リモート開発に関する FAQ
この記事では、Visual Studio Code のリモート開発拡張機能に関するよくある質問を説明します。それぞれの機能のセットアップと使用方法の詳細については、SSH、コンテナー、およびWSLに関する記事を参照してください。または、リモート環境ですぐに作業を開始できるよう、入門用のチュートリアルを試してください。
GitHub Codespacesに関する質問については、GitHub Codespaces のドキュメントを参照してください。
一般
Visual Studio Code リモート開発とは何ですか?
Visual Studio Code リモート開発拡張機能パックを使用すると、コンテナー、リモートマシン (SSH 経由)、または Windows Subsystem for Linux で任意のフォルダーを開き、VS Code の全機能セットを活用できます。つまり、コードの場所やホストに関係なく、VS Code は完全な IntelliSense (補完機能)、デバッグなど、ローカル品質の開発エクスペリエンスを提供できます。
VS Code リモート開発は、ローカル編集に比べてどのような利点がありますか?
リモート開発の利点には、次のようなものがあります
- ローカルで実行している OS とは異なる OS で編集、ビルド、またはデバッグできること。
- ターゲットのデプロイ環境と一致する環境で開発できること。
- 開発にローカルマシンよりも大規模またはより専門的なハードウェアを使用できること。
- クラウドや顧客サイトなど、別の場所に保存されているコードを編集できること。
- 競合を回避し、セキュリティを向上させ、オンボーディングを高速化するために開発環境を分離できること。
ネットワーク共有の使用やファイルの同期と比較して、VS Code リモート開発は、開発環境とツールをより適切に制御できるだけでなく、はるかに優れたパフォーマンスを提供します。
リモート開発拡張機能は GitHub Codespaces とどのように関連していますか?
GitHub Codespacesは、VS Code と新しいブラウザーベースのエディターの両方からアクセスできる、マネージドなクラウドホスト型開発環境を提供するサービスです。このサービスにより、VS Code とブラウザーベースのエディターは、SSH サーバーや直接的なネットワークルートを必要とせずに、セルフホスト型環境 (デスクトップまたはサーバー) にアクセスすることもできます。GitHub Codespaces のドキュメントで詳細を読むことができます。
リモート開発拡張機能と Codespaces 拡張機能はテクノロジーと機能を共有していますが、リモート開発拡張機能は個別にリリースされており、GitHub Codespaces から独立して動作できます。
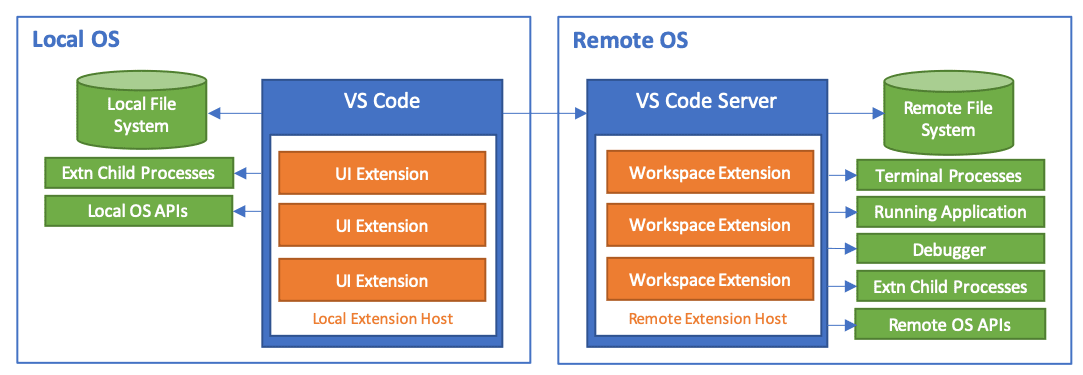
リモート開発拡張機能はどのように機能しますか?
Visual Studio Code リモート開発では、特定のコマンドの実行を「リモートサーバー」に移動することで、ローカルの VS Code インストールが他のマシン (仮想または物理) 上のソースコードとランタイム環境と透過的にやり取りできます。VS Code Serverは、リモートエンドポイントに接続するときに VS Code によって迅速にインストールされ、リモートワークスペース、マシン、およびファイルシステムと直接やり取りする拡張機能をホストできます。

拡張機能に関する追加の詳細については、リモート開発のサポートを参照してください。
リモート開発拡張機能は、リモートマシン、VM、またはコンテナーへのアクセスをどのように保護しますか?
Visual Studio Code リモート開発は、セキュアシェルなどの既存のよく知られたトランスポートを使用して、トラフィックを認証および保護します。これらのよく知られた安全なトランスポートで使用されるポート以外に、公開ポートを開く必要はありません。
挿入される VS Code Server は、マシンにサインインするために使用したのと同じユーザーとして実行され、VS Code とその拡張機能が許可なく不適切な昇格アクセスを与えられないようにします。サーバーは VS Code によって開始および停止され、ユーザーまたはグローバルなログインまたはスタートアップスクリプトに接続されていません。VS Code がサーバーのライフサイクルを管理するため、サーバーが実行されているかどうかを心配する必要はありません。
VS Code Server は単独でインストールまたは使用できますか?
いいえ。VS Code Server はリモート開発拡張機能のコンポーネントであり、VS Code クライアントによって管理されます。エンドポイントに接続すると VS Code によって自動的にインストールおよび更新され、個別にインストールするとすぐに古くなる可能性があります。これは、他のクライアントによる使用を目的としたものでも、ライセンスされたものでもありません。
VS Code Server の接続要件は何ですか?
VS Code Server のインストールには、ローカルマシンが HTTPS (ポート 443) を介して次の場所に接続できる必要があります。
update.code.visualstudio.comvscode.download.prss.microsoft.com
既定では、Remote - SSH はリモートホストにダウンロードを試み、接続が確立されるとローカルに VS Code Server をダウンロードしてリモートに転送するフォールバックを行います。この動作は、常にローカルにダウンロードして転送するか、決してローカルにダウンロードしないように、remote.SSH.localServerDownload 設定で変更できます。
Dev Containers 拡張機能は常にローカルにダウンロードし、コンテナーに転送します。
拡張機能: VSIX からインストール... コマンドを使用してインターネット接続なしで拡張機能を手動でインストールできますが、拡張機能パネルまたはdevcontainer.jsonを使用して拡張機能をインストールする場合は、ローカルマシンと VS Code Server が HTTPS (ポート 443) を介して次の場所にアクセスできる必要があります。
marketplace.visualstudio.com*.gallerycdn.vsassets.io(Azure CDN)
最後に、一部の拡張機能 (C# など) は、download.microsoft.com または download.visualstudio.microsoft.com からセカンダリの依存関係をダウンロードします。その他の拡張機能 (Visual Studio Live Share など) は、追加の接続要件がある場合があります。問題が発生した場合は、拡張機能のドキュメントを参照して詳細を確認してください。
サーバーと VS Code クライアント間の他のすべての通信は、拡張機能に応じて次のトランスポートチャネルを介して行われます。
- SSH: 認証されたセキュアな SSH トンネル。
- コンテナー: Docker の設定された通信チャネル (
docker exec経由)。 - WSL: ランダムなローカルポート。
VS Code 自体が必要とするアクセスの場所のリストは、ネットワーク接続の記事で見つけることができます。
Remote - 拡張機能を使用しているときに、コンテナーツール拡張機能でローカルコンテナーが表示されないのはなぜですか?
既定では、Container Tools 拡張機能はリモートで実行されます。これは一部のケースでは妥当な既定値ですが、VS Code がリモート SSH ホスト、コンテナー、または WSL に接続されている場合、拡張機能がローカルコンテナーを表示しない可能性があることを意味します。
この問題を解決するには、次のいずれかの解決策を使用できます。
-
新しいローカルウィンドウを開き (ファイル > 新しいウィンドウ)、それを使用してローカルコンテナーを操作します。
-
Dev Containers拡張機能をインストールし、ローカルコンテナーを表示する必要がある状況ではリモートエクスプローラーを使用します。
-
WSL のみ: WSL 2 用の Docker テクニカルプレビューを使用するか、WSL 1 で使用するために Docker Desktop を構成します。
-
Dev Containers のみ: Docker ソケットを転送し、Docker CLI (のみ) をコンテナーにインストールします。
-
拡張機能を
uiに強制的に実行させるためにextensionKind プロパティを使用します。ただし、これにより一部のコマンドが機能しなくなります。
リモート開発を使用するために、ホストにインストールする必要がある Linux パッケージまたはライブラリは何ですか?
リモート開発には、カーネル >= 4.18、glibc >=2.28、および libstdc++ >= 3.4.25 が必要です。最近の x86_64 glibc ベースのディストリビューションは最高のサポートを提供しますが、正確な要件はディストリビューションによって異なる場合があります。
musl ベースのAlpine Linuxのサポートは Dev Containers および WSL 拡張機能で利用でき、ARMv7l (AArch32) / ARMv8l (AArch64) は Remote - SSH で利用できます。ただし、特定の拡張機能のネイティブ依存関係により、非 x86_64 glibc ディストリビューションでは機能しない場合があります。実験的な ARMv8l (AArch64) はVS Code Insidersでのみ利用可能であることに注意してください。
追加の詳細については、Linux を使用したリモート開発を参照してください。
古い Linux ディストリビューションで VS Code Server を実行できますか?
VS Code リリース 1.99 (2025 年 3 月) 以降、VS Code によって配布される事前構築済みサーバーは、glibc 2.28 以降に基づく Linux ディストリビューションとのみ互換性があります。これには、たとえば Debian 10、RHEL 8、または Ubuntu 20.04 が含まれます。
VS Code は、これらの必要なライブラリバージョンを持つ sysroot が提供されている場合、Remote - SSH拡張機能を使用して、VS Code によってサポートされていない OS (glibc >= 2.28 および libstdc++ >= 3.4.25 を持たない OS) にユーザーが接続することを引き続き許可します。このアプローチにより、あなたとあなたの組織は新しい Linux ディストリビューションに移行するための時間を増やすことができます。
| VS Code バージョン | 基本要件 | 注 |
|---|---|---|
| 1.99.x 以降 | kernel >= 4.18, glibc >=2.28, libstdc++ >= 3.4.25, binutils >= 2.29 | <なし> |
このアプローチは技術的な回避策であり、公式にサポートされている使用シナリオではありません。
この回避策のために環境を構成するには、次の手順に従います。
-
sysroot の構築
sysroot を構築するには、Crosstool-ngを使用することをお勧めします。開始するためのいくつかの構成例を以下に示します。
次のコンテナー例を使用すると、Crosstool-ngがインストールされた環境を持つこともできます。
FROM ubuntu:latest RUN apt-get update RUN apt-get install -y gcc g++ gperf bison flex texinfo help2man make libncurses5-dev \ python3-dev autoconf automake libtool libtool-bin gawk wget bzip2 xz-utils unzip \ patch rsync meson ninja-build # Install crosstool-ng RUN wget http://crosstool-ng.org/download/crosstool-ng/crosstool-ng-1.26.0.tar.bz2 RUN tar -xjf crosstool-ng-1.26.0.tar.bz2 RUN cd crosstool-ng-1.26.0 && ./configure --prefix=/crosstool-ng-1.26.0/out && make && make install ENV PATH=$PATH:/crosstool-ng-1.26.0/out/binCrosstool-ngがインストールされ、関連する構成が準備された環境がある場合、次のコマンドを実行して sysroot を生成します。
mkdir toolchain-dir cd toolchain-dir cp <path-to-config-file> .config ct-ng build -
VS Code サーバーは、インストールプロセス中にpatchelfを使用して、sysroot から必要なライブラリを使用します。
patchelf v0.17.xはリモートサーバーでセグメンテーション違反を引き起こすことが知られています。patchelf >=v0.18.xを使用することをお勧めします。
-
リモートホストに patchelf バイナリと sysroot をインストールします
-
次の 3 つの環境変数を作成します
Remote - SSH拡張機能を使用してリモートに接続できるようになりました。接続に成功すると、VS Code は、接続がサポートされていないことを示すダイアログとバナーメッセージを表示します。
拡張機能パックではなく、個々の拡張機能をインストールできますか?
はい。 Remote Development 拡張機能パックは、リリースされた最新のすべてのリモート機能にアクセスするための便利な方法を提供します。ただし、個々の拡張機能はいつでも Marketplace または VS Code 拡張機能ビューからインストールできます。
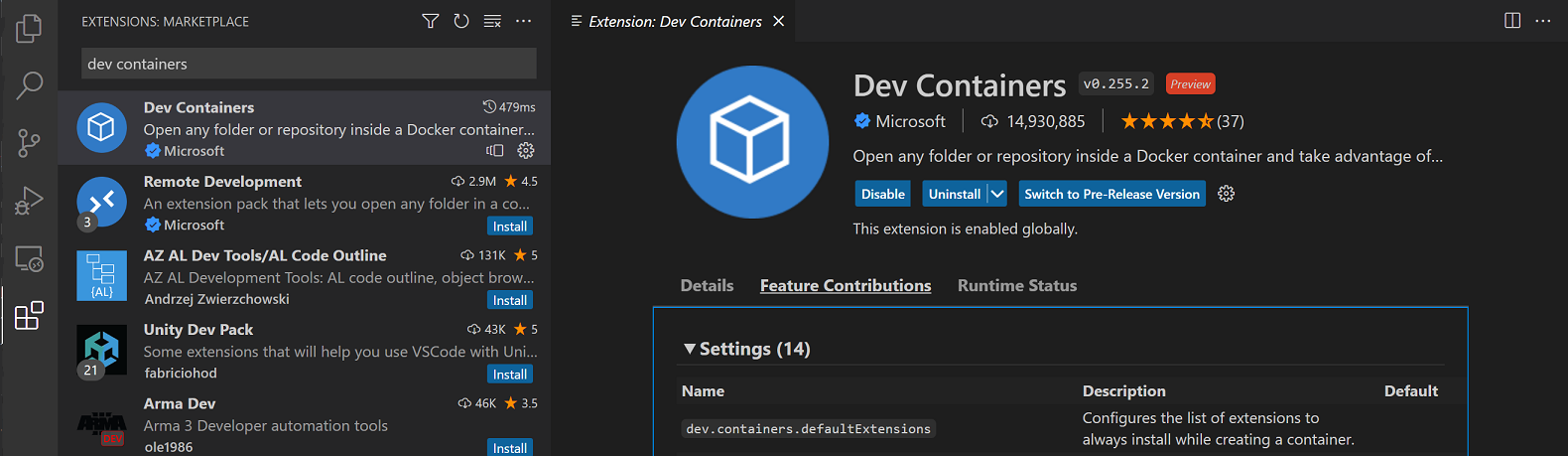
拡張機能の設定を確認および構成するにはどうすればよいですか?
Visual Studio Code の他の部分と同様に、各 Remote Development 拡張機能を設定を通じてカスタマイズできます。Dev Containers を例として、拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) で拡張機能を開き、機能の貢献に移動することで、すべての Dev Containers 設定のリストを確認できます。

WSL
WSL をターミナルとして使用することと比較して、拡張機能の利点は何ですか?
WSL は、Windows 上で実行されている Linux マシンと考えることができます。Windows のセットアップに影響を与えることなく、Linux 固有のフレームワーク/ツール (Python、Go、Rust など) をインストールできます。その後、VS Code と WSL 拡張機能を使用して、Windows にインストールされているものから分離された、WSL にインストールされているもののコンテキストで開発できます。
たとえば、Go スタック (コンパイラー、デバッガー、リンターなど) を WSL にインストールする場合があります。VS Code を Windows のみで実行する場合、スマートな補完、デバッグ、定義への移動などの機能を取得するには、同じ Go スタックをそこにもインストールする必要があります。そして、言語サービスは Windows で実行されているため、WSL に何があるかを知りません。
Windows から WSL でバイナリを実行したり、その逆を行ったりできるのは事実ですが、通常の VS Code 拡張機能はこれを行う方法を知りません。これが WSL でのデバッグのサポートを開始した方法ですが、すべての拡張機能を WSL を認識するように更新する必要があることにすぐに気付きました。
代わりに、VS Code の一部を WSL で実行し、Windows で実行されている UI が WSL で実行されている VS Code サーバーと通信するようにすることにしました。これが WSL 拡張機能が有効にするものであり、これにより、Go 拡張機能は WSL で他の Go ツール (コンパイラー、デバッガー、リンター) とともに実行され、VS Code は Windows で実行されます。
このアプローチにより、スマートな補完などの言語機能は、Windows で何も設定することなく、WSL のものに対して機能します。パスの問題や、Windows に異なるバージョンの開発スタックを設定することを心配する必要はありません。アプリケーションを Linux にデプロイする場合、Windows で豊富な編集エクスペリエンスを維持しながら、WSL インスタンスを実行時環境のように設定できます。
拡張機能の作成者
拡張機能の作成者として、何をすべきですか?
VS Code 拡張機能 API はローカル/リモートの詳細を抽象化するため、ほとんどの拡張機能は変更なしで動作します。ただし、拡張機能は任意のノードモジュールまたはランタイムを使用できるため、調整が必要な状況があります。更新が必要ないことを確認するために、拡張機能 (特にコンテナー内) をテストすることをお勧めします。詳細については、リモート開発のサポートを参照してください。
ユーザーがリモートで接続しているときに、拡張機能はローカルリソースまたは API にアクセスできますか?
VS Code がリモート環境に接続すると、拡張機能はUIまたはワークスペース拡張機能のいずれかに分類されます。UI 拡張機能はローカル拡張機能ホストで実行され、UI またはパーソナライズ機能 (テーマなど) を提供でき、ローカルファイルまたは API にアクセスできます。ワークスペース拡張機能は、ワークスペースとともにリモート拡張機能ホストで実行され、ソースコード、リモートファイルシステム、およびリモート API に完全にアクセスできます。ワークスペース拡張機能は UI のカスタマイズに焦点を当てていませんが、エクスプローラー、ビュー、その他の UI 要素も提供できます。
ユーザーが拡張機能をインストールすると、VS Code は正しい場所を推測し、そのタイプに基づいてインストールしようとします。テーマやその他の UI カスタマイズなど、リモートで実行する必要のない拡張機能は、UI 側に自動的にインストールされます。他のすべての拡張機能は、最もフル機能であるため、ワークスペース拡張機能として扱われます。ただし、拡張機能の作成者は、package.jsonのextensionKindプロパティでこの場所をオーバーライドすることもできます。
拡張機能が期待どおりに機能しない場合は、それが正しい場所で実行されているか、おそらく別のextensionKindを持つべきか確認する手順があります。また、拡張機能の作成者がリモート開発と Codespaces について知る必要があることの詳細については、リモート開発のサポートも参照してください。
ライセンスとプライバシー
場所
VS Code Remote Development 拡張機能のライセンスはここにあります
Remote Development 拡張機能またはそのコンポーネントはオープンソースではないのはなぜですか?
Visual Studio Code Remote Development 拡張機能および関連コンポーネントはオープンな計画、問題、機能リクエストプロセスを使用していますが、現在はオープンソースではありません。これらの拡張機能は、GitHub Codespacesなどの完全に管理されたリモート開発サービスや関連拡張機能でも使用されているソースコードを共有しています。
詳細については、Visual Studio Code と「Code - OSS」の違いおよびMicrosoft 拡張機能ライセンスの記事を参照してください。
Remote Development 拡張機能が接続できる場所に制限はありますか?
これらの拡張機能は、個人的な使用と企業での使用の両方で、独自の物理マシン、仮想マシン、またはコンテナーに接続するために自由に使用できます。これらは、オンプレミス、独自のプライベートクラウドまたはデータセンター、Azure、またはその他のクラウド/非クラウドホスティングプロバイダーにある可能性があります。これらの拡張機能または関連コンポーネントの上にパブリック製品またはサービスを構築することはできません (次の質問を参照)。
VS Code Remote Development 拡張機能を使用して独自の製品またはサービスを構築できますか?
独自の内部またはプライベートサービスで拡張機能を使用できます。VS Code Remote Development 拡張機能または関連コンポーネント (VS Code Server など) の上にパブリックまたは商用サービスを構築することはできません。Remote Development 拡張機能を拡張または操作する他の拡張機能を作成することはできません。ライセンスには「ソフトウェアをスタンドアロンまたは統合された提供物として提供したり、他のユーザーが使用するためにアプリケーションと組み合わせたりすることはできません」と記載されていますが、サービスと組み合わせて拡張機能を使用する方法を文書化することはできます。
VS Code Server を独自のパブリックサービスで再パッケージ化または再利用できますか?
いいえ。ライセンスには、「ソフトウェアをスタンドアロンまたは統合された提供物として提供したり、他のユーザーが使用するためにアプリケーションと組み合わせたりすることはできません」と記載されており、これは VS Code Server の上にパブリック製品またはサービスを構築できないことを意味します。
X に拡張機能を使用できるかどうかについて質問があります。誰に尋ねればよいですか?
問題を提出してください。
GDPR と VS Code Remote Development
VS Code Remote Development 拡張機能は、Visual Studio Code 自体と同様に GDPR ポリシーに従います。詳細については、一般 FAQを参照してください。
質問またはフィードバック
ご質問やご意見がありますか?
- ヒントとコツを参照してください。
- Stack Overflowで検索します。
- 機能リクエストを追加するか、問題を報告します。