when 句コンテキスト
Visual Studio Code は、VS Code UI でどの要素が表示されアクティブになっているかに応じて、さまざまなコンテキストキーと特定の値を設定します。これらのコンテキストを使用して、拡張機能コマンドや UI 要素 (メニューやビューなど) を選択的に有効または無効にできます。
たとえば、VS Code は when 句を使用してコマンドキーバインディングを有効または無効にします。これは、既定のキーバインディング JSON (ユーザー設定: 既定のキーボード ショートカット (JSON) を開く) で確認できます。
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
上記では、組み込みのデバッグ開始コマンドのキーボード ショートカットは F5 であり、適切なデバッガーが利用可能 (コンテキストキー debuggersAvailable が true) で、エディターがデバッグモードでない (コンテキストキー inDebugMode が false) 場合にのみ有効になります。
条件演算子
when 句はコンテキストキー (たとえば inDebugMode) で構成することも、さまざまな演算子を使用してより微妙なエディターの状態を表現することもできます。
論理演算子
論理演算子を使用すると、単純なコンテキストキーや、他の論理演算子、等価演算子、比較演算子、マッチ演算子、in/not in 演算子、括弧で囲まれた式を含む when 句式を組み合わせることができます。
| 演算子 | 記号 | 例 |
|---|---|---|
| ではない | ! |
"!editorReadonly" または "!(editorReadonly || inDebugMode)" |
| かつ | && |
"textInputFocus && !editorReadonly" |
| または | || |
"isLinux || isWindows" |
論理演算子の優先順位に関する注意: 上記の表は、優先順位が高い順に演算子をリストしています。例
| 次のように記述 | 次のように解釈 |
|---|---|
!foo && bar |
(!foo) && bar |
!foo || bar |
(!foo) || bar |
foo || bar && baz |
foo || (bar && baz) |
!foo && bar || baz |
(!foo && bar) || baz |
!(foo || bar) && baz |
(変更なし) !(foo || bar) && baz |
等価演算子
コンテキストキーの値が指定された値と等しいかどうかを確認できます。右辺は値であり、コンテキストキーとして解釈されないことに注意してください。つまり、コンテキストで検索されません。
| 演算子 | 記号 | 例 |
|---|---|---|
| 等価 | == |
"editorLangId == typescript" または "editorLangId == 'typescript'" |
| 不等価 | != |
"resourceExtname != .js" または "resourceExtname != '.js'" |
注
- 右辺の値に空白が含まれる文字列の場合、単一引用符で囲む必要があります -
"resourceFilename == 'My New File.md'"。 ===は==と同じ動作をし、!==は!=と同じ動作をします。
比較演算子
コンテキストキーの値を数値と比較できます。演算子の左辺と右辺は空白で区切る必要があることに注意してください - foo < 1 は正しいですが、foo<1 は正しくありません。
| 演算子 | シンボル | 例 |
|---|---|---|
| より大きい | >, >= |
"gitOpenRepositoryCount >= 1" は正しいですが、"gitOpenRepositoryCount>=1" は正しくありません。 |
| より小さい | <, <= |
"workspaceFolderCount < 2" は正しいですが、"workspaceFolderCount<2" は正しくありません。 |
マッチ演算子
(以前の名称: キーと値のペアのマッチ演算子)
| 演算子 | 記号 | 例 |
|---|---|---|
| マッチ | =~ |
"resourceScheme =~ /^untitled$|^file$/" |
when 句にはマッチ演算子 (=~) があります。式 key =~ regularExpressionLiteral は、右辺を正規表現リテラルとして扱い、左辺とマッチさせます。たとえば、すべての Docker ファイルのコンテキストメニュー項目を提供するには、次のように使用できます。
"when": "resourceFilename =~ /docker/"
注
=~演算子の右辺は、JavaScript の正規表現リテラル (参照) と同じルールに従いますが、JSON 文字列と正規表現の両方のエスケープルールに従う必要があります。たとえば、部分文字列file://に一致する正規表現リテラルは、JavaScript では/file:\/\//ですが、JSON 文字列ではバックスラッシュをエスケープする必要があり、正規表現パターンではスラッシュをエスケープする必要があるため、when 句では/file:\\/\\//になります。!=~演算子はありませんが、マッチ式を否定できます -!(foo =~ /baz/)。
正規表現フラグ
正規表現リテラルでフラグを使用できます。たとえば、resourceFilename =~ /json/i や myContextKey =~ /baz/si。
サポートされるフラグ: i、s、m、u。
無視されるフラグ: g、y。
'in' および 'not in' 条件演算子
when 句の in 演算子を使用すると、あるコンテキストキーの値を別のコンテキストキーの値内で動的に検索できます。たとえば、特定の種類のファイル (または静的に認識できないもの) を含むフォルダーにコンテキストメニューコマンドを追加したい場合、in 演算子を使用して実現できるようになりました。not in 演算子を使用して、反対の条件を確認できます。
| 演算子 | 記号 | 例 |
|---|---|---|
| イン | に |
"resourceFilename in supportedFolders" |
| 含まれていない | 含まれていない |
"resourceFilename not in supportedFolders" |
まず、どのフォルダーがコマンドをサポートすべきかを決定し、フォルダー名を配列に追加します。次に、setContext コマンドを使用して、配列をコンテキストキーに変換します。
vscode.commands.executeCommand('setContext', 'ext.supportedFolders', [
'test',
'foo',
'bar'
]);
// or
// Note in this case (using an object), the value doesn't matter, it is based on the existence of the key in the object
// The value must be of a simple type
vscode.commands.executeCommand('setContext', 'ext.supportedFolders', {
test: true,
foo: 'anything',
bar: false
});
次に、package.json に explorer/context メニューのメニュー貢献を追加できます。
// Note, this assumes you have already defined a command called ext.doSpecial
"menus": {
"explorer/context": [
{
"command": "ext.doSpecial",
"when": "explorerResourceIsFolder && resourceFilename in ext.supportedFolders"
}
]
}
この例では、resourceFilename の値 (この場合はフォルダー名) を取得し、ext.supportedFolders の値に存在するかどうかを確認しています。存在する場合、メニューが表示されます。この強力な演算子により、メニュー、ビューなど、when 句をサポートするよりリッチな条件付きおよび動的な貢献が可能になります。
利用可能なコンテキストキー
以下に、ブール値の true/false に評価される利用可能なコンテキストキーの一部を示します。
ここに記載されているリストはすべてを網羅しているわけではありません。その他の when 句コンテキストは、キーボード ショートカット エディター (ユーザー設定: キーボード ショートカットを開く) で検索およびフィルタリングするか、既定のキーバインディング JSON ファイル (ユーザー設定: 既定のキーボード ショートカット (JSON) を開く) を確認することで見つけることができます。また、コンテキストキーの検査ユーティリティを使用して、関心のあるコンテキストキーを特定することもできます。
| コンテキスト名 | 次の場合に True |
|---|---|
| エディターコンテキスト | |
editorFocus |
エディター (テキストまたはウィジェット) がフォーカスされている。 |
editorTextFocus |
エディターのテキストがフォーカスされている (カーソルが点滅している)。 |
textInputFocus |
任意のエディターがフォーカスされている (通常のエディター、デバッグ REPL など)。 |
inputFocus |
任意のテキスト入力領域がフォーカスされている (エディターまたはテキストボックス)。 |
editorTabMovesFocus |
Tab キーがエディターからフォーカスを移動するかどうか。 |
editorHasSelection |
エディターでテキストが選択されている。 |
editorHasMultipleSelections |
複数のテキスト領域が選択されている (複数のカーソル)。 |
editorReadonly |
エディターが読み取り専用である。 |
editorLangId |
エディターに関連付けられている言語 ID が一致する場合に true。 例: "editorLangId == typescript"。 |
isInDiffEditor |
アクティブなエディターが差分エディターである。 |
isInEmbeddedEditor |
フォーカスが埋め込みエディター内にある場合に True。 |
| オペレーティングシステムコンテキスト | |
isLinux |
OS が Linux の場合に True。 |
isMac |
OS が macOS の場合に True。 |
isWindows |
OS が Windows の場合に True。 |
isWeb |
Web からエディターにアクセスしている場合に True。 |
| リストコンテキスト | |
listFocus |
リストがフォーカスされている。 |
listSupportsMultiselect |
リストが複数選択をサポートしている。 |
listHasSelectionOrFocus |
リストが選択またはフォーカスされている。 |
listDoubleSelection |
リストに 2 つの要素が選択されている。 |
listMultiSelection |
リストに複数の要素が選択されている。 |
| モードコンテキスト | |
inSnippetMode |
エディターがスニペットモードになっている。 |
inQuickOpen |
クイックオープン ドロップダウンがフォーカスされている。 |
| リソースコンテキスト | |
resourceScheme |
リソース URI スキームが一致する場合に True。 例: "resourceScheme == file" |
resourceFilename |
エクスプローラーまたはエディターのファイル名が一致する場合に True。 例: "resourceFilename == gulpfile.js" |
resourceExtname |
エクスプローラーまたはエディターのファイル拡張子が一致する場合に True。 例: "resourceExtname == .js" |
resourceDirname |
エクスプローラーまたはエディターのリソース絶対フォルダーパスが一致する場合に True。 例: "resourceDirname == /users/alice/project/src" |
resourcePath |
エクスプローラーまたはエディターのリソース絶対パスが一致する場合に True。 例: "resourcePath == /users/alice/project/gulpfile.js" |
resourceLangId |
エクスプローラーまたはエディターのタイトルの言語 ID が一致する場合に True。 例: "resourceLangId == markdown" |
isFileSystemResource |
エクスプローラーまたはエディターのファイルが、ファイルシステムプロバイダーから処理できるファイルシステムリソースである場合に True。 |
resourceSet |
エクスプローラーまたはエディターのファイルが設定されている場合に True。 |
resource |
エクスプローラーまたはエディターファイルの完全な URI。 |
| エクスプローラーコンテキスト | |
explorerViewletVisible |
エクスプローラービューが表示されている場合に True。 |
explorerViewletFocus |
エクスプローラービューがキーボードフォーカスを持っている場合に True。 |
filesExplorerFocus |
ファイルエクスプローラーセクションがキーボードフォーカスを持っている場合に True。 |
openEditorsFocus |
開いているエディターセクションがキーボードフォーカスを持っている場合に True。 |
explorerResourceIsFolder |
エクスプローラーでフォルダーが選択されている場合に True。 |
| エディターウィジェットコンテキスト | |
findWidgetVisible |
エディターの検索ウィジェットが表示されている。 |
suggestWidgetVisible |
提案ウィジェット (IntelliSense) が表示されている。 |
suggestWidgetMultipleSuggestions |
複数の提案が表示されている。 |
renameInputVisible |
名前変更入力テキストボックスが表示されている。 |
referenceSearchVisible |
参照をピーク ウィンドウが開いている。 |
inReferenceSearchEditor |
参照をピーク ウィンドウのエディターがフォーカスされている。 |
config.editor.stablePeek |
ピークエディターを開いたままにする (editor.stablePeek 設定で制御)。 |
codeActionMenuVisible |
コードアクションメニューが表示されている。 |
parameterHintsVisible |
パラメーターヒントが表示されている (editor.parameterHints.enabled 設定で制御)。 |
parameterHintsMultipleSignatures |
複数のパラメーターヒントが表示されている。 |
| デバッガーコンテキスト | |
debuggersAvailable |
適切なデバッガー拡張機能が利用可能である。 |
inDebugMode |
デバッグセッションが実行中である。 |
debugState |
アクティブなデバッガーステート。 可能な値は inactive、initializing、stopped、running です。 |
debugType |
デバッグタイプが一致する場合に True。 例: "debugType == 'node'"。 |
inDebugRepl |
フォーカスがデバッグコンソール REPL 内にある。 |
| 統合ターミナルコンテキスト | |
terminalFocus |
統合ターミナルがフォーカスされている。 |
terminalIsOpen |
統合ターミナルが開かれている。 |
| タイムラインビューコンテキスト | |
timelineFollowActiveEditor |
タイムラインビューがアクティブなエディターを追跡している場合に True。 |
| タイムラインビュー項目コンテキスト | |
timelineItem |
タイムライン項目のコンテキスト値が一致する場合に True。 例: "timelineItem =~ /git:file:commit\\b/"。 |
| 拡張機能コンテキスト | |
extension |
拡張機能の ID が一致する場合に True。 例: "extension == eamodio.gitlens"。 |
extensionStatus |
拡張機能がインストールされている場合に True。 例: "extensionStatus == installed"。 |
extensionHasConfiguration |
拡張機能に設定がある場合に True。 |
| グローバル UI コンテキスト | |
notificationFocus |
通知がキーボードフォーカスを持っている。 |
notificationCenterVisible |
通知センターが VS Code の右下隅に表示されている。 |
notificationToastsVisible |
通知トーストが VS Code の右下隅に表示されている。 |
searchViewletVisible |
検索ビューが開かれている。 |
sideBarVisible |
サイドバーが表示されている。 |
sideBarFocus |
サイドバーがフォーカスされている。 |
panelFocus |
パネルがフォーカスされている。 |
inZenMode |
ウィンドウが Zen モードになっている。 |
isCenteredLayout |
エディターが中央レイアウトモードになっている。 |
workbenchState |
empty、folder (1 フォルダー)、または workspace のいずれか。 |
workspaceFolderCount |
ワークスペースフォルダーの数。 |
replaceActive |
検索ビューの置換テキストボックスが開かれている。 |
view |
view/title および view/item/context の場合、コマンドを表示するビュー。例: "view == myViewsExplorerID"。 |
viewItem |
view/item/context の場合、ツリー項目の contextValue。例: "viewItem == someContextValue"。 |
webviewId |
webview/context の場合、コマンドを表示する webview ID。例: "webviewId == catCoding"。 |
isFullscreen |
ウィンドウがフルスクリーンである場合に True。 |
focusedView |
現在フォーカスされているビューの識別子。 |
canNavigateBack |
戻るナビゲーションが可能である場合に True。 |
canNavigateForward |
進むナビゲーションが可能である場合に True。 |
canNavigateToLastEditLocation |
最後に編集した場所にナビゲーションが可能である場合に True。 |
| グローバルエディター UI コンテキスト | |
textCompareEditorVisible |
少なくとも 1 つの差分 (比較) エディターが表示されている。 |
textCompareEditorActive |
差分 (比較) エディターがアクティブである。 |
editorIsOpen |
1 つのエディターが開かれている場合に True。 |
groupEditorsCount |
グループ内のエディターの数。 |
activeEditorGroupEmpty |
アクティブなエディターグループにエディターがない場合に True。 |
activeEditorGroupIndex |
エディターグリッド内のエディターグループの位置を示す 1 から始まる数値。インデックス 1 のグループは左上隅の最初のグループになります。 |
activeEditorGroupLast |
エディターグリッド内の最後のエディターグループの場合、true になります。 |
multipleEditorGroups |
複数のエディターグループが存在する場合に True。 |
activeEditor |
グループ内のアクティブなエディターの識別子。 |
activeEditorIsDirty |
グループ内のアクティブなエディターがダーティである場合に True。 |
activeEditorIsNotPreview |
グループ内のアクティブなエディターがプレビューモードでない場合に True。 |
activeEditorIsPinned |
グループ内のアクティブなエディターがピン留めされている場合に True。 |
inSearchEditor |
フォーカスが検索エディター内にある場合に True。 |
activeWebviewPanelId |
現在アクティブなwebview パネルの ID。 |
activeCustomEditorId |
現在アクティブなカスタムエディターの ID。 |
| 設定コンテキスト | |
config.editor.minimap.enabled |
設定 editor.minimap.enabled が true の場合に True。 |
注: ここでは、プレフィックス
"config."を付けて、ブール値に評価されるユーザーまたはワークスペース設定を使用できます。
when 句コンテキストでの表示/フォーカスされたビュー
特定のビューが表示されているかフォーカスされているかをチェックする when 句を設定できます。
| コンテキスト名 | 次の場合に True |
|---|---|
view.${viewId}.visible |
特定のビューが表示されている場合に True。 例: "view.workbench.explorer.fileView.visible" |
focusedView |
特定のビューがフォーカスされている場合に True。 例: "focusedView == 'workbench.explorer.fileView'" |
ビュー識別子
workbench.explorer.fileView- ファイルエクスプローラーworkbench.explorer.openEditorsView- 開いているエディターoutline- アウトラインビューtimeline- タイムラインビューworkbench.scm- ソース管理workbench.scm.repositories- ソース管理リポジトリworkbench.debug.variablesView- 変数workbench.debug.watchExpressionsView- ウォッチworkbench.debug.callStackView- 呼び出しスタックworkbench.debug.loadedScriptsView- ロードされたスクリプトworkbench.debug.breakPointsView- ブレークポイントworkbench.debug.disassemblyView- 逆アセンブリworkbench.views.extensions.installed- インストール済みの拡張機能extensions.recommendedList- おすすめの拡張機能workbench.panel.markers.view- 問題workbench.panel.output- 出力workbench.panel.repl.view- デバッグコンソールterminal- 統合ターミナルworkbench.panel.comments- コメント
when 句コンテキストでの表示ビューコンテナー
特定のビューコンテナーが表示されているかをチェックする when 句を設定できます。
| コンテキスト名 | 次の場合に True |
|---|---|
activeViewlet |
ビューコンテナーがサイドバーに表示されている場合に True。 例: "activeViewlet == 'workbench.view.explorer'" |
activePanel |
ビューコンテナーがパネルに表示されている場合に True。 例: "activePanel == 'workbench.panel.output'" |
activeAuxiliary |
ビューコンテナーがセカンダリサイドバーに表示されている場合に True。 例: "activeAuxiliary == 'workbench.view.debug'" |
ビューコンテナー識別子
workbench.view.explorer- ファイルエクスプローラーworkbench.view.search- 検索workbench.view.scm- ソース管理workbench.view.debug- 実行workbench.view.extensions- 拡張機能workbench.panel.markers- 問題workbench.panel.output- 出力workbench.panel.repl- デバッグコンソールterminal- 統合ターミナルworkbench.panel.comments- コメント
特定のビューコンテナーがフォーカスされている場合にのみ有効になる when 句が必要な場合は、sideBarFocus または panelFocus または auxiliaryBarFocus を activeViewlet または activePanel または activeAuxiliary コンテキストキーと組み合わせて使用します。
たとえば、以下の when 句は、ファイルエクスプローラーがフォーカスされている場合にのみ true になります。
"sideBarFocus && activeViewlet == 'workbench.view.explorer'"
when 句で設定を確認する
when 句では、設定値を config. というプレフィックスを付けて参照できます。たとえば、config.editor.tabCompletion や config.breadcrumbs.enabled です。
カスタム when 句コンテキストを追加する
独自の VS Code 拡張機能を作成していて、when 句コンテキストを使用してコマンド、メニュー、またはビューを有効/無効にする必要があり、既存のキーがニーズに合わない場合は、setContext コマンドを使用して独自のコンテキストキーを追加できます。
最初の例では、キー myExtension.showMyCommand を true に設定しており、コマンドの有効化や when プロパティで使用できます。2 番目の例では、when 句を使用して、開いているクールなものの数が 2 より大きいかどうかを確認できる値を保存しています。
vscode.commands.executeCommand('setContext', 'myExtension.showMyCommand', true);
vscode.commands.executeCommand('setContext', 'myExtension.numberOfCoolOpenThings', 4);
コンテキストキーの検査ユーティリティ
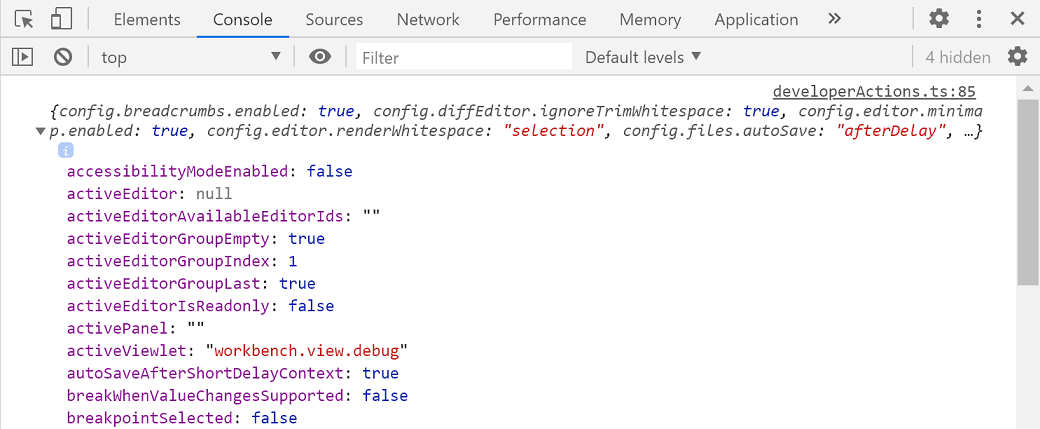
実行時に現在アクティブなすべてのコンテキストキーを確認したい場合は、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) から開発者: コンテキストキーを検査コマンドを使用できます。コンテキストキーを検査すると、VS Code 開発者ツールのコンソールタブ (ヘルプ > 開発者ツールを切り替える) にコンテキストキーとその値が表示されます。
開発者: コンテキストキーを検査を実行すると、カーソルが VS Code UI の要素をハイライト表示し、要素をクリックすると、現在のコンテキストキーとその状態がオブジェクトとしてコンソールに出力されます。

アクティブなコンテキストキーのリストは広範であり、インストールした拡張機能からのカスタムコンテキストキーが含まれている場合があります。
注: 一部のコンテキストキーは VS Code 内部で使用されるものであり、将来変更される可能性があります。