ビュー
ビューは、サイドバーまたはパネルに表示できるコンテンツのコンテナです。ビューには、ツリービュー、ウェルカムビュー、またはウェブビュービューを含めることができ、ビューアクションを表示することもできます。ビューはユーザーによって並べ替えたり、別のビューコンテナ (たとえば、プライマリサイドバーからセカンダリサイドバーへ) に移動したりすることもできます。他の拡張機能が同じビューコンテナに貢献できるため、作成するビューの数を制限してください。
✔️ すべきこと
- 可能な限り既存のアイコンを使用する
- 言語ファイルにはファイルアイコンを使用する
- データを表示するにはツリービューを使用する
- すべてのビューにアイコンを追加する (アクティビティバーまたはセカンダリサイドバーに移動された場合、両方ともビューを表すアイコンを使用するため)
- ビューの数を最小限に抑える
- 名前の長さを最小限に抑える
- カスタムのウェブビュービューの使用を制限する
❌ すべきでないこと
- 既存の機能を繰り返さない
- ツリー項目を単一のアクション項目として使用する (たとえば、クリックでコマンドを起動する)
- 不必要な場合はカスタムウェブビュービューを使用する
- エディターでウェブビューを開くには、アクティビティバー項目 (ビューコンテナ) を使用する

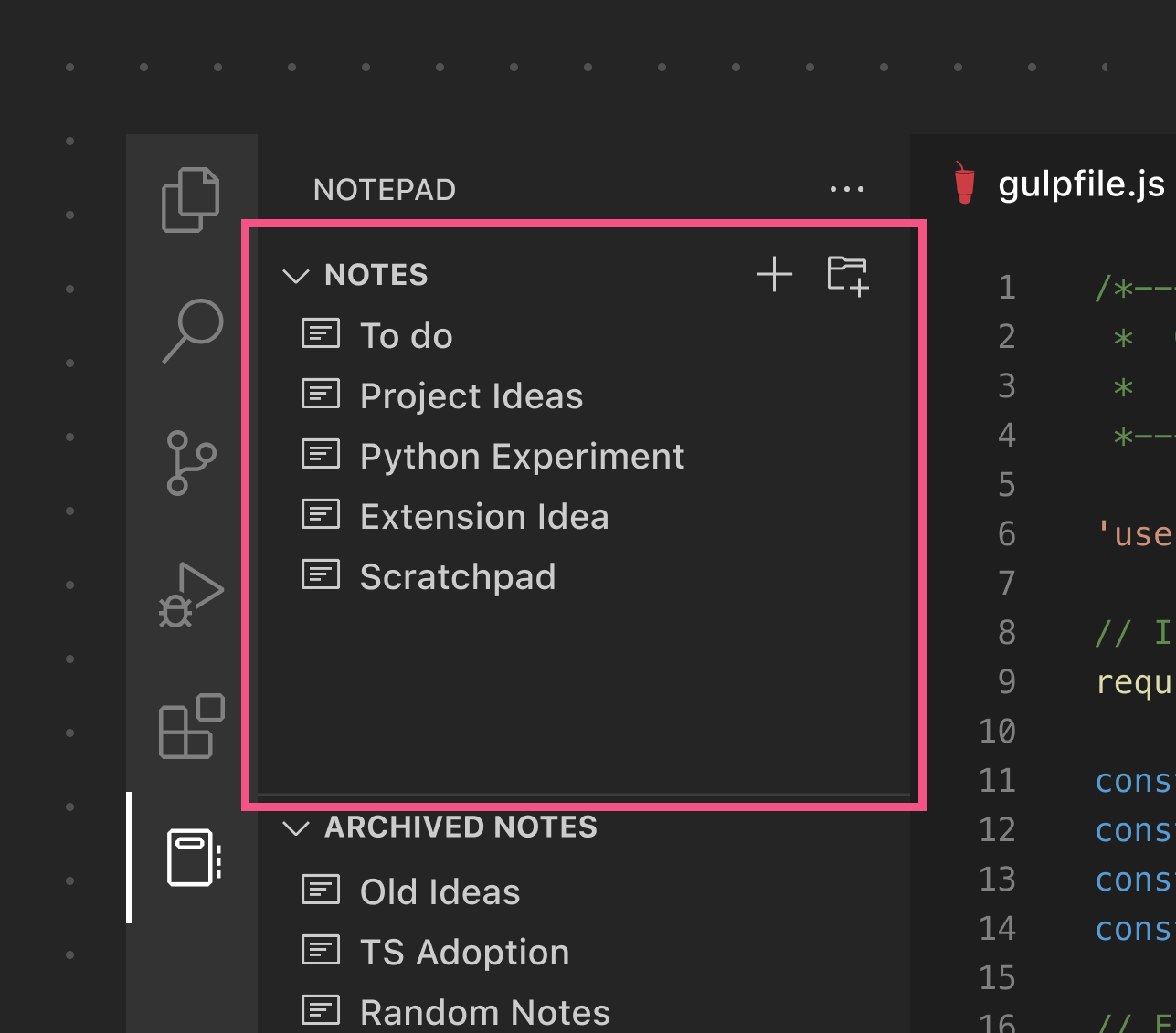
この例では、ツリービューを使用してツリービュー項目のフラットリストを表示します。
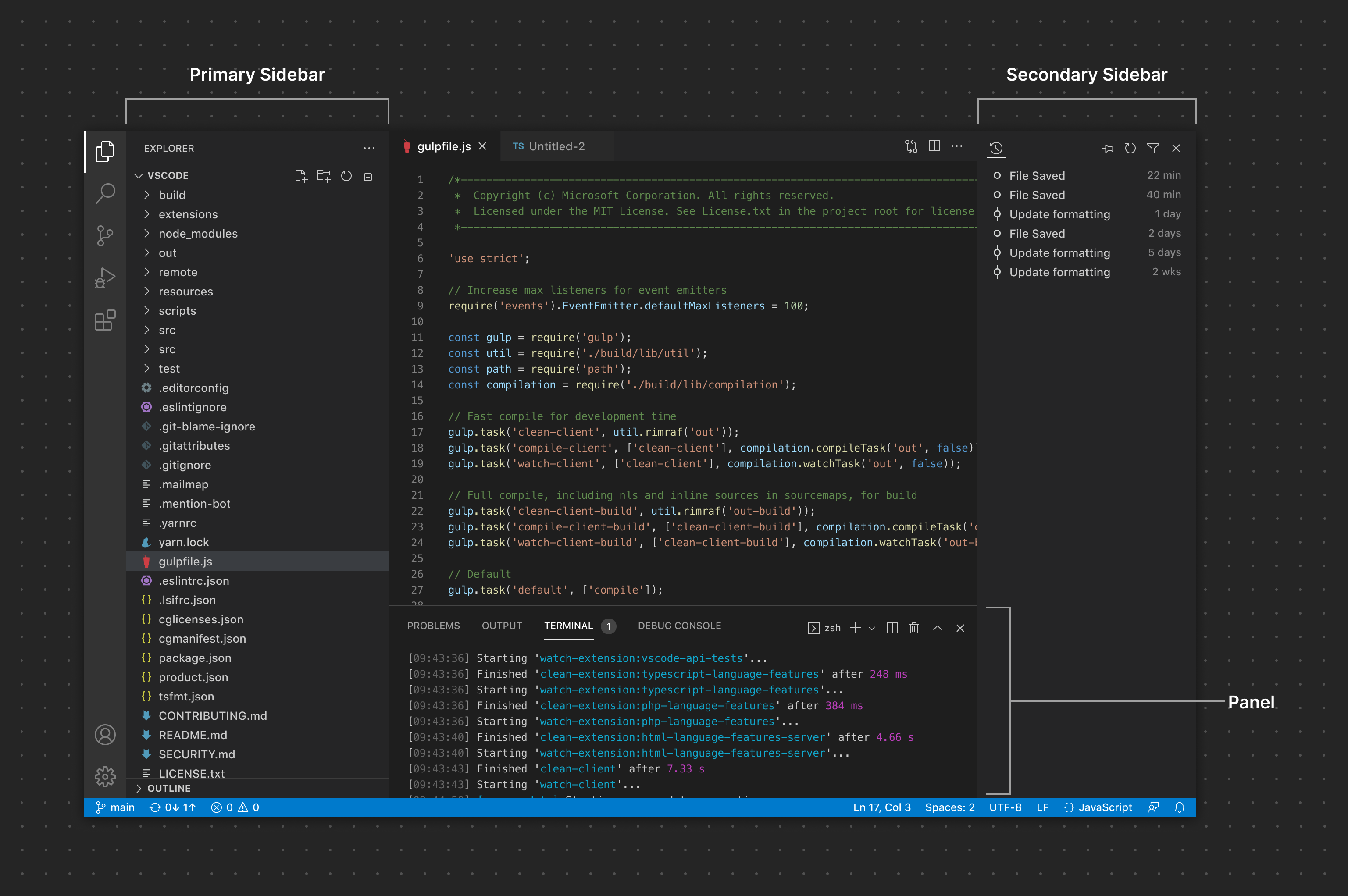
ビューの場所
ビューは、ファイルエクスプローラー、ソース管理 (SCM)、デバッグビューコンテナなどの既存のビューコンテナに配置できます。また、アクティビティバーを介してカスタムのビューコンテナに追加することもできます。さらに、ビューはパネル内の任意のビューコンテナに追加できます。セカンダリサイドバーにドラッグすることもできます。

ビューコンテナ
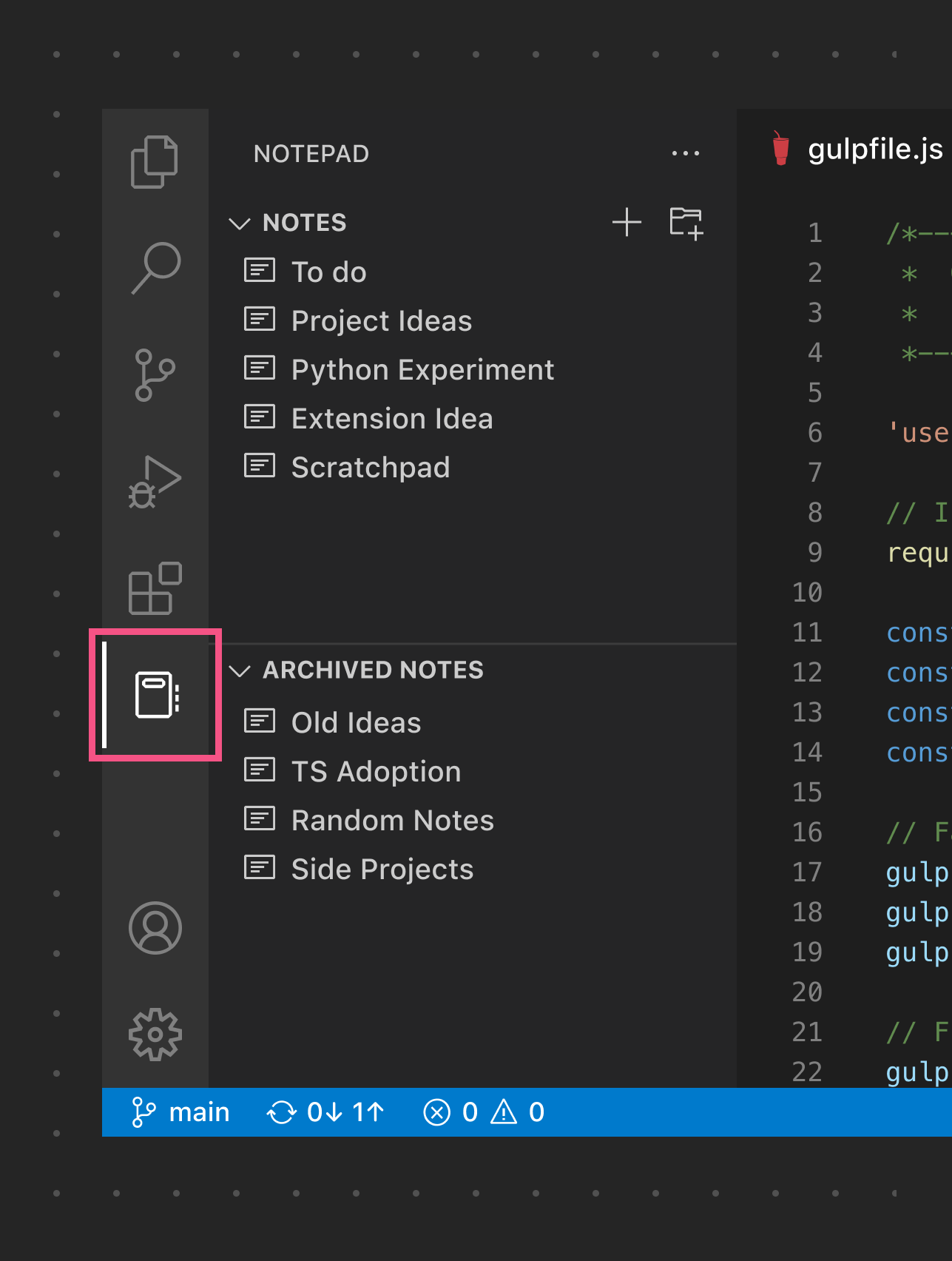
ビューコンテナは、その名前が示すように、ビューがレンダリングされる「親」コンテナです。拡張機能は、カスタムのビューコンテナをアクティビティバー/プライマリサイドバーまたはパネルに貢献できます。ユーザーは、ビューコンテナ全体をアクティビティバーからパネルに (またはその逆に) ドラッグしたり、個々のビューを移動したりできます。

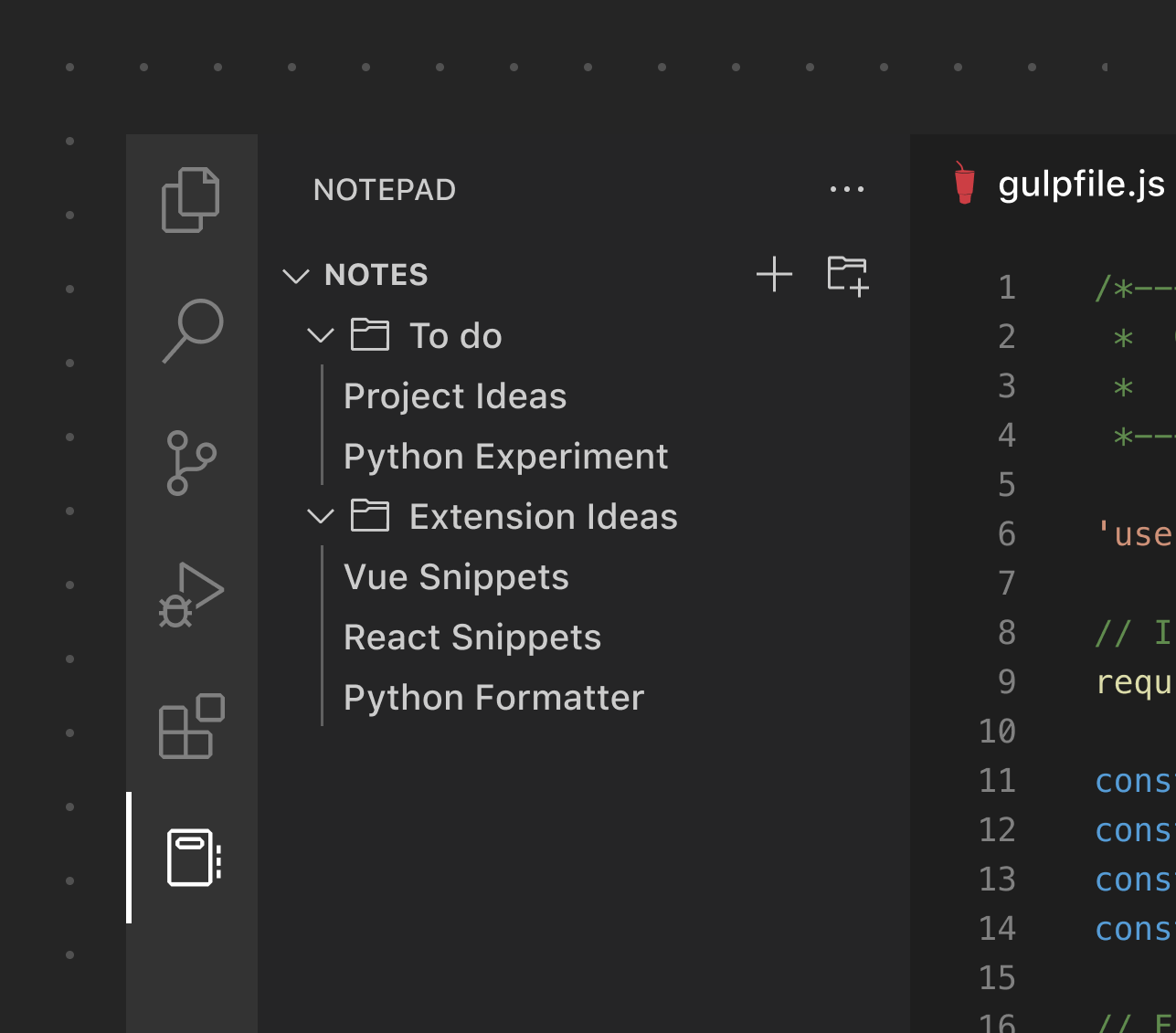
これは、アクティビティバー/プライマリサイドバーに配置されたビューコンテナの例です。

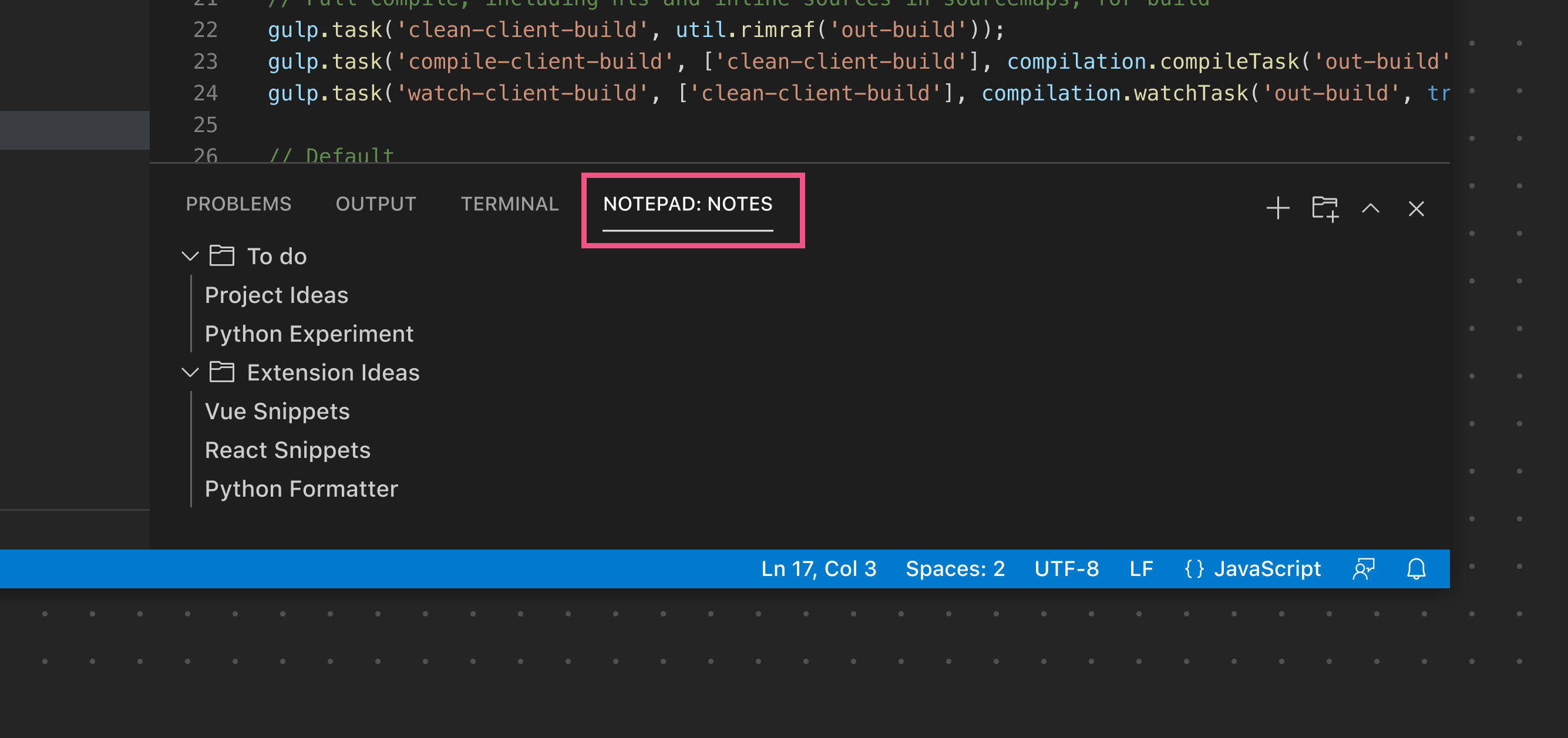
これは、パネルに配置されたビューコンテナの例です。
ツリービュー
ツリービューは、ビューにコンテンツを表示するための強力で柔軟な形式です。拡張機能は、シンプルなフラットリストから深くネストされたツリーまで、あらゆるものを追加できます。
- 項目にコンテキストを与えるために説明的なラベルを使用する (該当する場合)
- 項目タイプを区別するために製品アイコンを使用する (該当する場合)
❌ すべきでないこと
- ツリービュー項目をボタンとして使用してコマンドを起動する
- 不必要な限り深いネストを避ける。ほとんどの状況では、数レベルのフォルダー/項目がバランスが良い。
- 項目に3つ以上のアクションを追加する

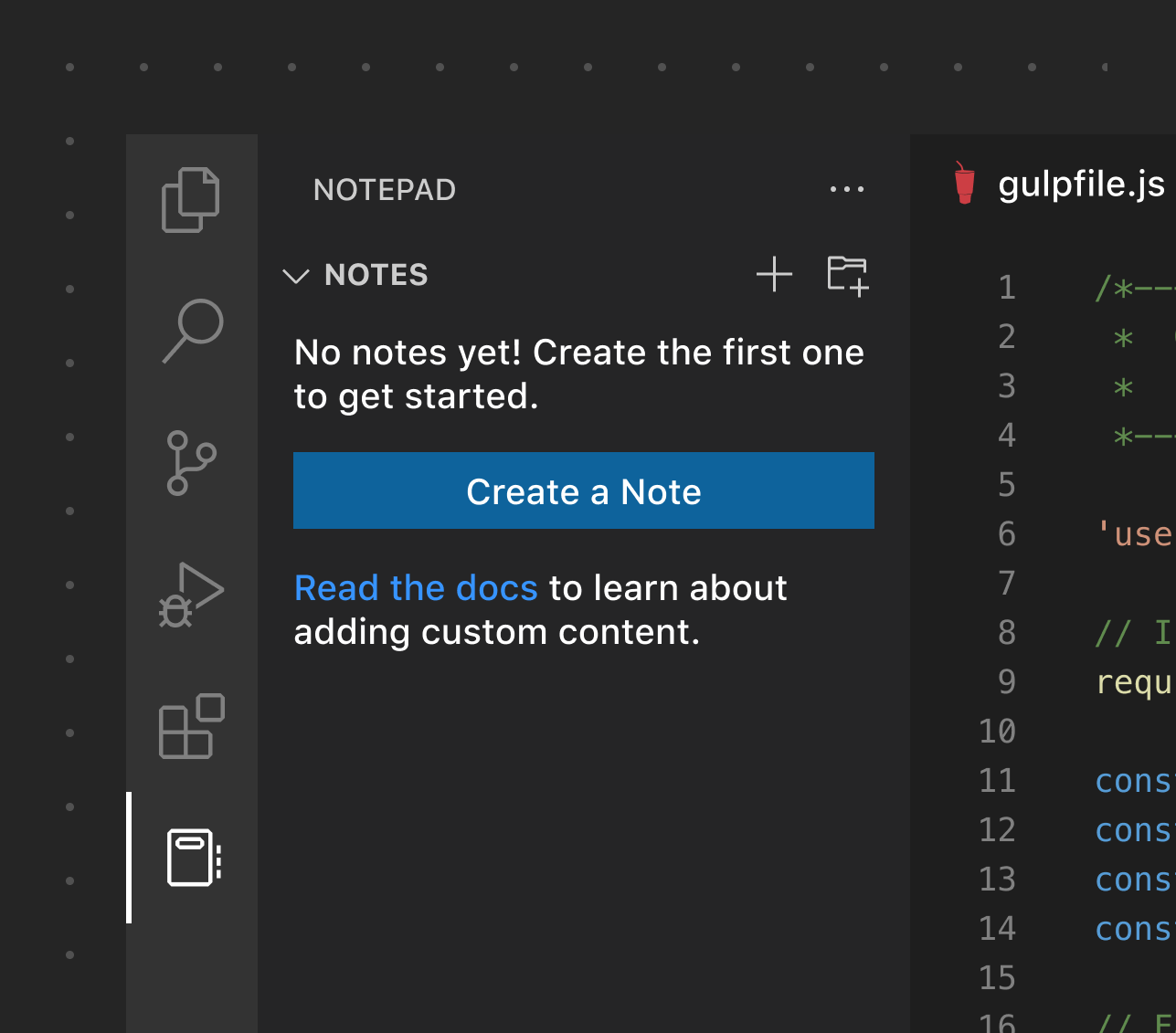
ウェルカムビュー
ビューが空の場合、拡張機能の使用方法や開始方法をユーザーにガイドするコンテンツを追加できます。ウェルカムビューでは、リンクとアイコンがサポートされています。
✔️ すべきこと
- ウェルカムビューは必要な場合にのみ使用する
- 可能な限りボタンではなくリンクを使用する
- プライマリアクションにのみボタンを使用する
- リンクの宛先を示す明確なリンクテキストを使用する
- コンテンツの長さを制限する
- ウェルカムビューの数を制限する
- ビュー内のボタンの数を制限する
❌ すべきでないこと
- 不必要な場合はボタンを使用する
- プロモーションにウェルカムビューを使用する
- リンクテキストとして一般的な「続きを読む」を使用する

この例は、拡張機能の主要なアクションと、ドキュメントへの追加リンクを示しています。
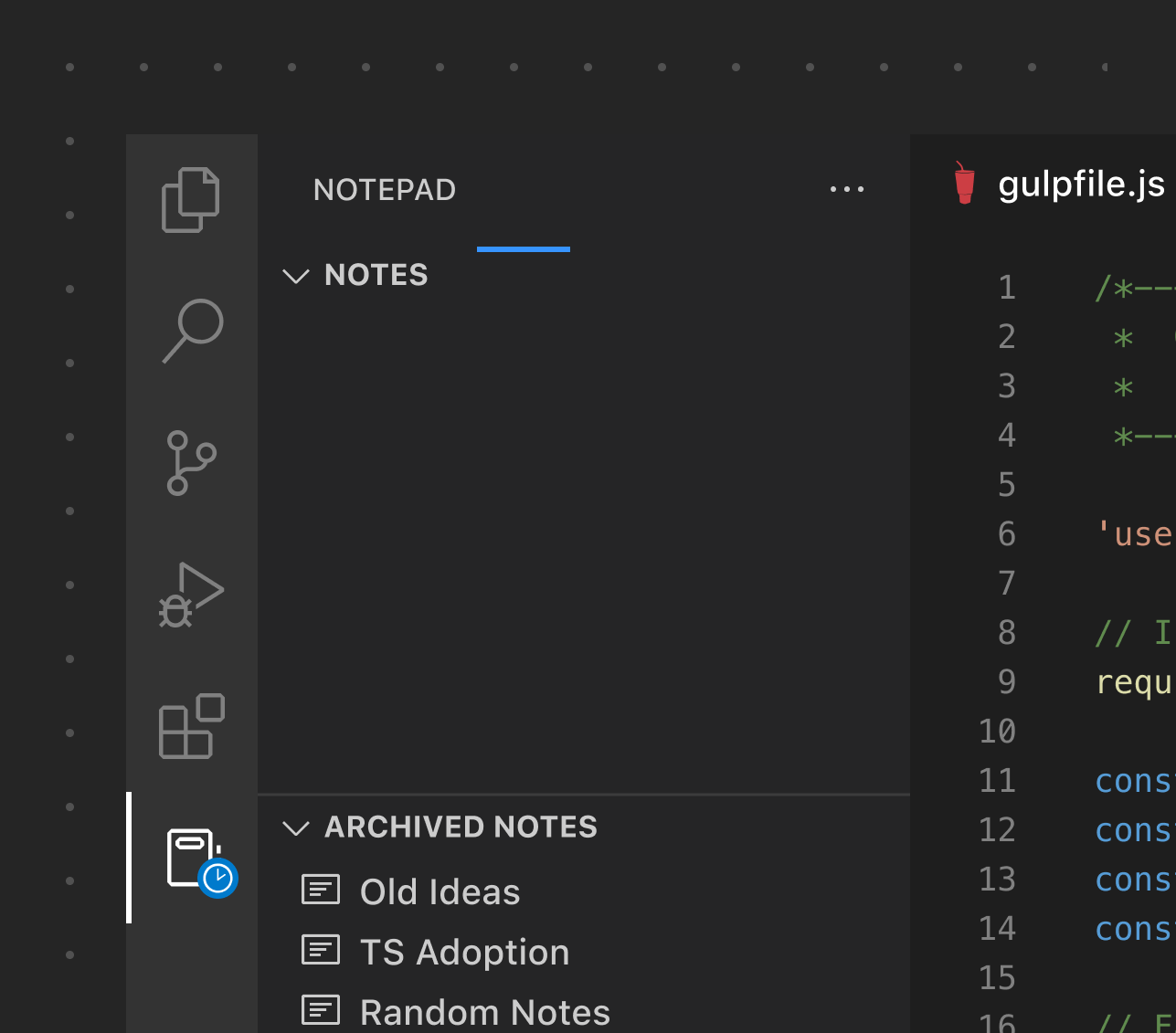
進捗状況のあるビュー
ビューの ID を参照することで、ビューに進捗状況を表示することもできます。

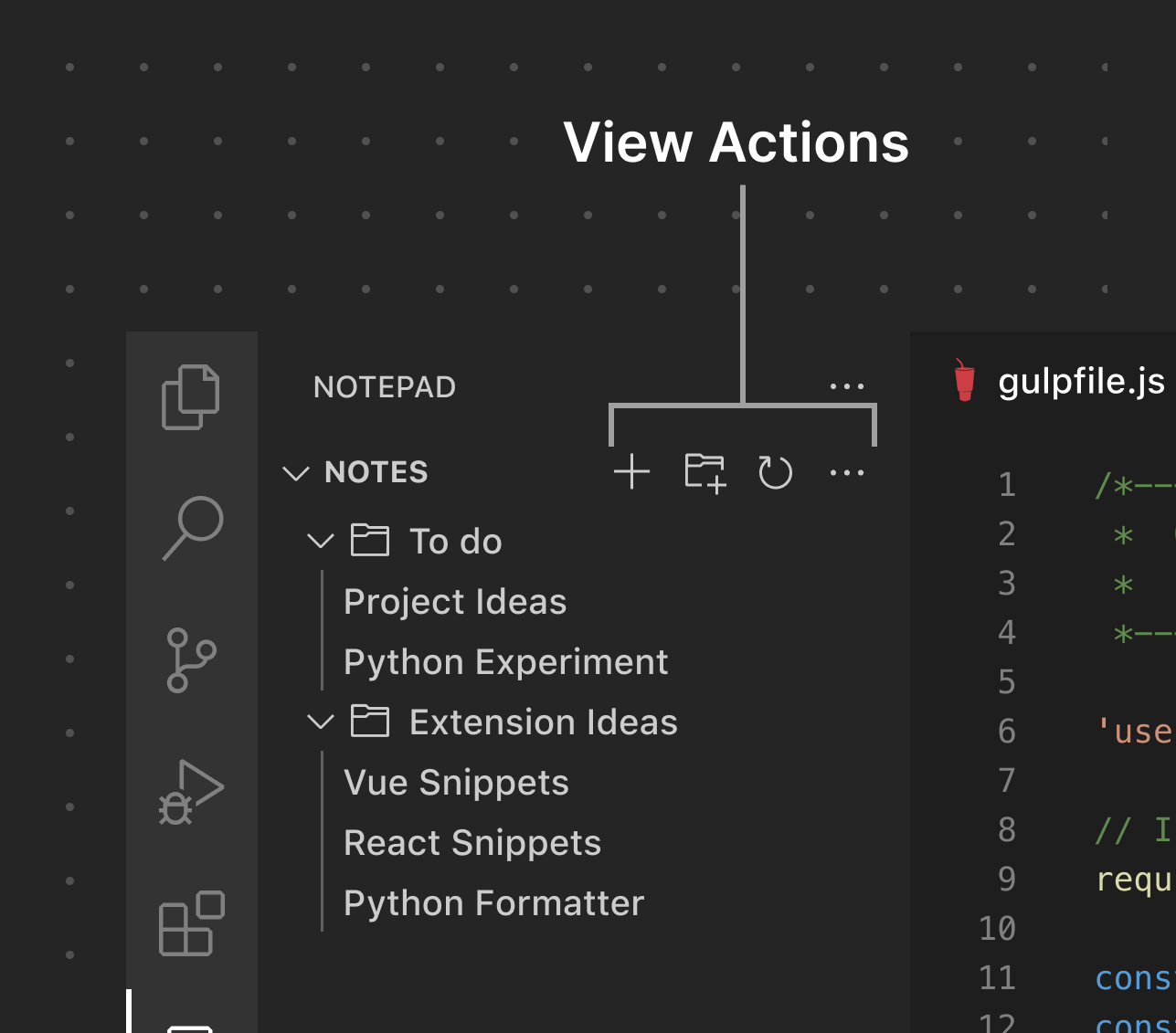
ビューアクション
ビューは、ビューツールバーにビューアクションを公開できます。ノイズや混乱を避けるため、アクションをあまり多く追加しないように注意してください。組み込みの製品アイコンを使用すると、拡張機能がネイティブ UI と調和しやすくなります。ただし、カスタムアイコンが必要な場合は SVG アイコンを提供できます。