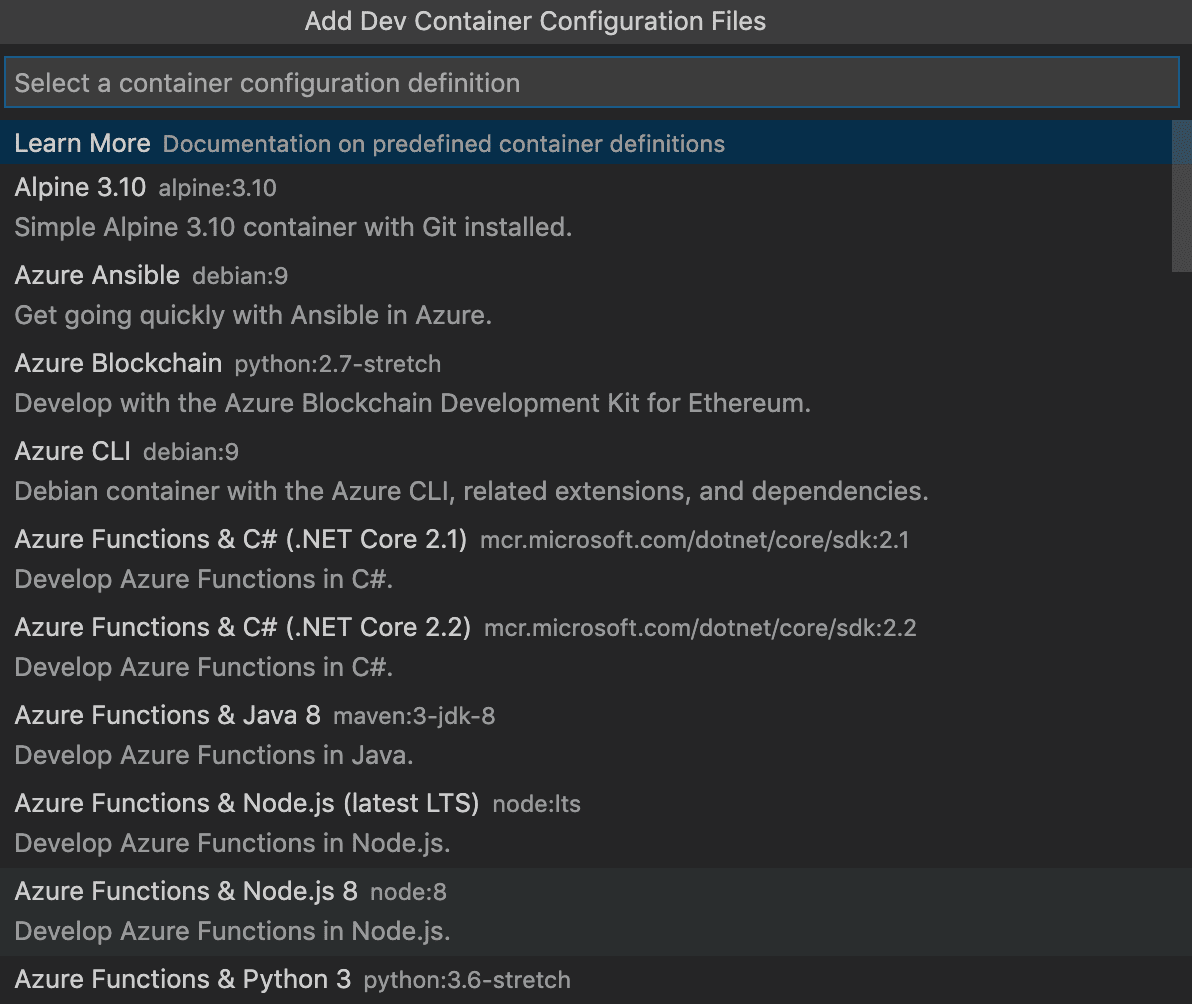
このコマンドを使用すると、フォルダーの内容に基づいて、定義済みのコンテナー構成のリストから選択できます。

選択できる定義済みのコンテナー構成は、開発コンテナー仕様の一部である、当社のファーストパーティおよびコミュニティインデックスから提供されます。仕様の一部として、devcontainers/templatesリポジトリで一連のテンプレートをホストしています。そのリポジトリのsrcフォルダーを参照して、各テンプレートの内容を確認できます。
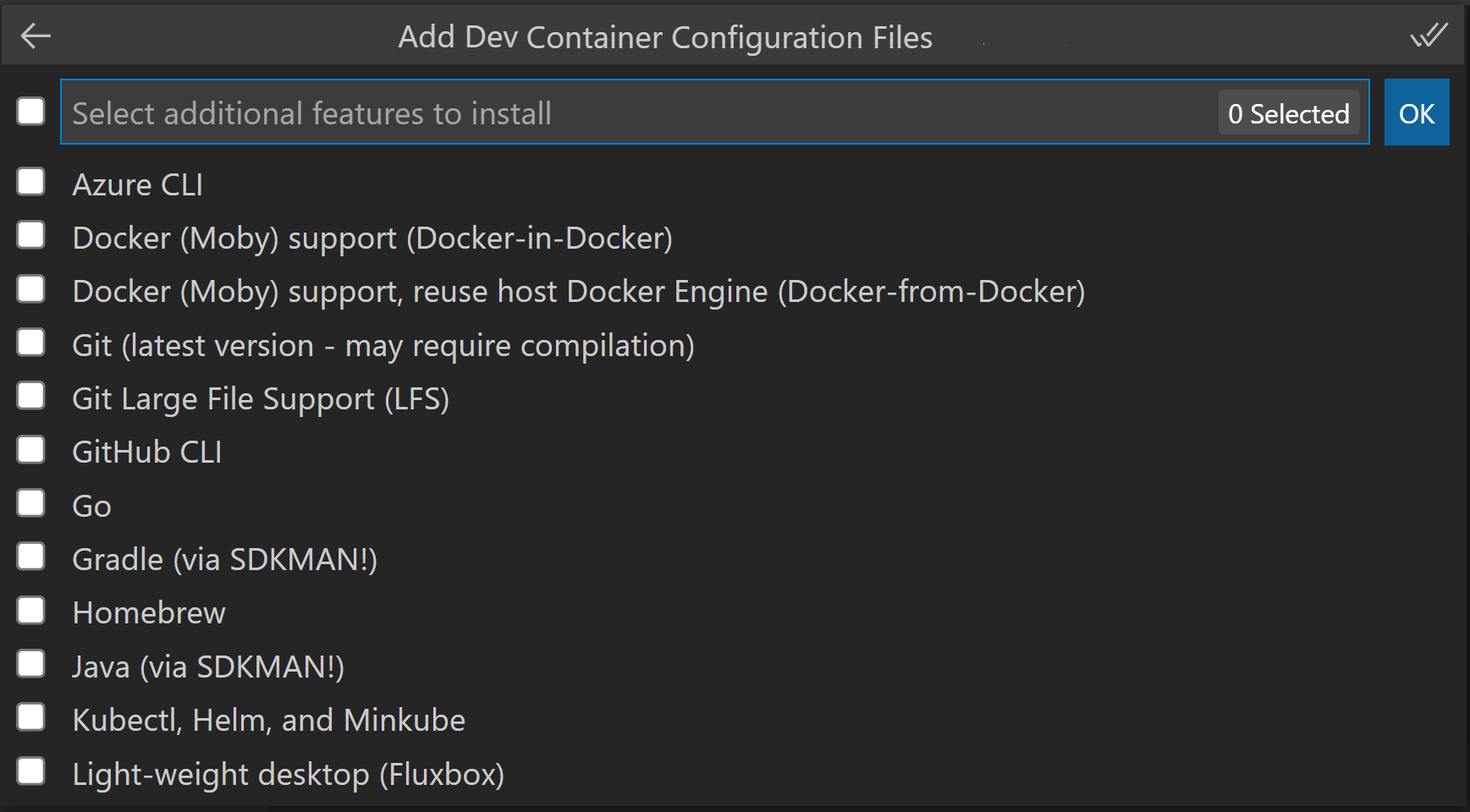
Dev Containers: Add Dev Container Configuration Files...の使用が終了すると、利用可能な機能のリストが表示されます。これらは、開発コンテナーに簡単にドロップできるツールと言語です。Dev Containers: Configure Container Featuresを使用すると、既存の構成を更新できます。

既存のDockerfileを再利用することもできます。

devcontainer.jsonとDockerfileができたので、コンテナー構成ファイルを編集する一般的なプロセスを見てみましょう。
完全な構成編集ループ
コンテナー構成の編集は簡単です。コンテナーを再構築すると、コンテナーが開始時の内容に「リセット」されるため(ローカルソースコードを除く)、コンテナー構成ファイル(devcontainer.json、Dockerfile、およびdocker-compose.yml)を編集しても、VS Codeは自動的に再構築しません。代わりに、構成の編集を簡単にするために使用できるいくつかのコマンドがあります。
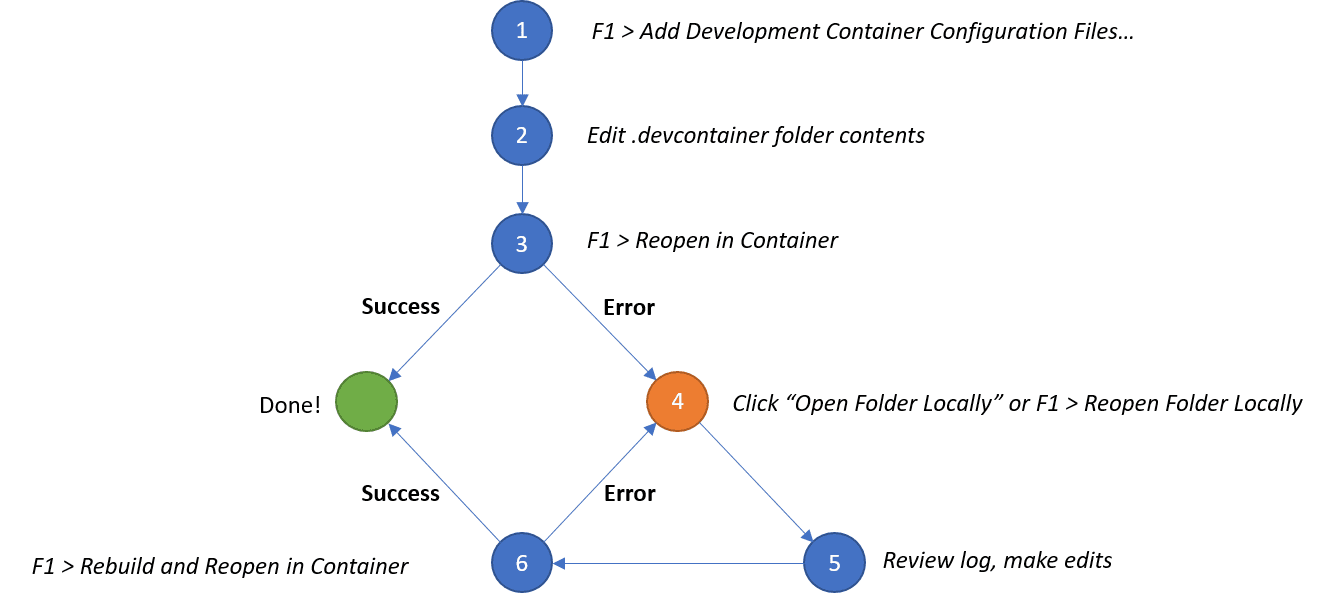
これらのコマンドを使用した典型的な編集ループは次のとおりです。

- コマンドパレット (F1) でDev Containers: Add Dev Container Configuration Files...から始めます。
- 必要に応じて
.devcontainerフォルダーの内容を編集します。 - Dev Containers: Reopen in Containerで試してみてください。
- エラーが表示された場合は、表示されるダイアログでOpen Folder Locallyを選択します。
- ウィンドウが再ロードされると、ビルドログのコピーがコンソールに表示されるため、問題を調査できます。必要に応じて
.devcontainerフォルダーの内容を編集します。(閉じた場合は、Dev Containers: Show Container Logコマンドを使用してログを再度表示することもできます)。 - Dev Containers: Rebuild and Reopen in Containerを実行し、必要に応じてステップ4にジャンプします。
ビルドが成功している場合でも、コンテナーに接続中に必要に応じて.devcontainerフォルダーの内容を編集し、コマンドパレット (F1) でDev Containers: Rebuild Containerを選択して変更を有効にすることができます。
Dev Containers: Clone Repository in Container Volumeコマンドを使用している場合も、コンテナー上で反復処理できます。
- コマンドパレット (F1) でDev Containers: Clone Repository in Container Volumeから始めます。入力したリポジトリに
devcontainer.jsonが含まれていない場合は、開始点を選択するよう求められます。 - 必要に応じて
.devcontainerフォルダーの内容を編集します。 - Dev Containers: Rebuild Containerで試してください。
- エラーが表示された場合は、表示されるダイアログでOpen in Recovery Containerを選択します。
- この「リカバリコンテナー」で、必要に応じて
.devcontainerフォルダーの内容を編集します。 - 問題が引き続き発生する場合は、Dev Containers: Reopen in Containerを使用してステップ4にジャンプします。
Docker Compose を使用する
場合によっては、単一コンテナ環境では不十分なことがあります。データベースなど、構成に別の複雑なコンポーネントを追加したいとしましょう。それをDockerfileに直接追加しようとすることも、別のコンテナを介して追加することもできます。幸いなことに、Dev Containers はDocker Compose で管理される複数コンテナ構成をサポートしています。
次のいずれかの方法があります。
- 既存の変更されていない
docker-compose.ymlで定義されたサービスを使用します。 - サービスを開発するために使用する新しい
docker-compose.ymlを作成します(または既存のものをコピーします)。 - 既存のDocker Compose構成を拡張してサービスを開発します。
- 複数のVS Codeウィンドウを使用して、一度に複数のDocker Composeで定義されたサービスを操作します。
注: Alpine Linuxコンテナーを使用する場合、拡張機能内のネイティブコードにある
glibcの依存関係により、一部の拡張機能が動作しない場合があります。
VS Codeは、Docker Composeファイル内の特定のサービスに必要なコンテナーを自動的に起動するように構成できます。設定されたコンテナーをコマンドラインを使用してすでに起動している場合、VS Codeは代わりに指定した実行中のサービスにアタッチします。これにより、Dockerイメージおよび上記のDockerfileワークフローで説明したのと同じ迅速なセットアップの利点が、複数コンテナーワークフローにもたらされ、必要であればコマンドラインを使用することもできます。
すぐに開始するには、VS Codeで作業したいフォルダーを開き、コマンドパレット (F1) でDev Containers: Add Dev Container Configuration Files...コマンドを実行します。
フォルダーの内容に基づいてソートされたフィルター可能なリストから、当社のファーストパーティおよびコミュニティインデックスから事前定義されたコンテナー構成を選択するよう求められます。VS Code UIから、Docker Composeの開始点として次のテンプレートのいずれかを選択できます。
- 既存のDocker Compose - プロジェクトのルートにある
docker-compose.ymlファイルを再利用する、既存のプロジェクトにドロップできる一連のファイルが含まれています。 - Node.js & MongoDB - 別のコンテナーでMongoDBデータベースに接続するNode.jsコンテナー。
- Python & PostgreSQL - 別のコンテナーでPostgreSQLに接続するPythonコンテナー。
- Docker-Outside-of-Docker Compose - Docker CLIが含まれており、Docker Unixソケットをボリュームマウントすることで、開発コンテナー内からローカルのDockerインストールにアクセスする方法を示しています。
選択すると、VS Codeは適切な.devcontainer/devcontainer.json(または.devcontainer.json)ファイルをフォルダーに追加します。
手動で設定を作成することもできます。Docker Composeファイルを変更せずに再利用するには、.devcontainer/devcontainer.jsonのdockerComposeFileとserviceプロパティを使用できます。
例
{
"name": "[Optional] Your project name here",
"dockerComposeFile": "../docker-compose.yml",
"service": "the-name-of-the-service-you-want-to-work-with-in-vscode",
"workspaceFolder": "/default/workspace/path/in/container/to/open",
"shutdownAction": "stopCompose"
}
workspaceFolderやshutdownActionなどの他の利用可能なプロパティについては、devcontainer.jsonリファレンスを参照してください。
フォルダーに.devcontainer/devcontainer.jsonファイルを追加したら、コマンドパレット (F1) からDev Containers: Reopen in Containerコマンド (コンテナー内にまだいない場合はDev Containers: Open Folder in Container...) を実行します。
コンテナーがまだ実行されていない場合、この例ではVS Codeはdocker-compose -f ../docker-compose.yml upを呼び出します。serviceプロパティは、VS Codeが接続するDocker Composeファイル内のサービスを示し、起動するサービスを示しません。手動で起動した場合、VS Codeは指定したサービスにアタッチします。
Docker Composeファイルの開発用コピーを作成することもできます。たとえば、.devcontainer/docker-compose.devcontainer.ymlがあった場合、devcontainer.jsonの次の行を変更するだけです。
"dockerComposeFile": "docker-compose.devcontainer.yml"
しかし、より良いアプローチは、別のファイルで拡張することで、Docker Composeファイルのコピーを作成しないようにすることです。次のセクションでDocker Composeファイルを拡張するについて説明します。
デフォルトのコンテナーコマンドが失敗または終了した場合にコンテナーがシャットダウンするのを避けるために、devcontainer.jsonで指定したサービスについてDocker Composeファイルを次のように変更できます。
# Overrides default command so things don't shut down after the process ends.
command: /bin/sh -c "while sleep 1000; do :; done"
まだ行っていない場合は、Docker Composeファイルのボリュームリストを使用して、ローカルソースコードをコンテナーに「バインド」マウントできます。
例
volumes:
# Mounts the project folder to '/workspace'. The target path inside the container
# should match what your application expects. In this case, the compose file is
# in a sub-folder, so you will mount '..'. You would then reference this path as the
# 'workspaceFolder' in '.devcontainer/devcontainer.json' so VS Code starts here.
- ..:/workspace:cached
ただし、Linuxでは、バインドマウントを使用する場合、または作成するファイルがすべてrootになる場合は、非rootユーザーをセットアップして指定する必要がある場合があります。詳細については、開発コンテナーに非rootユーザーを追加するを参照してください。VS Codeを別のユーザーとして実行するには、devcontainer.jsonに次を追加します。
"remoteUser": "your-user-name-here"
すべてのプロセスを別のユーザーとして実行したい場合は、これをDocker Composeファイルの適切なサービスに追加します。
user: your-user-name-here
開発用のカスタムDockerfileを作成しない場合でも、curlなどの追加の開発者ツールをサービスのコンテナー内にインストールしたい場合があります。これらのツールをコンテナーイメージに追加するよりも効率は劣りますが、この目的のためにpostCreateCommandプロパティを使用することもできます。
ソフトウェアのインストールに関する詳細については追加のソフトウェアのインストールを、postCreateCommandプロパティに関する詳細についてはdevcontainer.jsonリファレンスを参照してください。
アプリケーションがC++、Go、Rust、またはptraceベースのデバッガーを使用するその他の言語でビルドされている場合、Docker Composeファイルに次の設定も追加する必要があります。
# Required for ptrace-based debuggers like C++, Go, and Rust
cap_add:
- SYS_PTRACE
security_opt:
- seccomp:unconfined
初めてコンテナーを作成した後、devcontainer.json、Docker Composeファイル、または関連するDockerfileの更新を有効にするには、Dev Containers: Rebuild Containerコマンドを実行する必要があります。
Docker Composeでのlocalhostの使用
Dockerのドキュメントで説明されているように、他のサービスをdocker-compose.ymlファイルに追加できます。ただし、このサービスで実行されているものをコンテナーのlocalhostで利用できるようにしたい場合、またはサービスをローカルに転送したい場合は、サービス構成に次の行を必ず追加してください。
# Runs the service on the same network as the database container, allows "forwardPorts" in devcontainer.json function.
network_mode: service:db
Node.jsとMongoDBのサンプル開発コンテナーでnetwork_mode: service:dbの例を確認できます。
Docker Composeファイルを開発用に拡張する
既存のデプロイメント/非開発に特化したdocker-compose.ymlを参照することには、いくつかの潜在的な欠点があります。
例
- Docker Composeは、エントリポイントがシャットダウンするとコンテナーをシャットダウンします。これは、デバッグ中でアプリケーションを繰り返し再起動する必要がある状況では問題となります。
- また、ローカルファイルシステムをコンテナーにマップしていなかったり、アクセスしたいデータベースのような他のリソースにポートを公開していなかったりする可能性もあります。
- ローカルの
.sshフォルダーの内容をコンテナーにコピーしたり、上記のDocker Composeの使用で説明されているptraceオプションを設定したりしたい場合があります。
これらやその他の問題を解決するには、主要なdocker-compose.ymlファイルを上書きまたは補完する複数のdocker-compose.ymlファイルでDocker Compose構成全体を拡張します。
たとえば、次の追加の.devcontainer/docker-compose.extend.ymlファイルを考えてみましょう。
version: '3'
services:
your-service-name-here:
volumes:
# Mounts the project folder to '/workspace'. While this file is in .devcontainer,
# mounts are relative to the first file in the list, which is a level up.
- .:/workspace:cached
# [Optional] Required for ptrace-based debuggers like C++, Go, and Rust
cap_add:
- SYS_PTRACE
security_opt:
- seccomp:unconfined
# Overrides default command so things don't shut down after the process ends.
command: /bin/sh -c "while sleep 1000; do :; done"
この同じファイルは、必要に応じてポートマッピングなどの追加設定を提供できます。それを使用するには、元のdocker-compose.ymlファイルに加えて、.devcontainer/docker-compose.extend.ymlを特定の順序で参照します。
{
"name": "[Optional] Your project name here",
// The order of the files is important since later files override previous ones
"dockerComposeFile": ["../docker-compose.yml", "docker-compose.extend.yml"],
"service": "your-service-name-here",
"workspaceFolder": "/workspace",
"shutdownAction": "stopCompose"
}
VS Codeは、コンテナーを起動するときに両方のファイルを自動的に使用します。コマンドラインから次のように自分で起動することもできます。
docker-compose -f docker-compose.yml -f .devcontainer/docker-compose.extend.yml up
postCreateCommandプロパティを使用すると、コンテナー内にさらにツールをインストールできますが、場合によっては開発用に特定のDockerfileを用意したい場合があります。この同じアプローチを使用して、既存のDocker Composeファイルを変更せずに、開発専用のカスタムDockerfileを参照することもできます。たとえば、.devcontainer/docker-compose.extend.ymlを次のように更新できます。
version: '3'
services:
your-service-name-here:
# Note that the path of the Dockerfile and context is relative to the *primary*
# docker-compose.yml file (the first in the devcontainer.json "dockerComposeFile"
# array). The sample below assumes your primary file is in the root of your project.
build:
context: .
dockerfile: .devcontainer/Dockerfile
volumes:
- .:/workspace:cached
command: /bin/sh -c "while sleep 1000; do :; done"
おめでとうございます!これでVisual Studio Codeで開発コンテナーを構成できました。チームメイトやさまざまなプロジェクト間でコンテナー構成を共有する方法については、引き続きお読みください。
構成ファイルをリポジトリに追加する
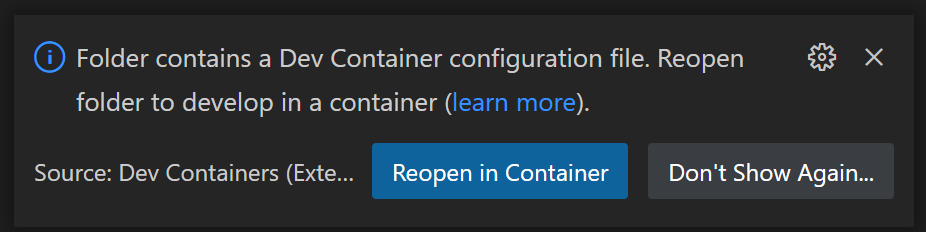
devcontainer.jsonファイルをソース管理に追加することで、プロジェクトのカスタマイズされた開発コンテナーテンプレートを簡単に共有できます。これらのファイルをリポジトリに含めることで、VS Codeでリポジトリのローカルコピーを開く人は誰でも、Dev Containers拡張機能がインストールされていれば、コンテナーでフォルダーを再度開くように自動的に促されます。

チームが共通の環境とツールチェーンを使用することの利点に加えて、これにより、新しい貢献者やチームメンバーも迅速に生産的になることが容易になります。初めての貢献者は、環境設定に関連する問題が少なくなり、より少ないガイダンスで済みます。
開発コンテナーバッジで開くを追加する
リポジトリにバッジやリンクを追加して、ユーザーがDev Containersでプロジェクトを簡単に開けるようにすることもできます。必要に応じてDev Containers拡張機能をインストールし、リポジトリをコンテナーのボリュームにクローンし、開発コンテナーを起動します。
例として、https://github.com/microsoft/vscode-remote-try-javaを開くバッジは次のようになります。
[](https://vscode.dev/redirect?url=vscode://ms-vscode-remote.remote-containers/cloneInVolume?url=https://github.com/microsoft/vscode-remote-try-java)
また、open in dev containerリンクを直接含めることもできます。
If you already have VS Code and Docker installed, you can click the badge above or [here](https://vscode.dev/redirect?url=vscode://ms-vscode-remote.remote-containers/cloneInVolume?url=https://github.com/microsoft/vscode-remote-try-java) to get started. Clicking these links will cause VS Code to automatically install the Dev Containers extension if needed, clone the source code into a container volume, and spin up a dev container for use.
代替案: リポジトリ構成フォルダー
場合によっては、制御していないリポジトリ、またはリポジトリ自体に構成を含めない方が好ましいリポジトリの構成を作成したいことがあります。この状況に対処するには、ローカルファイルシステム上の場所を構成して、リポジトリに基づいて自動的に選択される構成ファイルを保存できます。
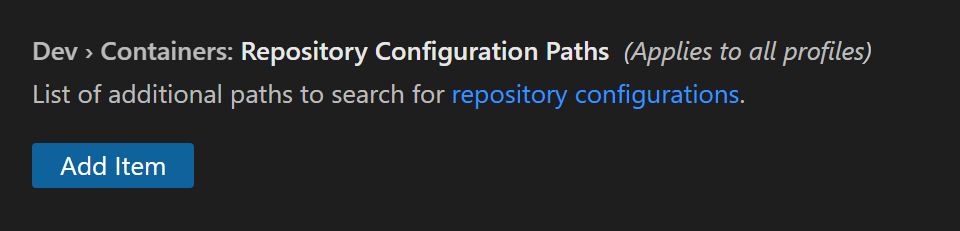
まず、Dev > Containers: Repository Configuration Pathsのユーザー設定を、リポジトリコンテナー構成ファイルを保存するために使用するローカルフォルダーで更新します。
設定エディターで、「dev containers repo」を検索して設定を見つけることができます。

次に、.devcontainer/devcontainer.json(および関連ファイル)を、リポジトリのリモート場所をミラーリングするサブフォルダーに配置します。たとえば、github.com/devcontainers/templatesの構成を作成したい場合、次のフォルダー構造を作成します。
📁 github.com
📁 devcontainers
📁 templates
📁 .devcontainer
配置されると、Dev Containersコマンドのいずれかを使用するときに構成が自動的に選択されます。コンテナー内では、コマンドパレット (F1) からDev Containers: Open Container Configuration Fileを選択して、関連するdevcontainer.jsonファイルを開き、さらに編集することもできます。
構成を検索するために使用されるパスは、git remote -vの出力から派生します。フォルダーをコンテナーで再開しようとしたときに構成が見つからない場合は、コマンドパレット (F1) でDev Containers: Show Container Logのログを確認し、チェックされたパスのリストを確認してください。
次のステップ
- 実行中のコンテナーにアタッチ - 既に実行中のDockerコンテナーにアタッチします。
- 高度なコンテナー - 高度なコンテナーシナリオの解決策を見つけます。
- devcontainer.jsonリファレンス -
devcontainer.jsonスキーマを確認します。