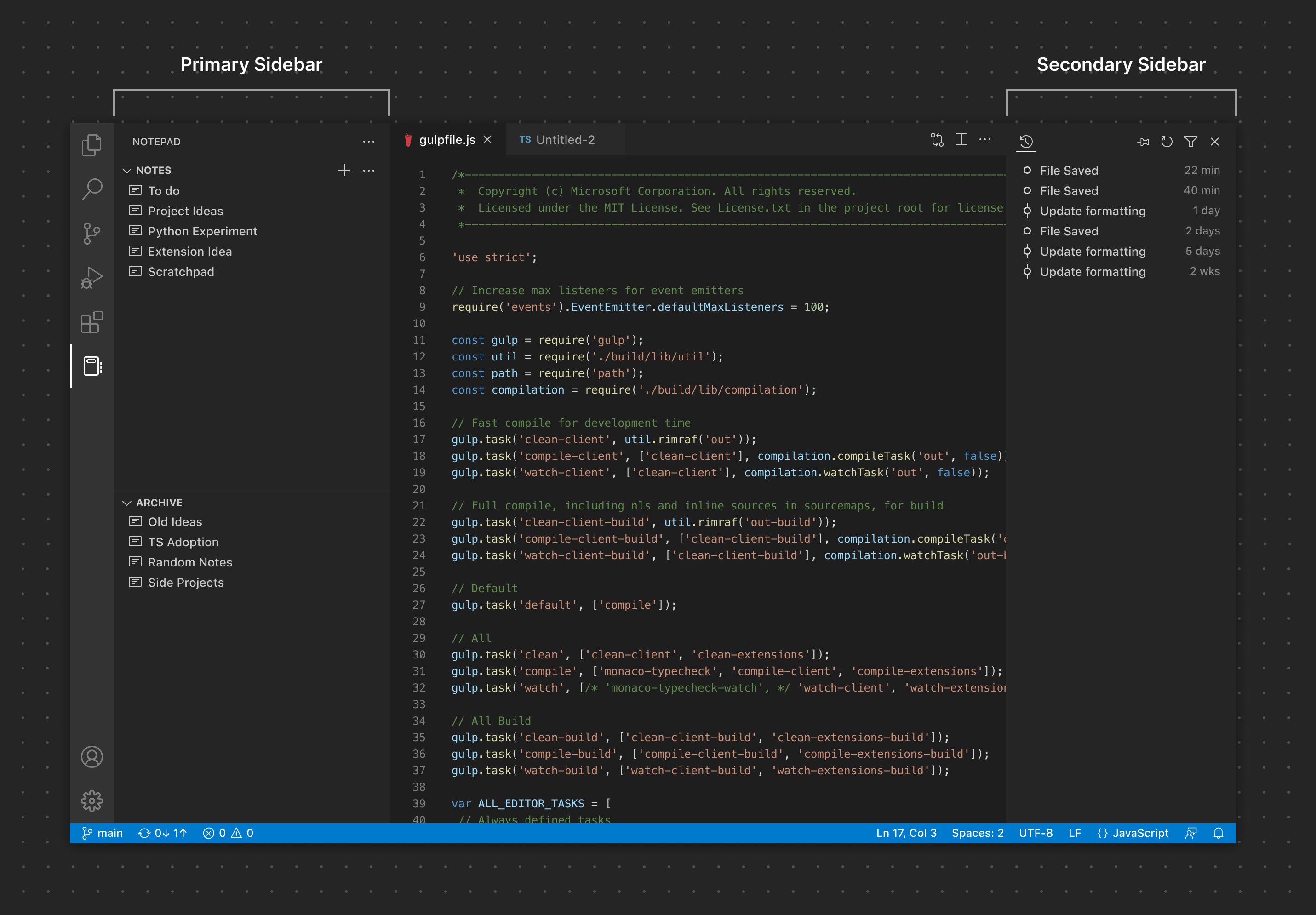
サイドバー
プライマリおよびセカンダリのサイドバーは、ビューコンテナによって提供される1つ以上のビューで構成されます。拡張機能は、既存のビューコンテナ(例:エクスプローラー)にビューを提供したり、まったく新しいビューコンテナを提供したりできます。
✔️ すべきこと
- 関連するビューとコンテンツをグループ化する
- ビューコンテナとそのビューには、明確で分かりやすい名前を使用する
❌ すべきでないこと
- ビューコンテナを過剰に使用しない。ほとんどの拡張機能では、単一のビューコンテナ(その拡張機能に固有のビューを持つサイドバーなど)で十分です。
- ビューを過剰に使用しない(ほとんどの画面サイズでは3〜5個が快適な最大数です)
- サイドバーに、シンプルなコマンドで済むようなコンテンツを追加しない。
- 既存の機能を繰り返さない

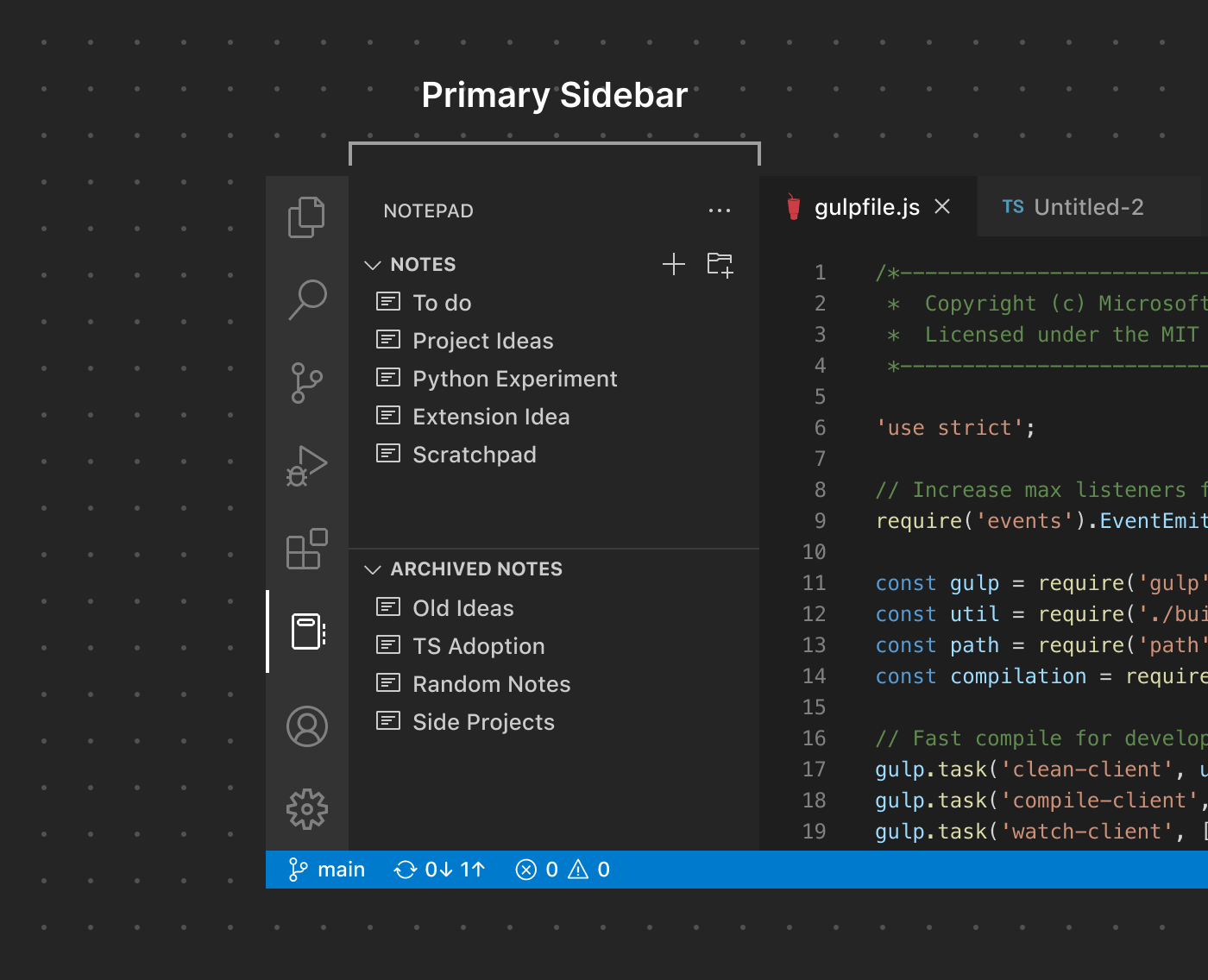
プライマリサイドバー
多くの拡張機能は、コンテンツの視認性が高いため、ビューやビューコンテナをプライマリサイドバーに提供することを選択します。ここにコンテンツを追加する際には、適切な判断を下してください。あまりにも多くの提供されたUIは、ユーザーを混乱させる散らかったエクスペリエンスにつながる可能性があります。

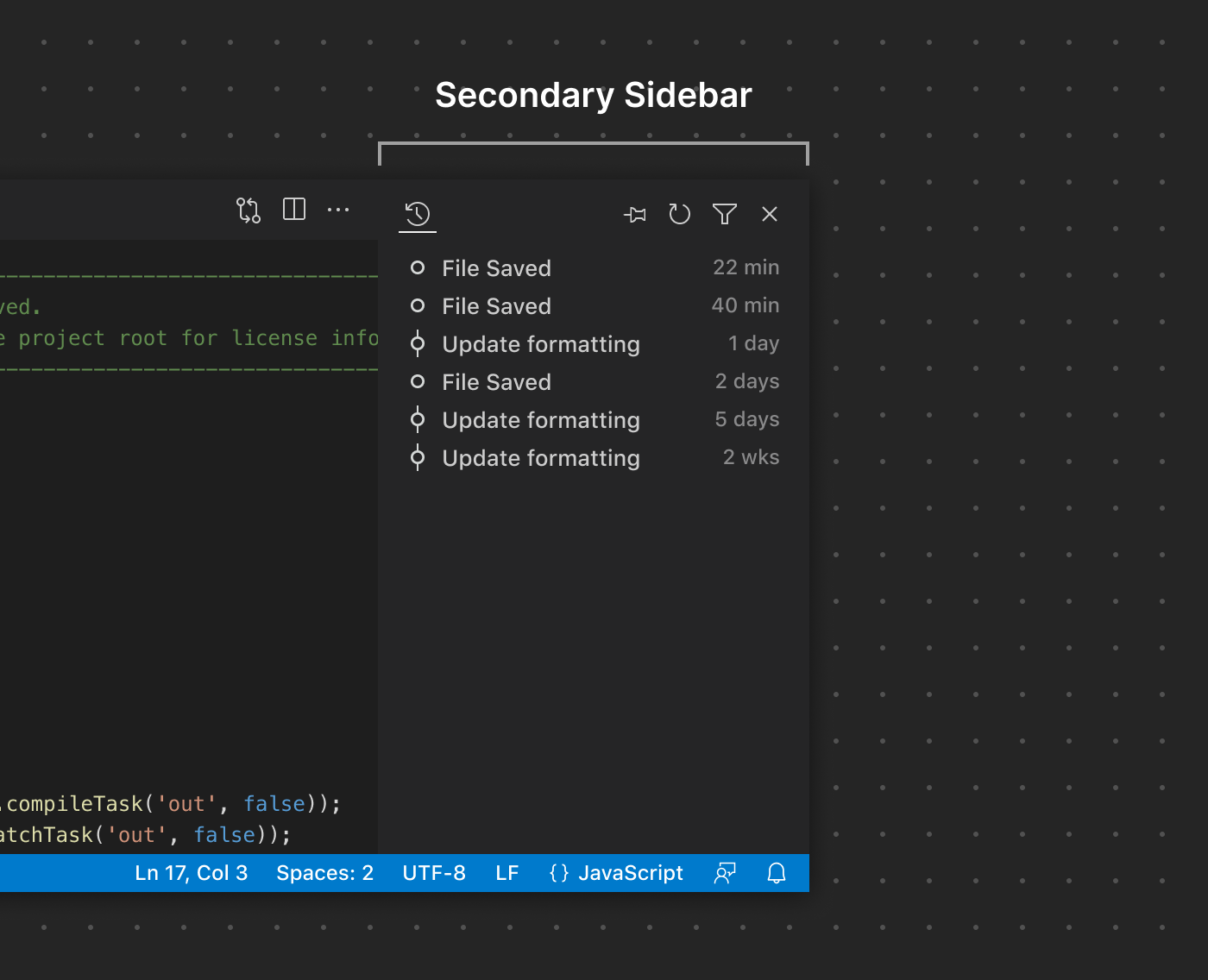
セカンダリサイドバー
名前が示すように、セカンダリサイドバーは通常、ビューの補助的な場所と見なされます。拡張機能はデフォルトではビューを直接提供できませんが、ユーザーはプライマリサイドバーまたはパネルからビューをドラッグしてレイアウトをカスタマイズできます。

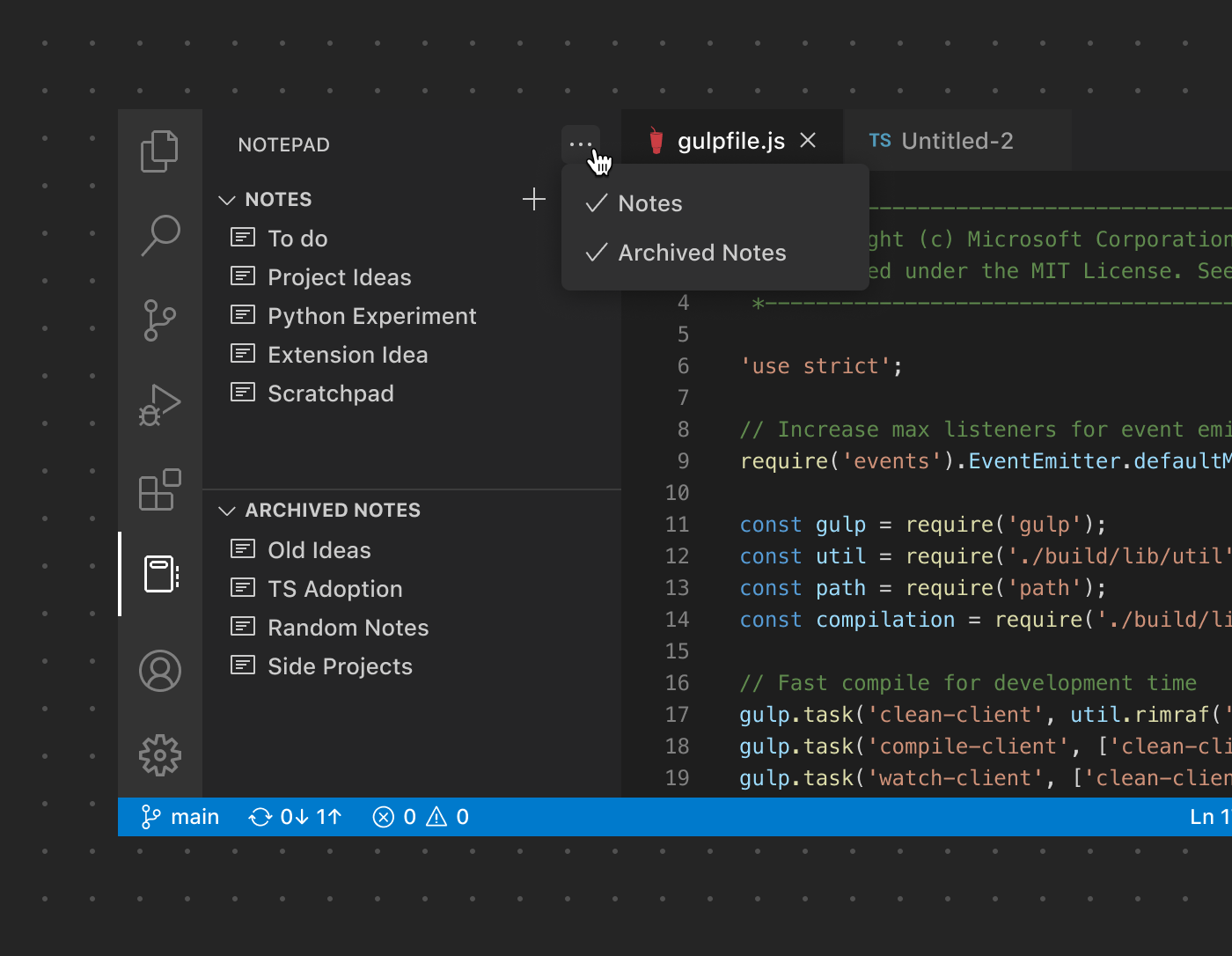
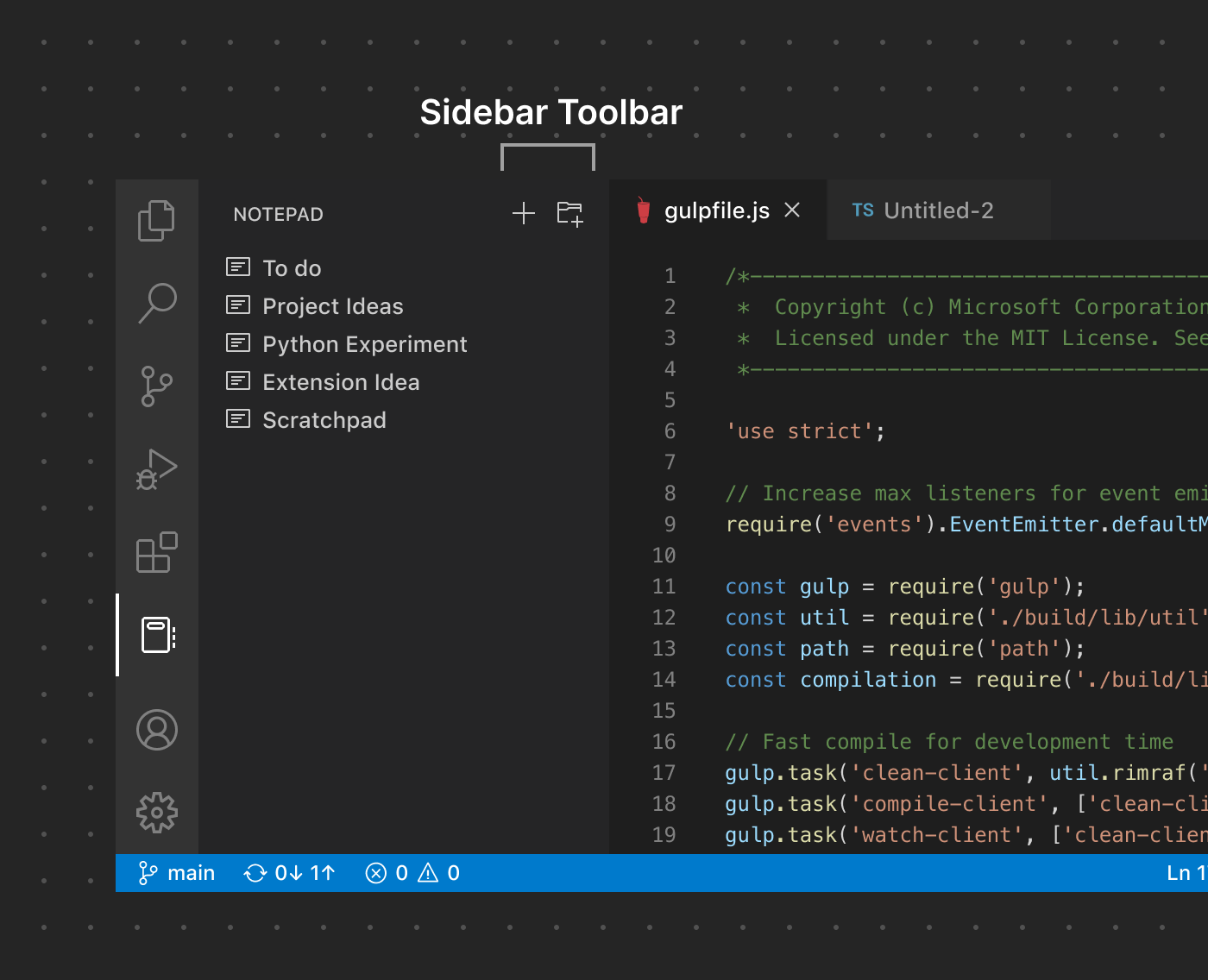
サイドバーツールバー
デフォルトでは、複数のビューを持つサイドバーのビューコンテナには、各ビューを表示/非表示にするための単一の...アイコンボタンがサイドバーツールバーに表示されます。これは次のように表示されます

ただし、ビューが1つだけの場合、サイドバーは自動的にUIを統合し、サイドバーツールバーを使用してそのビューに固有のすべてのアクションをレンダリングします。...ボタンの代わりに、「メモ」ビューに関連付けられた2つのアクションがその場所にレンダリングされます

他のツールバーと同様に、散らかりや混乱を減らすために、あまり多くのアクションを追加しないように注意してください。可能であれば、既存の製品アイコンと説明的なコマンド名を組み合わせて使用してください。