テーマカラー
アクティブな Visual Studio Code のカラーテーマは、workbench.colorCustomizations ユーザー設定でカスタマイズできます。
{
"workbench.colorCustomizations": {
"activityBar.background": "#00AA00"
}
}
注意: 既存のカラーテーマを使用したい場合は、「カラーテーマ」を参照してください。ここでは、基本設定: カラーテーマ ドロップダウン (⌘K ⌘T (Windows、Linux Ctrl+K Ctrl+T)) を介してアクティブなカラーテーマを設定する方法を説明しています。
テーマカラーはWebビューで CSS 変数として利用でき、それらの IntelliSense を提供する拡張機能も利用可能です。
カラー形式
カラー値は、透明度を示すアルファチャネルを持つ RGB カラーモデルで定義できます。形式として、以下の16進数表記がサポートされています: #RGB、#RGBA、#RRGGBB、および #RRGGBBAA。R (赤)、G (緑)、B (青)、A (アルファ) は16進数文字 (0-9、a-f または A-F) です。3桁表記 (#RGB) は6桁形式 (#RRGGBB) の短縮版であり、4桁の RGB 表記 (#RGBA) は8桁形式 (#RRGGBBAA) の短縮版です。例えば、#e35f は #ee3355ff と同じ色です。
アルファ値が定義されていない場合、デフォルトは ff (不透明、透明度なし) になります。アルファが 00 に設定されている場合、色は完全に透明になります。
一部の色は、他の注釈を覆わないように不透明にすべきではありません。どの色にこれが適用されるかについては、色の説明を確認してください。
コントラストカラー
コントラストカラーは通常、ハイコントラストテーマにのみ設定されます。設定されている場合、UI 全体のアイテムの周囲に追加のボーダーを追加して、コントラストを高めます。
contrastActiveBorder: アクティブな要素の周囲に追加のボーダーを追加し、他の要素とのコントラストを高めます。contrastBorder: 要素の周囲に追加のボーダーを追加し、他の要素とのコントラストを高めます。
ベースカラー
focusBorder: フォーカスされた要素の全体的なボーダーカラー。この色は、コンポーネントによってオーバーライドされない場合にのみ使用されます。foreground: 全体的なフォアグラウンドカラー。この色は、コンポーネントによってオーバーライドされない場合にのみ使用されます。disabledForeground: 無効化された要素の全体的なフォアグラウンドカラー。この色は、コンポーネントによってオーバーライドされない場合にのみ使用されます。widget.border: エディター内の検索/置換などのウィジェットのボーダーカラー。widget.shadow: エディター内の検索/置換などのウィジェットのシャドウカラー。selection.background: ワークベンチ内のテキスト選択範囲の背景色 (入力フィールドやテキストエリアの場合。エディターやターミナル内の選択範囲には適用されません)。descriptionForeground: ラベルなどの追加情報を提供する説明テキストのフォアグラウンドカラー。errorForeground: エラーメッセージの全体的なフォアグラウンドカラー (この色は、コンポーネントによってオーバーライドされない場合にのみ使用されます)。icon.foreground: ワークベンチ内のアイコンのデフォルトカラー。sash.hoverBorder: ドラッグ可能なサッシのホバーボーダーカラー。
ウィンドウの境界線
VS Code ウィンドウの境界線のテーマカラー。
window.activeBorder: アクティブ (フォーカスされている) ウィンドウの境界線の色。window.inactiveBorder: 非アクティブ (フォーカスされていない) ウィンドウの境界線の色。
ウィンドウの境界線の色は、macOS および Linux でのみサポートされており (Windows ではサポートされていません)、カスタムタイトルバーが有効になっている場合にのみサポートされます ("window.titleBarStyle": "custom")。
テキストカラー
ウェルカムページなどのテキストドキュメント内の色。
textBlockQuote.background: テキスト内のブロック引用符の背景色。textBlockQuote.border: テキスト内のブロック引用符のボーダーカラー。textCodeBlock.background: テキスト内のコードブロックの背景色。textLink.activeForeground: テキスト内のリンクがクリックされたとき、およびマウスホバー時のフォアグラウンドカラー。textLink.foreground: テキスト内のリンクのフォアグラウンドカラー。textPreformat.foreground: 事前フォーマットされたテキストセグメントのフォアグラウンドカラー。textPreformat.background: 事前フォーマットされたテキストセグメントの背景色。textSeparator.foreground: テキスト区切り文字の色。
アクションカラー
ワークベンチ全体のアクションとのインタラクションを制御する一連のカラー。
toolbar.hoverBackground: マウスでアクションにホバーしたときのツールバーの背景色toolbar.hoverOutline: マウスでアクションにホバーしたときのツールバーのアウトラインtoolbar.activeBackground: マウスでアクションを押し続けたときのツールバーの背景色editorActionList.background: アクションリストの背景色。editorActionList.foreground: アクションリストのフォアグラウンドカラー。editorActionList.focusForeground: フォーカスされたアイテムのアクションリストのフォアグラウンドカラー。editorActionList.focusBackground: フォーカスされたアイテムのアクションリストの背景色。
ボタンコントロール
新しいウィンドウのエクスプローラーにあるフォルダーを開くボタンのような、ボタンウィジェット用の色セット。

button.background: ボタンの背景色。button.foreground: ボタンのフォアグラウンドカラー。button.border: ボタンの境界線の色。button.separator: ボタンの区切り線の色。button.hoverBackground: ホバー時のボタンの背景色。button.secondaryForeground: セカンダリボタンのフォアグラウンドカラー。button.secondaryBackground: セカンダリボタンの背景色。button.secondaryHoverBackground: ホバー時のセカンダリボタンの背景色。checkbox.background: チェックボックスウィジェットの背景色。checkbox.foreground: チェックボックスウィジェットのフォアグラウンドカラー。checkbox.disabled.background: 無効化されたチェックボックスの背景。checkbox.disabled.foreground: 無効化されたチェックボックスのフォアグラウンド。checkbox.border: チェックボックスウィジェットの境界線の色。checkbox.selectBackground: チェックボックスウィジェットが配置されている要素が選択されている場合の背景色。checkbox.selectBorder: チェックボックスウィジェットが配置されている要素が選択されている場合の境界線の色。radio.activeForeground: アクティブなラジオオプションのフォアグラウンドカラー。radio.activeBackground: アクティブなラジオオプションの背景色。radio.activeBorder: アクティブなラジオオプションの境界線の色。radio.inactiveForeground: 非アクティブなラジオオプションのフォアグラウンドカラー。radio.inactiveBackground: 非アクティブなラジオオプションの背景色。radio.inactiveBorder: 非アクティブなラジオオプションの境界線の色。radio.inactiveHoverBackground: 非アクティブなアクティブなラジオオプションにホバーしたときの背景色。
ドロップダウンコントロール
統合ターミナルや出力パネルなどのすべてのドロップダウンウィジェットの色セット。ドロップダウンコントロールは現在 macOS では使用されていないことに注意してください。

dropdown.background: ドロップダウンの背景色。dropdown.listBackground: ドロップダウンリストの背景色。dropdown.border: ドロップダウンのボーダー。dropdown.foreground: ドロップダウンのフォアグラウンドカラー。
入力コントロール
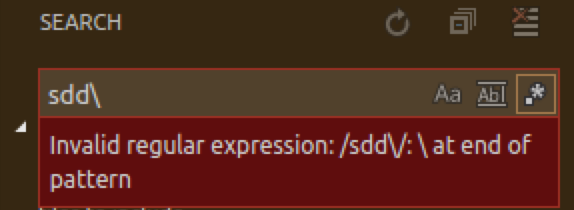
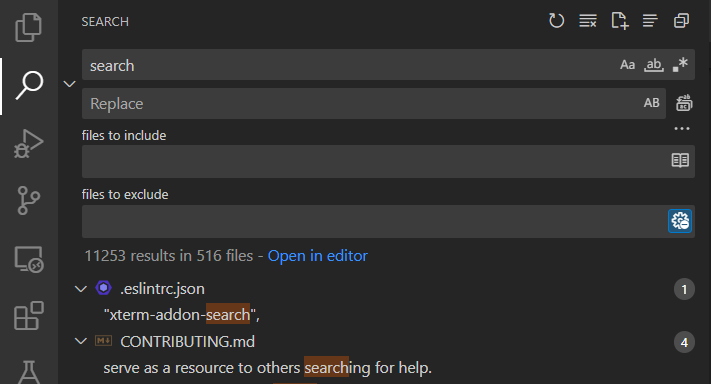
検索ビューや検索/置換ダイアログなどの入力コントロールの色。

input.background: 入力ボックスの背景色。input.border: 入力ボックスの境界線の色。input.foreground: 入力ボックスのフォアグラウンドカラー。input.placeholderForeground: プレースホルダーテキストの入力ボックスのフォアグラウンドカラー。inputOption.activeBackground: 入力フィールドでアクティブ化されたオプションの背景色。inputOption.activeBorder: 入力フィールドでアクティブ化されたオプションの境界線の色。inputOption.activeForeground: 入力フィールドでアクティブ化されたオプションのフォアグラウンドカラー。inputOption.hoverBackground: 入力フィールドでアクティブ化されたオプションの背景色。inputValidation.errorBackground: エラーレベルの入力検証の背景色。inputValidation.errorForeground: エラーレベルの入力検証のフォアグラウンドカラー。inputValidation.errorBorder: エラーレベルの入力検証の境界線の色。inputValidation.infoBackground: 情報レベルの入力検証の背景色。inputValidation.infoForeground: 情報レベルの入力検証のフォアグラウンドカラー。inputValidation.infoBorder: 情報レベルの入力検証の境界線の色。inputValidation.warningBackground: 情報警告の入力検証の背景色。inputValidation.warningForeground: 警告レベルの入力検証のフォアグラウンドカラー。inputValidation.warningBorder: 警告レベルの入力検証の境界線の色。
スクロールバーコントロール
scrollbar.shadow: ビューがスクロールされていることを示すスクロールバースライダーのシャドウ。scrollbarSlider.activeBackground: クリック時のスクロールバースライダーの背景色。scrollbarSlider.background: スクロールバースライダーの背景色。scrollbarSlider.hoverBackground: ホバー時のスクロールバースライダーの背景色。
バッジ
バッジは小さな情報ラベルで、例えば検索結果の数などです。
badge.foreground: バッジのフォアグラウンドカラー。badge.background: バッジの背景色。
プログレスバー
progressBar.background: 長時間実行される操作に対して表示されるプログレスバーの背景色。
リストとツリー
ファイルエクスプローラーのようなリストとツリーの色。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。
list.activeSelectionBackground: リスト/ツリーがアクティブな場合の、選択されたアイテムのリスト/ツリーの背景色。list.activeSelectionForeground: リスト/ツリーがアクティブな場合の、選択されたアイテムのリスト/ツリーのフォアグラウンドカラー。list.activeSelectionIconForeground: リスト/ツリーがアクティブな場合の、選択されたアイテムのリスト/ツリーのアイコンのフォアグラウンドカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.dropBackground: マウスでアイテムを移動する際のリスト/ツリーのドラッグアンドドロップの背景色。list.focusBackground: リスト/ツリーがアクティブな場合の、フォーカスされたアイテムのリスト/ツリーの背景色。list.focusForeground: リスト/ツリーがアクティブな場合の、フォーカスされたアイテムのリスト/ツリーのフォアグラウンドカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.focusHighlightForeground: リスト/ツリー内を検索する際に、アクティブにフォーカスされたアイテムの強調表示された一致のリスト/ツリーのフォアグラウンドカラー。list.focusOutline: リスト/ツリーがアクティブな場合の、フォーカスされたアイテムのリスト/ツリーのアウトラインカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.focusAndSelectionOutline: リスト/ツリーがアクティブで選択されている場合の、フォーカスされたアイテムのリスト/ツリーのアウトラインカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.highlightForeground: リスト/ツリー内を検索する際の一致の強調表示のリスト/ツリーのフォアグラウンドカラー。list.hoverBackground: マウスでアイテムにホバーしたときのリスト/ツリーの背景色。list.hoverForeground: マウスでアイテムにホバーしたときのリスト/ツリーのフォアグラウンドカラー。list.inactiveSelectionBackground: リスト/ツリーが非アクティブな場合の、選択されたアイテムのリスト/ツリーの背景色。list.inactiveSelectionForeground: リスト/ツリーが非アクティブな場合の、選択されたアイテムのリスト/ツリーのフォアグラウンドカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.inactiveSelectionIconForeground: リスト/ツリーが非アクティブな場合の、選択されたアイテムのリスト/ツリーのアイコンのフォアグラウンドカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.inactiveFocusBackground: リストが非アクティブな場合の、フォーカスされたアイテムのリストの背景色。アクティブなリストはキーボードフォーカスを持ち、非アクティブなリストは持ちません。現在、リストでのみサポートされています。list.inactiveFocusOutline: リスト/ツリーが非アクティブな場合の、フォーカスされたアイテムのリスト/ツリーのアウトラインカラー。アクティブなリスト/ツリーはキーボードフォーカスを持ち、非アクティブなリスト/ツリーは持ちません。list.invalidItemForeground: エクスプローラー内の未解決のルートなど、無効なアイテムのリスト/ツリーのフォアグラウンドカラー。list.errorForeground: エラーを含むリストアイテムのフォアグラウンドカラー。list.warningForeground: 警告を含むリストアイテムのフォアグラウンドカラー。listFilterWidget.background: リスト/ツリー内を検索する際に入力されたテキストのリスト/ツリーフィルターの背景色。listFilterWidget.outline: リスト/ツリー内を検索する際に入力されたテキストのリスト/ツリーフィルターウィジェットのアウトラインカラー。listFilterWidget.noMatchesOutline: リスト/ツリー内を検索する際に入力されたテキストに対して一致が見つからなかった場合のリスト/ツリーフィルターウィジェットのアウトラインカラー。listFilterWidget.shadow: リストおよびツリーのタイプフィルターウィジェットのシャドウカラー。list.filterMatchBackground: リストおよびツリー内のフィルターされた一致の背景色。list.filterMatchBorder: リストおよびツリー内のフィルターされた一致のボーダーカラー。list.deemphasizedForeground: 強調されないアイテムのリスト/ツリーのフォアグラウンドカラー。list.dropBetweenBackground: マウスでアイテム間を移動する際のリスト/ツリーのドラッグアンドドロップの境界線の色。tree.indentGuidesStroke: ツリーウィジェットのインデントガイドのストロークカラー。tree.inactiveIndentGuidesStroke: アクティブではないインデントガイドのツリーのストロークカラー。tree.tableColumnsBorder: インデントガイドのツリーのストロークカラー。tree.tableOddRowsBackground: 奇数行のテーブルの背景色。
アクティビティバー
アクティビティバーは通常、ワークベンチの最も左または右に表示され、サイドバーのビュー間を高速に切り替えることができます。
activityBar.background: アクティビティバーの背景色。activityBar.dropBorder: アクティビティバーアイテムのドラッグアンドドロップフィードバックカラー。アクティビティバーは最も左または右に表示され、サイドバーのビュー間を切り替えることができます。activityBar.foreground: アクティビティバーのフォアグラウンドカラー (アイコンなどで使用されます)。activityBar.inactiveForeground: アクティビティバーアイテムが非アクティブな場合のフォアグラウンドカラー。activityBar.border: サイドバーとのアクティビティバーの境界線の色。activityBarBadge.background: アクティビティ通知バッジの背景色。activityBarBadge.foreground: アクティビティ通知バッジのフォアグラウンドカラー。activityBar.activeBorder: アクティビティバーのアクティブインジケーターの境界線の色。activityBar.activeBackground: アクティブな要素のアクティビティバーのオプションの背景色。activityBar.activeFocusBorder: アクティブなアイテムのアクティビティバーのフォーカス境界線の色。activityBarTop.foreground: アクティビティバーが上部にある場合のアイテムのアクティブなフォアグラウンドカラー。アクティビティバーはサイドバーのビュー間を切り替えることができます。activityBarTop.activeBorder: アクティビティバーが上部にある場合の、アクティブなアイテムのフォーカス境界線の色。アクティビティバーはサイドバーのビュー間を切り替えることができます。activityBarTop.inactiveForeground: アクティビティバーが上部にある場合の、アイテムの非アクティブなフォアグラウンドカラー。アクティビティバーはサイドバーのビュー間を切り替えることができます。activityBarTop.dropBorder: アクティビティバーが上部にある場合のアイテムのドラッグアンドドロップフィードバックカラー。アクティビティバーはサイドバーのビュー間を切り替えることができます。activityBarTop.background: アクティビティバーが上部/下部に設定されている場合の背景色。activityBarTop.activeBackground: アクティビティバーが上部/下部にある場合の、アクティブなアイテムの背景色。アクティビティバーはサイドバーのビュー間を切り替えることができます。activityWarningBadge.foreground: 警告アクティビティバッジのフォアグラウンドカラーactivityWarningBadge.background: 警告アクティビティバッジの背景色activityErrorBadge.foreground: エラーアクティビティバッジのフォアグラウンドカラーactivityErrorBadge.background: エラーアクティビティバッジの背景色
プロファイル
profileBadge.background: プロファイルバッジの背景色。プロファイルバッジはアクティビティバーの設定ギアアイコンの上に表示されます。profileBadge.foreground: プロファイルバッジのフォアグラウンドカラー。プロファイルバッジはアクティビティバーの設定ギアアイコンの上に表示されます。profiles.sashBorder: プロファイルエディターの分割ビューサッシのボーダーカラー。
サイドバー
サイドバーにはエクスプローラーや検索などのビューが含まれています。
-
sideBar.background: サイドバーの背景色。 -
sideBar.foreground: サイドバーのフォアグラウンドカラー。サイドバーはエクスプローラーや検索などのビューのコンテナです。 -
sideBar.border: エディターを区切る側のサイドバーの境界線の色。 -
sideBar.dropBackground: サイドバーセクションのドラッグアンドドロップフィードバックカラー。サイドバーセクションがまだ透けて見えるように、この色には透明度が必要です。 -
sideBarTitle.foreground: サイドバータイトルのフォアグラウンドカラー。 -
sideBarSectionHeader.background: サイドバーセクションヘッダーの背景色。 -
sideBarSectionHeader.foreground: サイドバーセクションヘッダーのフォアグラウンドカラー。 -
sideBarSectionHeader.border: サイドバーセクションヘッダーの境界線の色。 -
sideBarActivityBarTop.border: 上部/下部のアクティビティバーとビューの間の境界線の色。 -
sideBarTitle.background: サイドバーのタイトルの背景色。サイドバーはエクスプローラーや検索などのビューのコンテナです。 -
sideBarTitle.border: サイドバーのタイトルの下部にある境界線の色で、タイトルとビューを区切ります。サイドバーはエクスプローラーや検索などのビューのコンテナです。 -
sideBarStickyScroll.background: サイドバーのスティッキースクロールの背景色。 -
sideBarStickyScroll.border: サイドバーのスティッキースクロールの境界線の色。 -
sideBarStickyScroll.shadow: サイドバーのスティッキースクロールの影の色。
ミニマップ
ミニマップは、現在のファイルの縮小版を表示します。
-
minimap.findMatchHighlight: ファイル内の検索結果の強調表示色。 -
minimap.selectionHighlight: エディターの選択範囲の強調表示色。 -
minimap.errorHighlight: エディター内のエラーの強調表示色。 -
minimap.warningHighlight: エディター内の警告の強調表示色。 -
minimap.background: ミニマップの背景色。 -
minimap.selectionOccurrenceHighlight: エディターの繰り返し選択のミニマップマーカーの色。 -
minimap.foregroundOpacity: ミニマップに描画されるフォアグラウンド要素の不透明度。たとえば、"#000000c0" は要素を75%の不透明度で描画します。 -
minimap.infoHighlight: 情報のミニマップマーカーの色。 -
minimap.chatEditHighlight: ミニマップ内の保留中の編集領域の色。 -
minimapSlider.background: ミニマップスライダーの背景色。 -
minimapSlider.hoverBackground: ホバー時のミニマップスライダーの背景色。 -
minimapSlider.activeBackground: クリック時のミニマップスライダーの背景色。 -
minimapGutter.addedBackground: 追加されたコンテンツのミニマップガッターカラー。 -
minimapGutter.modifiedBackground: 変更されたコンテンツのミニマップガッターカラー。 -
minimapGutter.deletedBackground: 削除されたコンテンツのミニマップガッターカラー。 -
editorMinimap.inlineChatInserted: インラインチャットで挿入されたコンテンツのミニマップマーカーの色。
エディターグループとタブ
エディターグループはエディターのコンテナです。複数のエディターグループを持つことができます。タブはエディターのコンテナです。1つのエディターグループに複数のタブを開くことができます。
-
editorGroup.border: 複数のエディターグループを互いに区切る色。
-
editorGroup.dropBackground: エディターをドラッグする際の背景色。
-
editorGroupHeader.noTabsBackground: 単一タブ使用時のエディターグループタイトルヘッダーの背景色 ("workbench.editor.showTabs": "single"が設定されている場合)。
-
editorGroupHeader.tabsBackground: タブコンテナの背景色。
-
editorGroupHeader.tabsBorder: タブが有効な場合のエディタータブコントロールの下のボーダーカラー。
-
editorGroupHeader.border: エディターグループヘッダーとエディター間の境界線の色 (ブレッドクラムが有効な場合はその下)。 -
editorGroup.emptyBackground: 空のエディターグループの背景色。 -
editorGroup.focusedEmptyBorder: フォーカスされた空のエディターグループの境界線の色。 -
editorGroup.dropIntoPromptForeground: ファイルをドラッグする際にエディターの上に表示されるテキストのフォアグラウンドカラー。このテキストは、ユーザーにShiftキーを押すとエディターにドロップできることを通知します。 -
editorGroup.dropIntoPromptBackground: ファイルをドラッグする際にエディターの上に表示されるテキストの背景色。このテキストは、ユーザーにShiftキーを押すとエディターにドロップできることを通知します。 -
editorGroup.dropIntoPromptBorder: ファイルをドラッグする際にエディターの上に表示されるテキストの境界線の色。このテキストは、ユーザーにShiftキーを押すとエディターにドロップできることを通知します。 -
tab.activeBackground: アクティブなグループ内のアクティブなタブの背景色。 -
tab.unfocusedActiveBackground: 非アクティブなエディターグループ内のアクティブなタブの背景色。 -
tab.activeForeground: アクティブなグループ内のアクティブなタブのフォアグラウンドカラー。 -
tab.border: タブを互いに区切るボーダー。 -
tab.activeBorder: アクティブなタブの下部ボーダー。 -
tab.selectedBorderTop: 選択されたタブの上部のボーダー。タブはエディター領域内のエディターのコンテナです。1つのエディターグループに複数のタブを開くことができます。複数のエディターグループが存在する場合があります。 -
tab.selectedBackground: 選択されたタブの背景。タブはエディター領域内のエディターのコンテナです。1つのエディターグループに複数のタブを開くことができます。複数のエディターグループが存在する場合があります。 -
tab.selectedForeground: 選択されたタブのフォアグラウンド。タブはエディター領域内のエディターのコンテナです。1つのエディターグループに複数のタブを開くことができます。複数のエディターグループが存在する場合があります。 -
tab.dragAndDropBorder: 2つのタブ間にタブを挿入できることを示すタブ間のボーダー。タブはエディター領域内のエディターのコンテナです。1つのエディターグループに複数のタブを開くことができます。複数のエディターグループが存在する場合があります。 -
tab.unfocusedActiveBorder: 非アクティブなエディターグループ内のアクティブなタブの下部ボーダー。 -
tab.activeBorderTop: アクティブなタブの上部ボーダー。 -
tab.unfocusedActiveBorderTop: 非アクティブなエディターグループ内のアクティブなタブの上部ボーダー -
tab.lastPinnedBorder: ピン留めされていないエディターと区切るために、最後のピン留めされたエディターの右側のボーダー。 -
tab.inactiveBackground: 非アクティブなタブの背景色。 -
tab.unfocusedInactiveBackground: フォーカスされていないグループ内の非アクティブなタブの背景色 -
tab.inactiveForeground: アクティブなグループ内の非アクティブなタブのフォアグラウンドカラー。 -
tab.unfocusedActiveForeground: 非アクティブなエディターグループ内のアクティブなタブのフォアグラウンドカラー。 -
tab.unfocusedInactiveForeground: 非アクティブなエディターグループ内の非アクティブなタブのフォアグラウンドカラー。 -
tab.hoverBackground: ホバー時のタブの背景色 -
tab.unfocusedHoverBackground: フォーカスされていないグループでホバー時のタブの背景色 -
tab.hoverForeground: ホバー時のタブのフォアグラウンドカラー -
tab.unfocusedHoverForeground: フォーカスされていないグループでホバー時のタブのフォアグラウンドカラー -
tab.hoverBorder: ホバー時にタブを強調表示するボーダー -
tab.unfocusedHoverBorder: フォーカスされていないグループでホバー時にタブを強調表示するボーダー -
tab.activeModifiedBorder: アクティブなグループ内の変更された (ダーティな) アクティブなタブの上部のボーダー。 -
tab.inactiveModifiedBorder: アクティブなグループ内の変更された (ダーティな) 非アクティブなタブの上部のボーダー。 -
tab.unfocusedActiveModifiedBorder: フォーカスされていないグループ内の変更された (ダーティな) アクティブなタブの上部のボーダー。 -
tab.unfocusedInactiveModifiedBorder: フォーカスされていないグループ内の変更された (ダーティな) 非アクティブなタブの上部のボーダー。 -
editorPane.background: 中央のエディターレイアウトの左右に表示されるエディターペインの背景色。 -
sideBySideEditor.horizontalBorder: エディターグループで上下に並べて表示される2つのエディターを互いに区切る色。 -
sideBySideEditor.verticalBorder: エディターグループで左右に並べて表示される2つのエディターを互いに区切る色。
エディターカラー
最も顕著なエディターカラーは、構文ハイライトに使用されるトークンカラーであり、インストールされている言語文法に基づいています。これらの色はカラーテーマによって定義されますが、editor.tokenColorCustomizations 設定でカスタマイズすることもできます。カラーテーマの更新と利用可能なトークンタイプの詳細については、「カラーテーマのカスタマイズ」を参照してください。
その他のすべてのエディターカラーはここにリストされています。
editor.background: エディターの背景色。editor.foreground: エディターのデフォルトのフォアグラウンドカラー。editorLineNumber.foreground: エディターの行番号の色。editorLineNumber.activeForeground: アクティブなエディターの行番号の色。editorLineNumber.dimmedForeground: editor.renderFinalNewlineがdimmedに設定されている場合の、最終行のエディターの行の色。editorCursor.background: エディターカーソルの背景色。ブロックカーソルによって重なる文字の色をカスタマイズできます。editorCursor.foreground: エディターカーソルの色。editorMultiCursor.primary.foreground: 複数のカーソルがある場合のプライマリエディターカーソルの色。editorMultiCursor.primary.background: 複数のカーソルがある場合のプライマリエディターカーソルの背景色。ブロックカーソルによって重なる文字の色をカスタマイズできます。editorMultiCursor.secondary.foreground: 複数のカーソルがある場合のセカンダリエディターカーソルの色。editorMultiCursor.secondary.background: 複数のカーソルがある場合のセカンダリエディターカーソルの背景色。ブロックカーソルによって重なる文字の色をカスタマイズできます。editor.placeholder.foreground: エディターのプレースホルダーテキストのフォアグラウンドカラー。editor.compositionBorder: IME 変換の境界線の色。
選択範囲の色は、1つ以上の文字を選択したときに表示されます。選択範囲に加えて、同じ内容のすべての領域も強調表示されます。

editor.selectionBackground: エディターの選択範囲の背景色。editor.selectionForeground: ハイコントラストの選択されたテキストの色。editor.inactiveSelectionBackground: 非アクティブなエディターでの選択範囲の色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.selectionHighlightBackground: 選択範囲と同じ内容を持つ領域の色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.selectionHighlightBorder: 選択範囲と同じ内容を持つ領域の境界線の色。
単語のハイライトカラーは、カーソルが記号または単語内にある場合に表示されます。ファイルタイプで利用可能な言語サポートに応じて、一致するすべての参照と宣言が強調表示され、読み取りおよび書き込みアクセスは異なる色を取得します。ドキュメント記号の言語サポートが利用できない場合、これは単語のハイライトにフォールバックします。

editor.wordHighlightBackground: 変数の読み取り時など、読み取りアクセス中の記号の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.wordHighlightBorder: 変数の読み取り時など、読み取りアクセス中の記号の境界線の色。editor.wordHighlightStrongBackground: 変数への書き込み時など、書き込みアクセス中の記号の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.wordHighlightStrongBorder: 変数への書き込み時など、書き込みアクセス中の記号の境界線の色。editor.wordHighlightTextBackground: 記号のテキスト表現の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.wordHighlightTextBorder: 記号のテキスト表現の境界線の色。
検索の色は、検索/置換ダイアログの現在の検索文字列によって異なります。

editor.findMatchBackground: 現在の検索一致の背景色。editor.findMatchForeground: 現在の検索一致のテキストカラー。editor.findMatchHighlightForeground: 他の検索一致のフォアグラウンドカラー。editor.findMatchHighlightBackground: 他の検索一致の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.findRangeHighlightBackground: 検索を制限する範囲の色 (検索ウィジェットで「選択範囲内で検索」を有効にする)。下にある装飾を隠さないように、色は不透明であってはなりません。editor.findMatchBorder: 現在の検索一致の境界線の色。editor.findMatchHighlightBorder: 他の検索一致の境界線の色。editor.findRangeHighlightBorder: 検索を制限する範囲の境界線の色 (検索ウィジェットで「選択範囲内で検索」を有効にする)。
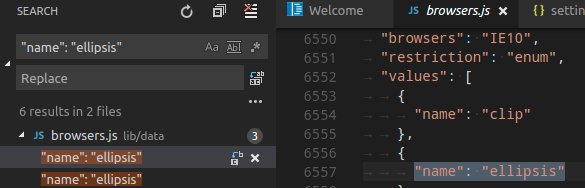
検索色は、検索ビューレットのグローバル検索結果で使用されます。

search.resultsInfoForeground: 検索ビューレットの完了メッセージのテキストの色。たとえば、この色は「{x} results in {y} files」というテキストで使用されます。
検索エディターの色は、検索エディター内の結果を強調表示します。同じエディター内の異なる種類の一致をより適切に区別するために、他の検索一致とは別に構成できます。

searchEditor.findMatchBackground: エディターの結果の背景色。searchEditor.findMatchBorder: エディターの結果の境界線の色。searchEditor.textInputBorder: 検索エディターのテキスト入力ボックスの境界線。
ホバーハイライトは、ホバーが表示される記号の後ろに表示されます。

editor.hoverHighlightBackground: ホバーが表示される単語の下のハイライト。下にある装飾を隠さないように、色は不透明であってはなりません。
現在の行は通常、背景のハイライトまたはボーダーのいずれかとして表示されます (両方ではありません)。

editor.lineHighlightBackground: カーソル位置の行のハイライトの背景色。editor.lineHighlightBorder: カーソル位置の行の周囲のボーダーの背景色。
エディターのウォーターマークの色
editorWatermark.foreground: エディターのウォーターマークのラベルのフォアグラウンドカラー。
ユニコードのハイライトの色
editorUnicodeHighlight.border: ユニコード文字をハイライトするために使用される境界線の色。editorUnicodeHighlight.background: ユニコード文字をハイライトするために使用される背景色。
リンクの色は、リンクをクリックしたときに表示されます。

editorLink.activeForeground: アクティブなリンクの色。
範囲ハイライトは、検索結果を選択したときに表示されます。

editor.rangeHighlightBackground: クイックオープン、ファイル内のシンボル、検索機能で使用される、ハイライトされた範囲の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.rangeHighlightBorder: ハイライトされた範囲の周囲のボーダーの背景色。
シンボルハイライトは、定義へ移動などのコマンドでシンボルにナビゲートしたときに表示されます。
editor.symbolHighlightBackground: ハイライトされたシンボルの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.symbolHighlightBorder: ハイライトされたシンボルの周囲のボーダーの背景色。
エディターの空白文字を表示するには、空白文字の表示/非表示を有効にします。
editorWhitespace.foreground: エディター内の空白文字の色。
エディターのインデントガイドを表示するには、"editor.guides.indentation": true および "editor.guides.highlightActiveIndentation": true を設定します。
editorIndentGuide.background: エディターのインデントガイドの色。editorIndentGuide.background1: エディターのインデントガイドの色 (1)。editorIndentGuide.background2: エディターのインデントガイドの色 (2)。editorIndentGuide.background3: エディターのインデントガイドの色 (3)。editorIndentGuide.background4: エディターのインデントガイドの色 (4)。editorIndentGuide.background5: エディターのインデントガイドの色 (5)。editorIndentGuide.background6: エディターのインデントガイドの色 (6)。editorIndentGuide.activeBackground: アクティブなエディターのインデントガイドの色。editorIndentGuide.activeBackground1: アクティブなエディターのインデントガイドの色 (1)。editorIndentGuide.activeBackground2: アクティブなエディターのインデントガイドの色 (2)。editorIndentGuide.activeBackground3: アクティブなエディターのインデントガイドの色 (3)。editorIndentGuide.activeBackground4: アクティブなエディターのインデントガイドの色 (4)。editorIndentGuide.activeBackground5: アクティブなエディターのインデントガイドの色 (5)。editorIndentGuide.activeBackground6: アクティブなエディターのインデントガイドの色 (6)。
エディターのインラインヒントを表示するには、"editor.inlineSuggest.enabled": true を設定します。
editorInlayHint.background: インラインヒントの背景色。editorInlayHint.foreground: インラインヒントのフォアグラウンドカラー。editorInlayHint.typeForeground: 型のインラインヒントのフォアグラウンドカラーeditorInlayHint.typeBackground: 型のインラインヒントの背景色editorInlayHint.parameterForeground: パラメータのインラインヒントのフォアグラウンドカラーeditorInlayHint.parameterBackground: パラメータのインラインヒントの背景色
エディタールーラーを表示するには、"editor.rulers" で位置を定義します。
-
editorRuler.foreground: エディタールーラーの色。 -
editor.linkedEditingBackground: エディターがリンク編集モードのときの背景色。
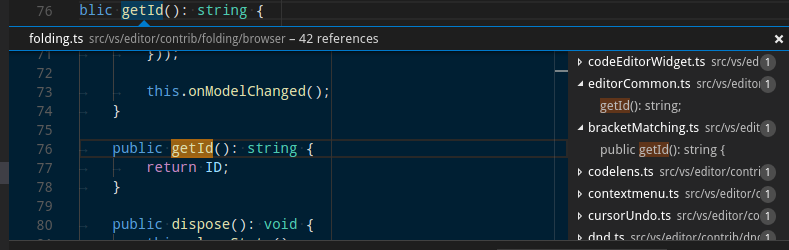
CodeLens

editorCodeLens.foreground: エディターのCodeLensのフォアグラウンドカラー。
電球
editorLightBulb.foreground: 電球アクションアイコンに使用される色。editorLightBulbAutoFix.foreground: 電球自動修正アクションアイコンに使用される色。editorLightBulbAi.foreground: 電球AIアイコンに使用される色。
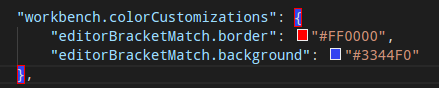
ブラケットの一致

editorBracketMatch.background: 一致するブラケットの背後の背景色。editorBracketMatch.border: 一致するブラケットボックスの色。
ブラケットペアのカラー化
editorBracketHighlight.foreground1: ブラケット (1) のフォアグラウンドカラー。ブラケットペアのカラー化を有効にする必要があります。editorBracketHighlight.foreground2: ブラケット (2) のフォアグラウンドカラー。ブラケットペアのカラー化を有効にする必要があります。editorBracketHighlight.foreground3: ブラケット (3) のフォアグラウンドカラー。ブラケットペアのカラー化を有効にする必要があります。editorBracketHighlight.foreground4: ブラケット (4) のフォアグラウンドカラー。ブラケットペアのカラー化を有効にする必要があります。editorBracketHighlight.foreground5: ブラケット (5) のフォアグラウンドカラー。ブラケットペアのカラー化を有効にする必要があります。editorBracketHighlight.foreground6: ブラケット (6) のフォアグラウンドカラー。ブラケットペアのカラー化を有効にする必要があります。editorBracketHighlight.unexpectedBracket.foreground: 予期しないブラケットのフォアグラウンドカラー。
ブラケットペアガイド
-
editorBracketPairGuide.activeBackground1: アクティブなブラケットペアガイド (1) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.activeBackground2: アクティブなブラケットペアガイド (2) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.activeBackground3: アクティブなブラケットペアガイド (3) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.activeBackground4: アクティブなブラケットペアガイド (4) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.activeBackground5: アクティブなブラケットペアガイド (5) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.activeBackground6: アクティブなブラケットペアガイド (6) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.background1: 非アクティブなブラケットペアガイド (1) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.background2: 非アクティブなブラケットペアガイド (2) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.background3: 非アクティブなブラケットペアガイド (3) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.background4: 非アクティブなブラケットペアガイド (4) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.background5: 非アクティブなブラケットペアガイド (5) の背景色。ブラケットペアガイドを有効にする必要があります。 -
editorBracketPairGuide.background6: 非アクティブなブラケットペアガイド (6) の背景色。ブラケットペアガイドを有効にする必要があります。
折りたたみ
editor.foldBackground: 折りたたまれた範囲の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editor.foldPlaceholderForeground: 折りたたまれた範囲の最初の行の後の折りたたまれたテキストの色。
概要ルーラー
このルーラーは、エディターの右端にあるスクロールバーの下に配置され、エディター内の装飾の概要を表示します。
editorOverviewRuler.background: エディターの概要ルーラーの背景色。ミニマップが有効で、エディターの右側に配置されている場合にのみ使用されます。editorOverviewRuler.border: 概要ルーラーの境界線の色。editorOverviewRuler.findMatchForeground: 検索一致の概要ルーラーマーカーの色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.rangeHighlightForeground: クイックオープン、ファイル内のシンボル、検索機能などによってハイライトされた範囲の概要ルーラーマーカーの色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.selectionHighlightForeground: 選択ハイライトの概要ルーラーマーカーの色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.wordHighlightForeground: シンボルハイライトの概要ルーラーマーカーの色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.wordHighlightStrongForeground: 書き込みアクセスシンボルハイライトの概要ルーラーマーカーの色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.wordHighlightTextForeground: シンボルのテキスト表現の概要ルーラーマーカーの色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.modifiedForeground: 変更されたコンテンツの概要ルーラーマーカーの色。editorOverviewRuler.addedForeground: 追加されたコンテンツの概要ルーラーマーカーの色。editorOverviewRuler.deletedForeground: 削除されたコンテンツの概要ルーラーマーカーの色。editorOverviewRuler.errorForeground: エラーの概要ルーラーマーカーの色。editorOverviewRuler.warningForeground: 警告の概要ルーラーマーカーの色。editorOverviewRuler.infoForeground: 情報の概要ルーラーマーカーの色。editorOverviewRuler.bracketMatchForeground: 一致するブラケットの概要ルーラーマーカーの色。editorOverviewRuler.inlineChatInserted: インラインチャットで挿入されたコンテンツの概要ルーラーマーカーの色。editorOverviewRuler.inlineChatRemoved: インラインチャットで削除されたコンテンツの概要ルーラーマーカーの色。
エラーと警告
editorError.foreground: エディター内のエラー波線のフォアグラウンドカラー。editorError.border: エディター内のエラーボックスの境界線の色。editorError.background: エディター内のエラーテキストの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editorWarning.foreground: エディター内の警告波線のフォアグラウンドカラー。editorWarning.border: エディター内の警告ボックスの境界線の色。editorWarning.background: エディター内の警告テキストの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editorInfo.foreground: エディター内の情報波線のフォアグラウンドカラー。editorInfo.border: エディター内の情報ボックスの境界線の色。editorInfo.background: エディター内の情報テキストの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editorHint.foreground: エディター内のヒントのフォアグラウンドカラー。editorHint.border: エディター内のヒントボックスの境界線の色。problemsErrorIcon.foreground: 問題のエラーアイコンに使用される色。problemsWarningIcon.foreground: 問題の警告アイコンに使用される色。problemsInfoIcon.foreground: 問題の情報アイコンに使用される色。
未使用のソースコード
editorUnnecessaryCode.border: エディター内の不要な (未使用の) ソースコードの境界線の色。editorUnnecessaryCode.opacity: エディター内の不要な (未使用の) ソースコードの不透明度。たとえば、"#000000c0"はコードを75%の不透明度で描画します。ハイコントラストテーマの場合、フェードアウトする代わりに不要なコードに下線を引くために"editorUnnecessaryCode.border"テーマカラーを使用します。
ガッターにはグリフマージンと行番号が含まれています。
editorGutter.background: エディターガッターの背景色。ガッターにはグリフマージンと行番号が含まれています。editorGutter.modifiedBackground: 変更された行のエディターガッターの背景色。editorGutter.modifiedSecondaryBackground: 変更された行のエディターガッターのセカンダリ背景色。editorGutter.addedBackground: 追加された行のエディターガッターの背景色。editorGutter.addedSecondaryBackground: 追加された行のエディターガッターのセカンダリ背景色。editorGutter.deletedBackground: 削除された行のエディターガッターの背景色。editorGutter.deletedSecondaryBackground: 削除された行のエディターガッターのセカンダリ背景色。editorGutter.commentRangeForeground: コメント範囲のエディターガッターの装飾色。editorGutter.commentGlyphForeground: コメントグリフのエディターガッターの装飾色。editorGutter.commentUnresolvedGlyphForeground: 未解決のコメントスレッドのコメントグリフのエディターガッターの装飾色。editorGutter.foldingControlForeground: エディターガッターの折りたたみコントロールの色。editorGutter.itemGlyphForeground: ガッターアイテムグリフのエディターガッター装飾色。editorGutter.itemBackground: ガッターアイテムの背景のエディターガッター装飾色。この色は不透明である必要があります。
エディターコメントウィジェットは、プルリクエストを確認するときに表示されます。
editorCommentsWidget.resolvedBorder: 解決されたコメントのボーダーと矢印の色。editorCommentsWidget.unresolvedBorder: 未解決のコメントのボーダーと矢印の色。editorCommentsWidget.rangeBackground: コメント範囲の背景色。editorCommentsWidget.rangeActiveBackground: 現在選択またはホバーしているコメント範囲の背景色。editorCommentsWidget.replyInputBackground: コメント返信入力ボックスの背景色。
エディターのインライン編集は、Copilot を使用して次の変更を提案するときに表示されます。
inlineEdit.gutterIndicator.primaryBorder: プライマリインライン編集ガッターインジケーターの境界線の色。inlineEdit.gutterIndicator.primaryForeground: プライマリインライン編集ガッターインジケーターのフォアグラウンドカラー。inlineEdit.gutterIndicator.primaryBackground: プライマリインライン編集ガッターインジケーターの背景色。inlineEdit.gutterIndicator.secondaryBorder: セカンダリインライン編集ガッターインジケーターの境界線の色。inlineEdit.gutterIndicator.secondaryForeground: セカンダリインライン編集ガッターインジケーターのフォアグラウンドカラー。inlineEdit.gutterIndicator.secondaryBackground: セカンダリインライン編集ガッターインジケーターの背景色。inlineEdit.gutterIndicator.successfulBorder: 成功したインライン編集ガッターインジケーターの境界線の色。inlineEdit.gutterIndicator.successfulForeground: 成功したインライン編集ガッターインジケーターのフォアグラウンドカラー。inlineEdit.gutterIndicator.successfulBackground: 成功したインライン編集ガッターインジケーターの背景色。inlineEdit.gutterIndicator.background: インライン編集ガッターインジケーターの背景色。inlineEdit.originalBackground: インライン編集の元のテキストの背景色。inlineEdit.modifiedBackground: インライン編集の変更されたテキストの背景色。inlineEdit.originalChangedLineBackground: インライン編集の元のテキストで変更された行の背景色。inlineEdit.originalChangedTextBackground: インライン編集の元のテキストで変更されたテキストのオーバーレイ色。inlineEdit.modifiedChangedLineBackground: インライン編集の変更されたテキストで変更された行の背景色。inlineEdit.modifiedChangedTextBackground: インライン編集の変更されたテキストで変更されたテキストのオーバーレイ色。inlineEdit.originalBorder: インライン編集の元のテキストの境界線の色。inlineEdit.modifiedBorder: インライン編集の変更されたテキストの境界線の色。inlineEdit.tabWillAcceptModifiedBorder: タブが受け入れる場合のインライン編集ウィジェットの変更された境界線の色。inlineEdit.tabWillAcceptOriginalBorder: タブが受け入れる場合の、元のテキスト上のインライン編集ウィジェットの元の境界線の色。
差分エディターのカラー
挿入されたテキストと削除されたテキストの色付けには、背景色または境界線の色のいずれかを使用し、両方は使用しないでください。
diffEditor.insertedTextBackground: 挿入されたテキストの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。diffEditor.insertedTextBorder: 挿入されたテキストのアウトラインカラー。diffEditor.removedTextBackground: 削除されたテキストの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。diffEditor.removedTextBorder: 削除されたテキストのアウトラインカラー。diffEditor.border: 2つのテキストエディター間の境界線の色。diffEditor.diagonalFill: 差分エディターの斜め塗りつぶしの色。斜め塗りつぶしはサイドバイサイドの差分ビューで使用されます。diffEditor.insertedLineBackground: 挿入された行の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。diffEditor.removedLineBackground: 削除された行の背景色。下にある装飾を隠さないように、色は不透明であってはなりません。diffEditorGutter.insertedLineBackground: 行が挿入されたマージンの背景色。diffEditorGutter.removedLineBackground: 行が削除されたマージンの背景色。diffEditorOverview.insertedForeground: 挿入されたコンテンツの差分概要ルーラーのフォアグラウンドカラー。diffEditorOverview.removedForeground: 削除されたコンテンツの差分概要ルーラーのフォアグラウンドカラー。diffEditor.unchangedRegionBackground: 差分エディター内の変更されていないブロックの色。diffEditor.unchangedRegionForeground: 差分エディター内の変更されていないブロックのフォアグラウンドカラー。diffEditor.unchangedRegionShadow: 変更されていない領域ウィジェットの周囲のシャドウの色。diffEditor.unchangedCodeBackground: 差分エディター内の変更されていないコードの背景色。diffEditor.move.border: 差分エディターで移動したテキストの境界線の色。diffEditor.moveActive.border: 差分エディターで移動したテキストのアクティブな境界線の色。multiDiffEditor.headerBackground: 差分エディターのヘッダーの背景色multiDiffEditor.background: 複数ファイル差分エディターの背景色multiDiffEditor.border: 複数ファイル差分エディターの境界線の色
チャットカラー
chat.requestBorder: チャットリクエストの境界線の色。chat.requestBackground: チャットリクエストの背景色。chat.slashCommandBackground: チャットスラッシュコマンドの背景色。chat.slashCommandForeground: チャットスラッシュコマンドのフォアグラウンドカラー。chat.avatarBackground: チャットアバターの背景色。chat.avatarForeground: チャットアバターのフォアグラウンドカラー。chat.editedFileForeground: 編集済みファイルリスト内のチャット編集済みファイルのフォアグラウンドカラー。chat.linesAddedForeground: チャットコードブロックピルで追加された行のフォアグラウンドカラー。chat.linesRemovedForeground: チャットコードブロックピルで削除された行のフォアグラウンドカラー。chat.requestCodeBorder: チャットリクエストバブル内のコードブロックの境界線の色。chat.requestBubbleBackground: チャットリクエストバブルの背景色。chat.requestBubbleHoverBackground: ホバー時のチャットリクエストバブルの背景色。chat.checkpointSeparator: チャットチェックポイントの区切り線の色。
インラインチャットのカラー
inlineChat.background: 対話型エディターウィジェットの背景色。inlineChat.foreground: 対話型エディターウィジェットのフォアグラウンドカラーinlineChat.border: 対話型エディターウィジェットの境界線の色。inlineChat.shadow: 対話型エディターウィジェットのシャドウカラー。inlineChatInput.border: 対話型エディター入力の境界線の色。inlineChatInput.focusBorder: フォーカス時の対話型エディター入力の境界線の色。inlineChatInput.placeholderForeground: 対話型エディター入力プレースホルダーのフォアグラウンドカラー。inlineChatInput.background: 対話型エディター入力の背景色。inlineChatDiff.inserted: 対話型エディター入力で挿入されたテキストの背景色。inlineChatDiff.removed: 対話型エディター入力で削除されたテキストの背景色。
パネルチャットのカラー
interactive.activeCodeBorder: エディターにフォーカスがある場合の、現在の対話型コードセルの境界線の色。interactive.inactiveCodeBorder: エディターにフォーカスがない場合の、現在の対話型コードセルの境界線の色。
エディターウィジェットのカラー
エディターウィジェットは、エディターコンテンツの前面に表示されます。例としては、検索/置換ダイアログ、サジェストウィジェット、エディターホバーなどがあります。
-
editorWidget.foreground: 検索/置換などのエディターウィジェットのフォアグラウンドカラー。 -
editorWidget.background: 検索/置換などのエディターウィジェットの背景色。 -
editorWidget.border: ウィジェットが境界線を含まないか、独自の境界線カラーを定義しない限り、エディターウィジェットの境界線カラー。 -
editorWidget.resizeBorder: エディターウィジェットのリサイズバーの境界線の色。この色は、ウィジェットがリサイズ境界線を持つことを選択し、かつ色がウィジェットによってオーバーライドされない場合にのみ使用されます。 -
editorSuggestWidget.background: サジェストウィジェットの背景色。 -
editorSuggestWidget.border: サジェストウィジェットの境界線の色。 -
editorSuggestWidget.foreground: サジェストウィジェットのフォアグラウンドカラー。 -
editorSuggestWidget.focusHighlightForeground: アイテムがフォーカスされている場合の、サジェストウィジェットの強調表示された一致のフォアグラウンドカラー。 -
editorSuggestWidget.highlightForeground: サジェストウィジェットの強調表示された一致のカラー。 -
editorSuggestWidget.selectedBackground: サジェストウィジェットの選択されたエントリの背景色。 -
editorSuggestWidget.selectedForeground: サジェストウィジェットの選択されたエントリのフォアグラウンドカラー。 -
editorSuggestWidget.selectedIconForeground: サジェストウィジェットの選択されたエントリのアイコンのフォアグラウンドカラー。 -
editorSuggestWidgetStatus.foreground: サジェストウィジェットステータスのフォアグラウンドカラー。 -
editorHoverWidget.foreground: エディターホバーのフォアグラウンドカラー。 -
editorHoverWidget.background: エディターホバーの背景色。 -
editorHoverWidget.border: エディターホバーの境界線の色。 -
editorHoverWidget.highlightForeground: パラメータヒントのアクティブなアイテムのフォアグラウンドカラー。 -
editorHoverWidget.statusBarBackground: エディターホバーステータスバーの背景色。 -
editorGhostText.border: インライン補完プロバイダーおよびサジェストプレビューによって表示されるゴーストテキストの境界線の色。 -
editorGhostText.background: エディター内のゴーストテキストの背景色。 -
editorGhostText.foreground: インライン補完プロバイダーおよびサジェストプレビューによって表示されるゴーストテキストのフォアグラウンドカラー。 -
editorStickyScroll.background: エディタースティッキースクロールの背景色。 -
editorStickyScroll.border: エディターのスティッキースクロールの境界線の色。 -
editorStickyScroll.shadow: エディターのスティッキースクロールの影の色。 -
editorStickyScrollGutter.background: エディターのスティッキースクロールのガッター部分の背景色。 -
editorStickyScrollHover.background: ホバー時のエディタースティッキースクロールの背景色。
デバッグ例外ウィジェットは、デバッグが例外で停止したときにエディターに表示されるピークビューです。
debugExceptionWidget.background: 例外ウィジェットの背景色。debugExceptionWidget.border: 例外ウィジェットの境界線の色。
エディターマーカービューは、エディターでエラーや警告に移動するときに表示されます (次のエラーまたは警告へ移動コマンド)。
editorMarkerNavigation.background: エディターマーカーナビゲーションウィジェットの背景。editorMarkerNavigationError.background: エディターマーカーナビゲーションウィジェットのエラーの色。editorMarkerNavigationWarning.background: エディターマーカーナビゲーションウィジェットの警告の色。editorMarkerNavigationInfo.background: エディターマーカーナビゲーションウィジェットの情報の色。editorMarkerNavigationError.headerBackground: エディターマーカーナビゲーションウィジェットのエラーヘッダーの背景。editorMarkerNavigationWarning.headerBackground: エディターマーカーナビゲーションウィジェットの警告ヘッダーの背景。editorMarkerNavigationInfo.headerBackground: エディターマーカーナビゲーションウィジェットの情報ヘッダーの背景。
ピークビューのカラー
ピークビューは、エディター内のビューとして参照と宣言を表示するために使用されます。

peekView.border: ピークビューのボーダーと矢印の色。peekViewEditor.background: ピークビューエディターの背景色。peekViewEditorGutter.background: ピークビューエディターのガッターの背景色。peekViewEditor.matchHighlightBackground: ピークビューエディターの強調表示された一致の背景色。peekViewEditor.matchHighlightBorder: ピークビューエディターの強調表示された一致の境界線の色。peekViewResult.background: ピークビュー結果リストの背景色。peekViewResult.fileForeground: ピークビュー結果リストのファイルノードのフォアグラウンドカラー。peekViewResult.lineForeground: ピークビュー結果リストのラインノードのフォアグラウンドカラー。peekViewResult.matchHighlightBackground: ピークビュー結果リストの強調表示された一致の背景色。peekViewResult.selectionBackground: ピークビュー結果リストの選択されたエントリの背景色。peekViewResult.selectionForeground: ピークビュー結果リストの選択されたエントリのフォアグラウンドカラー。peekViewTitle.background: ピークビュータイトル領域の背景色。peekViewTitleDescription.foreground: ピークビュータイトル情報のカラー。peekViewTitleLabel.foreground: ピークビュータイトルのカラー。peekViewEditorStickyScroll.background: ピークビューエディターのスティッキースクロールの背景色。peekViewEditorStickyScrollGutter.background: ピークビューエディターのスティッキースクロールのガッター部分の背景色。
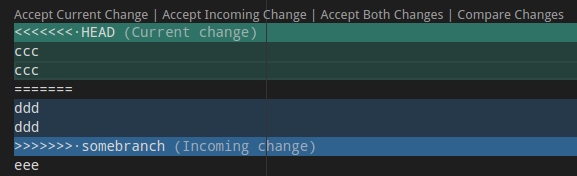
マージ競合のカラー
マージ競合の装飾は、エディターに特殊な差分範囲が含まれているときに表示されます。

merge.currentHeaderBackground: インラインマージ競合の現在のヘッダーの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。merge.currentContentBackground: インラインマージ競合の現在のコンテンツの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。merge.incomingHeaderBackground: インラインマージ競合の着信ヘッダーの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。merge.incomingContentBackground: インラインマージ競合の着信コンテンツの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。merge.border: インラインマージ競合のヘッダーとスプリッターの境界線の色。merge.commonContentBackground: インラインマージ競合の共通祖先コンテンツの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。merge.commonHeaderBackground: インラインマージ競合の共通祖先ヘッダーの背景色。下にある装飾を隠さないように、色は不透明であってはなりません。editorOverviewRuler.currentContentForeground: インラインマージ競合の現在の概要ルーラーのフォアグラウンドカラー。editorOverviewRuler.incomingContentForeground: インラインマージ競合の着信概要ルーラーのフォアグラウンドカラー。editorOverviewRuler.commonContentForeground: インラインマージ競合の共通祖先概要ルーラーのフォアグラウンドカラー。editorOverviewRuler.commentForeground: 解決済みコメントのエディター概要ルーラー装飾色。この色は不透明である必要があります。editorOverviewRuler.commentUnresolvedForeground: 未解決コメントのエディター概要ルーラー装飾色。この色は不透明である必要があります。mergeEditor.change.background: 変更の背景色。mergeEditor.change.word.background: 単語変更の背景色。mergeEditor.conflict.unhandledUnfocused.border: 処理されていないフォーカスされていない競合の境界線の色。mergeEditor.conflict.unhandledFocused.border: 処理されていないフォーカスされた競合の境界線の色。mergeEditor.conflict.handledUnfocused.border: 処理されたフォーカスされていない競合の境界線の色。mergeEditor.conflict.handledFocused.border: 処理されたフォーカスされた競合の境界線の色。mergeEditor.conflict.handled.minimapOverViewRuler: 入力1の変更のフォアグラウンドカラー。mergeEditor.conflict.unhandled.minimapOverViewRuler: 入力1の変更のフォアグラウンドカラー。mergeEditor.conflictingLines.background: 「競合している行」テキストの背景色。mergeEditor.changeBase.background: ベースの変更の背景色。mergeEditor.changeBase.word.background: ベースの単語の変更の背景色。mergeEditor.conflict.input1.background: 入力1の装飾の背景色。mergeEditor.conflict.input2.background: 入力2の装飾の背景色。
パネルの色
パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。
panel.background: パネルの背景色。panel.border: パネルとエディターを区切るパネルの境界線の色。panel.dropBorder: パネルのタイトルに対するドラッグ&ドロップのフィードバック色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelTitle.activeBorder: アクティブなパネルタイトルの境界線の色。panelTitle.activeForeground: アクティブなパネルのタイトルの色。panelTitle.inactiveForeground: 非アクティブなパネルのタイトルの色。panelTitle.border: パネルタイトルの下部にある境界線の色で、タイトルとビューを区切ります。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelTitleBadge.background: パネルタイトルバッジの背景色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelTitleBadge.foreground: パネルタイトルバッジのフォアグラウンド色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelInput.border: パネル内の入力ボックスの境界線。panelSection.border: パネル内で複数のビューが水平に積み重ねられている場合に使用されるパネルセクションの境界線の色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelSection.dropBackground: パネルセクションに対するドラッグ&ドロップのフィードバック色。パネルセクションが透けて見えるように透明度を持たせる必要があります。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelSectionHeader.background: パネルセクションヘッダーの背景色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelSectionHeader.foreground: パネルセクションヘッダーのフォアグラウンド色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。panelStickyScroll.background: パネル内のスティッキースクロールの背景色。panelStickyScroll.border: パネル内のスティッキースクロールの境界線の色。panelStickyScroll.shadow: パネル内のスティッキースクロールの影の色。panelSectionHeader.border: パネル内で複数のビューが垂直に積み重ねられている場合に使用されるパネルセクションヘッダーの境界線の色。パネルはエディター領域の下に表示され、出力や統合ターミナルなどのビューを含みます。outputView.background: 出力ビューの背景色。outputViewStickyScroll.background: 出力ビューのスティッキースクロールの背景色。
ステータスバーの色
ステータスバーはワークベンチの下部に表示されます。
statusBar.background: 標準のステータスバーの背景色。statusBar.foreground: ステータスバーのフォアグラウンド色。statusBar.border: ステータスバーとエディターを区切るステータスバーの境界線の色。statusBar.debuggingBackground: プログラムがデバッグ中のステータスバーの背景色。statusBar.debuggingForeground: プログラムがデバッグ中のステータスバーのフォアグラウンド色。statusBar.debuggingBorder: プログラムがデバッグ中のステータスバーとエディターを区切るステータスバーの境界線の色。statusBar.noFolderForeground: フォルダーが開いていないときのステータスバーのフォアグラウンド色。statusBar.noFolderBackground: フォルダーが開いていないときのステータスバーの背景色。statusBar.noFolderBorder: フォルダーが開いていないときのステータスバーとエディターを区切るステータスバーの境界線の色。statusBarItem.activeBackground: クリック時のステータスバー項目の背景色。statusBarItem.hoverForeground: ホバー時のステータスバー項目のフォアグラウンド色。ステータスバーはウィンドウの下部に表示されます。statusBarItem.hoverBackground: ホバー時のステータスバー項目の背景色。statusBarItem.prominentForeground: ステータスバーの目立つ項目のフォアグラウンド色。statusBarItem.prominentBackground: ステータスバーの目立つ項目の背景色。statusBarItem.prominentHoverForeground: ホバー時のステータスバーの目立つ項目のフォアグラウンド色。目立つ項目は重要性を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.prominentHoverBackground: ホバー時のステータスバーの目立つ項目の背景色。statusBarItem.remoteBackground: ステータスバーのリモートインジケーターの背景色。statusBarItem.remoteForeground: ステータスバーのリモートインジケーターのフォアグラウンド色。statusBarItem.remoteHoverBackground: ホバー時のステータスバーのリモートインジケーターの背景色。statusBarItem.remoteHoverForeground: ホバー時のステータスバーのリモートインジケーターのフォアグラウンド色。statusBarItem.errorBackground: ステータスバーのエラー項目の背景色。エラー項目はエラー状態を示すために他のステータスバー項目よりも際立っています。statusBarItem.errorForeground: ステータスバーのエラー項目のフォアグラウンド色。エラー項目はエラー状態を示すために他のステータスバー項目よりも際立っています。statusBarItem.errorHoverBackground: ホバー時のステータスバーのエラー項目の背景色。エラー項目はエラー状態を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.errorHoverForeground: ホバー時のステータスバーのエラー項目のフォアグラウンド色。エラー項目はエラー状態を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.warningBackground: ステータスバーの警告項目の背景色。警告項目は警告状態を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.warningForeground: ステータスバーの警告項目のフォアグラウンド色。警告項目は警告状態を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.warningHoverBackground: ホバー時のステータスバーの警告項目の背景色。警告項目は警告状態を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.warningHoverForeground: ホバー時のステータスバーの警告項目のフォアグラウンド色。警告項目は警告状態を示すために他のステータスバー項目よりも際立っています。ステータスバーはウィンドウの下部に表示されます。statusBarItem.compactHoverBackground: 2つのホバーを含む項目にホバーしたときのステータスバー項目の背景色。ステータスバーはウィンドウの下部に表示されます。statusBarItem.focusBorder: キーボードナビゲーションでフォーカスされたときのステータスバー項目の境界線の色。ステータスバーはウィンドウの下部に表示されます。statusBar.focusBorder: キーボードナビゲーションでフォーカスされたときのステータスバーの境界線の色。ステータスバーはウィンドウの下部に表示されます。statusBarItem.offlineBackground: ワークベンチがオフラインのときのステータスバー項目の背景色。statusBarItem.offlineForeground: ワークベンチがオフラインのときのステータスバー項目のフォアグラウンド色。statusBarItem.offlineHoverForeground: ワークベンチがオフラインのときのステータスバー項目のフォアグラウンドホバー色。statusBarItem.offlineHoverBackground: ワークベンチがオフラインのときのステータスバー項目の背景ホバー色。
目立つ項目は、重要性を示すために他のステータスバー項目よりも際立っています。例としては、Tab キーのフォーカス移動を切り替えるコマンドの変更モードインジケーターがあります。
タイトルバーの色
titleBar.activeBackground: ウィンドウがアクティブなときのタイトルバーの背景色。titleBar.activeForeground: ウィンドウがアクティブなときのタイトルバーのフォアグラウンド色。titleBar.inactiveBackground: ウィンドウが非アクティブなときのタイトルバーの背景色。titleBar.inactiveForeground: ウィンドウが非アクティブなときのタイトルバーのフォアグラウンド色。titleBar.border: タイトルバーの境界線の色。
メニューバーの色
menubar.selectionForeground: メニューバーで選択されたメニュー項目のフォアグラウンド色。menubar.selectionBackground: メニューバーで選択されたメニュー項目の背景色。menubar.selectionBorder: メニューバーで選択されたメニュー項目の境界線の色。menu.foreground: メニュー項目のフォアグラウンド色。menu.background: メニュー項目の背景色。menu.selectionForeground: メニューで選択されたメニュー項目のフォアグラウンド色。menu.selectionBackground: メニューで選択されたメニュー項目の背景色。menu.selectionBorder: メニューで選択されたメニュー項目の境界線の色。menu.separatorBackground: メニュー内の区切りメニュー項目の色。menu.border: メニューの境界線の色。
コマンドセンターの色
commandCenter.foreground: コマンドセンターのフォアグラウンド色。commandCenter.activeForeground: コマンドセンターのアクティブなフォアグラウンド色。commandCenter.background: コマンドセンターの背景色。commandCenter.activeBackground: コマンドセンターのアクティブな背景色。commandCenter.border: コマンドセンターの境界線の色。commandCenter.inactiveForeground: ウィンドウが非アクティブなときのコマンドセンターのフォアグラウンド色。commandCenter.inactiveBorder: ウィンドウが非アクティブなときのコマンドセンターの境界線の色。commandCenter.activeBorder: コマンドセンターのアクティブな境界線の色。commandCenter.debuggingBackground: プログラムがデバッグ中のコマンドセンターの背景色。
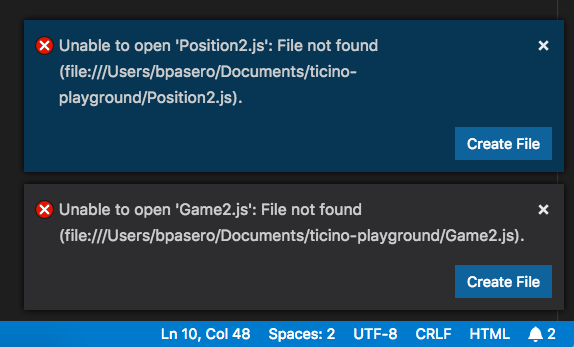
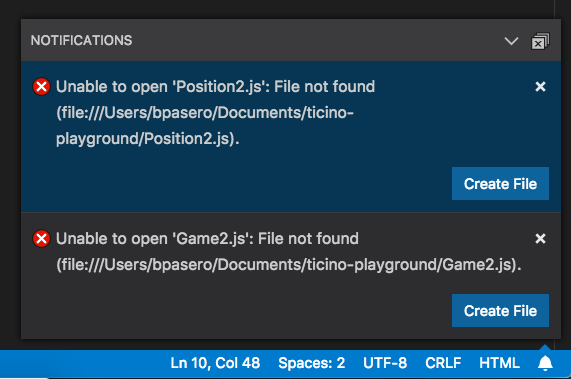
通知の色
通知トーストはワークベンチの右下からスライドアップします。

通知センターで開かれると、ヘッダー付きのリストで表示されます。

notificationCenter.border: 通知センターの境界線の色。notificationCenterHeader.foreground: 通知センターヘッダーのフォアグラウンド色。notificationCenterHeader.background: 通知センターヘッダーの背景色。notificationToast.border: 通知トーストの境界線の色。notifications.foreground: 通知のフォアグラウンド色。notifications.background: 通知の背景色。notifications.border: 通知センターの他の通知と区切る通知の境界線の色。notificationLink.foreground: 通知リンクのフォアグラウンド色。notificationsErrorIcon.foreground: 通知エラーアイコンに使用される色。notificationsWarningIcon.foreground: 通知警告アイコンに使用される色。notificationsInfoIcon.foreground: 通知情報アイコンに使用される色。
バナーの色
バナーはタイトルバーの下に表示され、表示されているときはワークベンチの全幅にわたります。
banner.background: バナーの背景色。banner.foreground: バナーのフォアグラウンド色。banner.iconForeground: バナーテキストの前のアイコンの色。
拡張機能の色
extensionButton.prominentForeground: 拡張機能ビューのボタンのフォアグラウンド色 (例: インストールボタン)。extensionButton.prominentBackground: 拡張機能ビューのボタンの背景色。extensionButton.prominentHoverBackground: 拡張機能ビューのボタンのホバー時の背景色。extensionButton.background: 拡張機能アクションのボタンの背景色。extensionButton.foreground: 拡張機能アクションのボタンのフォアグラウンド色。extensionButton.hoverBackground: 拡張機能アクションのボタンのホバー時の背景色。extensionButton.separator: 拡張機能アクションのボタンの区切り線の色。extensionBadge.remoteBackground: 拡張機能ビューのリモートバッジの背景色。extensionBadge.remoteForeground: 拡張機能ビューのリモートバッジのフォアグラウンド色。extensionIcon.starForeground: 拡張機能の評価のアイコンの色。extensionIcon.verifiedForeground: 拡張機能の検証済みパブリッシャーのアイコンの色。extensionIcon.preReleaseForeground: プレリリース拡張機能のアイコンの色。extensionIcon.sponsorForeground: 拡張機能スポンサーのアイコンの色。extensionIcon.privateForeground: プライベート拡張機能のアイコンの色。mcpIcon.starForeground: mcp の星付きアイコンの色。
クイックピッカーの色
pickerGroup.border: クイックピッカー (クイックオープン) のグループ化境界線の色。pickerGroup.foreground: クイックピッカー (クイックオープン) のグループ化ラベルの色。quickInput.background: クイック入力の背景色。クイック入力ウィジェットは、カラーテーマピッカーなどのビューのコンテナです。quickInput.foreground: クイック入力のフォアグラウンド色。クイック入力ウィジェットは、カラーテーマピッカーなどのビューのコンテナです。quickInputList.focusBackground: フォーカスされた項目のクイックピッカーの背景色。quickInputList.focusForeground: フォーカスされた項目のクイックピッカーのフォアグラウンド色。quickInputList.focusIconForeground: フォーカスされた項目のクイックピッカーのアイコンのフォアグラウンド色。quickInputTitle.background: クイックピッカーのタイトルの背景色。クイックピッカーウィジェットは、コマンドパレットなどのピッカーのコンテナです。
キーバインディングラベルの色
キーバインディングラベルは、コマンドにキーバインディングが関連付けられている場合に表示されます。キーバインディングラベルの例はコマンドパレットで確認できます。

キーバインディングラベルの用途は(ただしこれに限定されません)
- コマンドパレット
- キーボードショートカットエディター
- キーボードショートカットレコーダーモーダル
- 拡張機能のマーケットプレースページの「機能貢献」セクション
以下のカスタマイズが可能です
keybindingLabel.background: キーバインディングラベルの背景色。キーバインディングラベルはキーボードショートカットを表すために使用されます。keybindingLabel.foreground: キーバインディングラベルのフォアグラウンド色。キーバインディングラベルはキーボードショートカットを表すために使用されます。keybindingLabel.border: キーバインディングラベルの境界線の色。キーバインディングラベルはキーボードショートカットを表すために使用されます。keybindingLabel.bottomBorder: キーバインディングラベルの下部境界線の色。キーバインディングラベルはキーボードショートカットを表すために使用されます。
キーボードショートカットテーブルの色
keybindingTable.headerBackground: キーボードショートカットテーブルヘッダーの背景色。keybindingTable.rowsBackground: キーボードショートカットテーブルの交互の行の背景色。
統合ターミナルの色
-
terminal.background: 統合ターミナルのビューポートの背景色。 -
terminal.border: ターミナル内の分割ペインを区切る境界線の色。これは panel.border にデフォルト設定されます。 -
terminal.foreground: 統合ターミナルのデフォルトのフォアグラウンド色。 -
terminal.ansiBlack: ターミナルの「黒」ANSI カラー。 -
terminal.ansiBlue: ターミナルの「青」ANSI カラー。 -
terminal.ansiBrightBlack: ターミナルの「BrightBlack」ANSI カラー。 -
terminal.ansiBrightBlue: ターミナルの「BrightBlue」ANSI カラー。 -
terminal.ansiBrightCyan: ターミナルの「BrightCyan」ANSI カラー。 -
terminal.ansiBrightGreen: ターミナルの「BrightGreen」ANSI カラー。 -
terminal.ansiBrightMagenta: ターミナルの「BrightMagenta」ANSI カラー。 -
terminal.ansiBrightRed: ターミナルの「BrightRed」ANSI カラー。 -
terminal.ansiBrightWhite: ターミナルの「BrightWhite」ANSI カラー。 -
terminal.ansiBrightYellow: ターミナルの「BrightYellow」ANSI カラー。 -
terminal.ansiCyan: ターミナルの「Cyan」ANSI カラー。 -
terminal.ansiGreen: ターミナルの「Green」ANSI カラー。 -
terminal.ansiMagenta: ターミナルの「Magenta」ANSI カラー。 -
terminal.ansiRed: ターミナルの「Red」ANSI カラー。 -
terminal.ansiWhite: ターミナルの「White」ANSI カラー。 -
terminal.ansiYellow: ターミナルの「Yellow」ANSI カラー。 -
terminal.selectionBackground: ターミナルの選択背景色。 -
terminal.selectionForeground: ターミナルの選択フォアグラウンド色。null の場合、選択フォアグラウンドは保持され、最小コントラスト比機能が適用されます。 -
terminal.inactiveSelectionBackground: フォーカスがないときのターミナルの選択背景色。 -
terminal.findMatchBackground: ターミナルの現在の検索一致の色。下層のターミナルコンテンツを隠さないように、色は不透明であってはなりません。 -
terminal.findMatchBorder: ターミナルの現在の検索一致の境界線の色。 -
terminal.findMatchHighlightBackground: ターミナルの他の検索一致の色。下層のターミナルコンテンツを隠さないように、色は不透明であってはなりません。 -
terminal.findMatchHighlightBorder: ターミナルの他の検索一致の境界線の色。 -
terminal.hoverHighlightBackground: ターミナルでリンクにホバーしたときの強調表示の色。 -
terminalCursor.background: ターミナルカーソルの背景色。ブロックカーソルで重なっている文字の色をカスタマイズできます。 -
terminalCursor.foreground: ターミナルカーソルのフォアグラウンド色。 -
terminal.dropBackground: ターミナルの上にドラッグしたときの背景色。ターミナルコンテンツが透けて見えるように透明度を持たせる必要があります。 -
terminal.tab.activeBorder: パネル内のターミナルタブの側面にある境界線。これはtab.activeBorderにデフォルト設定されます。 -
terminalCommandDecoration.defaultBackground: デフォルトのターミナルコマンド装飾の背景色。 -
terminalCommandDecoration.successBackground: 成功したコマンドのターミナルコマンド装飾の背景色。 -
terminalCommandDecoration.errorBackground: エラーコマンドのターミナルコマンド装飾の背景色。 -
terminalOverviewRuler.cursorForeground: 概要ルーラーカーソルの色。 -
terminalOverviewRuler.findMatchForeground: ターミナルでの検索一致の概要ルーラーマーカーの色。 -
terminalStickyScroll.background: ターミナル内のスティッキースクロールオーバーレイの背景色。 -
terminalStickyScroll.border: ターミナル内のスティッキースクロールオーバーレイの境界線。 -
terminalStickyScrollHover.background: ホバー時のターミナル内のスティッキースクロールオーバーレイの背景色。 -
terminal.initialHintForeground: ターミナルの最初のヒントのフォアグラウンド色。 -
terminalOverviewRuler.border: 概要ルーラーの左側境界線の色。 -
terminalCommandGuide.foreground: コマンドと出力にホバーしたときにその左側に表示されるターミナルコマンドガイドのフォアグラウンド色。 -
terminalSymbolIcon.aliasForeground: エイリアスアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.branchForeground: ブランチアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.commitForeground: コミットアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.flagForeground: フラグアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.optionForeground: オプションアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.optionValueForeground: 列挙型メンバーアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.methodForeground: メソッドアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.argumentForeground: 引数アイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.inlineSuggestionForeground: インラインサジェストアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.fileForeground: ファイルアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.folderForeground: フォルダーアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.pullRequestDoneForeground: 完了したプルリクエストアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.pullRequestForeground: プルリクエストアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.remoteForeground: リモートアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.stashForeground: スタッシュアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.symbolicLinkFileForeground: シンボリックリンクファイルアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.symbolicLinkFolderForeground: シンボリックリンクフォルダーアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。 -
terminalSymbolIcon.tagForeground: タグアイコンのフォアグラウンド色。これらのアイコンはターミナルサジェストウィジェットに表示されます。
デバッグの色
debugToolBar.background: デバッグツールバーの背景色。debugToolBar.border: デバッグツールバーの境界線の色。editor.stackFrameHighlightBackground: エディターの最上位スタックフレーム強調表示の背景色。editor.focusedStackFrameHighlightBackground: エディターのフォーカスされたスタックフレーム強調表示の背景色。editor.inlineValuesForeground: デバッグインライン値テキストの色。editor.inlineValuesBackground: デバッグインライン値背景色。debugView.exceptionLabelForeground: デバッガーが例外で停止したときにCALL STACKビューに表示されるラベルのフォアグラウンド色。debugView.exceptionLabelBackground: デバッガーが例外で停止したときにCALL STACKビューに表示されるラベルの背景色。debugView.stateLabelForeground: 現在のセッションまたはスレッドの状態を示すCALL STACKビューのラベルのフォアグラウンド色。debugView.stateLabelBackground: 現在のセッションまたはスレッドの状態を示すCALL STACKビューのラベルの背景色。debugView.valueChangedHighlight: デバッグビュー(変数ビューなど)の値の変更を強調表示するために使用される色。debugTokenExpression.name: デバッグビュー(変数ビューまたはウォッチビューなど)に表示されるトークン名のフォアグラウンド色。debugTokenExpression.value: デバッグビューに表示されるトークン値のフォアグラウンド色。debugTokenExpression.string: デバッグビューの文字列のフォアグラウンド色。debugTokenExpression.boolean: デバッグビューのブール値のフォアグラウンド色。debugTokenExpression.number: デバッグビューの数値のフォアグラウンド色。debugTokenExpression.error: デバッグビューの式エラーのフォアグラウンド色。debugTokenExpression.type: デバッグビュー(変数ビューまたはウォッチビューなど)に表示されるトークン型のフォアグラウンド色。
テストの色
testing.runAction: エディターの「実行」アイコンの色。testing.iconErrored: テストエクスプローラーの「エラー発生」アイコンの色。testing.iconFailed: テストエクスプローラーの「失敗」アイコンの色。testing.iconPassed: テストエクスプローラーの「合格」アイコンの色。testing.iconQueued: テストエクスプローラーの「キュー済み」アイコンの色。testing.iconUnset: テストエクスプローラーの「未設定」アイコンの色。testing.iconSkipped: テストエクスプローラーの「スキップ済み」アイコンの色。testing.iconErrored.retired: テストエクスプローラーの「エラー発生」アイコンの廃止された色。testing.iconFailed.retired: テストエクスプローラーの「失敗」アイコンの廃止された色。testing.iconPassed.retired: テストエクスプローラーの「合格」アイコンの廃止された色。testing.iconQueued.retired: テストエクスプローラーの「キュー済み」アイコンの廃止された色。testing.iconUnset.retired: テストエクスプローラーの「未設定」アイコンの廃止された色。testing.iconSkipped.retired: テストエクスプローラーの「スキップ済み」アイコンの廃止された色。testing.peekBorder: ピークビューの境界線と矢印の色。testing.peekHeaderBackground: ピークビューの境界線と矢印の色。testing.message.error.lineBackground: エディターにインラインで表示されるエラーメッセージの横の余白の色。testing.message.info.decorationForeground: エディターにインラインで表示されるテスト情報メッセージのテキスト色。testing.message.info.lineBackground: エディターにインラインで表示される情報メッセージの横の余白の色。testing.messagePeekBorder: ログに記録されたメッセージをピーク表示するときのピークビューの境界線と矢印の色。testing.messagePeekHeaderBackground: ログに記録されたメッセージをピーク表示するときのピークビューの境界線と矢印の色。testing.coveredBackground: カバーされたテキストの背景色。testing.coveredBorder: カバーされたテキストの境界線の色。testing.coveredGutterBackground: コードがカバーされた領域のガター色。testing.uncoveredBranchBackground: カバーされていないブランチに表示されるウィジェットの背景。testing.uncoveredBackground: カバーされていないテキストの背景色。testing.uncoveredBorder: カバーされていないテキストの境界線の色。testing.uncoveredGutterBackground: コードがカバーされていない領域のガター色。testing.coverCountBadgeBackground: 実行数を示すバッジの背景。testing.coverCountBadgeForeground: 実行数を示すバッジのフォアグラウンド。testing.message.error.badgeBackground: エディターにインラインで表示されるテストエラーメッセージの背景色。testing.message.error.badgeBorder: エディターにインラインで表示されるテストエラーメッセージの境界線の色。testing.message.error.badgeForeground: エディターにインラインで表示されるテストエラーメッセージのテキスト色。
ようこそページの色
-
welcomePage.background: ようこそページの背景色。 -
welcomePage.progress.background: ようこそページのプログレスバーのフォアグラウンド色。 -
welcomePage.progress.foreground: ようこそページのプログレスバーの背景色。 -
welcomePage.tileBackground: ようこそページのタイルの背景色。 -
welcomePage.tileHoverBackground: ようこそページのタイルのホバー時の背景色。 -
welcomePage.tileBorder: ようこそページのタイルの境界線の色。 -
walkThrough.embeddedEditorBackground: インタラクティブプレイグラウンドの埋め込みエディターの背景色。 -
walkthrough.stepTitle.foreground: 各ウォークスルー手順の見出しのフォアグラウンド色。
Git の色
gitDecoration.addedResourceForeground: 追加された Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.modifiedResourceForeground: 変更された Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.deletedResourceForeground: 削除された Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.renamedResourceForeground: 名前変更またはコピーされた Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.stageModifiedResourceForeground: ステージングされた変更 Git 装飾の色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.stageDeletedResourceForeground: ステージングされた削除 Git 装飾の色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.untrackedResourceForeground: トラッキングされていない Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.ignoredResourceForeground: 無視された Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.conflictingResourceForeground: 競合する Git リソースの色。ファイルラベルと SCM ビューレットに使用されます。gitDecoration.submoduleResourceForeground: サブモジュールリソースの色。git.blame.editorDecorationForeground: blame エディター装飾の色。
ソース管理グラフの色
scmGraph.historyItemHoverLabelForeground: 履歴項目のホバーラベルのフォアグラウンド色。scmGraph.foreground1: ソース管理グラフのフォアグラウンド色 (1)。scmGraph.foreground2: ソース管理グラフのフォアグラウンド色 (2)。scmGraph.foreground3: ソース管理グラフのフォアグラウンド色 (3)。scmGraph.foreground4: ソース管理グラフのフォアグラウンド色 (4)。scmGraph.foreground5: ソース管理グラフのフォアグラウンド色 (5)。scmGraph.historyItemHoverAdditionsForeground: 履歴項目のホバー追加のフォアグラウンド色。scmGraph.historyItemHoverDeletionsForeground: 履歴項目のホバー削除のフォアグラウンド色。scmGraph.historyItemRefColor: 履歴項目の参照の色。scmGraph.historyItemRemoteRefColor: 履歴項目のリモート参照の色。scmGraph.historyItemBaseRefColor: 履歴項目のベース参照の色。scmGraph.historyItemHoverDefaultLabelForeground: 履歴項目のホバーデフォルトラベルのフォアグラウンド色。scmGraph.historyItemHoverDefaultLabelBackground: 履歴項目のホバーデフォルトラベルの背景色。
設定エディターの色
注: これらの色は、Preferences: Open Settings (UI) コマンドで開くことができる GUI 設定エディター用です。
settings.headerForeground: セクションヘッダーまたはアクティブなタイトルのフォアグラウンド色。settings.modifiedItemIndicator: 変更された設定を示す線。settings.dropdownBackground: ドロップダウンの背景。settings.dropdownForeground: ドロップダウンのフォアグラウンド。settings.dropdownBorder: ドロップダウンの境界線。settings.dropdownListBorder: ドロップダウンリストの境界線。settings.checkboxBackground: チェックボックスの背景。settings.checkboxForeground: チェックボックスのフォアグラウンド。settings.checkboxBorder: チェックボックスの境界線。settings.rowHoverBackground: ホバー時の設定行の背景色。settings.textInputBackground: テキスト入力ボックスの背景。settings.textInputForeground: テキスト入力ボックスのフォアグラウンド。settings.textInputBorder: テキスト入力ボックスの境界線。settings.numberInputBackground: 数値入力ボックスの背景。settings.numberInputForeground: 数値入力ボックスのフォアグラウンド。settings.numberInputBorder: 数値入力ボックスの境界線。settings.focusedRowBackground: フォーカスされた設定行の背景色。settings.focusedRowBorder: 行がフォーカスされたときの行の上部と下部の境界線の色。settings.headerBorder: ヘッダーコンテナの境界線の色。settings.sashBorder: 設定エディターの分割ビューのサッシュ境界線の色。settings.settingsHeaderHoverForeground: セクションヘッダーまたはホバーされたタイトルのフォアグラウンド色。
ブレッドクラムの色
ブレッドクラムナビゲーションのテーマカラー
breadcrumb.foreground: ブレッドクラム項目の色。breadcrumb.background: ブレッドクラム項目の背景色。breadcrumb.focusForeground: フォーカスされたブレッドクラム項目の色。breadcrumb.activeSelectionForeground: 選択されたブレッドクラム項目の色。breadcrumbPicker.background: ブレッドクラム項目ピッカーの背景色。
スニペットの色
スニペットのテーマカラー
editor.snippetTabstopHighlightBackground: スニペットのタブストップの強調表示背景色。editor.snippetTabstopHighlightBorder: スニペットのタブストップの強調表示境界線の色。editor.snippetFinalTabstopHighlightBackground: スニペットの最終タブストップの強調表示背景色。editor.snippetFinalTabstopHighlightBorder: スニペットの最終タブストップの強調表示境界線の色。
シンボルアイコンの色
アウトラインビュー、ブレッドクラムナビゲーション、サジェストウィジェットに表示されるシンボルアイコンのテーマカラー
symbolIcon.arrayForeground: 配列シンボルのフォアグラウンド色。symbolIcon.booleanForeground: ブール値シンボルのフォアグラウンド色。symbolIcon.classForeground: クラスシンボルのフォアグラウンド色。symbolIcon.colorForeground: カラーシンボルのフォアグラウンド色。symbolIcon.constantForeground: 定数シンボルのフォアグラウンド色。symbolIcon.constructorForeground: コンストラクタシンボルのフォアグラウンド色。symbolIcon.enumeratorForeground: 列挙子シンボルのフォアグラウンド色。symbolIcon.enumeratorMemberForeground: 列挙型メンバーシンボルのフォアグラウンド色。symbolIcon.eventForeground: イベントシンボルのフォアグラウンド色。symbolIcon.fieldForeground: フィールドシンボルのフォアグラウンド色。symbolIcon.fileForeground: ファイルシンボルのフォアグラウンド色。symbolIcon.folderForeground: フォルダーシンボルのフォアグラウンド色。symbolIcon.functionForeground: 関数シンボルのフォアグラウンド色。symbolIcon.interfaceForeground: インターフェースシンボルのフォアグラウンド色。symbolIcon.keyForeground: キーシンボルのフォアグラウンド色。symbolIcon.keywordForeground: キーワードシンボルのフォアグラウンド色。symbolIcon.methodForeground: メソッドシンボルのフォアグラウンド色。symbolIcon.moduleForeground: モジュールシンボルのフォアグラウンド色。symbolIcon.namespaceForeground: ネームスペースシンボルのフォアグラウンド色。symbolIcon.nullForeground: Null シンボルのフォアグラウンド色。symbolIcon.numberForeground: 数値シンボルのフォアグラウンド色。symbolIcon.objectForeground: オブジェクトシンボルのフォアグラウンド色。symbolIcon.operatorForeground: 演算子シンボルのフォアグラウンド色。symbolIcon.packageForeground: パッケージシンボルのフォアグラウンド色。symbolIcon.propertyForeground: プロパティシンボルのフォアグラウンド色。symbolIcon.referenceForeground: 参照シンボルのフォアグラウンド色。symbolIcon.snippetForeground: スニペットシンボルのフォアグラウンド色。symbolIcon.stringForeground: 文字列シンボルのフォアグラウンド色。symbolIcon.structForeground: 構造体シンボルのフォアグラウンド色。symbolIcon.textForeground: テキストシンボルのフォアグラウンド色。symbolIcon.typeParameterForeground: 型パラメーターシンボルのフォアグラウンド色。symbolIcon.unitForeground: 単位シンボルのフォアグラウンド色。symbolIcon.variableForeground: 変数シンボルのフォアグラウンド色。
デバッグアイコンの色
-
debugIcon.breakpointForeground: ブレークポイントのアイコンの色。 -
debugIcon.breakpointDisabledForeground: 無効なブレークポイントのアイコンの色。 -
debugIcon.breakpointUnverifiedForeground: 未検証のブレークポイントのアイコンの色。 -
debugIcon.breakpointCurrentStackframeForeground: 現在のブレークポイントスタックフレームのアイコンの色。 -
debugIcon.breakpointStackframeForeground: すべてのブレークポイントスタックフレームのアイコンの色。 -
debugIcon.startForeground: デバッグ開始のデバッグツールバーアイコン。 -
debugIcon.pauseForeground: 一時停止のデバッグツールバーアイコン。 -
debugIcon.stopForeground: 停止のデバッグツールバーアイコン。 -
debugIcon.disconnectForeground: 切断のデバッグツールバーアイコン。 -
debugIcon.restartForeground: 再起動のデバッグツールバーアイコン。 -
debugIcon.stepOverForeground: ステップオーバーのデバッグツールバーアイコン。 -
debugIcon.stepIntoForeground: ステップインのデバッグツールバーアイコン。 -
debugIcon.stepOutForeground: ステップオーバーのデバッグツールバーアイコン。 -
debugIcon.continueForeground: 続行のデバッグツールバーアイコン。 -
debugIcon.stepBackForeground: ステップバックのデバッグツールバーアイコン。 -
debugConsole.infoForeground: デバッグREPLコンソールの情報メッセージのフォアグラウンド色。 -
debugConsole.warningForeground: デバッグREPLコンソールの警告メッセージのフォアグラウンド色。 -
debugConsole.errorForeground: デバッグREPLコンソールのエラーメッセージのフォアグラウンド色。 -
debugConsole.sourceForeground: デバッグREPLコンソールのソースファイル名のフォアグラウンド色。 -
debugConsoleInputIcon.foreground: デバッグコンソール入力マーカーアイコンのフォアグラウンド色。
ノートブックの色
notebook.editorBackground: ノートブックの背景色。notebook.cellBorderColor: ノートブックセルの境界線の色。notebook.cellHoverBackground: セルがホバーされたときのセルの背景色。notebook.cellInsertionIndicator: ノートブックセル挿入インジケーターの色。notebook.cellStatusBarItemHoverBackground: ノートブックセルステータスバー項目の背景色。notebook.cellToolbarSeparator: セル下部ツールバーの区切り線の色。notebook.cellEditorBackground: ノートブックセルエディターの背景色。notebook.focusedCellBackground: セルがフォーカスされたときのセルの背景色。notebook.focusedCellBorder: セルがフォーカスされたときのセルのフォーカスインジケーターの境界線の色。notebook.focusedEditorBorder: ノートブックセルエディターの境界線の色。notebook.inactiveFocusedCellBorder: プライマリフォーカスがエディター外にあるときにセルがフォーカスされた場合のセルの上部と下部の境界線の色。notebook.inactiveSelectedCellBorder: 複数のセルが選択されているときのセルの境界線の色。notebook.outputContainerBackgroundColor: ノートブック出力コンテナの背景色。notebook.outputContainerBorderColor: ノートブック出力コンテナの境界線の色。notebook.selectedCellBackground: セルが選択されたときのセルの背景色。notebook.selectedCellBorder: セルが選択されているがフォーカスされていないときのセルの上部と下部の境界線の色。notebook.symbolHighlightBackground: 強調表示されたセルの背景色。notebookScrollbarSlider.activeBackground: クリック時のノートブックスクロールバースライダーの背景色。notebookScrollbarSlider.background: ノートブックスクロールバースライダーの背景色。notebookScrollbarSlider.hoverBackground: ホバー時のノートブックスクロールバースライダーの背景色。notebookStatusErrorIcon.foreground: セルステータスバーのノートブックセルのエラーアイコンの色。notebookStatusRunningIcon.foreground: セルステータスバーのノートブックセルの実行中アイコンの色。notebookStatusSuccessIcon.foreground: セルステータスバーのノートブックセルの成功アイコンの色。notebookEditorOverviewRuler.runningCellForeground: ノートブックエディターの概要ルーラーの実行中のセル装飾の色。
グラフの色
charts.foreground: グラフのテキストのコントラスト色。charts.lines: グラフの線の色。charts.red: グラフの赤色の要素の色。charts.blue: グラフの青色の要素の色。charts.yellow: グラフの黄色の要素の色。charts.orange: グラフのオレンジ色の要素の色。charts.green: グラフの緑色の要素の色。charts.purple: グラフの紫色の要素の色。chart.line: グラフの線の色。chart.axis: グラフの軸の色。chart.guide: グラフの補助線の色。
ポートの色
ports.iconRunningProcessForeground: 関連付けられた実行中のプロセスがあるポートのアイコンの色。
コメントビューの色
commentsView.resolvedIcon: 解決済みコメントのアイコンの色。commentsView.unresolvedIcon: 未解決コメントのアイコンの色。
アクションバーの色
actionBar.toggledBackground: アクションバーのトグルされたアクション項目の背景色。
簡易検索ウィジェットの色
simpleFindWidget.sashBorder: サッシュ境界線の色。
ゲージの色
gauge.background: ゲージの背景色。gauge.foreground: ゲージのフォアグラウンド色。gauge.border: ゲージの境界線の色。gauge.warningBackground: ゲージの警告背景色。gauge.warningForeground: ゲージの警告フォアグラウンド色。gauge.errorBackground: ゲージのエラー背景色。gauge.errorForeground: ゲージのエラーフォアグラウンド色。
拡張機能の色
色IDは、カラーコントリビューションポイントを通じて拡張機能によっても提供されます。これらの色は、workbench.colorCustomizations設定とカラーテーマ定義ファイルでコード補完を使用する場合にも表示されます。ユーザーは、拡張機能の貢献タブで拡張機能が定義する色を確認できます。