クイックピック
クイックピックは、アクションを実行したり、ユーザーから入力を受け取ったりする簡単な方法です。これは、構成オプションの選択、コンテンツのフィルタリング、またはアイテムのリストからの選択が必要な場合に役立ちます。

✔️ すべきこと
- 明確なメタファーにアイコンを使用する
- 明確さを加え、アイテムを区別するのに役立つ思慮深いアイコンを使用する
- 現在のアイテムを表示するために説明を使用する(該当する場合)
- (短い)追加のコンテキストを提供するために詳細を使用する
- 一連の基本的な入力にマルチステップパターンを使用する
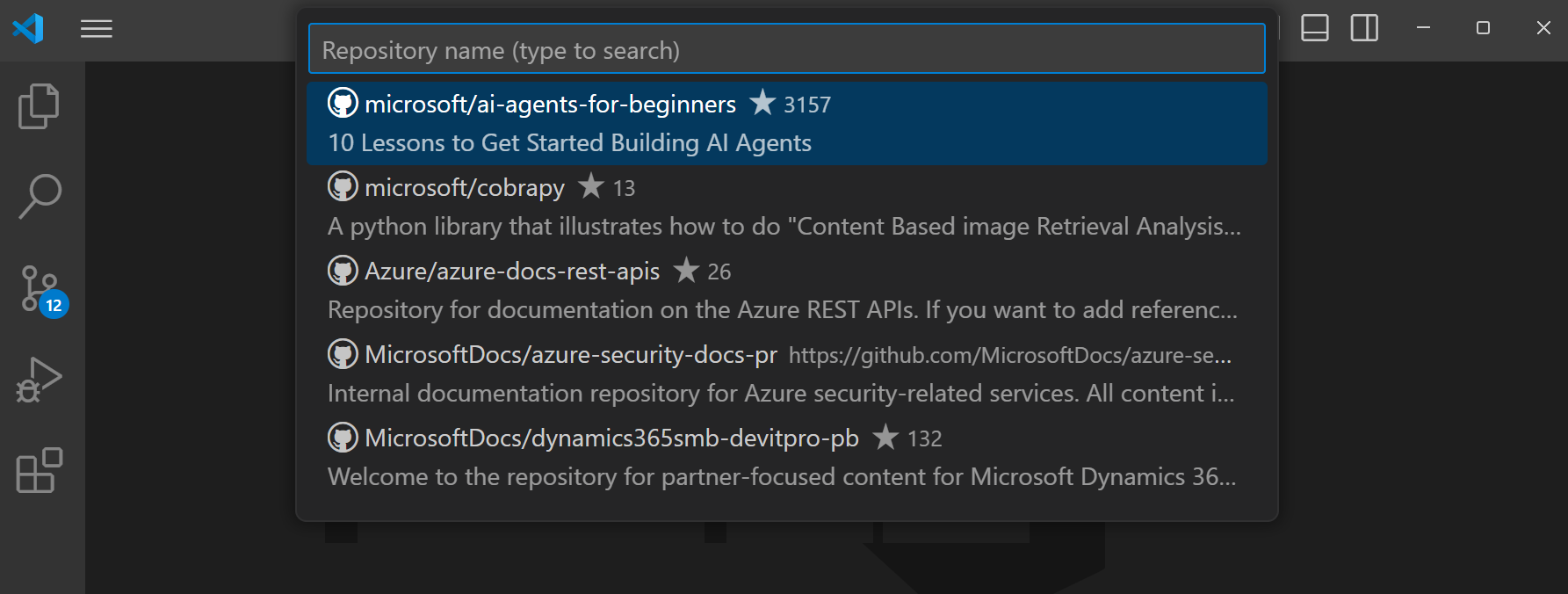
- リストから選択する際に新しいアイテムを作成するオプションを提供する(該当する場合)
- マルチステップクイックピックにタイトルを使用する
- テキスト入力のないクイックピックにタイトルを使用する
- テキスト入力を要求するクイックピックにタイトルを使用する(ヒントや例を示すためにプレースホルダーを使用する)
- グローバルボタン(例:更新アイコン)を特徴とするクイックピックにタイトルを使用する
❌ すべきでないこと
- 既存の機能を繰り返さない
- プレースホルダーがそれ自体で目的を説明できる場合にタイトルを使用する
- プレースホルダーのない入力を使用する
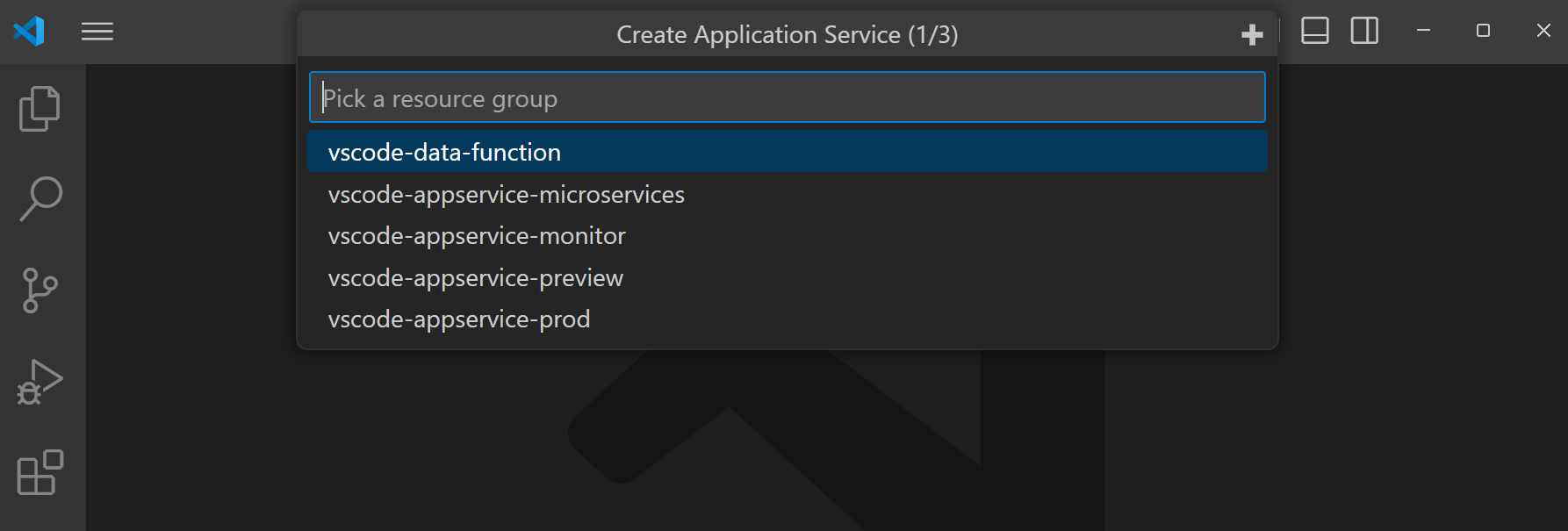
複数のステップ
クイックピックは、複数のステップを特徴とするように構成できます。これらは、単一のフローで関連するが分離された選択肢をキャプチャする必要がある場合に使用します。多くのステップを持つ長いフローにクイックピックを使用することは避けてください。これらはウィザードまたは同様に複雑なエクスペリエンスとして機能するのに適していません。

クイックピックのタイトルにある「1/3」というテキストは、フロー内の現在のステップ数と合計ステップ数を示しています。
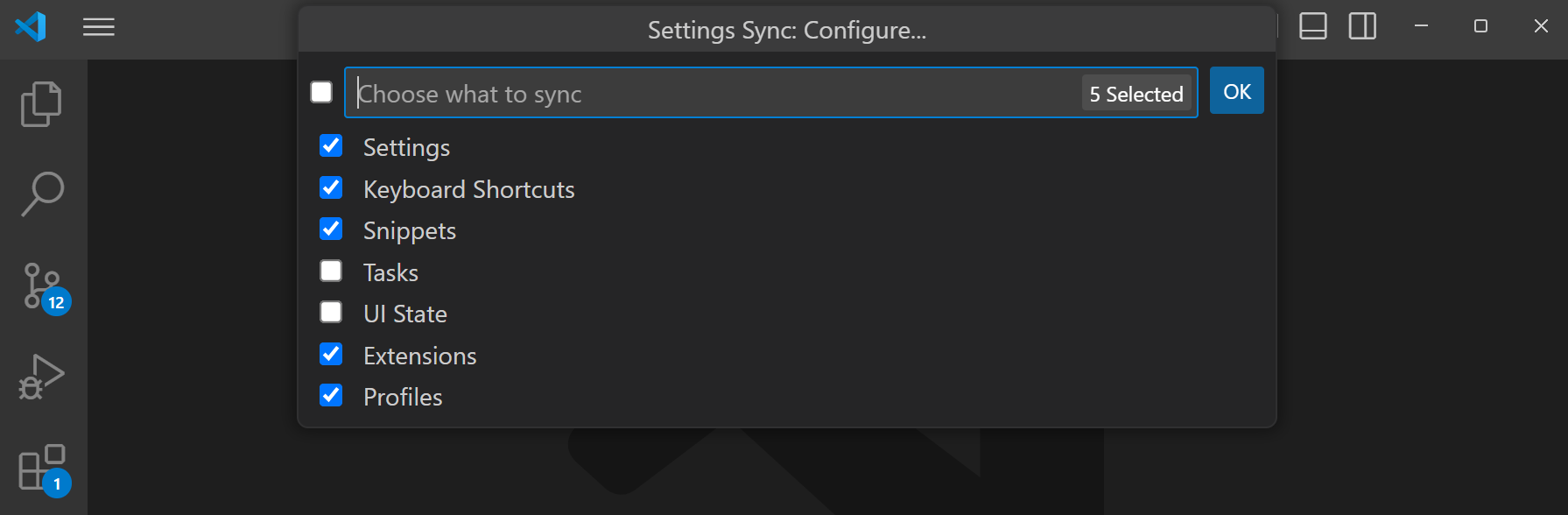
複数の選択
1つのステップで選択する必要がある密接に関連する選択肢には、複数選択クイックピックを使用します。

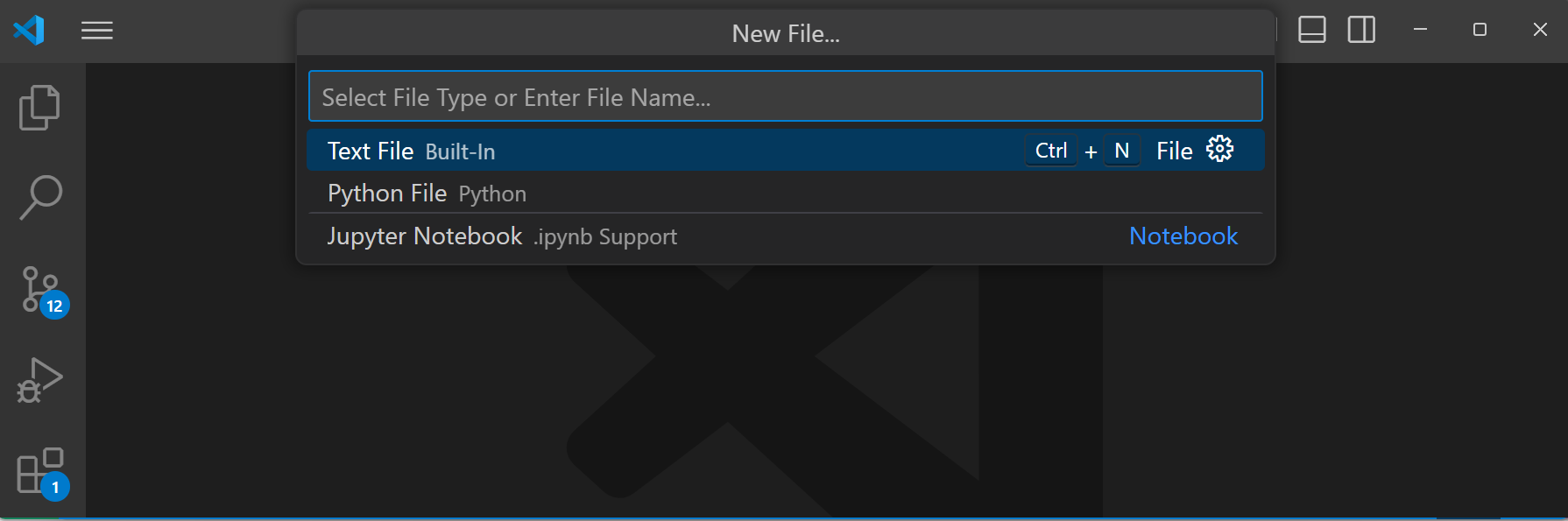
タイトル
クイックピックは、メインの入力および選択UIの上にタイトルバーを表示するように構成することもできます。ユーザーが行っている選択についてより多くのコンテキストが必要な場合は、タイトルを使用します。クイックピックの入力プレースホルダーですでに使用されているラベルを使用するタイトルは避けてください。

区切り文字の使用
クイックピックアイテムは、クイックピック区切り文字を使用して明確なセクションにグループ化できます。これらは、セクションを明確に示すための区切り線とラベルを特徴としています。拡張機能に複数の明確な選択グループを含むクイックピックがある場合は、区切り文字を使用します。
