コントリビューションポイント
コントリビューションポイントは、拡張機能マニフェストのpackage.jsonにあるcontributesフィールドで行うJSON宣言のセットです。拡張機能は、Visual Studio Code 内のさまざまな機能を拡張するためにコントリビューションポイントを登録します。利用可能なすべてのコントリビューションポイントのリストを以下に示します。
authenticationブレークポイントcolorsコマンドconfigurationconfigurationDefaultscustomEditorsdebuggersgrammarsiconsiconThemesjsonValidationkeybindings言語menusproblemMatchersproblemPatternsproductIconThemesresourceLabelFormatterssemanticTokenModifierssemanticTokenScopessemanticTokenTypessnippetssubmenustaskDefinitionsterminalthemestypescriptServerPluginsviewsviewsContainersviewsWelcomewalkthroughs
contributes.authentication
認証プロバイダーを提供します。これにより、プロバイダーのアクティベーションイベントが設定され、拡張機能の機能に表示されます。
{
"contributes": {
"authentication": [
{
"label": "Azure DevOps",
"id": "azuredevops"
}
]
}
}
contributes.breakpoints
通常、デバッガー拡張機能には、ブレークポイントの設定が有効になる言語ファイルタイプをリストするcontributes.breakpointsエントリもあります。
{
"contributes": {
"breakpoints": [
{
"language": "javascript"
},
{
"language": "javascriptreact"
}
]
}
}
contributes.colors
新しいテーマ対応カラーを提供します。これらのカラーは、拡張機能によってエディターデコレーターやステータスバーで使用できます。定義されると、ユーザーはworkspace.colorCustomization設定でカラーをカスタマイズでき、ユーザーテーマはカラー値を設定できます。
{
"contributes": {
"colors": [
{
"id": "superstatus.error",
"description": "Color for error message in the status bar.",
"defaults": {
"dark": "errorForeground",
"light": "errorForeground",
"highContrast": "#010203",
"highContrastLight": "#feedc3"
}
}
]
}
}
カラーのデフォルト値は、ライト、ダーク、およびハイコントラストテーマに対して定義でき、既存のカラーへの参照またはカラー16進値のいずれかになります。
拡張機能は、ThemeColor API を使用して、新規および既存のテーマカラーを利用できます。
const errorColor = new vscode.ThemeColor('superstatus.error');
contributes.commands
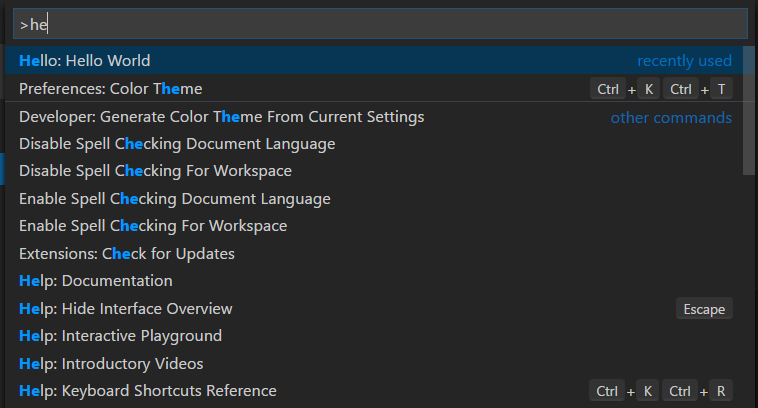
タイトルと(オプションで)アイコン、カテゴリ、有効状態からなるコマンドのUIを提供します。有効化はwhen 句で表現されます。デフォルトでは、コマンドはコマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))に表示されますが、他のメニューにも表示できます。
提供されるコマンドの表示は、含まれるメニューによって異なります。たとえば、コマンドパレットはコマンドのcategoryをプレフィックスとして表示し、簡単にグループ化できます。ただし、コマンドパレットはアイコンや無効なコマンドを表示しません。一方、エディターのコンテキストメニューは無効な項目を表示しますが、カテゴリラベルは表示しません。
注:コマンドが(キーバインド、コマンドパレット、その他のメニュー、またはプログラム的に)呼び出されると、VS Code はアクティベーションイベント
onCommand:${command}を発行します。
注:プロダクトアイコンからアイコンを使用する場合、
lightとdarkを設定するとアイコンが無効になります。正しい構文は"icon": "$(book)"です。
コマンドの例
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World",
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}
VS Code 拡張機能でのコマンドの使用について詳しく学ぶには、コマンド拡張ガイドを参照してください。

コマンドアイコンの仕様
サイズ:アイコンは16x16で、1ピクセルのパディング(画像は14x14)があり、中央揃えである必要があります。色:アイコンは単色を使用する必要があります。形式:アイコンはSVGにすることをお勧めしますが、任意の画像ファイルタイプが受け入れられます。
![]()
contributes.configuration
ユーザーに公開される設定を提供します。ユーザーは、これらの構成オプションをSettingsエディターで設定するか、settings.jsonファイルを直接編集することで設定できます。
このセクションは、単一の設定カテゴリを表す単一のオブジェクト、または複数の設定カテゴリを表すオブジェクトの配列のいずれかになります。複数の設定カテゴリがある場合、Settingsエディターは、その拡張機能の目次のサブメニューを表示し、タイトルキーはサブメニューエントリ名に使用されます。
構成例
{
"contributes": {
"configuration": {
"title": "Settings Editor Test Extension",
"type": "object",
"properties": {
"settingsEditorTestExtension.booleanExample": {
"type": "boolean",
"default": true,
"description": "Boolean Example"
},
"settingsEditorTestExtension.stringExample": {
"type": "string",
"default": "Hello World",
"description": "String Example"
}
}
}
}
}

これらの値は、vscode.workspace.getConfiguration('myExtension')を使用して拡張機能から読み取ることができます。
構成スキーマ
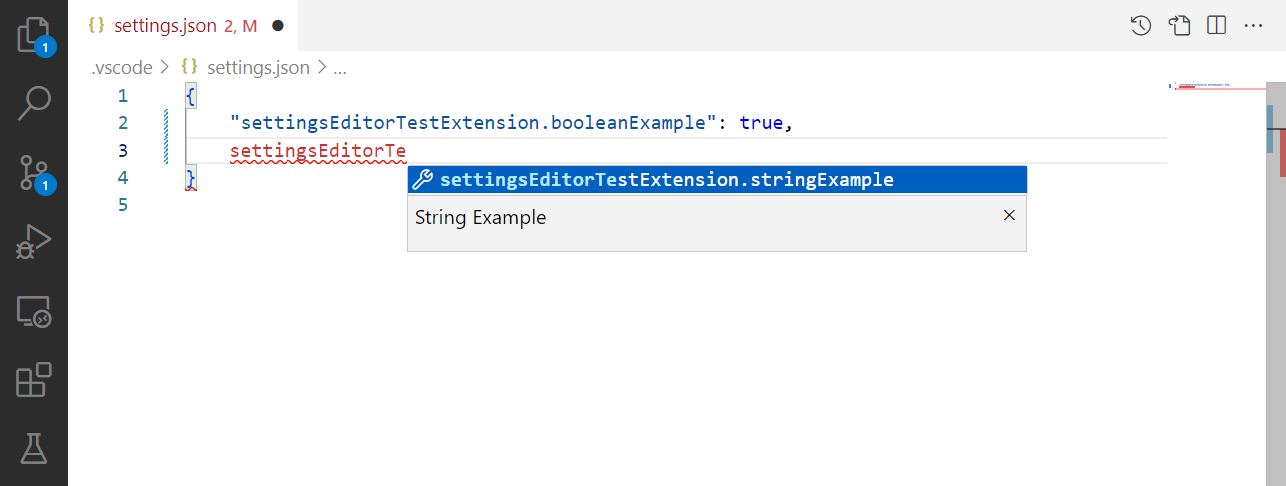
構成エントリは、JSONエディターで設定を編集する際にインテリセンスを提供するためと、設定UIでの表示方法を定義するために使用されます。

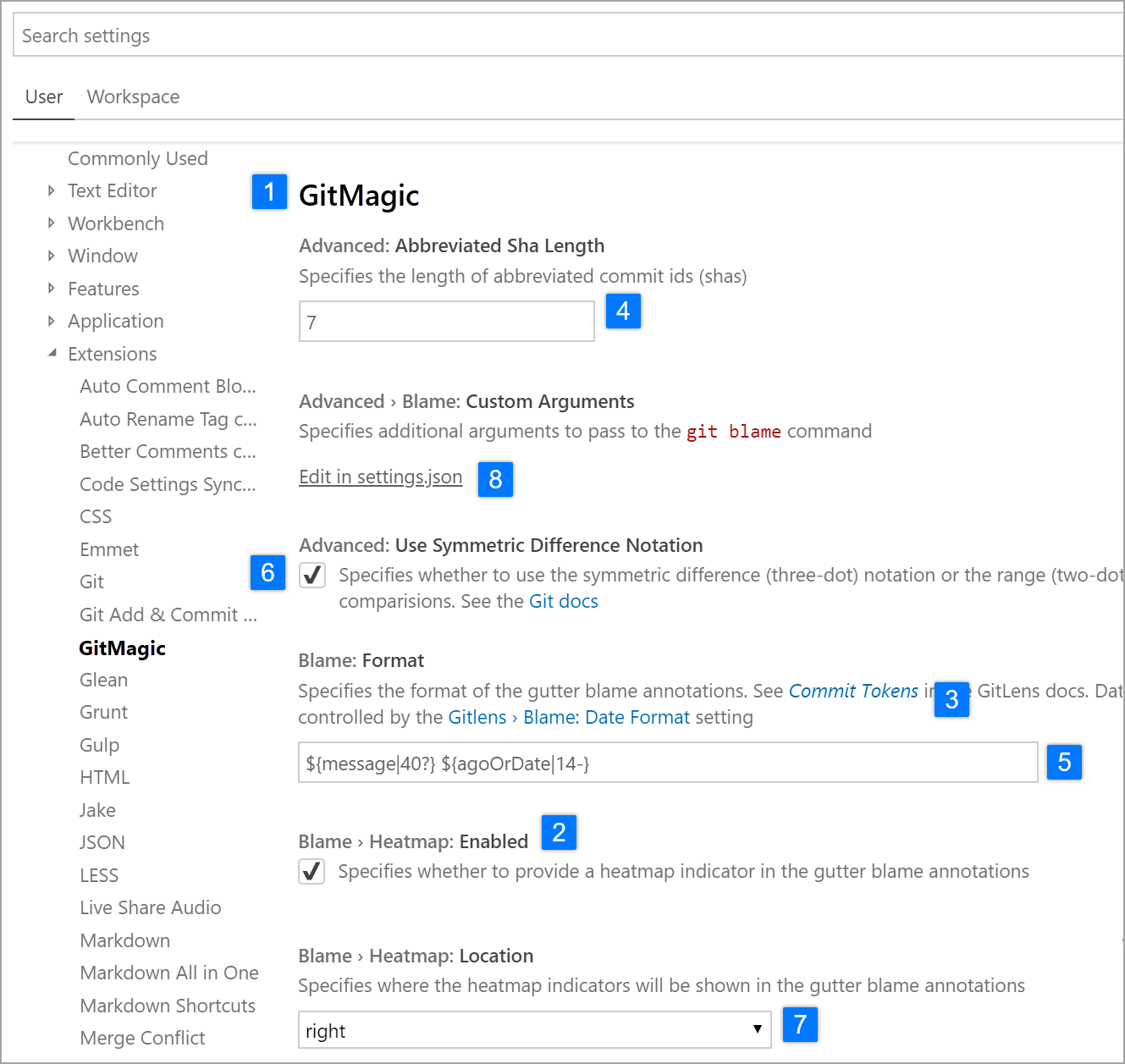
title
カテゴリのtitle 1️⃣は、そのカテゴリの見出しとして使用されます。
{
"configuration": {
"title": "GitMagic"
}
}
複数の設定カテゴリを持つ拡張機能の場合、カテゴリのいずれかのタイトルが拡張機能の表示名と同じである場合、設定UIはそのカテゴリを「デフォルトカテゴリ」として扱い、そのカテゴリのorderフィールドを無視し、その設定をメイン拡張機能の見出しの下に配置します。
titleとdisplayNameフィールドの両方で、「Extension」、「Configuration」、「Settings」などの単語は冗長です。
- ✔
"title": "GitMagic" - ❌
"title": "GitMagic Extension" - ❌
"title": "GitMagic Configuration" - ❌
"title": "GitMagic Extension Configuration Settings"
properties
configurationオブジェクトのproperties 2️⃣は、キーが設定IDで、値が設定に関する詳細情報を提供する辞書を形成します。拡張機能には複数の設定カテゴリを含めることができますが、拡張機能の各設定は、独自のユニークなIDを持つ必要があります。設定IDは、別の設定IDの完全なプレフィックスにすることはできません。
明示的なorderフィールドのないプロパティは、設定UIで辞書順に表示されます(マニフェストにリストされている順序ではありません)。
設定タイトル
設定UIでは、各設定の表示タイトルを構成するために複数のフィールドが使用されます。キーの大文字は単語の区切りを示します。
単一カテゴリおよびデフォルトカテゴリ構成の表示タイトル
構成に単一の設定カテゴリがある場合、またはカテゴリのタイトルが拡張機能の表示名と同じである場合、そのカテゴリ内の設定については、設定UIは設定IDと拡張機能nameフィールドを使用して表示タイトルを決定します。
例として、設定ID gitMagic.blame.dateFormatと拡張機能名authorName.gitMagicの場合、設定IDのプレフィックスが拡張機能名のサフィックスと一致するため、設定IDのgitMagic部分は表示タイトルから削除されます:「Blame: Date Format」。
複数カテゴリ構成の表示タイトル
構成に複数の設定カテゴリがあり、カテゴリのタイトルが拡張機能の表示名と異なる場合、そのカテゴリ内の設定については、設定UIは設定IDとカテゴリidフィールドを使用して表示タイトルを決定します。
例として、設定ID css.completion.completePropertyWithSemicolonとカテゴリID cssの場合、設定IDのプレフィックスがカテゴリIDのサフィックスと一致するため、設定IDのcss部分は設定UIから削除され、設定の生成されたタイトルは「Completion: Complete Property With Semicolon」になります。
構成プロパティスキーマ
構成キーは、JSON Schemaのスーパーセットを使用して定義されます。
description / markdownDescription
description 3️⃣は、タイトルと入力フィールドの後に表示されます。ただし、ブール型の場合は、説明がチェックボックスのラベルとして使用されます。 6️⃣
{
"gitMagic.blame.heatMap.enabled": {
"description": "Specifies whether to provide a heatmap indicator in the gutter blame annotations"
}
}
descriptionの代わりにmarkdownDescriptionを使用すると、設定の説明が設定UIでMarkdownとして解析されます。
{
"gitMagic.blame.dateFormat": {
"markdownDescription": "Specifies how to format absolute dates (e.g. using the `${date}` token) in gutter blame annotations. See the [Moment.js docs](https://momentjs.dokyumento.jp/docs/#/displaying/format/) for valid formats"
}
}
markdownDescriptionの場合、改行や複数の段落を追加するには、\nではなく\n\nを使用して段落を区切ります。
type
number 4️⃣、string 5️⃣、boolean 6️⃣のタイプのエントリは、設定UIで直接編集できます。
{
"gitMagic.views.pageItemLimit": {
"type": "number",
"default": 20,
"markdownDescription": "Specifies the number of items to show in each page when paginating a view list. Use 0 to specify no limit"
}
}
文字列設定は、構成エントリで"editPresentation": "multilineText"を設定すると、複数行テキスト入力でレンダリングできます。
booleanエントリの場合、markdownDescription(またはmarkdownDescriptionが指定されていない場合はdescription)がチェックボックスの横のラベルとして使用されます。
{
"gitMagic.blame.compact": {
"type": "boolean",
"description": "Specifies whether to compact (deduplicate) matching adjacent gutter blame annotations"
}
}
一部のobjectおよびarray型設定は、設定UIでレンダリングされます。number、string、またはbooleanの単純な配列は、編集可能なリストとしてレンダリングされます。string、number、integer、および/またはboolean型のプロパティを持つオブジェクトは、キーと値の編集可能なグリッドとしてレンダリングされます。オブジェクト設定も、UIでレンダリングするために、additionalPropertiesをfalseまたは適切なtypeプロパティを持つオブジェクトに設定する必要があります。
objectまたはarray型の設定が、ネストされたオブジェクト、配列、またはnullなどの他の型も含むことができる場合、値は設定UIでレンダリングされず、JSONを直接編集することによってのみ変更できます。ユーザーは、上記のスクリーンショットに示すように、settings.jsonで編集へのリンクが表示されます。 8️⃣
order
カテゴリとそのカテゴリ内の設定の両方に整数型のorderプロパティを設定できます。これにより、他のカテゴリや設定との相対的な並べ替え方法が参照されます。
2つのカテゴリがorderプロパティを持つ場合、順序番号が小さいカテゴリが先に来ます。カテゴリにorderプロパティが指定されていない場合、そのプロパティが指定されたカテゴリの後に表示されます。
同じカテゴリ内の2つの設定がorderプロパティを持つ場合、順序番号が小さい設定が先に来ます。同じカテゴリ内の別の設定にorderプロパティが指定されていない場合、そのプロパティが指定されたカテゴリ内の設定の後に表示されます。
2つのカテゴリが同じorderプロパティ値を持つ場合、または同じカテゴリ内の2つの設定が同じorderプロパティ値を持つ場合、それらは設定UI内で辞書順に昇順にソートされます。
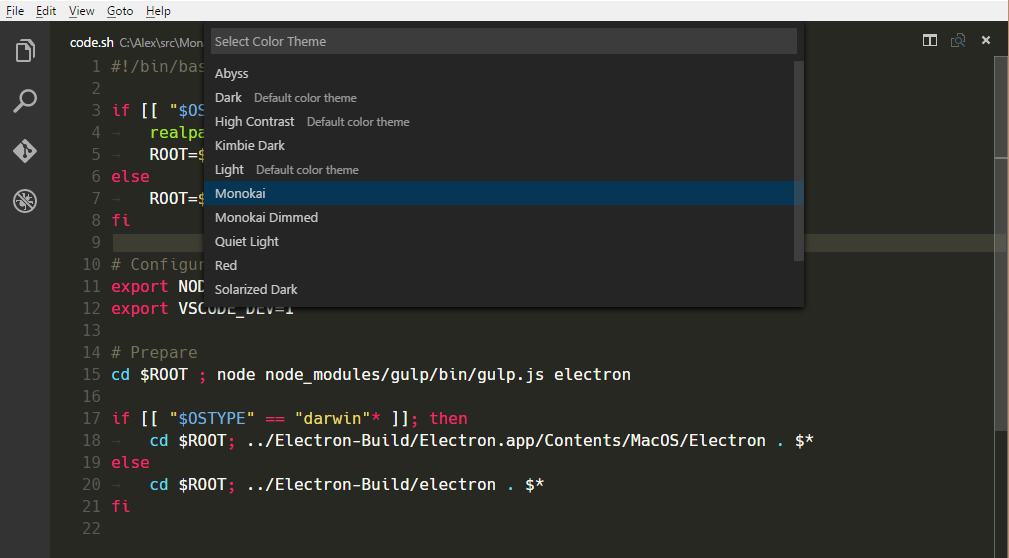
enum / enumDescriptions / markdownEnumDescriptions / enumItemLabels
enum 7️⃣プロパティの下に項目の配列を提供すると、設定UIはそれらの項目のドロップダウンメニューをレンダリングします。
また、enumプロパティと同じ長さの文字列の配列であるenumDescriptionsプロパティを提供することもできます。enumDescriptionsプロパティは、各enum項目に対応するドロップダウンメニューの下部に設定UIで説明を提供します。enumDescriptionsの代わりにmarkdownEnumDescriptionsを使用することもでき、説明はMarkdownとして解析されます。markdownEnumDescriptionsはenumDescriptionsよりも優先されます。
設定UIのドロップダウンオプション名をカスタマイズするには、enumItemLabelsを使用できます。
例
{
"settingsEditorTestExtension.enumSetting": {
"type": "string",
"enum": ["first", "second", "third"],
"markdownEnumDescriptions": [
"The *first* enum",
"The *second* enum",
"The *third* enum"
],
"enumItemLabels": ["1st", "2nd", "3rd"],
"default": "first",
"description": "Example setting with an enum"
}
}

deprecationMessage / markdownDeprecationMessage
deprecationMessageまたはmarkdownDeprecationMessageを設定すると、設定に指定されたメッセージで警告の下線が表示されます。また、ユーザーによって設定されていない限り、設定は設定UIから非表示になります。markdownDeprecationMessageを設定した場合、Markdownは設定ホバーまたは問題ビューにはレンダリングされません。両方のプロパティを設定した場合、deprecationMessageはホバーと問題ビューに表示され、markdownDeprecationMessageは設定UIでMarkdownとしてレンダリングされます。
例
{
"json.colorDecorators.enable": {
"type": "boolean",
"description": "Enables or disables color decorators",
"markdownDeprecationMessage": "**Deprecated**: Please use `#editor.colorDecorators#` instead.",
"deprecationMessage": "Deprecated: Please use editor.colorDecorators instead."
}
}
その他の JSON スキーマプロパティ
検証 JSON スキーマプロパティは、構成値の他の制約を記述するために使用できます。
defaultプロパティのデフォルト値を定義するためminimumおよびmaximum数値の制限のためmaxLength、minLength文字列の長さを制限するためpattern文字列を特定の正規表現に制限するためpatternErrorMessageパターンが一致しない場合に、カスタマイズされたエラーメッセージを表示するためformatdate、time、ipv4、email、uriなどの既知の形式に文字列を制限するためmaxItems、minItems配列の長さを制限するためeditPresentationSettings エディターで文字列設定に対して単一行の入力ボックスまたは複数行のテキストエリアがレンダリングされるかどうかを制御するため
サポートされていない JSON スキーマプロパティ
設定セクションでは、以下はサポートされていません。
$refおよびdefinition: 設定スキーマは自己完結型である必要があり、集約された設定 JSON スキーマドキュメントがどのように見えるかについて仮定することはできません。
これらの機能やその他の機能の詳細については、JSON Schema Reference を参照してください。
scope
設定は、次のいずれかのスコープを持つことができます。
application- VS Code のすべてのインスタンスに適用され、ユーザー設定でのみ構成できる設定。machine- ユーザー設定またはリモート設定でのみ設定できる、マシン固有の設定。たとえば、マシン間で共有すべきではないインストールパスなど。これらの設定の値は同期されません。machine-overridable- ワークスペースまたはフォルダー設定でオーバーライドできる、マシン固有の設定。これらの設定の値は同期されません。window- ユーザー設定、ワークスペース設定、またはリモート設定で構成できる、ウィンドウ (インスタンス) 固有の設定。resource- ファイルとフォルダーに適用され、すべての設定レベル (フォルダー設定を含む) で構成できるリソース設定。language-overridable- 言語レベルでオーバーライドできるリソース設定。
設定スコープは、Settings エディターを通じてユーザーが設定にアクセスできるタイミングと、設定が適用可能かどうかを決定します。scopeが宣言されていない場合、デフォルトはwindowです。
以下は、組み込みのGit拡張機能からの設定スコープの例です。
{
"contributes": {
"configuration": {
"title": "Git",
"properties": {
"git.alwaysSignOff": {
"type": "boolean",
"scope": "resource",
"default": false,
"description": "%config.alwaysSignOff%"
},
"git.ignoredRepositories": {
"type": "array",
"default": [],
"scope": "window",
"description": "%config.ignoredRepositories%"
},
"git.autofetch": {
"type": ["boolean", "string"],
"enum": [true, false, "all"],
"scope": "resource",
"markdownDescription": "%config.autofetch%",
"default": false,
"tags": ["usesOnlineServices"]
}
}
}
}
}
git.alwaysSignOffはresourceスコープを持ち、ユーザー、ワークスペース、またはフォルダーごとに設定できますが、windowスコープを持つ無視されるリポジトリリストは、VS Code ウィンドウまたはワークスペース(マルチルートである可能性があります)によりグローバルに適用されます。
ignoreSync
ignoreSync を true に設定すると、設定がユーザーの設定と同期されなくなります。これは、ユーザー固有ではない設定に役立ちます。たとえば、remoteTunnelAccess.machineName 設定はユーザー固有ではなく、同期すべきではありません。なお、scope を machine または machine-overridable に設定した場合、ignoreSync の値に関係なく、設定は同期されません。
{
"contributes": {
"configuration": {
"properties": {
"remoteTunnelAccess.machineName": {
"type": "string",
"default": "",
"ignoreSync": true
}
}
}
}
}
```json
{
"remoteTunnelAccess.machineName": {
"type": "string",
"default": '',
"ignoreSync": true
}
}
設定へのリンク
マークダウン型のプロパティで特別な構文 `#target.setting.id#` を使用することで、設定UIでクリック可能なリンクとしてレンダリングされる、別の設定へのリンクを挿入できます。これは、markdownDescription、markdownEnumDescriptions、およびmarkdownDeprecationMessageで機能します。例:
"files.autoSaveDelay": {
"markdownDescription": "Controls the delay in ms after which a dirty editor is saved automatically. Only applies when `#files.autoSave#` is set to `afterDelay`.",
// ...
}
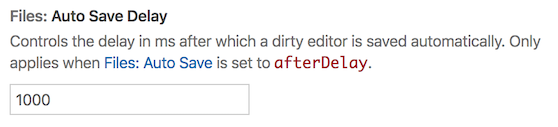
設定UIでは、これは次のようにレンダリングされます。

contributes.configurationDefaults
他の登録された構成のデフォルト値を提供し、それらのデフォルトを上書きします。
次の例は、files.autoSave 設定のデフォルトの動作を上書きし、フォーカス変更時にファイルを自動保存するようにします。
"configurationDefaults": {
"files.autoSave": "onFocusChange"
}
提供された言語のデフォルトのエディター構成を提供することもできます。たとえば、次のスニペットはmarkdown言語のデフォルトのエディター構成を提供します。
{
"contributes": {
"configurationDefaults": {
"[markdown]": {
"editor.wordWrap": "on",
"editor.quickSuggestions": {
"comments": "off",
"strings": "off",
"other": "off"
}
}
}
}
}
contributes.customEditors
customEditorsコントリビューションポイントは、拡張機能が提供するカスタムエディターをVS Codeに通知する方法です。たとえば、VS Codeは、カスタムエディターがどの種類のファイルで動作するか、およびUIでカスタムエディターを識別する方法を知る必要があります。
カスタムエディター拡張機能サンプルの基本的なcustomEditorコントリビューションを次に示します。
"contributes": {
"customEditors": [
{
"viewType": "catEdit.catScratch",
"displayName": "Cat Scratch",
"selector": [
{
"filenamePattern": "*.cscratch"
}
],
"priority": "default"
}
]
}
customEditorsは配列なので、拡張機能は複数のカスタムエディターを提供できます。
-
viewType- カスタムエディターの一意の識別子。これは、VS Codeが
package.json内のカスタムエディターコントリビューションをコード内のカスタムエディターの実装に結び付ける方法です。これはすべての拡張機能で一意である必要があるため、"preview"のような一般的なviewTypeではなく、拡張機能に固有のものを使用してください。例:"viewType": "myAmazingExtension.svgPreview"。 -
displayName- VS CodeのUIでカスタムエディターを識別する名前。表示名は、VS CodeのUI(例: View: Reopen with ドロップダウン)でユーザーに表示されます。
-
selector- カスタムエディターがアクティブになるファイルを指定します。selectorは1つ以上のグロブパターンの配列です。これらのグロブパターンはファイル名と照合され、カスタムエディターがそれらに使用できるかどうかを判断します。*.pngのようなfilenamePatternは、すべてのPNGファイルでカスタムエディターを有効にします。ファイル名やディレクトリ名に一致する、より具体的なパターンを作成することもできます。例えば、
**/translations/*.json。 -
priority- (オプション) カスタムエディターが使用される時期を指定します。priorityは、リソースが開かれたときにカスタムエディターがいつ使用されるかを制御します。可能な値は次のとおりです。"default"- カスタムエディターのselectorに一致するすべてのファイルに対してカスタムエディターを使用しようとします。指定されたファイルに対して複数のカスタムエディターがある場合、ユーザーは使用したいカスタムエディターを選択する必要があります。"option"- デフォルトではカスタムエディターを使用しませんが、ユーザーがそれに切り替えたり、デフォルトとして構成したりすることを許可します。
詳細については、カスタムエディター拡張機能ガイドを参照してください。
contributes.debuggers
VS Codeにデバッガーを貢献します。デバッガーの貢献には、次のプロパティがあります。
typeは、起動構成でこのデバッガーを識別するために使用される一意のIDです。labelは、UIでこのデバッガーのユーザーに表示される名前です。programは、実際のデバッガーまたはランタイムに対してVS Codeデバッグプロトコルを実装するデバッグアダプターへのパスです。runtimeは、デバッグアダプターへのパスが実行可能ファイルではなく、ランタイムが必要な場合です。configurationAttributesは、このデバッガーに固有の起動構成引数のスキーマです。JSONスキーマの構成要素$refとdefinitionはサポートされていないことに注意してください。initialConfigurationsは、初期のlaunch.jsonを埋めるために使用される起動構成をリストします。configurationSnippetsは、launch.jsonを編集する際にIntelliSenseを通じて利用可能な起動構成をリストします。variablesは、置換変数を導入し、デバッガー拡張機能によって実装されたコマンドにそれらをバインドします。languagesは、デバッグ拡張機能が「デフォルトデバッガー」と見なされる可能性のある言語です。
デバッガーの例
{
"contributes": {
"debuggers": [
{
"type": "node",
"label": "Node Debug",
"program": "./out/node/nodeDebug.js",
"runtime": "node",
"languages": ["javascript", "typescript", "javascriptreact", "typescriptreact"],
"configurationAttributes": {
"launch": {
"required": ["program"],
"properties": {
"program": {
"type": "string",
"description": "The program to debug."
}
}
}
},
"initialConfigurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js"
}
],
"configurationSnippets": [
{
"label": "Node.js: Attach Configuration",
"description": "A new configuration for attaching to a running node program.",
"body": {
"type": "node",
"request": "attach",
"name": "${2:Attach to Port}",
"port": 9229
}
}
],
"variables": {
"PickProcess": "extension.node-debug.pickNodeProcess"
}
}
]
}
}
debuggerを統合する方法の完全なウォークスルーについては、デバッガー拡張機能を参照してください。
contributes.grammars
言語にTextMate文法を提供します。この文法が適用されるlanguage、文法のTextMate scopeName、およびファイルパスを指定する必要があります。
注:文法を含むファイルはJSON(ファイル名が.jsonで終わる)またはXML plist形式(その他のすべてのファイル)であることができます。
文法例
{
"contributes": {
"grammars": [
{
"language": "markdown",
"scopeName": "text.html.markdown",
"path": "./syntaxes/markdown.tmLanguage.json",
"embeddedLanguages": {
"meta.embedded.block.frontmatter": "yaml"
}
}
]
}
}
言語に関連付けられたTextMate文法を登録して構文強調表示を受け取る方法の詳細については、構文強調表示ガイドを参照してください。

contributes.icons
IDとデフォルトアイコンを一緒に新しいアイコンを提供します。その後、アイコンIDは拡張機能(または拡張機能に依存する他の拡張機能)によって、ThemeIconが使用できる任意の場所(new ThemeIcon("iconId"))、Markdown文字列($(iconId))、および特定のコントリビューションポイントのアイコンとして使用できます。
{
"contributes": {
"icons": {
"distro-ubuntu": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E001"
}
},
"distro-fedora": {
"description": "Ubuntu icon",
"default": {
"fontPath": "./distroicons.woff",
"fontCharacter": "\\E002"
}
}
}
}
}
contributes.iconThemes
VS Code にファイルアイコンテーマを提供します。ファイルアイコンはファイル名の横に表示され、ファイルの種類を示します。
ID(設定で使用)、ラベル、およびファイルアイコン定義ファイルへのパスを指定する必要があります。
ファイルアイコンテーマの例
{
"contributes": {
"iconThemes": [
{
"id": "my-cool-file-icons",
"label": "Cool File Icons",
"path": "./fileicons/cool-file-icon-theme.json"
}
]
}
}
![]()
ファイルアイコンテーマの作成方法については、ファイルアイコンテーマガイドを参照してください。
contributes.jsonValidation
特定の種類のjsonファイルの検証スキーマを提供します。urlの値は、拡張機能に含まれるスキーマファイルへのローカルパス、またはjsonスキーマストアなどのリモートサーバーURLのいずれかになります。
{
"contributes": {
"jsonValidation": [
{
"fileMatch": ".jshintrc",
"url": "https://json.schemastore.org/jshintrc"
}
]
}
}
contributes.keybindings
ユーザーがキーの組み合わせを押したときに呼び出すべきコマンドを定義するキーバインドルールを提供します。キーバインドが詳細に説明されているキーバインドトピックを参照してください。
キーバインドを提供すると、デフォルトのキーボードショートカットにルールが表示され、コマンドのすべてのUI表現に、追加したキーバインドが表示されます。そしてもちろん、ユーザーがキーの組み合わせを押すと、コマンドが呼び出されます。
注:VS Code は Windows、macOS、Linux で実行され、モディファイアが異なるため、「key」を使用してデフォルトのキーの組み合わせを設定し、特定のプラットフォームで上書きすることができます。
注:コマンドが(キーバインドまたはコマンドパレットから)呼び出されると、VS Code はアクティベーションイベント
onCommand:${command}を発行します。
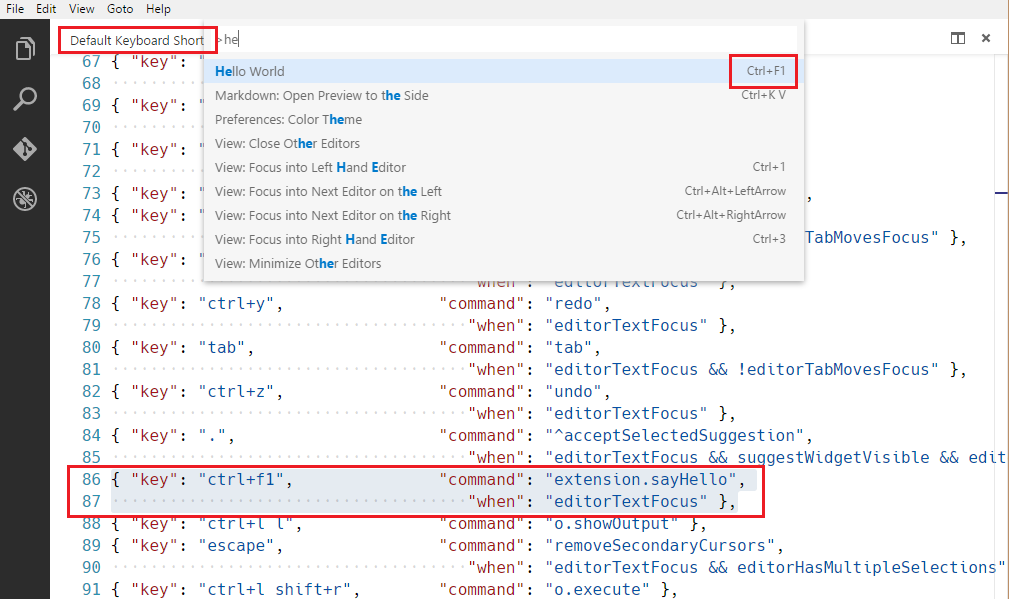
キーバインドの例
Windows と Linux では Ctrl+F1、macOS では Cmd+F1 が "extension.sayHello" コマンドをトリガーするように定義します。
{
"contributes": {
"keybindings": [
{
"command": "extension.sayHello",
"key": "ctrl+f1",
"mac": "cmd+f1",
"when": "editorTextFocus"
}
]
}
}

contributes.languages
プログラミング言語の定義を提供します。これにより、新しい言語が導入されるか、VS Code が言語について持っている知識が充実します。
contributes.languagesの主な効果は次のとおりです。
vscode.TextDocument.languageIdやonLanguageアクティベーションイベントなど、VS Code API の他の部分で再利用できるlanguageIdを定義します。aliasesフィールドを使用して人間が読める名前を提供できます。リストの最初の項目が人間が読めるラベルとして使用されます。
- ファイル名拡張子 (
extensions)、ファイル名 (filenames)、ファイル名グロブパターン (filenamePatterns)、特定の行で始まるファイル (ハッシュバンなど) (firstLine)、およびmimetypesをそのlanguageIdに関連付けます。 - 提供された言語の宣言型言語機能のセットを提供します。言語構成ガイドで設定可能な編集機能の詳細をご覧ください。
- テーマにその言語のアイコンが含まれていない場合、ファイルアイコンテーマで使用できるアイコンを提供します。
言語の例
{
"contributes": {
"languages": [
{
"id": "python",
"extensions": [".py"],
"aliases": ["Python", "py"],
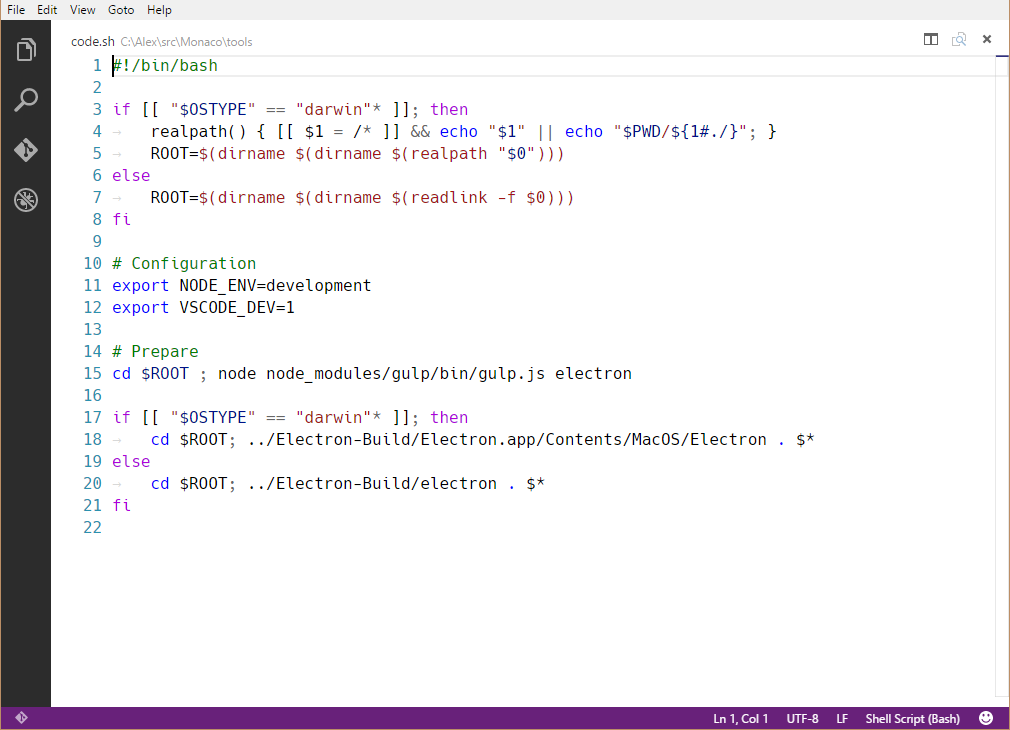
"filenames": [],
"firstLine": "^#!/.*\\bpython[0-9.-]*\\b",
"configuration": "./language-configuration.json",
"icon": {
"light": "./icons/python-light.png",
"dark": "./icons/python-dark.png"
}
}
]
}
}
contributes.menus
エディターまたはエクスプローラーにコマンドのメニュー項目を提供します。メニュー項目の定義には、選択時に呼び出されるコマンドと、項目が表示される条件が含まれます。後者は、キーバインディングのwhen 句コンテキストを使用するwhen句で定義されます。
commandプロパティは、メニュー項目を選択したときに実行するコマンドを示します。submenuプロパティは、この場所にレンダリングするサブメニューを示します。
commandメニュー項目を宣言する場合、altプロパティを使用して代替コマンドを定義することもできます。メニューを開くときにAltキーを押すと表示され、呼び出されます。Windows と Linux ではShiftキーでも同じことが行われます。これは、Altキーがウィンドウのメニューバーをトリガーするような状況で役立ちます。
最後に、groupプロパティはメニュー項目の並べ替えとグループ化を定義します。navigationグループは特別で、常にメニューの先頭に並べ替えられます。
when句はメニューに適用され、enablement句はコマンドに適用されることに注意してください。enablementはすべてのメニューとキーバインドに適用されますが、whenは単一のメニューにのみ適用されます。
現在、拡張機能開発者は以下に貢献できます。
commandPalette- グローバルコマンドパレットcomments/comment/title- コメントタイトルメニューバーcomments/comment/context- コメントコンテキストメニューcomments/commentThread/title- コメントスレッドタイトルメニューバーcomments/commentThread/context- コメントスレッドコンテキストメニューdebug/callstack/context- デバッグコールスタックビューコンテキストメニューdebug/callstack/contextグループinline- デバッグコールスタックビューインラインアクションdebug/toolBar- デバッグビューツールバーdebug/variables/context- デバッグ変数ビューコンテキストメニューeditor/context- エディターコンテキストメニューeditor/lineNumber/context- エディター行番号コンテキストメニューeditor/title- エディタータイトルメニューバーeditor/title/context- エディタータイトルコンテキストメニューeditor/title/run- エディタータイトルメニューバーの実行サブメニューexplorer/context- エクスプローラービューコンテキストメニューextension/context- 拡張機能ビューコンテキストメニューfile/newFile- ファイルメニューとウェルカムページの新しいファイル項目interactive/toolbar- 対話型ウィンドウツールバーinteractive/cell/title- 対話型ウィンドウセルタイトルメニューバーnotebook/toolbar- ノートブックツールバーnotebook/cell/title- ノートブックセルタイトルメニューバーnotebook/cell/execute- ノートブックセル実行メニューscm/title- SCMタイトルメニューscm/resourceGroup/context- SCMリソースグループメニューscm/resourceFolder/context- SCMリソースフォルダーメニューscm/resourceState/context- SCMリソースメニューscm/change/title- SCM変更タイトルメニューscm/sourceControl- SCMソースコントロールメニューterminal/context- ターミナルコンテキストメニューterminal/title/context- ターミナルタイトルコンテキストメニューtesting/item/context- テストエクスプローラー項目コンテキストメニューtesting/item/gutter- テスト項目のガッター装飾用メニューtimeline/title- タイムラインビュータイトルメニューバーtimeline/item/context- タイムラインビュー項目コンテキストメニューtouchBar- macOS Touch Barview/title- ビュータイトルメニューview/item/context- ビュー項目コンテキストメニューwebview/context- 任意のwebviewコンテキストメニュー- 任意のコントリビューションサブメニュー
注 1: コマンドが (コンテキスト) メニューから呼び出されると、VS Code は現在選択されているリソースを推測し、コマンドを呼び出すときにそのリソースをパラメータとして渡します。たとえば、エクスプローラー内のメニュー項目には選択されたリソースの URI が渡され、エディター内のメニュー項目にはドキュメントの URI が渡されます。
注 2:
editor/lineNumber/contextに提供されたメニュー項目のコマンドには、行番号も渡されます。さらに、これらの項目は、when句でeditorLineNumberコンテキストキーを参照できます。たとえば、inまたはnot in演算子を使用して、拡張機能が管理する配列値のコンテキストキーに対してテストすることができます。
提供されるコマンドは、タイトルに加えて、呼び出し元のメニュー項目がボタンとして表現されるときにVS Codeが表示するアイコンを指定できます。たとえば、タイトルメニューバーに表示される場合などです。
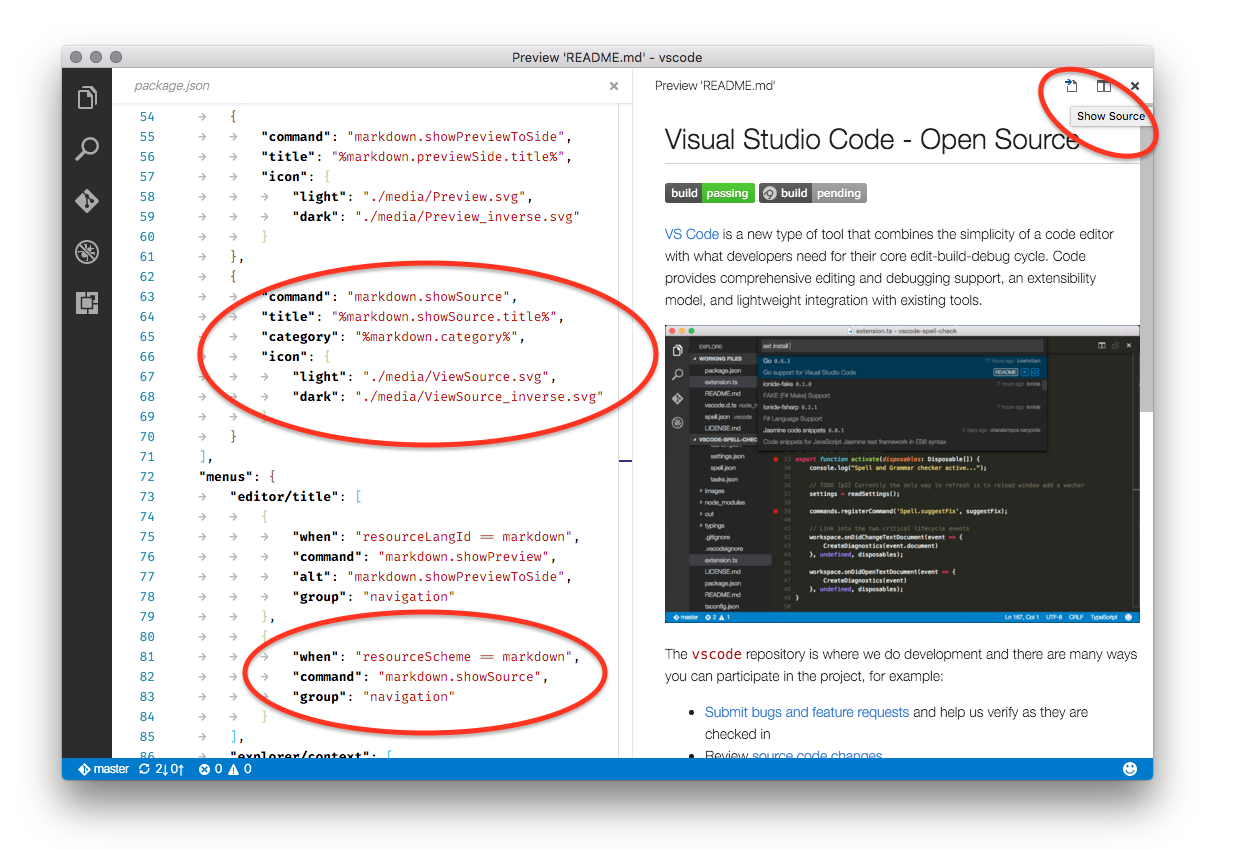
メニューの例
コマンドメニュー項目を次に示します。
{
"contributes": {
"menus": {
"editor/title": [
{
"when": "resourceLangId == markdown",
"command": "markdown.showPreview",
"alt": "markdown.showPreviewToSide",
"group": "navigation"
}
]
}
}
}

同様に、特定のビューに追加されたコマンドメニュー項目を次に示します。以下の例は、ターミナルなどの任意のビューに貢献します。
{
"contributes": {
"menus": {
"view/title": [
{
"command": "terminalApi.sendText",
"when": "view == terminal",
"group": "navigation"
}
]
}
}
}

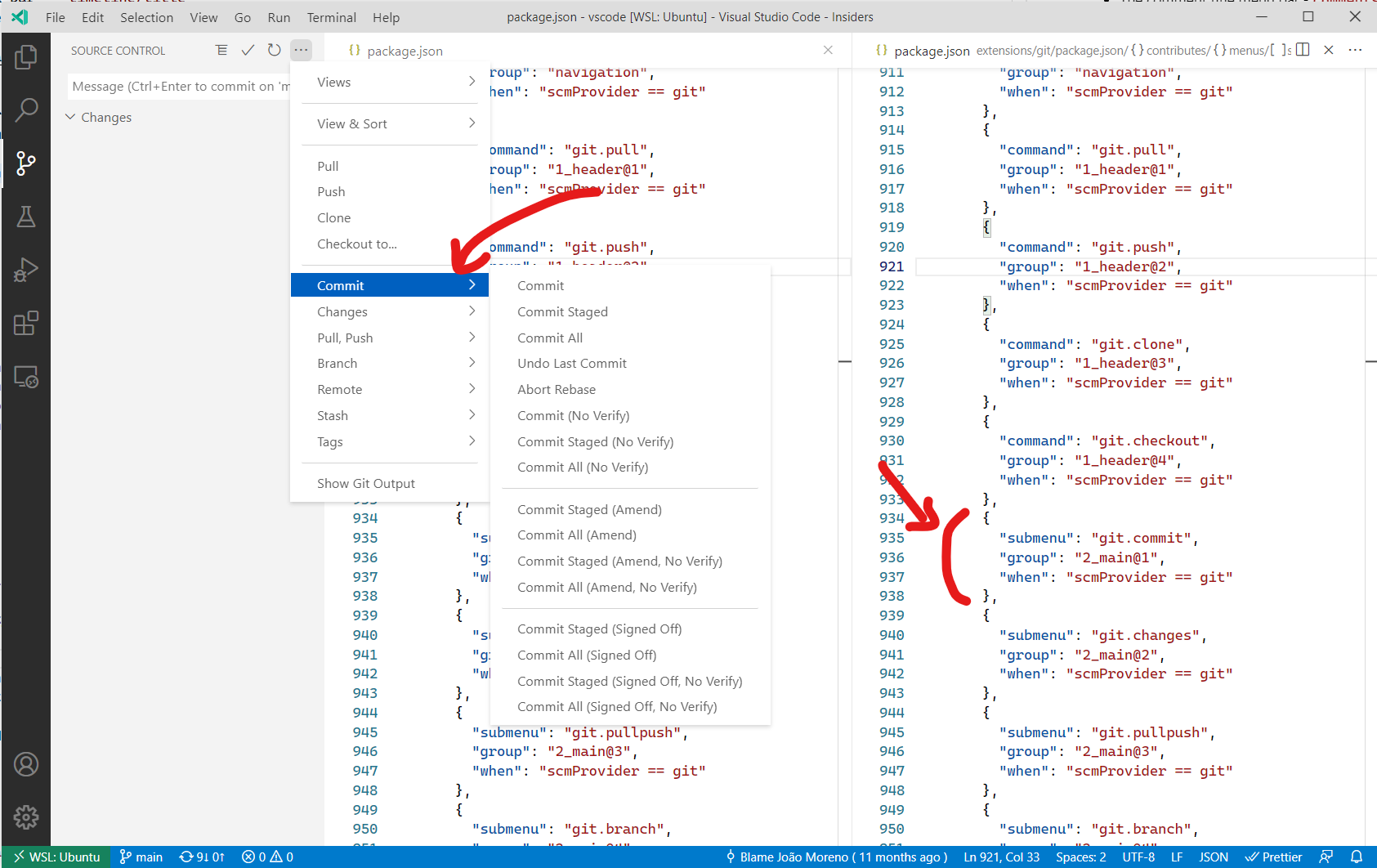
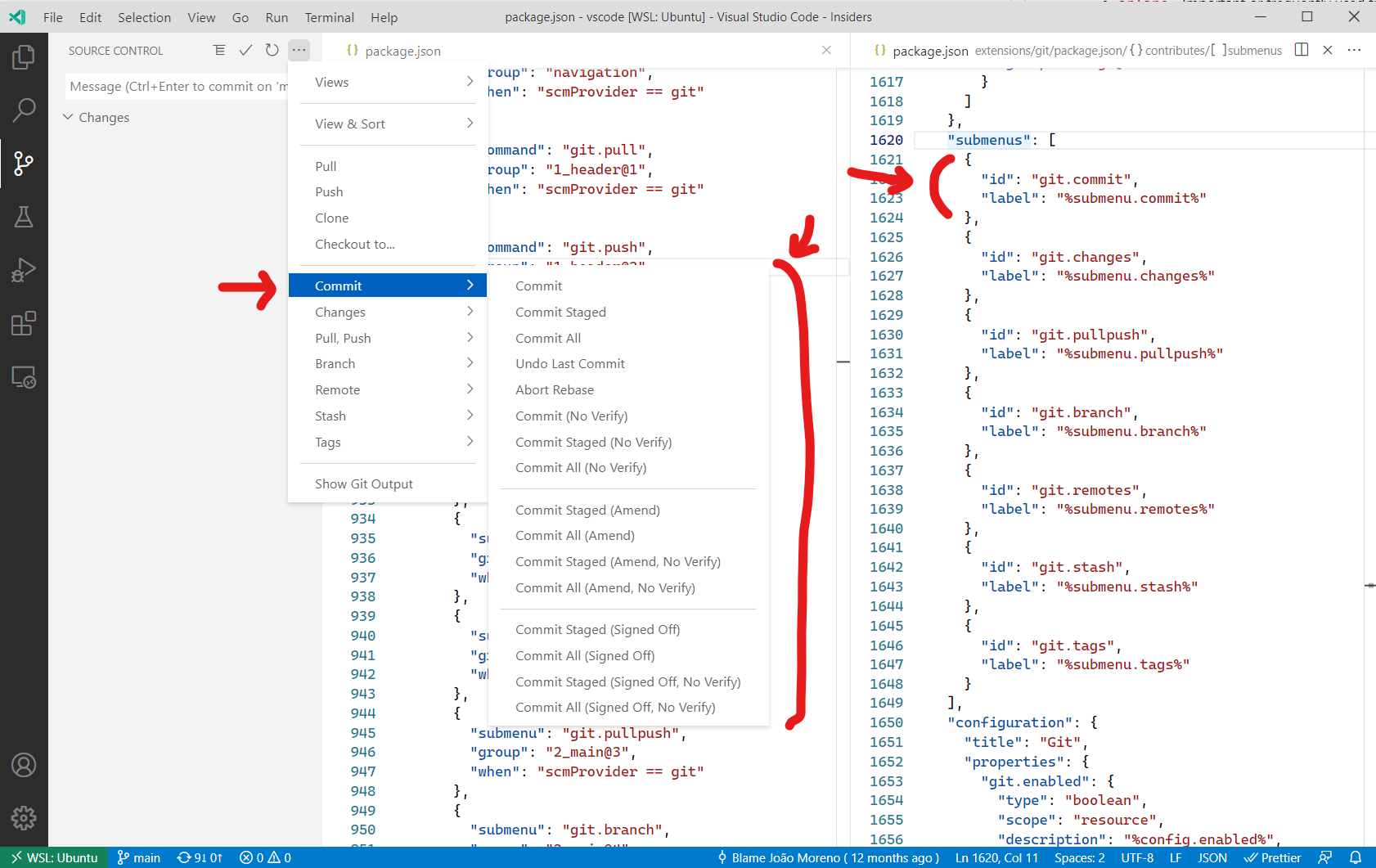
サブメニュー項目を次に示します。
{
"contributes": {
"menus": {
"scm/title": [
{
"submenu": "git.commit",
"group": "2_main@1",
"when": "scmProvider == git"
}
]
}
}
}

コマンドパレットメニュー項目のコンテキストに応じた可視性
package.jsonにコマンドを登録すると、自動的にコマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))に表示されます。コマンドの可視性をより細かく制御するために、commandPaletteメニュー項目があります。これにより、コマンドをコマンドパレットに表示するかどうかを制御するwhen条件を定義できます。
以下のスニペットは、エディターで何かが選択されている場合にのみ、「Hello World」コマンドをコマンドパレットに表示します。
{
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
],
"menus": {
"commandPalette": [
{
"command": "extension.sayHello",
"when": "editorHasSelection"
}
]
}
}
グループのソート
メニュー項目はグループに分類できます。それらは、以下のデフォルト/ルールに従って辞書順にソートされます。これらのグループにメニュー項目を追加したり、その間に新しいメニュー項目のグループを追加したり、下に、または上にすることもできます。
エディターのコンテキストメニューには、以下のデフォルトグループがあります。
navigation-navigationグループは、すべての場合に最初に表示されます。1_modification- このグループは次に表示され、コードを修正するコマンドが含まれています。9_cutcopypaste- 基本的な編集コマンドを含む2番目のデフォルトグループ。z_commands- コマンドパレットを開くエントリを含む最後のデフォルトグループ。

エクスプローラーのコンテキストメニューには、以下のデフォルトグループがあります。
navigation- VS Code 全体でのナビゲーションに関連するコマンド。このグループは常に最初に表示されます。2_workspace- ワークスペース操作に関連するコマンド。3_compare- 差分エディターでのファイル比較に関連するコマンド。4_search- 検索ビューでの検索に関連するコマンド。5_cutcopypaste- ファイルの切り取り、コピー、貼り付けに関連するコマンド。6_copypath- ファイルパスのコピーに関連するコマンド。7_modification- ファイルの変更に関連するコマンド。
エディターのタブコンテキストメニューには、以下のデフォルトグループがあります。
1_close- エディターを閉じることに関連するコマンド。3_preview- エディターをピン留めすることに関連するコマンド。
エディターのタイトルメニューには、以下のデフォルトグループがあります。
navigation- ナビゲーションに関連するコマンド。1_run- エディターの実行とデバッグに関連するコマンド。1_diff- 差分エディターでの作業に関連するコマンド。3_open- エディターを開くことに関連するコマンド。5_close- エディターを閉じることに関連するコマンド。
navigation と 1_run はプライマリエディタータイトル領域に表示されます。他のグループはセカンダリエリア(...メニューの下)に表示されます。
ターミナルのタブコンテキストメニューには、以下のデフォルトグループがあります。
1_create- ターミナル作成に関連するコマンド。3_run- ターミナルで何かを実行することに関連するコマンド。5_manage- ターミナル管理に関連するコマンド。7_configure- ターミナル設定に関連するコマンド。
ターミナルのコンテキストメニューには、以下のデフォルトグループがあります。
1_create- ターミナル作成に関連するコマンド。3_edit- テキスト、選択範囲、またはクリップボードの操作に関連するコマンド。5_clear- ターミナルをクリアすることに関連するコマンド。7_kill- ターミナルを閉じる/終了することに関連するコマンド。9_config- ターミナル設定に関連するコマンド。
タイムラインビューアイテムのコンテキストメニューには、以下のデフォルトグループがあります。
inline- 重要または頻繁に使用されるタイムラインアイテムコマンド。ツールバーとしてレンダリングされます。1_actions- タイムラインアイテムの操作に関連するコマンド。5_copy- タイムラインアイテム情報のコピーに関連するコマンド。
拡張機能ビューのコンテキストメニューには、以下のデフォルトグループがあります。
1_copy- 拡張機能情報のコピーに関連するコマンド。2_configure- 拡張機能の設定に関連するコマンド。
グループ内のソート
グループ内の順序は、タイトルまたは順序属性に依存します。メニュー項目のグループローカルな順序は、以下に示すようにグループ識別子に@<number>を付加することで指定されます。
{
"editor/title": [
{
"when": "editorHasSelection",
"command": "extension.Command",
"group": "myGroup@1"
}
]
}
contributes.problemMatchers
問題マッチャーパターンを提供します。これらのコントリビューションは、出力パネルランナーとターミナルランナーの両方で機能します。以下は、拡張機能でgccコンパイラの問題マッチャーを提供するための例です。
{
"contributes": {
"problemMatchers": [
{
"name": "gcc",
"owner": "cpp",
"fileLocation": ["relative", "${workspaceFolder}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
]
}
}
この問題マッチャーは、tasks.jsonファイルで名前参照$gccを使用して使用できるようになりました。例は次のようになります。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "gcc",
"args": ["-Wall", "helloWorld.c", "-o", "helloWorld"],
"problemMatcher": "$gcc"
}
]
}
参照: 問題マッチャーの定義
contributes.problemPatterns
問題マッチャーで使用できる名前付きの問題パターンを提供します(上記参照)。
contributes.productIconThemes
VS Codeにプロダクトアイコンテーマを提供します。プロダクトアイコンは、ファイルアイコンと拡張機能から提供されるアイコンを除く、VS Codeで使用されるすべてのアイコンです。
ID(設定で使用)、ラベル、およびアイコン定義ファイルへのパスを指定する必要があります。
プロダクトアイコンテーマの例
{
"contributes": {
"productIconThemes": [
{
"id": "elegant",
"label": "Elegant Icon Theme",
"path": "./producticons/elegant-product-icon-theme.json"
}
]
}
}
![]()
プロダクトアイコンテーマの作成方法については、プロダクトアイコンテーマガイドを参照してください。
contributes.resourceLabelFormatters
ワークベンチのすべての場所でURIを表示する方法を指定するリソースラベルフォーマッターを提供します。たとえば、拡張機能がスキームremotehubを持つURIのフォーマッターを提供する方法を次に示します。
{
"contributes": {
"resourceLabelFormatters": [
{
"scheme": "remotehub",
"formatting": {
"label": "${path}",
"separator": "/",
"workspaceSuffix": "GitHub"
}
}
]
}
}
これは、スキームremotehubを持つすべてのURIが、URIのpathセグメントのみを表示してレンダリングされ、区切り文字が/になることを意味します。remotehub URIを持つワークスペースは、ラベルにGitHubサフィックスを持ちます。
contributes.semanticTokenModifiers
テーマルールを介して強調表示できる新しいセマンティックトークン修飾子を提供します。
{
"contributes": {
"semanticTokenModifiers": [
{
"id": "native",
"description": "Annotates a symbol that is implemented natively"
}
]
}
}
セマンティックハイライトの詳細については、セマンティックハイライトガイドを参照してください。
contributes.semanticTokenScopes
セマンティックトークンの型と修飾子とスコープの間のマッピングを、フォールバックとして、または言語固有のテーマをサポートするために提供します。
{
"contributes": {
"semanticTokenScopes": [
{
"language": "typescript",
"scopes": {
"property.readonly": ["variable.other.constant.property.ts"]
}
}
]
}
}
セマンティックハイライトの詳細については、セマンティックハイライトガイドを参照してください。
contributes.semanticTokenTypes
テーマルールを介して強調表示できる新しいセマンティックトークンタイプを提供します。
{
"contributes": {
"semanticTokenTypes": [
{
"id": "templateType",
"superType": "type",
"description": "A template type."
}
]
}
}
セマンティックハイライトの詳細については、セマンティックハイライトガイドを参照してください。
contributes.snippets
特定の言語のスニペットを提供します。language属性は言語識別子であり、pathはVS Codeスニペット形式でスニペットを定義するスニペットファイルへの相対パスです。
以下の例は、Go言語のスニペットを追加する方法を示しています。
{
"contributes": {
"snippets": [
{
"language": "go",
"path": "./snippets/go.json"
}
]
}
}
contributes.submenus
メニュー項目を提供できるプレースホルダーとしてサブメニューを提供します。サブメニューには、親メニューに表示されるlabelが必要です。
タイトルに加えて、コマンドは、VS Codeがエディタータイトルメニューバーに表示するアイコンを定義することもできます。
サブメニューの例
{
"contributes": {
"submenus": [
{
"id": "git.commit",
"label": "Commit"
}
]
}
}

contributes.taskDefinitions
システム内で提供されたタスクを一意に識別できるオブジェクトリテラル構造を提供および定義します。タスク定義には最低でもtypeプロパティがありますが、通常は追加のプロパティを定義します。たとえば、package.jsonファイル内のスクリプトを表すタスクのタスク定義は次のようになります。
{
"taskDefinitions": [
{
"type": "npm",
"required": ["script"],
"properties": {
"script": {
"type": "string",
"description": "The script to execute"
},
"path": {
"type": "string",
"description": "The path to the package.json file. If omitted the package.json in the root of the workspace folder is used."
}
}
}
]
}
タスク定義は、requiredおよびpropertiesプロパティのJSONスキーマ構文を使用して定義されます。typeプロパティはタスクタイプを定義します。上記の例の場合、
"type": "npm"はタスク定義をnpmタスクに関連付けます。"required": [ "script" ]はscript属性を必須と定義します。pathプロパティはオプションです。"properties" : { ... }は、追加のプロパティとその型を定義します。
拡張機能が実際にタスクを作成する場合、package.jsonファイルで提供されたタスク定義に準拠するTaskDefinitionを渡す必要があります。npmの例では、package.jsonファイル内のテストスクリプトのタスク作成は次のようになります。
let task = new vscode.Task({ type: 'npm', script: 'test' }, ....);
contributes.terminal
VS Codeにターミナルプロファイルを提供し、拡張機能がプロファイルの作成を処理できるようにします。定義されている場合、プロファイルはターミナルプロファイルの作成時に表示されるはずです。
{
"activationEvents": ["onTerminalProfile:my-ext.terminal-profile"],
"contributes": {
"terminal": {
"profiles": [
{
"title": "Profile from extension",
"id": "my-ext.terminal-profile"
}
]
}
}
}
定義されると、プロファイルはターミナルプロファイルセレクターに表示されます。アクティブ化されると、ターミナルオプションを返すことでプロファイルの作成を処理します。
vscode.window.registerTerminalProfileProvider('my-ext.terminal-profile', {
provideTerminalProfile(
token: vscode.CancellationToken
): vscode.ProviderResult<vscode.TerminalOptions | vscode.ExtensionTerminalOptions> {
return { name: 'Profile from extension', shellPath: 'bash' };
}
});
contributes.themes
VS Code にカラーテーマを提供し、ワークベンチの色とエディターの構文トークンのスタイルを定義します。
ラベル、テーマがダークテーマかライトテーマか (残りの VS Code がテーマに合わせて変更されるようにするため)、およびファイルへのパス (JSON 形式) を指定する必要があります。
テーマの例
{
"contributes": {
"themes": [
{
"label": "Monokai",
"uiTheme": "vs-dark",
"path": "./themes/monokai-color-theme.json"
}
]
}
}

カラーテーマの作成方法については、カラーテーマガイドを参照してください。
contributes.typescriptServerPlugins
VS CodeのJavaScriptおよびTypeScriptサポートを拡張するTypeScriptサーバープラグインを提供します。
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin"
}
]
}
}
上記の拡張機能の例は、JavaScriptとTypeScriptのスタイル付きコンポーネントのIntelliSenseを追加するtypescript-styled-pluginを提供します。このプラグインは拡張機能からロードされ、拡張機能の通常のNPM dependencyとしてインストールする必要があります。
{
"dependencies": {
"typescript-styled-plugin": "*"
}
}
TypeScriptサーバープラグインは、ユーザーがVS CodeのTypeScriptバージョンを使用している場合に、すべてのJavaScriptおよびTypeScriptファイルに対してロードされます。ユーザーがワークスペースバージョンのTypeScriptを使用している場合、プラグインが明示的に"enableForWorkspaceTypeScriptVersions": trueを設定しない限り、アクティブ化されません。
{
"contributes": {
"typescriptServerPlugins": [
{
"name": "typescript-styled-plugin",
"enableForWorkspaceTypeScriptVersions": true
}
]
}
}
プラグイン構成
拡張機能は、VS Codeの組み込みTypeScript拡張機能が提供するAPIを通じて、提供されたTypeScriptプラグインに構成データを送信できます。
// In your VS Code extension
export async function activate(context: vscode.ExtensionContext) {
// Get the TS extension
const tsExtension = vscode.extensions.getExtension('vscode.typescript-language-features');
if (!tsExtension) {
return;
}
await tsExtension.activate();
// Get the API from the TS extension
if (!tsExtension.exports || !tsExtension.exports.getAPI) {
return;
}
const api = tsExtension.exports.getAPI(0);
if (!api) {
return;
}
// Configure the 'my-typescript-plugin-id' plugin
api.configurePlugin('my-typescript-plugin-id', {
someValue: process.env['SOME_VALUE']
});
}
TypeScriptサーバープラグインは、onConfigurationChangedメソッドを通じて構成データを受け取ります。
// In your TypeScript plugin
import * as ts_module from 'typescript/lib/tsserverlibrary';
export = function init({ typescript }: { typescript: typeof ts_module }) {
return {
create(info: ts.server.PluginCreateInfo) {
// Create new language service
},
onConfigurationChanged(config: any) {
// Receive configuration changes sent from VS Code
}
};
};
この API により、VS Code 拡張機能は、VS Code の設定を TypeScript サーバープラグインと同期したり、プラグインの動作を動的に変更したりできます。この API が実際にどのように使用されているかを確認するには、TypeScript TSLint プラグインおよびlit-html拡張機能を参照してください。
contributes.views
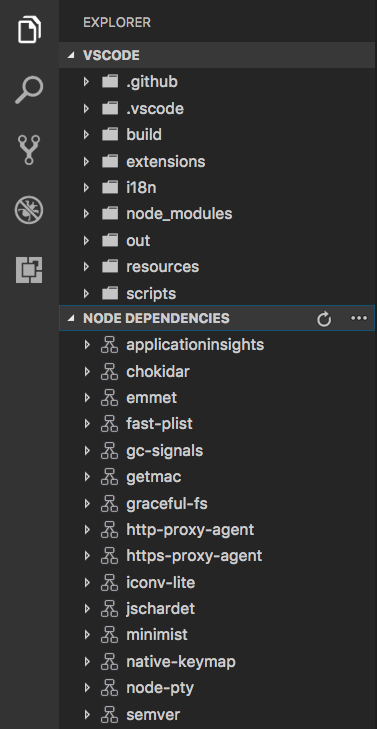
VS Code にビューを提供します。ビューの識別子と名前を指定する必要があります。以下のビューコンテナーに貢献できます。
explorer: アクティビティバーのエクスプローラービューコンテナーscm: アクティビティバーのソースコントロール管理 (SCM) ビューコンテナーdebug: アクティビティバーの実行とデバッグビューコンテナーtest: アクティビティバーのテストビューコンテナー- 拡張機能によって提供されるカスタムビューコンテナー。
ユーザーがビューを開くと、VS CodeはonView:${viewId}というアクティベーションイベントを発行します(以下の例ではonView:nodeDependencies)。whenコンテキスト値を指定することで、ビューの可視性を制御することもできます。指定されたiconは、タイトルが表示できない場合(例:ビューがアクティビティバーにドラッグされた場合)に使用されます。contextualTitleは、ビューがデフォルトのビューコンテナーから移動され、追加のコンテキストが必要な場合に使用されます。
{
"contributes": {
"views": {
"explorer": [
{
"id": "nodeDependencies",
"name": "Node Dependencies",
"when": "workspaceHasPackageJSON",
"icon": "media/dep.svg",
"contextualTitle": "Package Explorer"
}
]
}
}
}

ビューのコンテンツは2つの方法で入力できます。
createTreeViewAPI を介してデータプロバイダーを提供するか、データを入力するためにregisterTreeDataProviderAPI を介してデータプロバイダーを直接登録することで、TreeViewを使用します。TreeView は、階層データとリストを表示するのに最適です。tree-view-sampleを参照してください。registerWebviewViewProviderを使用してプロバイダーを登録することで、WebviewView を使用します。Webview ビューは、ビュー内で任意の HTML をレンダリングできます。詳細については、webview ビューサンプル拡張機能を参照してください。
contributes.viewsContainers
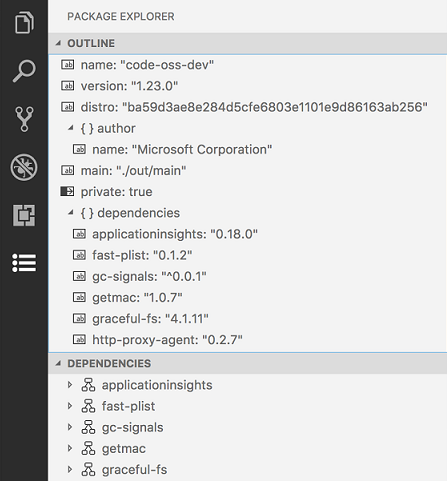
カスタムビューを提供できるビューコンテナーを提供します。ビューコンテナーには、識別子、タイトル、およびアイコンを指定する必要があります。現在、アクティビティバー(activitybar)とパネル(panel)に提供できます。以下の例は、Package Explorerビューコンテナーがアクティビティバーに提供され、ビューがそれに提供される方法を示しています。
{
"contributes": {
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "Package Explorer",
"icon": "resources/package-explorer.svg"
}
]
},
"views": {
"package-explorer": [
{
"id": "package-dependencies",
"name": "Dependencies"
},
{
"id": "package-outline",
"name": "Outline"
}
]
}
}
}

アイコンの仕様
-
サイズ:アイコンは24x24で中央揃えである必要があります。 -
色:アイコンは単色を使用する必要があります。 -
形式:アイコンはSVGにすることをお勧めしますが、任意の画像ファイルタイプが受け入れられます。 -
状態:すべてのアイコンは、以下の状態スタイルを継承します。状態 不透明度 既定値 60% Hover 100% アクティブ 100%
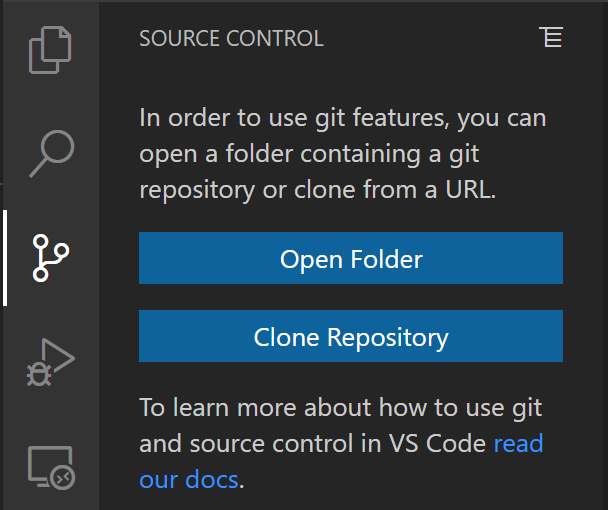
contributes.viewsWelcome
カスタムビューにようこそコンテンツを提供します。ようこそコンテンツは、空のツリービューにのみ適用されます。ツリーに子がなく、TreeView.messageがない場合、ビューは空と見なされます。慣例として、単独の行にあるコマンドリンクはボタンとして表示されます。viewプロパティで、ようこそコンテンツを適用するビューを指定できます。ようこそコンテンツの可視性は、whenコンテキスト値で制御できます。ようこそコンテンツとして表示されるテキストは、contentsプロパティで設定されます。
{
"contributes": {
"viewsWelcome": [
{
"view": "scm",
"contents": "In order to use git features, you can open a folder containing a git repository or clone from a URL.\n[Open Folder](command:vscode.openFolder)\n[Clone Repository](command:git.clone)\nTo learn more about how to use git and source control in VS Code [read our docs](https://aka.ms/vscode-scm).",
"when": "config.git.enabled && git.state == initialized && workbenchState == empty"
}
]
}
}

1つのビューに複数のようこそコンテンツ項目を提供できます。この場合、VS Code コアから提供されるコンテンツが最初に表示され、次に組み込み拡張機能からのコンテンツ、最後にその他のすべての拡張機能からのコンテンツが続きます。
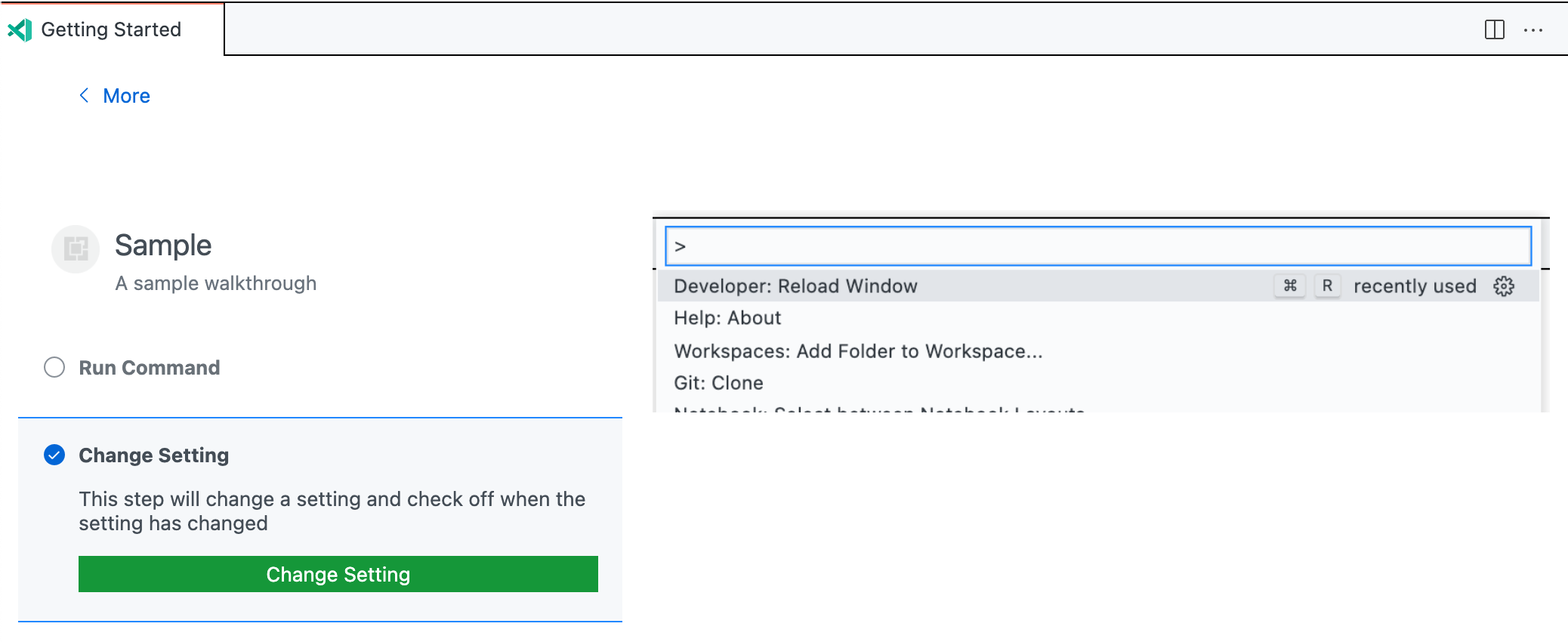
contributes.walkthroughs
「Getting Started」ページに表示されるウォークスルーを提供します。ウォークスルーは拡張機能のインストール時に自動的に開かれ、ユーザーに拡張機能の機能を紹介する便利な方法を提供します。
ウォークスルーは、タイトル、説明、ID、および一連のステップで構成されます。さらに、コンテキストキーに基づいてウォークスルーを非表示または表示するためにwhen条件を設定できます。たとえば、Linuxプラットフォームでのセットアップを説明するウォークスルーは、Linuxマシンにのみ表示されるようにwhen: "isLinux"を指定できます。
ウォークスルーの各ステップには、タイトル、説明、ID、メディア要素(画像またはMarkdownコンテンツ)、および(以下の例に示すように)ステップがチェックされる原因となるオプションのイベントセットが含まれます。ステップの説明はMarkdownコンテンツであり、**太字**、__下線__、``コード``のレンダリング、およびリンクをサポートします。ウォークスルーと同様に、ステップにはコンテキストキーに基づいてそれらを非表示または表示するためのwhen条件を指定できます。
SVGは、スケーリング機能とVS Codeのテーマカラーのサポートを考慮すると、画像に推奨されます。Visual Studio Code Color Mapper Figmaプラグインを使用して、SVGのテーマカラーを簡単に参照してください。
{
"contributes": {
"walkthroughs": [
{
"id": "sample",
"title": "Sample",
"description": "A sample walkthrough",
"steps": [
{
"id": "runcommand",
"title": "Run Command",
"description": "This step will run a command and check off once it has been run.\n[Run Command](command:getting-started-sample.runCommand)",
"media": { "image": "media/image.png", "altText": "Empty image" },
"completionEvents": ["onCommand:getting-started-sample.runCommand"]
},
{
"id": "changesetting",
"title": "Change Setting",
"description": "This step will change a setting and check off when the setting has changed\n[Change Setting](command:getting-started-sample.changeSetting)",
"media": { "markdown": "media/markdown.md" },
"completionEvents": ["onSettingChanged:getting-started-sample.sampleSetting"]
}
]
}
]
}
}

完了イベント
デフォルトでは、completionEventsイベントが提供されていない場合、ステップは、いずれかのボタンがクリックされたとき、またはステップにボタンがない場合は開かれたときにチェックオフされます。よりきめ細かな制御が必要な場合は、completionEventsのリストを提供できます。
利用可能な完了イベントは次のとおりです。
onCommand:myCommand.id: コマンドが実行されたときにステップをチェックオフします。onSettingChanged:mySetting.id: 指定された設定が変更されたときにステップをチェックオフします。onContext:contextKeyExpression: コンテキストキー式がtrueと評価されたときにステップをチェックオフします。extensionInstalled:myExt.id: 指定された拡張機能がインストールされている場合にステップをチェックオフします。onView:myView.id: 指定されたビューが表示されたときにステップをチェックオフします。onLink:https://...: 指定されたリンクがウォークスルーを介して開かれたときにステップをチェックオフします。
一度チェックオフされたステップは、ユーザーが明示的にチェックを外すか、進捗をリセットするまで(Getting Started: Reset Progressコマンドを介して)チェックオフされたままになります。