VS Code で Git ソース管理を使用する
Visual Studio Code には、統合されたソース管理 (SCM) 機能があり、Git サポートが最初から含まれています。その他の多くのソース管理プロバイダーは、Visual Studio Marketplace の拡張機能を通じて利用できます。
VS Code の GitHub Copilot を使用すると、コミットする前にコミットメッセージ、プルリクエストの提案、およびコード変更のレビューを受け取ることができます。VS Code の GitHub Copilot の詳細をご覧ください。
まだ Copilot サブスクリプションをお持ちでない場合は、Copilot 無料プランにサインアップして、Copilot を無料でご利用ください。毎月の完了数とチャットインタラクションに制限があります。
Git を使い始めたばかりの場合は、git-scm Web サイトが最適です。人気のオンラインブック、入門ビデオ、チートシートがあります。VS Code のドキュメントは、Git をすでに熟知していることを前提としています。
Git リポジトリでの作業
VS Code は、Git リポジトリであるフォルダーを開いたときにそれを認識します。ソース管理ビューを使用すると、コマンドラインを使用せずにほとんどの Git 操作を実行できます。
Git がマシンにインストールされていることを確認してください。 VS Code はマシンの Git インストール (バージョン 2.0.0 以降) を使用するため、これらの機能を利用するには、まず Git をインストールする必要があります。
ソース管理ビューには、アクティビティバーのソース管理アイコンを選択するか、キーボードショートカットの⌃⇧G (Windows、Linux Ctrl+Shift+G) を使用してアクセスできます。変更がある場合、ソース管理アイコンは現在リポジトリにいくつの変更があるかを示します。
ソース管理ビューには、現在のリポジトリの変更の詳細が表示されます: 変更点、ステージされた変更点、マージされた変更点。また、ソース管理グラフを表示して、変更がリポジトリの履歴にどのように関連しているかを確認することもできます。

ソース管理ビューでファイルを選択すると、そのファイルに加えた変更が差分エディターに表示されます。
ステージされていない変更の場合、右側のエディターで引き続きファイルを編集できます。自由に使用してください!
VS Code ステータスバーの左下には、リポジトリのステータスを示すインジケーターも表示されます。現在のブランチ、ダーティインジケーター、および現在のブランチの受信および送信コミットの数です。リポジトリ内の任意のブランチをチェックアウトするには、ステータスインジケーターを選択し、リストから Git リファレンスを選択します。
Git リポジトリのサブディレクトリで VS Code を開くことができます。VS Code の Git サービスは通常通り機能し、リポジトリ内のすべての変更を表示しますが、スコープ指定されたディレクトリ外のファイル変更は網掛け表示され、現在のワークスペース外に配置されていることを示すツールヒントが表示されます。
リポジトリのクローン
まだフォルダーを開いていない場合、ソース管理ビューには、ローカルマシンからフォルダーを開くか、リポジトリをクローンするオプションが表示されます。

リポジトリのクローンを選択すると、リモートリポジトリ(たとえばGitHub上)のURLと、ローカルリポジトリを配置する親ディレクトリを尋ねられます。
GitHubリポジトリの場合、GitHubのコードダイアログからURLを見つけることができます。

その後、その URL を Git: クローン プロンプトに貼り付けます。

また、GitHub からクローンするオプションも表示されます。VS Code で GitHub アカウントで認証すると、名前でリポジトリを検索し、任意のリポジトリを選択してクローンできます。コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) でGit: クローンコマンドを使用して Git リポジトリをクローンするフローを開始することもできます。手順の詳細については、VS Code からリポジトリをクローンするビデオをご覧ください。
リポジトリのコンテンツをローカルマシンにクローンせずに作業したい場合は、GitHub Repositories 拡張機能をインストールして、GitHub で直接閲覧および編集できます。GitHub Repositories 拡張機能セクションで詳細を学ぶことができます。
リポジトリの初期化
ワークスペースがローカルマシン上にある場合、リポジトリを初期化コマンドを使用して Git リポジトリを作成することで、Git ソース管理を有効にできます。VS Code が既存の Git リポジトリを検出しない場合、ソース管理ビューには、リポジトリを初期化またはGitHub に公開するオプションが表示されます。

また、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) からGit: リポジトリを初期化およびGitHub に公開コマンドを実行することもできます。
- リポジトリの初期化: 必要な Git リポジトリのメタファイルを作成し、ワークスペースのファイルを未追跡の変更としてステージングする準備ができた状態で表示します。
- GitHub に公開: ワークスペースフォルダーを GitHub リポジトリに直接公開し、プライベートリポジトリとパブリックリポジトリを選択できるようにします。GitHub への公開の詳細については、リポジトリの公開に関するビデオをご覧ください。
コミット
ステージング(git add)とアンステージング(git reset)は、ファイル内のコンテキストアクションまたはドラッグ&ドロップで行うことができます。
Git のユーザー名とメールアドレスを設定してください。コミットするときは、Git 設定でユーザー名またはメールアドレスが設定されていない場合、Git はローカルマシンからの情報を使用することにフォールバックすることに注意してください。Git コミット情報で詳細を確認できます。

変更の上にコミットメッセージを入力し、Ctrl+Enter (macOS: ⌘+Enter) を押してコミットできます。ステージされた変更がある場合、それらの変更のみがコミットされます。それ以外の場合、コミットしたい変更を選択するプロンプトが表示され、コミット設定を変更するオプションが表示されます。
これが優れたワークフローであることがわかりました。たとえば、前のスクリーンショットでは、`overview.png` に対するステージされた変更のみがコミットに含まれます。後のステージングおよびコミットアクションには、`versioncontrol.md` および他の 2 つの `.png` 画像への変更が別のコミットとして含まれる可能性があります。
より具体的なコミットアクションは、ソース管理ビューの上部にあるビューとその他のアクション ... メニューにあります。

間違ったブランチにコミットしてしまった場合、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) でGit: 最後のコミットを元に戻すコマンドを使用してコミットを取り消してください。
AI でコミットメッセージを生成する
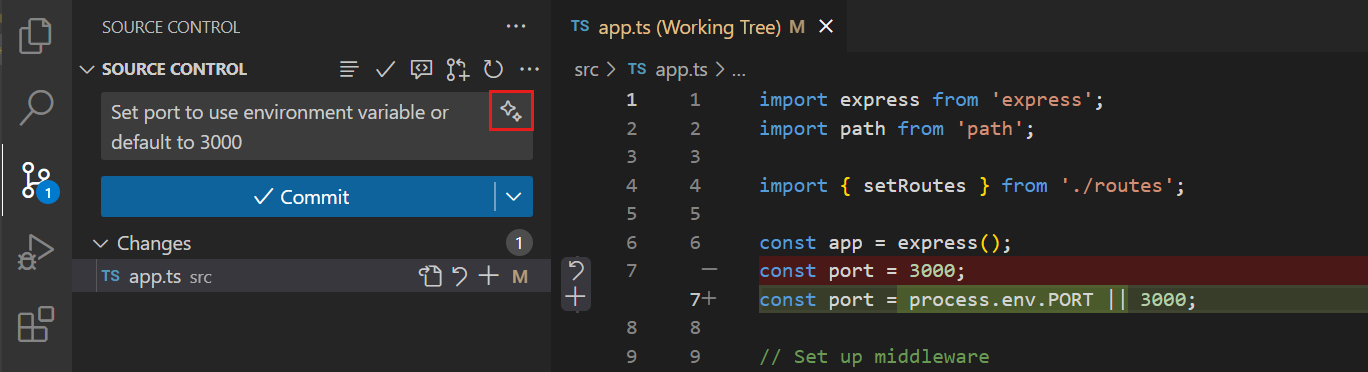
VS Code の GitHub Copilot は、コードの変更に基づいてコミットメッセージを生成できます。ソース管理ビューで、コミットメッセージ入力ボックスのCopilot でコミットメッセージを生成ボタン () を選択します。

組織やプロジェクトのコミットメッセージに特定の要件がある場合は、Copilot のカスタム指示を使用してコミットメッセージを生成できます。たとえば、「コミットメッセージの最大長は 60 文字で、現在形の動詞で始まる必要があります」などです。コミットメッセージ生成のための Copilot カスタム指示の詳細をご覧ください。
エディターを使ってコミットメッセージを作成する
変更をコミットするときにコミットメッセージを入力しない場合、VS Code は COMMIT_EDITMSG ファイルのエディターを開き、そこでコミットメッセージを作成できます。コミットメッセージを入力したら、エディタータブを閉じるか、エディターツールバーのコミットメッセージを承認ボタンを選択して変更をコミットします。
コミット操作をキャンセルするには、テキストエディターの内容をクリアしてエディタータブを閉じるか、エディターツールバーのコミットメッセージを破棄ボタンを選択します。

git.useEditorAsCommitInput 設定を切り替えることで、この機能を無効にできます。設定を変更した後、変更を有効にするには VS Code を再起動する必要があります。
統合ターミナルで実行される git commit コマンドに同じフローを使用するには、git.terminalGitEditor 設定を有効にします。
Git blame 情報
VS Code は、エディター内およびステータスバーに Git blame 情報をインラインで表示できます。ステータスバーの項目またはインラインヒントにカーソルを合わせると、詳細な Git blame 情報が表示されます。
Git blame 情報の有効化/無効化には、Git: Git blame エディター装飾の切り替えおよびGit: Git blame ステータスバー項目の切り替えコマンドを使用するか、以下の設定を構成します。
エディターおよびステータスバーに表示されるメッセージの形式は、git.blame.editorDecoration.template および git.blame.statusBarItem.template の設定でカスタマイズできます。最も一般的な情報には変数を使用できます。
例えば、以下のテンプレートはコミットの件名、作成者の名前、現在からの相対的な作成日を表示します。
{
"git.blame.editorDecoration.template": "${subject}, ${authorName} (${authorDateAgo})"
}
エディターの装飾の色を調整するには、`git.blame.editorDecorationForeground` テーマカラーを使用します。
AI で未コミットのコード変更をレビューする
VS Code の GitHub Copilot は、コミットされていないコード変更のレビューを支援します。
-
ソース管理ビューで、コードレビューボタンを選択して、コミットされていない変更のコードレビューを開始します。

-
Copilot は、エディターにオーバーレイとしてコードレビューのコメントと提案を生成します。

「コメント」パネルですべてのコードレビューコメントのリストを見ることもできます。
-
対応するボタン、またはコメントパネルのコンテキストメニューアクションを使用して、提案を適用または破棄できます。
GitHub ドキュメントのCopilot を使用したコード変更のレビューで詳細を確認してください。
ブランチとタグ
VS Code 内で直接、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) のGit: ブランチを作成コマンドとGit: チェックアウト先コマンドを使用して、ブランチを作成およびチェックアウトできます。
Git: チェックアウト先を実行すると、現在のリポジトリ内のすべてのブランチまたはタグを含むドロップダウンリストが表示されます。また、それがより良いオプションであると判断した場合は新しいブランチを作成するオプション、または分離モードでブランチをチェックアウトするオプションも提供されます。

Git: ブランチを作成コマンドを使用すると、新しいブランチをすばやく作成できます。新しいブランチの名前を入力するだけで、VS Code はブランチを作成し、それに切り替えます。新しいブランチを...から作成を選択した場合、新しいブランチが指すコミットを指定できる追加のプロンプトが表示されます。
VS Code は、別のブランチに切り替えるときに開いているエディターを自動的に保存および復元できます。scm.workingSets.enabled 設定を使用して、この機能を有効にします。初めてブランチに切り替えるときに開いているエディターを制御するには、scm.workingSets.default 設定を使用できます。
ワークツリー
VS Code にはGit ワークツリーの組み込みサポートがあり、複数のブランチを同時に管理し、作業することが容易になります。
git.detectWorktrees 設定を切り替えることで、ワークツリーの自動検出を無効にできます。
ワークツリーを作成する
新しいワークツリーは、ソース管理リポジトリビューから直接作成するか、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) でGit: ワークツリーを作成コマンドを使用して作成できます。
-
ソース管理ビューで、... > リポジトリを選択して、ソース管理リポジトリビューを開きます。

-
リポジトリを右クリックし、ワークツリー > ワークツリーを作成...を選択します。

-
プロンプトに従って、新しいワークツリーのブランチと場所を選択します。
VS Code は、指定された場所にワークツリー用の新しいフォルダーを作成し、選択したブランチをそのフォルダーにチェックアウトします。
ソース管理リポジトリビューには、新しく作成されたワークツリーが親リポジトリの下に表示されます。VS Code は、リポジトリ、サブモジュール、ワークツリーを区別し、それらの関係を明確に表示します。
ワークツリーを開く
ワークツリーを開く方法は複数あります。
-
ワークツリーに関連付けられたフォルダーを VS Code で直接開きます。VS Code は、それが既存のリポジトリのワークツリーであることを自動的に検出します。
-
ソース管理リポジトリビューでワークツリーを右クリックし、新しいウィンドウでワークツリーを開くまたは現在のウィンドウでワークツリーを開くを選択します。
-
コマンドパレットでGit: 現在のウィンドウでワークツリーを開くまたはGit: 新しいウィンドウでワークツリーを開くコマンドを実行し、目的のワークツリーを選択します。
ワークツリーを管理する
検出されたすべてのワークツリーは、ソース管理リポジトリビューに親リポジトリの下にグループ化されて表示されます。
リストでワークツリーを選択すると、変更ビューにそのワークツリーの保留中の変更が表示されます。
ワークツリーを削除するには、リストでワークツリーを右クリックし、ワークツリーを削除を選択します。または、コマンドパレットでGit: ワークツリーを削除コマンドを実行します。
ワークツリーからの変更点の比較と移行
ワークツリーで変更を行った場合、それらの変更をメインワークスペースと比較し、ワークツリーの変更をメインリポジトリに戻すことができます。
-
ソース管理ビューで、ワークツリー内の変更されたファイルを右クリックし、ワークスペースと比較を選択して、変更を並べて表示します。

-
レビュー後、コマンドパレットからワークツリーの変更を移行...コマンドを使用して、ワークツリーからのすべての変更を現在のワークスペースにマージします。
リモート
リポジトリが何らかのリモートに接続され、チェックアウトされたブランチがそのリモートのブランチへのアップストリームリンクを持っている場合、VS Code はそのブランチをプッシュ、プル、および同期するための便利なアクションを提供します(後者はプルコマンドの後にプッシュコマンドを実行します)。これらのアクションは、リモートの追加または削除オプションとともに、ビューとその他のアクション ... メニューにあります。
VS Code は、リモートから定期的に変更を取得できます。これにより、VS Code はローカルリポジトリがリモートよりどれだけ進んでいるか、または遅れているかを表示できます。この機能はデフォルトで無効になっていますが、git.autofetch 設定を使用して有効にできます。
VS Code が Git リモートと通信するたびに資格情報を求められないように、資格情報ヘルパーを設定する必要があります。これを行わない場合、プロンプトの数を減らすために、git.autofetch 設定で自動フェッチを無効にすることを検討してください。
ソース管理グラフ
リモートリポジトリが設定されている場合、リモートより何コミット進んでいるか、または遅れているかを確認できます。ソース管理ビューのグラフビューは、受信および送信コミットをグラフィックで表示します。
グラフには、現在のブランチ、現在のブランチのアップストリームブランチ、およびオプションのベースブランチが含まれます。グラフのルートは、これらのブランチの共通の祖先です。

グラフは以下の機能を提供します。
- エントリを選択すると、そのコミットで変更されたファイルが表示されます。変更を開くアクションを選択すると、エディターでコミットの差分が表示されます。
- コミットを右クリックして、チェックアウト、チェリーピック、チャットのコンテキストとしての追加などのアクションを実行できます。
- ファイルを選択すると、エディターでそのファイルの差分が表示されます。
グラフビューのツールバーにあるアクションを使用して、ブランチの選択、フェッチ、プル、プッシュ、および変更の同期を行います。
Git ステータスバーアクション
現在のチェックアウト済みブランチにアップストリームブランチが設定されている場合、ステータスバーのブランチインジケーターの隣に変更を同期アクションがあります。変更を同期すると、リモートの変更がローカルリポジトリにプルされ、その後、ローカルのコミットがアップストリームブランチにプッシュされます。

アップストリームブランチが設定されておらず、Git リポジトリにリモートが設定されている場合、公開アクションが有効になります。これにより、現在のブランチをリモートに公開できます。

ワークスペースに複数の Git リポジトリが含まれている場合、ステータスバーには現在のリポジトリが表示されます。ステータスバーの項目を選択すると、アクティブにするリポジトリの動作を選択できます。

ガターインジケーター
Git リポジトリであるフォルダを開いて変更を開始すると、VS Code はガターと概要ルーラーに便利な注釈を追加します。
- 赤い三角形は、行が削除された場所を示します。
- 緑色のバーは新しく追加された行を示します。
- 青いバーは変更された行を示します。

マージの競合

VS Code はマージの競合を認識します。違いが強調表示され、どちらか一方または両方の変更を受け入れるためのインラインアクションが表示されます。競合が解決されたら、競合しているファイルをステージして、それらの変更をコミットできます。
AI でマージの競合を解決する(実験的)
VS Code でAI 機能が有効になっている場合、AI を使用して Git マージの競合を解決できます。エディターでAI で競合を解決ボタンを選択してチャットビューを開き、マージの競合を解決するエージェントフローを開始します。マージベースと各ブランチからの変更は、AI のコンテキストとして提供されます。

エディターで提案されたマージ競合の解決策を確認し、必要に応じて追加のコンテキストでフォローアップできます。AGENTS.md ファイルを使用して、マージ競合の解決策をカスタマイズできます。
3 ウェイマージエディター
マージの競合を解決するために、VS Code は 3 ウェイマージエディターを提供します。このエディターでは、インカミングと現在の変更をインタラクティブに受け入れ、結果としてマージされたファイルを表示および編集できます。3 ウェイマージエディターは、Git マージの競合があるファイルの右下隅にあるマージエディターで解決ボタンを選択すると開きます。
3 ウェイマージエディターには、インカミング変更(左側)、現在の変更(右側)、およびマージの結果(下部)の個別のビューが表示されます。競合は強調表示され、CodeLens ボタンを使用して解決できます。

競合の解決
3 ウェイマージエディターでは、どちらか一方または両方の変更を受け入れることで競合を解決できます。マージの結果を手動で編集することもできます。
一部の競合については、マージエディターに組み合わせを承認ボタンが表示されます。組み合わせを承認すると、両方の変更をスマートにマージすることで現在の競合が解決されます。これは、同じ文字には触れない同じ行の変更に特に役立ちます。
無視ボタンを使用して、着信変更と現在の変更のどちらも受け入れず、競合を解決済みとしてマークします。これにより、競合している領域が変更される前の状態にリセットされます。
マージの完了
結果エディターの右側にある競合カウンターを使用して、未解決の競合がいくつ残っているかを追跡できます。カウンターをクリックすると、次の未解決の競合にジャンプします。すべての競合が解決されると、右下隅にあるマージを完了を選択してマージを完了できます。これにより、ファイルがステージングされ、マージエディターが閉じられます。
代替レイアウトなど
マージエディターの右上隅にある三点リーダー(···)を選択すると、追加オプションを含むコンテキストメニューが開きます。垂直レイアウトに切り替えたり、変更が加えられる前のファイルの状態を表示するベースビューを表示したりできます。
Incoming、Current、Result の横にある三点リーダーは、ベースとのサイドバイサイド差分表示、すべての変更の承認、結果のリセットなど、各ビューのオプションを提供します。
競合の理解
3ウェイマージエディターがどのように機能するかの詳細についてさらに学びたい場合は、以下のビデオをお勧めします。
差分を表示する
VS Code の Git ツールは、VS Code 内での差分表示をサポートしています。

差分エディターには中央に別のガターがあり、コードブロックの変更をステージまたは元に戻すことができます。テキストブロックを選択すると、選択に含まれる変更を元に戻すかステージングできます。

任意の2つのファイルを比較するには、まずエクスプローラービューでファイルを右クリックし、比較のために選択を選択し、次に比較したい2番目のファイルを右クリックして選択したものと比較を選択します。または、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) を開き、いずれかのファイル: 比較コマンドを選択します。VS Code でファイルを比較する様々なオプションについて詳しく学びましょう。
アクセシブルな差分ビューア
差分エディターには、統合されたパッチ形式で変更を表示するアクセシブルな差分ビューアーがあります。次の差分へ移動 (F7) および前の差分へ移動 (⇧F7 (Windows, Linux Shift+F7)) で変更間を移動できます。矢印キーで線を移動し、Enter を押すと差分エディターに戻り、選択された線にジャンプします。

この体験は、スクリーンリーダーの利用者にとって特に役立ちます。
タイムラインビュー
ファイルエクスプローラーの下部にデフォルトでアクセスできるタイムラインビューは、ファイルの時系列イベント(例:Git コミット)を視覚化するための統合ビューです。

VS Code の組み込み Git サポートは、指定されたファイルの Git コミット履歴を提供します。コミットを選択すると、そのコミットによって導入された変更の差分ビューが開きます。コミットを右クリックすると、コミット ID をコピーおよびコミットメッセージをコピーするオプションが表示されます。
Visual Studio Code は、VS Code Marketplace で入手可能な拡張機能を通じて、より多くの Git 履歴ワークフローをサポートしています。
拡張機能タイルをクリックして、マーケットプレイスで説明とレビューを読んでください。
Git 出力ウィンドウ
使用している Git コマンドをいつでも確認できます。これは、何かおかしなことが起こっている場合や、単に興味がある場合に役立ちます。:)
Git 出力ウィンドウを開くには、表示 > 出力を実行し、ドロップダウンリストからログ (Git) を選択します。
VS Code を Git エディターとして使用する
コマンドラインから VS Code を起動する際、`--wait` 引数を渡すことで、新しい VS Code インスタンスを閉じるまで起動コマンドを待機させることができます。これは、VS Code を Git 外部エディターとして設定する際に便利で、Git は起動された VS Code インスタンスを閉じるまで待機します。
手順は以下の通りです。
- コマンドラインから `code --help` を実行し、ヘルプが表示されることを確認してください。
- ヘルプが表示されない場合は、次の手順に従ってください。
- macOS: コマンドパレットからシェルコマンド: パスに 'Code' コマンドをインストールを選択します。
- Windows: インストール中にPATHに追加を選択したことを確認してください。
- Linux: 新しい
.debまたは.rpmパッケージで Code をインストールしたことを確認してください。
- ヘルプが表示されない場合は、次の手順に従ってください。
- コマンドラインから
git config --global core.editor "code --wait"を実行します。
これで git config --global -e を実行し、VS Code を Git 設定のエディターとして使用できます。
VS Code を Git の差分ツールとマージツールとして使用する
コマンドラインから Git を使用している場合でも、VS Code の差分およびマージ機能を使用できます。VS Code を差分およびマージツールとして使用するには、以下の内容を Git 設定に追加してください。
[diff]
tool = default-difftool
[difftool "default-difftool"]
cmd = code --wait --diff $LOCAL $REMOTE
[merge]
tool = code
[mergetool "code"]
cmd = code --wait --merge $REMOTE $LOCAL $BASE $MERGED
これは、2つのファイルを並べて比較するためにVS Codeに渡すことができる`--diff`オプションを使用します。マージツールは、Gitがマージの競合を検出したときに次に使用されます。
まとめると、VS Code をエディターとして使用できる例をいくつか紹介します。
git rebase HEAD~3 -iVS Code を使用してインタラクティブなリベースを実行git commitコミットメッセージに VS Code を使用git add -pの後にインタラクティブな追加のために e を入力git difftool変更の差分エディターとして VS Code を使用^
GitHub プルリクエストと課題で作業する
Visual Studio Code は、GitHub のプルリクエストと課題も取り込むことができます。VS Code で PR を作成し、コメント付きでレビューし、コンテキストを切り替えることなく承認できます。VS Code の GitHub PR と課題の詳細をご覧ください。
SCM プロバイダー
拡張機能タイルをクリックして、マーケットプレイスで説明とレビューを読んでください。
VS Code は、複数のソース管理プロバイダーを同時に処理する機能をサポートしています。たとえば、複数の Git リポジトリを Azure DevOps Server ローカルワークスペースと並行して開き、プロジェクト間でシームレスに作業できます。ソース管理プロバイダービューをオンにするには、ソース管理ビュー (⌃⇧G (Windows、Linux Ctrl+Shift+G)) のオーバーフローメニューを選択し、ビューにカーソルを合わせ、ソース管理リポジトリにチェックマークが付いていることを確認します。ソース管理プロバイダービューには、検出されたプロバイダーとリポジトリが表示され、特定のプロバイダーを選択することで変更の表示範囲を絞り込むことができます。

SCM プロバイダー拡張機能
別の SCM プロバイダーをインストールしたい場合は、拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) でscm providers拡張機能カテゴリを検索できます。「@ca」と入力し始めると、デバッガーやリンターなどの拡張機能カテゴリの提案が表示されます。@category:"scm providers" を選択して、利用可能な SCM プロバイダーを表示します。

次のステップ
-
入門ビデオ - Git バージョン管理 - VS Code の Git サポートの概要を説明する入門ビデオ。
-
GitHubでの共同作業入門 - VS Code で GitHub を使用する方法を学びましょう。
-
Copilot VS Code の詳細 - VS Code の Copilot について学びましょう。
-
ソース管理 API - 別のソース管理プロバイダーを VS Code に統合したい場合は、ソース管理 API を参照してください。