ソース管理 API
ソース管理 API を使用すると、拡張機能の作成者はソース管理管理 (SCM) 機能を定義できます。スリムでありながら強力な API サーフェスにより、さまざまな SCM システムを Visual Studio Code に統合し、それらすべてで共通のユーザーインターフェースを持つことができます。

VS Code 自体には、1 つのソース管理プロバイダーである Git 拡張機能が同梱されており、この API の最良のリファレンスであり、独自の SCM プロバイダーを作成したい場合は素晴らしい出発点となります。SVN 拡張機能など、マーケットプレイスには他にも素晴らしい例があります。
このドキュメントは、あらゆる SCM システムを VS Code で動作させることができる拡張機能の構築に役立ちます。
注: ドキュメント内の
vscode名前空間 API リファレンスはいつでも参照できます。
ソース管理モデル
SourceControl は、ソース管理モデルにリソース状態(SourceControlResourceState のインスタンス)を設定するエンティティです。リソース状態は、それ自体がグループ(SourceControlResourceGroup のインスタンス)に整理されています。
vscode.scm.createSourceControl を使用して新しい SourceControl を作成できます。
これら 3 つのエンティティがどのように相互に関連しているかをよりよく理解するために、Git を例にとってみましょう。次の git status の出力を見てください。
vsce main* → git status
On branch main
Your branch is up-to-date with 'origin/main'.
Changes to be committed:
(use "git reset HEAD <file>..." to unstage)
modified: README.md
renamed: src/api.ts -> src/test/api.ts
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: .travis.yml
modified: README.md
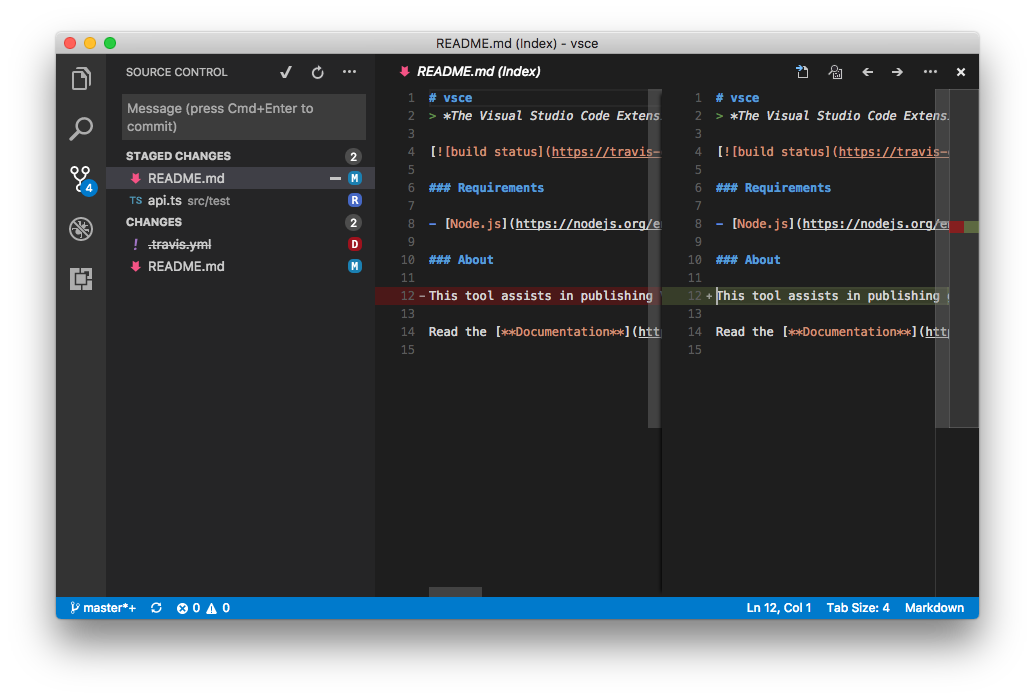
このワークスペースでは多くのことが起こっています。まず、README.md ファイルが変更され、ステージングされ、その後もう一度変更されました。次に、src/api.ts ファイルが src/test/api.ts に移動され、その移動がステージングされました。最後に、.travis.yml ファイルが削除されました。
このワークスペースの場合、Git は 2 つのリソースグループを定義します: ワーキングツリー と インデックス。そのグループ内の各ファイル変更がリソース状態です。
- インデックス - リソースグループ
README.md、変更済み - リソース状態src/test/api.ts、src/api.tsから名前変更 - リソース状態
- ワーキングツリー - リソースグループ
.travis.yml、削除済み - リソース状態README.md、変更済み - リソース状態
同じファイル README.md が 2 つの異なるリソース状態の一部になっていることに注目してください。
Git がこのモデルを作成する方法は次のとおりです。
function createResourceUri(relativePath: string): vscode.Uri {
const absolutePath = path.join(vscode.workspace.rootPath, relativePath);
return vscode.Uri.file(absolutePath);
}
const gitSCM = vscode.scm.createSourceControl('git', 'Git');
const index = gitSCM.createResourceGroup('index', 'Index');
index.resourceStates = [
{ resourceUri: createResourceUri('README.md') },
{ resourceUri: createResourceUri('src/test/api.ts') }
];
const workingTree = gitSCM.createResourceGroup('workingTree', 'Changes');
workingTree.resourceStates = [
{ resourceUri: createResourceUri('.travis.yml') },
{ resourceUri: createResourceUri('README.md') }
];
ソース管理とリソースグループに加えられた変更は、ソース管理ビューに反映されます。
ソース管理ビュー
VS Code は、ソース管理モデルの変更に合わせて、ソース管理ビューを設定できます。リソース状態は SourceControlResourceDecorations を使用してカスタマイズできます。
export interface SourceControlResourceState {
readonly decorations?: SourceControlResourceDecorations;
}
前述の例は、ソース管理ビューに単純なリストを表示するには十分ですが、ユーザーが各リソースに対して実行したいユーザー操作が多数あります。たとえば、ユーザーがリソース状態をクリックするとどうなるでしょうか?リソース状態は、このアクションを処理するコマンドをオプションで提供できます。
export interface SourceControlResourceState {
readonly command?: Command;
}
メニュー
ユーザーにさらに豊富なユーザーインターフェースを提供するために、メニュー項目を配置できるソース管理メニュー ID は 6 つあります。
scm/title メニューは SCM ビュータイトルの右側に配置されます。navigation グループ内のメニュー項目はインライン表示され、その他すべての項目は … ドロップダウンメニュー内に表示されます。
この 3 つは似ています。
scm/resourceGroup/contextはSourceControlResourceGroup項目にコマンドを追加します。scm/resourceState/contextはSourceControlResourceState項目にコマンドを追加します。scm/resourceFolder/contextは、SourceControlResourceStateのresourceUriパスにフォルダが含まれ、ユーザーがリスト表示モードではなくツリー表示モードを選択した場合に表示される中間フォルダにコマンドを追加します。
メニュー項目をインラインにするには、inline グループに配置します。他のすべてのメニュー項目グループは、通常マウスの右クリックでアクセスできるコンテキストメニューで表されます。
SCM ビューは複数選択をサポートしているため、コマンドは引数として 1 つ以上のリソースの配列を受け取ります。
たとえば、Git は git.stage コマンドを scm/resourceState/context メニューに追加し、そのようなメソッド宣言を使用することで複数のファイルをステージングすることをサポートしています。
stage(...resourceStates: SourceControlResourceState[]): Promise<void>;
SourceControl および SourceControlResourceGroup インスタンスを作成する際、id 文字列の指定が必要です。これらの値はそれぞれ scmProvider および scmResourceGroup コンテキストキーに設定されます。メニュー項目の when 句でこれらのコンテキストキーに依存できます。Git がその git.stage コマンドのインラインメニュー項目を表示する方法は次のとおりです。
{
"command": "git.stage",
"when": "scmProvider == git && scmResourceGroup == merge",
"group": "inline"
}
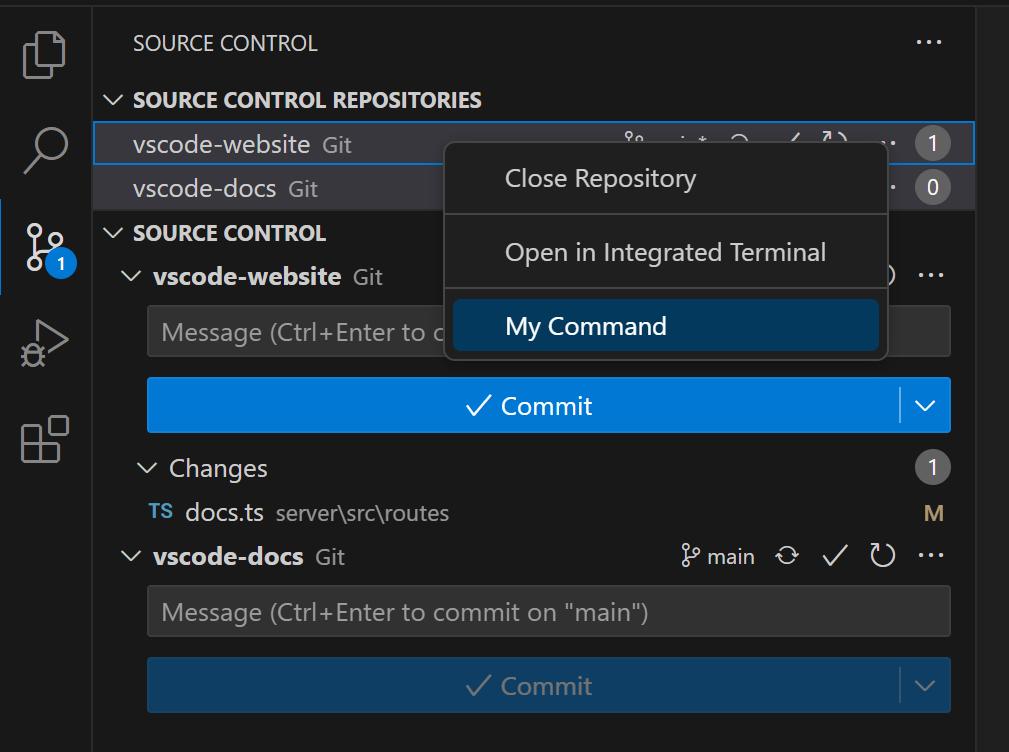
scm/sourceControl メニューは、ソース管理リポジトリ ビューの各 SourceControl インスタンスのコンテキストメニューです。

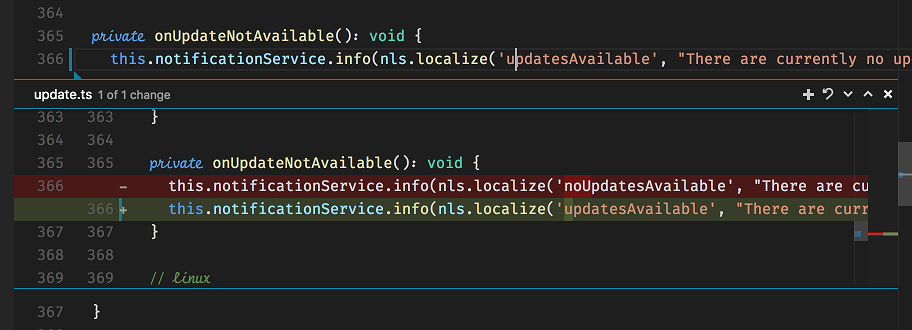
scm/change/title は、後述する クイック差分 インライン差分エディターのタイトルバーにコマンドを貢献することを可能にします。コマンドには、ドキュメントの URI、その中の変更の配列、およびインライン変更差分エディターが現在フォーカスしている変更のインデックスが引数として渡されます。たとえば、originalResourceScheme コンテキストキー が git と等しいことをテストする when 句とともにこのメニューに貢献される stageChange Git コマンドの宣言を次に示します。
async stageChange(uri: Uri, changes: LineChange[], index: number): Promise<void>;
SCM 入力ボックス
各ソース管理ビューの上部にあるソース管理入力ボックスを使用すると、ユーザーはメッセージを入力できます。操作を実行するために、このメッセージを取得(および設定)できます。たとえば Git では、これはコミットボックスとして使用され、ユーザーはコミットメッセージを入力し、git commit コマンドがそれらを拾い上げます。
export interface SourceControlInputBox {
value: string;
}
export interface SourceControl {
readonly inputBox: SourceControlInputBox;
}
ユーザーは Ctrl+Enter (macOS では Cmd+Enter) を入力してメッセージを承認できます。SourceControl インスタンスに acceptInputCommand を提供することで、このイベントを処理できます。
export interface SourceControl {
readonly acceptInputCommand?: Command;
}
クイック差分
VS Code は、クイック差分エディターのガター装飾の表示もサポートしています。これらの装飾をクリックすると、インライン差分エクスペリエンスが表示され、そこにコンテキストコマンドを貢献できます。

これらの装飾は VS Code 自体によって計算されます。必要なのは、VS Code に任意のファイルの元のコンテンツを提供することだけです。
export interface SourceControl {
quickDiffProvider?: QuickDiffProvider;
}
QuickDiffProvider の provideOriginalResource メソッドを使用すると、実装は、メソッドの引数として提供される Uri を持つリソースに一致する元のリソースの Uri を VS Code に伝えることができます。
この API と、Uri (登録されたカスタム scheme に一致する) を与えられた任意のコンテンツを提供する workspace 名前空間の registerTextDocumentContentProvider メソッドを組み合わせてください。
次のステップ
VS Codeの拡張性モデルについて詳しく知るには、次のトピックを参照してください。
- SCM API リファレンス - SCM API の完全なドキュメントを読む
- Git 拡張機能 - Git 拡張機能の実装を読んで学ぶ
- 拡張機能 API の概要 - 完全な VS Code 拡張機能モデルについて学ぶ。
- 拡張機能マニフェストファイル - VS Code の package.json 拡張機能マニフェストファイルのリファレンス
- 貢献ポイント - VS Code 貢献ポイントのリファレンス