言語拡張機能の概要
Visual Studio Code は、言語拡張機能を通じて、さまざまなプログラミング言語のスマート編集機能を提供します。VS Code はコアエディターに組み込みの言語サポートを提供しませんが、豊富な言語機能を可能にする一連の API を提供します。
たとえば、HTML 拡張機能はこれらの API を使用して HTML ファイルの構文ハイライトを表示します。同様に、console. と入力して IntelliSense に log が表示される場合、それは Typescript 言語機能拡張機能が動作しているのです。
VS Code は、最初から豊富な言語サポートを提供するために、これらの拡張機能の一部をエディターにバンドルしています。
言語機能は、大きく2つのカテゴリに分けられます。
宣言型言語機能
宣言型言語機能は構成ファイルで定義されます。例としては、VS Code にバンドルされている html、css、typescript-basic 拡張機能があり、以下の宣言型言語機能のサブセットを提供します。
- 構文ハイライト
- スニペット補完
- 括弧のマッチング
- ブラケットの自動閉じ
- ブラケットの自動囲み
- コメントの切り替え
- 自動インデント
- 折りたたみ (マーカーによる)
宣言型言語機能を提供する言語拡張機能の作成に関する3つのガイドがあります。
- 構文ハイライトガイド: VS Code は構文ハイライトに TextMate 文法を使用します。このガイドでは、簡単な TextMate 文法を作成し、それを VS Code 拡張機能に変換する方法を説明します。
- スニペット補完ガイド: このガイドでは、スニペットのセットを拡張機能にバンドルする方法を説明します。
- 言語構成ガイド: VS Code は、任意のプログラミング言語の言語構成を拡張機能で定義できるようにします。このファイルは、コメントの切り替え、ブラケットの一致/囲み、領域の折りたたみ (レガシー) などの基本的な編集機能を制御します。
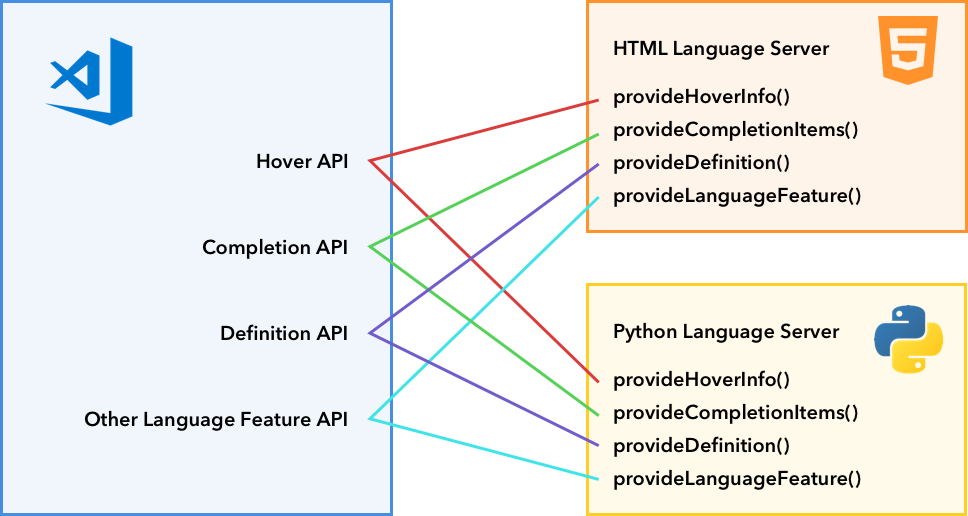
プログラムによる言語機能
プログラムによる言語機能には、自動補完、エラーチェック、定義へジャンプなどが含まれます。これらの機能は、多くの場合、プロジェクトを分析して動的な機能を提供するプログラムである Language Server によって提供されます。一例として、VS Code にバンドルされている typescript-language-features 拡張機能があります。これは、TypeScript Language Service を利用して、次のようなプログラムによる言語機能を提供します。
- ホバー情報 (
vscode.languages.registerHoverProvider) - 自動補完 (
vscode.languages.registerCompletionItemProvider) - 定義へジャンプ (
vscode.languages.registerDefinitionProvider) - エラーチェック
- フォーマット
- リファクタリング
- 折りたたみ
プログラムによる言語機能の完全なリストはこちらです。

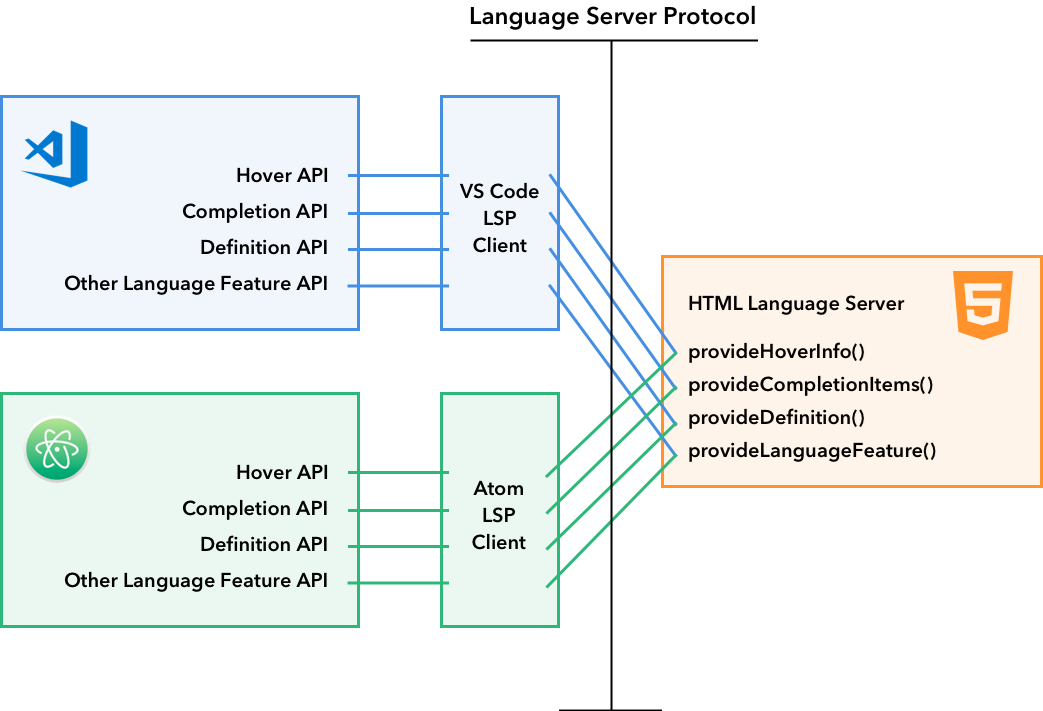
Language Server Protocol
Language Server (静的コード分析ツール) と Language Client (通常はソースコードエディター) の間の通信を標準化することにより、Language Server Protocol は、拡張機能の作者が1つのコード分析プログラムを作成し、それを複数のエディターで再利用できるようにします。
プログラムによる言語機能のリストで、すべての VS Code 言語機能とその Language Server Protocol 仕様へのマッピングを見つけることができます。
VS Code で Language Server 拡張機能を実装する方法を説明する詳細なガイドを提供しています。

特殊なケース
マルチルートワークスペースのサポート
ユーザーがマルチルートワークスペースを開いた場合、Language Server 拡張機能をそれに応じて適応させる必要があるかもしれません。このトピックでは、マルチルートワークスペースをサポートするための複数のアプローチについて説明します。
組み込み言語
組み込み言語は Web 開発で一般的です。たとえば、HTML 内の CSS/JavaScript、JavaScript/TypeScript 内の GraphQL などです。組み込み言語のトピックでは、組み込み言語で言語機能を利用できるようにする方法について説明します。