カラーテーマ
Visual Studio Code のユーザーインターフェースで表示される色は、2つのカテゴリに分類されます。
- アクティビティバーからステータスバーまで、ビューやエディターで使用されるワークベンチカラー。これらのすべてのカラーの完全なリストは、テーマカラーリファレンスで見つけることができます。
- エディターのソースコードに使用される構文の色とスタイル。これらの色のテーマ設定は、構文の色付けが TextMate 文法と TextMate テーマ、およびセマンティックトークンに基づいているため、異なります。
このガイドでは、テーマを作成するさまざまな方法について説明します。
ワークベンチカラー
新しいワークベンチカラーテーマを作成する最も簡単な方法は、既存のカラーテーマから始めてカスタマイズすることです。まず、変更したいカラーテーマに切り替えてから、設定を開き、workbench.colorCustomizations 設定を変更します。変更はVS Codeインスタンスにライブで適用されます。
たとえば、以下はタイトルバーの背景色を変更します。
{
"workbench.colorCustomizations": {
"titleBar.activeBackground": "#ff0000"
}
}
すべてのテーマ可能なカラーの完全なリストは、カラーリファレンスで見つけることができます。
構文カラー
構文強調表示の色については、2つのアプローチがあります。コミュニティの既存の TextMate テーマ(.tmThemeファイル)を参照するか、独自のテーマ設定ルールを作成することができます。最も簡単な方法は、上記のワークベンチカラーのセクションと同様に、既存のテーマから始めてカスタマイズすることです。
まず、カスタマイズするカラーテーマに切り替え、editor.tokenColorCustomizations 設定を使用します。変更はVS Codeインスタンスにライブで適用され、更新やリロードは必要ありません。
たとえば、以下はエディター内のコメントの色を変更します。
{
"editor.tokenColorCustomizations": {
"comments": "#FF0000"
}
}
この設定は、「コメント」、「文字列」、「数値」などの一般的なトークンタイプのセットを持つシンプルなモデルをサポートしています。それ以上の色付けをしたい場合は、TextMate テーマルールを直接使用する必要があります。これについては、構文強調表示ガイドで詳しく説明されています。
セマンティックカラー
VS Code リリース 1.43 では、TypeScript と JavaScript でセマンティック強調表示が利用可能です。他の言語でもすぐに採用されると予想されます。
セマンティック強調表示は、プロジェクトをより完全に理解している言語サービスからのシンボル情報に基づいて構文の色付けを強化します。色付けの変更は、言語サーバーが実行され、セマンティックトークンが計算されると表示されます。
各テーマは、テーマ定義の一部である特定の設定でセマンティック強調表示を有効にするかどうかを制御します。各セマンティックトークンのスタイルは、テーマのスタイリングルールによって定義されます。
ユーザーは、editor.tokenColorCustomizations 設定を使用して、セマンティック強調表示機能と色付けルールをオーバーライドできます。
特定のテーマのセマンティック強調表示を有効にする
"editor.tokenColorCustomizations": {
"[Material Theme]": {
"semanticHighlighting": true
}
},
テーマは、構文強調表示ガイドで説明されているように、セマンティックトークンのテーマ設定ルールを定義できます。
新しいカラーテーマを作成する
workbench.colorCustomizations と editor.tokenColorCustomizations を使用してテーマの色を調整したら、実際のテーマを作成します。
-
コマンドパレットから開発者: 現在の設定からカラーテーマを生成コマンドを使用してテーマファイルを生成します。
-
VS Code の Yeoman 拡張機能ジェネレーターを使用して、新しいテーマ拡張機能を生成します。
npm install -g yo generator-code yo code -
上記で説明したようにテーマをカスタマイズした場合は、「最初から開始」を選択します。

-
設定から生成されたテーマファイルを新しい拡張機能にコピーします。
既存の TextMate テーマを使用することもできます。その場合、拡張機能ジェネレーターに TextMate テーマファイル (.tmTheme) をインポートして VS Code で使用できるようにパッケージ化するように指示します。あるいは、テーマをすでにダウンロードしている場合は、tokenColors セクションを、使用する .tmTheme ファイルへのリンクに置き換えます。
{
"type": "dark",
"colors": {
"editor.background": "#1e1e1e",
"editor.foreground": "#d4d4d4",
"editorIndentGuide.background": "#404040",
"editorRuler.foreground": "#333333",
"activityBarBadge.background": "#007acc",
"sideBarTitle.foreground": "#bbbbbb"
},
"tokenColors": "./Diner.tmTheme"
}
ヒント: カラー定義ファイルに
-color-theme.jsonサフィックスを付けると、編集時にホバー、コード補完、カラーデコレーター、カラーピッカーが表示されます。
ヒント: ColorSublime には、数百もの既存の TextMate テーマがあります。好きなテーマを選び、ダウンロードリンクをコピーして、Yeoman ジェネレーターまたは拡張機能で使用してください。形式は
"https://raw.githubusercontent.com/Colorsublime/Colorsublime-Themes/master/themes/(name).tmTheme"のようになります。
新しいカラーテーマをテストする
新しいテーマを試すには、F5 キーを押して拡張機能開発ホストウィンドウを起動します。
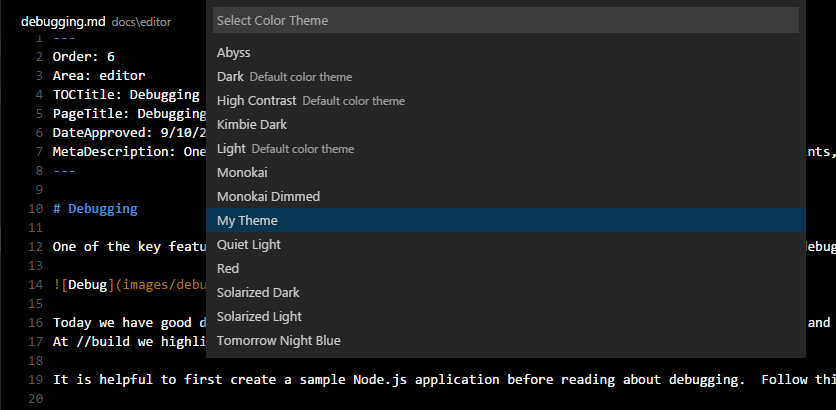
そこで、ファイル > 設定 > テーマ > カラーテーマ でカラーテーマピッカーを開くと、ドロップダウンリストにテーマが表示されます。上下の矢印キーでテーマのライブプレビューを見ることができます。

テーマファイルへの変更は、Extension Development Host ウィンドウにライブで適用されます。
テーマを拡張機能マーケットプレースに公開する
新しいテーマをコミュニティと共有したい場合は、拡張機能マーケットプレースに公開できます。vsce パブリッシングツールを使用して、テーマをパッケージ化し、VS Code マーケットプレースに公開します。
ヒント: ユーザーがテーマを見つけやすくするには、拡張機能の説明に「theme」という単語を含め、
package.jsonのCategoryをThemesに設定します。
VS Code マーケットプレースで拡張機能を魅力的に見せるための推奨事項もあります。マーケットプレースプレゼンテーションのヒントを参照してください。
新しいカラー ID を追加する
カラー ID は、カラー貢献ポイントを通じて拡張機能から貢献することもできます。これらのカラーは、workbench.colorCustomizations 設定およびカラーテーマ定義ファイルでコード補完を使用する際にも表示されます。ユーザーは、拡張機能の貢献タブで、拡張機能が定義するカラーを確認できます。