ツリービュー API
ツリービュー API を使用すると、拡張機能は Visual Studio Code のサイドバーにコンテンツを表示できます。このコンテンツはツリーとして構造化されており、VS Code の組み込みビューのスタイルに準拠しています。
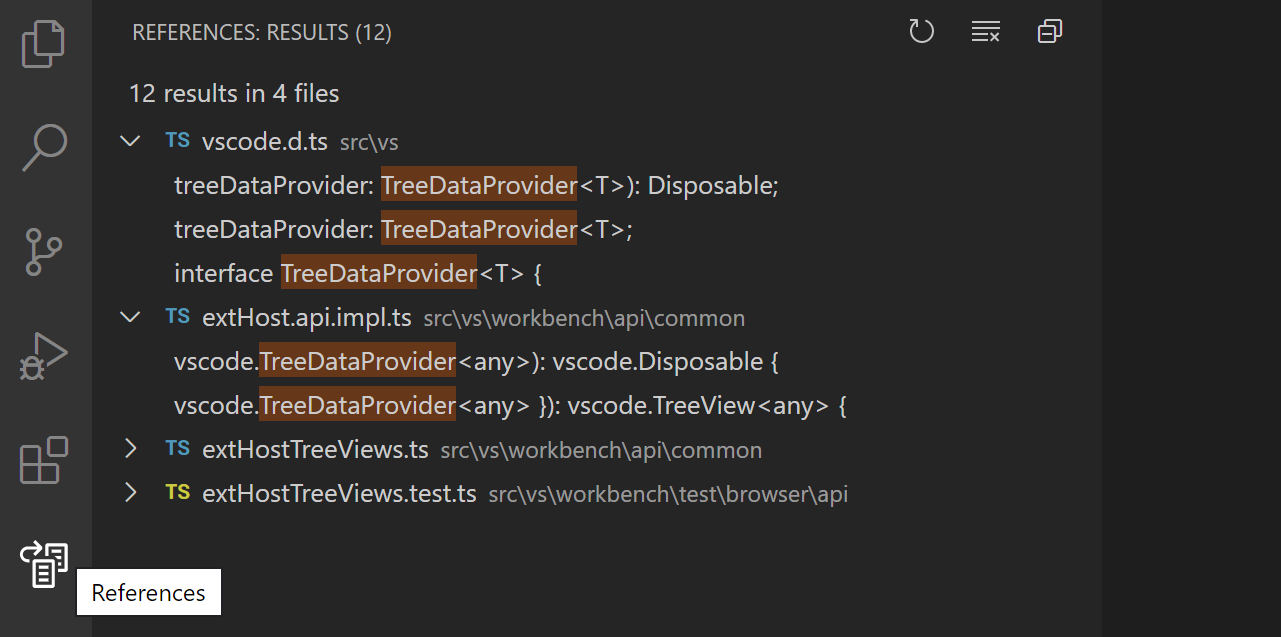
たとえば、組み込みの参照検索ビュー拡張機能は、参照検索結果を別のビューとして表示します。

すべての参照を検索 の結果は、参照 ビューコンテナー内の 参照: 結果 ツリービューに表示されます。
このガイドでは、Visual Studio Code にツリービューとビューコンテナーを提供する拡張機能を作成する方法を説明します。
ツリービュー API の基本
ツリービュー API を説明するために、Node Dependencies というサンプル拡張機能を作成します。この拡張機能は、ツリービューを使用して現在のフォルダー内のすべての Node.js 依存関係を表示します。ツリービューを追加する手順は、package.json にツリービューを貢献し、TreeDataProvider を作成し、TreeDataProvider を登録することです。このサンプル拡張機能の完全なソースコードは、vscode-extension-samples GitHub リポジトリの tree-view-sample にあります。
package.json への貢献
まず、package.json の contributes.views 貢献ポイントを使用して、ビューを貢献することを VS Code に知らせる必要があります。
以下は、拡張機能の最初のバージョンの package.json です。
{
"name": "custom-view-samples",
"displayName": "Custom view Samples",
"description": "Samples for VS Code's view API",
"version": "0.0.1",
"publisher": "alexr00",
"engines": {
"vscode": "^1.74.0"
},
"activationEvents": [],
"main": "./out/extension.js",
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies"
}
]
}
},
"scripts": {
"vscode:prepublish": "npm run compile",
"compile": "tsc -p ./",
"watch": "tsc -watch -p ./"
},
"devDependencies": {
"@types/node": "^10.12.21",
"@types/vscode": "^1.42.0",
"typescript": "^3.5.1",
"tslint": "^5.12.1"
}
}
注: 拡張機能が 1.74 より前の VS Code バージョンを対象としている場合、
activationEventsにonView:nodeDependenciesを明示的にリストする必要があります。
ビューの識別子と名前を指定する必要があり、以下の場所に貢献できます。
explorer: サイドバーのエクスプローラービューdebug: サイドバーの実行とデバッグビューscm: サイドバーのソース管理ビューtest: サイドバーのテストエクスプローラービュー- カスタムビューコンテナー
ツリーデータプロバイダー
2 番目のステップは、登録したビューにデータを提供し、VS Code がビューにデータを表示できるようにすることです。そのためには、まず TreeDataProvider を実装する必要があります。私たちの TreeDataProvider はノードの依存関係データを提供しますが、他の種類のデータを提供するデータプロバイダーを使用することもできます。
この API には、実装する必要がある 2 つの必須メソッドがあります。
getChildren(element?: T): ProviderResult<T[]>- 指定されたelementまたはルート (要素が渡されない場合) の子を返すようにこれを実装します。getTreeItem(element: T): TreeItem | Thenable<TreeItem>- これを実装して、ビューに表示される要素の UI 表現 (TreeItem) を返します。
ユーザーがツリービューを開くと、getChildren メソッドが element なしで呼び出されます。そこから、TreeDataProvider はトップレベルのツリー項目を返す必要があります。私たちの例では、トップレベルのツリー項目の collapsibleState は TreeItemCollapsibleState.Collapsed であり、トップレベルのツリー項目が折りたたまれた状態で表示されることを意味します。collapsibleState を TreeItemCollapsibleState.Expanded に設定すると、ツリー項目が展開された状態で表示されます。collapsibleState をデフォルトの TreeItemCollapsibleState.None のままにすると、ツリー項目に子がないことを示します。collapsibleState が TreeItemCollapsibleState.None のツリー項目に対しては getChildren は呼び出されません。
以下は、ノードの依存関係データを提供する TreeDataProvider 実装の例です。
import * as vscode from 'vscode';
import * as fs from 'fs';
import * as path from 'path';
export class NodeDependenciesProvider implements vscode.TreeDataProvider<Dependency> {
constructor(private workspaceRoot: string) {}
getTreeItem(element: Dependency): vscode.TreeItem {
return element;
}
getChildren(element?: Dependency): Thenable<Dependency[]> {
if (!this.workspaceRoot) {
vscode.window.showInformationMessage('No dependency in empty workspace');
return Promise.resolve([]);
}
if (element) {
return Promise.resolve(
this.getDepsInPackageJson(
path.join(this.workspaceRoot, 'node_modules', element.label, 'package.json')
)
);
} else {
const packageJsonPath = path.join(this.workspaceRoot, 'package.json');
if (this.pathExists(packageJsonPath)) {
return Promise.resolve(this.getDepsInPackageJson(packageJsonPath));
} else {
vscode.window.showInformationMessage('Workspace has no package.json');
return Promise.resolve([]);
}
}
}
/**
* Given the path to package.json, read all its dependencies and devDependencies.
*/
private getDepsInPackageJson(packageJsonPath: string): Dependency[] {
if (this.pathExists(packageJsonPath)) {
const toDep = (moduleName: string, version: string): Dependency => {
if (this.pathExists(path.join(this.workspaceRoot, 'node_modules', moduleName))) {
return new Dependency(
moduleName,
version,
vscode.TreeItemCollapsibleState.Collapsed
);
} else {
return new Dependency(moduleName, version, vscode.TreeItemCollapsibleState.None);
}
};
const packageJson = JSON.parse(fs.readFileSync(packageJsonPath, 'utf-8'));
const deps = packageJson.dependencies
? Object.keys(packageJson.dependencies).map(dep =>
toDep(dep, packageJson.dependencies[dep])
)
: [];
const devDeps = packageJson.devDependencies
? Object.keys(packageJson.devDependencies).map(dep =>
toDep(dep, packageJson.devDependencies[dep])
)
: [];
return deps.concat(devDeps);
} else {
return [];
}
}
private pathExists(p: string): boolean {
try {
fs.accessSync(p);
} catch (err) {
return false;
}
return true;
}
}
class Dependency extends vscode.TreeItem {
constructor(
public readonly label: string,
private version: string,
public readonly collapsibleState: vscode.TreeItemCollapsibleState
) {
super(label, collapsibleState);
this.tooltip = `${this.label}-${this.version}`;
this.description = this.version;
}
iconPath = {
light: path.join(__filename, '..', '..', 'resources', 'light', 'dependency.svg'),
dark: path.join(__filename, '..', '..', 'resources', 'dark', 'dependency.svg')
};
}
TreeDataProvider の登録
3 番目のステップは、上記のデータプロバイダーをビューに登録することです。
これは次の 2 つの方法で実行できます。
-
vscode.window.registerTreeDataProvider- 登録済みのビュー ID と上記のデータプロバイダーを提供して、ツリーデータプロバイダーを登録します。const rootPath = vscode.workspace.workspaceFolders && vscode.workspace.workspaceFolders.length > 0 ? vscode.workspace.workspaceFolders[0].uri.fsPath : undefined; vscode.window.registerTreeDataProvider( 'nodeDependencies', new NodeDependenciesProvider(rootPath) ); -
vscode.window.createTreeView- 登録済みのビュー ID と上記のデータプロバイダーを提供して、ツリービューを作成します。これにより、他のビュー操作を実行するために使用できる TreeView へのアクセスが得られます。TreeViewAPI が必要な場合は、createTreeViewを使用します。vscode.window.createTreeView('nodeDependencies', { treeDataProvider: new NodeDependenciesProvider(rootPath) });
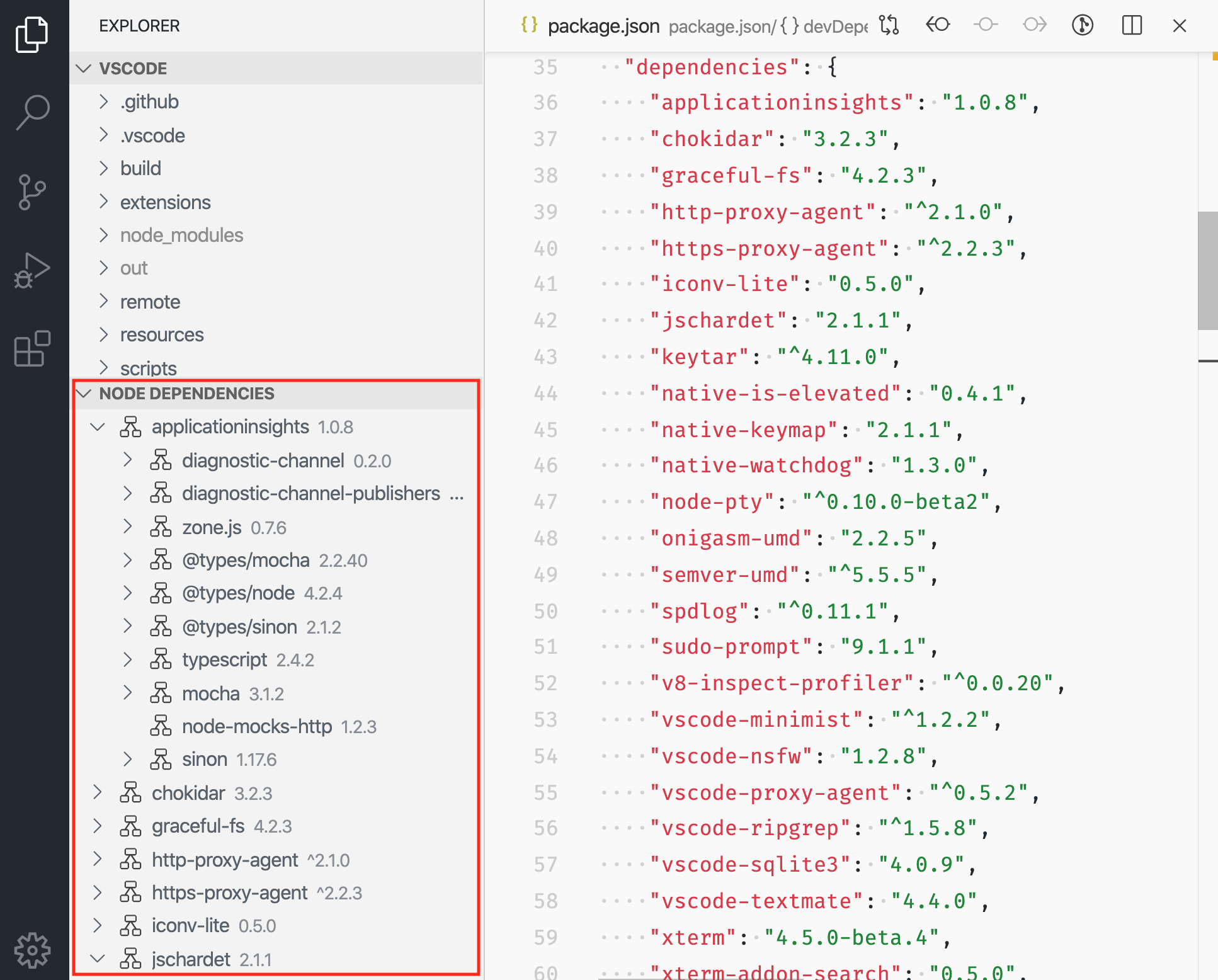
以下は、実際に動作している拡張機能です。

ツリービューコンテンツの更新
私たちのノードの依存関係ビューはシンプルで、一度データが表示されると更新されません。しかし、ビューに更新ボタンを用意し、package.json の現在のコンテンツでノードの依存関係ビューを更新できると便利です。これを行うには、onDidChangeTreeData イベントを使用します。
onDidChangeTreeData?: Event<T | undefined | null | void>- ツリーデータが変更される可能性があり、ツリービューを更新したい場合にこれを実装します。
NodeDependenciesProvider に以下を追加します。
private _onDidChangeTreeData: vscode.EventEmitter<Dependency | undefined | null | void> = new vscode.EventEmitter<Dependency | undefined | null | void>();
readonly onDidChangeTreeData: vscode.Event<Dependency | undefined | null | void> = this._onDidChangeTreeData.event;
refresh(): void {
this._onDidChangeTreeData.fire();
}
これで更新メソッドができました。しかし、誰もそれを呼び出していません。更新を呼び出すコマンドを追加できます。
package.json の contributes セクションに以下を追加します。
"commands": [
{
"command": "nodeDependencies.refreshEntry",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
]
そして、拡張機能の有効化でコマンドを登録します。
import * as vscode from 'vscode';
import { NodeDependenciesProvider } from './nodeDependencies';
export function activate(context: vscode.ExtensionContext) {
const rootPath =
vscode.workspace.workspaceFolders && vscode.workspace.workspaceFolders.length > 0
? vscode.workspace.workspaceFolders[0].uri.fsPath
: undefined;
const nodeDependenciesProvider = new NodeDependenciesProvider(rootPath);
vscode.window.registerTreeDataProvider('nodeDependencies', nodeDependenciesProvider);
vscode.commands.registerCommand('nodeDependencies.refreshEntry', () =>
nodeDependenciesProvider.refresh()
);
}
これでノードの依存関係ビューを更新するコマンドができました。しかし、ビューにボタンがあればさらに良いでしょう。すでにコマンドに icon を追加したので、ビューに追加するとそのアイコンで表示されます。
package.json の contributes セクションに以下を追加します。
"menus": {
"view/title": [
{
"command": "nodeDependencies.refreshEntry",
"when": "view == nodeDependencies",
"group": "navigation"
},
]
}
アクティベーション
拡張機能は、ユーザーが拡張機能が提供する機能を必要とするときにのみアクティブ化されることが重要です。この場合、ユーザーがビューの使用を開始したときにのみ拡張機能をアクティブ化することを検討する必要があります。VS Code は、拡張機能がビューの貢献を宣言すると、これを自動的に行います。ユーザーがビューを開くと、VS Code はアクティベーションイベント onView:${viewId} (上記の例では onView:nodeDependencies) を発行します。
注: VS Code バージョン 1.74.0 より前の場合、このビューで拡張機能をアクティブ化するには、このアクティベーションイベントを
package.jsonに明示的に登録する必要があります。"activationEvents": [ "onView:nodeDependencies", ],
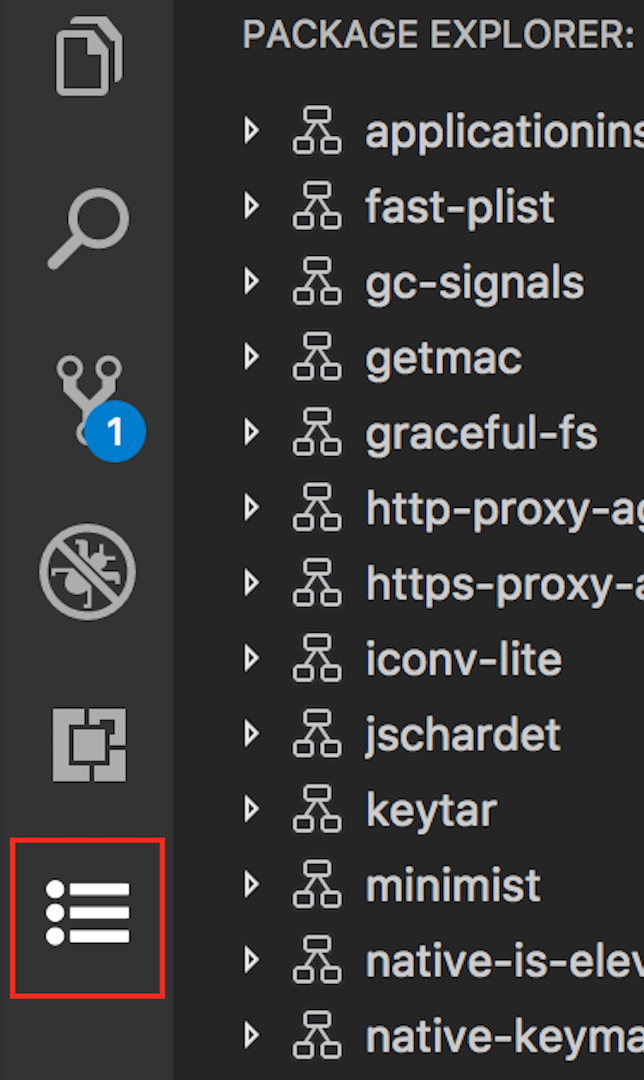
ビューコンテナー
ビューコンテナーには、アクティビティバーまたはパネルに表示されるビューのリストが、組み込みのビューコンテナーとともに含まれています。組み込みのビューコンテナーの例としては、ソース管理とエクスプローラーがあります。

ビューコンテナーを貢献するには、まず package.json の contributes.viewsContainers 貢献ポイントを使用して登録する必要があります。
以下の必須フィールドを指定する必要があります。
id- 作成する新しいビューコンテナーの ID。title- ビューコンテナーの最上部に表示される名前。icon- アクティビティバーに表示されるビューコンテナーの画像。
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}
または、このビューを panel ノードの下に配置してパネルに貢献することもできます。
"contributes": {
"viewsContainers": {
"panel": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "media/dep.svg"
}
]
}
}
ビューコンテナーへのビューの貢献
ビューコンテナーを作成したら、package.json の contributes.views 貢献ポイントを使用できます。
"contributes": {
"views": {
"package-explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
}
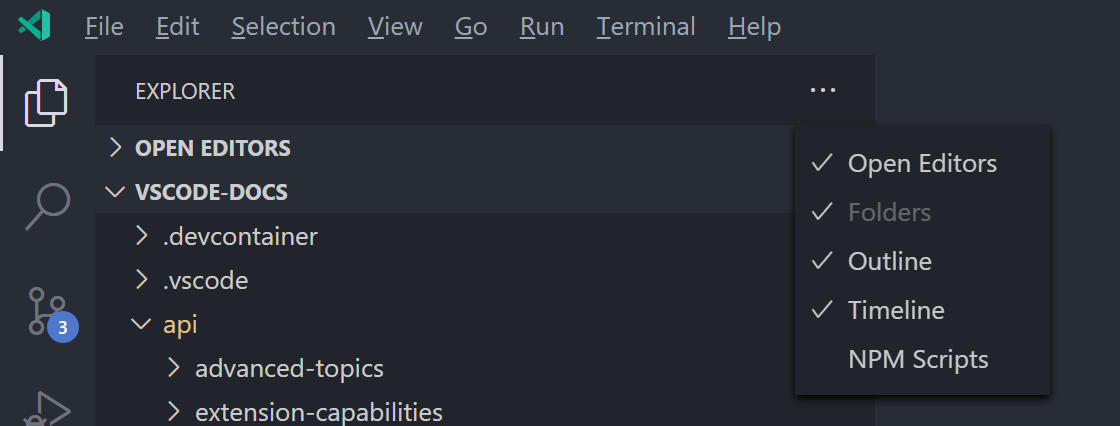
ビューには、オプションで visible、collapsed、または hidden に設定できる visibility プロパティも持つことができます。このプロパティは、このビューがワークスペースで初めて開かれたときにのみ VS Code によって尊重されます。その後、表示設定はユーザーが選択したものに設定されます。多くのビューを持つビューコンテナーがある場合、またはビューが拡張機能のすべてのユーザーにとって役立つわけではない場合は、ビューを collapsed または hidden に設定することを検討してください。hidden ビューは、ビューコンテナーの「ビュー」メニューに表示されます。

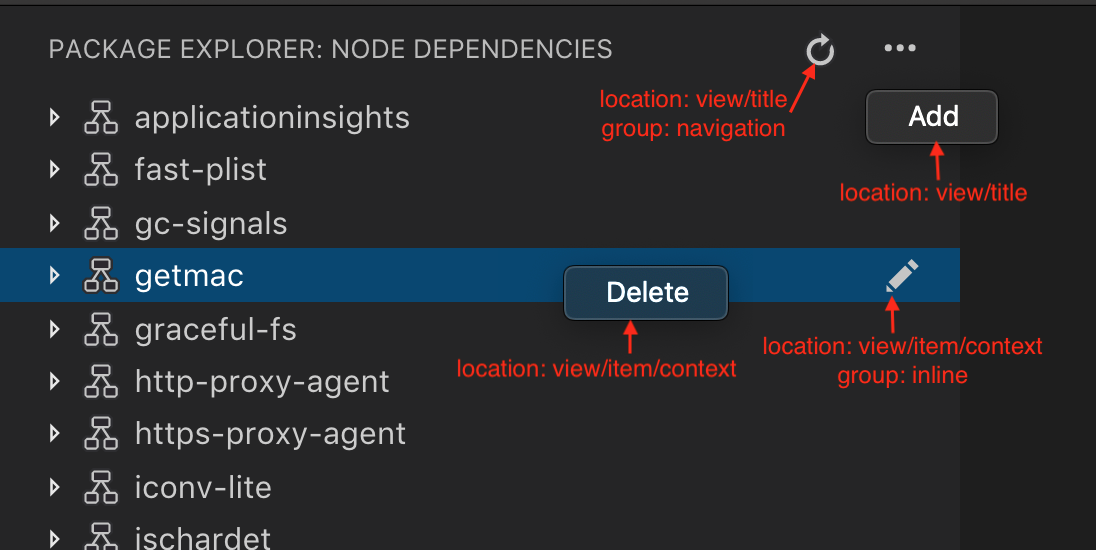
ビューアクション
アクションは、個々のツリー項目のインラインアイコン、ツリー項目のコンテキストメニュー、およびビューの最上部にあるビュータイトルで利用できます。アクションは、package.json に貢献を追加することで、これらの場所に表示されるように設定するコマンドです。
これら 3 つの場所に貢献するには、package.json で次のメニュー貢献ポイントを使用できます。
view/title- ビュータイトルにアクションを表示する場所。プライマリアクションまたはインラインアクションは"group": "navigation"を使用し、残りは...メニューにあるセカンダリアクションです。view/item/context- ツリー項目にアクションを表示する場所。インラインアクションは"group": "inline"を使用し、残りは...メニューにあるセカンダリアクションです。
when 句 を使用して、これらのアクションの表示設定を制御できます。

例
"contributes": {
"commands": [
{
"command": "nodeDependencies.refreshEntry",
"title": "Refresh",
"icon": {
"light": "resources/light/refresh.svg",
"dark": "resources/dark/refresh.svg"
}
},
{
"command": "nodeDependencies.addEntry",
"title": "Add"
},
{
"command": "nodeDependencies.editEntry",
"title": "Edit",
"icon": {
"light": "resources/light/edit.svg",
"dark": "resources/dark/edit.svg"
}
},
{
"command": "nodeDependencies.deleteEntry",
"title": "Delete"
}
],
"menus": {
"view/title": [
{
"command": "nodeDependencies.refreshEntry",
"when": "view == nodeDependencies",
"group": "navigation"
},
{
"command": "nodeDependencies.addEntry",
"when": "view == nodeDependencies"
}
],
"view/item/context": [
{
"command": "nodeDependencies.editEntry",
"when": "view == nodeDependencies && viewItem == dependency",
"group": "inline"
},
{
"command": "nodeDependencies.deleteEntry",
"when": "view == nodeDependencies && viewItem == dependency"
}
]
}
}
デフォルトでは、アクションはアルファベット順に並べ替えられます。異なる順序を指定するには、グループの後に @ と必要な順序を追加します。たとえば、navigation@3 は、アクションが navigation グループで 3 番目に表示されるようにします。
異なるグループを作成することで、... メニューの項目をさらに区切ることができます。これらのグループ名は任意であり、グループ名でアルファベット順に並べ替えられます。
注: 特定のツリー項目に対してアクションを表示したい場合は、TreeItem.contextValue を使用してツリー項目のコンテキストを定義し、when 式のキー viewItem にコンテキスト値を指定することで行うことができます。
例
"contributes": {
"menus": {
"view/item/context": [
{
"command": "nodeDependencies.deleteEntry",
"when": "view == nodeDependencies && viewItem == dependency"
}
]
}
}
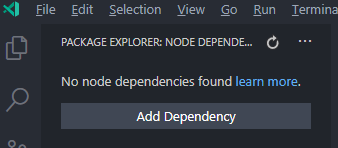
ウェルカムコンテンツ
ビューが空になる可能性がある場合、または別の拡張機能の空のビューにウェルカムコンテンツを追加したい場合は、viewsWelcome コンテンツを貢献できます。空のビューとは、TreeView.message がなく、ツリーが空のビューのことです。
"contributes": {
"viewsWelcome": [
{
"view": "nodeDependencies",
"contents": "No node dependencies found [learn more](https://www.npmjs.com/).\n[Add Dependency](command:nodeDependencies.addEntry)"
}
]
}

ウェルカムコンテンツではリンクがサポートされています。慣例として、行単独のリンクはボタンです。各ウェルカムコンテンツには when 句を含めることもできます。その他の例については、組み込みの Git 拡張機能 を参照してください。
TreeDataProvider
拡張機能の作成者は、ビューにデータを入力するために、TreeDataProvider をプログラムで登録する必要があります。
vscode.window.registerTreeDataProvider('nodeDependencies', new DepNodeProvider());
実装については、tree-view-sample の nodeDependencies.ts を参照してください。
TreeView
ビューでプログラム的に UI 操作を実行したい場合は、window.registerTreeDataProvider の代わりに window.createTreeView を使用できます。これにより、ビューにアクセスでき、ビュー操作を実行するために使用できます。
vscode.window.createTreeView('ftpExplorer', {
treeDataProvider: new FtpTreeDataProvider()
});
実装については、tree-view-sample の ftpExplorer.ts を参照してください。